Les actualités du Vendredi 09 février 2024 dans les métiers du web - Marmits.com - Reims
A new Gmail login display announced that Google will be revamping its look
The logo is the letters “TTPD” linked together and people on X, formerly Twitter, have shared their thoughts on what it looks like. “Is she launching a private-equity firm,” X user @chrisstanton27 wroteand, at the time of writing, it had been viewed more than 2.7 million times and received over 68,000 likes.
Pixel-art.ai: purpose-built to produce pixel-art with pixel-perfect precision. Provide the program with a prompt and it will present a picturesque portrayal, perfectly pixelated. Plus, there’s a provided pixel painter to polish pieces perfectly.
Ideally, aesthetics and functionality would merge seamlessly in digital design, but that isn’t always the case. Here, we discuss when to prioritize one or the other for the optimal user experience.
What could we learn from entry-level students in front-end web development? As seasoned professionals, you might think you’ve seen it all, but the truth is that the newcomers are asking the most intriguing questions and making connections that those of us who have spent years on the front end may have never considered.
Je présente Syncthing, outil de synchronisation P2P chiffrée pour tous OS, dans une vidéo tutoriel exclusive pour mes soutiens Patreon.
Always trying to walk the tightrope between image quality and file size? Looking to branch out from JPGs and PNGs this year? Still learning the difference between a PDF and a PSD? We've got you covered. In this guide, we're going to walk through everything you need to know about image formats. Let's get into it.
When Airbnb announces something new, it’s the result of months of hard work, thinking, and testing.
The Web Component Success Story * Mailready * A Call for Consensus on HTML Semantics
 Il y a quelques mois, la Cour de Cassation jugeait qu'un arrêt maladie d'origine non professionnelle pouvait permettre de cumuler des jours de congé. Le 8 janvier, le Conseil Constitutionnel a rendu sa décision.
Il y a quelques mois, la Cour de Cassation jugeait qu'un arrêt maladie d'origine non professionnelle pouvait permettre de cumuler des jours de congé. Le 8 janvier, le Conseil Constitutionnel a rendu sa décision.
 Il y a quelques mois, la Cour de Cassation jugeait qu'un arrêt maladie d'origine non professionnelle pouvait permettre de cumuler des jours de congé. Le 8 janvier, le Conseil Constitutionnel a rendu sa décision.
Il y a quelques mois, la Cour de Cassation jugeait qu'un arrêt maladie d'origine non professionnelle pouvait permettre de cumuler des jours de congé. Le 8 janvier, le Conseil Constitutionnel a rendu sa décision.
Si vous travaillez la plupart du temps avec plusieurs applications, la gestion de toutes les fenêtres à partir d’un seul ...
L'Exolegend #2, hackathon de programmation robotique initié par Exotec, aura lieu du 16 au 18 février à Lille. Il proposera aux participants des défis de programmation de robots dans diverses épreuves, avec des prix pour les gagnants. Exotec, connu pour son robot Skypod utilisé en logistique, cherche à promouvoir son expertise et recruter des talents. L'événement, complet pour 2024, est ouvert au public pour la finale.

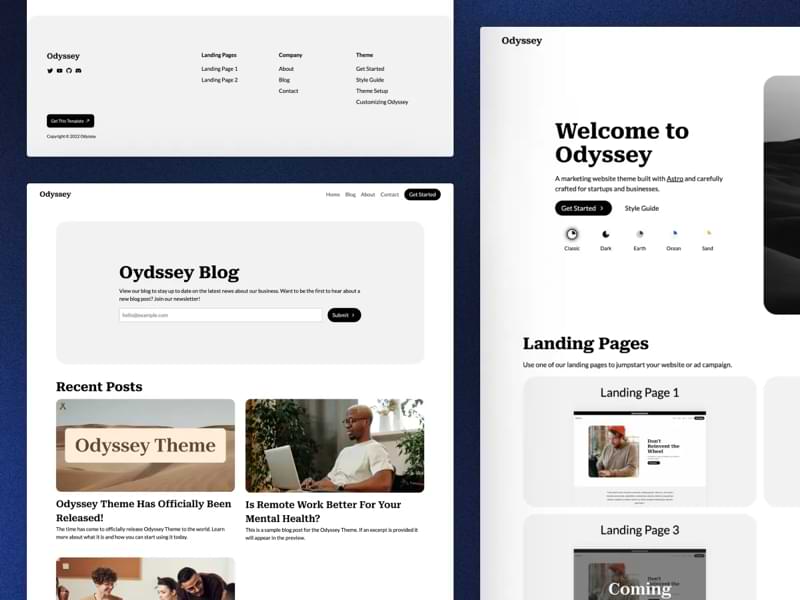
Odyssey is a free template built with Astro for the creation of business and marketing websites with a fresh and contemporary design.
The post Odyssey: Free Marketing Website Template for Astro appeared first on Freebiesbug.
Rappelez-vous, il y a deux ans (déjà !) nous vous avions annoncé le lancement de notre maison d’édition version 2 qui succède à Framabook. Des Livres en Communs avait alors lancé deux propositions : un modèle alternatif radical (et anticapitaliste) à l’édition, … Lire la suite
L'arrivée de l'attribut et de l'API HTML popover facilite la gestion de tous les éléments qui doivent s'afficher au-dessus du contenu d'une page Web (fenêtre modale, tooltip, menu déroulant, etc.).
Cette nouvelle fonctionnalité vient s'ajouter à certaines déjà existantes, au point où l'on ne sait plus forcément où donner de la tête entre les éléments dits "Dialog", "Modal", "Popover" ou autres "Overlay".
Tentons de rassembler toutes les caractéristiques globales et techniques de l'ensemble de ces notions afin d'y voir plus clair.
Cet article a pour objectif de poser les bases et de définir les différents termes en jeu. Dans un deuxième temps un article détaillé sera consacré à <dialog> et un autre à popover.

Tableau récapitulatif
Pour bien se rendre compte du nombre de fonctionnalités qui intéragissent, voici d'emblée un tableau récapitulatif des éléments que nous allons couvrir…
popover |
<dialog> (modal) |
<dialog> (non modal) |
<div role=dialog> |
|
|---|---|---|---|---|
| Overlay | oui | oui | oui | oui |
| Modal | non | oui | non | non |
| Inert | non | oui | non | non |
| Top layer | oui | oui | non | non |
| Focus trap | non | oui | oui | non |
| Dismissible | echap ou manuel |
echap |
echap |
non |
| Commentaires | Exclusif : ouvrir un popover ferme le précédent | Masqué par défaut, visible avec l'attribut open |
Masqué par défaut, visible avec l'attribut open |
Les différentes notions de ce tableau sont détaillées tout au long de cet article de synthèse : popover, <dialog>, overlay, modal, inert, top layer, focus trap, dismissible.
Overlay
Le terme "overlay" ne représente pas véritablement un composant mais une caractéristique. Un élément "overlay" est simplement un élément qui se place au-dessus d'autres éléments dans la page.
Tous les éléments au sein de cette liste sont des overlays :
- une "fenêtre modale",
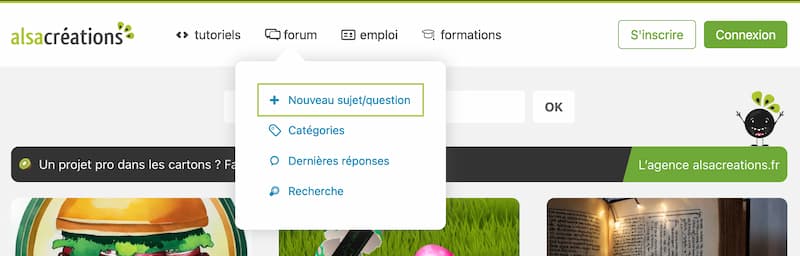
- un menu déroulant,
- une Tooltip,
- une boîte de dialogue,
- un Datepicker,
- un Dropdown,
- un Toaster,
- une notification,
- un bandeau cookie,
- etc.
Dans cette même famille nous croiserons les termes de "pop-up" (nouvelle fenêtre au-dessus de la fenêtre actuelle du navigateur) et "pop-in" (élément au-dessus des autres éléments de la page, synonyme de "overlay", donc).
Modal et non-Modal
Selon les spécifications HTML, le terme "modal" ne désigne pas un composant en tant que tel, mais un ensemble de caractéristiques : un élément en overlay peut être "modal" ou "non-modal".
Un élément Modal est le seul à être interactif dans un document, il requiert toute l'attention de l'usager, tout le reste de la page doit être rendu inerte (inert) car aucune autre action ne doit être possible mis à part réagir à cet élément (fermer, accepter, refuser, abandonner, etc.).
Par exemple, un bandeau de recueil de données personnelles doit être consenti par l'utilisateur (obligation légale RGPD) sans quoi il ne devrait pas pouvoir accéder au site. C'est donc un élément de type Modal. Un autre exemple pourrait être celui d'une une modale "login/password" si l'accès au site nécessite une authentification.
Un élément non-Modal, à l'inverse, laisse la possibilité à l'utilisateur de continuer à interagir avec la page. C'est génaralement de cas des éléments tooltip, menu déroulant, dropdown, datepicker, notification, alerte, bandeau cookie.
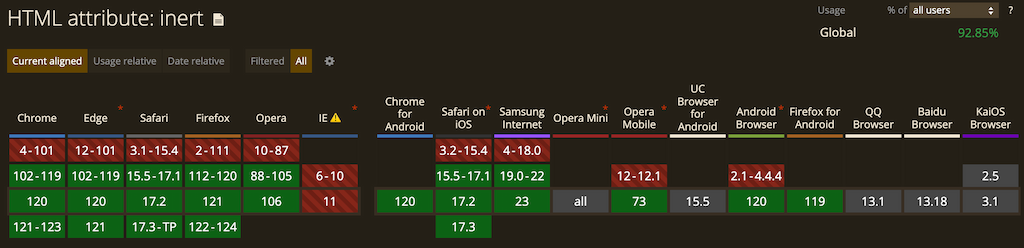
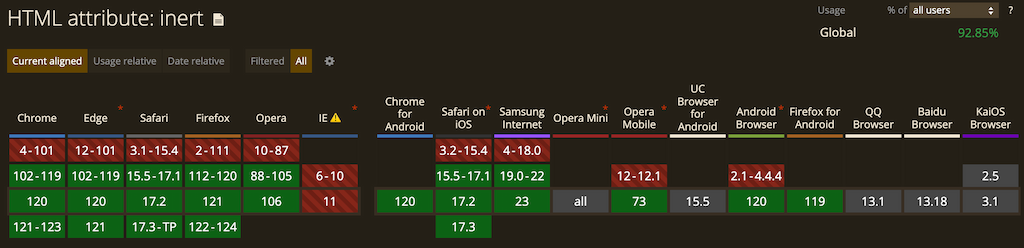
inert
Un contenu inerte est un contenu avec lequel les utilisatrices et utilisateurs ne peuvent pas interagir. Il n'existe que visuellement, mais ne peut être atteint, cliqué, défilé ni consulté au moyen de technologies d'assistance.
Différentes techniques permettent de rendre une partie de page inerte :
- L'attribut HTML
inert, - L'ancienne technique via la combinaison de
aria-hidden=trueet detabindex="-1", - Un polyfill JavaScript : https://github.com/WICG/inert,
- L'élément
<dialog>(voir cette section pour les détails).

Top layer
Top layer est une couche d'empilement au dessus de l'ensemble du document (existe depuis juin 2023). Cette couche n'est pas concernée par z-index ni par overflow: hidden. Les éléments s'empilent dans l'ordre d'apparition dans le Top layer.
Certains éléments sont placés automatiquement par défaut dans le top layer :
- les éléments en fullscreen API
- les éléments
<dialog>(sauf exceptions) - les éléments avec l'attribut
popover(sauf exceptions)
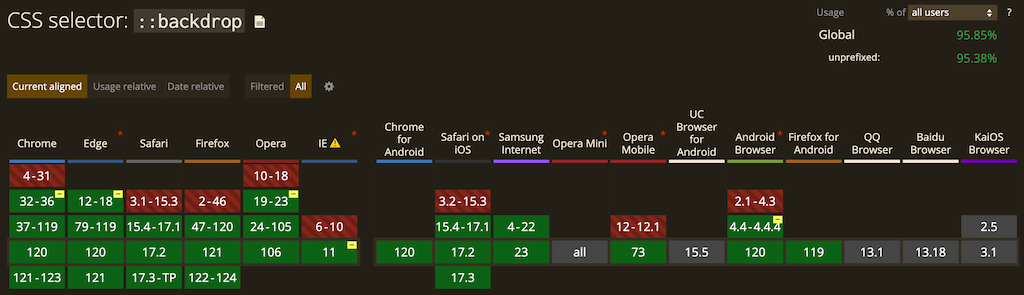
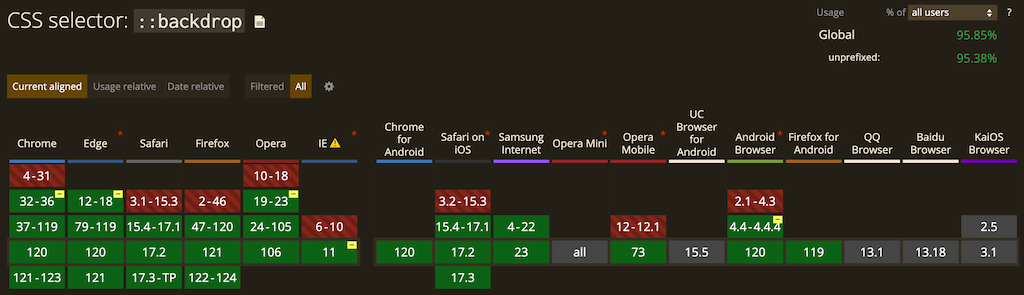
::backdrop
Ce pseudo-élement s'applique uniquement aux objets placés dans le top layer. Il permet d'apporter des styles visuels "sous" un overlay en obscurcissant la page par exemple.
/* Cette ombre n'est affichée que si l'élément */
/* est dans le Top layer */
dialog::backdrop {
background: rgba(0,0,0,0.3);
}

Focus trap
Certains élément nécessitent que la navigation au clavier (touches Tab ou Shift + Tab) ne quitte pas le périmètre du composant : en atteignant le dernier élément focusable, on retourne en boucle au premier élément focusable au sein du composant.
C'est le comportement attendu et souhaité en accessibilité lorsque le composant est "modal" et que tout le reste du document est inerte.
Le focus trap doit toutefois être temporaire et disparaître quand le composant est quitté ou rejeté (dismissed).
Dismissible (jetable)
Certains overlay nécessitent de pouvoir être fermés de manière automatique (via touche echap ou au focus à l'extérieur du composant) et/ou de façon manuelle (en validant un bouton de soumission par exemple). Ce comportement se nomme "Dismissible".

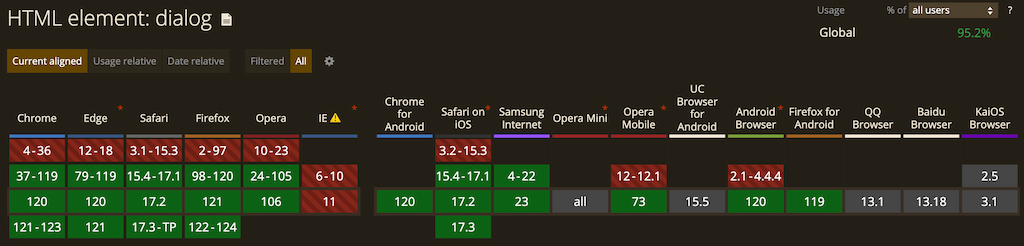
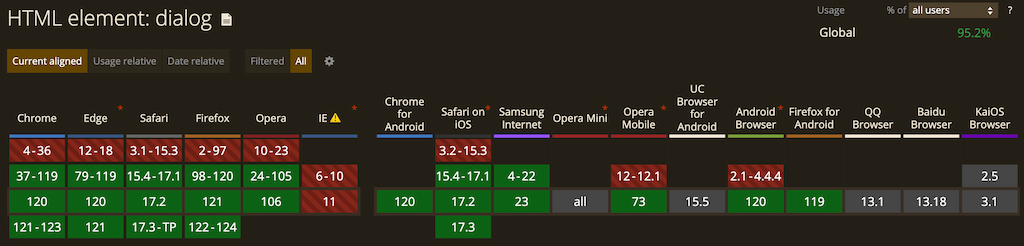
Dialog
Un Dialog est un composant de type overlay destiné à apporter une information à un usager et recueillir une interaction de sa part. Les spécifications proposent une API HTMLDialogElement ainsi qu'un élément natif <dialog> qui peut être "Modal" ou "non-Modal".
Le déclenchement se fait via l'API JavaScript :
show(): Ouvre le dialog en non-ModalshowModal(): Ouvre le dialog en Modalclose(): Ferme le dialog et renvoie en option une valeur
Voici un exemple concret :
<dialog id="modale">
<p>Une modale de type Modal</p>
</dialog>
const modal = document.querySelector("#modale");
modal.showModal();
Les particularités de l'élément <dialog> sont :
role=dialogpar défaut- Masqué par défaut, visible avec l'attribut
open - Nécessite un nom accessible (
aria-labelouaria-labelledby) - Focus trap : activé par défaut
- Jetable (dismiss) via touche
echap
Selon son état (Modal ou non-Modal), d'autres caractéristiques s'ajoutent à la liste précédente.
Si le
<dialog>est "Modal" :- Il est placé dans le Top layer,
::backdropest applicable,- Tout le reste du document est rendu automatiquement
inert.
Si le
<dialog>est "non-Modal" :- Il n'est pas placé dans le Top layer (donc les règles de stacking context et de
z-indexs'appliquent), ::backdropne s'applique pas,- Tout le reste du document est interactif.
- Il n'est pas placé dans le Top layer (donc les règles de stacking context et de
Les spécifications d'accessibilité ARIA proposent un attribut role="dialog" pouvant être appliqué sur n'importe quel élément HTML autre que <dialog>, mais sachez que cela implique par défaut :
- Que l'élement est "non-Modal" (peut le devenir avec
aria-modal="true"), - Qu'il n'est pas dans le Top layer,
- Qu'il ne rend pas le reste de page inerte,
- Qu'il ne crée pas de Focus trap,
- Qu'il n'est pas Jetable (dismiss) via touche
echap.
En outre, sans API JavaScript showModal(), l'élément <dialog> est non-Modal :
<dialog id="dialog" open>
<p>je suis non-modal</p>
</dialog>

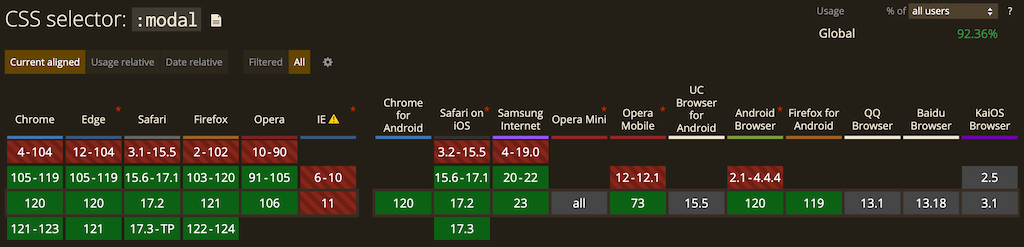
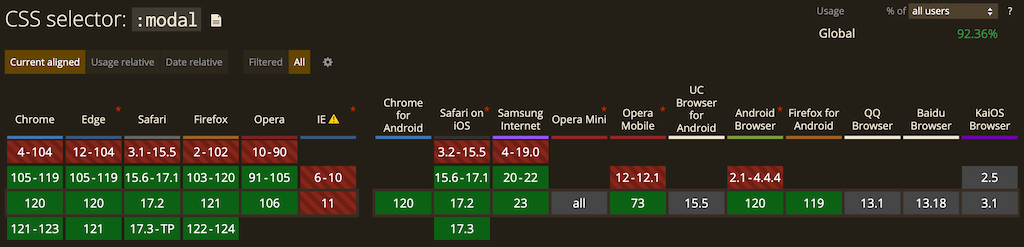
:modal
La pseudo-classe :modal s'applique à tous les éléments à l'état Modal (par exemple un <dialog> ouvert avec l'API showModal()).
#modale:modal {
background: hotpink;
}

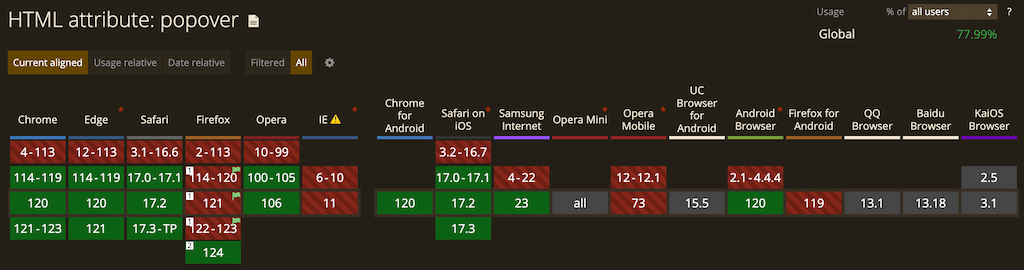
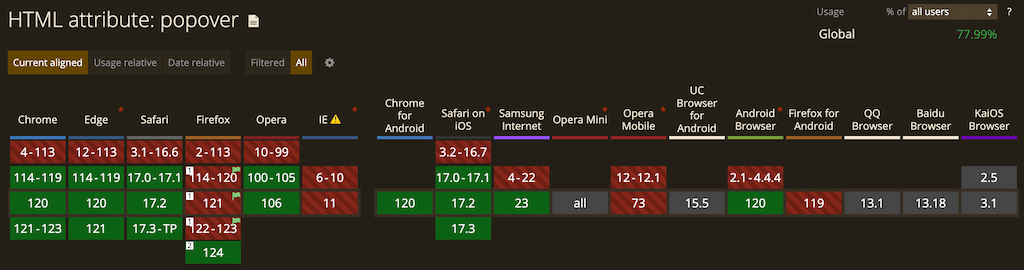
popover
Un popover est un overlay composé d'un attribut popover associé à un déclencheur :
<button popovertarget="tooltip">Ouvrir la tooltip</button>
<div popover id="tooltip">Choucroute et Saucisses de Strasbourg !</div>
Les particularités d'un élément pourvu d'un attribut popover sont :
- L'élément est "non-Modal",
- Il est placé dans le Top layer,
::backdropest applicable,- Aucun
rolespécifique ne lui est affecté. Le choix dépend du type de composant (role="alert"par exemple), - Jetable (dismiss) via touche
echappar défaut, - Exclusif : il peut y en avoir plusieurs dans la page mais un seul dans l'état déployé à la fois.
Le comportement dismissible (jetable) dépend de la valeur associée à l'attribut popover :
- light dismiss (
<div popover=auto>, valeur par défaut si omise) : c'est le comportement idéal pour tooltip, menu déroulant, dropdown, datepicker, - manual dismiss (
<div popover=manual>) : parfait pour des notifications ou des alertes.

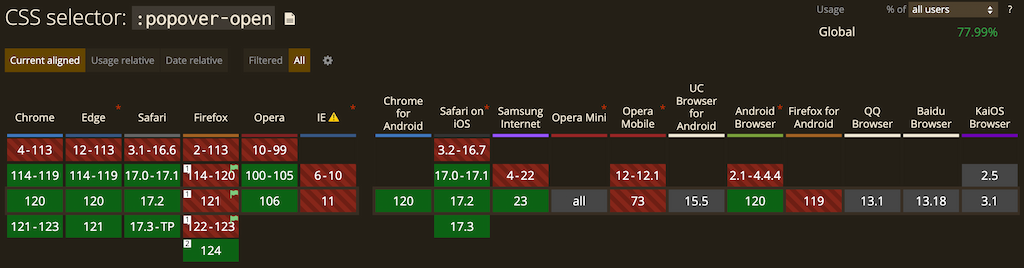
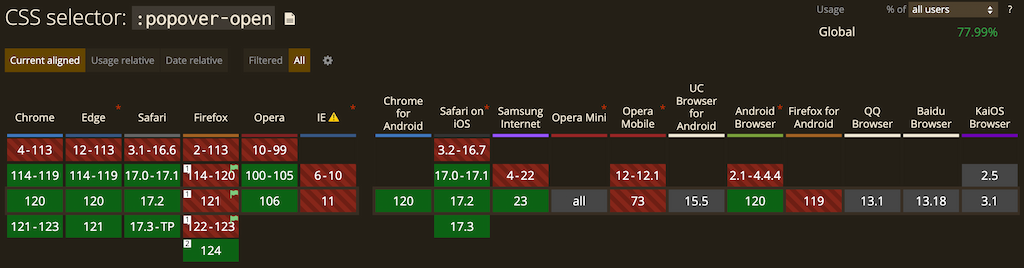
:popover-open
La pseudo-classe CSS :popover-open représente un élément popover (c'est-à-dire un élément avec un attribut popover) qui est dans l'état ouvert.
:popover-open {
/*...*/
}

OK alors quand est-ce qu'on utilise quoi ?
Le nombre de possibilités offertes par les spécifications ne facilite pas le choix lorsqu'il s'agit d'intégrer un composant qui doit se placer au-dessus d'un contenu.
Entre les modales, les menus déroulants, les boîtes de dialogues et autres bandeaux d'alerte, il n'est guère aisé de piocher parmi <dialog>, popover ou une simple <div> en position abolute dopée avec JavaScript.
Les réponses aux deux questions suivantes sont déterminantes dans votre choix final :
- L'utilisateur a-t-il le droit d'ignorer ce composant ?
(si non, alors il s'agit sans aucun doute d'un élément "Modal" car tout le reste de la page doit devenirinert) - Le visuel attendu est-il une "modale" avec backdrop obscurci ?
(si oui, là aussi nous aurons recours à un élément de type "Modal")
J'espère avoir éclairci la plupart des points d'ombres (même s'il en demeure sans doute) de ce vaste sujet des différents overlays. Pour finir, voici quelques articles de référence absolument indispensables pour en savoir plus.
Ressources
L'arrivée de l'attribut et de l'API HTML popover facilite la gestion de tous les éléments qui doivent s'afficher au-dessus du contenu d'une page Web (fenêtre modale, tooltip, menu déroulant, etc.).
Cette nouvelle fonctionnalité vient s'ajouter à certaines déjà existantes, au point où l'on ne sait plus forcément où donner de la tête entre les éléments dits "Dialog", "Modal", "Popover" ou autres "Overlay".
Tentons de rassembler toutes les caractéristiques globales et techniques de l'ensemble de ces notions afin d'y voir plus clair.
Cet article a pour objectif de poser les bases et de définir les différents termes en jeu. Dans un deuxième temps un article détaillé sera consacré à <dialog> et un autre à popover.

Tableau récapitulatif
Pour bien se rendre compte du nombre de fonctionnalités qui intéragissent, voici d'emblée un tableau récapitulatif des éléments que nous allons couvrir…
popover |
<dialog> (modal) |
<dialog> (non modal) |
<div role=dialog> |
|
|---|---|---|---|---|
| Overlay | oui | oui | oui | oui |
| Modal | non | oui | non | non |
| Inert | non | oui | non | non |
| Top layer | oui | oui | non | non |
| Focus trap | non | oui | oui | non |
| Dismissible | echap ou manuel |
echap |
echap |
non |
| Commentaires | Exclusif : ouvrir un popover ferme le précédent | Masqué par défaut, visible avec l'attribut open |
Masqué par défaut, visible avec l'attribut open |
Les différentes notions de ce tableau sont détaillées tout au long de cet article de synthèse : popover, <dialog>, overlay, modal, inert, top layer, focus trap, dismissible.
Overlay
Le terme "overlay" ne représente pas véritablement un composant mais une caractéristique. Un élément "overlay" est simplement un élément qui se place au-dessus d'autres éléments dans la page.
Tous les éléments au sein de cette liste sont des overlays :
- une "fenêtre modale",
- un menu déroulant,
- une Tooltip,
- une boîte de dialogue,
- un Datepicker,
- un Dropdown,
- un Toaster,
- une notification,
- un bandeau cookie,
- etc.
Dans cette même famille nous croiserons les termes de "pop-up" (nouvelle fenêtre au-dessus de la fenêtre actuelle du navigateur) et "pop-in" (élément au-dessus des autres éléments de la page, synonyme de "overlay", donc).
Modal et non-Modal
Selon les spécifications HTML, le terme "modal" ne désigne pas un composant en tant que tel, mais un ensemble de caractéristiques : un élément en overlay peut être "modal" ou "non-modal".
Un élément Modal est le seul à être interactif dans un document, il requiert toute l'attention de l'usager, tout le reste de la page doit être rendu inerte (inert) car aucune autre action ne doit être possible mis à part réagir à cet élément (fermer, accepter, refuser, abandonner, etc.).
Par exemple, un bandeau de recueil de données personnelles doit être consenti par l'utilisateur (obligation légale RGPD) sans quoi il ne devrait pas pouvoir accéder au site. C'est donc un élément de type Modal. Un autre exemple pourrait être celui d'une une modale "login/password" si l'accès au site nécessite une authentification.
Un élément non-Modal, à l'inverse, laisse la possibilité à l'utilisateur de continuer à interagir avec la page. C'est génaralement de cas des éléments tooltip, menu déroulant, dropdown, datepicker, notification, alerte, bandeau cookie.
inert
Un contenu inerte est un contenu avec lequel les utilisatrices et utilisateurs ne peuvent pas interagir. Il n'existe que visuellement, mais ne peut être atteint, cliqué, défilé ni consulté au moyen de technologies d'assistance.
Différentes techniques permettent de rendre une partie de page inerte :
- L'attribut HTML
inert, - L'ancienne technique via la combinaison de
aria-hidden=trueet detabindex="-1", - Un polyfill JavaScript : https://github.com/WICG/inert,
- L'élément
<dialog>(voir cette section pour les détails).

Top layer
Top layer est une couche d'empilement au dessus de l'ensemble du document (existe depuis juin 2023). Cette couche n'est pas concernée par z-index ni par overflow: hidden. Les éléments s'empilent dans l'ordre d'apparition dans le Top layer.
Certains éléments sont placés automatiquement par défaut dans le top layer :
- les éléments en fullscreen API
- les éléments
<dialog>(sauf exceptions) - les éléments avec l'attribut
popover(sauf exceptions)
::backdrop
Ce pseudo-élement s'applique uniquement aux objets placés dans le top layer. Il permet d'apporter des styles visuels "sous" un overlay en obscurcissant la page par exemple.
/* Cette ombre n'est affichée que si l'élément */
/* est dans le Top layer */
dialog::backdrop {
background: rgba(0,0,0,0.3);
}

Focus trap
Certains élément nécessitent que la navigation au clavier (touches Tab ou Shift + Tab) ne quitte pas le périmètre du composant : en atteignant le dernier élément focusable, on retourne en boucle au premier élément focusable au sein du composant.
C'est le comportement attendu et souhaité en accessibilité lorsque le composant est "modal" et que tout le reste du document est inerte.
Le focus trap doit toutefois être temporaire et disparaître quand le composant est quitté ou rejeté (dismissed).
Dismissible (jetable)
Certains overlay nécessitent de pouvoir être fermés de manière automatique (via touche echap ou au focus à l'extérieur du composant) et/ou de façon manuelle (en validant un bouton de soumission par exemple). Ce comportement se nomme "Dismissible".

Dialog
Un Dialog est un composant de type overlay destiné à apporter une information à un usager et recueillir une interaction de sa part. Les spécifications proposent une API HTMLDialogElement ainsi qu'un élément natif <dialog> qui peut être "Modal" ou "non-Modal".
Le déclenchement se fait via l'API JavaScript :
show(): Ouvre le dialog en non-ModalshowModal(): Ouvre le dialog en Modalclose(): Ferme le dialog et renvoie en option une valeur
Voici un exemple concret :
<dialog id="modale">
<p>Une modale de type Modal</p>
</dialog>
const modal = document.querySelector("#modale");
modal.showModal();
Les particularités de l'élément <dialog> sont :
role=dialogpar défaut- Masqué par défaut, visible avec l'attribut
open - Nécessite un nom accessible (
aria-labelouaria-labelledby) - Focus trap : activé par défaut
- Jetable (dismiss) via touche
echap
Selon son état (Modal ou non-Modal), d'autres caractéristiques s'ajoutent à la liste précédente.
Si le
<dialog>est "Modal" :- Il est placé dans le Top layer,
::backdropest applicable,- Tout le reste du document est rendu automatiquement
inert.
Si le
<dialog>est "non-Modal" :- Il n'est pas placé dans le Top layer (donc les règles de stacking context et de
z-indexs'appliquent), ::backdropne s'applique pas,- Tout le reste du document est interactif.
- Il n'est pas placé dans le Top layer (donc les règles de stacking context et de
Les spécifications d'accessibilité ARIA proposent un attribut role="dialog" pouvant être appliqué sur n'importe quel élément HTML autre que <dialog>, mais sachez que cela implique par défaut :
- Que l'élement est "non-Modal" (peut le devenir avec
aria-modal="true"), - Qu'il n'est pas dans le Top layer,
- Qu'il ne rend pas le reste de page inerte,
- Qu'il ne crée pas de Focus trap,
- Qu'il n'est pas Jetable (dismiss) via touche
echap.
En outre, sans API JavaScript showModal(), l'élément <dialog> est non-Modal :
<dialog id="dialog" open>
<p>je suis non-modal</p>
</dialog>

:modal
La pseudo-classe :modal s'applique à tous les éléments à l'état Modal (par exemple un <dialog> ouvert avec l'API showModal()).
#modale:modal {
background: hotpink;
}

popover
Un popover est un overlay composé d'un attribut popover associé à un déclencheur :
<button popovertarget="tooltip">Ouvrir la tooltip</button>
<div popover id="tooltip">Choucroute et Saucisses de Strasbourg !</div>
Les particularités d'un élément pourvu d'un attribut popover sont :
- L'élément est "non-Modal",
- Il est placé dans le Top layer,
::backdropest applicable,- Aucun
rolespécifique ne lui est affecté. Le choix dépend du type de composant (role="alert"par exemple), - Jetable (dismiss) via touche
echappar défaut, - Exclusif : il peut y en avoir plusieurs dans la page mais un seul dans l'état déployé à la fois.
Le comportement dismissible (jetable) dépend de la valeur associée à l'attribut popover :
- light dismiss (
<div popover=auto>, valeur par défaut si omise) : c'est le comportement idéal pour tooltip, menu déroulant, dropdown, datepicker, - manual dismiss (
<div popover=manual>) : parfait pour des notifications ou des alertes.

:popover-open
La pseudo-classe CSS :popover-open représente un élément popover (c'est-à-dire un élément avec un attribut popover) qui est dans l'état ouvert.
:popover-open {
/*...*/
}

OK alors quand est-ce qu'on utilise quoi ?
Le nombre de possibilités offertes par les spécifications ne facilite pas le choix lorsqu'il s'agit d'intégrer un composant qui doit se placer au-dessus d'un contenu.
Entre les modales, les menus déroulants, les boîtes de dialogues et autres bandeaux d'alerte, il n'est guère aisé de piocher parmi <dialog>, popover ou une simple <div> en position abolute dopée avec JavaScript.
Les réponses aux deux questions suivantes sont déterminantes dans votre choix final :
- L'utilisateur a-t-il le droit d'ignorer ce composant ?
(si non, alors il s'agit sans aucun doute d'un élément "Modal" car tout le reste de la page doit devenirinert) - Le visuel attendu est-il une "modale" avec backdrop obscurci ?
(si oui, là aussi nous aurons recours à un élément de type "Modal")
J'espère avoir éclairci la plupart des points d'ombres (même s'il en demeure sans doute) de ce vaste sujet des différents overlays. Pour finir, voici quelques articles de référence absolument indispensables pour en savoir plus.
Ressources
Si vous gérez un serveur, Tailspin peut vivifier l'affichage des logs sans configuration, en soulignant des éléments clés comme les IP ou les dates. Il est compatible avec diverses commandes Unix et personnalisable via regex. L'installation est simple, avec des commandes adaptées à différentes distributions.
ð Bon anniversaire à Philippe Lourenço (TREE DIGITAL FACTORY), Julien LOUET (PRISMA MEDIA) Marina Ferrari, la connexion MoDem au Secrétariat d’Etat au Numérique BREAKING NEWS: Internet en France en 2023 L’an dernier, INTERNET a continué de jouer un rôle central dans la vie des Français, avec 47,4 millions d’utilisateurs quotidiens, marquant une hausse de 1,8 million …
L’article HI INOV confie son seed à ANKAA VENTURES / ALTMAN cherche des billions de dollars / HUGUES DE MAUPEOU rejoint… est apparu en premier sur FRENCHWEB.FR.
Le patron d’OpenAI, Sam Altman, veut lever des milliers de milliards de dollars pour réorganiser l’industrie mondiale des semi-conducteurs, et s’est entretenu avec de potentiels investisseurs dont le gouvernement émirati, a rapporté jeudi le Wall Street Journal (WSJ). OpenAI a participé à « des discussions productives autour du développement de l’infrastructure mondiale et des chaînes d’approvisionnement …
L’article Sam Altman cherche des billions de dollars pour la production de puces destinées à l’Intelligence Artificielle est apparu en premier sur FRENCHWEB.FR.
L’éditeur français de jeux vidéo Ubisoft a connu une fin d’année difficile en 2023, avant le lancement de deux jeux très attendus, a-t-il indiqué jeudi. Au troisième trimestre de son exercice 2023-2024, d’octobre à décembre, le chiffre d’affaires d’Ubisoft a baissé de 21,5% sur un an, à 606,4 millions d’euros. Le groupe se fie cependant …
L’article Fin d’année difficile pour Ubisoft avant deux lancements cruciaux est apparu en premier sur FRENCHWEB.FR.
 Dans cet établissement, l'argent présent sur un compte courant rapporte 4% d'intérêts par an.
Dans cet établissement, l'argent présent sur un compte courant rapporte 4% d'intérêts par an.
La députée de Savoie Marina Ferrari, élue de terrain à Aix-les-Bains, a été nommée jeudi secrétaire d’Etat au Numérique et permet au MoDem de garder quatre portefeuilles au sein du gouvernement. Une arithmétique Au Numérique, rattachée à Bercy, elle remplace son collègue du MoDem Jean-Noël Barrot, désormais chargé de l’Europe. Agée de 50 ans, Marina …
L’article Marina Ferrari, la connexion MoDem au Secrétariat d’Etat au Numérique est apparu en premier sur FRENCHWEB.FR.