Les actualités du Jeudi 16 février 2023 dans les métiers du web - Marmits.com - Reims
Softer colors, soothing palettes, and a lighter vibe are what the candy pastels design trend is all about. More projects are using this color scheme to create a subtle and softer feel for projects, a distinct shift from many of the bold, bright colors that have been popular for the last few years.
Wikipedia describes Typography as ‘the art and technique of arranging type to make written language legible, readable and appealing when displayed’.
As an experienced design agency, Full Punch understands the importance of creating a logo that not only looks great but also effectively communicates the essence of the brand. In this case, they were tasked with creating a cursive-style typography that would give Midland Appliance a more refined and sophisticated look.
 Médiamétrie vient de dévoiler les chiffres et les tendances liés à l'utilisation d'Internet des Français l'an dernier. Au menu : device privilégié, sites avec le vent en poupe, classement des réseaux sociaux.
Médiamétrie vient de dévoiler les chiffres et les tendances liés à l'utilisation d'Internet des Français l'an dernier. Au menu : device privilégié, sites avec le vent en poupe, classement des réseaux sociaux.
Augmented reality (AR) filters have taken the world by storm. They allow users to add unique and interactive elements to their social media reels. TikTok is no exception to this trend.
The designs, shared by creative director Casey Potter(opens in new tab), came about because “Microsoft wanted an outside perspective for the design of its next-generation operating system, Windows XP.”
With an eccentric design approach and platforming writing from the periphery, the magazine aims to bring back “the community, enthusiasm and sheen that once surrounded the literary and art scene”.
Oxford dictionary says that “Heuristic” means “proceeding to a solution by trial and error or by rules that are only loosely defined.”
« Dans 90% des cas, les hackers vous piratent en se servant de vos collaborateurs. » C’est le constat d’Arsen, une solution qui protège les entreprises face aux risques de cyberattaques ciblant les collaborateurs. Lancé en mars 2020 par Thomas Le Coz et Alexandre Esser, Arsen a déployé une solution de protection pour les entreprises face aux risques …
L’article Connaissez-vous ARSEN, la startup qui entraîne les collaborateurs contre les cyberattaques? est apparu en premier sur FRENCHWEB.FR.
 Good social media planning includes aspects such as target audience, channel presence strategy, publication frequency, and constant monitoring of results. By having a clear plan for your social networks, the company gains the flexibility to take advantage of the topics of the moment. Take a look at this article and find out all the tips and benefits that this practice will bring to any brand
Good social media planning includes aspects such as target audience, channel presence strategy, publication frequency, and constant monitoring of results. By having a clear plan for your social networks, the company gains the flexibility to take advantage of the topics of the moment. Take a look at this article and find out all the tips and benefits that this practice will bring to any brand
En 2020, 85% des commandes passées en ligne par des particuliers ont été livrées à leur domicile en France, selon la Fevad. Rien qu’en 2019, le nombre de colis distribués dans le pays et exportés était de 1,3 milliard. Sur le marché gigantesque que représente la livraison à domicile, la jeune startup Pickme s’est lancée …
L’article Connaissez-vous PICKME, la startup qui veut faire du voisinage un service de point-relais? est apparu en premier sur FRENCHWEB.FR.
En 2017, Nicolas Ricard et Nicolas Michel lancent Axonaut, un logiciel SaaS qui permet notamment de digitaliser ses factures. Il fournit également une suite de fonctionnalités permettant une gestion complète d’une entreprise. La startup toulousaine s’adresse en particulier aux TPE, de 1 à 10 salariés. « Aujourd’hui, 80% des TPE utilisent Excel pour gérer leur activité », explique …
L’article Connaissez-vous AXONAUT, logiciel de gestion et de facturation pour les TPE ? est apparu en premier sur FRENCHWEB.FR.
 L'industrie du cycle connaît d'importantes dichotomies entre très fortes ventes suite au déconfinement, et des réductions jamais vues lors des soldes de janvier. Décryptage de la situation économique
L'industrie du cycle connaît d'importantes dichotomies entre très fortes ventes suite au déconfinement, et des réductions jamais vues lors des soldes de janvier. Décryptage de la situation économique
Il existe plusieurs éléments HTML pour structurer la sémantique de citations dans un document web :
blockquote- depuis HTML 3.2cite- depuis HTML 3.2q- depuis HTML 4
Chacun possède bien entendu un rôle différent et parfois des attributs spécifiques.

cite
Débutons par l'élément cite qui va contenir le titre d'une œuvre à laquelle une citation est faite. Il peut d'ailleurs être utilisé à l'intérieur d'un élément blockquote (ci-après) pour donner une référence à la source de la citation sous la forme du nom de l'oeuvre d'où elle provient.
Les oeuvres possibles sont nombreuses, il peut s'agir d'un livre, un film, une oeuvre d'art (peinture, sculpture, opéra, pièce de théâtre, poème, exposition...), un jeu, une chanson, un autre site web, le titre d'un article/blog, etc.
<cite>Le Rouge et le Noir</cite> - Stendhal
<cite>La Bohème</cite> - Giacomo Puccini
<cite>Papillon de lumière</cite> - Cindy Sander
<cite>Zelda Tears of the Kingdom</cite>
blockquote
L'élément blockquote (littéralement traduisible par "bloc de citation") structure une section de contenu qui est citée d'un autre document ou d'une autre source. Son contenu est souvent affiché avec des marges plus larges pour le différencier du contenu environnant. C'est d'ailleurs un élément de type bloc, qui occupe toute la largeur par défaut et provoque des retours à la ligne dans le flux naturel du document. On peut également - mais ce n'est pas obligatoire - utiliser des paragraphes <p> dans le bloc.
<blockquote>
<p>Mais qu'est-ce que je vais devenir ? Je suis ministre, je ne sais rien faire !</p>
</blockquote>
L'élément blockquote peut posséder un attribut cite (à ne pas confondre avec l'élément du même nom) comprenant une URL vers la source originale de la citation.
<blockquote cite="https://fr.wikiquote.org/wiki/La_Folie_des_grandeurs">
<p>Mais qu'est-ce que je vais devenir ? Je suis ministre, je ne sais rien faire !</p>
</blockquote>
À faire / à ne pas faire ?
Nombreux sont les sites qui n'exploitent pas la sémantique à son plein potentiel, souvent parce que l'outil de contribution (CMS) ne le suggère pas assez ou ne le permet pas.
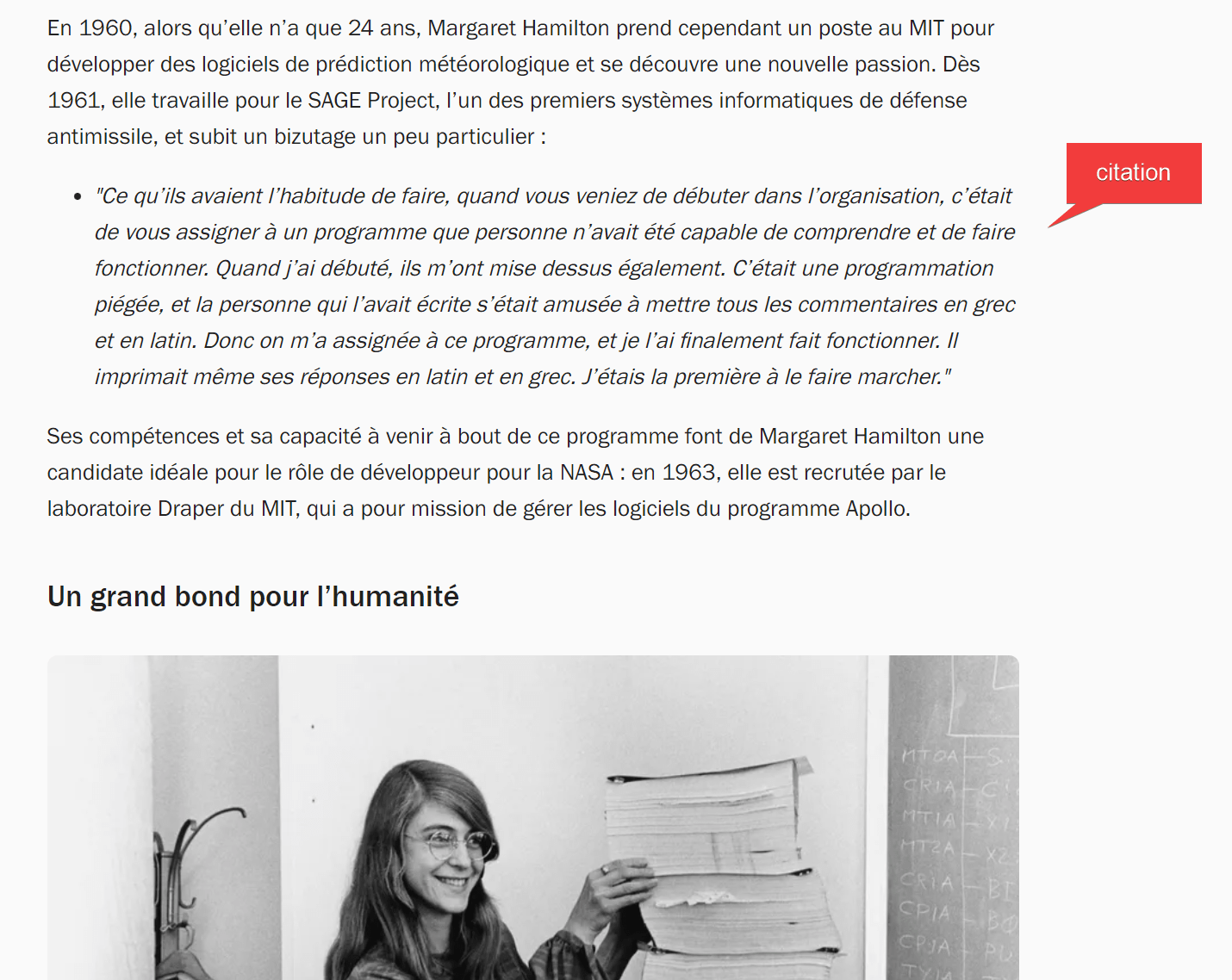
Par exemple Radio France : Margaret Hamilton, la femme qui a fait atterrir l’Homme sur la Lune utilise une liste avec une seule puce pour structurer une citation :
<ul><li><em>"Ce qu’ils avaient l’habitude [...] J’étais la première à le faire marcher."</em></li></ul>
En voici la capture d'écran :

â ï¸ D'un point de vue sémantique et pour l'accessibilité, ce n'est évidemment pas reconnu comme un paragraphe de citation mais comme un élément de liste (listitem). L'usage de em ne suffit pas, même si visuellement cela peut faire illusion.
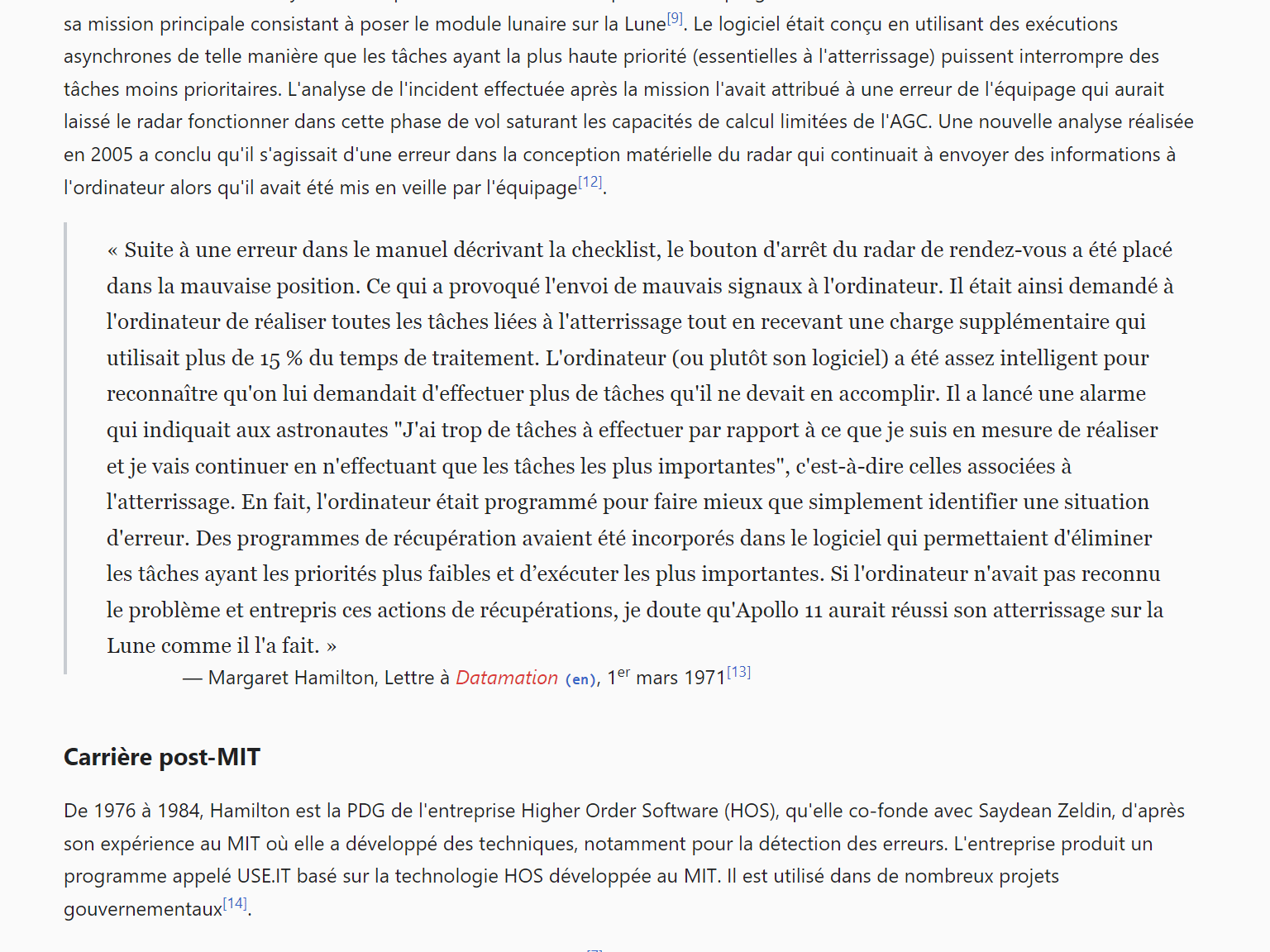
Autre exemple, Wikipédia utilise mieux l'élément <blockquote> qui par ailleurs se distingue bien visuellement du reste grâce aux styles associés (police différente, bordure, marges).
Voici la capture d'écran issue de la page Margaret Hamilton :

Pour la mention de l'autrice et de l'oeuvre, on retrouve un balisage à l'aide de <cite>, décrit ci-après (code simplifié pour la lisibilité) :
<p>
— Margaret Hamilton,
<cite>
Lettre à <i>Datamation</i>,
<abbr title="Premier">1<sup>er</sup></abbr> mars 1971
<sup><a href="#cite_note-13">[13]</a></sup>
</cite>
</p>
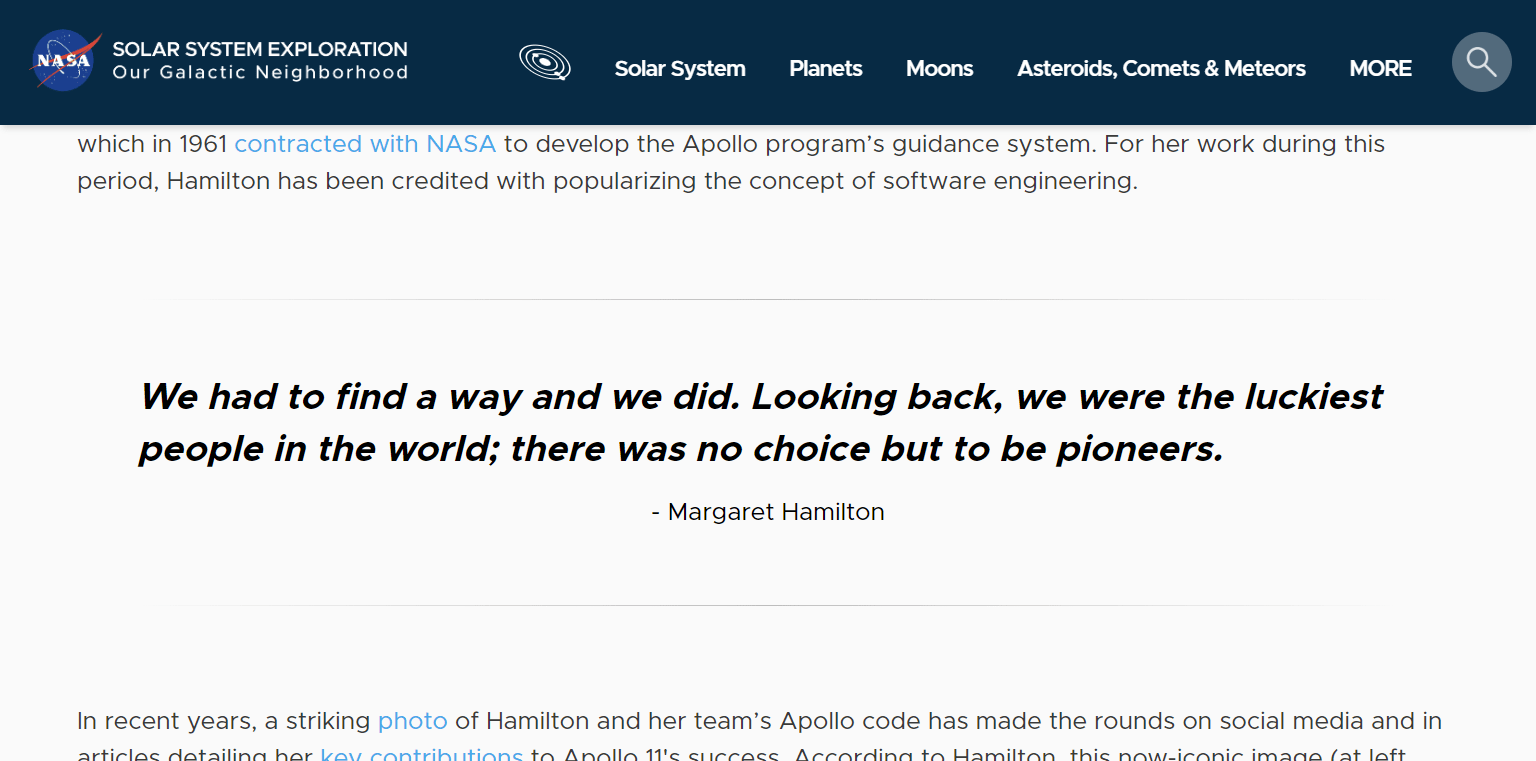
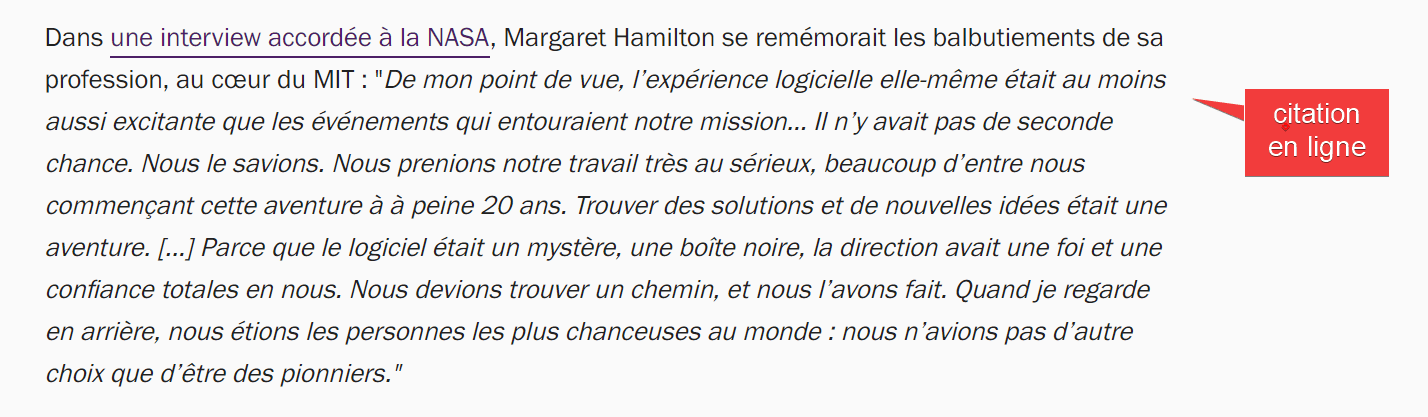
Du côté de la NASA (agence spatiale des États-Unis), une structure similaire est adoptée mais en choisissant cette fois de placer <cite> dans une base <footer> du bloc de citation ce qui n'est pas interdit en soi.
<blockquote>
<div>
We had to find a way and we did. Looking back, we were the luckiest people in the world; there was no choice but to be pioneers.
</div>
<footer>
<cite>- Margaret Hamilton</cite>
</footer>
</blockquote>
â ï¸ Par contre <cite> contient le nom d'une personne (Margaret Hamilton), ce qui n'est pas attendu par la spécification HTML qui précise bien que...
Le nom d'une personne n'est pas le titre d'une œuvre — même si les gens appellent cette personne une œuvre — et l'élément ne doit donc pas être utilisé pour baliser les noms des personnes.
ð Oui la citation que vous venez de lire est bien dans blockquote sur cette page et utilise un attribut cite vers la page de la spécification.
Voici la capture d'écran du site de la NASA :

Si l'on retrouve notre premier exemple, cette fois <cite> peut être utilisé à bon escient pour baliser le nom de l'oeuvre (un film).
<blockquote cite="https://fr.wikiquote.org/wiki/La_Folie_des_grandeurs">
<p>Mais qu'est-ce que je vais devenir ? Je suis ministre, je ne sais rien faire !</p>
<p>Louis de Funès - <cite>La Folie des grandeurs</cite> (1971), écrit par Gérard Oury</p>
</blockquote>
Si l'on veut aller plus loin dans la structuration du contenu, il faudra jeter un oeil du côté des microdonnées avec Schema.org qui propose un type Quotation utilisable avec JSON-LD, Microdata et RDFa.
q
L'élément q représente une petite citation en ligne (son nom vient de la première lettre du mot quote qui signifie - encore une fois - citation en anglais), relativement courte qui ne nécessite pas de sauts de ligne. Le contenu de l'élément q est généralement affiché entre des guillemets courts. Si vous avez besoin de structurer une citation plus longue, reportez-vous sur blockquote.
<p>Ce freluquet m'a répliqué <q>Il m'en a assez dit. Il m'a dit que vous l'aviez tué.</q></p>
<p>Et là, je lui ai répondu <q>Je suis ton père</q>.</p>
L'élément q peut posséder un attribut cite (à ne pas confondre avec l'élément du même nom) qui contiendra alors une URL vers la source originale de la citation.
<p>Maître Eolas a publié sur son blog
<q cite="https://www.maitre-eolas.fr/post/2023/02/04/Les-raisons-de-la-col%C3%A8re">
Rien de tel dans ces cas que de coucher sur le papier, fut-il fait de pixels, l'explication de son ire,
et la soumettre aux débats qui font de la section commentaires le meilleur de ce blog.
C'est toujours ça qu'Elon Musk n'aura pas.</q>
</p>
À faire / à ne pas faire ?
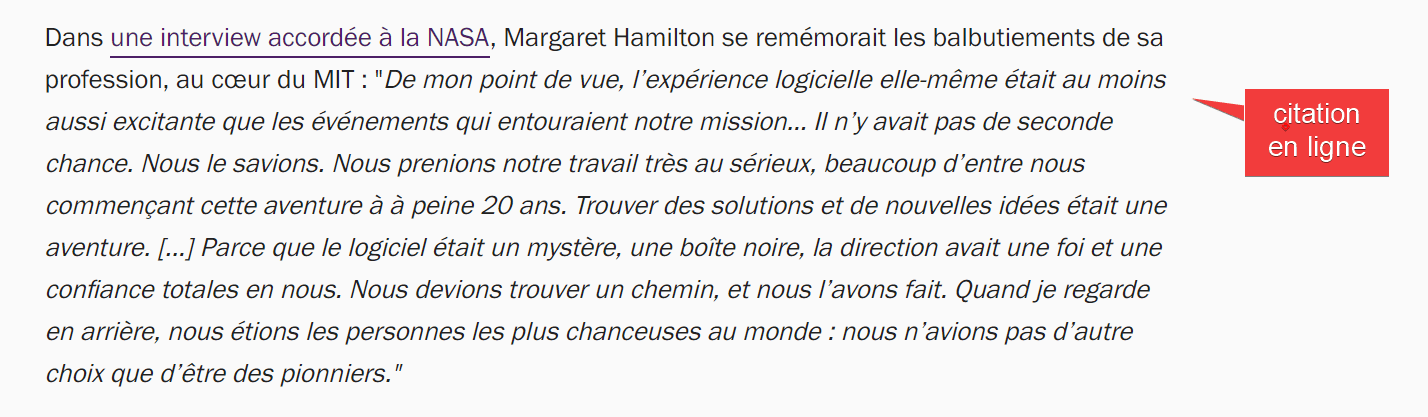
Retrouvons la page du site Radio France où pour une citation en ligne, dans un paragraphe de texte plus général, on aurait pu utiliser <q> à cet effet, mais où l'on retrouve finalement une emphase <em>.
<p>[...] Le Dr Paul Corto, qui l'a nommée pour la récompense se déclare "<em>surpris de découvrir qu'elle n'avait jamais été officiellement reconnue pour ses travaux pionniers. Ses concepts de logiciel asynchrone, de programmation des priorités, de tests de bout en bout et de capacité de décision humaine, comme l’affichage des priorités, ont posé les bases de la conception de logiciels ultra-fiables</em>". Non seulement Margaret Hamilton [...]</p>
En voici la capture d'écran :

TL;DR ?
On résume : cite pour les noms d'oeuvres, blockquote pour les blocs de citations (plus ou moins longs) et q pour les citations courtes en-ligne dans un paragraphe de texte.
Il existe plusieurs éléments HTML pour structurer la sémantique de citations dans un document web :
blockquote- depuis HTML 3.2cite- depuis HTML 3.2q- depuis HTML 4
Chacun possède bien entendu un rôle différent et parfois des attributs spécifiques.

cite
Débutons par l'élément cite qui va contenir le titre d'une œuvre à laquelle une citation est faite. Il peut d'ailleurs être utilisé à l'intérieur d'un élément blockquote (ci-après) pour donner une référence à la source de la citation sous la forme du nom de l'oeuvre d'où elle provient.
Les oeuvres possibles sont nombreuses, il peut s'agir d'un livre, un film, une oeuvre d'art (peinture, sculpture, opéra, pièce de théâtre, poème, exposition...), un jeu, une chanson, un autre site web, le titre d'un article/blog, etc.
<cite>Le Rouge et le Noir</cite> - Stendhal
<cite>La Bohème</cite> - Giacomo Puccini
<cite>Papillon de lumière</cite> - Cindy Sander
<cite>Zelda Tears of the Kingdom</cite>
blockquote
L'élément blockquote (littéralement traduisible par "bloc de citation") structure une section de contenu qui est citée d'un autre document ou d'une autre source. Son contenu est souvent affiché avec des marges plus larges pour le différencier du contenu environnant. C'est d'ailleurs un élément de type bloc, qui occupe toute la largeur par défaut et provoque des retours à la ligne dans le flux naturel du document. On peut également - mais ce n'est pas obligatoire - utiliser des paragraphes <p> dans le bloc.
<blockquote>
<p>Mais qu'est-ce que je vais devenir ? Je suis ministre, je ne sais rien faire !</p>
</blockquote>
L'élément blockquote peut posséder un attribut cite (à ne pas confondre avec l'élément du même nom) comprenant une URL vers la source originale de la citation.
<blockquote cite="https://fr.wikiquote.org/wiki/La_Folie_des_grandeurs">
<p>Mais qu'est-ce que je vais devenir ? Je suis ministre, je ne sais rien faire !</p>
</blockquote>
À faire / à ne pas faire ?
Nombreux sont les sites qui n'exploitent pas la sémantique à son plein potentiel, souvent parce que l'outil de contribution (CMS) ne le suggère pas assez ou ne le permet pas.
Par exemple Radio France : Margaret Hamilton, la femme qui a fait atterrir l’Homme sur la Lune utilise une liste avec une seule puce pour structurer une citation :
<ul><li><em>"Ce qu’ils avaient l’habitude [...] J’étais la première à le faire marcher."</em></li></ul>
En voici la capture d'écran :

â ï¸ D'un point de vue sémantique et pour l'accessibilité, ce n'est évidemment pas reconnu comme un paragraphe de citation mais comme un élément de liste (listitem). L'usage de em ne suffit pas, même si visuellement cela peut faire illusion.
Autre exemple, Wikipédia utilise mieux l'élément <blockquote> qui par ailleurs se distingue bien visuellement du reste grâce aux styles associés (police différente, bordure, marges).
Voici la capture d'écran issue de la page Margaret Hamilton :

Pour la mention de l'autrice et de l'oeuvre, on retrouve un balisage à l'aide de <cite>, décrit ci-après (code simplifié pour la lisibilité) :
<p>
— Margaret Hamilton,
<cite>
Lettre à <i>Datamation</i>,
<abbr title="Premier">1<sup>er</sup></abbr> mars 1971
<sup><a href="#cite_note-13">[13]</a></sup>
</cite>
</p>
Du côté de la NASA (agence spatiale des États-Unis), une structure similaire est adoptée mais en choisissant cette fois de placer <cite> dans une base <footer> du bloc de citation ce qui n'est pas interdit en soi.
<blockquote>
<div>
We had to find a way and we did. Looking back, we were the luckiest people in the world; there was no choice but to be pioneers.
</div>
<footer>
<cite>- Margaret Hamilton</cite>
</footer>
</blockquote>
â ï¸ Par contre <cite> contient le nom d'une personne (Margaret Hamilton), ce qui n'est pas attendu par la spécification HTML qui précise bien que...
Le nom d'une personne n'est pas le titre d'une œuvre — même si les gens appellent cette personne une œuvre — et l'élément ne doit donc pas être utilisé pour baliser les noms des personnes.
ð Oui la citation que vous venez de lire est bien dans blockquote sur cette page et utilise un attribut cite vers la page de la spécification.
Voici la capture d'écran du site de la NASA :

Si l'on retrouve notre premier exemple, cette fois <cite> peut être utilisé à bon escient pour baliser le nom de l'oeuvre (un film).
<blockquote cite="https://fr.wikiquote.org/wiki/La_Folie_des_grandeurs">
<p>Mais qu'est-ce que je vais devenir ? Je suis ministre, je ne sais rien faire !</p>
<p>Louis de Funès - <cite>La Folie des grandeurs</cite> (1971), écrit par Gérard Oury</p>
</blockquote>
Si l'on veut aller plus loin dans la structuration du contenu, il faudra jeter un oeil du côté des microdonnées avec Schema.org qui propose un type Quotation utilisable avec JSON-LD, Microdata et RDFa.
q
L'élément q représente une petite citation en ligne (son nom vient de la première lettre du mot quote qui signifie - encore une fois - citation en anglais), relativement courte qui ne nécessite pas de sauts de ligne. Le contenu de l'élément q est généralement affiché entre des guillemets courts. Si vous avez besoin de structurer une citation plus longue, reportez-vous sur blockquote.
<p>Ce freluquet m'a répliqué <q>Il m'en a assez dit. Il m'a dit que vous l'aviez tué.</q></p>
<p>Et là, je lui ai répondu <q>Je suis ton père</q>.</p>
L'élément q peut posséder un attribut cite (à ne pas confondre avec l'élément du même nom) qui contiendra alors une URL vers la source originale de la citation.
<p>Maître Eolas a publié sur son blog
<q cite="https://www.maitre-eolas.fr/post/2023/02/04/Les-raisons-de-la-col%C3%A8re">
Rien de tel dans ces cas que de coucher sur le papier, fut-il fait de pixels, l'explication de son ire,
et la soumettre aux débats qui font de la section commentaires le meilleur de ce blog.
C'est toujours ça qu'Elon Musk n'aura pas.</q>
</p>
À faire / à ne pas faire ?
Retrouvons la page du site Radio France où pour une citation en ligne, dans un paragraphe de texte plus général, on aurait pu utiliser <q> à cet effet, mais où l'on retrouve finalement une emphase <em>.
<p>[...] Le Dr Paul Corto, qui l'a nommée pour la récompense se déclare "<em>surpris de découvrir qu'elle n'avait jamais été officiellement reconnue pour ses travaux pionniers. Ses concepts de logiciel asynchrone, de programmation des priorités, de tests de bout en bout et de capacité de décision humaine, comme l’affichage des priorités, ont posé les bases de la conception de logiciels ultra-fiables</em>". Non seulement Margaret Hamilton [...]</p>
En voici la capture d'écran :

TL;DR ?
On résume : cite pour les noms d'oeuvres, blockquote pour les blocs de citations (plus ou moins longs) et q pour les citations courtes en-ligne dans un paragraphe de texte.
 Lorsqu'Amazon suspend un compte professionnel, il faut comprendre rapidement la cause du blocage et agir vite pour limiter la casse et la perte de business.
Lorsqu'Amazon suspend un compte professionnel, il faut comprendre rapidement la cause du blocage et agir vite pour limiter la casse et la perte de business.
 Pour Maxime Masraff, expatrié aux USA depuis plus de vingt ans et expert en recrutement, s'immerger dans une autre culture permet aux jeunes diplômés de s'éveiller à de nouvelles façons de travailler.
Pour Maxime Masraff, expatrié aux USA depuis plus de vingt ans et expert en recrutement, s'immerger dans une autre culture permet aux jeunes diplômés de s'éveiller à de nouvelles façons de travailler.
 Le modèle exclusivement SaaS d'Airtable et ses limites techniques peuvent conduire à choisir des alternatives open source. Dans ce domaine, deux solutions ressortent sur le marché.
Le modèle exclusivement SaaS d'Airtable et ses limites techniques peuvent conduire à choisir des alternatives open source. Dans ce domaine, deux solutions ressortent sur le marché.
Qu’on l’appelle Live Stream Shopping, Shoppable Video Commerce, Live Video Shopping, un nouveau canal d’achat est né. Chaque jour, en tant que commerçant, nous constatons la nécessité de fonctionner “sans contacts”. La pandémie force des commerces à fermer momentanément, et même quand les magasins sont ouverts, nous voyons qu’un nombre croissant de consommateurs choisissent de …
L’article Qu’est-ce que le Live Stream Shopping? est apparu en premier sur FRENCHWEB.FR.
 Depuis plusieurs années les données sont considérées comme l'or noir d'une économie numérique en pleine transformation.
Depuis plusieurs années les données sont considérées comme l'or noir d'une économie numérique en pleine transformation.
 En s'équipant du CMS Contentstack, l'entreprise de mode de seconde main, Vestiaire Collective, entend proposer rapidement à ses clients une expérience enrichie et ainsi étendre sa communauté.
En s'équipant du CMS Contentstack, l'entreprise de mode de seconde main, Vestiaire Collective, entend proposer rapidement à ses clients une expérience enrichie et ainsi étendre sa communauté.
 PRIX CIGARETTE. Plusieurs fabricants de tabac ont décidé de rehausser le prix du paquet de cigarettes le mois prochain, franchissant parfois le seuil de 11 euros.
PRIX CIGARETTE. Plusieurs fabricants de tabac ont décidé de rehausser le prix du paquet de cigarettes le mois prochain, franchissant parfois le seuil de 11 euros.
 La fréquence des attaques par ransomware est telle, que pour la plupart des entreprises la question n'est plus de savoir si une attaque va se produire, mais de savoir quand et comment réagir.
La fréquence des attaques par ransomware est telle, que pour la plupart des entreprises la question n'est plus de savoir si une attaque va se produire, mais de savoir quand et comment réagir.
 Une approche de la sécurité de nouvelle génération est désormais nécessaire pour les applications, architectures et réseaux de nouvelle génération.
Une approche de la sécurité de nouvelle génération est désormais nécessaire pour les applications, architectures et réseaux de nouvelle génération.
 L'année 2022 est venue confirmer et consolider plusieurs défis que les entreprises ont pu rencontrer et qui avaient déjà été identifiés. En 2023, il est essentiel qu'elles protègent leurs données.
L'année 2022 est venue confirmer et consolider plusieurs défis que les entreprises ont pu rencontrer et qui avaient déjà été identifiés. En 2023, il est essentiel qu'elles protègent leurs données.
 Sans surprise, la conjoncture économique n'a pas épargné le marché programmatique, comme le montre dans les détails le baromètre dévoilé ce 16 février par l'Alliance Digitale.
Sans surprise, la conjoncture économique n'a pas épargné le marché programmatique, comme le montre dans les détails le baromètre dévoilé ce 16 février par l'Alliance Digitale.
Il faut être lecteur de Korben.info ou avoir gratouillé un peu sous Windows pour connaitre l’existence de Winget. Il s’agit d’un gestionnaire de paquets conçus pour Windows 10 et 11 qui permet d’installer, mettre à jour et désinstaller des applications de manière simple et en ligne de commande. Oui, mais … Suite
 PASS NAVIGO. La Région Île de France prévoit de dédommager les voyageurs Franciliens suite aux fréquentes perturbations sur le réseau RATP. Pour bénéficier de ce remboursement partiel du Pass Navigo, les usagers devront en faire la demande en mars.
PASS NAVIGO. La Région Île de France prévoit de dédommager les voyageurs Franciliens suite aux fréquentes perturbations sur le réseau RATP. Pour bénéficier de ce remboursement partiel du Pass Navigo, les usagers devront en faire la demande en mars.

A free UI kit made with Figma to create website designs of all kinds - e.g. personal portfolio, real estate, ecommerce, and more.
The post Free Figma UI Kit for Website Design appeared first on Freebiesbug.
 Catégories qui vendent le plus, jours les plus performants de l'année ou la place de l'occasion en Europe : Foxintelligence a dévoilé en avant-première au JDN son baromètre 2022 de l'e-commerce en Europe.
Catégories qui vendent le plus, jours les plus performants de l'année ou la place de l'occasion en Europe : Foxintelligence a dévoilé en avant-première au JDN son baromètre 2022 de l'e-commerce en Europe.
Orosound, qui adresse le marché des casques professionnels de bureau, annonce une levée de fonds de 5 millions d’euros auprès de Go Capital, de Bpifrance et de ses actionnaires historiques. La startup française ambitionne de renforcer sa position sur son marché et d’accélérer ses programmes de R&D en intelligence artificielle embarquée aux futures générations d’écouteurs. Fondé en …
L’article [Série A] Orosound lève 5 millions d’euros auprès de Go Capital est apparu en premier sur FRENCHWEB.FR.
 Catégories qui vendent le plus, jours les plus performants de l'année ou la place de l'occasion en Europe : Foxintelligence a dévoilé en avant-première au JDN son baromètre 2022 de l'e-commerce en Europe.
Catégories qui vendent le plus, jours les plus performants de l'année ou la place de l'occasion en Europe : Foxintelligence a dévoilé en avant-première au JDN son baromètre 2022 de l'e-commerce en Europe.
Cambridge Analytica était une société de conseil politique et de communication stratégique qui a été impliquée dans un scandale de collecte de données en 2018. La société a été fondée en 2013 par l’entrepreneur britannique Alexander Nix et a été impliquée dans la collecte de données auprès de millions d’utilisateurs de Facebook, pour les utiliser …
L’article Connaissez vous l’histoire de Cambridge Analytica? est apparu en premier sur FRENCHWEB.FR.
Une entreprise clandestine israélienne, spécialisée dans la manipulation électorale notamment par les réseaux sociaux, a été utilisée pour influencer des dizaines d’élections dans le monde, particulièrement en Afrique, selon le collectif de journalistes d’investigation Forbidden Stories. La société, sans existence légale, surnommée « Team Jorge » par les journalistes, en raison du pseudonyme d’un de ses responsables, …
L’article Team Jorge, de Cambridge Analytica à AIMS, une agence d’influence très tech est apparu en premier sur FRENCHWEB.FR.
Face aux difficultés de recrutement dans les secteurs en tension comme la restauration, l’hôtellerie ou le médico-social, Brigad a lancé une solution de mise en relation avec des freelances. L’entreprise française accélère désormais avec une levée de fonds de 33 millions d’euros réalisée auprès de Balderton Capital, qui injecte à lui seul 22 millions d’euros, …
L’article [Série B] Brigad lève 33 millions d’euros auprès de Balderton Capital est apparu en premier sur FRENCHWEB.FR.
La version dématérialisée de la lettre rouge, que certains qualifient « d’e-mail payant », est utilisée seulement 3.500 fois par jour a indiqué mercredi le PDG de La Poste, estimant 5.000 à 10.000 envois quotidiens nécessaires pour pérenniser le service. « Aujourd’hui, cette e-lettre rouge est utilisée 3.500 fois par jour, ce n’est pas beaucoup », a expliqué lors …
L’article La lettre rouge électronique de La Poste n’est utilisée que 3.500 fois par jour est apparu en premier sur FRENCHWEB.FR.
Un lien sitewide est un lien qui apparaît sur toutes les pages d’un site web, généralement dans la barre de navigation, le pied de page ou une colonne latérale. Par exemple, si un site web possède un lien « Contact » qui apparaît sur chaque page du site, ce lien est considéré comme un lien sitewide. Les …
L’article Qu’est ce qu’un lien sitewide? est apparu en premier sur FRENCHWEB.FR.
The post Pagination Style 190 appeared first on Best jQuery.
The post Hover Effect Style 381 appeared first on Best jQuery.
Make your designs stand out with one of the most extensive 3D illustration libraries on the planet: over 141,000 highly customizable 3D assets and their source files. View assets in 360°, edit colors, download in a file format of your choice, and ship.