Les actualités du Mardi 09 mai 2023 dans les métiers du web - Marmits.com - Reims
Thirty-nine typefaces from The Font Bureau, including David Berlow classics Belizio, and Bureau-Grot, join the Monotype Library
The rise of Artificial Intelligence (AI) in recent times has incited fear in many over losing their jobs. However, that shouldn’t be the case. On the contrary, AI is an opportunity to take your programming to the next level when used tactfully with the right knowledge, as we’ll cover today.
While it’s unlikely Apple will attempt to make a generic large language model AI system like ChatGPT or Google Bard, the company may instead focus on an AI language model built with its intimate knowledge of its customers.
Google promised to create a better, faster web for media companies with a new standard called AMP. In the end, it ruined the trust publishers had in the internet giant.
“It should be clear and concise, with a kind of beauty and precision which flow not from the quill, but from the compass and ruling pen.”
Explore inspiring & creative motion designs in our latest UI interactions and animations roundup from Dribbble.
Pro apps introduce powerful features designed for iPad to deliver the ultimate mobile studio for video and music creators
 Les collectivités se doivent de faire appel au numérique pour réussir la transition énergétique de leurs bâtiments et répondre aux objectifs du Décret Tertiaire. Voici comment.
Les collectivités se doivent de faire appel au numérique pour réussir la transition énergétique de leurs bâtiments et répondre aux objectifs du Décret Tertiaire. Voici comment.
 Les deux permettent de déployer des smart contracts et de créer des applications décentralisées. Mais leurs différences concrètes sont bien réelles.
Les deux permettent de déployer des smart contracts et de créer des applications décentralisées. Mais leurs différences concrètes sont bien réelles.
 Etienne Bonhomme, vice-président et directeur général France, et Éric Antibi CTO France, rencontrés au FIC livrent la vision de Palo Alto Networks sur le marché de la cybersécurité et leur stratégie en France.
Etienne Bonhomme, vice-président et directeur général France, et Éric Antibi CTO France, rencontrés au FIC livrent la vision de Palo Alto Networks sur le marché de la cybersécurité et leur stratégie en France.
 YouTube a revu son offre pour devenir un canal de conversion pour les marques. Les annonceurs doivent orienter leurs stratégies en fonction des objectifs qu'ils visent.
YouTube a revu son offre pour devenir un canal de conversion pour les marques. Les annonceurs doivent orienter leurs stratégies en fonction des objectifs qu'ils visent.
 Grace à un récent accord, Tiktok veut offrir un nouveau suivi sur son application, via le processus "Digital X" de Dentsu.
Grace à un récent accord, Tiktok veut offrir un nouveau suivi sur son application, via le processus "Digital X" de Dentsu.
 Grace à un récent accord, Tiktok veut offrir un nouveau suivi sur son application, via le processus "Digital X" de Dentsu.
Grace à un récent accord, Tiktok veut offrir un nouveau suivi sur son application, via le processus "Digital X" de Dentsu.
 Quelques rappels et fondamentaux sur le fonctionnement et les effets du digital et de la publicité en général. Tour d'horizon.
Quelques rappels et fondamentaux sur le fonctionnement et les effets du digital et de la publicité en général. Tour d'horizon.
 LinkedIn est un outil puissant pour les entreprises BtoB qui cherchent à développer leur réseau, trouver leurs futurs clients et développer leur chiffre d'affaires. Voici les bonnes pratiques.
LinkedIn est un outil puissant pour les entreprises BtoB qui cherchent à développer leur réseau, trouver leurs futurs clients et développer leur chiffre d'affaires. Voici les bonnes pratiques.
La property shorthand que l'on peut traduire par raccourci de propriété est une syntaxe en JavaScript qui permet de créer et d'initialiser des propriétés d'objet de manière plus concise. Elle existe depuis ES6, c'est-à-dire ECMAScript 2015 avec un très bon support donc il n'y a aucune raison de s'en passer.
Au lieu d'avoir à écrire le nom (la clé) de la propriété, suivi de la valeur, on peut utiliser la property shorthand pour définir la propriété en utilisant uniquement son nom (sa clé).

Construction d'objet
Par exemple, si on dispose d'une variable kiwi contenant une chaîne de caractères :
const kiwi = "miam"
...on peut utiliser un raccourci pour créer une propriété kiwi (du même nom donc) dans un objet JavaScript, en écrivant simplement { nomDelaVariable }, au lieu de {nomDelaVariable: nomDelaVariable}.
const dessert = {
kiwi
}
// ou
const dessert = { kiwi }
Ce qui correspondra à la valeur réelle :
{
kiwi: "miam"
}
Ainsi on peut constituer des propriétés sans avoir à répéter inutilement du code.
const prenom = "Joan"
const nom = "Clarke"
const age = 42
const personne = {
nom,
prenom,
age
}
Bien sûr en situation réelle ces différentes variables vont souvent provenir d'autres portions du code, plutôt que d'être déclarées immédiatement avant, ce qui n'a pas grand intérêt. D'ailleurs on cela peut cohabiter avec la déstructuration qui consiste (en résumé) à extraire les propriétés d'un objet grâce à leur nom.
Si par un concours de nommage l'une des propriétés ne peut bénéficier de ce raccourci, il est bien sûr possible de procéder autrement et de mélanger les syntaxes.
const nomDeFamille = "Clarke"
const personne = {
nom: nomDeFamille,
prenom,
age: 42
}
Les méthodes d'un objet sont aussi concernées par une écriture plus concise grâce à ES2015.
const personne = {
parler() {}
}
// Plutôt que...
const personne = {
parler: function() {}
}
Toute cette syntaxe est vérifiée par la règle object-shorthand d'ESLint.
La property shorthand que l'on peut traduire par raccourci de propriété est une syntaxe en JavaScript qui permet de créer et d'initialiser des propriétés d'objet de manière plus concise. Elle existe depuis ES6, c'est-à-dire ECMAScript 2015 avec un très bon support donc il n'y a aucune raison de s'en passer.
Au lieu d'avoir à écrire le nom (la clé) de la propriété, suivi de la valeur, on peut utiliser la property shorthand pour définir la propriété en utilisant uniquement son nom (sa clé).

Construction d'objet
Par exemple, si on dispose d'une variable kiwi contenant une chaîne de caractères :
const kiwi = "miam"
...on peut utiliser un raccourci pour créer une propriété kiwi (du même nom donc) dans un objet JavaScript, en écrivant simplement { nomDelaVariable }, au lieu de {nomDelaVariable: nomDelaVariable}.
const dessert = {
kiwi
}
// ou
const dessert = { kiwi }
Ce qui correspondra à la valeur réelle :
{
kiwi: "miam"
}
Ainsi on peut constituer des propriétés sans avoir à répéter inutilement du code.
const prenom = "Joan"
const nom = "Clarke"
const age = 42
const personne = {
nom,
prenom,
age
}
Bien sûr en situation réelle ces différentes variables vont souvent provenir d'autres portions du code, plutôt que d'être déclarées immédiatement avant, ce qui n'a pas grand intérêt. D'ailleurs on cela peut cohabiter avec la déstructuration qui consiste (en résumé) à extraire les propriétés d'un objet grâce à leur nom.
Si par un concours de nommage l'une des propriétés ne peut bénéficier de ce raccourci, il est bien sûr possible de procéder autrement et de mélanger les syntaxes.
const nomDeFamille = "Clarke"
const personne = {
nom: nomDeFamille,
prenom,
age: 42
}
Les méthodes d'un objet sont aussi concernées par une écriture plus concise grâce à ES2015.
const personne = {
parler() {}
}
// Plutôt que...
const personne = {
parler: function() {}
}
Toute cette syntaxe est vérifiée par la règle object-shorthand d'ESLint.
 L'e-commerce, et dans un plus large cadre les transactions en ligne, ont gagné en popularité au cours des deux dernières décennies.
L'e-commerce, et dans un plus large cadre les transactions en ligne, ont gagné en popularité au cours des deux dernières décennies.
 GOOGLE PIXEL FOLD. Design, prix et caractéristiques... nous en savons plus sur le premier smartphone pliant de Google ! Le géant du Web a officialisé sa sortie avant la date prévue.
GOOGLE PIXEL FOLD. Design, prix et caractéristiques... nous en savons plus sur le premier smartphone pliant de Google ! Le géant du Web a officialisé sa sortie avant la date prévue.
 Contrairement à une idée reçue, tous les collaborateurs ne souhaitent pas se self-manager.
Contrairement à une idée reçue, tous les collaborateurs ne souhaitent pas se self-manager.
 Le rôle du directeur du développement durable (ou CSO, Chief Sustainability Office) doit évoluer pour être plus connecté à la stratégie commerciale de l'entreprise.
Le rôle du directeur du développement durable (ou CSO, Chief Sustainability Office) doit évoluer pour être plus connecté à la stratégie commerciale de l'entreprise.
 Quels sont les enjeux des vélos électriques aujourd'hui ? Les leaders sont-ils toujours les premiers dans cette course effrénée ? Comment les nouveaux acteurs se démarquent ?
Quels sont les enjeux des vélos électriques aujourd'hui ? Les leaders sont-ils toujours les premiers dans cette course effrénée ? Comment les nouveaux acteurs se démarquent ?
 Le gaming a longtemps été raillé comme une activité chronophage et stérile, pourtant, c'est une chance pour l'industrie. Cet article explore comment ce loisirs est devenu un moteur d'innovation.
Le gaming a longtemps été raillé comme une activité chronophage et stérile, pourtant, c'est une chance pour l'industrie. Cet article explore comment ce loisirs est devenu un moteur d'innovation.
Beaucoup d’entreprises signent des contrats quotidiennement mais utilisent des processus longs et compliqués...
L’article [Livre blanc] Adieu les PDF, bonjour les contrats numériques est apparu en premier sur FRENCHWEB.FR.

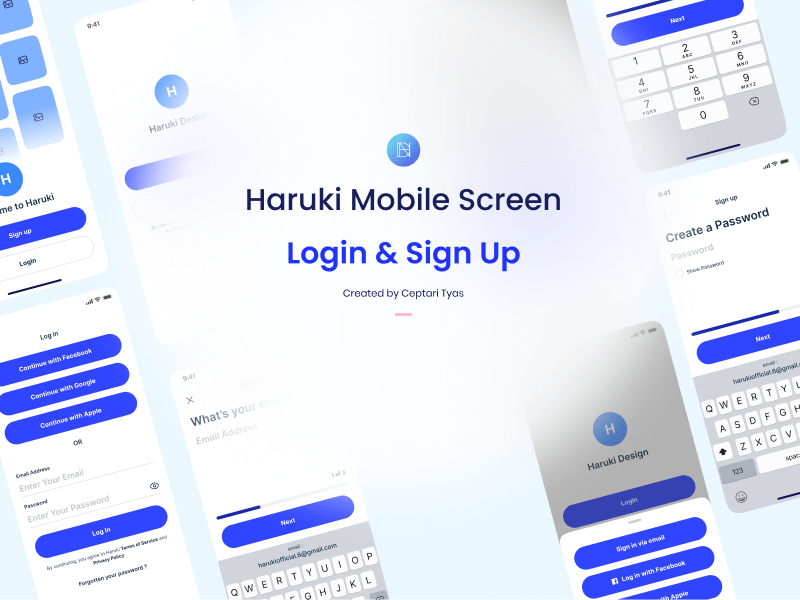
A free mobile UI kit including over 20 authentication screens for signing up and signing in, made with Figma.
The post 20+ Free Authentication Screens for Mobile Apps appeared first on Freebiesbug.
Some people may tell you that anything worth inventing has already been invented. That is not true, it probably never will be, and it certainly will not be the case for the website design world, which just keeps growing and improving. Website requirements keep becoming more and more demanding. Website design has to correspondingly follow […]
The post Discover 10 Best Multipurpose WordPress Themes to Use in 2023 appeared first on WebAppers.
inutile de questionner ChatGPT à ce sujet, l’IA sera bien entendu au coeur de la conférence annuelle des développeurs de Google. La firme de Mountain view s’apprête à dévoiler PaLM 2, son modèle de langage large (LLM) le plus récent et avancé. Surnommé en interne « Unified Language Model », ce modèle maîtrise plus de 100 langues …
L’article Mais que va annoncer Google demain lors de sa conférence annuelle? est apparu en premier sur FRENCHWEB.FR.
Ce 56e épisode des entretiens Decode Quantum permet à Olivier Ezratty d’accueillir Hélène Perrin, cette fois-ci sans Fanny Bouton qui était en déplacement dans le cadre de ses obligations professionnelles.
L’article [DECODE Quantum] A la rencontre de Guillaume de Giovanni, le CEO et fondateur de Viqthor. est apparu en premier sur FRENCHWEB.FR.
Si vous cherchez un petit soft sympa pour compresser vos images JPEG, PNG et WebP sans vous prendre la tête depuis votre Linux, macOS et Windows, je vous invite à jeter un oeil à Imagine. Ce logiciel très simple à prendre en main permet de faire à la fois de … Suite
Diplômé d’un Master en Mathematics, Machine Learning et Data Science de l’École normale supérieure, Ali Hamriti occupe le poste de Data scientist chez Keyrus, puis Ekimetrics et HostnFly, avant de rejoindre Ditto en tant que Head of Data. « L’entreprise pour laquelle je travaillais n’ayant pas survécu au covid, j’ai vu cela comme une opportunité car …
L’article Connaissez-vous Ali Hamriti, CEO de Rollee, qui facilite l’accès aux services financiers pour les travailleurs indépendants ? est apparu en premier sur FRENCHWEB.FR.
Mieux encadrer les applications conversationnelles comme ChatGPT: les eurodéputés voteront jeudi sur le futur règlement de l’Union européenne sur l’intelligence artificielle (IA), texte ambitieux retardé par les controverses entourant ces technologies. L’Union européenne veut être la première au monde à se doter d’un cadre juridique complet pour limiter les dérives de L’IA, tout en sécurisant …
L’article Intelligence artificielle: « ne pas perdre de temps » les eurodéputés veulent réguler ChatGPT est apparu en premier sur FRENCHWEB.FR.
Mistral AI, une start-up française d’intelligence artificielle créée par des pointures du secteur, va lever près de 100 millions d’euros, se hissant d’emblée parmi les premiers acteurs européens, a indiqué à l’AFP l’un de ses investisseurs, confirmant des informations du Point et des Echos. Cette première levée de fonds, qui valorisera la jeune société à …
L’article Pour démarrer ses activités Mistral AI s’apprèterait à boucler une levée de fonds de 100 millions d’euros est apparu en premier sur FRENCHWEB.FR.
 Lancé ce 9 mai, le groupe rassemble trois entités, dont un spécialiste en affichage itinérant (MOOH) et une tech de modélisation d'audiences en mobilité en temps réel.
Lancé ce 9 mai, le groupe rassemble trois entités, dont un spécialiste en affichage itinérant (MOOH) et une tech de modélisation d'audiences en mobilité en temps réel.