Les actualités du Mercredi 09 décembre 2015 dans les métiers du web - Marmits.com - Reims
 Mais pour le moment, cela ne concerne que la Chine et les Etats-Unis.
Mais pour le moment, cela ne concerne que la Chine et les Etats-Unis.

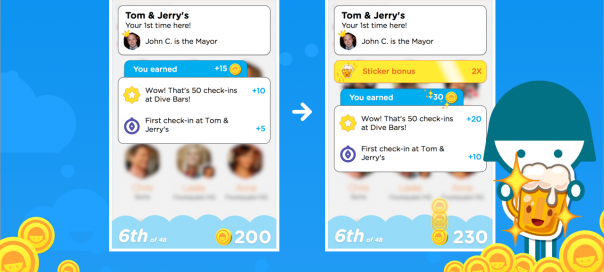
C’est au courant de l’été, soit il y a quelques mois, que Swarm intégrait les pièces de monnaie à son application. Et alors qu’elles n’avaient jusque là aucune utilité, la […]
L'article Swarm permet l’achat de stickers bonus avec les pièces de monnaie est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
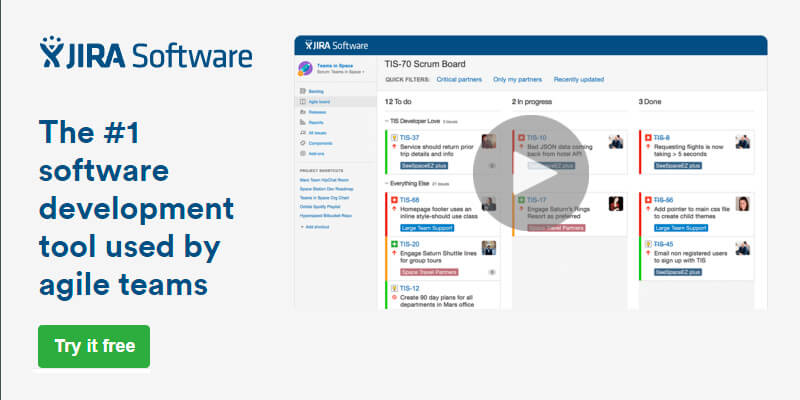
 Jira Software is a project management tool to implement Agile practices such as Kanban and Scrum boards. They have plans starting from $10 to $75 per month.
Jira Software is a project management tool to implement Agile practices such as Kanban and Scrum boards. They have plans starting from $10 to $75 per month.
The post Jira Atlassian: Track Your Project appeared first on ByPeople.
 Une explication rationnelle à l’apparence un peu étrange de l’iPhone 6S Smart Battery Case.
Une explication rationnelle à l’apparence un peu étrange de l’iPhone 6S Smart Battery Case.
 Project management tool that tracks overall progress and individual contribution. Wrike lets you transform an email into a task and send it back to Wrike for action. Subscribe five users for free or get into plans from $49/mo to $99/mo
Project management tool that tracks overall progress and individual contribution. Wrike lets you transform an email into a task and send it back to Wrike for action. Subscribe five users for free or get into plans from $49/mo to $99/mo
The post Wrike: Collaborative Project Management Tool appeared first on ByPeople.
 Les français sont habituellement friands de nouvelles technologies, mais une récente étude a montré que du côté des objets connectés, les consommateurs restaient dans l’ensemble assez rétifs.
Les français sont habituellement friands de nouvelles technologies, mais une récente étude a montré que du côté des objets connectés, les consommateurs restaient dans l’ensemble assez rétifs.
Allez on continue la journée en beauté avec un petit concours à 6 questions qui vous permettra peut être de remporter l'un des 3 Linutop XS. Si vous ne connaissez pas encore Linutop, c'est mal. J'en avais déjà parlé y'a plusieurs années et ils reviennent aujourd'hui avec un nouvel OS à destination des Raspberry Pi. > Lire la suite
 En Europe, c'est en France que la revente de produits d'occasion progresse le plus vite. Et à l'achat, faire des économies n'est plus la seule motivation, selon notre partenaire Xerfi.
En Europe, c'est en France que la revente de produits d'occasion progresse le plus vite. Et à l'achat, faire des économies n'est plus la seule motivation, selon notre partenaire Xerfi.![]()
 Project management tool based on Agile where you can administrate your project and follow public projects too. Public projects are free and can have up to 25 members per project.
Project management tool based on Agile where you can administrate your project and follow public projects too. Public projects are free and can have up to 25 members per project.
The post Taiga: Free Agile Tool appeared first on ByPeople.
Depuis sa sortie en 2014, le nouveau smartphone d’Apple connaît un véritable engouement auprès du public. Certaines améliorations, telles qu’un écran agrandi et un design plus fin sont les principales raisons de ce succès (sans compter sur l’appui de toute la force marketing de la marque). La lune de miel a pourtant été de courte [...]
 Quels sont les sites qui ont été les plus visibles sur news.google.fr cette année ? L'indice de visibilité calculé par Ozae permet de dresser le classement.
Quels sont les sites qui ont été les plus visibles sur news.google.fr cette année ? L'indice de visibilité calculé par Ozae permet de dresser le classement.![]()
Apple a officiellement livré en open source quelques composants de son système d’exploitation OS X El Capitan.
En juillet 2014, je vous ai présenté SpiderOak, un service que j'utilise depuis tout ce temps, similaire à Dropbox mais en mode zero knowledge. Cela veut dire que les fichiers que vous stockez chez eux sont chiffrés avec votre clé et vous êtes le seul à pouvoir les déchiffrer. Si vous perdez votre clé, vous > Lire la suite
Selon le site TechCrunch Mozilla a officialisé sa décision de stopper les développements de Firefox OS son système d’exploitation pour les Smartphones. La firme compte se concentrer maintenant sur les objets connectés.
M6 Publicité vient de lancer M6 Exchange, sa propre plateforme programmatique qui propose d'accéder à ses inventaires vidéos et display.
 Permettant de démultiplier les performances de calcul actuelles, l'informatique quantique pourrait être l'une des solutions à la fin de la loi de Moore. Restent de nombreux obstacles.
Permettant de démultiplier les performances de calcul actuelles, l'informatique quantique pourrait être l'une des solutions à la fin de la loi de Moore. Restent de nombreux obstacles.![]()
Not long ago, we reviewed a multipurpose WordPress theme on steroids, Monstroid. And today we have great news concerning this monstrously powerful product of web design. The TemplateMonster team is giving you a chance to make use of it completely for free. Does that sound attractive to you? If so, don’t hesitate to take part […]
The post TemplateMonster GIVEAWAY: Win 1 of 7 copies of the Monstroid Theme appeared first on Line25.
 Google a comparé les performances de l'ordinateur quantique D-Wave qu'il a acquis en 2013 avec celles de machines conventionnelles. Voici le résultat.
Google a comparé les performances de l'ordinateur quantique D-Wave qu'il a acquis en 2013 avec celles de machines conventionnelles. Voici le résultat.![]()
We’ve all been in the position where we are reaching for our cellphones and it’s just not there. You took your eyes away from it for one minute and now it’s gone. Your photos, videos and other personal information is now in the hands of someone else, however, CNET outlines security steps that could save your information and keep it…
Quels sont les 4 objets connectés français dédiés à la santé ?
Le gestionnaire de contenu open source le plus utilisé de la planète est mis à jour en version 4.4 nommée « Clifford ». Cette mise à jour majeure apporte de nouvelles fonctionnalités particulièrement intéressantes.
WINDEV 21 vous permet de créer des exécutables capables de collecter des données d'exécution et de fournir ces données à un serveur de télémétrie. Le but...
Les speakers du Frenchweb Day eSanté, le 17 décembre 2015.
Dévoilé en septembre dernier par Google, le Pixel C est désormais bel et bien disponible sur le store officiel. Pour rappel, il s’agit d’une tablette tactile habilement équipée d’un clavier […]
L'article Google Pixel C : La tablette/laptop sous Android Marshmallow est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
In this month’s edition of what’s new for designers and developers, we’ve included lots of startup apps and resources, educational resources, marketing tools, design resources, icons, WordPress tools, and much more. And as always, we’ve also included some awesome new free fonts! Almost everything on the list this month is free, with a few high-value […]
Les professionnels du numérique font le plus beau métier du monde. Vous ne le savez peut-être pas encore, mais si vous travaillez dans ce secteur, sachez que vous êtes assis sur une mine d’or. Non, vous êtes plutôt assis sur une mine dont les pépites seraient le bonheur et la liberté. À travers mon expérience […]
Gulp est un "Automatiseur de tâches", un task runner comme disent nos amis anglophones, c'est à dire qu'il est capable de lancer des bouts de scripts à votre place tout seul comme un grand.
Ces tâches dépendent de votre bon vouloir et peuvent être très variées :
- des opérations simples telles que minifier ou concaténer du CSS ou du JavaScript,
- la création ou la suppression de dossiers ou de fichiers (possibilité de créer un projet à partir de zéro),
- l'optimisation, la compression d'images,
- la création de serveur local permettant de tester sur de multiples périphériques en même temps,
- la simulation de navigateurs fantômes conçus pour parcourir et tester les regressions d'affichage d'une page,
- etc.
T'as une tâche là !
Pour vous représenter le nombre d'actions réalisables par Gulp, sachez que les quelques 2000 plugins recensés représentent tout autant de tâches exécutables au sein de votre projet.
En clair, intégré à votre environnement de travail, Gulp va vous permettre d'économiser énormément de temps en se chargeant de toutes les tâches répétitives et automatisables. Vous n'aurez plus qu'à vous concentrer sur votre vrai travail : produire du code propre et fonctionnel, et prendre un café de temps en temps.
Les pré-requis de Gulp
Pour accomplir vos premiers exploits avec Gulp, vous n'aurez besoin que de :
- node.js
- ne pas être trop allergique à la ligne de commande
Node.js
Node.js est un environnement JavaScript qui compte parmi les projets de Linux et qui est doté d'un vaste écosystème de plugins nommé "npm".
Avant de pouvoir exécuter Gulp, vous allez devoir installer Node.js sur votre machine.
Ligne de commande
Les outils tels que Node.js, nmp ou gulp ont été conçus pour être exécutés en ligne de commande, c'est à dire dans une fenêtre d'instructions très rudimentaire sans aucune couche graphique superficielle.
Cela risque de vous picoter au début, si comme moi vous préférez les interfaces graphiques évoluées, mais vous allez vous habituer rapidement. D'autant plus que vous ne lancerez votre terminal de commande qu'une fois dans la matinée, juste au moment d'aller à la machine à café.
À ce sujet, n'hésitez pas à parcourir l'article Bower pour les nuls (comme moi) qui aborde les rudiments de la ligne de commande et les bonnes pratiques pour débuter avec elle.
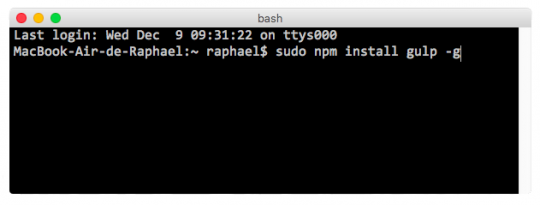
Installer Gulp
Dès que Node.js est installé, ouvrez un terminal de commande n'importe où, et tapez :
npm install gulp -g
Cette instruction aura pour effet d'installer Gulp de manière globale sur votre ordinateur, et une fois pour toutes.
Remarque : si vous êtes sur Mac ou Linux, vous aurez sans doute besoin de faire précéder cette syntaxe d'un sudo afin de disposer des droits suffisants, ce qui donnera:
sudo npm install gulp -g

Gulp à présent installé, il lui faudra une combinaison de deux fichiers à la racine d'un projet pour être totalement fonctionnel :
- package.json : contient la liste des plugins gulp (ou autres) nécessaires à vos tâches
- gulpfile.js : contient la liste des tâches à réaliser
Voyons à présent comment créer et alimenter ces deux fichiers essentiels de notre projet de test.
Gulp en action dans un projet !
Pour se mettre directement dans le bain, rien de mieux qu'un projet concret.
Notre objectif est d'automatiser l'ensemble des tâches CSS au sein du projet : la compilation de LESS (ou Sass) vers CSS, l'ajout de préfixes CSS3, la minification du fichier CSS, et son renommage en ".min.css", par exemple.
Le but étant que toutes ces actions se mettent en branle automatiquement dès lors que nous enregistrons nos modifications CSS. Oui, rien que ça.
Structure du projet
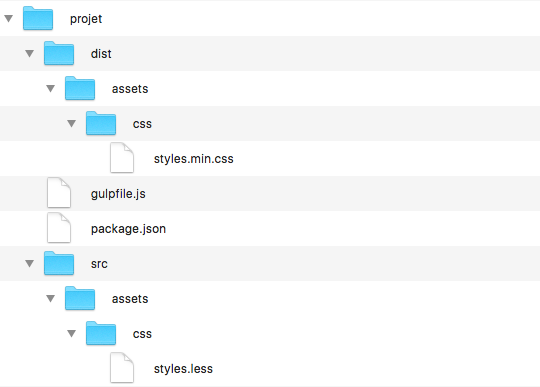
Notre projet sera constitué ainsi :
-
src: dossier de travail, où sont contenus les fichiers .less de développement -
dist: dossier de production, où seront créés les fichiers produits par Gulp (ce dossier sera généré, il n'est pas utile qu'il soit présent au départ du projet)
Visuellement, cela pourrait ressembler à cette structure assez classique, à savoir que notre feuille de styles .less sera contenue dans le dossier src/assets/css :

Initialisation du projet
Pour rappel, deux fichiers sont essentiels à l'exécution de vos tâches Gulp, il s'agit de package.json et gulpfile.js. Ils doivent se trouver à la racine de votre projet.
Le fichier package.json
Il est possible de créer un fichier package.json vierge à partir de zéro, à l'aide de l'instruction suivante (placez votre terminal de commande dans votre dossier de projet) :
npm init
npm vous demandera alors plein d'informations (noms du projet, licence, etc.), le plus simple est généralement de valider point par point en confirmant avec la touche Entrée.
L'étape suivante est alors de déclarer et d'installer un par un chaque plugin qui sera nécessaire pour votre projet, en commençant par exemple par Gulp lui-même :
npm install gulp --save-dev
... et ainsi de suite pour chaque plugin.
Sinon, une manière plus simple est tout simplement de récupérer un package.json existant et de copier-coller son contenu au sein du votre, et de lancer l'instruction suivante pour tout installer dans votre dossier de projet :
npm install
Pour info, npm install a pour mission d'installer tous les plugins listés dans le fichier package.json
Au final, notre fichier package.json minimal et fonctionnel pour notre projet pourra contenir les instructions suivantes :
{
"name": "projet",
"version": "0.0.1",
"devDependencies": {
"gulp": "latest",
"gulp-load-plugins": "latest",
"gulp-rename": "latest",
"gulp-csso": "latest",
"gulp-less": "latest",
"gulp-csscomb": "latest",
"gulp-cssbeautify": "latest",
"gulp-autoprefixer": "latest"
}
}
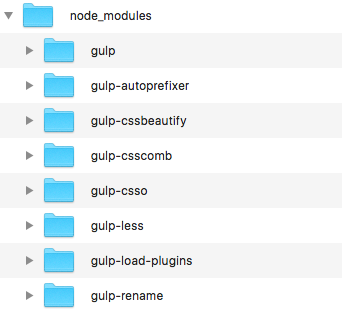
Et l'ensemble des plugins devra être installé dans un dossier node_modules que npm install aura généré :

Voilà, vous avez fait le gros du boulot. Il ne reste plus qu'à donner les instruction pour la bonne exécution de ces plugins, via le fichier gulpfile.js.
Le fichier gulpfile.js
Le fichier gulpfile.js s'occupe de gérer les tâches à réaliser, leurs options, leurs sources et destination. Bref, c'est le chef d'orchestre (après vous).
Une tâche Gulp ressemble à ça :
gulp.task('css', function () {
return gulp.src(ici-ma-source)
/* ici les plugins Gulp à exécuter */
.pipe(gulp.dest(ici-ma-destination));
});
Dans ce bout de code, voici ce qu'il faut retenir :
- 'css' : le nom que l'on a donné à la tâche
- ici-ma-source : chemin indiquant l'endroit où se trouve le(s) fichier(s) source à traiter
- ici-ma-destination : chemin vers lequel les fichiers seront créés après l'exécution des tâches Gulp
Commençons par déclarer toutes les variables dont nous aurons besoin au début de notre fichier Gulpfile. Il s'agira des variables de plugins ainsi que le dosier de source et de destination :
// Requis
var gulp = require('gulp');
// Include plugins
var plugins = require('gulp-load-plugins')(); // tous les plugins de package.json
// Variables de chemins
var source = './src'; // dossier de travail
var destination = './dist'; // dossier à livrer
ll s'agit à présent de déclarer notre première tâche, celle de compiler notre fichier LESS en CSS...
Compiler LESS vers CSS
Le plugin permettant de compiler LESS vers CSS se nomme "gulp-less". Si tout va bien, nous l'avons déjà déclaré dans package.json et installé avec notre npm install. Sachez qu'un plugin équivalent existe bien évidemment pour compiler du langage Sass, il s'appelle - sans surprise - "gulp-sass".
Notre tâche Gulp s'écrira ainsi :
gulp.task('css', function () {
return gulp.src(source + '/assets/css/styles.less')
.pipe(plugins.less())
.pipe(gulp.dest(destination + '/assets/css/'));
});
Comment exécuter cette tâche ? Tapez simplement :
gulp css
C'est tout !

Notre CSS (.less) de départ :
@color: pink;
body {margin: 0;display: flex;
background: red;z-index:1337; position:relative;
}
@media (min-width:640px) {
p {color: @color; box-shadow: 0 0 0 darken(@color, 30%)}
}
Le fichier CSS résultant de cette tâche Gulp est généré dans le dossier de destination (chez nous "dist") :
body {
margin: 0;
display: flex;
background: red;
z-index: 1337;
position: relative;
}
@media (min-width: 640px) {
p {
color: pink;
box-shadow: 0 0 0 #ff274d;
}
}
Parfait pour un début, continuons sur notre lancée !
Réordonner les propriétés
Étant un peu perfectionniste sur les bords chez Alsacréations, nous avons établi comme convention de toujours bien ordonner nos déclarations CSS au sein de leurs propriétés.
Cela nous évite de retrouver des propriétés primordiales perdues en plein milieu d'une très longue règle CSS, et nous facilite énormément la relecture et la maintenance dans l'équipe.
Le plugin "gulp-csscomb" est parfait pour cette mission !
La voici ajouté à notre tâche "css" initiale :
gulp.task('css', function () {
return gulp.src(source + '/assets/css/styles.less')
.pipe(plugins.less())
.pipe(plugins.csscomb())
.pipe(gulp.dest(destination + '/assets/css/'));
});
Le fichier CSS généré :
body
{
position: relative;
z-index: 1337;
display: flex;
margin: 0;
background: red;
}
@media (min-width: 640px)
{
p
{
color: pink;
box-shadow: 0 0 0 #ff274d;
}
}
C'est plutôt pas mal. Par contre, le plugin a un peu "cassé" notre joli code en créant des trous et des espaces superflus. Qu'à cela ne tienne, j'en profite pour caser un plugin de nettoyage.
Ré-indenter et reformater
"gulp-cssbeautify" est un plugin dont l'action sera de faire le ménage dans votre code et de le rendre brillant comme un sou neuf, avec les espacements et les indentations parfaitement respectées.
Le voici en action (avec un choix d'indentation de 2 espaces) :
gulp.task('css', function () {
return gulp.src(source + '/assets/css/styles.less')
.pipe(plugins.less())
.pipe(plugins.csscomb())
.pipe(plugins.cssbeautify({indent: ' '}))
.pipe(gulp.dest(destination + '/assets/css/'));
});
Et voici le résultat sur notre code obtenu à l'étape précédente :
body {
position: relative;
z-index: 1337;
display: flex;
margin: 0;
background: red;
}
@media (min-width: 640px) {
p {
color: pink;
box-shadow: 0 0 0 #ff274d;
}
}
Ajouter automatiquement les préfixes CSS3
Vous aurez constaté que certains déclarations telles que display: flex; ont été conservées telles quelles sans ajouter les préfixes pour les anciens navigateurs.
Cette tâche d'ajout de préfixes, très pénible à la main, peut être rendue complètement transparente grâce au plugin "gulp-autoprefixer". Celui-ci se charge d'ajouter les préfixes uniquement lorsque nécessaire et avec une redoutable efficacité. Sachez aussi que Autoprefixer peut être configuré pour tenir compte de navigateurs exotiques qui feraient partie de votre cible, s'il le faut.
Ajoutons gulp-autoprefixer à notre liste de tâches CSS :
gulp.task('css', function () {
return gulp.src(source + '/assets/css/styles.less')
.pipe(plugins.less())
.pipe(plugins.csscomb())
.pipe(plugins.cssbeautify({indent: ' '}))
.pipe(plugins.autoprefixer())
.pipe(gulp.dest(destination + '/assets/css/'));
});
Le contenu du fichier CSS généré dans le dossier de destination devient :
body {
position: relative;
z-index: 1337;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
margin: 0;
background: red;
}
@media (min-width: 640px) {
p {
color: pink;
box-shadow: 0 0 0 #ff274d;
}
}
Et voilà le travail : toutes ces actions sont enchaînées sur une simple exécution de la commande gulp css !
Minifier CSS
Il nous reste une dernière tâche à mener pour disposer d'un véritable fichier CSS de production : celle de le minifier pour qu'il n'occupe que le poids minimal. Il existe de nombreux plugins pour cela, mais "gulp-csso" a notre préférence actuellement.
Par contre, à présent que nous venons de générer un très beau code CSS parfaitement ordonné et lisible, c'est un peu dommage de tout casser en le rendant illisible par un être humain.
Nous allons donc scinder notre tâche initiale en deux tâches distinctes :
-
une tâche "css" qui produira un fichier CSS propre et lisible au sein de notre dossier "dist" (
styles.css) -
une tâche "minify" qui compressera et produira un fichier
styles.min.cssaux côtés de notre joli fichier styles.css
Notre tâche de minification s'écrira ainsi :
// Tâche "minify" = minification CSS (destination -> destination)
gulp.task('minify', function () {
return gulp.src(destination + '/assets/css/*.css')
.pipe(plugins.csso())
.pipe(plugins.rename({
suffix: '.min'
}))
.pipe(gulp.dest(destination + '/assets/css/'));
});
Cette tâche s'exécutera à l'aide de la commande suivante, comme vous vous en doutez :
gulp minify
Au final : tâches de build, de prod et par défaut
Je pense à présent que vous avez bien saisi le concept général de Gulp et de ses tâches.
Vous imaginez bien que ce que l'on vient de réaliser du côté CSS est parfaitement envisageable avec :
- JavaScript (concaténation de fichiers multiples, minification)
- images (optimisation des poids)
- polices de caractères
- etc.
Vous vous donner une idée des tâches utiles pouvant être réalisées avec Gulp, je vous invite à consulter l'article détaillé "Ébauche de workflow Gulp : tâches courantes, unCSS, includes HTML et critical-CSS".
En vue de pouvoir regrouper ces différentes tâches, nous pourrions créer une tâche générale "build" et une autre tâche "prod". La dernière étant prévue pour obtenir des fichiers directement à livrer au client final (par exemple avec des CSS minifiés) :
// Tâche "build"
gulp.task('build', ['css']);
// Tâche "prod" = Build + minify
gulp.task('prod', ['build', 'minify']);
// Tâche par défaut
gulp.task('default', ['build']);
Notez que la déclaration d'une tâche par défaut (ici associée à build), permet de se contenter de la syntaxe de commande gulp au-lieu de gulp build.
Et une tâche de surveillance automatique !
Parvenu à la fin de cette introduction à Gulp, j'ai failli oublier une tâche essentielle et qui va grandement vous faciliter la vie : la tâche de surveillance automatique ("watch").
Cette fonction de survellance est directement intégrée à Gulp (pas besoin de plugin) et permettra de détecter toute modification de contenu d'un fichier et de lancer automatiquement une tâche prévue, sans avoir besoin de systématiquement lancer à la main un gulp ou un gulp css ou un gulp build. Génial !
Voici un exemple de tâche de "watch". Elle surveille tous les fichiers .less dans la source et lance automatiquement la tâche build :
// Tâche "watch" = je surveille *less
gulp.task('watch', function () {
gulp.watch(source + '/assets/css/*.less', ['build']);
});
Le fichier gulpfile.js final
Voici le fichier gulpfile.js complet :
// Requis
var gulp = require('gulp');
// Include plugins
var plugins = require('gulp-load-plugins')(); // tous les plugins de package.json
// Variables de chemins
var source = './src'; // dossier de travail
var destination = './dist'; // dossier à livrer
// Tâche "build" = LESS + autoprefixer + CSScomb + beautify (source -> destination)
gulp.task('css', function () {
return gulp.src(source + '/assets/css/styles.less')
.pipe(plugins.less())
.pipe(plugins.csscomb())
.pipe(plugins.cssbeautify({indent: ' '}))
.pipe(plugins.autoprefixer())
.pipe(gulp.dest(destination + '/assets/css/'));
});
// Tâche "minify" = minification CSS (destination -> destination)
gulp.task('minify', function () {
return gulp.src(destination + '/assets/css/*.css')
.pipe(plugins.csso())
.pipe(plugins.rename({
suffix: '.min'
}))
.pipe(gulp.dest(destination + '/assets/css/'));
});
// Tâche "build"
gulp.task('build', ['css']);
// Tâche "prod" = Build + minify
gulp.task('prod', ['build', 'minify']);
// Tâche "watch" = je surveille *less
gulp.task('watch', function () {
gulp.watch(source + '/assets/css/*.less', ['build']);
});
// Tâche par défaut
gulp.task('default', ['build']);
J'espère que cette introduction satisfera vos attentes ou du moins votre curiosité, et que l'usage de cet outil améliorera votre façon de travailler au quotidien... en attendant d'autres outils nouveaux à venir.
Si le coeur vous en dit, je partage un fichier Gulp un peu plus complet (avec des tâches dans différents domaines) dont il ne tient qu'à vous de le consulter, le décortiquer et de vous l'approprier.
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
 Focus bloque les mêmes traceurs que le nouveau mode de navigation privé de Firefox sur PC.
Focus bloque les mêmes traceurs que le nouveau mode de navigation privé de Firefox sur PC.
Fyte recherche un Business Intelligence Manager (H/F) Val-de-Marne, Île-de-France, France Vous parlez data, vous pensez data,...
 Hunteed, qui met en relation entreprises et chasseurs de tête, cherche à lever 300 000 euros.
Hunteed, qui met en relation entreprises et chasseurs de tête, cherche à lever 300 000 euros.![]()
 YouTube vient de dévoiler son classement des vidéos les plus populaires de l'année 2015. Et les YouTubeurs ont toujours la cote.
YouTube vient de dévoiler son classement des vidéos les plus populaires de l'année 2015. Et les YouTubeurs ont toujours la cote.
 Moteurs, comparateurs, e-mailing, publicité, réseaux sociaux... Comment se répartissent les sources de trafic des principaux sites de bricolage ? Réponse de Kantar Media.
Moteurs, comparateurs, e-mailing, publicité, réseaux sociaux... Comment se répartissent les sources de trafic des principaux sites de bricolage ? Réponse de Kantar Media.![]()
Le spin-off des parts détenues dans Alibaba n'a pas été retenu par le conseil d'administration qui désavoue la patronne de Yahoo!
Avec un pourcentage très important d’abstentions, les dernières élections ont fait apparaître une fois encore l’insatisfaction éprouvée par tous ceux qui estiment que le mode de scrutin ne leur convient pas : pas de prise en compte des votes blancs dans … Lire la suite

Butler is a free serif font inspired by Dala Floda & the amazing Bodoni family. It is ideal for posters, big titles, books & fancy stuff.
The post Butler free font appeared first on Freebiesbug.

A set of mobile devices mockups including a smartwatch and a black iPhone. Free PSD created and released by Abram Goglanian.
The post Mobile devices mockups appeared first on Freebiesbug.

A realistic Apple Watch stainless mockup including Photoshop smart objects to easily replace screens. Free PSD released by Anders Jildén.
The post Apple Watch stainless mockup appeared first on Freebiesbug.
L'événement eSanté du jeudi 17 décembre 2015.

Zoom is an UI kit that you can use to create awesome landing pages for showcasing mobile apps. Free PSD released on UIMint.
The post Zoom UI kit appeared first on Freebiesbug.
La technologie d'Interlude, qui vient de lever 18,2 milllions de dollars, permet de répondre aux émotions des spectateurs.
 De nombreux utilisateurs de Twitter ont remarqué que les tweets ne s’affichent plus par ordre chronologique sur leurs fils d’actualité.
De nombreux utilisateurs de Twitter ont remarqué que les tweets ne s’affichent plus par ordre chronologique sur leurs fils d’actualité.
Quelles sont les clauses qui peuvent générer des conflits imprévus? Les réponses de trois experts.
Split.js is a lightweight, unopinionated utility for creating adjustable split views or panes. No dependencies or markup required, just two or more elements with a common parent. Views can be […]
The post Split.js : Creating adjustable Split Views or Panes appeared first on jQuery Rain.
JavaScript library for synergistic SVG icons. It works with HTML5 data attributes. There is a primary and a secondary icon and they can be animated with hover and click.
The post Hybicon.js : Hybrid icons with SVG & JavaScript appeared first on jQuery Rain.
Fixed menus are a definitive a great ux resource for our website. They look good, and they are also super useful for visitors. Today, I’m showing you how you can […]
The post Animated Fixed Menu with CSS3 & jQuery appeared first on jQuery Rain.
uberHOP propose aux clients de partager à plusieurs un même véhicule
Lineman.js puts a wrapper around a number of client-side productivity tools, including Express, Grunt, and Testem, to allow developers to focus more on development and less on workflow.

Il y a presque 3 ans, on vous annonçait l’arrivée d’un nouvel acteur Firefox OS visant à concurrencer Android, iOS et Windows Phone. Pour cela, plusieurs équipements avaient vu le jour […]
L'article Mozilla : Abandon de Firefox OS et des téléphones associés est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups.
Pour accompagner les sociétés dans leur transformation numérique et dans l’optimisation de l’expérience utilisateur, StarDust offre à ses clients une externalisation des services de tests.

La fondation Mozilla vient d’annoncer la sortie d’un bloqueur de publicités à destination de l’ensemble des équipements fonctionnant sous iOS : Focus by Firefox. Cette application gratuite vient ajouter une […]
L'article Focus par Firefox : Le bloqueur de publicités pour iOS est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups.
Toshi is a complete implementation of the Bitcoin protocol, written in Ruby and backed by PostgreSQL. It provides a RESTful API that is ideal for building scalable web applications or analyzing blockchain data. Toshi is designed to be fully compatible with Bitcoin Core. It performs complete transaction and block validation, and passes 100% of TheBlueMatt’s […]
The post Toshi – Open Source Bitcoin Node in Ruby and PostgreSQL appeared first on WebAppers.
Sponsors
Le groupe de spécialisé dans les paiements internationaux a noué un partenariat avec WeChat aux États-Unis. Interview avec Marie-Elise Droga, vice-présidente de Western Union Europe.

Alors que WordPress levait il y a quelques jours le voile sur l’interface Calypso et son app desktop OS X, c’est aujourd’hui une nouvelle version majeure du célèbre système de […]
L'article WordPress 4.4 Clifford : Les nouveautés en vidéo est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Retour sur grandes tendances en e-santé lors du CES 2015, pour mieux aborder celui de 2016.
Aucune idée de ce que ça vaut, mais je viens de tomber sur un tout nouveau logiciel de base de données qui s'appelle ZeroDB et qui permet de disposer d'une base de données chiffrée de bout en bout (end to end). Les données stockées sur le serveur sont chiffrées en permanence, y compris lorsqu'elles sont > Lire la suite
 Un aveu d’échec de la part de Mozilla ?
Un aveu d’échec de la part de Mozilla ?

