Les actualités du Vendredi 10 octobre 2014 dans les métiers du web - Marmits.com - Reims
L’Open World Forum 2014 se tiendra les 30 et 31 Octobre à l’Eurosite George V, à Paris. Pour cette édition, la ligne force est : "Take Back Control". Inscriptions gratuites !
 Ingénieur en développement, architecte logiciel, directeur Etudes et Développement... Le point sur les niveaux de salaire en cette fin d'année. Une étude du cabinet Robert Half.
Ingénieur en développement, architecte logiciel, directeur Etudes et Développement... Le point sur les niveaux de salaire en cette fin d'année. Une étude du cabinet Robert Half.![]()
 ShopInvest étoffe son portefeuille de sites marchands en acquérant Comptoir de l'Homme. Retour sur un modèle de croissance rentable basé sur la mutualisation des fonctions support.
ShopInvest étoffe son portefeuille de sites marchands en acquérant Comptoir de l'Homme. Retour sur un modèle de croissance rentable basé sur la mutualisation des fonctions support.![]()
 La méthode de matching popularisée par l'appli de rencontres du moment a été déclinée dans bien d'autres secteurs.
La méthode de matching popularisée par l'appli de rencontres du moment a été déclinée dans bien d'autres secteurs.![]()
 43% des acheteurs mobiles achètent au moins 1 fois par semaine, selon Comscore.
43% des acheteurs mobiles achètent au moins 1 fois par semaine, selon Comscore.![]()
 L'iPhone 6 a tout juste quelques semaines que déjà, les pistes pour de futures améliorations se multiplient. Et vous, qu'aimeriez-vous trouver sur l'iPhone 7 ?
L'iPhone 6 a tout juste quelques semaines que déjà, les pistes pour de futures améliorations se multiplient. Et vous, qu'aimeriez-vous trouver sur l'iPhone 7 ?![]()
Ce concours est gentiment sponsorisé par RembourseTonForfait Imaginé par Georges Dimoyat et Joachim Bourquardez, le service Remboursetonforfait s'adresse uniquement à ceux qui ont encore des forfaits bloqués, c'est à dire des forfaits qui ne sont pas illimités. Vous savez sans doute qu'à la fin du mois, si vous n'utilisez pas tout votre forfait, celui-ci […]
Cet article merveilleux et sans aucun égal intitulé : [Concours] Rembourse ton forfait vous offre des jeux vidéo ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.

Après de nombreuses rumeurs, HTC annonce sa première caméra embarquée. La marque taïwanaise tente de se différencier dans un secteur très concurrentiel, en proposant une caméra axée life-style tenant dans paume de […]
L'article HTC RE : La caméra embarquée qui s’allume toute seule est la propriété de Timothé sur WebLife - Actualités internet, high-tech & startups.

N'oubliez pas de visiter le site officiel de la campagne !
Crédit : Simon Gee Giraudot (Creative Commons By-Sa)
Chaque vendredi, une sélection des actus en direct des startups.
The post [Startups bizdev] Myphotoagency lance la ShootingBOX, Trendsboard veut accélérer avec SmartAngels appeared first on FrenchWeb.fr.
Une meuf m'a sorti une fois qu'elle demandait à un copain boulanger de lui bouler les seins, comme les miches de pain, et qu'elle adorait ça.
 Découvrez en images qui a été élu jeune dirigeant technologique le plus prometteur pour 2014. Un prix dont le jury regroupe des représentants des principaux acteurs IT mondiaux.
Découvrez en images qui a été élu jeune dirigeant technologique le plus prometteur pour 2014. Un prix dont le jury regroupe des représentants des principaux acteurs IT mondiaux.![]()
Les projets vont du covoiturage de courte distance au recrutement d'ingénieurs, jusqu'à la récompense des adeptes du jogging.
The post Les 7 nouvelles startups de l’Accélérateur appeared first on FrenchWeb.fr.
Dans le cadre de la seconde semaine de l’emploi dans le digital, FrenchWeb vous propose un après-midi...
The post [Live][Conférence] RH & Digital: les nouveaux usages, les meilleures pratiques appeared first on FrenchWeb.fr.
L'application est un réseau social d'échange de photos pour les transactions entre particuliers.
The post [Bon App'] Fotozino, pour chiner autrement ses objets avec la photo appeared first on FrenchWeb.fr.
Après HP et eBay, c’est Symantec qui décide de se diviser en deux entreprises différentes. Qui sera le suivant ?
 Comme chaque mois, focus sur les innovations en point de vente ou sur écran qui changent l’expérience shopping, et qui m’ont marqué au cours des semaines écoulées. Les plateformes sociales inspirent les marques, ces temps-ci, avec des dispositifs valorisant le selfie, le partage social, ou même le F-commerce…
Comme chaque mois, focus sur les innovations en point de vente ou sur écran qui changent l’expérience shopping, et qui m’ont marqué au cours des semaines écoulées. Les plateformes sociales inspirent les marques, ces temps-ci, avec des dispositifs valorisant le selfie, le partage social, ou même le F-commerce…![]()
Google vient de sortir la version 38 de son navigateur Chrome il y a quelques jours et celle-ci s'annonce déjà palpitante pour nos intégrations responsives : outre les supports de <picture> et du couple "srcset + sizes", son inspecteur d'élément fait un énorme pas en avant et se dépasse à présent les fonctionnalités offertes par la vue responsive de Mozilla Firefox.

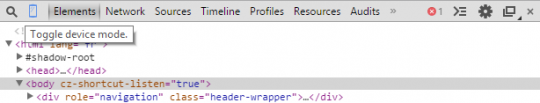
Activation
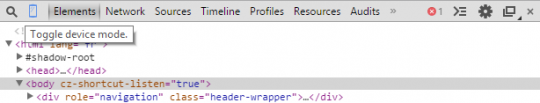
Il suffit d'activer l'Inspecteur d'élément de Google Chrome de la façon habituelle (touche F12 ou clic droit + "inspecter l'élément"), puis de cliquer sur le bouton "Toggle device mode", juste à côté du bouton "Elements".
Cette action déclenche la vue responsive de Chrome avec toutes ses nouvelles fonctionnalités bien pratiques.

Fonctionnalités
La liste des fonctionnalités offertes par cette nouvelle mouture de l'inspecteur d'éléments est vraiment intéressante.
Outre le fait de disposer d'une poignée permettant de redimensionner la page au sein de son navigateur, avec - bien entendu - toutes les règles et mesures associées, il est à présent possible de bénéficier de trois avancées importantes :
- Throttle (vitesse de connexion)
- Choix du device
- Media Queries
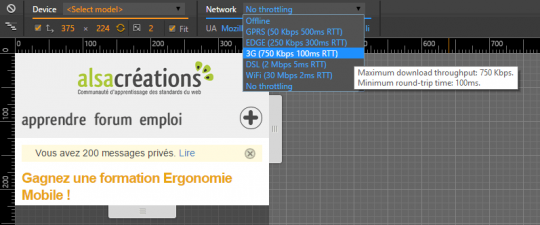
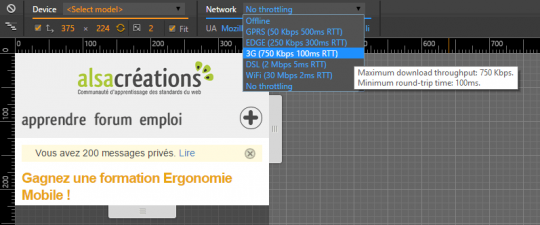
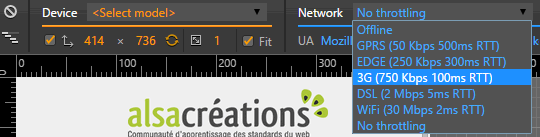
Throttle
Cette option permet de simuler des vitesses de connexion généralement plus faibles afin de tester la rapidité d'affichage dans diverses conditions réelles.
Il est même possible de tester ses pages en mode offline.

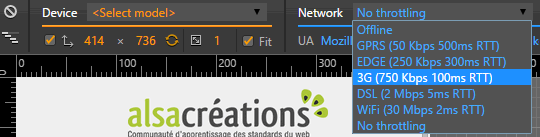
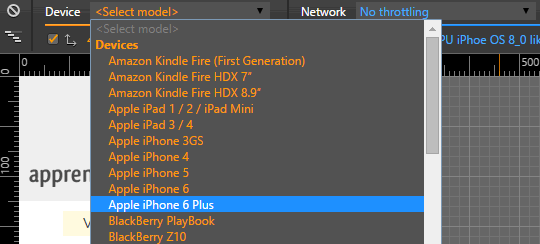
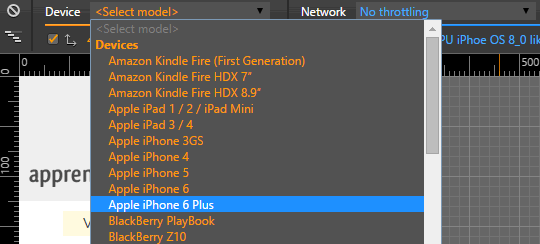
Choix du device
La liste des périphériques est pour le moins impressionnante, même s'il ne s'agit que d'une simulation et non une véritable émulation.
De plus, en choisissant un device, Chrome vous informera de ses dimensions utilisables (pixels CSS) ainsi que de son pixel-ratio, un peu comme le fait l'outil mydevice.io

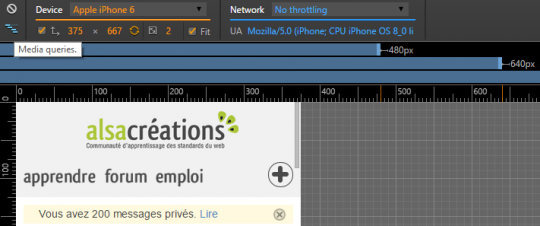
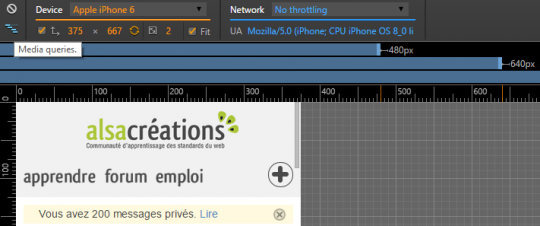
Media Queries
Sur la gauche de l'outil, un bouton "Media Queries" permet d'afficher les breakpoints (points de rupture) actuellement employés sur la page, mais aussi de passer d'un breakpoint à un autre en un simple clic.

Une vidéo pour finir
Parce que rien ne vaut une démonstration (même rapide), voici une vidéo concoctée par Stéphanie Walter :
Plutôt pas mal, non ?
Qu'en pensez-vous ? Est-ce suffisamment convaincant pour tourner le dos à d'autres navigateurs (je ne cite personne) pour vos tests rapides en responsive ?
Google vient de sortir la version 38 de son navigateur Chrome il y a quelques jours et celle-ci s'annonce déjà palpitante pour nos intégrations responsives : outre les supports de <picture> et du couple "srcset + sizes", son inspecteur d'élément fait un énorme pas en avant et se dépasse à présent les fonctionnalités offertes par la vue responsive de Mozilla Firefox.

Activation
Il suffit d'activer l'Inspecteur d'élément de Google Chrome de la façon habituelle (touche F12 ou clic droit + "inspecter l'élément"), puis de cliquer sur le bouton "Toggle device mode", juste à côté du bouton "Elements".
Cette action déclenche la vue responsive de Chrome avec toutes ses nouvelles fonctionnalités bien pratiques.

Fonctionnalités
La liste des fonctionnalités offertes par cette nouvelle mouture de l'inspecteur d'éléments est vraiment intéressante.
Outre le fait de disposer d'une poignée permettant de redimensionner la page au sein de son navigateur, avec - bien entendu - toutes les règles et mesures associées, il est à présent possible de bénéficier de trois avancées importantes :
- Throttle (vitesse de connexion)
- Choix du device
- Media Queries
Throttle
Cette option permet de simuler des vitesses de connexion généralement plus faibles afin de tester la rapidité d'affichage dans diverses conditions réelles.
Il est même possible de tester ses pages en mode offline.

Choix du device
La liste des périphériques est pour le moins impressionnante, même s'il ne s'agit que d'une simulation et non une véritable émulation.
De plus, en choisissant un device, Chrome vous informera de ses dimensions utilisables (pixels CSS) ainsi que de son pixel-ratio, un peu comme le fait l'outil mydevice.io

Media Queries
Sur la gauche de l'outil, un bouton "Media Queries" permet d'afficher les breakpoints (points de rupture) actuellement employés sur la page, mais aussi de passer d'un breakpoint à un autre en un simple clic.

Une vidéo pour finir
Parce que rien ne vaut une démonstration (même rapide), voici une vidéo concoctée par Stéphanie Walter :
Plutôt pas mal, non ?
Qu'en pensez-vous ? Est-ce suffisamment convaincant pour tourner le dos à d'autres navigateurs (je ne cite personne) pour vos tests rapides en responsive ?
La géo-Business Intelligence, quand le processus de décision s’enrichit de la dimension géographique
 Comment intégrer l'Intelligence géographique dans les systèmes d'informations pour favoriser le développement d'entreprises géo-performantes.
Comment intégrer l'Intelligence géographique dans les systèmes d'informations pour favoriser le développement d'entreprises géo-performantes.![]()
Zoom sur AWS Activate, un programme destiné aux startups qui veulent développer leur activité dans le cloud.
The post [3 questions à] Miguel Alava, directeur d’Amazon Web Services appeared first on FrenchWeb.fr.
Votre application Popcorn Time est-t-elle tombée en panne ? Rassurez-vous, ce n’est que provisoire.
A free icon set with more than 100 useful app icons designed by Taras Shypka. The set comes with AI, EPS and SVG files and a ready-to-use icon font.
Freebie: Helium Icon Set (AI, EPS, SVG, Icon Font) was written by Taras Shypka and published on Codrops.
 À l’heure d’internet et des réseaux sociaux, les Français réclament toujours plus de contacts directs avec les entreprises locales. Les consommateurs veulent pouvoir échanger et discuter avec leurs interlocuteurs, avant de les rencontrer. Et ils trouvent les numéros des professionnels sur Internet et, de plus en plus, sur le mobile.
À l’heure d’internet et des réseaux sociaux, les Français réclament toujours plus de contacts directs avec les entreprises locales. Les consommateurs veulent pouvoir échanger et discuter avec leurs interlocuteurs, avant de les rencontrer. Et ils trouvent les numéros des professionnels sur Internet et, de plus en plus, sur le mobile.![]()
 Dès les années 2000, la France s’est engagée sur la voie de la dématérialisation. Pour autant en 2014, nous sommes encore loin du bureau sans papier mais, la digitalisation de l’entreprise s’accélère. Les employés habitués à utiliser smartphones et connexion 4G au quotidien, poussent les entreprises à réfléchir à des outils performants et, surtout, connectés.
Dès les années 2000, la France s’est engagée sur la voie de la dématérialisation. Pour autant en 2014, nous sommes encore loin du bureau sans papier mais, la digitalisation de l’entreprise s’accélère. Les employés habitués à utiliser smartphones et connexion 4G au quotidien, poussent les entreprises à réfléchir à des outils performants et, surtout, connectés.![]()
 À l’heure d’internet et des réseaux sociaux, les Français réclament toujours plus de contacts directs avec les entreprises locales. Les consommateurs veulent pouvoir échanger et discuter avec leurs interlocuteurs, avant de les rencontrer. Et ils trouvent les numéros des professionnels sur Internet et, de plus en plus, sur le mobile.
À l’heure d’internet et des réseaux sociaux, les Français réclament toujours plus de contacts directs avec les entreprises locales. Les consommateurs veulent pouvoir échanger et discuter avec leurs interlocuteurs, avant de les rencontrer. Et ils trouvent les numéros des professionnels sur Internet et, de plus en plus, sur le mobile.![]()
Comment créer un sondage sur Google+ et en profiter pour créer de l'engagement avec les utilisateurs Suite au rachat de Polar, les sondages sont disponibles dans Google+. Vous pouvez créer un sondage avec votre profil ou votre page My Business, selon votre choix. Voici comment faire et en profiter pour augmenter l'engagement avec les internautes...tuto […]
Cet article écrit par Olivier Duffez a été publié sur tuto : Comment créer un sondage sur Google+
Evergig a passé le cap du million de concerts sur son site qui agrège et synchronise le meilleur des captations par les fans eux-mêmes.
The post La start-up du jour: Evergig, le «Soundcloud» des vidéos de concerts, lance un outil pour les artistes appeared first on FrenchWeb.fr.

Etes-vous fasciné par l’espace ? Vous pourrez bientôt transformer votre Nokia Lumia 1020 en un télescope de gamme professionnelle.
There are so many things to consider when launching a startup or small business. But creating your website does not have to be a chore thanks to plenty of great WordPress themes available on the market made just for small businesses. These small business themes focus less on blogging and more on promoting your company […]
Gleez CMS is a content management system built on the Kohana Framework. It’s open source and extensible, and supports modules, themes, and more.

L’opérateur français SFR vient d’annoncer l’arrivée de Netflix dans sa box internet à destination de l’ensemble de ses abonnés. Il rejoint donc Orange (qui est parvenu à négocier une participation) […]
L'article Netflix : SFR intègre le streaming à son offre est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups.
jQuery plugin used to measure distance traveled by cursor.
The post jQuery Cursor Meter Plugin appeared first on jQuery Rain.
Just add the radio stream and the player will get radio name, radio categories, current playing song and artist photo.It supports Shoutcast and Icecast radio streaming. Radio Stream should be […]
The post Radio Player Shoutcast & Icecast WordPress Plugin appeared first on jQuery Rain.
Spinners is a JavaScript library that creates pixel-perfect cross-browser loading icons through Canvas.
The post Spinners : jQuery loading Icons through Canvas appeared first on jQuery Rain.
Csstyle is a modern approach for crafting beautifully maintainable stylesheets. The csstyle method is implemented using a set of SASS mixins that make your CSS readable and semantic, generate your selectors for you, and automatically handle things like specificity and nesting. csstyle makes your project’s styling refreshingly consistent. To get started just import the csstyle [...]
The post Crafting Beautifully Maintainable Stylesheets with Csstyle appeared first on WebAppers.
Sponsors

Vous avez bien lu ! On savait que Google utilisait notamment des motoneiges et des sacs à dos spéciaux pour photographier et enrichir sa base de données Google Street View […]
L'article Google Street View : Des dromadaires pour photographier le désert est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups.
Line25 Sites of the Week is a weekly roundup of the most outstanding website designs that I stumble across during my every day browsing. In this week’s collection, we have designs from Mapbox, Educreations, Hem, Andy Wolf Eyewear and Zirtual. Mapbox View the website Educreations View the website Hem View the website Andy Wolf Eyewear […]
The post Line25 Sites of the Week for October 10th 2014 appeared first on Line25.
27 idées pour obtenir plus d'abonnés Google+ Cet article recense de nombreux moyens d'augmenter votre nombre d'abonnés, et donc la visibilité Google de votre site ainsi que son trafic et son référencement naturel.27 idées pour obtenir plus d'abonnés Google+Cet article écrit par Olivier Duffez a été publié sur 27 idées pour obtenir plus d'abonnés Google+
Cet article écrit par Olivier Duffez a été publié sur 27 idées pour obtenir plus d'abonnés Google+
Bing Ads annonce le lancement officiel du ciblage regroupé PC et tablette pour faire suite à la décision de Google AdWords de lancer ses campagnes universelles l’année dernière. Bing Ads propose un modificateur d’enchères pour le ciblage sur les tablettes, donnant aux clients la possibilité d’augmenter les enchères de la tablette par rapport aux offres [...]
L'article Bing Ads lance le ciblage combiné Tablette – PC appartient au site Visibilité Référencement.
Solocal Group est spécialisé dans la communication locale digitale. [FW] Quelles sont les valeurs que vous défendez, est-ce...
The post [SEN#2] Julien Veyrier, Solocal Group : « Nous avons besoin de profils pointus en IT » appeared first on FrenchWeb.fr.
Amazon n’a pas son pareil pour lancer de jolis coups de communication. Dernier en date: l’ouverture en...
The post Amazon va ouvrir un store à New York appeared first on FrenchWeb.fr.
Les initiatives visant à proposer régulièrement des photos de qualités et gratuites se multiplient sur le web. Véritable tendance depuis plus d’un an, j’estime qu’il est temps de faire le point pour s’y retrouver plus facilement. Souvenez-vous, j’écrivais en novembre … Continuer la lecture
FrenchWeb réunit spécialistes et experts autour de 3 tables rondes, cet après-midi en direct de l'école 42.
The post [Best-Of] Les salaires du digital, le sex-appeal d’une marque-employeur… appeared first on FrenchWeb.fr.
La start-up toulousaine veut conquérir les marchés américains et asiatiques. Elle vise une introduction en bourse aux USA à moyen terme.
The post Sigfox se prépare à boucler un tour de 50 millions d’euros appeared first on FrenchWeb.fr.
Après avoir ouvert un bureau à San Francisco début 2013, Alibaba vient d’investir 50 millions de dollars...
The post Alibaba investit 50 millions de dollars dans l’américain Peel appeared first on FrenchWeb.fr.