Les actualités du Mercredi 14 aout 2013 dans les métiers du web - Marmits.com - Reims
Visual storytelling. From the heart. For the digital world. By Cynical People.
« Les cons ça ose tout, c’est même à ça qu’on les reconnaît » disaient nos tontons.
Je ne connaissais pas l’Interactive Advertising Bureau, organisation regroupant des acteurs de la publicité sur Internet, mais ce qui est sûr c’est qu’elle ne gagne rien à se ridiculiser en attaquant ainsi Mozilla (qui nous protège justement de la prolifération actuelle des cookies intrusifs).
Qu’en pensent Google, Microsoft, Orange, TF1, etc., tous membres de la branche française de l’Interactive Advertising Bureau ?
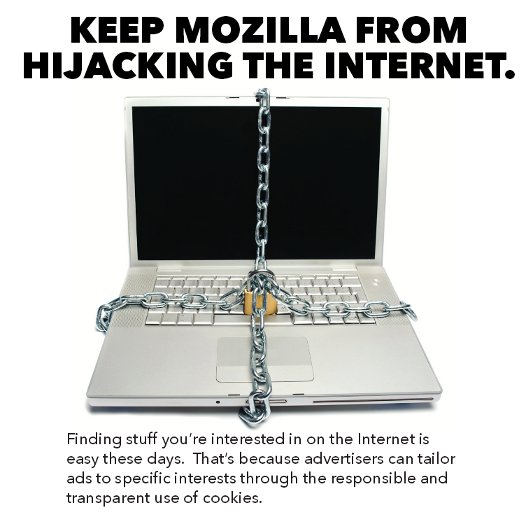
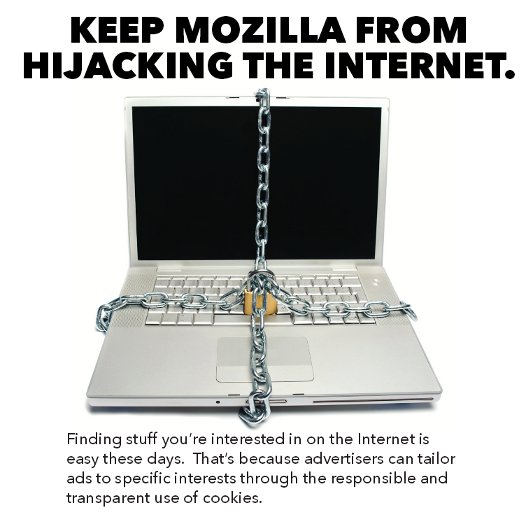
Commentaire : L’image ci-dessous est extraite de l’article de l’Interactive Advertising Bureau qui a fait bondir Glyn Moody. Ce serait donc Mozilla qui enferme ses utilisateurs, vraiment trop forts nos publicitaires !

Saviez vous que Mozilla est en train de détourner l’Internet ?
Did You Know that Mozilla is Hijacking the Internet?
Glyn Moody - 12 août 2013 - ComputerWorld (Open Entreprise)
(Traduction Framalang : ane o’nyme, Sky, LordPhoenix, bruno, Cryptie, anneau2fer, simplementNat, Zii, greygjhart + anonymes)
Il y a quelques semaines j’ai relaté l’attaque à peine croyable de la branche européenne du « Interactive Advertising Bureau (IAB) » envers Mozilla au motif que cette dernière aurait « perdu de sa valeur » car elle persisterait à défendre les droits des utilisateurs à contrôler comment les cookies sont utilisés sur leur système.
Vu l’avalanche de moqueries venues de toutes part que cette énorme idiotie tactique a provoquée, on pouvait s’attendre à ce que des conseillers plus sages l’emportent et à ce que l’IAB se replie dans un petit coin tranquille, dans l’espoir que les gens arrêtent de se moquer et oublient simplement et complètement ce déplorable incident.
Mais non. au lieu de cela, l’IAB revient à la charge avec une nouvelle attaque sous la forme d’une pleine page achetée dans le magazine Advertising Age, encore plus énorme, plus forte et plus dingue (aussi disponible en ligne pour votre plus grand plaisir).
Sous le sobre titre : « Empêchez Mozilla de détourner l’internet », on peut lire :
De nos jours, il est facile de trouver le contenu qui vous intéresse sur Internet. Cela est dû au fait que les publicitaires peuvent adapter les annonces aux intérêts précis des utilisateurs grâce à l’usage responsable et transparent de cookies.
Je dois dire que je suis vraiment reconnaissant envers l’IAB de m’avoir ouvert les yeux en mettant ceci à jour parce que jusqu’à ce que je lise ce paragraphe, je nageais dans l’ignorance la plus totale et croyais naïvement que c’était les moteurs de recherches que j’utilisais, d’abord Lycos, puis Altavista, suivi de Google et désormais Startpage, qui me permettaient de trouver les choses qui m’intéressaient. Mais je réalise maintenant mon erreur : j’apprends qu’en fait c’est grâce à tous ces petits cookies si bien disséminés à mon insu dans mon système que j’ai trouvé tout ces trucs. Qui l’eût cru ?
Ces mêmes personnes de l’IAB qui ont eu l’obligeance de mentionner cela ont aussi de mauvaise nouvelle pour moi :
Mais Mozilla veux éliminer ces mêmes cookies qui permettent aux publicitaires de toucher le public, avec la bonne publicité, au bon moment.
Méchant Mozilla. Oh, mais attendez, en fait ce n’est pas ce que Mozilla fait. Il veut au contraire juste contrôler le flot de cookies qui proviennent de sites que vous n’avez pas visité et qui sont envoyés sur votre système, aussi appelés les cookies tiers. Voici une bonne explication de ce qui se passe ici :
Tous les acteurs tiers sont en marge de la transaction et peuvent ajouter de la valeur mais leur but premier diffère du bien ou du service recherché. Ces tierces parties sont plutôt comme le type qui fait le tour du parking avec ses prospectus pendant que vous faites vos courses et met des bons de réduction sur le pare-brise de tout le monde (Oh ! Jamais en panne, 169€ par mois ?). Il ne remplit pas les rayons, ni n’emballe vos courses, mais il fait quand même partie (indirecte ou marginale) de ce en quoi consiste « aller faire ses courses ».
Il ne s’agit donc pas d’une volonté de Mozilla d’éliminer les cookies en général mais simplement de donner à l’utilisateur le pouvoir de contrôler ces publicités ennuyeuses glissées sous vos essuie-glaces numériques quand vous visitez un supermarché virtuel.
Mais revenons à la fine analyse de l’IAB :
Mozilla prétend que c’est dans l’intérêt de la vie privée. En vérité nous pensons qu’il s’agit d’aider certains modèles d’affaire à prendre un avantage sur le marché et à réduire la concurrence.
Heu, parlons-nous du même Mozilla ? Vous savez le projet open source qui a certainement fait plus pour défendre les utilisateurs et le Web ouvert que personne ? Ce projet-là ? Car j’ai bien peur, d’avoir du mal à imaginer ces codeurs altruistes « aider certains modèles d’affaire à prendre un avantage sur le marché et à réduire la concurrence ».
Je veux dire, Firefox a justement été spécifiquement créé pour accroître la concurrence ; le credo de Mozilla est que chacun devrait être libre d’utiliser le Web comme il l’entend, ce qui inclut toutes sortes de « modèles d’affaire ». Penser sérieusement que donner aux utilisateurs le contrôle de leur navigateur Firefox n’est pas défendre la vie privée mais une sorte complot maléfique destiné à miner l’ensemble de l’écosystème est, pour le formuler simplement, totalement cinglée. Peut être l’IAB vit-il dans univers parallèle ?
Les consommateurs ont déjà le contrôle sur les publicités ciblées qu’ils reçoivent via le programme d’auto-régulation de la Digital Advertising Alliance.
Pas de doute, l’IAB vit bien dans un univers parallèle, un univers dans lequel les gens ont réellement rencontré ce programme d’autorégulation de la Digital Advertising Alliance. Parce que je peux honnêtement dire qu’en 20 ans de promenades sur le Web, et bien trop d’heures passées en ligne chaque jour (comme mes abonnés sur Twitter, identi.ca et G+ le savent trop bien), je ne suis jamais tombé sur ce légendaire programme d’autorégulation de la Digital Advertising Alliance, et je sais encore moins comment l’utiliser pour contrôler les publicités que je reçois. Et je me retrouve, dans ce lamentable état d’ignorance, qui suggère plutôt que peu d’autres personnes utilisant l’Internet sont tombés sur le programme d’autorégulation de la Digital Advertising Alliance ou l’ont utilisé (est-ce qu’un lecteur ici est déjà tombé dessus, je me le demande).
En fait, je pense que l’IAB a commis ici un autre faux pas. En mentionnant le programme d’autorégulation de la Digital Advertising Alliance comme une « solution » existante qui rend caduque les projets de Mozilla pour maîtriser les cookies tiers, un programme qui, autant que je puisse en juger, est utilisé par très peu de gens, l’IAB a ainsi mis en évidence le fait qu’il n’y a pas vraiment d’alternative viable à Mozilla.
Je dois également souligner le fait que l’image (voir plus haut) utilisée dans l’article en question, un ordinateur portable enchainé, relève au mieux de l’ignorance au pire constitue une insulte pour les centaines de milliers de personnes qui ont contribué au projet Mozilla au cours de ces 15 dernières années. Mozilla s’est voué à libérer le Web et ses utilisateurs d’un monopole qui menaçait de le détruire : il est difficile de penser à une image moins appropriée !
Et si l’IAB se préoccupe vraiment de qui peut faire pression sur nos ordinateurs et nous ôter notre liberté avec des centaines de fichiers minuscules qui nous épient où que l’on aille sur Internet, et s’inquiète de qui est vraiment en train de prendre en otage les incroyables ressources du Net, que Mozilla a beaucoup contribué à développer, il ferait bien de se regarder dans une glace…
« Les cons ça ose tout, c’est même à ça qu’on les reconnaît » disaient nos tontons.
Je ne connaissais pas l’Interactive Advertising Bureau, organisation regroupant des acteurs de la publicité sur Internet, mais ce qui est sûr c’est qu’elle ne gagne rien à se ridiculiser en attaquant ainsi Mozilla (qui nous protège justement de la prolifération actuelle des cookies intrusifs).
Qu’en pensent Google, Microsoft, Orange, TF1, etc., tous membres de la branche française de l’Interactive Advertising Bureau ?
Commentaire : L’image ci-dessous est extraite de l’article de l’Interactive Advertising Bureau qui a fait bondir Glyn Moody. Ce serait donc Mozilla qui enferme ses utilisateurs, vraiment trop forts nos publicitaires !

Saviez-vous que Mozilla est en train de détourner l’Internet ?
Did You Know that Mozilla is Hijacking the Internet?
Glyn Moody - 12 août 2013 - ComputerWorld (Open Entreprise)
(Traduction Framalang : ane o’nyme, Sky, LordPhoenix, bruno, Cryptie, anneau2fer, simplementNat, Zii, greygjhart + anonymes)
Il y a quelques semaines j’ai relaté l’attaque à peine croyable de la branche européenne du « Interactive Advertising Bureau (IAB) » envers Mozilla au motif que cette dernière aurait « perdu de sa valeur » car elle persisterait à défendre les droits des utilisateurs à contrôler comment les cookies sont utilisés sur leur système.
Vu l’avalanche de moqueries venues de toutes part que cette énorme idiotie tactique a provoquée, on pouvait s’attendre à ce que des conseillers plus sages l’emportent et à ce que l’IAB se replie dans un petit coin tranquille, dans l’espoir que les gens arrêtent de se moquer et oublient simplement et complètement ce déplorable incident.
Mais non. au lieu de cela, l’IAB revient à la charge avec une nouvelle attaque sous la forme d’une pleine page achetée dans le magazine Advertising Age, encore plus énorme, plus forte et plus dingue (aussi disponible en ligne pour votre plus grand plaisir).
Sous le sobre titre : « Empêchez Mozilla de détourner l’internet », on peut lire :
De nos jours, il est facile de trouver le contenu qui vous intéresse sur Internet. Cela est dû au fait que les publicitaires peuvent adapter les annonces aux intérêts précis des utilisateurs grâce à l’usage responsable et transparent de cookies.
Je dois dire que je suis vraiment reconnaissant envers l’IAB de m’avoir ouvert les yeux en mettant ceci à jour parce que jusqu’à ce que je lise ce paragraphe, je nageais dans l’ignorance la plus totale et croyais naïvement que c’était les moteurs de recherches que j’utilisais, d’abord Lycos, puis Altavista, suivi de Google et désormais Startpage, qui me permettaient de trouver les choses qui m’intéressaient. Mais je réalise maintenant mon erreur : j’apprends qu’en fait c’est grâce à tous ces petits cookies si bien disséminés à mon insu dans mon système que j’ai trouvé tout ces trucs. Qui l’eût cru ?
Ces mêmes personnes de l’IAB qui ont eu l’obligeance de mentionner cela ont aussi de mauvaise nouvelle pour moi :
Mais Mozilla veux éliminer ces mêmes cookies qui permettent aux publicitaires de toucher le public, avec la bonne publicité, au bon moment.
Méchant Mozilla. Oh, mais attendez, en fait ce n’est pas ce que Mozilla fait. Il veut au contraire juste contrôler le flot de cookies qui proviennent de sites que vous n’avez pas visité et qui sont envoyés sur votre système, aussi appelés les cookies tiers. Voici une bonne explication de ce qui se passe ici :
Tous les acteurs tiers sont en marge de la transaction et peuvent ajouter de la valeur mais leur but premier diffère du bien ou du service recherché. Ces tierces parties sont plutôt comme le type qui fait le tour du parking avec ses prospectus pendant que vous faites vos courses et met des bons de réduction sur le pare-brise de tout le monde (Oh ! Jamais en panne, 169€ par mois ?). Il ne remplit pas les rayons, ni n’emballe vos courses, mais il fait quand même partie (indirecte ou marginale) de ce en quoi consiste « aller faire ses courses ».
Il ne s’agit donc pas d’une volonté de Mozilla d’éliminer les cookies en général mais simplement de donner à l’utilisateur le pouvoir de contrôler ces publicités ennuyeuses glissées sous vos essuie-glaces numériques quand vous visitez un supermarché virtuel.
Mais revenons à la fine analyse de l’IAB :
Mozilla prétend que c’est dans l’intérêt de la vie privée. En vérité nous pensons qu’il s’agit d’aider certains modèles d’affaire à prendre un avantage sur le marché et à réduire la concurrence.
Heu, parlons-nous du même Mozilla ? Vous savez le projet open source qui a certainement fait plus pour défendre les utilisateurs et le Web ouvert que personne ? Ce projet-là ? Car j’ai bien peur, d’avoir du mal à imaginer ces codeurs altruistes « aider certains modèles d’affaire à prendre un avantage sur le marché et à réduire la concurrence ».
Je veux dire, Firefox a justement été spécifiquement créé pour accroître la concurrence ; le credo de Mozilla est que chacun devrait être libre d’utiliser le Web comme il l’entend, ce qui inclut toutes sortes de « modèles d’affaire ». Penser sérieusement que donner aux utilisateurs le contrôle de leur navigateur Firefox n’est pas défendre la vie privée mais une sorte complot maléfique destiné à miner l’ensemble de l’écosystème est, pour le formuler simplement, totalement cinglée. Peut être l’IAB vit-il dans univers parallèle ?
Les consommateurs ont déjà le contrôle sur les publicités ciblées qu’ils reçoivent via le programme d’auto-régulation de la Digital Advertising Alliance.
Pas de doute, l’IAB vit bien dans un univers parallèle, un univers dans lequel les gens ont réellement rencontré ce programme d’autorégulation de la Digital Advertising Alliance. Parce que je peux honnêtement dire qu’en 20 ans de promenades sur le Web, et bien trop d’heures passées en ligne chaque jour (comme mes abonnés sur Twitter, identi.ca et G+ le savent trop bien), je ne suis jamais tombé sur ce légendaire programme d’autorégulation de la Digital Advertising Alliance, et je sais encore moins comment l’utiliser pour contrôler les publicités que je reçois. Et je me retrouve, dans ce lamentable état d’ignorance, qui suggère plutôt que peu d’autres personnes utilisant l’Internet sont tombés sur le programme d’autorégulation de la Digital Advertising Alliance ou l’ont utilisé (est-ce qu’un lecteur ici est déjà tombé dessus, je me le demande).
En fait, je pense que l’IAB a commis ici un autre faux pas. En mentionnant le programme d’autorégulation de la Digital Advertising Alliance comme une « solution » existante qui rend caduque les projets de Mozilla pour maîtriser les cookies tiers, un programme qui, autant que je puisse en juger, est utilisé par très peu de gens, l’IAB a ainsi mis en évidence le fait qu’il n’y a pas vraiment d’alternative viable à Mozilla.
Je dois également souligner le fait que l’image (voir plus haut) utilisée dans l’article en question, un ordinateur portable enchainé, relève au mieux de l’ignorance au pire constitue une insulte pour les centaines de milliers de personnes qui ont contribué au projet Mozilla au cours de ces 15 dernières années. Mozilla s’est voué à libérer le Web et ses utilisateurs d’un monopole qui menaçait de le détruire : il est difficile de penser à une image moins appropriée !
Et si l’IAB se préoccupe vraiment de qui peut faire pression sur nos ordinateurs et nous ôter notre liberté avec des centaines de fichiers minuscules qui nous épient où que l’on aille sur Internet, et s’inquiète de qui est vraiment en train de prendre en otage les incroyables ressources du Net, que Mozilla a beaucoup contribué à développer, il ferait bien de se regarder dans une glace…
Today I'd like to share with you a little jQuery plugin that creates an image slider that gives more information when clicked on. I've also included a bunch of built-in animations for the modal windows giving some pretty cool effects.
Today I'd like to share with you a little jQuery plugin that creates an image slider that gives more information when clicked on. I've also included a bunch of built-in animations for the modal windows giving some pretty cool effects.
Selon des chiffres révélés par Facebook, 101 millions de personnes par jour utiliseraient l’application mobile Facebook aux Etats-Unis.
Au Brésil, Samsung est poursuivi pour une affaire concernant le traitement de ses employés et pour non-respects du droit du travail.
The August edition of what’s new for web designers and developers includes new web apps, jQuery resources, web development tools, responsive design tools, color resources, coding resources, and some really great new fonts. Many of the resources below are free or very low cost, and are sure to be useful to a lot of designers [...]![]()
WeChat, l’un des principaux concurrents du service de messagerie instantanée WhatsApp, aurait 235.8 millions d’utilisateurs actifs par mois.
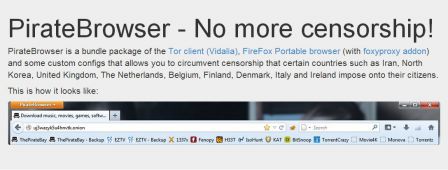
PirateBrowser, le navigateur web anti-censure (lancé par The Pirate Bay à l’occasion de ses 10 ans d’existence), aurait déjà été téléchargé plus de 100 000 fois depuis son lancement Samedi dernier.
Le lanceur d’alerte Edward Snowden aurait-il réveillé les consciences ? Plus de cent mille téléchargements en trois jours pour le « PirateBrowser », navigateur spécifique (Firefox+Tor) mis récemment en ligne par The Pirate Bay pour contourner les sites bloqués par la censure, le plus souvent d’État !
Remarquons cependant que seul un exécutable Windows est pour le moment distribué, sans ses sources. Prudence donc si vous n’accordez pas une confiance aveugle à The Pirate Bay (qui s’offre là un bon coup de projecteur à moindre frais ?).
Si vous souhaitez l’anonymat en plus du contournement de la censure, allez plutôt voir directement du côté de Tor (qui propose d’ailleurs un Tor Browser bundle avec ses sources).

Le navigateur anti-censure de The Pirate Bay atteint les 100 000 téléchargements
Pirate Bay’s Anti-Censorship Browser Clocks 100,000 Downloads
Ernesto - 13 août 2013 - TorrentFreak.com
(Traduction : tetrakos, greygjhart, Genma, Penguin, ronane, Arthrik, Jeey, Tsigorf, ane o’nyme, Théotix + anonymes)
Il aura suffi de trois jours pour que PirateBrower, le navigateur anti-censure de The Pirate Bay qui permet aux personnes de passer outre les filtrages mis en place par les fournisseurs d’accès à internet et ainsi d’accéder aux sites bloqués, soit téléchargé plus de cent mille fois. L’équipe de The Pirate Bay ne s’attendait pas à ce que ce navigateur soit diffusé aussi rapidement et précise qu’ils sont déterminés à fournir d’autres outils anti-censure.
A l’occasion de son dixième anniversaire samedi dernier, The Pirate Bay a envoyé un cadeau à ses utilisateurs : le navigateur PirateBrowser.
Bloqué suite à des décisions de justice dans le monde entier, The Pirate Bay est sans conteste l’un des sites les plus censurés sur Internet. Le navigateur PirateBrowser permet à ses utilisateurs de contourner ces restrictions.
Il semble que l’idée du navigateur soit arrivée à point nommé. En effet, des statistiques ont été relevées aujourd’hui, et montrent que les utilisateurs bloqués l’ont téléchargé en masse.
Ainsi, trois jours après le lancement, plus de cent mille personnes ont déjà téléchargé PirateBrowser depuis le site officiel, tandis que le fichier torrent est partagé par plus de cinq mille personnes à l’heure où nous écrivons cet article.
Même si The Pirate Bay s’attendait à provoquer un certain intérêt, ils n’avaient pas prévu cette avalanche de téléchargements.
« Je ne m’attendais pas à un tel engouement » a déclaré Winston Brahma à TorrentFreak. « Je suppose que les gens veulent voir les sites que les gouvernements et les tribunaux essaient de leur cacher. »
Pour répondre à la demande massive, The Pirate Bay a dû augmenter le débit de la connexion du lien de téléchargement. Même après trois jours, le PirateBrowser reste en moyenne largement au dessus du millier de téléchargements par heure.
Le navigateur est basé sur Firefox 23 couplé à un client Tor (Vidalia) et quelques configurations proxy pour accélérer le chargement des pages web. Il est conçu uniquement comme un outil de contournement de la censure : les équipes de The Pirate Bay souhaitent insister sur le fait qu’il n’apporte aucun anonymat aux utilisateurs.
« Le navigateur ne garantit pas l’anonymat et il n’est pas conçu pour cacher votre identité. PirateBrowser est uniquement prévu pour contourner la censure et le blocage de sites web. Si nous avions conçu un navigateur complètement anonyme, il aurait tout simplement (seulement?) ralenti la navigation », explique Winston.
En plus de la version actuelle pour Windows, des versions pour Mac et pour Linux du navigateur PirateBrowser sont annoncées dans un futur proche.
Le navigateur anti-censure n’est que le premier outil réalisé par The Pirate Bay. Une application basée sur BitTorrent, qui permettra à ses utilisateurs de stocker et de distribuer le site The Pirate Bay (ainsi que d’autres) sur leur propres ordinateurs est actuellement en préparation. Un tel outil rendra impossible les blocage par un tiers.
Le jeu du chat et de la souris se poursuit…
Typography is a subject of two extremes: you love it, or you hate it. Designers who love typography revel in all manner of archaic terminology like kerning, lining figures and ligatures. Designers who hate typography don’t know what any of that means. It seems inconceivable to many designers that in their midst are colleagues whose approach [...]![]()
L'ouvrage "Adaptive Web Design" d'Aaron Gustafson, dont nous avons fait le retour de lecture récemment est un excellent condensé du principe de développement par "Amélioration Progressive" (progressive enhancement) dans le Web.
Nous allons tenter de comprendre cette approche et en quoi elle est primordiale à travers un cas concret : la conception d'un menu de navigation responsive.
Amélioration progressive ?

L'amélioration progressive, ou "web design adaptatif", n'est pas une question de compatibilité. Il n'est pas question de savoir "dois-je supporter IE6 ou non ?", cela va au-delà de ces basses considérations :)
L'enjeu est plutôt de comprendre :
- de quoi est composé le parc des agents utilisateurs et périphériques susceptibles de tirer information de votre site (navigateurs, moteurs de recherche, synthèses vocales, imprimantes, smartphones)
- le plus petit dénominateur commun à tous les agents utilisateurs afin que le contenu soit toujours restitué
- d'enrichir progressivement l'expérience utilisateur pour les agents utilisateurs qui supportent ces améliorations
Plus schématiquement, et selon Aaron Gustafson, l'amélioration progressive c'est passer d'une expérience minimale vers l'expérience exceptionnelle :
- Le contenu textuel
- La sémantique HTML
- L'enrichissement visuel
- L'interaction avec le visiteur
- L'accessibilité
Note : l'amélioration progressive possède son alter ego, la dégradation gracieuse. Cette dernière part du principe inverse : tous les navigateurs récents doivent être privilégiés, et l'on autorise des alternatives, bidouilles, scripts pour pallier les déficiences des anciens.
Le contenu et l'information, l'essence du Web
Cette façon de percevoir les choses modifie sensiblement l'approche "compatibilité navigateurs". En effet, à partir du moment où le 1er niveau est atteint, le site est forcément "compatible" sur tous les agents utilisateurs. Tout les autres paliers contribuent à enrichir progressivement l'expérience de l'utilisateur.
Bien que semblant basique à mettre en pratique, cette philosophie de conception a l'avantage de bien remettre les choses au point et à leur place.
Et surtout, ça nous rappelle une priorité qui doit surclasser toutes les autres : n'entravez jamais l'accès au contenu.
Et malheureusement, les entraves à l'accès au contenu sont plus nombreuses qu'on ne le croit :
- des liens, ou des navigations, ne fonctionnant qu'avec JavaScript ou Flash
- des contenus masqués par défaut en CSS
- des contenus en display: none alors qu'ils devraient être perceptibles aux lecteurs d'écran
- des contenus "faussés" (des alt ou title ne servant que de conteneurs de mots-clés)
- des images, vidéos sans alternative textuelle ou sous-titrage
- des tailles de contenus minuscules et non agrandissables
- etc.
Exemple concret : une navigation responsive en JavaScript
Passons aux choses sérieuses : mettons tout cela en pratique en prenant comme exemple un menu de navigation responsive.
1er palier : le contenu textuel
Rien de particulier à ce stade, il s'agit de conférer aux liens des contenus explicites :
- Accueil,
- À propos,
- Blog web,
- Alsacréations,
- Contact.
Même hors de son contexte, ce contenu demeure explicite… à condition que tous les visiteurs connaissent ce qu'est un "blog" et savent ce qu'est "Alsacréations".
Profitons-en pour les dépanner un peu et enrichissons l'information lorsqu'il le faut. Un attribut title sera parfait pour une infobulle :
<a href="http://www.alsacreations.com" title="Alsacréations, communauté d'apprentissage web"><Alsacréations</a>
N'abusez pas, comme on le voit souvent, de l'attribut title, en le casant sur tous vos liens. Il n'est utile que s'il véhicule une information supplémentaire. Si vous l'appliquez partout, vous ne ferez que parasiter la lecture des synthèses vocales.
2e palier : la sémantique HTML
Le bon choix des éléments
La sémantique commence par le choix judicieux et approprié des éléments HTML (balises) afin que les agents utilisateurs puissent exploiter leurs fonctions.
Il m'a semblé naturel d'opter pour l'élément HTML5 <nav>, contenant une liste de liens (<ul>, <li>, <a>). La présence des éléments de liste n'est pas obligatoire, c'est plus par habitude que par réelle nécessité.
<nav>
<ul>
<li><a href="">Accueil</a></li>
<li><a href="">À propos</a></li>
<li><a href="">Blog web</a></li>
<li><a href="" title="">Alsacréations</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>
Pour rappel, l'élément HTML5 <nav> n'est pas supporté par les anciennes versions d'Internet Explorer. Par exemple, pour IE8 et inférieur, vous devrez créer cet élément dans le DOM ou employer le célèbre polyfill HTML5Shim.
Un identifiant pour le menu
Les liens d'évitement sont bénéfiques à la navigation clavier et pour les déficients visuels. Dans cette optique, ajoutons un identifiant (id) à la navigation afin de servir d'ancre aux liens d'évitement; Il nous servira également de marqueur plus tard pour JavaScript :
<nav id="navigation">
Les microdonnées
Nous pourrions en profiter pour enrichir la sémantique via HTML5 microdata car la documentation Schema.org nous fournit des microdonnées spécifiques à la navigation d'un site web : il s'agit de SiteNavigationElement.
Cependant, à l'heure actuelle, il faut bien avouer que nous ne savons pas très bien si cette microdonnée de navigation est déjà exploitée par les agents utilisateurs ou les moteurs de recherche. Libre à vous d'attendre un peu qu'elle se démocratise (ou pas) avant de l'employer en production.
3e palier : enrichissement visuel (CSS, images, vidéos)
Allez hop ! On passe à l'étape graphique, l'enrichissement le plus perceptible. Mais cela demeure un enrichissement comme un autre, rien de plus.
Nous allons appliquer les styles CSS en gardant à l'esprit que tous les navigateurs ne supportent pas les dernières fioritures de CSS3.
Cette navigation prendra forme en tenant compte des considérations d'ergonomie et d'accessibilité (taille de police, contrastes de couleurs, taille du lien cliquable). Quel que soit l'agent utilisateur, l'information doit être exploitable.
Nous disposons de plusieurs moyens pour cibler le bloc de navigation en CSS :
-
nous pouvons cibler directement l'élément
<nav>(mais attention, il peut y avoir plusieurs<nav>dans une page), -
il est possible de se servir du sélecteur d'
id(en ce qui me concerne, je ne suis pas très fan car il a trop de poids dans le calcul des sélecteurs), -
nous pourrions ajouter un attribut de type
class="nav-main" (mais c'est peut-être un peu dommage de surcharger le code HTML pour cela), -
nous servir du sélecteur d'attribut via
[id=navigation]ou encore[role=navigation](que l'on aborde dans la dernière étape)
Personnellement, j'ai fait le choix de cibler à l'aide de [id=navigation].
Les styles de base demeureront très basiques :
[id=navigation] ul {
margin: 0; padding: 0;
list-style: none;
}
[id=navigation] a {
display: block;
padding: 0.8em;
background: #4A7377;
color: #fff;
text-decoration: none;
}
Styles pour mobiles
On passe à présent aux styles dédiés aux petits écrans. Pour cela, rien de mieux que des CSS3 media queries pour appliquer des styles aux fenêtres de moins de 768 pixels de large :
@media (max-width: 767px) {...}
Les media queries ne sont pas reconnus par IE8 et versions inférieures. Dans notre démarche d'amélioration progressive, cela n'est pas du tout un obstacle : les vieux IE disposeront de l'affichage de base. De plus, nous avons limité ces styles aux périphériques de fenêtre inférieure à 768px, donc généralement les smartphones… où ces antiques navigateurs n'existent pas !
Pour les smartphones, l'opération principale consiste à générer en CSS un bouton d'action "burger" en caractère unicode qui symbolisera le menu quand il sera rétracté :
[id=navigation]:after {
content: "\2261"; /* symbole unicode du "burger" */
position: absolute;
top: -5.5rem; right: 4px;
z-index: 42;
width: 4rem;
text-align: center;
color: #000;
font-size: 5rem;
font-weight: bold;
line-height: 1;
}
Aller plus loin
Tant qu'on y est, il pourrait être de bon ton de produire des améliorations visuelles (CSS) selon les périphériques. Par exemple :
- adapter la taille cliquable des liens selon la résolution (taille et DPI) des mobiles,
- modifier les contrastes ou passer la couleur de texte en noir sur imprimante,
- ajouter des fioritures graphiques pour navigateurs récents (coins arrondis, dégradés),
- etc.
4e palier : interactions avec le visiteur (JavaScript, Flash)
Lors du clic ou du touch sur le bouton "burger", le menu de navigation doit se rétracter ou se déployer.
Pour ce faire, plusieurs techniques sont envisageables. Parmi celles-ci, nous avons choisi JavaScript notamment parce que ce langage se prête parfaitement à cette fonctionnalité. Mais sachez que d'autres langages (CSS) auraient pu faire l'affaire également.
L'un des soucis de JavaScript est qu'il n'y a pas de tolérance à la panne : si JavaScript n'est pas activé ou est bloqué, le menu - qui est un contenu essentiel de la page - risque de ne pas être restitué car masqué.
Pour nous assurer que le contenu de la navigation soit toujours accessible (1er palier), nous ajoutons la classe .nav-opened par défaut dans la balise <nav> :
<nav id="navigation" class="nav-opened">
Le menu doit être affiché et ouvert par défaut au chargement de la page. Ainsi, si JavaScript n'est pas activé, le menu demeurera déployé et fonctionnel.
[id=navigation].nav-opened ul {
max-height: 25em;
}
Au contraire, si JavaScript est fonctionnel, sa première mission sera de rétracter le menu en supprimant la classe .nav-opened.
if (window.innerWidth<768) {
t = document.getElementById('navigation');
if(t) {
t.classList.toggle('nav-opened');
t.onclick=function(){ t.classList.toggle('nav-opened');}
}
}
Les styles suivants s'appliqueront alors :
[id=navigation] ul {
max-height: 0;
overflow: hidden;
}
Pour information, on rétracte le menu en jouant sur une combinaison max-height + overflow, ce qui permettra de l'ouvrir progressivement via une transition CSS3 par la suite :
-webkit-transition: max-height .4s;
-ms-transition: max-height .4s;
transition: max-height .4s;
Aller plus loin
L'usage de JavaScript nécessite souvent d’implémenter des fonctionnalités et détections complémentaires qui complexifient le code initial mais en faciliteront l'emploi dans toutes les circonstances (onresize, timeout, zoom utilisateur, etc.). À vous de voir jusqu'où vous souhaitez parfaire le code minimal actuel.
5e palier : enrichissement de l'accessibilité
Parvenu à ce dernier palier, profitez-en pour refaire une dernière vérification de routine :
- Le contenu est-il toujours compréhensible hors contexte ?
- Le contraste entre la couleur de texte et la couleur de fond est-il suffisant ?
- Le menu est-il fonctionnel si CSS est indisponible ou non reconnu par les navigateurs ?
- Le menu est-il fonctionnel si JavaScript est indisponible ou non reconnu par les navigateurs ?
- Avez-vous testé l'accessibilité de la page via une synthèse vocale (VoiceOver, Nvda) ?
Navigation au clavier
:focus des liens de navigation (vous pouvez tester la navigation clavier à l'aide des touches tab ou maj + tab).
Pour nos amis IE6 et IE7, qui ne reconnaissent pas la pseudo-classe :focus, nous emploierons :active qui, en raison d'un bug, déclenchera également les styles lors de la navigation au clavier sur ces anciens navigateurs.
La navigation au clavier sera sans doute inutile sur mobile, mais redoutablement efficace sur écran de bureau :
[id=navigation] a:hover, [id=navigation] a:focus, [id=navigation] a:active {
background: #295155;
}
Enrichissement via Landmarks ARIA
Les spécifications W3C d'accessibilité, WAI-ARIA, prévoient des régions nommées (landmarks) que les agents utilisateurs doivent savoir exploiter. Par exemple, la région "navigation", valeur de l'attribut HTML ARIA role, désigne la navigation prinicpale du document.
Tous les agents utilisateurs récents reconnaissent ce landmark et traitent l'élément comme tel, cela vient en complément du sens apporté par l'élément HTML <nav> :
<nav role="navigation" id="navigation" class="nav-opened">
Conclusion
L'exemple de ce menu de navigation vous l'a peut-être fait comprendre : l'amélioration progressive est un travail du quotidien et chaque détail peut avoir son importance.
Ne cherchez pas absolument la perfection, car elle n'existe pas. Cet exemple est d'ailleurs forcément perfectible. Par contre, pensez avant tout à vos utilisateurs en priorité, et non à la technologie qui vous ferait plaisir : l'essentiel est que le contenu et les informations puissent toujours être véhiculées.
Et maintenant c'est à vous de jouer, qu'avez-vous prévu de faire pour faciliter la vie à vos visiteurs ?
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
L'ouvrage "Adaptive Web Design" d'Aaron Gustafson, dont nous avons fait le retour de lecture récemment est un excellent condensé du principe de développement par "Amélioration Progressive" (progressive enhancement) dans le Web.
Nous allons tenter de comprendre cette approche et en quoi elle est primordiale à travers un cas concret : la conception d'un menu de navigation responsive.
Amélioration progressive ?

L'amélioration progressive, ou "web design adaptatif", n'est pas une question de compatibilité. Il n'est pas question de savoir "dois-je supporter IE6 ou non ?", cela va au-delà de ces basses considérations :)
L'enjeu est plutôt de comprendre :
- de quoi est composé le parc des agents utilisateurs et périphériques susceptibles de tirer information de votre site (navigateurs, moteurs de recherche, synthèses vocales, imprimantes, smartphones)
- le plus petit dénominateur commun à tous les agents utilisateurs afin que le contenu soit toujours restitué
- d'enrichir progressivement l'expérience utilisateur pour les agents utilisateurs qui supportent ces améliorations
Plus schématiquement, et selon Aaron Gustafson, l'amélioration progressive c'est passer d'une expérience minimale vers l'expérience exceptionnelle :
- Le contenu textuel
- La sémantique HTML
- L'enrichissement visuel
- L'interaction avec le visiteur
- L'accessibilité
Note : l'amélioration progressive possède son alter ego, la dégradation gracieuse. Cette dernière part du principe inverse : tous les navigateurs récents doivent être privilégiés, et l'on autorise des alternatives, bidouilles, scripts pour pallier les déficiences des anciens.
Le contenu et l'information, l'essence du Web
Cette façon de percevoir les choses modifie sensiblement l'approche "compatibilité navigateurs". En effet, à partir du moment où le 1er niveau est atteint, le site est forcément "compatible" sur tous les agents utilisateurs. Tout les autres paliers contribuent à enrichir progressivement l'expérience de l'utilisateur.
Bien que semblant basique à mettre en pratique, cette philosophie de conception a l'avantage de bien remettre les choses au point et à leur place.
Et surtout, ça nous rappelle une priorité qui doit surclasser toutes les autres : n'entravez jamais l'accès au contenu.
Et malheureusement, les entraves à l'accès au contenu sont plus nombreuses qu'on ne le croit :
- des liens, ou des navigations, ne fonctionnant qu'avec JavaScript ou Flash
- des contenus masqués par défaut en CSS
- des contenus en display: none alors qu'ils devraient être perceptibles aux lecteurs d'écran
- des contenus "faussés" (des alt ou title ne servant que de conteneurs de mots-clés)
- des images, vidéos sans alternative textuelle ou sous-titrage
- des tailles de contenus minuscules et non agrandissables
- etc.
Exemple concret : une navigation responsive en JavaScript
Passons aux choses sérieuses : mettons tout cela en pratique en prenant comme exemple un menu de navigation responsive.
1er palier : le contenu textuel
Rien de particulier à ce stade, il s'agit de conférer aux liens des contenus explicites :
- Accueil,
- À propos,
- Blog web,
- Alsacréations,
- Contact.
Même hors de son contexte, ce contenu demeure explicite… à condition que tous les visiteurs connaissent ce qu'est un "blog" et savent ce qu'est "Alsacréations".
Profitons-en pour les dépanner un peu et enrichissons l'information lorsqu'il le faut. Un attribut title sera parfait pour une infobulle :
<a href="http://www.alsacreations.com" title="Alsacréations, communauté d'apprentissage web"><Alsacréations</a>
N'abusez pas, comme on le voit souvent, de l'attribut title, en le casant sur tous vos liens. Il n'est utile que s'il véhicule une information supplémentaire. Si vous l'appliquez partout, vous ne ferez que parasiter la lecture des synthèses vocales.
2e palier : la sémantique HTML
Le bon choix des éléments
La sémantique commence par le choix judicieux et approprié des éléments HTML (balises) afin que les agents utilisateurs puissent exploiter leurs fonctions.
Il m'a semblé naturel d'opter pour l'élément HTML5 <nav>, contenant une liste de liens (<ul>, <li>, <a>). La présence des éléments de liste n'est pas obligatoire, c'est plus par habitude que par réelle nécessité.
<nav>
<ul>
<li><a href="">Accueil</a></li>
<li><a href="">À propos</a></li>
<li><a href="">Blog web</a></li>
<li><a href="" title="">Alsacréations</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>
Pour rappel, l'élément HTML5 <nav> n'est pas supporté par les anciennes versions d'Internet Explorer. Par exemple, pour IE8 et inférieur, vous devrez créer cet élément dans le DOM ou employer le célèbre polyfill HTML5Shim.
Un identifiant pour le menu
Les liens d'évitement sont bénéfiques à la navigation clavier et pour les déficients visuels. Dans cette optique, ajoutons un identifiant (id) à la navigation afin de servir d'ancre aux liens d'évitement; Il nous servira également de marqueur plus tard pour JavaScript :
<nav id="navigation">
Les microdonnées
Nous pourrions en profiter pour enrichir la sémantique via HTML5 microdata car la documentation Schema.org nous fournit des microdonnées spécifiques à la navigation d'un site web : il s'agit de SiteNavigationElement.
Cependant, à l'heure actuelle, il faut bien avouer que nous ne savons pas très bien si cette microdonnée de navigation est déjà exploitée par les agents utilisateurs ou les moteurs de recherche. Libre à vous d'attendre un peu qu'elle se démocratise (ou pas) avant de l'employer en production.
3e palier : enrichissement visuel (CSS, images, vidéos)
Allez hop ! On passe à l'étape graphique, l'enrichissement le plus perceptible. Mais cela demeure un enrichissement comme un autre, rien de plus.
Nous allons appliquer les styles CSS en gardant à l'esprit que tous les navigateurs ne supportent pas les dernières fioritures de CSS3.
Cette navigation prendra forme en tenant compte des considérations d'ergonomie et d'accessibilité (taille de police, contrastes de couleurs, taille du lien cliquable). Quel que soit l'agent utilisateur, l'information doit être exploitable.
Nous disposons de plusieurs moyens pour cibler le bloc de navigation en CSS :
-
nous pouvons cibler directement l'élément
<nav>(mais attention, il peut y avoir plusieurs<nav>dans une page), -
il est possible de se servir du sélecteur d'
id(en ce qui me concerne, je ne suis pas très fan car il a trop de poids dans le calcul des sélecteurs), -
nous pourrions ajouter un attribut de type
class="nav-main" (mais c'est peut-être un peu dommage de surcharger le code HTML pour cela), -
nous servir du sélecteur d'attribut via
[id=navigation]ou encore[role=navigation](que l'on aborde dans la dernière étape)
Personnellement, j'ai fait le choix de cibler à l'aide de [id=navigation].
Les styles de base demeureront très basiques :
[id=navigation] ul {
margin: 0; padding: 0;
list-style: none;
}
[id=navigation] a {
display: block;
padding: 0.8em;
background: #4A7377;
color: #fff;
text-decoration: none;
}
Styles pour mobiles
On passe à présent aux styles dédiés aux petits écrans. Pour cela, rien de mieux que des CSS3 media queries pour appliquer des styles aux fenêtres de moins de 768 pixels de large :
@media (max-width: 767px) {...}
Les media queries ne sont pas reconnus par IE8 et versions inférieures. Dans notre démarche d'amélioration progressive, cela n'est pas du tout un obstacle : les vieux IE disposeront de l'affichage de base. De plus, nous avons limité ces styles aux périphériques de fenêtre inférieure à 768px, donc généralement les smartphones… où ces antiques navigateurs n'existent pas !
Pour les smartphones, l'opération principale consiste à générer en CSS un bouton d'action "burger" en caractère unicode qui symbolisera le menu quand il sera rétracté :
[id=navigation]:after {
content: "\2261"; /* symbole unicode du "burger" */
position: absolute;
top: -5.5rem; right: 4px;
z-index: 42;
width: 4rem;
text-align: center;
color: #000;
font-size: 5rem;
font-weight: bold;
line-height: 1;
}
Aller plus loin
Tant qu'on y est, il pourrait être de bon ton de produire des améliorations visuelles (CSS) selon les périphériques. Par exemple :
- adapter la taille cliquable des liens selon la résolution (taille et DPI) des mobiles,
- modifier les contrastes ou passer la couleur de texte en noir sur imprimante,
- ajouter des fioritures graphiques pour navigateurs récents (coins arrondis, dégradés),
- etc.
4e palier : interactions avec le visiteur (JavaScript, Flash)
Lors du clic ou du touch sur le bouton "burger", le menu de navigation doit se rétracter ou se déployer.
Pour ce faire, plusieurs techniques sont envisageables. Parmi celles-ci, nous avons choisi JavaScript notamment parce que ce langage se prête parfaitement à cette fonctionnalité. Mais sachez que d'autres langages (CSS) auraient pu faire l'affaire également.
L'un des soucis de JavaScript est qu'il n'y a pas de tolérance à la panne : si JavaScript n'est pas activé ou est bloqué, le menu - qui est un contenu essentiel de la page - risque de ne pas être restitué car masqué.
Pour nous assurer que le contenu de la navigation soit toujours accessible (1er palier), nous ajoutons la classe .nav-opened par défaut dans la balise <nav> :
<nav id="navigation" class="nav-opened">
Le menu doit être affiché et ouvert par défaut au chargement de la page. Ainsi, si JavaScript n'est pas activé, le menu demeurera déployé et fonctionnel.
[id=navigation].nav-opened ul {
max-height: 25em;
}
Au contraire, si JavaScript est fonctionnel, sa première mission sera de rétracter le menu en supprimant la classe .nav-opened.
if (window.innerWidth<768) {
t = document.getElementById('navigation');
if(t) {
t.classList.toggle('nav-opened');
t.onclick=function(){ t.classList.toggle('nav-opened');}
}
}
Les styles suivants s'appliqueront alors :
[id=navigation] ul {
max-height: 0;
overflow: hidden;
}
Pour information, on rétracte le menu en jouant sur une combinaison max-height + overflow, ce qui permettra de l'ouvrir progressivement via une transition CSS3 par la suite :
-webkit-transition: max-height .4s;
-ms-transition: max-height .4s;
transition: max-height .4s;
Aller plus loin
L'usage de JavaScript nécessite souvent d’implémenter des fonctionnalités et détections complémentaires qui complexifient le code initial mais en faciliteront l'emploi dans toutes les circonstances (onresize, timeout, zoom utilisateur, etc.). À vous de voir jusqu'où vous souhaitez parfaire le code minimal actuel.
5e palier : enrichissement de l'accessibilité
Parvenu à ce dernier palier, profitez-en pour refaire une dernière vérification de routine :
- Le contenu est-il toujours compréhensible hors contexte ?
- Le contraste entre la couleur de texte et la couleur de fond est-il suffisant ?
- Le menu est-il fonctionnel si CSS est indisponible ou non reconnu par les navigateurs ?
- Le menu est-il fonctionnel si JavaScript est indisponible ou non reconnu par les navigateurs ?
- Avez-vous testé l'accessibilité de la page via une synthèse vocale (VoiceOver, Nvda) ?
Navigation au clavier
:focus des liens de navigation (vous pouvez tester la navigation clavier à l'aide des touches tab ou maj + tab).
Pour nos amis IE6 et IE7, qui ne reconnaissent pas la pseudo-classe :focus, nous emploierons :active qui, en raison d'un bug, déclenchera également les styles lors de la navigation au clavier sur ces anciens navigateurs.
La navigation au clavier sera sans doute inutile sur mobile, mais redoutablement efficace sur écran de bureau :
[id=navigation] a:hover, [id=navigation] a:focus, [id=navigation] a:active {
background: #295155;
}
Enrichissement via Landmarks ARIA
Les spécifications W3C d'accessibilité, WAI-ARIA, prévoient des régions nommées (landmarks) que les agents utilisateurs doivent savoir exploiter. Par exemple, la région "navigation", valeur de l'attribut HTML ARIA role, désigne la navigation prinicpale du document.
Tous les agents utilisateurs récents reconnaissent ce landmark et traitent l'élément comme tel, cela vient en complément du sens apporté par l'élément HTML <nav> :
<nav role="navigation" id="navigation" class="nav-opened">
Conclusion
L'exemple de ce menu de navigation vous l'a peut-être fait comprendre : l'amélioration progressive est un travail du quotidien et chaque détail peut avoir son importance.
Ne cherchez pas absolument la perfection, car elle n'existe pas. Cet exemple est d'ailleurs forcément perfectible. Par contre, pensez avant tout à vos utilisateurs en priorité, et non à la technologie qui vous ferait plaisir : l'essentiel est que le contenu et les informations puissent toujours être véhiculées.
Et maintenant c'est à vous de jouer, qu'avez-vous prévu de faire pour faciliter la vie à vos visiteurs ?
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
Facebook souhaite offrir les outils les mieux adaptés pour que les célébrités s'approprient le réseau social pour communiquer avec leurs fans.
HTML.js lets you flexibly use native DOM features more easily. It has a modular design that you can customize, adapt, and extend to meet your needs.
Si vous développez des sites, je vous invite aujourd'hui à découvrir la boite à outil Ink qui permet de créer rapidement des interfaces web. Tout est parfaitement documenté, et tout semble simple avec Ink. Vous serez capable rapidement de mettre en place le layout de votre choix, puis tous types de menus (verticaux, horizontaux), votre […]
Ladar Levison, fondateur de Lavabit, invite les médias à découvrir les agissements illégaux du gouvernement américain.
Nico's Dreams, le site du développeur web Nicolas HOFFMANN consacré à HTML5, CSS, JQUERY, au développement web, Terragen 2, à la photo numérique et aux animations en images de synthèses.
Etude sur les articles de fond intégrés dans les SERP Google US Le site moz.com a publié les résultats d'une étude sur la présence des articles de fond mis en avant par Google dans les SERP (aux Etats-Unis).Etude sur les articles de fond intégrés dans les SERP Google.comCet article écrit par Olivier Duffez a été […]
Cet article écrit par Olivier Duffez a été publié sur Etude sur les articles de fond intégrés dans les SERP Google.com
Sponsors
Sponsors
Développeuse front-end et experte en accessibilité numérique, et beaucoup d'intérêt pour la qualité web
Today we want to share another menu experiment with you. For sure you are familiar with the off-canvas navigation on mobile apps and the implementations for responsive websites like the one by David ...
Fully responsive 3D carousel that allows to display media or HTML content with an unique and original layout. It’s perfect for presentations, for anyone who wants to obtain a great impact ...
A navigation bar plugin to follow background with cursor.
Today we take a leap into the unknown: the mysterious and dark shadow DOM, and its partner in crime, HTML5 Templates. What exactly are these things and how do they help us as web developers? Continue onward to find out more about the future of HTML.




