Les actualités du Mardi 01 novembre 2016 dans les métiers du web - Marmits.com - Reims

A cool and clean theme with a responsive layout, tons of features, simple documentation, and additional plugins to improve site performance. The theme was created with Bootstrap and includes a big header slider, latest products, gallery, map and contact area.
The post Aironepage: Fluid One Page Bootstrap Theme appeared first on ByPeople.
Standard HTML tables can be great if you are just trying to layout some basic data, but what if you are looking for more from your tables? If you need to fetch your data from an external API, make your table sortable or editable, then you are going to need something that packs a bit more of a punch.
If this sounds familiar, then Tabulator is the library for you. Tabulator is a lightweight jQuery UI plugin designed to make building complex interactive tables a doddle, using only a few lines of JavaScript you can turn almost any data source into a beautifully formatted interactive table.
In this tutorial I will take you through the basics of creating your first Tabulator, then expand on some of the options available to add extra features to your tables.
Building Your First Tabulator
Let's start off by creating a very simple table.
As Tabulator is a jQuery widget you need to include the jQuery and jQuery UI libraries, either from a local source or a CDN of your choice.
You will need to get yourself a copy of the Tabulator library, which can be cloned from the GitHub repo at https://github.com/olifolkerd/tabulator, and include the tabulator.css and tabulator.js files in your project.
<link rel="stylesheet" href="tabulator.css">
<script type="text/javascript" src="tabulator.js"></script>
Create a <div> element to hold the table:
<div id="example-table"></div>
Let's turn that element into a Tabulator with some JavaScript:
$("#example-table").tabulator();
And there you have it, a functioning table!
OK, so we aren't quite there yet. To finish our table we need to define the columns and load some data.
Defining the Columns
To define the layout of the table, we need to provide some information about each of its columns.
We do this by passing a column definition array to the Tabulator constructor. Each object in the array represents a column of the table, and contains its setup parameters:
$("#example-table").tabulator({
columns:[
{title:"Name", field:"name", sortable:true, width:200},
{title:"Progress", field:"progress", sortable:true, sorter:"number"},
{title:"Gender", field:"gender", sortable:true},
{title:"Favourite Color", field:"col", sortable:false},
{title:"Date Of Birth", field:"dob"},
{title:"Cheese Preference", field:"cheese"},
],
});
There are a large number of column parameters available, in this demo we will cover a few of these:
- title - Required - The title that will be displayed in the header for the column
- field - Required - The key for the column in the data array
- align - Text alignment for the column (left|center|right)
- width - Column width (if not set the system will determine the best fit)
- sortable - Toggles whether the user can sort data by the column
- sorter - How to sort data in the column (defaults to string)
- formatter - How to format data in the column (defaults to string)
- onClick - Callback for when user clicks on a cell in the column
- editable - Determines if this data is editable by the user
- editor - Editor to be used when cell in the column is editable
- visible - Show or hide the column
Loading Data into Your Table
The final stage of building your new Tabulator is to load in some data. There are several options for this, and we will touch briefly on each one here.
JavaScript array
You can pass in an array of data using the setData method. This takes an array, with each row of the table being defined by an object.
Lets create some sample data:
var sampleData = [
{id:1, name:"Oli Bob", progress:12, gender:"male", rating:1, col:"red", dob:"", car:1, lucky_no:5, cheese:"Cheader"},
{id:2, name:"Mary May", progress:1, gender:"female", rating:2, col:"blue", dob:"14/05/1982", car:true, lucky_no:10, cheese:"Gouda"},
{id:3, name:"Christine Lobowski", progress:42, gender:"female", rating:0, col:"green", dob:"22/05/1982", car:"true", lucky_no:12, cheese:"Manchego"},
{id:4, name:"Brendon Philips", progress:100, gender:"male", rating:1, col:"orange", dob:"01/08/1980", lucky_no:18, cheese:"Brie"},
{id:5, name:"Margret Marmajuke", progress:16, gender:"female", rating:5, col:"yellow", dob:"31/01/1999", lucky_no:33, cheese:"Cheader"},
];
Then assign it to our table:
$("#example-table").tabulator("setData", sampleData);
Ajax request
To retrieve JSON formatted data from a remote source, you can pass a URL to the setData method and it will perform the Ajax request for you.
$("#example-table").tabulator("setData", "http://www.exampleurl.com/data");
Additional request parameters can be passed in an object with the URL.
$("#example-table").tabulator("setData", "http://www.exampleurl.com/data", {key1:"value1", key2:"value2"});
HTML table
You can also convert an existing HTML table into a Tabulator.
Create your HTML table:
<table id="example-table">
<thead>
<tr>
<th width="200">Name</th>
<th>Progress</th>
<th>Gender</th>
<th>Height</th>
<th>Favourite Color</th>
<th>Date of Birth</th>
</tr>
</thead>
<tbody>
<tr>
<td>Billy Bob</td>
<td>12</td>
<td>male</td>
<td>1</td>
<td>red</td>
<td></td>
</tr>
<tr>
<td>Mary May</td>
<td>1</td>
<td>female</td>
<td>2</td>
<td>blue</td>
<td>14/05/1982</td>
</tr>
</tbody>
</table>
Then call the Tabulator constructor on the table element to extract the headers and data automatically:
Continue reading %Make Dynamic Tables in Seconds from Any JSON Data%

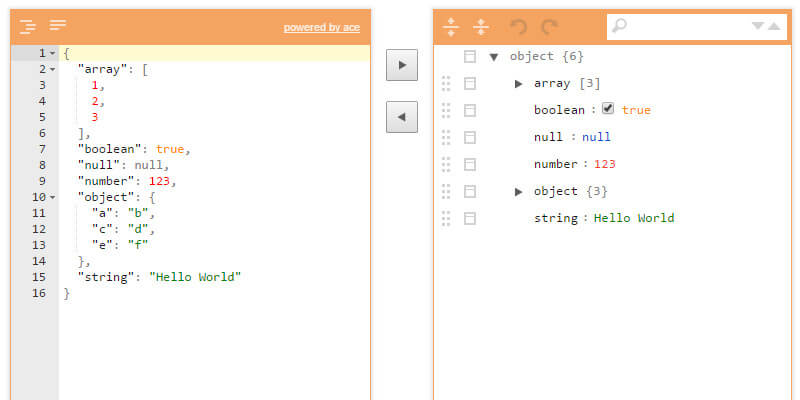
A Google Chrome extension to edit and create JSON via visual editor. With it, you can view and edit JSON side by side in the tree view and a code editor, add, move, remove, and duplicate fields and values, sort arrays and objects, search and highlight text in the tree view and more.
The post JSON Editor: Visual JSON Formatting Chrome Extension appeared first on ByPeople.

A Latin and Cyrillic font in a handwritten fashion. This font is really cool for print design, including stationery, although is not so good for web use since it's not as easy to read as others. The font comes in OTF format and was created by Daria Kwon.
The post Lemon Tuesday: Latin & Cyrillic Handwritten Font appeared first on ByPeople.

OverReact is a React library that allows you to build statically-typed UI components using Dart. It delivers the declarative of React and all the comforts of Dart in a single package, it features autocomplete to ease the development process and it is open source.
The post OverReact: UI components Builder React Library appeared first on ByPeople.
Here are some of the best PSD UI concepts for iPhone and Android you can download for free! These fresh app design PSD freebies will help you design different kinds of apps, provide you with an extended list of app user interface elements, and lots of inspiration! Whether you want to create a social mobile […]
The post 20 Fresh App Design PSD Freebies You’ll Love appeared first on Line25.
 Voilà une information qui confirmera que le smartphone est devenu le roi du web, une étude menée par l’agence Zénith montre que près de trois connexions sur quatre, se font à partir d’un smartphone et non plus d’un PC comme jadis… (On a l’impression d’être vieux quand on dit cela !)
Voilà une information qui confirmera que le smartphone est devenu le roi du web, une étude menée par l’agence Zénith montre que près de trois connexions sur quatre, se font à partir d’un smartphone et non plus d’un PC comme jadis… (On a l’impression d’être vieux quand on dit cela !)
 Si vous utilisez AirBnB, vous avez peut-être commencé à recevoir des mails depuis le 29 octobre, vous invitant à signer une charte de non-discrimination pour continuer à utiliser le service. Il s’agit d’une nouvelle politique s’inscrivant dans la ligne directrice de la plateforme, qui souhaite en finir avec les préjugés et les discriminations. Depuis septembre, la société travaille sur cette question et a mis en place une série de mesures.
Si vous utilisez AirBnB, vous avez peut-être commencé à recevoir des mails depuis le 29 octobre, vous invitant à signer une charte de non-discrimination pour continuer à utiliser le service. Il s’agit d’une nouvelle politique s’inscrivant dans la ligne directrice de la plateforme, qui souhaite en finir avec les préjugés et les discriminations. Depuis septembre, la société travaille sur cette question et a mis en place une série de mesures.

A font with a classic look, resembling those old western "Most Wanted" posters, featuring uppercase only characters, numbers, and some special glyphs. The font can be used in print and web design, freely, on any personal and commercial project.
The post Marin Shadow: Old Western TTF & OTF Font appeared first on ByPeople.

Hal is a free typeface designed and released by Kyle Robertson and inspired by 2001 - A Space Odyssey, one of the most popular Kubrick movies.
The post Hal: A free typeface inspired by A Space Odyssey appeared first on Freebiesbug.
Ever wished you could add snapchat like effects on your images? Good news is, you actually don’t need extensive training or specific face detection skills to get started. All you need is Cloudinary. Cloudinary is a cloud-based image management solution that gives you the power to upload, store, manipulate, optimize and deliver images. It also […]
A fun experiment with proof-of-concepts for various simple media pop ups on hover or touch. The idea is to show images, videos or other media in a pop up style with different effects.
Artsy Media Pop Up Effect was written by Mary Lou and published on Codrops.

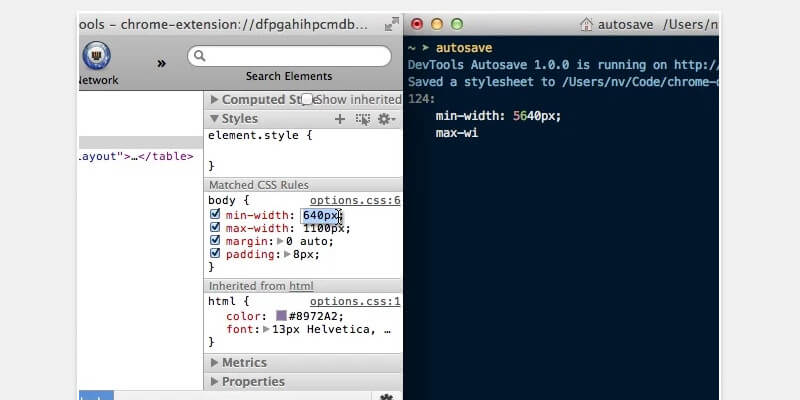
DevTools Autosave is a useful tool for development that consists of a Chrome extension and a server tool. It allows to make changes on the Google Chrome Inspector and save them directly on your server without opening the source files. It was created with JavaScript.
The post Chrome Inspector-to-server Autosave Extension appeared first on ByPeople.

An experimental typeface released to the public but still in development. It is available in Open Type (.OTF) format which is platform independent and can be used on Mac & PC. Certain parameters like kerning, letter spacing and line spacing might have to be tweaked manually.
The post LSTK Dayfly: Experimental Open Type Font appeared first on ByPeople.
[Atelier en ligne] Meetic recherche de nouveaux talents pour booster sa transformation technologique
Le 17 novembre à 12h30
Author information
 Alors que les dispositifs d’authentification forte ne sont jusqu’à présent que des outils qui permettent aux e-commerçants de gérer leurs risques et taux de fraude, il semblerait que ceux-ci deviennent obligatoires d’ici 2018.
Alors que les dispositifs d’authentification forte ne sont jusqu’à présent que des outils qui permettent aux e-commerçants de gérer leurs risques et taux de fraude, il semblerait que ceux-ci deviennent obligatoires d’ici 2018.
Les quelques conseils qui suivent sont élémentaires et relèvent du bon sens plus que de la technique. Ils doivent cependant être répétés sans cesse tant il nous est facile de passer outre et de négliger ce qui peut pourtant nous … Lire la suite

Il y a quelques jours, je vous présentais le soft payant Deckset pour faire ses propres présentations sous Mac, directement en Markdown. Et hier, Superletpon sur Twitter m'informe de l'existence d'un clone open source qui fonctionne aussi sous Linux et Windows : MARP @Korben Grace à ton article et n'ayant pas de mac, je viens > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : MARP – Vos présentations en markdown sous Linux, MacOS et Windows ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
