Les actualités du Mardi 11 novembre 2014 dans les métiers du web - Marmits.com - Reims
Je viens de réaliser une seconde présentation pour Crucial, qui vous permettra de découvrir le SSD MX100 et tous ses avantages. En savoir plus
Cet article merveilleux et sans aucun égal intitulé : Découvrez le SSD MX100 de Crucial ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Be Theme is a multi-purpose solution produced by Muffin Group. You probably heard mention of it in many communities that deal with web design and web development. Loads of creative professionals have chosen to work with this theme, and so confirmed it as an uncomplicated way to come up with dazzling websites. Expect Powerful FeaturesI encourage you to give Be Theme a shot, and when you do, brace yourself for an eclectic blend of features. To begin with, you are welcome to browse through more than 50 demos, and choose any of them to install in a one-click process. Apart from demos, Be Theme is stacked full of shortcodes (200), layouts, grids, and headers, not to mention that it also clears the way for users to meddle with CSS and JS. One of my favorite parts of working with this theme is freedom of choice. You can forge websites using the builder from Muffin Group, or turn to the Visual Composer - whichever feels more comfortable. The Visual Composer plugin is included with Be Theme at no extra charge, and so are other premium WordPress plugins, like Slider Revolution and Layer Slider 5. On top of everything, this theme comes with lifetime updates, and is coupled with dependable support.
Un petit interlude en pleine nature pour vous détendre le coccyix en attendant la reprise demain. Réalisé par Paul Klaver dans le cadre du festival néerlandais The New Wilderness 2014.
Cet article merveilleux et sans aucun égal intitulé : Petite pause nature ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Vous ai-je déjà dit combien j'aimais Firefox ? Ça va faire quasi 10 ans que je l'utilise et je n'ai jamais vraiment réussi à m'en passer... Mais à quoi bon ? Je reconnais qu'il y a quelques années, il y a eu un gros passage à vide et Firefox était une vraie usine à gaz […]
Cet article merveilleux et sans aucun égal intitulé : Bon anniv Firefox ! ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Some ideas for drag and drop interactions in a UI. The idea is to show a droppable area that stands for certain actions after an element is being dragged.
Drag and Drop Interaction Ideas was written by Mary Lou and published on Codrops.
La quête d’une pharmacie de garde pour trouver des médicaments les jours fériés, les dimanches ou même la nuit n’est pas une partie de plaisir quand on est dans l’urgence. Si dans les grandes agglomérations on trouve assez facilement des pharmacies ouvertes 7 jours sur 7 et 24 heures sur 24, en province, la situation […]
un service libre en ligne de Framasoft pour présenter et organiser vos idées : Framindmap nouvelle version, dopée aux vitamines du Libre !
On les appelle des mindmaps, c’est-à-dire des cartes mentales ou « cognitives », ou encore « heuristiques ». Elles permettent d’organiser un brainstorming (remue-méninges est une sympathique traduction, non ?), ordonner vos idées à plusieurs, prendre des notes organisées, apprendre et faire apprendre une leçon, réaliser des classifications, identifier les éléments importants… aussi utiles dans l’entreprise que dans le monde de l’enseignement, ces cartes sont réalisables avec un grand nombre de logiciels. Et Framasoft vous propose depuis 2012 les Framindmaps Car si nous voulons Dégoogliser Internet en proposant de nouveaux services, nous n’oublions pas pour autant d’améliorer les services existants… …voici donc une nouvelle version de Framindmap, dopée aux vitamines du libre !
Deux Framindmap en une
Qu’on vous rassure tout de suite, la première version de Framindmap, basée sur le logiciel MindMaps, restera accessible et maintenue. Avec son interface simple (parfaite pour les débutants), la possibilité de créer des cartes heuristiques sans compte et sans laisser vos données sur nos serveurs… il n’était pas question de vous en priver !
Néanmoins, nous avons reçu de nombreuses demandes pour des fonctionnalités qui manquaient à cette première mouture. La possibilité de faire éditer des cartes mentales par vos amis avec une interface plus complète, celle de se créer un compte et de sauvegarder ses cartes mentales en ligne ; ou encore le fait de pouvoir inviter des utilisateurs sur sa carte cognitive, ou de la partager dans un article de blog… Tout cela est rendu possible grâce à l’instance du logiciel Wisemapping que nous mettons désormais à votre disposition.
D’ailleurs, une arborescence valant mieux que de grands discours, voyez plutôt :
C’est l’heure du remue-méninges.
Pour essayer, c’est simple : rendez-vous sur https://framindmap.org et choisissez. En bas, vous retrouverez la version simple et sans création de compte du Framindmap originel ; et en haut vous pourrez vous créer un compte pour créer et sauvegarder vos cartes cognitives plus élaborées… Mais cette nouvelle version reste très facile à prendre en main : vous avez même un tutoriel vidéo pour vous y aider !
Le nouveau Framindmap permet de personnaliser à loisir les couleurs, polices et formes de vos nœuds (les « étiquettes » représentant chaque idée). Vous avez aussi la possibilité d’y ajouter des liens, des notes et des liaisons entre deux nœuds, pour encore plus de précision. Les invitations par email et l’historique des modifications permettent un travail collaboratif sur la même carte heuristique, que l’on peut ensuite exporter dans de nombreux formats, que ce soit les classiques Freeplane/Freemind ou bien les formats texte ou image…
… et si je ne veux pas créer un compte chez Framasoft ?
— Ben vous avez raison ! Comme toutes nos applications en ligne, Framindmap s’inscrit dans le programme « Dégooglisons Internet » où nous voulons proposer des services LEDS :
- Libres (Mindmaps et Wisemapping sont des logiciels libres) ;
- Éthiques (Framindmap est proposé selon nos Conditions Générales d’Utilisation et dans le respect de notre Charte ;
- Décentralisés (on y vient ^^) ;
- Solidaires (il s’agit de logiciels communautaires mis à disposition par une association qui dépend principalement de vos dons).
Nous proposons ce service aux internautes qui ne savent pas (encore) héberger leurs application.
Mais si vous désirez être parfaitement autonomes de la carte heuristique (et on vous y encourage), vous avez sur la page d’accueil de Framindmap accès à un tutoriel concocté par nos soins afin de vous guider dans l’installation de Wisemapping sur vos serveurs. Vous avez aussi accès au site du développement et au git de Framasoftsi vous souhaitez en voir les sources et/ou apporter votre pierre au logiciel.
Participer, c’est remercier.
Il a fallu les efforts conjoints de beaucoup de contributeurs pour vous offrir ce Framindmap sous (libres) stéroïdes ! Alors chez Framasoft, on veut envoyer tout plein de merci-chatons aux créateurs de Wisemapping David Richard , Pablo Luna et Pablo Veiga ainsi qu’à toutes les personnes qui ont contribué à leur code. Merci aussi à Claire Cassaigne pour son tutoriel vidéo de prise en main de Wisemapping. Enfin, un FramaMerci tout particulier à JosephK qui a porté ce projet sur ses épaules pour la communauté Framasoft.
Le meilleur moyen de remercier toutes ces personnes, c’est encore d’utiliser, de partager ces logiciels ! N’hésitez pas à les installer sur votre serveur, ou tarabustez vos copains geeks pour qu’ils le fassent. Ce nouveau Framindmap a vu le jour grâce aux dons des personnes qui soutiennent Framasoft, pensez à faire comme elles en allant là !. Nous sommes certains que ça leur fera honneur, que ça vous rendra service, et que vous réserverez à cette nouvelle version un succès au moins aussi retentissant que celui de la première.
Allez zou ! c’est par là : framindmap*
— et envoyez-nous vos plus chouettes cartes heuristiques !
- disponible aujourd’hui 11/11/2014 à partir de 16h

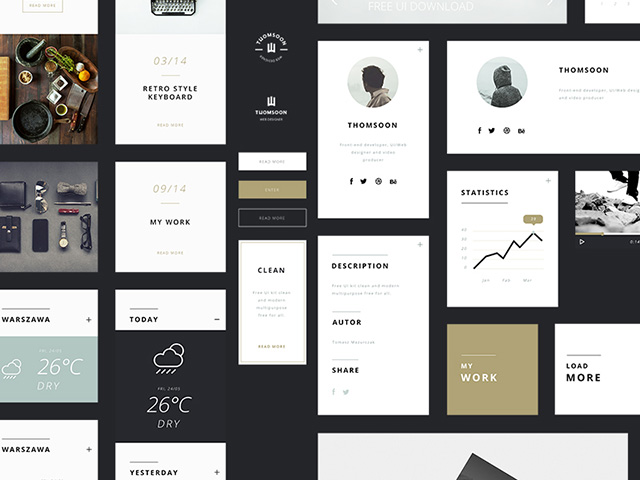
Here is an elegant UI kit including more than 55 elements useful to build a website. Free PSD designed and released by Tomasz Mazurczak.
The post 55+ free UI elements – PSD appeared first on Freebiesbug.
![]()
Gamecenter is a pack including 152 free icons based on a 16px grid. Free PSD created and released by Alexey Anatolievich.
The post Gamecenter – PSD icon pack appeared first on Freebiesbug.

Material UI is a CSS framework and a set of React components based on Google's Material Design.
The post Material UI – Material Design framework appeared first on Freebiesbug.
Il a tout pour plaire, et il pourrait bien vous convaincre de passer sur Windows Phone.
Le film n’a pour le moment pas de titre. Mais le tournage va débuter l’année prochaine.
Après avoir déballé son dernier joujou technologique de son carton d’emballage, il est très rare de se jeter quand elle existe sur sa notice d’utilisation pour en découvrir toutes les étonnantes fonctionnalités. Je pense que la plupart des gens font confiance à leurs instincts et préfèrent tâtonner plutôt que de lire un foutu manuel indigeste. […]
Material UI is a CSS framework and set of React components that incorporate Google’s Material Design. Components include buttons, drop downs, menus, switches, toolbars, and more.
Elon Musk vient de le confirmer. Son entreprise SpaceX compte lancer des micro-satellites pour que d’avantage de personnes puissent profiter d’internet.
Sketchfab is the leading platform to publish, share and embed interactive 3D content, anywhere online. Millions of people make 3D models or scan the real world in 3D, why would they share this in 2D? What YouTube did for video makers, or SoundCloud for musicians, Sketchfab wants to do for creators of 3D content. You [...]
The post Publish, Share and Embed 3D Models on Sketchfab appeared first on WebAppers.
Sponsors
In this month’s edition of what’s new for designers and developers, we’ve included new apps for design, frameworks and boilerplates, new mobile apps, new jQuery and JavaScript resources, resources for startups, and much more. And as always, we’ve also included some awesome new fonts! Almost everything on the list this month is free, with a […]

Use this resource to highlight the points of interest of your products. Just a click to open a brief description of each point, allowing your user to get a deep […]
The post Points of Interest with CSS3 & jQuery appeared first on jQuery Rain.
A jQuery plugin for using FontAwesome icons as custom CSS cursors.
The post jQuery Awesome Cursor plugin appeared first on jQuery Rain.
Actuellement, il y a déjà un demi-milliard de personnes qui utilisent Messenger au moins une fois par mois.
Simple and Customizable jQuery media slider Plugin.
The post Jqx : jQuery Media Slider Plugin appeared first on jQuery Rain.


