Les actualités du Vendredi 10 février 2017 dans les métiers du web - Marmits.com - Reims
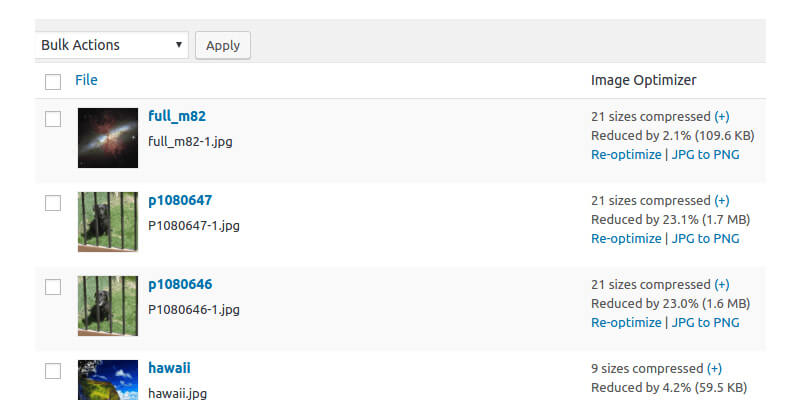
 A complete WordPress plugin that allows you to optimize any image directly on WordPress. The plugin uses lossless methods and image format conversion to achieve its purpose and can also help reducing your page load time greatly.
A complete WordPress plugin that allows you to optimize any image directly on WordPress. The plugin uses lossless methods and image format conversion to achieve its purpose and can also help reducing your page load time greatly.
The post EWWW: Web Images Optimization WordPress Plugin appeared first on ByPeople.
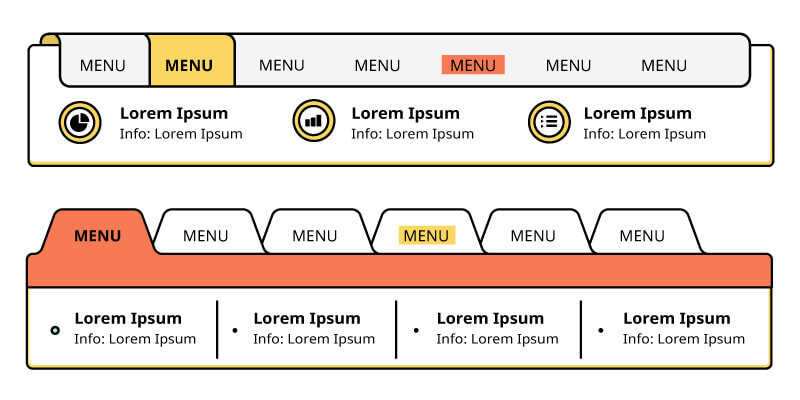
 A set of 150 colored elements for a GUI design in a minimal style. The pack, beautifully designed, has elements ranging from buttons to full menus, including ample white spaces, and a basic wireframe-like appearance. The elements are fully editable and free.
A set of 150 colored elements for a GUI design in a minimal style. The pack, beautifully designed, has elements ranging from buttons to full menus, including ample white spaces, and a basic wireframe-like appearance. The elements are fully editable and free.
The post 150+ Colored Minimal GUI Elements appeared first on ByPeople.

Apple est sur le point d’adopter un nouveau connecteur (et oui, un de plus !), qui aura la chance de porter le doux nom d’Ultra Accessory Connector (UAC). Sa fonction principale sera de réconcilier USB-C et Lightning.
 A team for WordPress, perfect for artists and musicians, bands or music lovers. The theme is simple in style, focusing on graphical communication. However, the theme has cool capabilities like SoundCloud integration, tour dates' page and more.
A team for WordPress, perfect for artists and musicians, bands or music lovers. The theme is simple in style, focusing on graphical communication. However, the theme has cool capabilities like SoundCloud integration, tour dates' page and more.
The post Muso: Free Music-focus WordPress Theme appeared first on ByPeople.

Qui dit modernisation des réseaux, démocratisation des objets connectés, augmentation des volumes de data dans les forfaits mobile, dit explosion de la consommation des données mobiles. Une consommation qui ne cesse de croître exponentiellement et qui pourrait atteindre 49 exaoctets par mois d’ici 2021.
La fonction RH de 2020 ne ressemblera plus très bien à celle que l’on connaît mais les fondamentaux resteront vitaux.
Author information
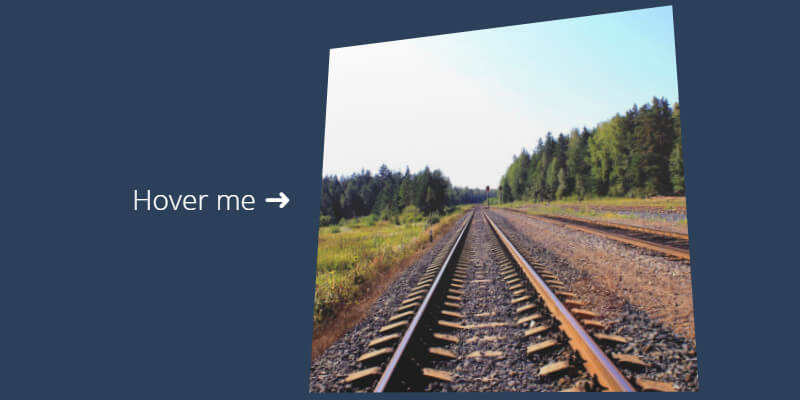
 A tilt effect that's achieved using only CSS. This effect is becoming popular fo web applications and apps rapidly and it's usually achieved using jQuery or JavaScript. However, this version does not require any of them, making the page load time decrease considerably.
A tilt effect that's achieved using only CSS. This effect is becoming popular fo web applications and apps rapidly and it's usually achieved using jQuery or JavaScript. However, this version does not require any of them, making the page load time decrease considerably.
The post CSS Only 3D Hover Effect appeared first on ByPeople.
Every month, there are exciting and relevant developments in browser news that web designers and developers will want to know about. What happens with your favorite browser or one that you haven’t become familiar with (yet!) can profoundly affect the quality and output of your client work. So without further ado, we present a new, […]
FrenchWeb a sélectionné 5 vidéos qui ont marqué la semaine.
Author information
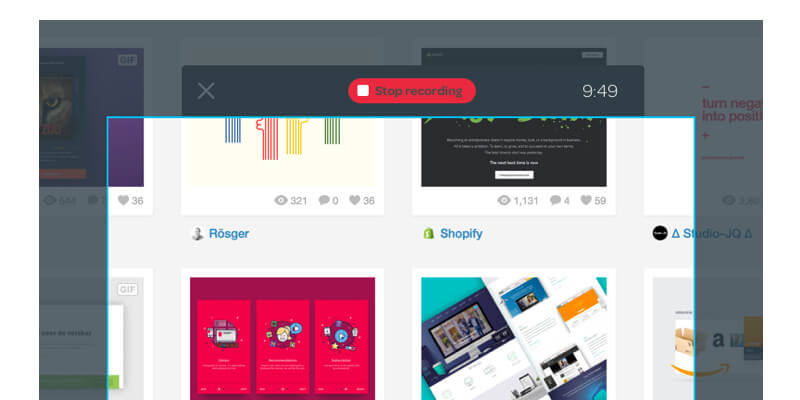
 A browser app that allows you to capture and record the screen of your computer in an easy way and save it as gifs. It is really useful for web designers, content creators and web developers for easy step-by-step explanations.
A browser app that allows you to capture and record the screen of your computer in an easy way and save it as gifs. It is really useful for web designers, content creators and web developers for easy step-by-step explanations.
The post Bukket: All-in-One Screen Capture & Recording Chrome App appeared first on ByPeople.
L'ancien conseiller des politiques est aujourd'hui adepte des nouvelles possibilités offertes par le numérique.
Author information

Selon les sources du Wall Street Journal, Bixby ne serait qu’une version améliorée de S Voice.
Omidyar Network a décidé de donner 493 000 dollars à GiveDirectly pour aider les Kenyans.
Author information
Découvrez comment utiliser la technique de l'URL rewriting pour réussir le référencement de votre site avec des URL dynamiques. Apprenez aussi quels sont les bons formats d'URL, efficaces pour votre SEO.Maîtrisez l'URL Rewriting ! Tuto complet avec astuces pour un bon SEOCet article écrit par Olivier Duffez a été publié sur Maîtrisez l'URL Rewriting ! Tuto complet […]
Cet article écrit par Olivier Duffez a été publié sur Maîtrisez l'URL Rewriting ! Tuto complet avec astuces pour un bon SEO
 Le président du plus gros incubateur de jeunes pousses de l'aéronautique du monde présente au JDN les solutions qu'apportent ses pépites IoT à ses 31 partenaires, dont Airbus, Thales ou Safran.
Le président du plus gros incubateur de jeunes pousses de l'aéronautique du monde présente au JDN les solutions qu'apportent ses pépites IoT à ses 31 partenaires, dont Airbus, Thales ou Safran.

Atari vient de lancer un nouveau KickStarter portant sur le Gameband Atari Edition, une montre connectée orientée gaming.
Après la création d'un institut de recherche dédié, le constructeur japonais signe un nouveau partenariat avec le MIT et Stanford.
Author information
Du 18 au 20 avril 2017 à Paris
Author information
La start-up vend aux marques une «nouvelle expérience d'achat», grâce à un particulier qui fait essayer un produit.
Author information
Lorsque vous utilisez un champ HTML dans WINDEV, ce champ utilise l'ActiveX système « Navigateur Web Microsoft ». Cet ActiveX est également utilisé par WINDEV pour toutes les authentifications OAuth2 (Facebook, Twitter, Google, etc…) qui demandent une validation pour la connexion via du code HTML. Si dans le même projet vous utilisez un assemblage .Net, vous risquez de rencontrer une incompatibilité entre les couches .NET de Microsoft et l'ActiveX. Il existe une API qui...

Mark Zuckerberg donne un aperçu du laboratoire d’Oculus.
Le jeudi 09 mars 2017 à Tallinn 20% de réduction pour les lecteurs FrenchWeb
Author information
There is a solution – the jQuery-the svg-popup . Quick – the formation of the particles based on the basis of SVG. Easy – just plug weight 5kb. Easy to […]
The post jQuery SVG Animated PopUp appeared first on jQuery Rain.
 Mode multi-fenêtre, notifications plus interactives... Zoom sur les fonctionnalités apportées par le nouveau système de Google, dont la version finale se déploie sur de plus en plus de terminaux.
Mode multi-fenêtre, notifications plus interactives... Zoom sur les fonctionnalités apportées par le nouveau système de Google, dont la version finale se déploie sur de plus en plus de terminaux.
En novembre 2016, le PDG de Dentsu Aegis France a publié «La fin des rentiers», dans lequel il tient à dénoncer le risque de voir dominer «une aristocratie digitale».
Author information

La compagne d’Evan Spiegel, Miranda Kerr, ne supporte plus Facebook.
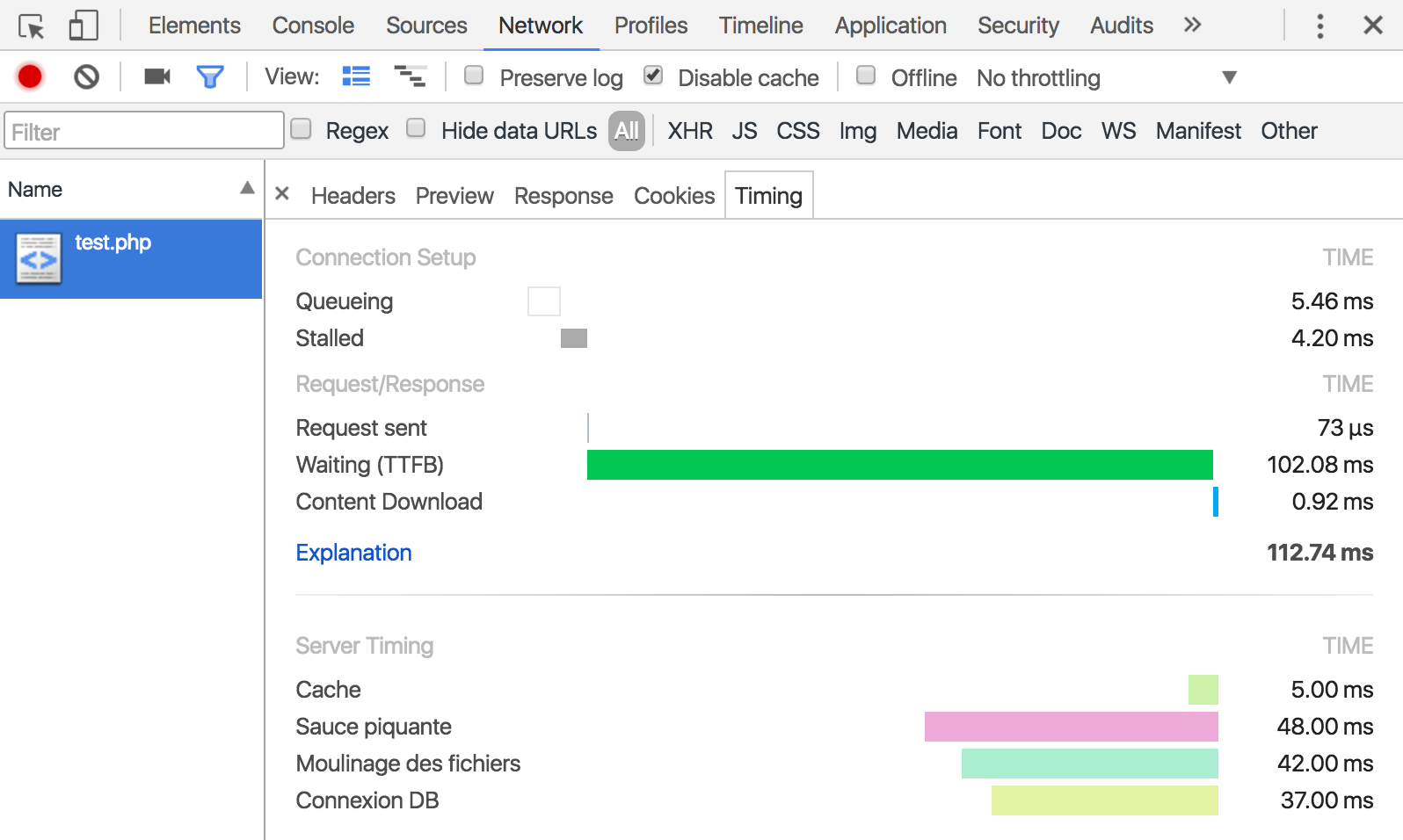
La spécification W3C Server Timing est destinée à envoyer des informations complémentaires dans des en-têtes HTTP, notamment pour le suivi de la performance côté serveur.
On connaît déjà bien les outils de développement navigateur (F12) et les onglets relatifs au réseau (ou Network). Ceux-ci affichent tous les timings relatifs au côté front-end, c'est-à-dire tout ce que le navigateur peut réunir comme statistiques : le temps nécessaire pour les échanges réseau, l'interprétation des codes HTML, CSS, JavaScript, l'affichage, etc.
Il est désormais possible d'y afficher aussi des informations provenant de temps de traitement côté serveur, par exemple :
- Accès aux fichiers
- Connexion à la base de données
- Exécution de requêtes
- Interrogation du cache
- Traitements lourds divers et variés
En-tête HTTP Server-Timing
Pour le moment, seul Chrome reconnaît cette fonctionnalité et Microsoft Edge y réfléchit ("under consideration"). C'est tout frais.
On peut assez facilement envoyer ces informations à l'aide d'une en-tête HTTP
Server-Timing
.
Voici un exemple d'envoi avec PHP :
header("Server-Timing: cache=0.005; \"Cache\";",false);
header("Server-Timing: fs=0.042; \"Moulinage des fichiers\";",false);
header("Server-Timing: cpu=0.048; \"Sauce piquante\";",false);
header("Server-Timing: sql=0.037; \"Connexion DB\";",false);Ici on appelle la fonction header() avec en 2e paramètre supplémentaire false pour ne pas remplacer les précédents en-têtes de même nom (ce qui est le comportement par défaut), sinon seule la dernière ligne est renvoyée.
Lorsque le navigateur intercepte ces données, il peut les afficher dans les outils de développement.

Bien entendu, cela ajoute une petite complexité supplémentaire : vous devez connaître ces informations statistiques en amont du contenu pour les envoyer avec la fonction header() puisque celle-ci doit être appelée avant tout autre retour de contenu. Ceci implique qu'en général on essaiera plutôt de stocker toute la sortie dans un tampon (buffer) durant les mesures plutôt que de faire un echo, puis de renvoyer Server-Timing, puis le contenu du tampon.
Le tout est assorti d'une interface JavaScript pour collecter les données obtenues par les visiteurs et/ou les analyser automatiquement.
Vous pouvez aussi participer à l'élaboration de cette spécification qui se trouve sur Github ou suivre ses évolutions de près : http://wicg.github.io/server-timing/.
J'étais en train de jouer avec des emojis quand je me suis dit que ce serait cool d'en avoir dans le nom de mon réseau Wifi. J'ai une Livebox, donc je me suis tout simplement connecté à l'admin web de celle-ci et je suis allé dans les options Wifi pour changer le nom du SSID. > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Comment mettre des emojis dans le nom de votre réseau wifi (SSID) ? ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.

«C'est un service qui répond à l’attente croissante des consommateurs en matière de livraison.»
Author information
Les 12, 13 et 14 mai 2017
Author information
Tour d’horizon de l’actualité de la semaine, avec Jonathan Anguelov (Aircall) et Joan Burkovic (Bankin').
Author information
«Le pouvoir dans le digital, c'est le pouvoir de mieux respecter les gens à qui l'on s'adresse».




