Les actualités du Samedi 09 février 2019 dans les métiers du web - Marmits.com - Reims

Today's deal gets you access to these useful & neat looking admin dashboard templates, built with the latest web development technologies & best practices. You will receive access to 3 complete & professionally designed admin dashboard templatesthe latest Bootstrap 4.2.1 & loaded with hundreds of custom elements, components & widgets, fully responsive design, & tons of different layout arrangements.
ArchitectUI comes in HTML/jQuery & React versions, the React version is built upon the popular create-react-app starter kit from Facebook. It uses Webpack, Yarn & SCSS (for modular/scalable styles architecture). All components are integrated perfectly.
Fiori has it’s own SCSS stylesheet that takes advantage of the common SCSS styling variables & are built on top of Bootstrap 4.2.1 & jQuery.
Both Fiori & ArchitectUI come in two separate versions, one powered by Webpack, Yarn, Babel with ES6 Javascript integration & another one powered by Gulp & plain Javascript files included. All styles are compiled from SCSS stylesheet files.
This deal includes a Developer License, meaning you can use these dashboards in personal & commercial projects, get lifetime updates & support, & use them in apps & SaaS applications!
Dashboards & Features:
- Access to both ArchitectUI HTML & REACT Pro versions, & Fiori Bootstrap 4 Admin Theme Pro
- Hundreds of custom elements, widgets & components
- Modular frontend architecture
- Powered by the latest Bootstrap version 4.2.1
- 300+ possible color schemes & options combinations available for layouts & components
- 9 different dashboard examples, including analytics, commerce, sales, CRM & others
- 5 icon packs: Pe7 Icons, FontAwesome, LinearIcons, IonIcons, Flag Icons
- Badges, labels & avatars with multiple config options & styles
- Over 10 different card styles available. Block loading cards, with buttons, tabs & multiple menus
- ReactJS Loaders & component loading widget included
- List groups with multiple options, they can hold images, text, subtitles, loading indicators, buttons & many more
- Navigation menus, 2 column, 3 column grid nav menus, horizontal & vertical menus
- Vertical timelines with 3 different types of indicators
- Background gradients, solid colors & images are available to style components
- Several different layout arrangements
- Multiple page templates: fixed content title, fixed sidebar, split draggable layout
- User pages for login, register, forgot password, each with to variations: boxed & fluid
- Over 25 types of buttons, each with 8 color schemes
- Different styles available for dropdown menus, headers with backgrounds, images, buttons & text variations
- Dynamic data tables, Bootstrap 4 Regular Tables or React sortable/filterable Bootstrap tables
- Easy layout modifiers
- Layout options to easily make the sidebar, footer or header fixed or static
- Merge, mix & match parts to easily create your own custom dashboard pages
- Fully responsive
- Scalable assets architecture
- Assets are logically split between NPM packages & local resources
- SCSS file make it easy to include/exclude stylesheets
- Individual & truly comprehensive documentation for each dashboard
- Developer license
- Lifetime support & updates
- Personal & Commercial Use
- Use with unlimited applications
- Multiple developers
- Use in SaaS applications
ReactJS Plugins Included in ArchitectUI:
- Block UI: Easy way to block the user from interacting with your UI
- Calendar: Full page calendar ReactJS widget
- Slick Slider: Carousel component built with React. It is a react port of Slick Carousel
- CountUp: A configurable React component wrapper around CountUp.js
- Sticky Headers: A performant & comprehensive React sticky component
- Layout Splitters: React layout vertical & horizontal splitter component
- Sticky Elements: Sticky library for React
- Guided Tours: Tourist Guide into your React Components
- Image Cropper: A responsive image cropping tool for React
- Vector Maps: An SVG map component built with & for React
- Google Maps: Google map library for react that allows rendering components as markers
- Metis Menu: A ready / simple to use, highly customizable, updateable, ajax supported, animated & material designed menu component for React”
- Rodal Modals: A React modal with animations
- Sweet Alerts Notifications: Declarative SweetAlert in React
- Toastify Notifications: React notification made easy
- Dynamic Pagination: React dynamic pagination component
- Advanced Progress Bars: Renders a SVG circle + progress, it just works
- Rating: A rating react component with custom symbols.
- Perfect Scrollbar: A react wrapper for perfect-scrollbar
- Data Tables: Lightweight, fast & extendable datagrid built for React
- Filtrable Tables: Next Generation of react-bootstrap-table
- Responsive Tabs: Responsive React tabs with beautiful animations
- Sortable Tree: Drag-&-drop sortable component for nested data & hierarchies
- Hamburger Buttons: React component for animated hamburgers nav buttons.
- Timeline: Vertical timeline for React.js
- Flag Icons: Beautiful flag icons for usage in React.js apps
- FontAwesome: Font Awesome 5 React component
- Ionicons: React Ionicon component
- ChartJS 2: React wrapper for Chart.js
- justGage: Justgage inspired .SVG gauge for React
- Liquid Gauge: React Liquid Gauge component
- Sparklines: Beautiful & expressive Sparklines React component
- Recharts: Redefined chart library built with React & D3
- Clipboard: Copy-to-clipboard React component
- Colorpicker: Color Pickers from Sketch, Photoshop, Chrome, Github, Twitter & more
- Datepicker: A simple & reusable datepicker component for React
- React Widgets: Dropdown, Combobox, Select List, Multiselect, Dropdown Select, Numberpicker
- Number Input: Numeric input component for React
- Range Slider: Slider UI component for React
- Dropzone: Simple HTML5 drag-drop zone with React
- React Select: The Select Component for React.js
- Input Mask: Input masking component for React. Made with attention to UX.
- Textarea Autosize: React component which automatically resizes textarea as content changes
- Toggle Switch: A draggable toggle-switch component for React
- Typeahead: React typeahead with Bootstrap styling
- DraftJs: A Wysiwyg editor build on top of ReactJS & DraftJS
- ckEditor: React component for CKEditor
- Availity Forms Validations: Easy to use React validation components compatible for reactstrap.
Dashboard Previews:
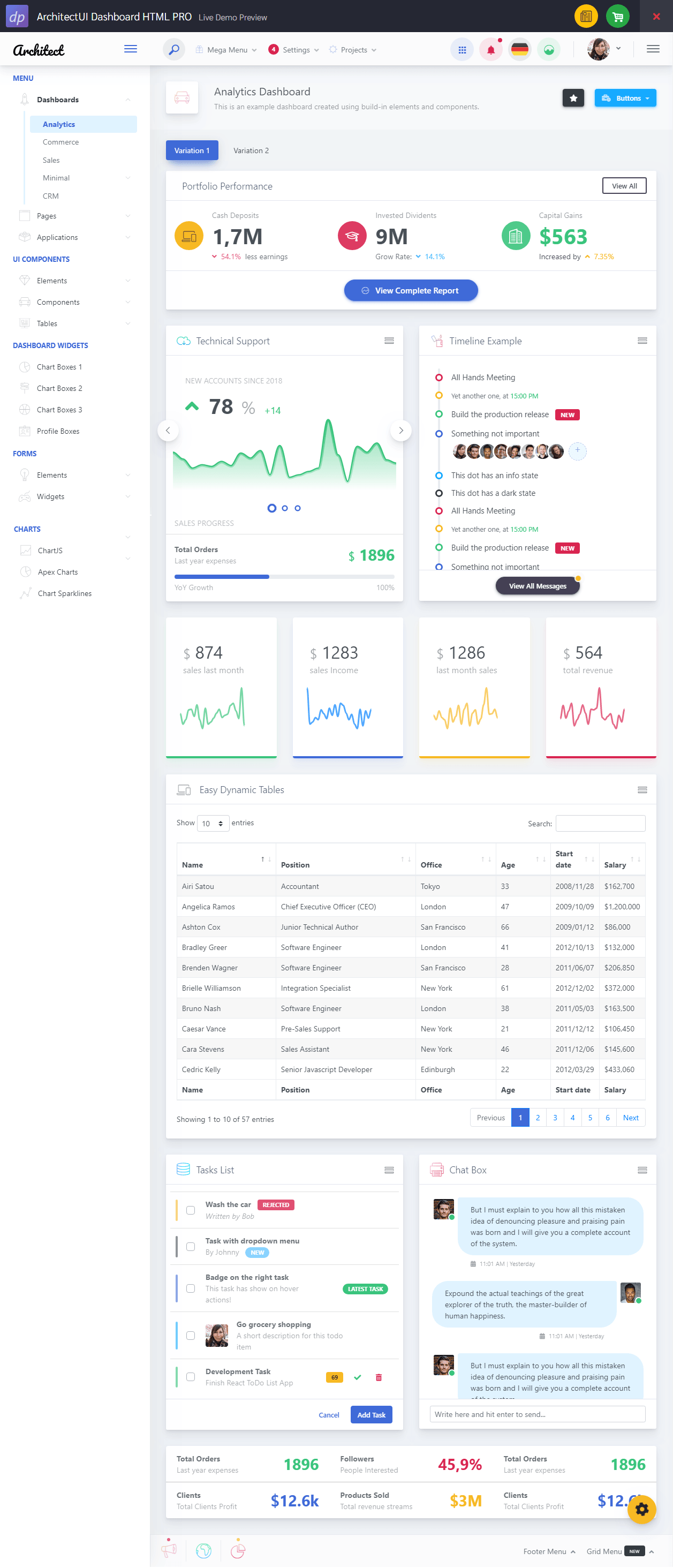
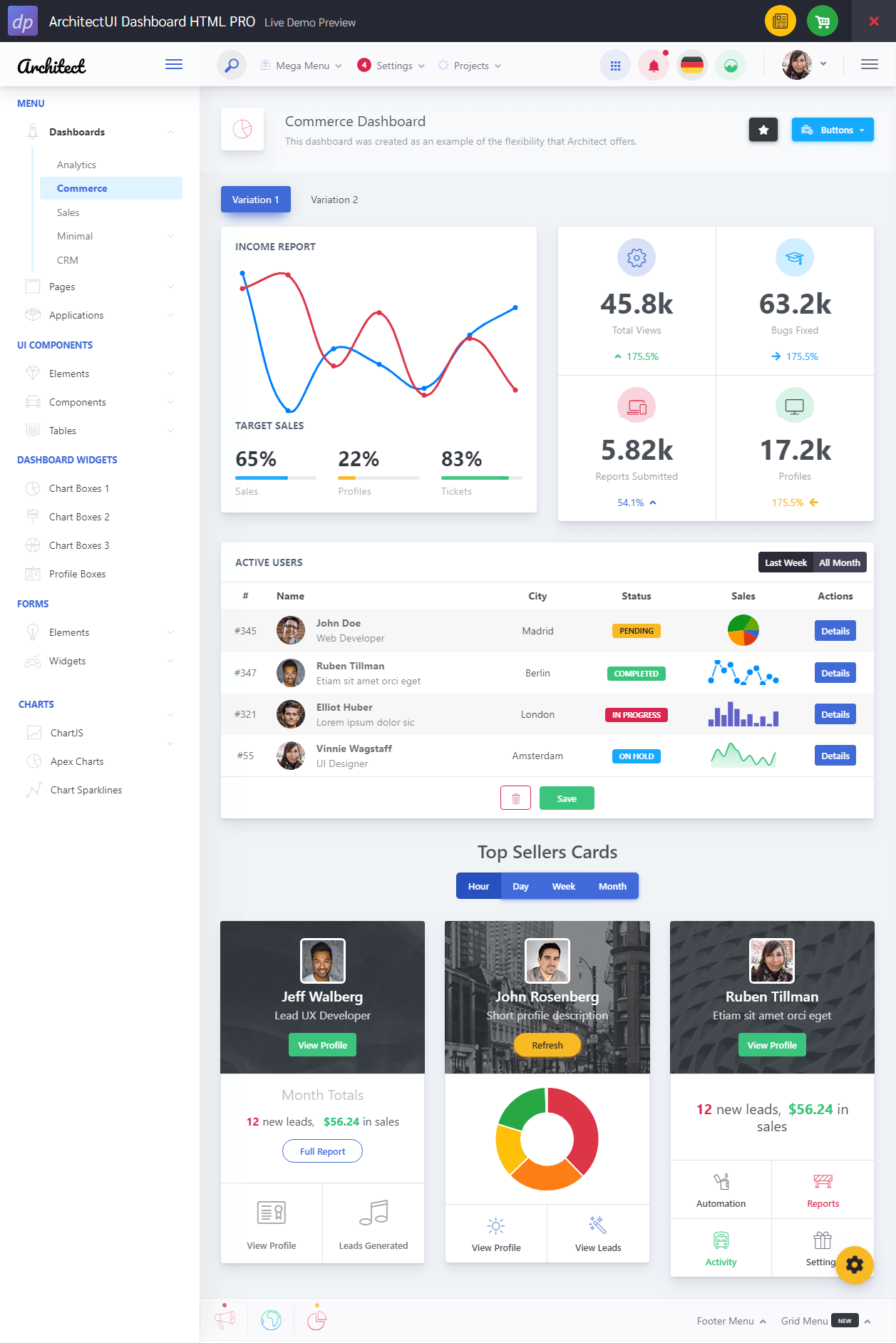
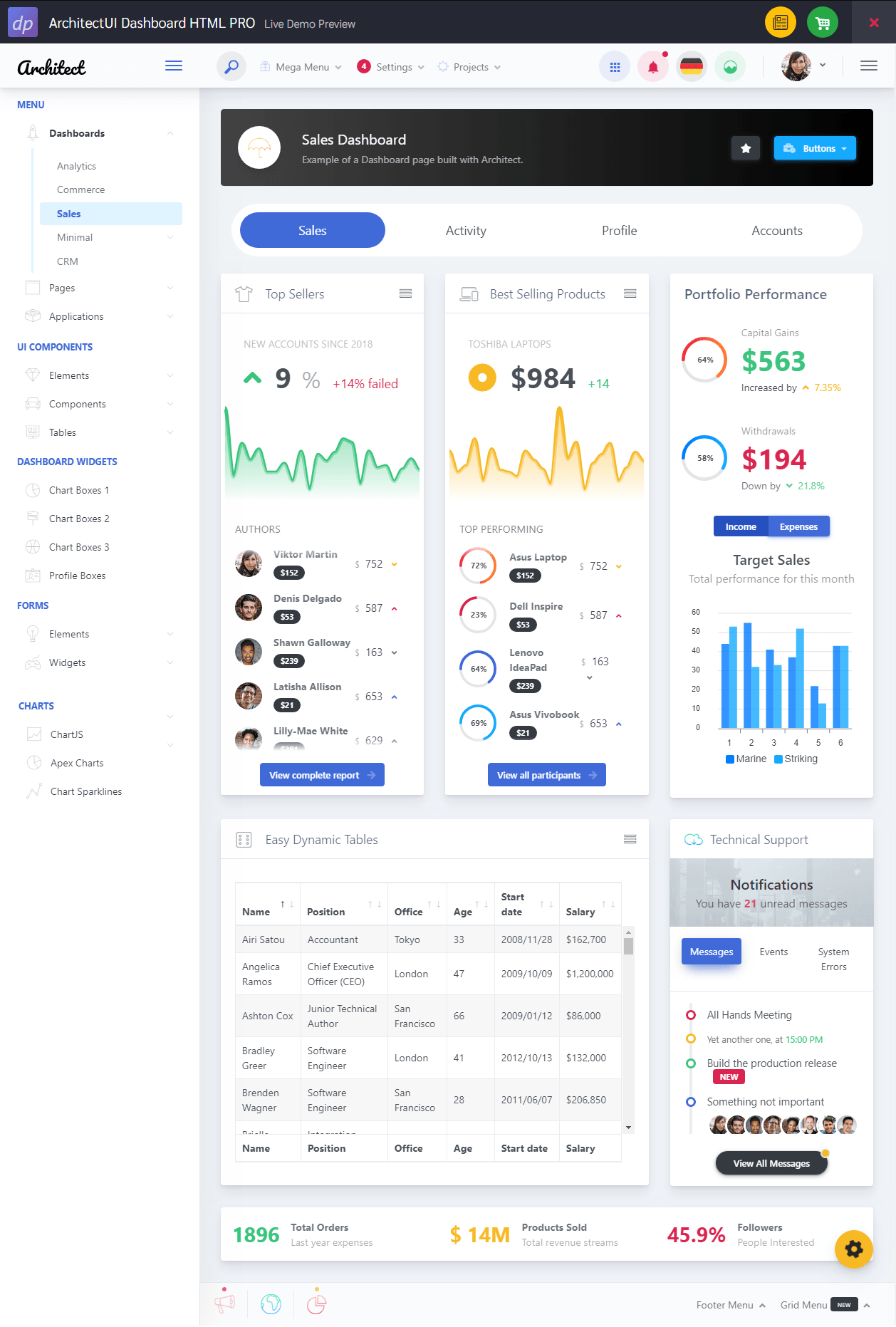
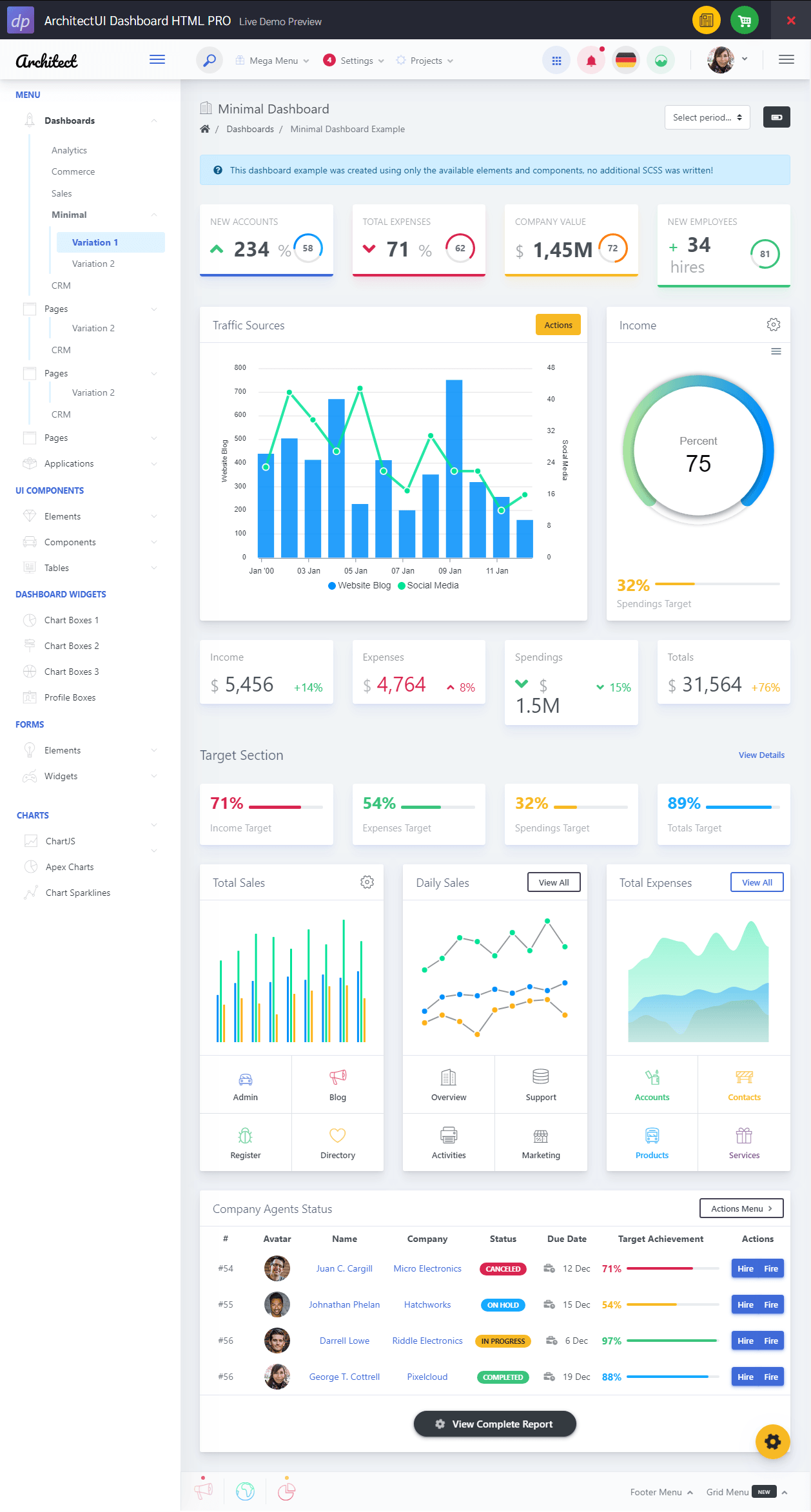
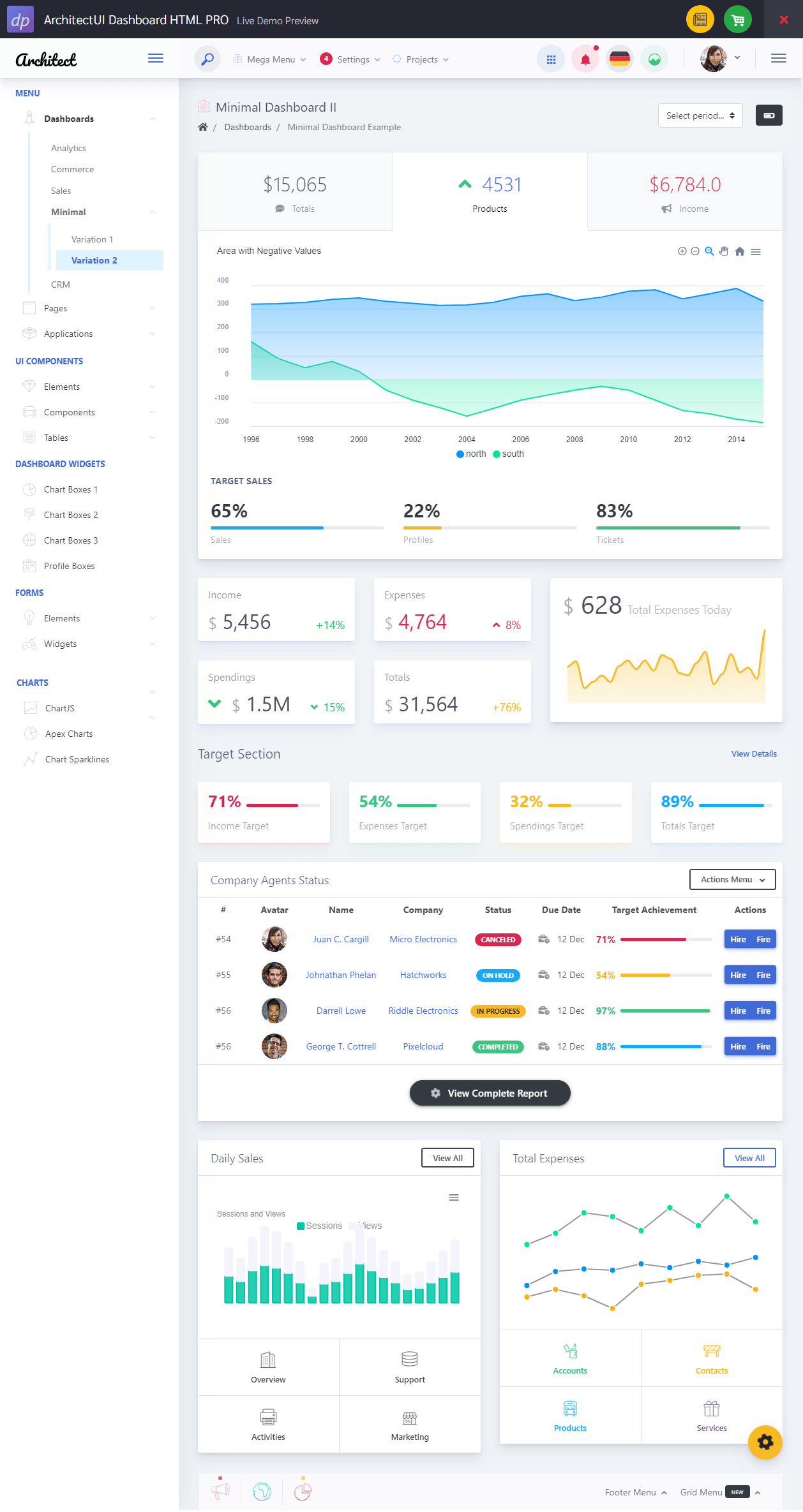
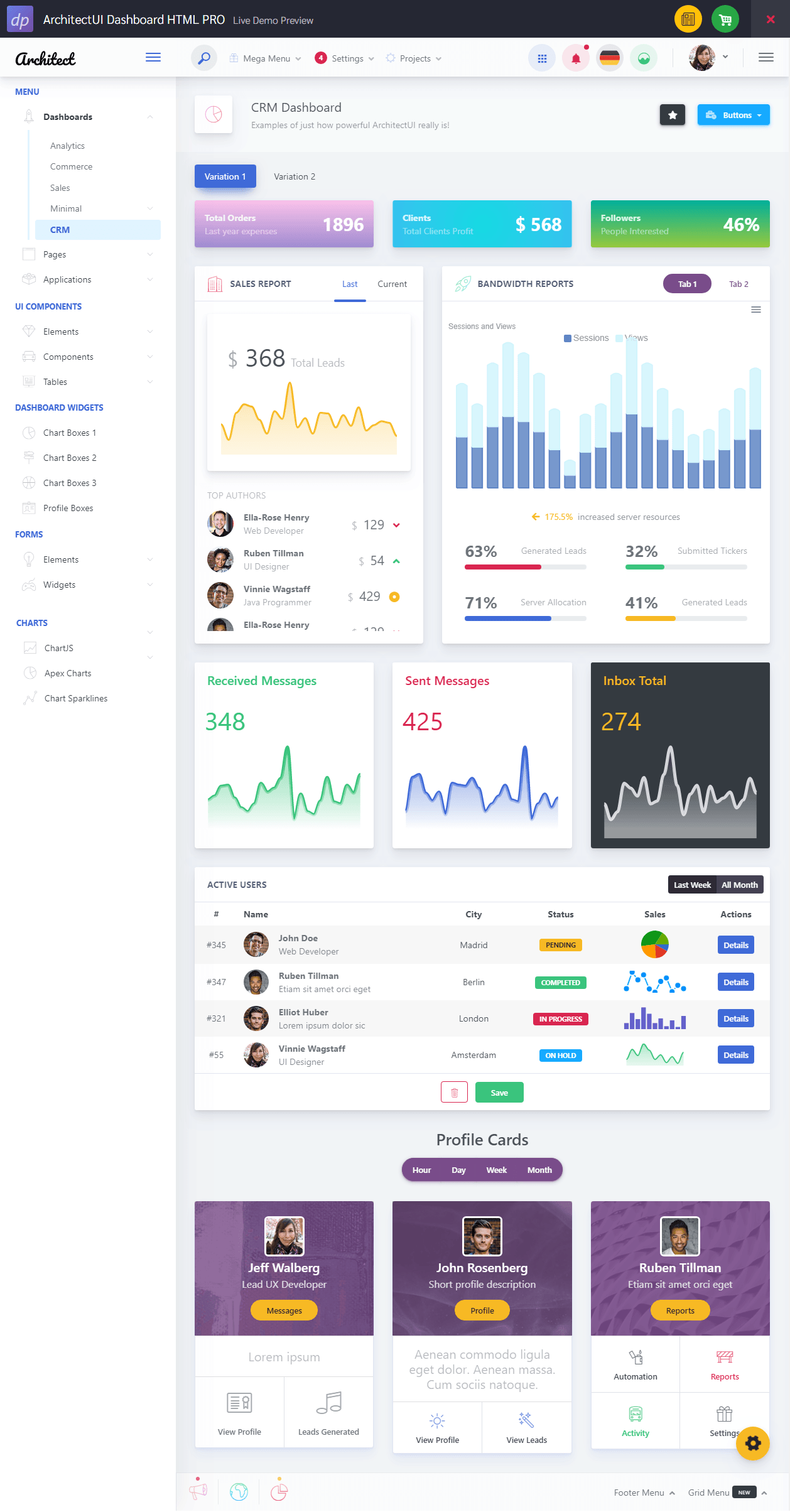
- ArchitectUI jQuery/HTML Admin Dashboard
- ArchitectUI ReactJS Admin Dashboard
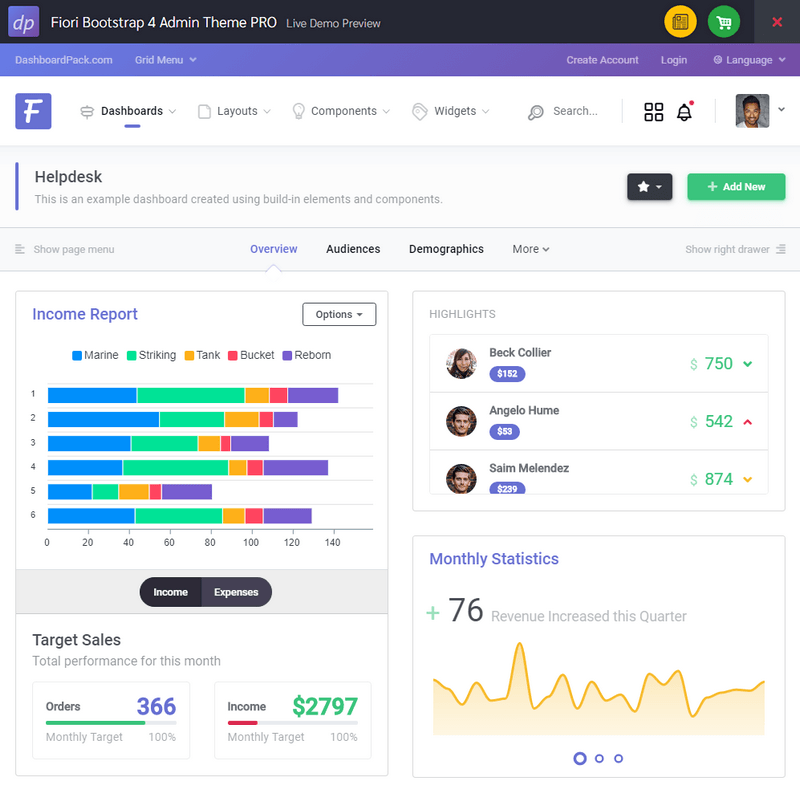
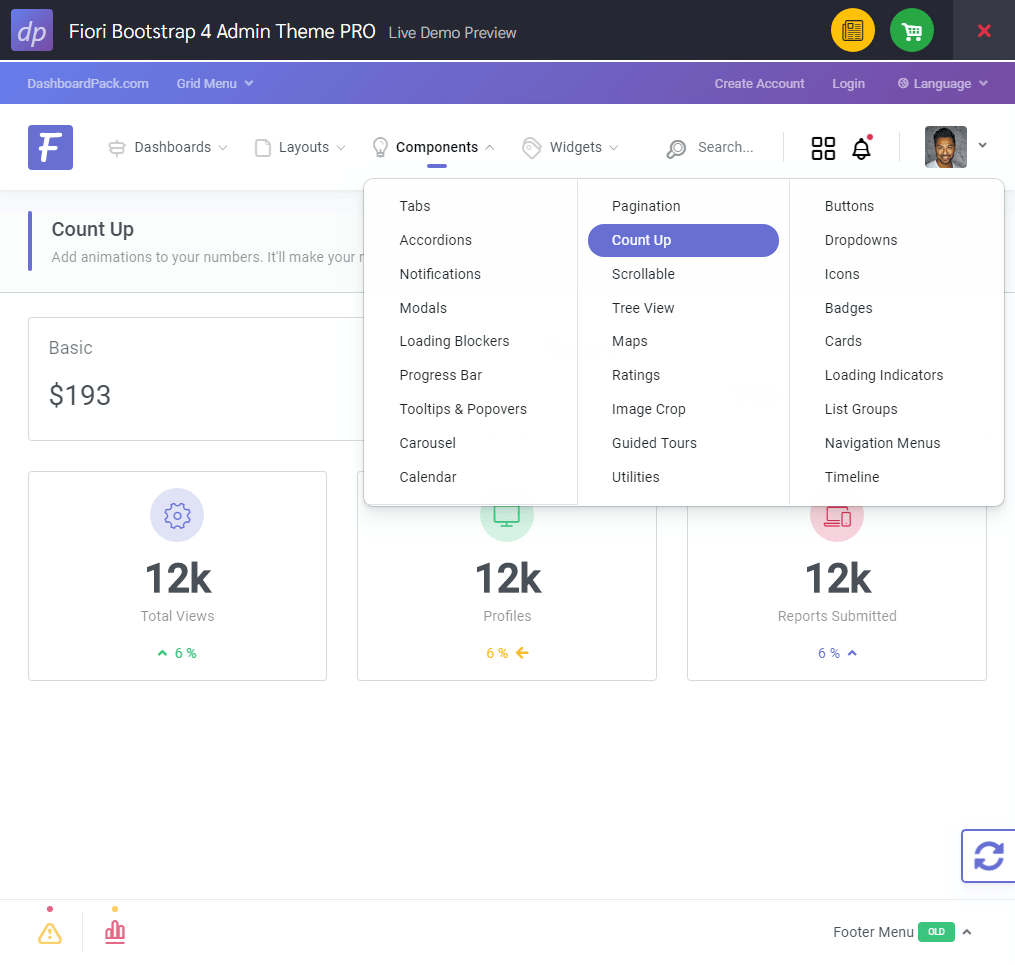
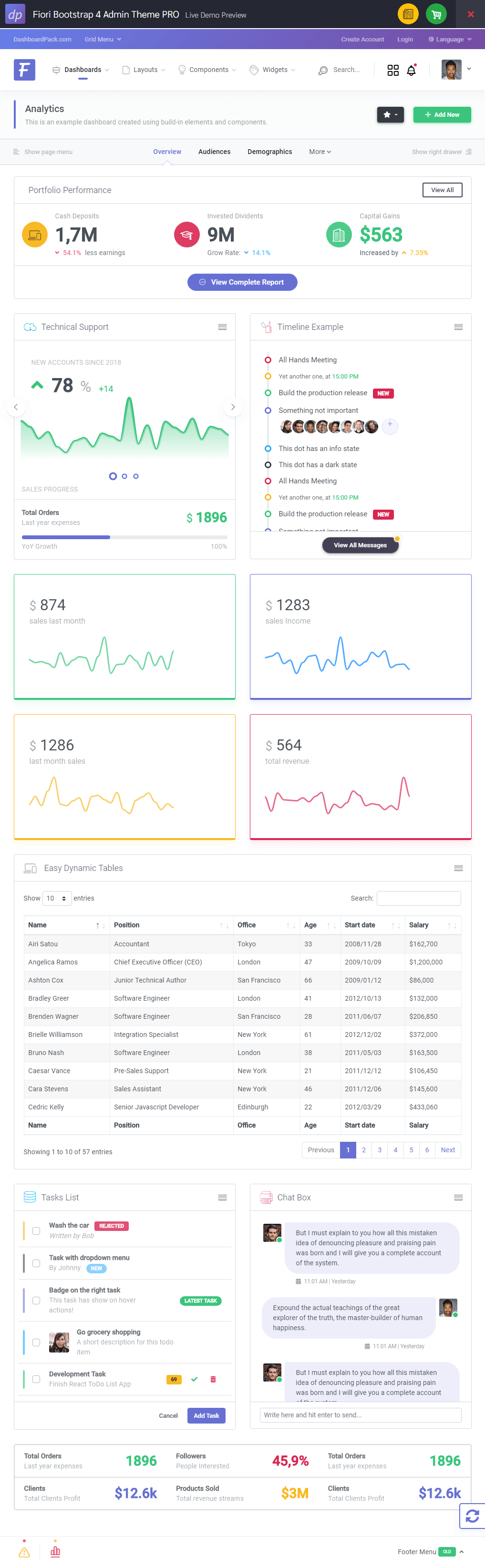
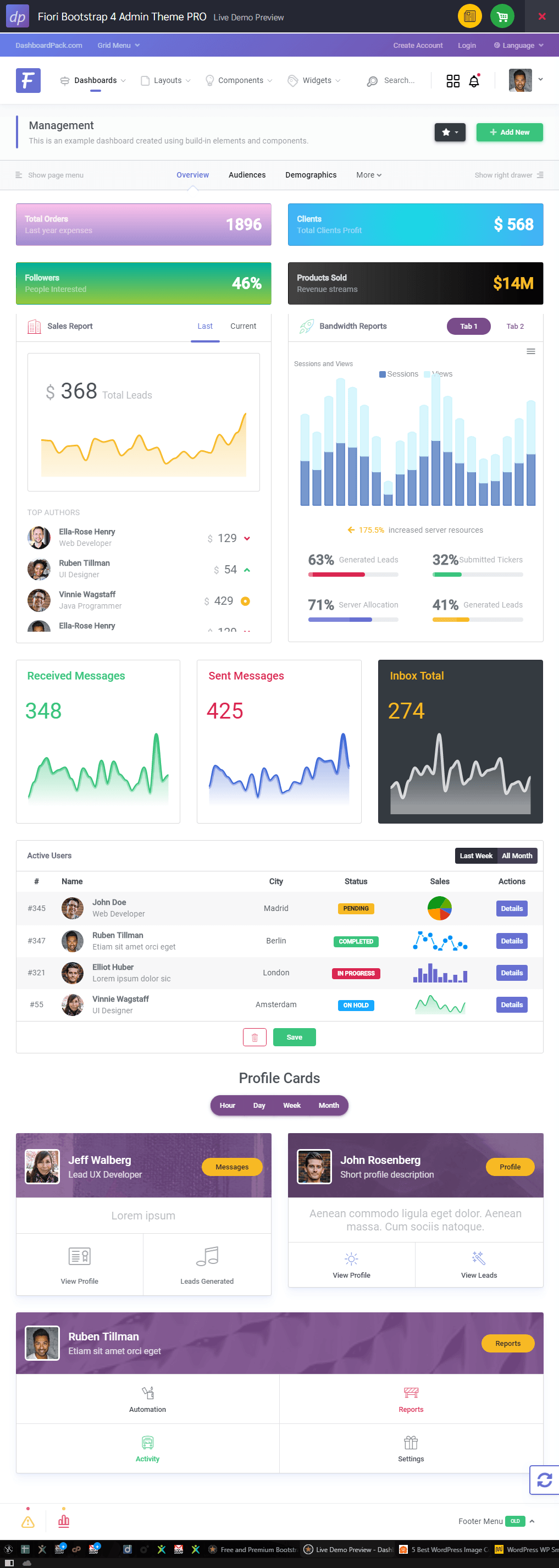
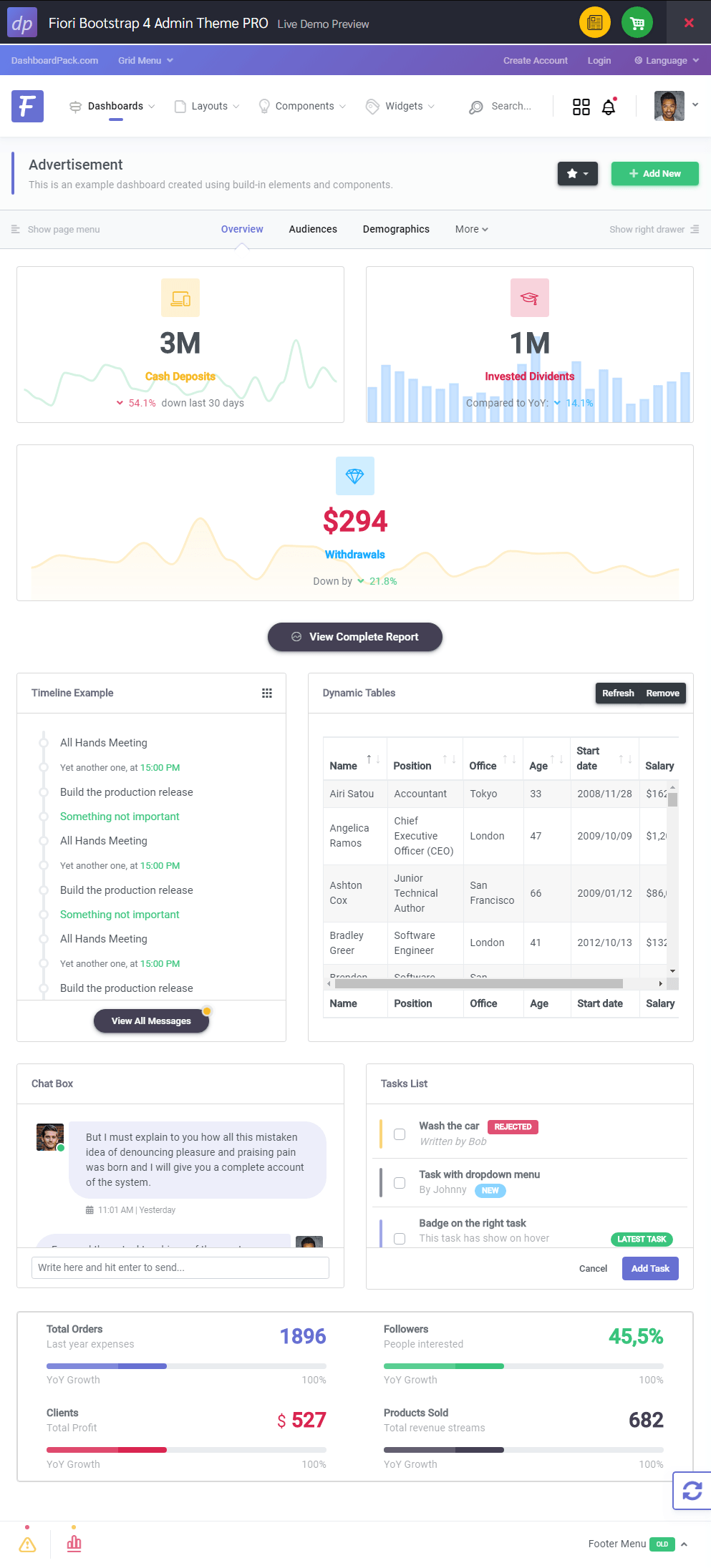
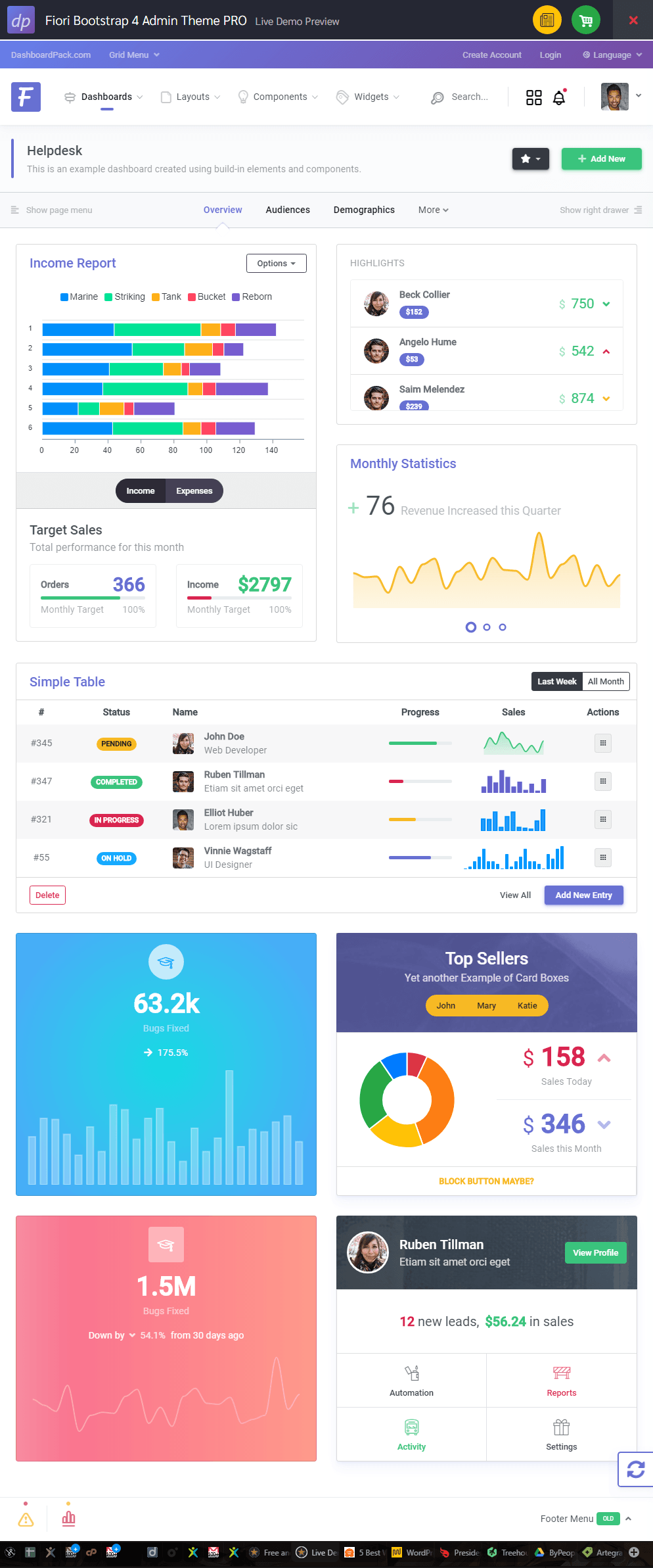
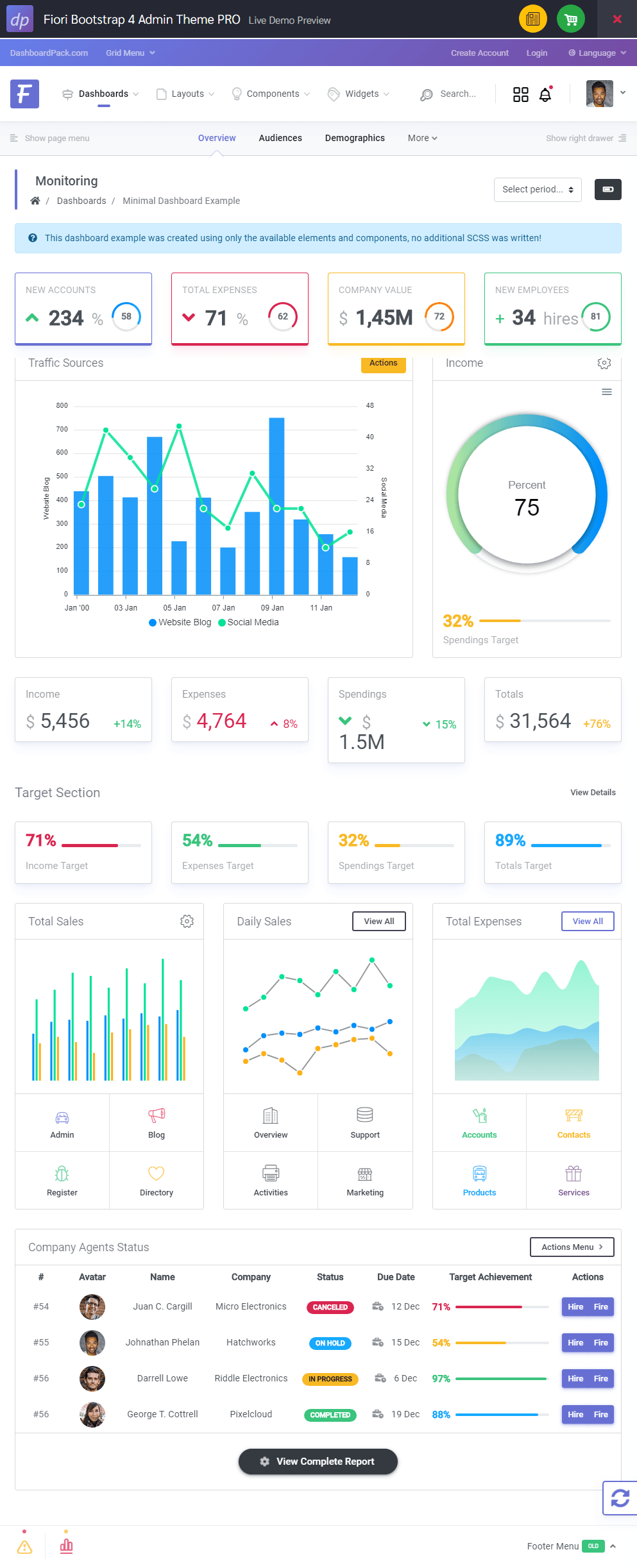
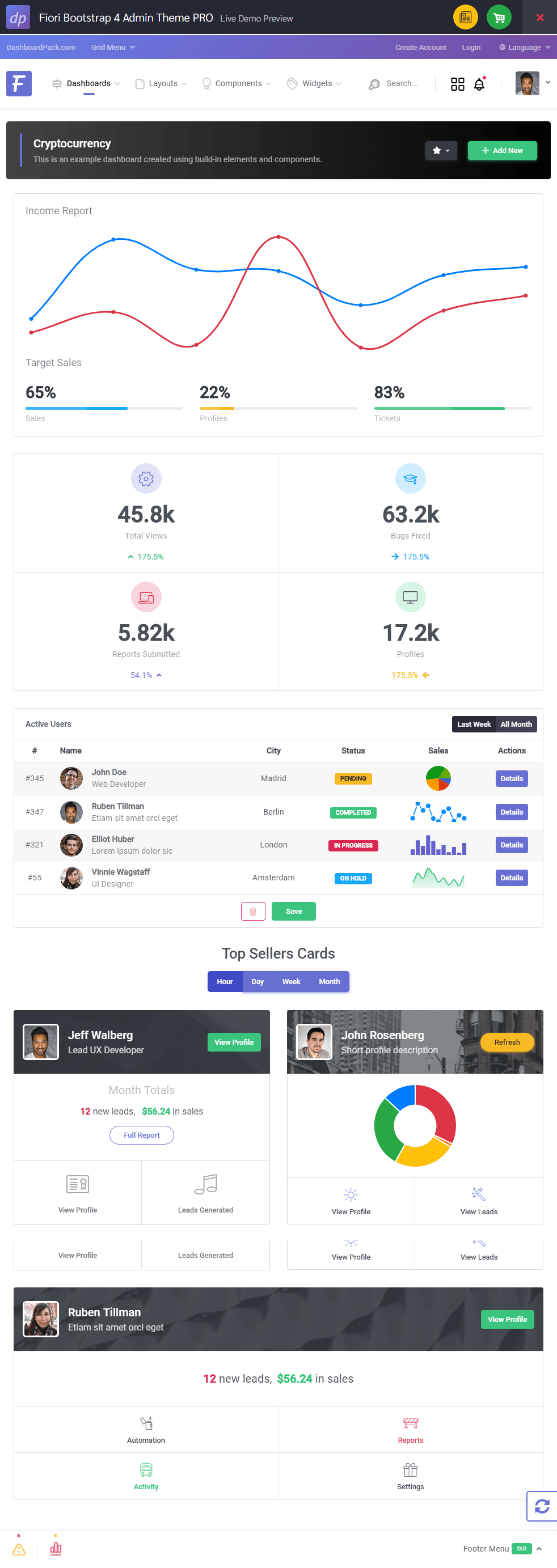
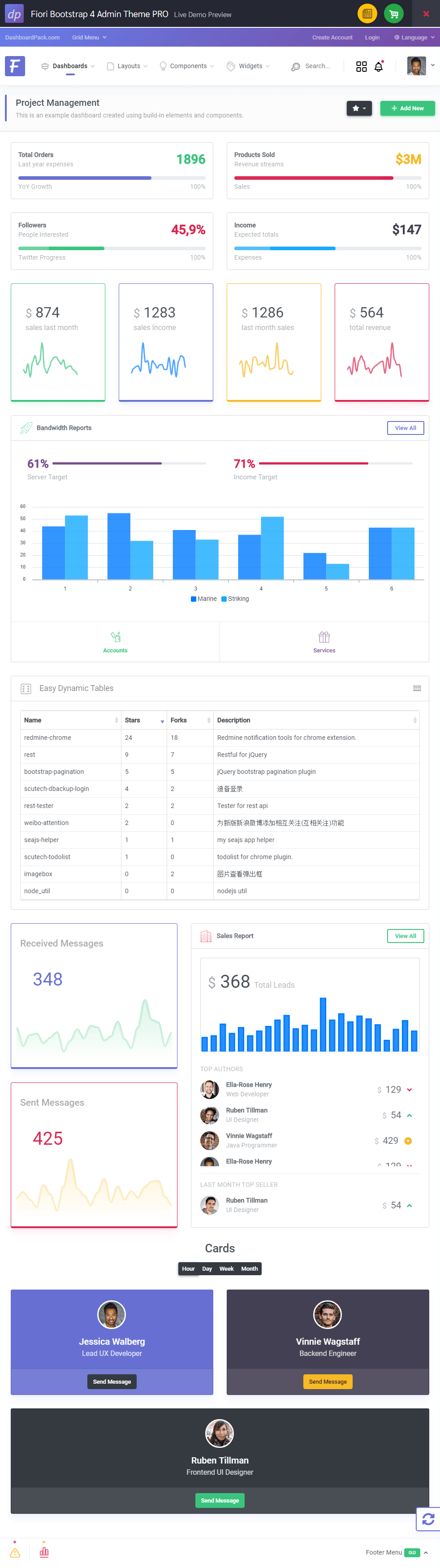
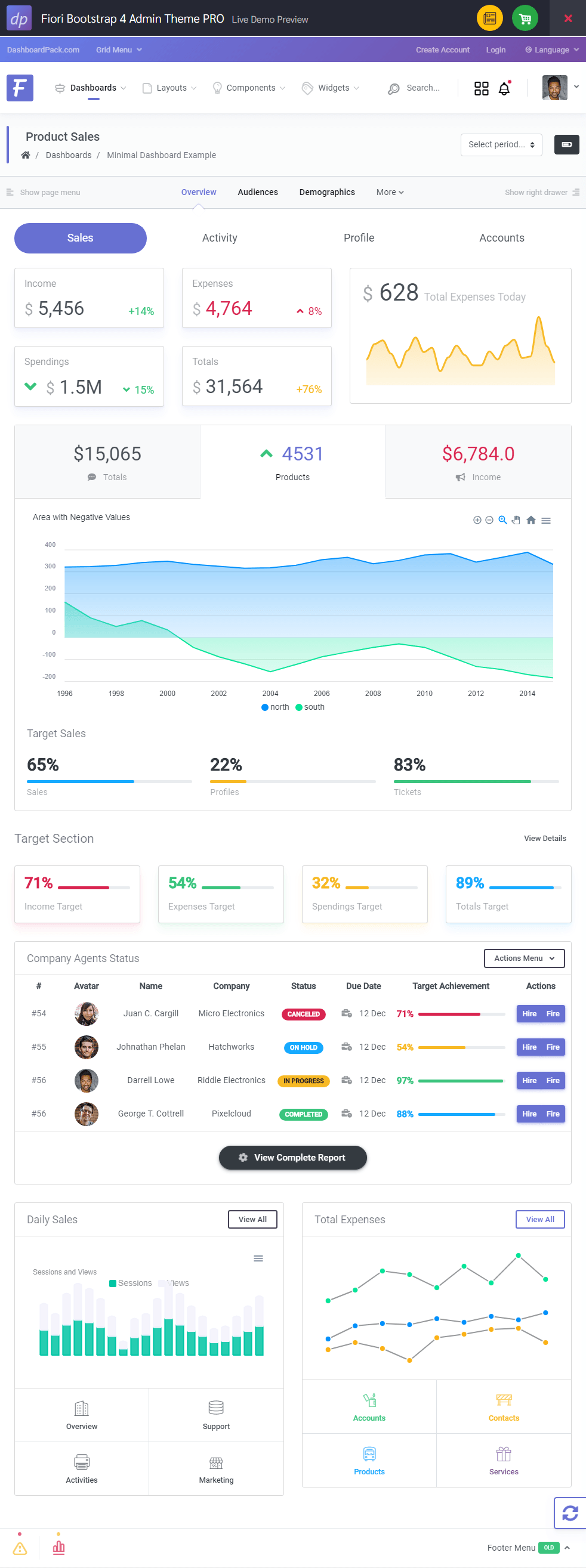
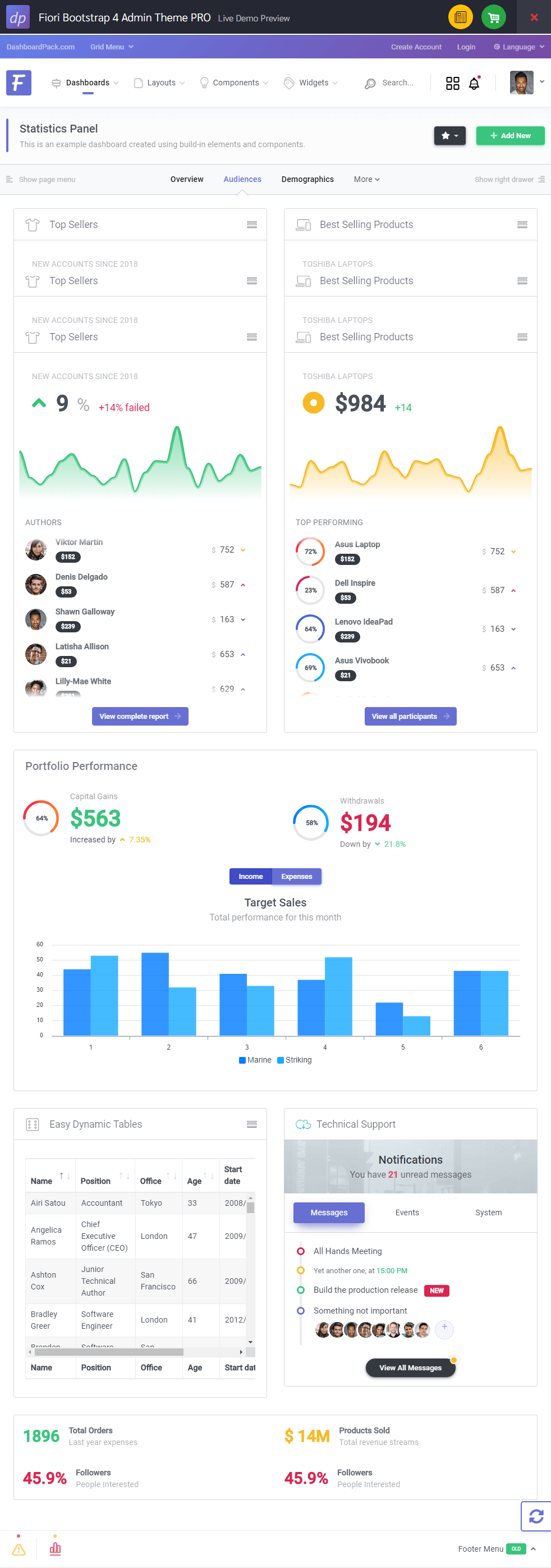
- Fiori Bootstrap 4 Admin Theme
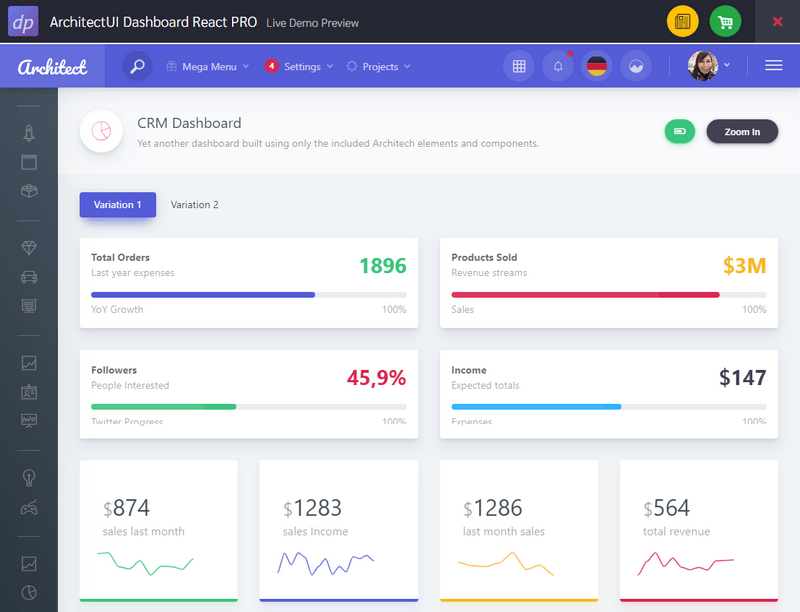
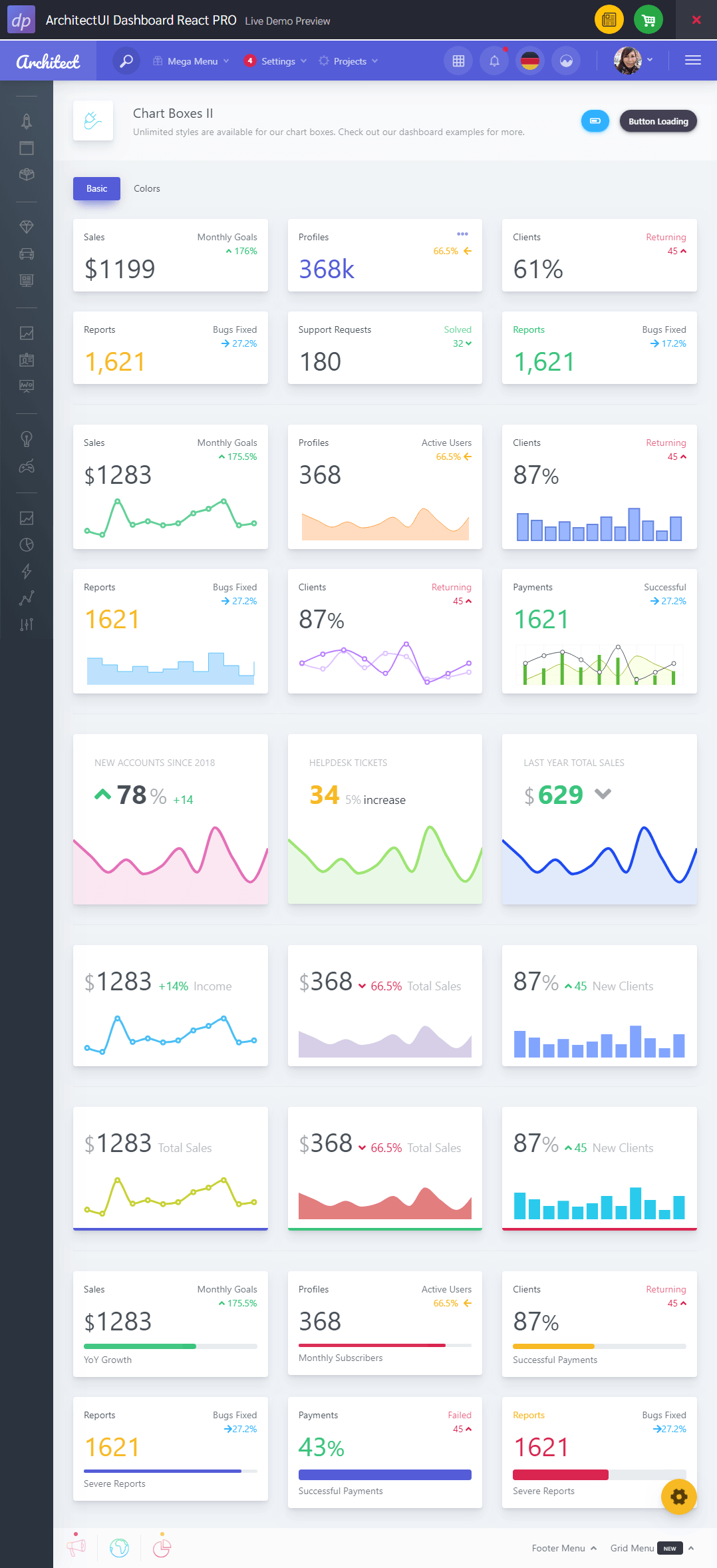
Details: ArchitectUI Dashboard HTML

ArchitectUI is built using the latest web development technologies & features more than 250 components, elements & widgets perfectly integrated with each other & always powered by the latest Bootstrap version (4.2.1)
It features a modular frontend architecture making it easy to exclude the components that you’re not going to use in your app.
It’s ES6 ready, powered by Webpack, which is responsible for compressing & concatenating the asset resources.
All the stylesheets are built entirely using SCSS & variables, which makes things a lot easier if you want to customise the colour schemes, components or layouts.
You can easily create your own dashboard pages or choose from one of the 9 already available. Also, there are 10 different colour schemes available, each with it’s own SCSS variables stylesheet.
Developer License grants access to the private ArchitectUI Github repository so that you’ll never miss a bugfix or new release.
See The Live Demo






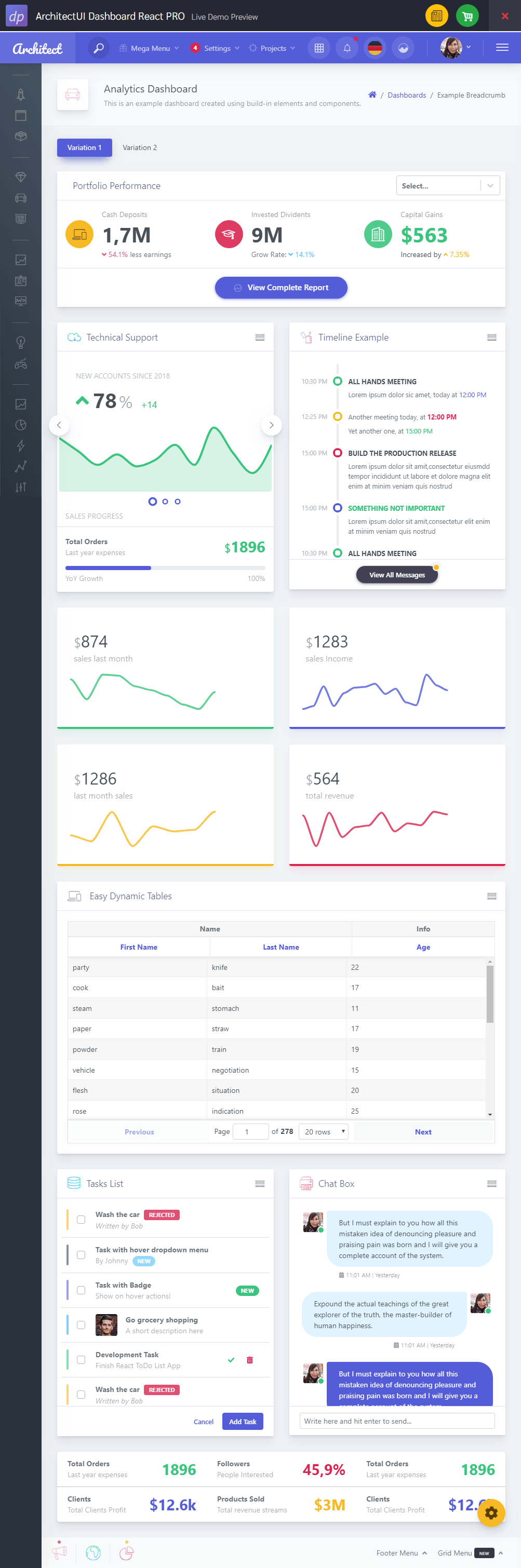
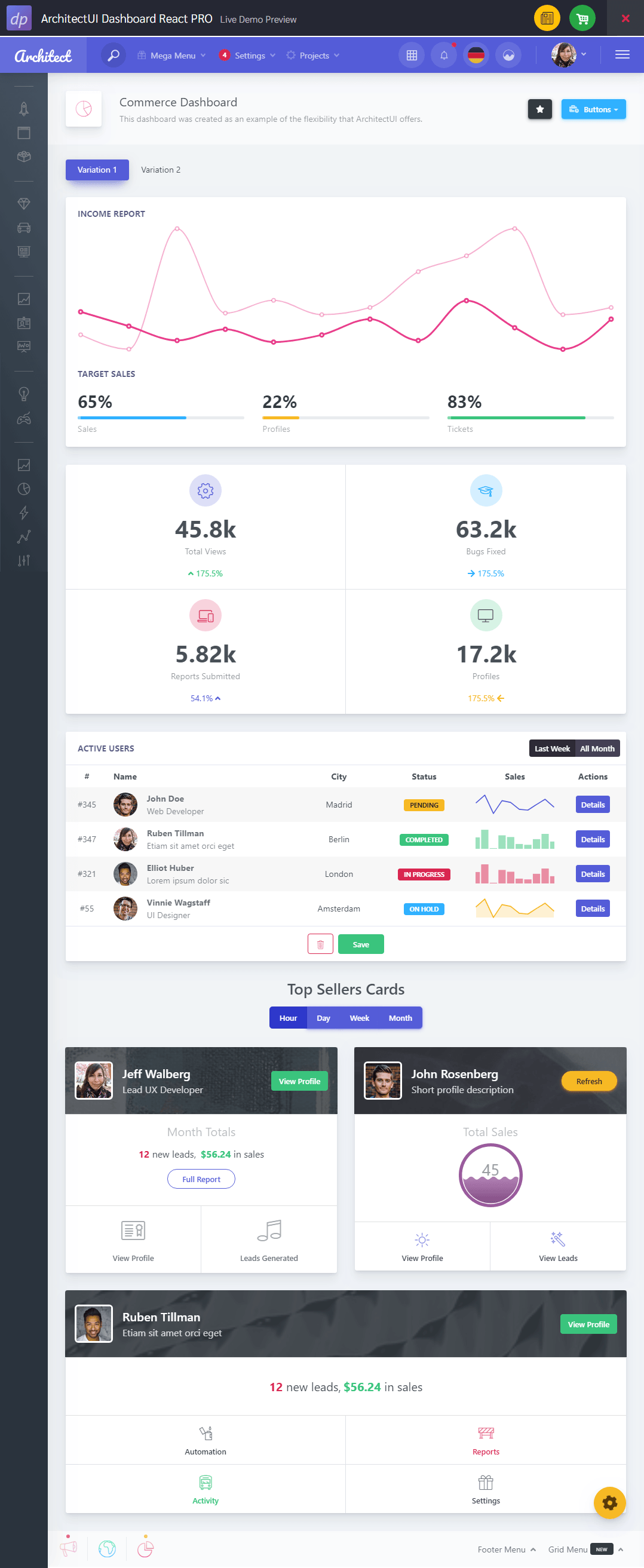
ArchitectUI Dashboard REACT

(Back To Top)
ArchitectUI is a clean, sleek dashboard UI theme/template & it’s built for modern applications that are powered by ReactJS. It includes lots of components, elements & widgets so that developers don’t waste time with the visual/design part. They just put some components together & voila, the app looks like it was built by a professional designer.
This React version is built upon the popular create-react-app starter kit from Facebook. It uses Webpack, Yarn & SCSS (for modular/scalable styles architecture). All components are integrated perfectly using a common Bootstrap 4 style guide. Basic components are st&ardised from ReactStrap & have been upgraded to Bootstrap 4.2.1 (latest version)
ArchitectUI also comes in a HTML/jQuery version that has NPM dependencies managed through Webpack. All styles are compiled from SCSS stylesheet files.
ArchitectUI will make your app look like it was designed by a pro designer.
We’ve worked a lot in the past couple of months on this template to add as many features as needed & we’re sure that it’ll be a real help for anyone who’ll use it.
See The Live Demo







Fiori Bootstrap 4 Admin Theme

(Back To Top)
Fiori features a horizontal layout that can either have a fixed, responsive container (based on Bootstrap 4) for the main content area or a fluid layout which will the the full width of the screen.
Each component, element, widget that comes packed with Fiori has it’s own SCSS stylesheet that takes advantage of the common SCSS styling variables & are built on top of Bootstrap 4.2.1 & jQuery.
Fiori has multiple ‘easy to implement’ layout options, like multiple colour schemes for layout components, fixed/static header, sticky side menu, pills/arrows style for page sub-navigation menus.
Fiori runs perfectly on any device & screen size.
It’s ES6 ready, powered by Webpack, which is responsible for compressing & concatenating the asset resources.
See The Live Demo










(Back To Top)
 https://www.youtube.com/playlist?list=PLJ21zHI2TNh8pOUzr4AWaD7AoLGi9Bm4B
https://www.youtube.com/playlist?list=PLJ21zHI2TNh8pOUzr4AWaD7AoLGi9Bm4B
Si vous êtes de la même génération que moi, vous avez sûrement dû être bercés par le Club Dorothé et notamment Dragon Ball / Dragon Ball Z. C’était toute une époque… Et là je viens de tomber sur cette vidéo mise en ligne par Morgane Berard qui possède une chaine … Suite
 https://medium.com/engineering-at-tink/creating-a-web-design-system-from-an-app-design-system-b8b695415d9d
https://medium.com/engineering-at-tink/creating-a-web-design-system-from-an-app-design-system-b8b695415d9d
Je vous passe sur la grosse remontée de fosse septique #LigueDuLol à laquelle nous avons eu le droit ce week-end ❤️, pour vous parler de quelque chose tout aussi important : faire un peu de rangement au niveau de son compte Twitter. Alors je ne vous parle pas de supprimer … Suite
Pour faire suite à l’article de Glyn Moody traduit dans le Framablog voici un autre billet du même auteur, publié ce vendredi 8 février, qui évoque des possibilités d’aménagement de l’article 13, mais surtout la nécessité de faire entrer dans … Lire la suite
Glyn Moody est un journaliste, blogueur et écrivain spécialisé dans les questions de copyright et droits numériques. Ses combats militants le placent en première ligne dans la lutte contre l’article 13 de la directive européenne sur le droit d’auteur, dont … Lire la suite
 https://uxdesign.cc/how-white-space-killed-an-enterprise-app-and-why-data-density-matters-b3afad6a5f2a
https://uxdesign.cc/how-white-space-killed-an-enterprise-app-and-why-data-density-matters-b3afad6a5f2a

![]() https://uxmovement.com/mobile/mobile-icon-design-for-faster-visual-search/
https://uxmovement.com/mobile/mobile-icon-design-for-faster-visual-search/
 https://fireart.studio/blog/7-pillars-of-ui-design-keep-these-in-mind/
https://fireart.studio/blog/7-pillars-of-ui-design-keep-these-in-mind/

 https://getflywheel.com/layout/best-javascript-libraries-frameworks-2019/
https://getflywheel.com/layout/best-javascript-libraries-frameworks-2019/




 https://www.wired.com/story/twitter-abusive-apps-machine-learning/
https://www.wired.com/story/twitter-abusive-apps-machine-learning/
The post Navigation Menu Style 63 appeared first on Best jQuery.
The post Link Hover Style 60 appeared first on Best jQuery.
 https://medium.com/@jesseddy/ui-goodies-v2-49af977751ae
https://medium.com/@jesseddy/ui-goodies-v2-49af977751ae https://twitter.com/wolfiechristl/status/1071473931784212480
https://twitter.com/wolfiechristl/status/1071473931784212480 https://freefrontend.com/css-hotspots/
https://freefrontend.com/css-hotspots/ https://github.com/rsms/inter
https://github.com/rsms/inter http://gillde.com/34-great-free-fonts-to-use-in-2019/
http://gillde.com/34-great-free-fonts-to-use-in-2019/ https://blog.uxfol.io/clive-k-lavery-ux-portfolio/
https://blog.uxfol.io/clive-k-lavery-ux-portfolio/ https://www.shopify.com/blog/digital-products
https://www.shopify.com/blog/digital-products