Les actualités du Mercredi 15 février 2017 dans les métiers du web - Marmits.com - Reims

In this article, we'll learn, step-by-step, how to build a simple jQuery plugin which sorts elements based on the values of their custom data attributes.
If you're curious about the end result, have a look at the corresponding CodePen demo:
See the Pen Simple jQuery Plugin for Sorting Elements by SitePoint (@SitePoint) on CodePen.
Note: This article assumes you have a basic understanding of flexbox, as well as how to develop jQuery plugins. If you aren't familiar with these topics, be sure to check out the links.
Accessibility Concerns
To build our plugin, we'll take advantage of flexbox's power.
By default, flex items are laid out according to their source order. But, by using the order property, we're able to change their order inside the parent flex container. Items with lower order values appear first. See an example below:
See the Pen Flexbox's "order" Property by George (@georgemarts) on CodePen.
If there are more than one items with same order values, the order for these items depends on their source order.
Although the order property allows us to easily reorder elements, it comes with an accessibility limitation: it creates a disconnection between the source order and the visual order. To better understand the problem, take a look at this article (especially at the "Source Order vs. Visual Order" section).
So, before moving on to examine how to build our plugin, please note that it won't be accessible.
The Markup
To begin with, we define an unordered list with twelve list items:
<ul class="boxes">
<li>
<a href="#">
Box1
<div class="details">
<span class="length">13M</span>
<span class="price">670€</span>
</div>
</a>
</li>
<!-- more list items here -->
</ul>
Notice that inside each of our list items there is the .details element, which displays some information about the corresponding item. As we'll see in a moment, we'll also add custom HTML attributes to store this information.
Note: The
.detailselement isn't really necessary. We only use it so as to have a better understanding of how the target elements are being sorted.
Next, we identify the attributes we want to sort by. In our project, these are the price and length attributes. With that in mind, we use their names to apply custom attributes (data-price and data-length) to our list items. The values of these attributes match the text values (only the numbers) of the .length and .price elements which are part of the .details element.
For example, here are the attributes for the first list item:
<li data-length="13" data-price="670">
<a href="#">
Box1
<div class="details">
<span class="length">13M</span>
<span class="price">670€</span>
</div>
</a>
</li>
At this point, we specify the elements that will be responsible for sorting the list items. We use a <select> element to do this:
<select class="b-select">
<option disabled selected>Sort By</option>
<option data-sort="price:asc">Price Ascending</option>
<option data-sort="price:desc">Price Descending</option>
<option data-sort="length:asc">Length Ascending</option>
<option data-sort="length:desc">Length Descending</option>
</select>
As you can see, all <option> elements (except for the first one) contain the data-sort attribute. The value of this attribute uses the following convention:
<option data-sort="price:asc">
So, as the value we have the attribute we want to sort by, followed by a colon along with either the “asc” or “desc” indicator.
CSS Styles
With the markup ready, let's add a few basic styles to our page. Specifically, we define the unordered list as a flex container and give list items width: 25%. Here are the associated CSS rules:
Continue reading %Quick Tip: User Sortable Lists with Flexbox and jQuery%

HTC va sortir un autre casque de réalité virtuelle avant la fin de l’année.

Le prochain iPhone pourrait avoir une amélioration significative au niveau de l’autonomie.

Preuve que les systèmes de charge rapide ou de recharge sans fil sont en train de se démocratiser, même Apple a décidé de s’y mettre ! La firme de Cupertino a rejoint le Wireless Power Consortium en tant que membre.
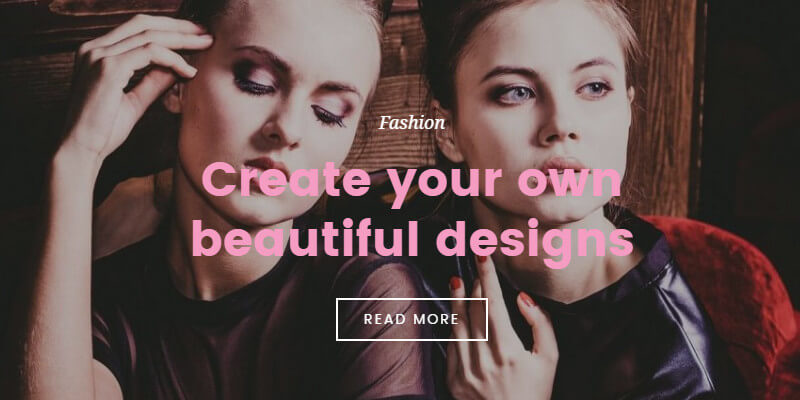
 A compelling WordPress theme focusing on fashion and clothing e-commerce, perfect for stores, completed with a minimal style and uniform layout. The layout is responsive and it has areas for slider, featured products, about and more.
A compelling WordPress theme focusing on fashion and clothing e-commerce, perfect for stores, completed with a minimal style and uniform layout. The layout is responsive and it has areas for slider, featured products, about and more.
The post Ferry: Fashion Ecommerce Free WordPress Theme appeared first on ByPeople.

Le service Prime Air d’Amazon ne cesse de faire la « Une » de l’actualité ces derniers mois, avec des innovations qui vont radicalement changer le monde de demain, notamment au niveau de la livraison de colis à domicile. Amazon vient de déposer des brevets pour de nouveaux systèmes de livraison par drone.
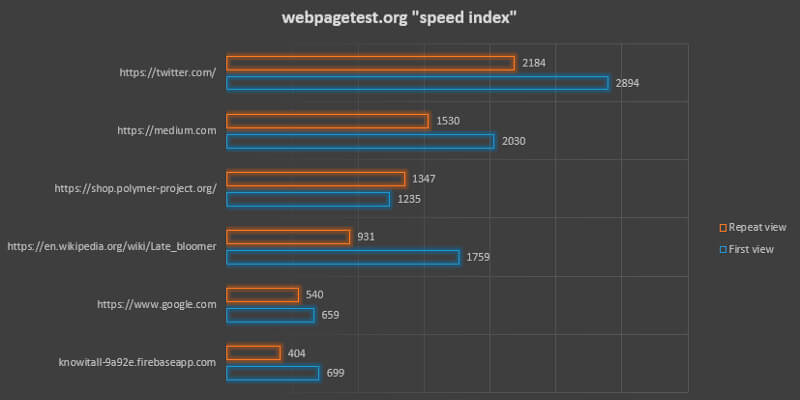
 An article on the steps to achieve a really fast website. It covers how fast can a website load, the benefits and compromises to be made, and more, divided into 10 pieces of advice.
An article on the steps to achieve a really fast website. It covers how fast can a website load, the benefits and compromises to be made, and more, divided into 10 pieces of advice.
The post 10 Things I Learned Making the Fastest Site in the World Article appeared first on ByPeople.
Hier, c’était le « I love Free Software Day » (ou #ilovefs pour les intimes). Une occasion de (re-)donner du sens à la Saint-Valentin en déclarant votre amour à tou·te·s les contributeurs, développeuses, traducteurs, intégratrices, designers, autrices… bref, à toutes les personnes … Lire la suite
Tour d'horizon de l'actualité économique et numérique à Lille, avec Thomas Thelliez.
Author information
Bonjour à tous. J’espère que votre SEO se porte bien. Aujourd’hui je vous propose un article que j’ai l’habitude de faire tous les ans, sur les tendances, les priorités SEO pour la nouvelle année. J’avoue, je suis un peu en … Lire la suite
The post Les priorités SEO et tendances pour 2017 ! appeared first on Miss SEO Girl.
 Depuis quelques années, les plus grosses ESN françaises s'établissent aux États-Unis. L'attractivité économique et technologique de ce pays n'explique pas, à elle seule, cette ruée...
Depuis quelques années, les plus grosses ESN françaises s'établissent aux États-Unis. L'attractivité économique et technologique de ce pays n'explique pas, à elle seule, cette ruée...
 Le Googler Gary Illyes a publié une série de tweets instructifs sur les arcanes du célèbre moteur. Zoom sur 5 d'entre eux, avec leurs impacts sur le SEO.
Le Googler Gary Illyes a publié une série de tweets instructifs sur les arcanes du célèbre moteur. Zoom sur 5 d'entre eux, avec leurs impacts sur le SEO.
La société parisienne revendique plus de 300 clients et 1 000 rendez-vous pris en ligne chaque jour sur sa plateforme.
Author information
WebGradients * HTML & CSS is hard * speechSynthesis * CSS grid overlays * Design Templates * HTML Reference
Collective #289 was written by Pedro Botelho and published on Codrops.
Un trucage photo plutôt original est à réaliser avec l'application en ligne Triangulate images. Une image ou une photo quelconque va être transformée via à un algorithme qui va la redessiner à l'aide de petits triangles, ce qui a pour effet de créer un effet visuel assez surprenant où la photo d'origine est plus ou […]
55% des consommateurs ont déjà renoncé à un achat en ligne en raison d'un manque de protection de leurs données, selon une étude KPMG.
Author information
 A set of tiny wireframe templates made in Adobe XD, created originally in Sketch. They are really simple and 100% editable, making it easy to implement on any prototype. They're also useful to create simple explanations of web and app processes.
A set of tiny wireframe templates made in Adobe XD, created originally in Sketch. They are really simple and 100% editable, making it easy to implement on any prototype. They're also useful to create simple explanations of web and app processes.
The post Adobe Xd Tiny Miniature Wireframe Templates appeared first on ByPeople.
 Avec des ressources, un temps et une expertise limités pour gérer les attaques par harponnage, les petites entreprises semblent être en première ligne pour ce type de cybercrime.
Avec des ressources, un temps et une expertise limités pour gérer les attaques par harponnage, les petites entreprises semblent être en première ligne pour ce type de cybercrime.
L’éditeur de la plateforme open source de Digital Experience annonce aujourd’hui la disponibilité de la version 7.2 de Digital Experience Manager (DX), sa solution phare.Elle est conçue pour améliorer et faciliter la gestion des projets critiques déployés en cluster.
L’application sera prochainement disponible sur les boîtiers Apple TV, Amazon Fire TV et Samsung Smart TV.
Author information
When designing for UX, it’s the hidden factors that determine whether you solve a problem, or create a new one. I recently read UX Researcher Sam Ladner’s commentary on why Cortana doesn’t work at work. She argues that the virtual assistant would have far less utility in the workspace, despite Microsoft’s intentions. As she explains, it’s a […]
 Alors qu'en 2000 il coûtait encore 5 millions d'euros pour lancer une start-up, l'open-source et le cloud sont passés par là.
Alors qu'en 2000 il coûtait encore 5 millions d'euros pour lancer une start-up, l'open-source et le cloud sont passés par là.
 En créant des analytics pour les commerces, Retency leur donne les clés pour perfectionner leur organisation et cibler les visiteurs de façon non-intrusive.
En créant des analytics pour les commerces, Retency leur donne les clés pour perfectionner leur organisation et cibler les visiteurs de façon non-intrusive.
Le plus important dans une stratégie digitale est de construire un raisonnement solide et cohérent.
Author information
Netflix, Airbnb, Tesla et Uber sont toutes devenues des licornes et sont valorisées à plus de 30 milliards de dollars.
Author information

Razer vient de lever le voile sur une nouvelle version du Blade 14. Elle risque de beaucoup plaire aux amateurs de très haute définition.
 Pour la mise en place de ce que l’on appelle aujourd’hui une « IT moderne et sécurisée », les équipes informatiques doivent faire face à différents défis. Les principaux d'entre eux sont posés par les utilisateurs dans plusieurs domaines.
Pour la mise en place de ce que l’on appelle aujourd’hui une « IT moderne et sécurisée », les équipes informatiques doivent faire face à différents défis. Les principaux d'entre eux sont posés par les utilisateurs dans plusieurs domaines.

En 2016, les revenus du YouTubeur étaient estimés à 15 millions de dollars.
Le rachat de TIO Networks permettra à PayPal d’accéder à un marché de 2 milliards de personnes.
Author information
Google est devenu gigantesque ! Voici toute une série de chiffres qui permettent de se rendre compte de la progression fulgurante de Google depuis son lancement en 1998...
Cet article écrit par Olivier Duffez a été publié sur Chiffres-clés de Google 2017 : l'entreprise, ses produits, ses salariés
Créé en 2013, la start-up américaine avait été incubé par l'opérateur Orange, avant de devenir indépendante.
Author information
C'est tout frais, ça vient de sortir : nous vous avons concocté un nouveau Quiz de connaissance dans un domaine CSS à la mode actuellement, celui de Flexbox.
Comme à l'accoutumée, le Quiz Flexbox est composé de 10 questions à réponse unique et son niveau global a été jugé "moyen" par ses concepteurs (suivez mon regard ;)).
Je vous souhaite bonne chance, à vous de jouer !

Du 18 au 20 avril 2017 à Paris
Author information
Si vous avez un peu de temps à perdre ou que vous cherchez des exclus YouTube, il existe un site nommé Astronaut.io qui diffuse de cours extraits de toutes les vidéos YouTube uploadées un peu à l'arrache. C'est à dire dont le titre est resté DSCxxx ou IMGxxxx. Ce sont les noms des fichiers lorsqu'ils > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Astronaut.io – Le Chatroulette Youtube ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Réunir toutes les fonctionnalités d’un guide horaires des transports en commun tel est l'objectif de MyBus. La start up propose aux consommateurs une solution pour faciliter son quotidien lors de son trajet en bus.
Author information

«Notre ambition est de devenir le Facebook Français du lead.»
Author information

L’application sera disponible sur Apple TV, Amazon Fire TV ainsi que les télévisions de Samsung.

L’application Facebook risque de devenir plus bruyante sur votre smartphone.
L'accélérateur revendique une base de données de 1 200 start-up, dont 80 accompagnées depuis quatre ans.
Author information
Une toute nouvelle fournée de PSD webdesign de qualité n’attends que vous !...
 Fluid is a compelling magazine-focused WordPress theme with a responsive interface, social media integration, widget areas, biography for the author, translation, and SEO optimized, and clean code.
Fluid is a compelling magazine-focused WordPress theme with a responsive interface, social media integration, widget areas, biography for the author, translation, and SEO optimized, and clean code.
The post Fluid: Free Magazine WordPress Theme appeared first on ByPeople.
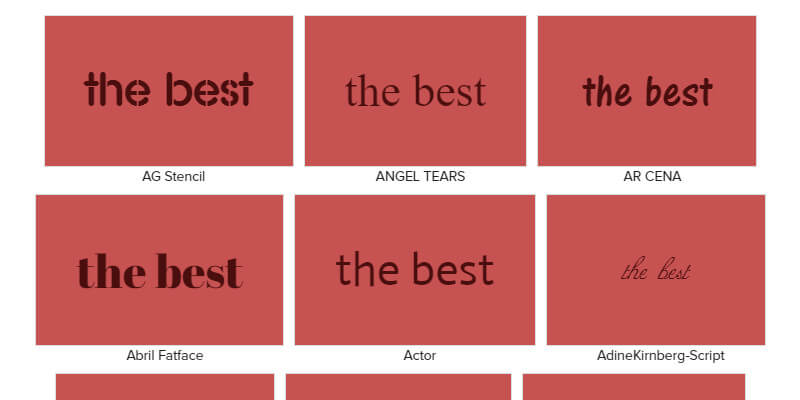
 A useful web tool to select different styles of fonts. It allows you to write a text that you can modify in size and color (both for background and font). It lets you check how a font will look so you can later download and use on your website.
A useful web tool to select different styles of fonts. It allows you to write a text that you can modify in size and color (both for background and font). It lets you check how a font will look so you can later download and use on your website.
The post WordType: Font Style Online Selector appeared first on ByPeople.





