Les actualités du Jeudi 16 octobre 2014 dans les métiers du web - Marmits.com - Reims
Après une keynote de rentrée particulièrement riche en nouveautés, Apple nous donne à nouveau rendez vous ce jeudi avec des nouveautés du côté des Macs et iPads.
 L’année 2014 a été marquée par la montée en puissance de Docker, et de ses « containeurs ». L’intérêt des entreprises est sans aucune mesure. Pour preuve, les géants de l’IT ont été contraints de réagir : Google, VMware, RedHat ou encore Microsoft se sont tous positionnés pour intégrer cette technologie à leurs offres.
L’année 2014 a été marquée par la montée en puissance de Docker, et de ses « containeurs ». L’intérêt des entreprises est sans aucune mesure. Pour preuve, les géants de l’IT ont été contraints de réagir : Google, VMware, RedHat ou encore Microsoft se sont tous positionnés pour intégrer cette technologie à leurs offres.![]()
Crédit photo: Fotolia, banque d’images, vecteurs et videos libres de droits
The post [Off the Record] Le Numa et Google lancent le programme Launchpad, Idinvest veut renforcer son fonds digital… appeared first on FrenchWeb.fr.
Quel est le rapport entre Boston, New York, Montréal et Lyon ? Les gratte-ciels ? La bonne chère ? Les parcs urbains où l'on peut courir, ramer, se bécoter (sur les bancs publics) ou méditer ? Certes, certes, un peu. Mais pas que.
 La transformation de l’IT, une préoccupation majeure pour la DSI. L’outil informatique se positionne au centre des préoccupations des entreprises qui l’utilisent au quotidien pour gagner en performance et en compétitivité.
La transformation de l’IT, une préoccupation majeure pour la DSI. L’outil informatique se positionne au centre des préoccupations des entreprises qui l’utilisent au quotidien pour gagner en performance et en compétitivité.![]()
Le chanteur des Black Eyed Peas vient de présenter un nouveau bracelet connecté très prometteur : le Puls.
Le groupe BPCE propose depuis mardi une solution de paiement via Twitter.
The post [E-commerce] Les infos à ne pas rater: 30% des internautes tentés par le Click-and-collect, les « selfood » bientôt sur LaFourchette… appeared first on FrenchWeb.fr.
 Multimillionnaires, riches à n'en plus savoir que faire, ces hommes ont néanmoins décidé d'être prodigues envers des causes louables.
Multimillionnaires, riches à n'en plus savoir que faire, ces hommes ont néanmoins décidé d'être prodigues envers des causes louables.![]()
 Le mois dernier, en l'espace d'une semaine, Twitter et Apple ont annoncé des innovations majeures liées aux systèmes de paiements actuels ; autrement dit à la façon dont nous procédons à des achats en ligne et dans la vie réelle.
Le mois dernier, en l'espace d'une semaine, Twitter et Apple ont annoncé des innovations majeures liées aux systèmes de paiements actuels ; autrement dit à la façon dont nous procédons à des achats en ligne et dans la vie réelle.![]()

Le principe de neutralité du net n’est pas forcément très clair pour tout le monde, si bien que de nombreux internautes ne sont actuellement pas conscients des enjeux actuels pour […]
L'article La neutralité internet expliquée en vidéo est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
PhoneGap, création d’applis mobiles multi-plateforme
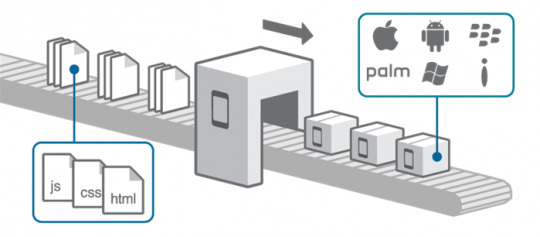
PhoneGap est un framework open source pour créer des applis mobiles multi-plateforme avec les technologies traditionnelles du web : HTML, CSS, JavaScript.
Les applications mobiles créées à l’aide des technologies web sont sont appelées applications hybrides (c.-à-d. mélangeant web et technologies natives).
Créer une appli mobile : le parcours du combattant

© vincentuonis - Fotolia.com
Créer une application mobile pour plusieurs plateformes (iOS, Android, Windows Phone…) est un défi technique.
Chaque système d’exploitation réclame une technologie spécifique :
- Objective-C/Swift pour iOS
- Java pour Android
- Langages de la gamme .NET pour Windows Phone
- ...
Au-delà du langage de programmation, chaque plateforme propose un framework, notamment pour l’interface utilisateur.
Les technologies propres à chaque environnement sont appelées natives.
Maîtriser un environnement est déjà complexe. Alors trouver l’oiseau rare qui va être capable de jongler avec deux ou trois…
Créer une application mobile pour plusieurs plateformes nécessite un sérieux investissement et n’est pas à la portée de toutes les bourses des clients ou des prestataires.
Si vous faites face à ce problème pour vous ou un de vos clients, et que vous êtes déjà aguerris au développement web, PhoneGap peut être une solution pour vous.
Cet article n’aborde pas les sujets du design et des tests. Mais là encore la création d’applications multi-plateforme peut aussi se révéler ardue dans ces domaines.
Le fonctionnement de PhoneGap
PhoneGap fournit une API JavaScript multi-plateforme pour accéder aux fonctions des appareils (ex. appareil photo, GPS, carnet des contacts…).
Par exemple, pour faire vibrer l’appareil pendant 3 secondes :
navigator.vibrate(3000);
C’est aussi bien qu’un bon vieux <blink>
Cette API est disponible de la même façon pour chaque plateforme (à quelques exceptions près). Depuis la version 3.0 de PhoneGap, elle est disponible sous la forme de plugins (appelés Core Plugins) que vous êtes libres d’intégrer ou non à vos applications. Pour les plus courageux, vous pourrez étendre l’API du noyau grâce à vos propres plugins PhoneGap. (Il en existe déjà déjà pas mal, pour gérer les achats InApp ou les notifications par exemple.)
Une fois le développement fini, PhoneGap vous permet de compiler le code HTML, CSS, JavaScript pour chaque plateforme. Vous pourrez ensuite distribuer les applications dans les différents app stores (Apple App Store, Google Play, Windows Phone Store…).
Le développement frontend pour PhoneGap

Le développement frontend d’une application PhoneGap est très proche de celui d’une web app. On développera des applications “page unique” en s’aidant de frameworks JavaScript comme jQuery Mobile, BackboneJS, AngularJS, Bootstrap…
Un des sujets importants est de créer une interface utilisateur crédible, c.-à-d. perçue et reconnue par les utilisateurs comme celle d’une application mobile. Il faudra à la fois qu’elle s’intègre bien au système d’exploitation et qu’elle soit performante (pensez aux animations notamment).
Une tendance est de vouloir imiter à tout prix une interface native, cela peut se révéler difficile et contre-productif. Vous pouvez tout à fait créer des interfaces cohérentes et efficaces sans pour autant vous astreindre à une imitation parfaite des applications natives. Jouez avec les contraintes ! D’excellents frameworks (comme Ionic, HammerJS ou VelocityJS) peuvent vous y aider.
Le code HTML, CSS, JavaScript est-il vraiment compilé ?
La réponse est non car votre code ne sera pas converti en code natif. Le code HTML, CSS, JavaScript reste tel quel et l’application PhoneGap utilise le navigateur web de l’appareil (webview) pour l’interpréter : Safari pour iOS, le stock browser (basé sur Chromium) pour Android, Internet Explorer Mobile pour Windows Phone...
Donc, lorsque vous développez une application PhoneGap, c’est le support de ces navigateurs mobiles dont vous devez tenir compte. Par exemple, pendant longtemps la position:fixed n’était pas disponible sur Safari iOS.

© cowlabstudio.com/phonegapitalia
La performance
Même si d’importants progrès ont été faits ces 2 dernières années, le principal problème est celui de la performance.
Les moteurs de rendu et d’interprétation JavaScript ne sont pas aussi performants que du code natif. C’est d’autant plus vrai que jusqu’à récemment, les navigateurs utilisés par des applications tierces (webviews) étaient moins performants que le navigateur proposé aux utilisateurs.
Si la performance sous iOS a toujours été relativement bonne, celle d’Android a tendance à engendrer de nouvelles insultes chez les développeurs. Heureusement, il semble que Google ait pris le taureau par les cornes cette année (2014) pour réduire la fragmentation des appareils Android et améliorer la performance des webviews (grâce notamment à l’utilisation de Chrome mobile).
Une bonne stratégie est de viser les versions 4+ d’Android lorsque c’est possible et d’être prudent avec les animations gourmandes.
Un site web en tant qu’application ?
Il est tout à fait possible de déployer des applications mobiles qui ne font qu’appeler un site web adapté au mobile. Ce site pourra utiliser l’API PhoneGap pour accéder à l’appareil. Un avantage est de pouvoir mettre à jour l’application sans repasser par la case app store.
Pendant longtemps, les applications se contentant d’encapsuler un site web étaient rejetées par Apple. Ce n’est plus le cas à présent.
Mais peut-on encore parler d’applications mobiles ?
Par exemple, une des caractéristiques des applications est de pouvoir s'accommoder de la disponibilité (très variable) du réseau. C’est pour le moment relativement complexe avec une web app et encore moins avec un site web mobile traditionnel.
Il est donc recommandé de développer des applications JavaScript installées en local et utilisant des services web pour intéragir avec le serveur.
Mais il peut être utile de pouvoir rafraîchir certaines parties de vos applications (ex. mentions légales) sans avoir à mettre à jour l’application dans les app stores.
PhoneGap est-il open source ?
La réponse est oui. Depuis fin 2011, le nom du projet open source PhoneGap est Cordova. C’est un projet de la fondation Apache.
Le nom PhoneGap est utilisé par Adobe (qui a racheté Nitobi, la société à l’origine du projet). Adobe développe notamment le service en ligne PhoneGap Build qui permet de compiler des applications dans le cloud.
PhoneGap et HTML 5
L’API JavaScript de PhoneGap recoupe celle du HTML 5. C’est par exemple le cas de la détection de la disponibilité du réseau. Les développeurs de PhoneGap font d’ailleurs attention à respecter la même syntaxe. Dans le futur on peut espérer que le support de HTML 5 soit complet et que toutes les applications puissent être développées avec (un peu comme le préfigure déjà FirefoxOS). En attendant, PhoneGap permet déjà de profiter de pas mal de fonctionnalités du HTML 5 dans vos applications.
Conclusion
PhoneGap est une solution solide de développement d’applications mobiles hybrides. Elle ne cesse de s’améliorer et sa communauté grandit. Elle m’a permis de réaliser des projets d’applications mobiles multi-plateforme moins coûteux.
Néanmoins, ce n’est pas une solution prête à l’emploi et il faut prévoir un temps d’apprentissage au début tant sur l’utilisation de PhoneGap lui-même que sur le développement frontend dans ce nouveau contexte.
Ce n’est pas non plus une solution qui va être adaptée à tous les types d’applications mobiles. Elle l’est surtout pour des applications simples dont le coût d’un développement natif est prohibitif.
Petit à petit, au fur et à mesure des mises à jour, le champ d’application de PhoneGap va s’étendre.
Si cet article a éveillé votre curiosité, et que vous voulez mieux vous rendre compte de ce qu’est le développement d’une application PhoneGap, je vous recommande les tutoriels du site Grafikart.
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
PhoneGap, création d’applis mobiles multi-plateforme
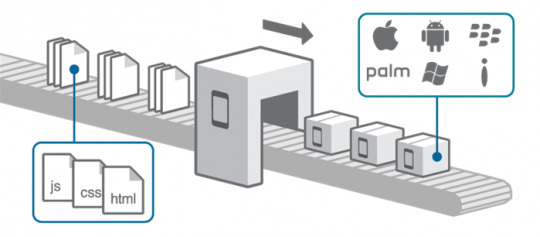
PhoneGap est un framework open source pour créer des applis mobiles multi-plateforme avec les technologies traditionnelles du web : HTML, CSS, JavaScript.
Les applications mobiles créées à l’aide des technologies web sont sont appelées applications hybrides (c.-à-d. mélangeant web et technologies natives).
Créer une appli mobile : le parcours du combattant

© vincentuonis - Fotolia.com
Créer une application mobile pour plusieurs plateformes (iOS, Android, Windows Phone…) est un défi technique.
Chaque système d’exploitation réclame une technologie spécifique :
- Objective-C/Swift pour iOS
- Java pour Android
- Langages de la gamme .NET pour Windows Phone
- ...
Au-delà du langage de programmation, chaque plateforme propose un framework, notamment pour l’interface utilisateur.
Les technologies propres à chaque environnement sont appelées natives.
Maîtriser un environnement est déjà complexe. Alors trouver l’oiseau rare qui va être capable de jongler avec deux ou trois…
Créer une application mobile pour plusieurs plateformes nécessite un sérieux investissement et n’est pas à la portée de toutes les bourses des clients ou des prestataires.
Si vous faites face à ce problème pour vous ou un de vos clients, et que vous êtes déjà aguerris au développement web, PhoneGap peut être une solution pour vous.
Cet article n’aborde pas les sujets du design et des tests. Mais là encore la création d’applications multi-plateforme peut aussi se révéler ardue dans ces domaines.
Le fonctionnement de PhoneGap
PhoneGap fournit une API JavaScript multi-plateforme pour accéder aux fonctions des appareils (ex. appareil photo, GPS, carnet des contacts…).
Par exemple, pour faire vibrer l’appareil pendant 3 secondes :
navigator.vibrate(3000);
C’est aussi bien qu’un bon vieux <blink>
Cette API est disponible de la même façon pour chaque plateforme (à quelques exceptions près). Depuis la version 3.0 de PhoneGap, elle est disponible sous la forme de plugins (appelés Core Plugins) que vous êtes libres d’intégrer ou non à vos applications. Pour les plus courageux, vous pourrez étendre l’API du noyau grâce à vos propres plugins PhoneGap. (Il en existe déjà déjà pas mal, pour gérer les achats InApp ou les notifications par exemple.)
Une fois le développement fini, PhoneGap vous permet de compiler le code HTML, CSS, JavaScript pour chaque plateforme. Vous pourrez ensuite distribuer les applications dans les différents app stores (Apple App Store, Google Play, Windows Phone Store…).
Le développement frontend pour PhoneGap

Le développement frontend d’une application PhoneGap est très proche de celui d’une web app. On développera des applications “page unique” en s’aidant de frameworks JavaScript comme jQuery Mobile, BackboneJS, AngularJS, Bootstrap…
Un des sujets importants est de créer une interface utilisateur crédible, c.-à-d. perçue et reconnue par les utilisateurs comme celle d’une application mobile. Il faudra à la fois qu’elle s’intègre bien au système d’exploitation et qu’elle soit performante (pensez aux animations notamment).
Une tendance est de vouloir imiter à tout prix une interface native, cela peut se révéler difficile et contre-productif. Vous pouvez tout à fait créer des interfaces cohérentes et efficaces sans pour autant vous astreindre à une imitation parfaite des applications natives. Jouez avec les contraintes ! D’excellents frameworks (comme Ionic, HammerJS ou VelocityJS) peuvent vous y aider.
Le code HTML, CSS, JavaScript est-il vraiment compilé ?
La réponse est non car votre code ne sera pas converti en code natif. Le code HTML, CSS, JavaScript reste tel quel et l’application PhoneGap utilise le navigateur web de l’appareil (webview) pour l’interpréter : Safari pour iOS, le stock browser (basé sur Chromium) pour Android, Internet Explorer Mobile pour Windows Phone...
Donc, lorsque vous développez une application PhoneGap, c’est le support de ces navigateurs mobiles dont vous devez tenir compte. Par exemple, pendant longtemps la position:fixed n’était pas disponible sur Safari iOS.

© cowlabstudio.com/phonegapitalia
La performance
Même si d’importants progrès ont été faits ces 2 dernières années, le principal problème est celui de la performance.
Les moteurs de rendu et d’interprétation JavaScript ne sont pas aussi performants que du code natif. C’est d’autant plus vrai que jusqu’à récemment, les navigateurs utilisés par des applications tierces (webviews) étaient moins performants que le navigateur proposé aux utilisateurs.
Si la performance sous iOS a toujours été relativement bonne, celle d’Android a tendance à engendrer de nouvelles insultes chez les développeurs. Heureusement, il semble que Google ait pris le taureau par les cornes cette année (2014) pour réduire la fragmentation des appareils Android et améliorer la performance des webviews (grâce notamment à l’utilisation de Chrome mobile).
Une bonne stratégie est de viser les versions 4+ d’Android lorsque c’est possible et d’être prudent avec les animations gourmandes.
Un site web en tant qu’application ?
Il est tout à fait possible de déployer des applications mobiles qui ne font qu’appeler un site web adapté au mobile. Ce site pourra utiliser l’API PhoneGap pour accéder à l’appareil. Un avantage est de pouvoir mettre à jour l’application sans repasser par la case app store.
Pendant longtemps, les applications se contentant d’encapsuler un site web étaient rejetées par Apple. Ce n’est plus le cas à présent.
Mais peut-on encore parler d’applications mobiles ?
Par exemple, une des caractéristiques des applications est de pouvoir s'accommoder de la disponibilité (très variable) du réseau. C’est pour le moment relativement complexe avec une web app et encore moins avec un site web mobile traditionnel.
Il est donc recommandé de développer des applications JavaScript installées en local et utilisant des services web pour intéragir avec le serveur.
Mais il peut être utile de pouvoir rafraîchir certaines parties de vos applications (ex. mentions légales) sans avoir à mettre à jour l’application dans les app stores.
PhoneGap est-il open source ?
La réponse est oui. Depuis fin 2011, le nom du projet open source PhoneGap est Cordova. C’est un projet de la fondation Apache.
Le nom PhoneGap est utilisé par Adobe (qui a racheté Nitobi, la société à l’origine du projet). Adobe développe notamment le service en ligne PhoneGap Build qui permet de compiler des applications dans le cloud.
PhoneGap et HTML 5
L’API JavaScript de PhoneGap recoupe celle du HTML 5. C’est par exemple le cas de la détection de la disponibilité du réseau. Les développeurs de PhoneGap font d’ailleurs attention à respecter la même syntaxe. Dans le futur on peut espérer que le support de HTML 5 soit complet et que toutes les applications puissent être développées avec (un peu comme le préfigure déjà FirefoxOS). En attendant, PhoneGap permet déjà de profiter de pas mal de fonctionnalités du HTML 5 dans vos applications.
Conclusion
PhoneGap est une solution solide de développement d’applications mobiles hybrides. Elle ne cesse de s’améliorer et sa communauté grandit. Elle m’a permis de réaliser des projets d’applications mobiles multi-plateforme moins coûteux.
Néanmoins, ce n’est pas une solution prête à l’emploi et il faut prévoir un temps d’apprentissage au début tant sur l’utilisation de PhoneGap lui-même que sur le développement frontend dans ce nouveau contexte.
Ce n’est pas non plus une solution qui va être adaptée à tous les types d’applications mobiles. Elle l’est surtout pour des applications simples dont le coût d’un développement natif est prohibitif.
Petit à petit, au fur et à mesure des mises à jour, le champ d’application de PhoneGap va s’étendre.
Si cet article a éveillé votre curiosité, et que vous voulez mieux vous rendre compte de ce qu’est le développement d’une application PhoneGap, je vous recommande les tutoriels du site Grafikart.
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
L'application est éditée par la société Staack, fondée par quatre étudiants à Paris.
The post [Bon App'] Drop, pour envoyer des notifications directement sur smartphones appeared first on FrenchWeb.fr.
La société de capital-risque russe Life.SREDA veut lever 100 millions de dollars (à peu près 78,1 millions d’euros) pour...
The post FinTech : un fonds russe de 100 millions de dollars appeared first on FrenchWeb.fr.

ProgressBar.js is a lightweight javascript plugin for creating beautiful and responsive progress bars with animated SVG paths.
The post ProgressBar.js – Responsive progress bars appeared first on Freebiesbug.
 Les cyber-attaques font les titres de la presse presque tous les jours et il semble que personne ne soit à l'abri - Home Depot, Adobe, eBay et JP Morgan inclus. Le point commun entre ces attaques est qu’elles sont découvertes des mois après avoir été lancées !
Les cyber-attaques font les titres de la presse presque tous les jours et il semble que personne ne soit à l'abri - Home Depot, Adobe, eBay et JP Morgan inclus. Le point commun entre ces attaques est qu’elles sont découvertes des mois après avoir été lancées !![]()

Le smartphone est devenu en quelques années notre meilleur ami, compagnon de tous les jours qui ne nous quitte sous aucun prétexte si ce n’est peut-être lorsque l’on file sous […]
L'article Flic : Le bouton d’action rapide connecté pour smartphone est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
 L'application compte 500 millions de téléchargements à travers le monde, dont 100 millions d'utilisateurs mobiles mensuels actifs.
L'application compte 500 millions de téléchargements à travers le monde, dont 100 millions d'utilisateurs mobiles mensuels actifs.![]()
Cette start-up américaine est valorisée plus d'1 milliard de dollars.
The post Jeux vidéo: Razer entre dans le club des licornes appeared first on FrenchWeb.fr.
Ni un forum. Ni un chan IRC. C'est un blog. Pour cette raison, il est inutile demander de l'aide en commentaire. Faites-le dans un endroit qui est adapté pour cela.
Apparus dès 2011 aux États-Unis, les Mooc (Massive Open Online Courses) donnent la possibilité, sans sortir de chez soi grâce à sa connexion Internet et à son ordinateur ou sa tablette, de bénéficier de l’enseignement prodigué traditionnellement par les universités et les grandes écoles (parfois prestigieuses comme Standford, Harvard, le Mit, Polytechnique, Science-Po, L’INSA…). Pour […]
Le moment est peut-être venu de donner un nouvel élan à votre carrière.
Popmyday est la [Start-Up française de la Semaine] dans le cadre du grand concours Start-Up Presse-Citron.

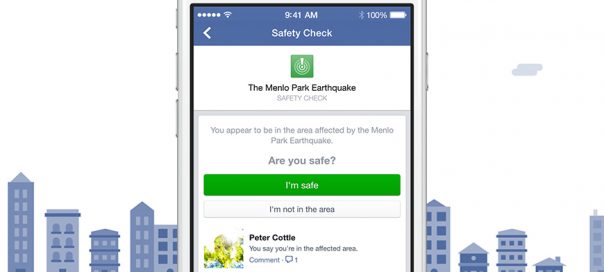
Facebook annonce la disponibilité d’un nouvel outil permettant de rassurer ses proches dans le cas de catastrophes naturelles : Safety Check. Plus exactement, l’idée est de tenir informés famille et amis […]
L'article Facebook Safety Check : Rassurez vos proches en cas de catastrophe naturelle est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Un truc dont on n'a pas souvent conscience, c'est que nos disques durs et nos SSD sont garantis pendant plusieurs années directement par le constructeur. En moyenne, c'est 2 ans, parfois c'est plus. Il y a environ 2 mois, l'un des disques contenus dans mon NAS a rendu l'âme. Je l'ai immédiatement changé et j'allais […]
Cet article merveilleux et sans aucun égal intitulé : Un disque dur qui lache ? Pensez à la garantie… ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Display Youtube user feed with jQuery and Handlebars Template.
The post Youtubars : Youtube user feed with jQuery & Handlebars Template appeared first on jQuery Rain.
Google parviendra-t-il enfin à conquérir notre salon ?
jQuery Seat Charts (JSC) is a full-blown seat map library. It will generate an accessible map, legend, handle mouse & keyboard events and finally give you powerful selectors to control […]
The post jQuery Seat Charts appeared first on jQuery Rain.
jQuery Progress timer is a jquery extension that extends the functionality of the Bootstrap progress bar.
The post jQuery Progress Timer for Bootstrap appeared first on jQuery Rain.
Words are hugely powerful. They are what mostly make up the Web. Without copy the Web would be nothing. Yet in many design projects words are seen as an afterthought when they should be the focus from the off. Jason Fired of 37 Signals fame says that “It was always you design this page and […]
Avec PLUG FOOT, venez découvrir le nouveau jeu qui va révolutionner la planète football ! Un concept entre virtuel et réalité, une nouvelle expérience jeu disponible sur PC ou en application smartphone et tablette, pour tous les amoureux de football de 7 à 77 ans. Plug-Foot fait une entrée fracassante dans l’univers des loisirs numériques. [...]
Avec PLUG FOOT, venez découvrir le nouveau jeu qui va révolutionner la planète football ! Un concept entre virtuel et réalité, une nouvelle expérience jeu disponible sur PC ou en application smartphone et tablette, pour tous les amoureux de football de 7 à 77 ans. Plug-Foot fait une entrée fracassante dans l’univers des loisirs numériques. [...]
Nightmare is a high level wrapper for Phantomjs. It’s pluggable, has a simple API, and is well documented.

Cette plate-forme permet de trouver une salle de sport près de chez soi grâce à la géolocalisation.
The post La start-up du jour: Zippy guide, le Booking .com du sport appeared first on FrenchWeb.fr.
Parmi les attributs indispensables d’une prestation SEO, la plus grande avancée que je connaisse concerne l’analyse de logs. Aujourd’hui, nous disposons de solutions géniales dont il serait idiot de se passer. C’est peut-être compliqué d’entrevoir les bénéfices lorsqu’on n’a jamais entendu parler de cette bestiole. Pourtant, les plus grosses culbutes positives en trafic sont engendrées […]
Après une semaine passée avec le bracelet Sony Smartband, j'ai enfin publié un premier retour qui je pense devrais vous intéresser, au sujet des premières fonctionnalités que j'ai testé et de ma remise en forme générale. Vous pouvez le découvrir ici.
Cet article merveilleux et sans aucun égal intitulé : Le Défi – Compte rendu de la semaine 1 ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Google met à jour l’extension Google Translate et vous permet d’économiser énormément de temps.
Mathurin est un petit boîtier utilisant la technologie iBeacons et votre smarpthone pour vous rappeler l'endroit exact où vous avez garé votre véhicule.
While designing a website or a web application, you can’t deny the importance of web design tools that help to simplify your tasks and complete your project on time. FreeIconMaker.com is the first free online icon maker that allows you to create your own templates and share them with others. In this article we will [...]
The post Create Free and Trendy Icon Sets with FreeIconMaker appeared first on WebAppers.
Sponsors
teehan+lax has just released iOS 8 GUI PSD (iPhone 6). The sole purpose of this file is to help you pitch, design and build amazing software. The file nor its elements are to be repurposed as your own. It can’t be broken apart and used to create similar tools. The PSD is a well organized, [...]
The post Free Download: iOS 8 GUI PSD (iPhone 6) appeared first on WebAppers.
Sponsors

Alors qu’Instagram vient récemment d’améliorer les publications intégrées, de belles illustrations viennent tenter de répondre à la question de ce que pourraient être les photos partagées par les personnages du […]
L'article Instagram : Les selfies des personnages Disney est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
La sélection de mots et d’expressions-clés est une étape primordiale dans le cadre de toute stratégie de référencement naturelle. En effet, l’ensemble des actions SEO qui seront mises en œuvre par la suite (optimisation des contenus textuels, netlinking…) se baseront sur les mots-clés préalablement retenus. Autant dire que les enjeux sont particulièrement importants : un […]
Alors que Google dévoilait Android Lollipop, le Nexus 6, la Nexus 9 et la Nexus Player, des infos auraient fuitées d’Apple.
La CSSPPCE compte auditionner plusieurs opérateurs la semaine prochaine.
The post Télécoms : une commission parlementaire veut s’imposer davantage appeared first on FrenchWeb.fr.
Le jeudi 23 octobre 2014 aura lieu « Get On The Ship », la grande soirée de clôture de l’Entrepreneurship Festival...
The post Get On The Ship : assistez à la prochaine projection de We Love Entrepreneurs appeared first on FrenchWeb.fr.

Facebook est une mine d’or pour bon nombre de marques puisque le réseau social permet d’observer des tendances grâce aux multiples informations renseignées chaque jour par les utilisateurs. Tendances qui […]
L'article Facebook dévoile les livres préférés des français est la propriété de Anne sur WebLife - Actualités internet, high-tech & startups.
Le Nexus 6 est enfin officiel, reste à savoir si celui-ci va vous plaire.
Sa plate-forme permet aux marques d'utiliser les contenus créés par les utilisateurs (publications photos, vidéos, Instagram...)
The post Social media marketing : Thismoment lève 17,6 millions de dollars appeared first on FrenchWeb.fr.
Il va ainsi « opérer une veille stratégique en matière d’innovation et de recherche de nouveaux concepts dans le domaine du digital ».
The post TF1 se lance dans le « media for equity » appeared first on FrenchWeb.fr.


