Les actualités du Jeudi 12 avril 2018 dans les métiers du web - Marmits.com - Reims
 https://uxdesign.cc/stop-calling-these-dark-design-patterns-or-dark-ux-these-are-simply-asshole-designs-bb02df378ba
https://uxdesign.cc/stop-calling-these-dark-design-patterns-or-dark-ux-these-are-simply-asshole-designs-bb02df378ba
 https://blog.walkme.com/bad-ux-cart-abandonment/?t=20¶1=SMO
https://blog.walkme.com/bad-ux-cart-abandonment/?t=20¶1=SMO
 La récente entrée de Spotify en bourse et son besoin de gagner rapidement de nouveaux abonnés, face à un Apple Music en pleine croissance, pousse le leader du streaming musical à revoir sa version gratuite. En effet, une refonte totale pourrait avoir lieu dés la fin du mois
La récente entrée de Spotify en bourse et son besoin de gagner rapidement de nouveaux abonnés, face à un Apple Music en pleine croissance, pousse le leader du streaming musical à revoir sa version gratuite. En effet, une refonte totale pourrait avoir lieu dés la fin du mois
 https://www.itsnicethat.com/articles/nouvelle-noir-rudolf-barmettler-rektorat-graphic-design-120418
https://www.itsnicethat.com/articles/nouvelle-noir-rudolf-barmettler-rektorat-graphic-design-120418
 Durant une conférence GamesBeat, l'ex-président de Sony Interactive Entertainment, Andrew House, a pris la parole et a fait quelques révélations sur l'avenir des consoles et du streaming, ainsi que sur la sortie de la PS5.
Durant une conférence GamesBeat, l'ex-président de Sony Interactive Entertainment, Andrew House, a pris la parole et a fait quelques révélations sur l'avenir des consoles et du streaming, ainsi que sur la sortie de la PS5.
 Si vous faites partie des millions d'accrocs au jeu Fornite, vous avez forcément dû vous ronger les ongles hier soir et une bonne partie de la journée d'aujourd'hui, puisque les serveurs étaient inaccessibles. Rassurez-vous, vous pourrez peut-être vous y remettre dans la soirée ou pas !
Si vous faites partie des millions d'accrocs au jeu Fornite, vous avez forcément dû vous ronger les ongles hier soir et une bonne partie de la journée d'aujourd'hui, puisque les serveurs étaient inaccessibles. Rassurez-vous, vous pourrez peut-être vous y remettre dans la soirée ou pas !

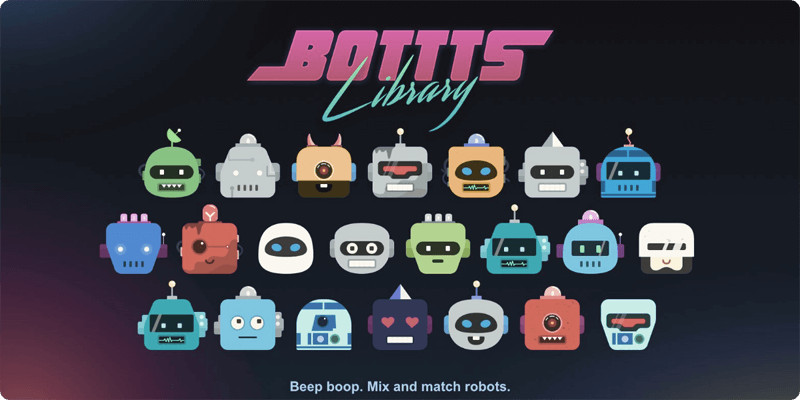
Bottts is a library for Sketch where you can select, compose, modify, and mix robot frames, antennas, sensors, colors, accessories, easily in Sketch App. Bottts is designed by Pablo Stanley and is under free license agreement both for personal and commercial use.
There’s been a growing demand for skilled UI/UX designers for some time, and it shows no sign of letting up anytime soon. Given the salaries these designers can command, this specialty is certainly worth investigating. Your existing design skills and practices may take you far. Although you may still have a great deal to learn […]
The post Top UX/UI Tools To Save Time in 2018 appeared first on Line25.
Mark Zuckerberg face au Congrès américain ; WeSPRINT lève 2,9 millions d’euros ; Apple Music atteint la barre des 40 millions d’abonnés payants...
Going Offline * Glide 3.0 * Moose * Geometric Letters * Productivity * Fuzzball * @keyframers 1.0.0 * react-spring
Collective #406 was written by Pedro Botelho and published on Codrops.
 Pour promouvoir ses services de livraison en magasin, Monoprix joue la carte de l'humour et crée "La Pire Chanson du Monde". Si seulement vous aviez pu changer de musique…
Pour promouvoir ses services de livraison en magasin, Monoprix joue la carte de l'humour et crée "La Pire Chanson du Monde". Si seulement vous aviez pu changer de musique…
 https://thenextweb.com/google/2018/04/11/google-gmail-will-get-major-redesign-soon/
https://thenextweb.com/google/2018/04/11/google-gmail-will-get-major-redesign-soon/
Le IDx-DR détecte si le patient est atteint de rétinopathie diabétique en analysant des photos de la rétine.
 Si Google a pour habitude de faire de légères modifications sur sa messagerie Gmail, cette fois-ci, il faudra s’attendre à une refonte beaucoup plus importante. Des fonctionnalités inédites ainsi qu’une esthétique revue et corrigée devraient être proposées par la firme de Mountain View sur la messagerie.
Si Google a pour habitude de faire de légères modifications sur sa messagerie Gmail, cette fois-ci, il faudra s’attendre à une refonte beaucoup plus importante. Des fonctionnalités inédites ainsi qu’une esthétique revue et corrigée devraient être proposées par la firme de Mountain View sur la messagerie.
 Il s'agit de la principale innovation de Redstone 4, la mise à jour de Windows 10 que Microsoft est sur le point de finaliser. Le concept : proposer des terminaux légers avec des cartes SIM pré intégrées.
Il s'agit de la principale innovation de Redstone 4, la mise à jour de Windows 10 que Microsoft est sur le point de finaliser. Le concept : proposer des terminaux légers avec des cartes SIM pré intégrées.
 https://www.shopify.com/blogs/blog/3033082-5-rules-for-choosing-a-memorable-domain-name
https://www.shopify.com/blogs/blog/3033082-5-rules-for-choosing-a-memorable-domain-name
 Les développeurs d’applis 32 bits devront se préparer à passer aux applications 64 bits d’ici peu sur Apple. En effet, High Sierra devrait être la dernière version macOS à les accepter. A partir de là, il n’y aura donc que des formats 64 bits sur les PC d’Apple.
Les développeurs d’applis 32 bits devront se préparer à passer aux applications 64 bits d’ici peu sur Apple. En effet, High Sierra devrait être la dernière version macOS à les accepter. A partir de là, il n’y aura donc que des formats 64 bits sur les PC d’Apple.
 https://www.thestranger.com/features/2018/03/28/25959731/all-i-wanted-was-to-work-in-tech-be-careful-what-you-wish-for
https://www.thestranger.com/features/2018/03/28/25959731/all-i-wanted-was-to-work-in-tech-be-careful-what-you-wish-for
 https://searchengineland.com/google-officially-rolls-out-more-results-search-button-on-mobile-296097
https://searchengineland.com/google-officially-rolls-out-more-results-search-button-on-mobile-296097
 https://techcrunch.com/2018/04/11/apple-starting-to-alert-users-that-it-will-end-32-bit-app-support/
https://techcrunch.com/2018/04/11/apple-starting-to-alert-users-that-it-will-end-32-bit-app-support/
WeWork revendique plus de 10 000 membres en Chine.
Just like with the Colorful rating system, the inspiration for this demo was a blog post I wrote almost 8 (!) years ago. The article called “Lights Off – A puzzle game using HTML5 canvas” was essentially a clone of Lights Off, but built using the HTML <canvas>-element. Lights Off is a clone itself, based on the 1995 game Lights Out by Tiger Electronics. For today, I’ll show you how to create a clone of this puzzle game using Xamarin.Forms. Can you solve the puzzle? Simply click on a tile to flip it along with the four adjacent tiles. Source If you’re like me, you can’t wait for the Marvels Avengers: Infinity War movie to hit the cinemas. Because it’ll be in theaters April 27th, I’ve given this sample a slight Avenger-theme! Let’s dive in. The idea I named the game XamLights (short for Xamarin Lights Out). The idea is exactly the same as the canvas-version. We’ll start off by creating the playing field using a Grid. This Grid will have a 5×5 dimension filled with tiles which we’ll get back to later. Next, we’ll need to apply logic for flipping the tiles. As you can see in the example, …
The post How to build a “Lights Out” puzzle clone with Xamarin.Forms appeared first on Marcofolio.net.
Et si l’entrepreneuriat pouvait se faire au sein d’une entreprise ?
Facebook s’est-il fait hacké par Cambridge Analytica comme tout le monde le dit partout dans les médias Francais?
Devant les élus de la Chambre des représentants, le ton s'est durci à l'encontre du créateur de Facebook.
There is one thing web designers like about multipurpose WordPress themes. It is that they can be used to build virtually any type of website. It can be for a creative type, a small business, a corporation, or a cause. A counter-argument is that multipurpose is a “jack of all trades, master of none”. Nothing […]
The post Best Multipurpose WP Themes You Can Use in 2018 appeared first on WebAppers.
Sponsors
Un mémo interne annonce aussi la nomination d'un nouveau vice-président pour le service de streaming musical d'Apple.
The post Service Box 79 appeared first on Best jQuery.
The post Preloader Style 186 appeared first on Best jQuery.
 Uber a annoncé hier qu'il s'associait à la start-up Getaround pour lancer un réseau de location de voitures en auto-partage.
Uber a annoncé hier qu'il s'associait à la start-up Getaround pour lancer un réseau de location de voitures en auto-partage.
 En réponse à la RGPD, le réseau social Instagram annonce un outil qui permettra aux utilisateurs de télécharger leurs données personnelles.
En réponse à la RGPD, le réseau social Instagram annonce un outil qui permettra aux utilisateurs de télécharger leurs données personnelles.
A ce jour, l'accélérateur détient des participations dans 21 start-up.
 La marque Honor a décidé de continuer sa poussée sur le marché d'entrée de gamme. Deux nouveaux modèles viennent se positionner sur ce segment. Le Honor 7A, le plus "bas de gamme" des deux, et le Honor 7C qui propose une configuration légèrement supérieure.
La marque Honor a décidé de continuer sa poussée sur le marché d'entrée de gamme. Deux nouveaux modèles viennent se positionner sur ce segment. Le Honor 7A, le plus "bas de gamme" des deux, et le Honor 7C qui propose une configuration légèrement supérieure.
Ainsi donc avec le rapport Villani sur l’intelligence artificielle, la France a renoué avec une vieille tradition: demander à quelqu’un d’intelligent d’écrire un rapport idiot.
 Le reporting d’un projet agile se limite idéalement à un graphe d’avancement de type BurnUp chart faisant état des récits utilisateurs acceptés comme conformes aux attentes du métier. Mais qu’en est-il dans la réalité ?
Le reporting d’un projet agile se limite idéalement à un graphe d’avancement de type BurnUp chart faisant état des récits utilisateurs acceptés comme conformes aux attentes du métier. Mais qu’en est-il dans la réalité ?
 La collaboration entre l’homme et la machine s’accélèrent. L’étude de Focus@Will fournit un exemple intéressant de ce que pourrait être une collaboration réussie, au sens où l’entend la matrice proposée dans l’article inaugurale de cette série.
La collaboration entre l’homme et la machine s’accélèrent. L’étude de Focus@Will fournit un exemple intéressant de ce que pourrait être une collaboration réussie, au sens où l’entend la matrice proposée dans l’article inaugurale de cette série.
 Par l’entremise de l’IA, l'homme et la machine collaborent toujours plus chaque jour. L’exemple de SaneBox, étudié à la lumière de la matrice proposée dans l’article inaugural de cette série, est encourageant.
Par l’entremise de l’IA, l'homme et la machine collaborent toujours plus chaque jour. L’exemple de SaneBox, étudié à la lumière de la matrice proposée dans l’article inaugural de cette série, est encourageant.
 Difficile de penser que l'optimisme est de mise ces derniers temps du côté de Spotify. Malgré une entrée en Bourse plutôt réussie et la sortie prochaine du probable premier équipement physique de l'entreprise une ombre plane sur le marché... Celle d'Apple Music !
Difficile de penser que l'optimisme est de mise ces derniers temps du côté de Spotify. Malgré une entrée en Bourse plutôt réussie et la sortie prochaine du probable premier équipement physique de l'entreprise une ombre plane sur le marché... Celle d'Apple Music !
Place2Swap est une plateforme omnicanal qui permet aux marques d’intégrer le marché de l’occasion dans leur modèle économique d’une manière durable et rentable.
 Ce financement lui permettra d'ouvrir un accélérateur dans une troisième ville. Son objectif : devenir un acteur majeur dans l'accompagnement des jeunes pousses.
Ce financement lui permettra d'ouvrir un accélérateur dans une troisième ville. Son objectif : devenir un acteur majeur dans l'accompagnement des jeunes pousses.
SEVEN SENDERS optimise le parcourt client après l’achat en ligne et se charge d’offrir la meilleure expérience jusqu’à la réception du colis.
 Une vulnérabilité sur Windows, heureusement corrigée depuis par Microsoft, permettait à une simple police de caractères de pirater l'OS de la firme de Redmond et donc votre PC.
Une vulnérabilité sur Windows, heureusement corrigée depuis par Microsoft, permettait à une simple police de caractères de pirater l'OS de la firme de Redmond et donc votre PC.
La start-up entend effectuer 200 000 livraisons en 2018. Interview de Thomas Effantin, co-fondateur et CEO de Trusk.
Et aussi : Lyft envisage de se lancer au Japon ; Snap travaille sur de nouvelles lunettes connectées Spectacles...
Labex.io est un site qui propose des cours en ligne pour apprendre à coder, mais aussi à exploiter les fonctionnalités de base de Linux, git ou encore MySQL. Et là où se démarque Labex, c’est qu’à chaque cours en ligne est associée une machine virtuelle qui se lance dans votre … Suite
Nouveau live des Webosaures avec Rémi de DansTonChat et moi-même aujourd’hui à 12h !! Le thème sera les sauvegardes. A quoi ça sert, pourquoi il faut les faire, comment les faire…etc. A tout à l’heure !

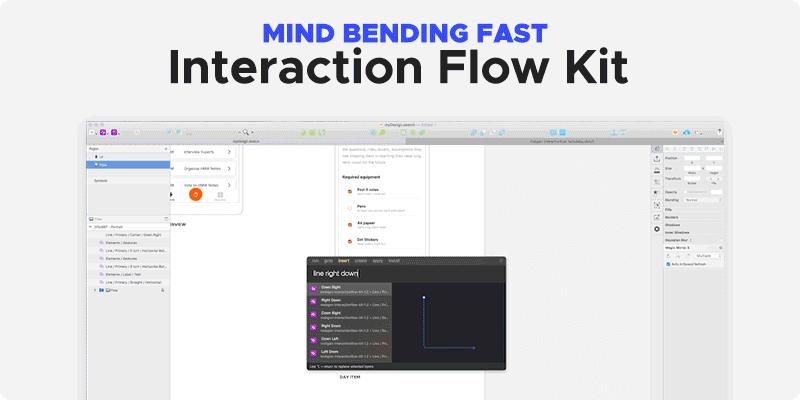
This Interaction Flow Kit helps you creating flows in sketch quickly and effortlessly. It allows you to have screens, wireframes, interaction flows and sitemaps, everything synched into one Sketch file with one shared library. just add interaction flow kit to your Sketch library, create a new page, open interaction flow templates Sketch file and copy desired flow artboard from Flow Templates page, copy the page into your Flow page in your Sketch file and start creating Flow. Designed by Mobgen.

This is a set of retro representations of star explosions. The collection consists of 75 vector line items in AI, EPS, and PNG format, perfect to highlight simple designs with the power of a Big Bang. This collection was made by MiskKS.

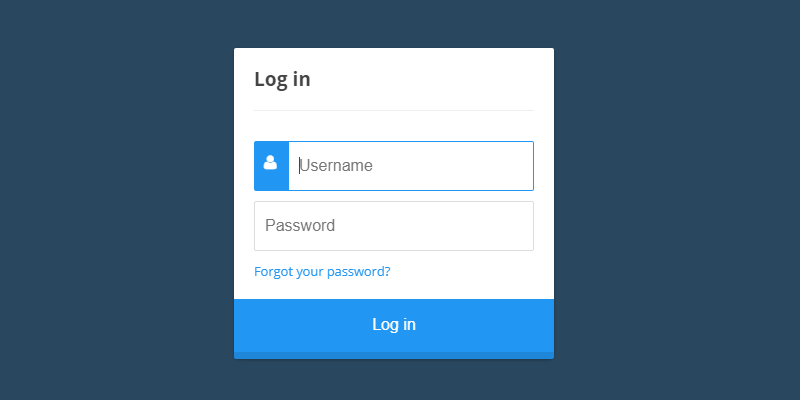
This form design is cataloged as material style with smooth icon transitions from left to right when you click on the username and password input. On submit, it expands the button section and after data convalidation, it turns green giving it a simple yet appealingly visual transition. Built with jQuery 2.1.3 and Sass. Made by Codepen user Mohamed Boudra.

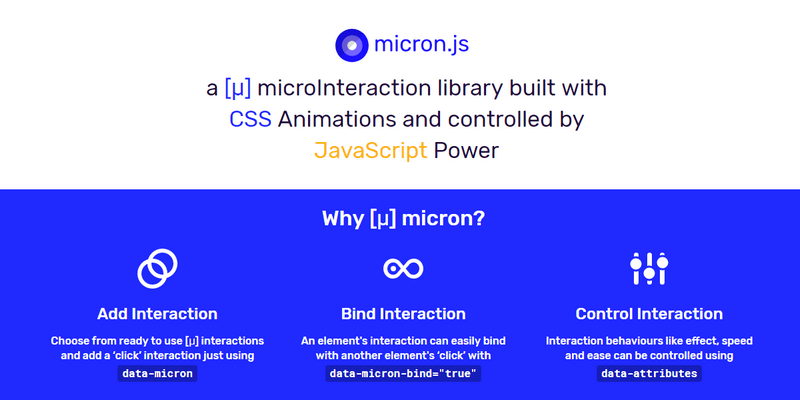
Micron.js is a JavaScript micro-interactions library for creating CSS element animations, the overall interactive behavior is controlled with JavaScript, you just need to include the micron.min.css and micron.min.js to have all ready to use animations or by simply selecting the needed interaction and including it via .min.css file. Also, Micron.js can be included in your project using your favorite package manager. This library was created by Webkul Software.

Glacial Indifference is a Sans-Serif font, inspired by the geometrical design approach from the Bauhaus. This font contains Bold, italic and regular types. It also has Basic Latin and Western European language support. Created by Alfredo Marco Pradil.
 http://mediatemple.net/blog/news/cloud-seeding-make-cloud-rain-roi/
http://mediatemple.net/blog/news/cloud-seeding-make-cloud-rain-roi/
 https://www.louassist.com/
https://www.louassist.com/ https://deletist.xyz/
https://deletist.xyz/ https://whimsical.co/design/contextual-toolbars-deep-dive/
https://whimsical.co/design/contextual-toolbars-deep-dive/ https://www.fastcodesign.com/90167803/the-rise-of-green-ux
https://www.fastcodesign.com/90167803/the-rise-of-green-ux http://www.gt-super.com/
http://www.gt-super.com/ https://www.sketchapp.com/beta/
https://www.sketchapp.com/beta/