Les actualités du Mercredi 17 décembre 2014 dans les métiers du web - Marmits.com - Reims
 Voici une série de start-up de l'économie collaborative basées sur le même modèle économique qu'Airbnb, la plateforme de location d'appartement entre particuliers.
Voici une série de start-up de l'économie collaborative basées sur le même modèle économique qu'Airbnb, la plateforme de location d'appartement entre particuliers.![]()
 Le modèle de la franchise à ceci d’unique qu’il échappe à la plupart des meilleures pratiques généralement appliquées par les grandes entreprises. Si les franchises dépendent d’une grande enseigne, la majorité gère ses activités et son budget IT en toute indépendance.
Le modèle de la franchise à ceci d’unique qu’il échappe à la plupart des meilleures pratiques généralement appliquées par les grandes entreprises. Si les franchises dépendent d’une grande enseigne, la majorité gère ses activités et son budget IT en toute indépendance.![]()
Face à l’explosion des allergies et intolérances alimentaires (Gluten, Lait, Œuf, Arachide…) AllergoBox.com, start-up française, se lance pour faciliter le quotidien des personnes concernées. Les Allergies alimentaires sont en constante augmentation (8 à 10% des enfants, 4 à 6% de la population pour les allergies, 30 à 45% de la population pour les intolérances). Depuis [...]
Face à l’explosion des allergies et intolérances alimentaires (Gluten, Lait, Œuf, Arachide…) AllergoBox.com, start-up française, se lance pour faciliter le quotidien des personnes concernées. Les Allergies alimentaires sont en constante augmentation (8 à 10% des enfants, 4 à 6% de la population pour les allergies, 30 à 45% de la population pour les intolérances). Depuis [...]
Deux fois par an, l'association BrailleNet organise un séminaire technique réservé à ses membres, le Groupe de Travail AccessiWeb (GTA). C'est une excellente occasion pour débattre, échanger et faire le point sur l'accessibilité numérique en France.
Ce 20e séminaire était consacré à un sujet très important : l'évolution du Référentiel Général d'Accessibilité pour les Administrations (RGAA).
- Notre blog de veille / Accessibilité, Veille, Conférence, ARIA, RGAA Nous sommes à l'ère de l'information et de la mobilité de l'information. En 2015, les données seront au cœur des préoccupations de tous les secteurs d'activité, de toutes les innovations, voire même, de tous les scandales. De fait, la gestion et la sécurisation des données seront de véritables enjeux pour cette nouvelle année.
Nous sommes à l'ère de l'information et de la mobilité de l'information. En 2015, les données seront au cœur des préoccupations de tous les secteurs d'activité, de toutes les innovations, voire même, de tous les scandales. De fait, la gestion et la sécurisation des données seront de véritables enjeux pour cette nouvelle année.![]()
Présenter les tendances web design n'est pas une chose aisée. Il faut tout d’abord analyser les raisons qui poussent les designers à faire un choix plutôt qu'un autre : par mimétisme, par mode ou pour répondre à une problématique spécifique ?
Aujourd'hui, il est inimaginable de concevoir une charte graphique sans y intégrer les supports dématérialisés. Les arts appliqués comptent une nouvelle discipline : le web design, avec ses codes, ses possibilités et ses limites. Il n'est plus question d'imiter le support papier, mais d'envisager le web design dans sa globalité, avec ses spécificités techniques, ergonomiques, d'accessibilité… et dans le respect des standards.
Le web design est vivant. Il s'imprègne des tendances et des modes qu'il inspire en retour. Il n'est plus rare de voir une affiche ou une publicité avec un style très web ! Les frontières entre design réel et design numérique sont tombées.
Tout comme dans le prêt-à-porter, il est possible de cerner les tendances en web design. Elles sont influencées par les supports, les technologies, les start-ups, les designers, les modes… et par les grands acteurs que sont Apple, Google ou Microsoft qui anticipent de nouveaux usages.
Je développerai les tendances web design 2015 en 10 points. Toutefois, il est nécessaire de prendre un peu de recul. Il ne s'agit pas ici d'un guide exhaustif à appliquer à la lettre. Si j’essaie de garder une approche objective basée sur les faits et les annonces, il reste une part de subjectivité. Libre à chacun de s'y projeter ou d'aller à contre courant.
Le flat design et le style minimal

Le flat design est une tendance de fond qui fut en partie initiée par Microsoft en 2010 avec Windows Phone. Elle a envahi le web depuis deux ans et va se radicaliser en 2015. À l'instar d'iOS 8 encore un peu plus flat que son prédécesseur.
Plus plat, plus graphique, plus géométrique, plus minimal… Plus coloré aussi, ou pas du tout. Avec une petite révolution Google nommée Material design, qui redessine les bases du flat, essentiellement sur mobile : fluidité, animations responsive, grilles, effets de profondeur, ombres, effets papier découpé, typographie épurée et lisible (grands caractères)… iOS suivra-t-il ? Je constate que le flat design est suffisamment riche pour se décliner dans différents styles.
Plus qu'une mode, le flat correspond aux exigences de légèreté, de rapidité, de simplification, de lisibilité, d'accessibilité, de mobilité liées au web d'aujourd'hui.
Le style minimal trouve ses sources au début du siècle dernier, avec le Bauhaus et le courant minimaliste. Il a influencé de nombreux artistes, architectes et designers. Il répond à une soif de modernité, avec pour devise "less is more" (moins c'est plus). Tout ce qui est décoratif ou superflu est réduit à sa plus simple expression, avec des notions conceptuelles et esthétiques basées sur le dépouillement, la neutralité, l'efficacité.
Dans sa forme la plus élémentaire, le design minimaliste reste une valeur sûre pour 2015. Le flat design en est une variante "fun" et colorée, avec aussi des influences pop, signalétiques ou iconiques.
Le skeuomorphisme* a-t-il dit son dernier mot ? Pas certain. Il a initié les utilisateurs aux interfaces mobiles. Si, en 2015, on pourra s'affranchir des icônes datées d'iOS 6, Apple a fait le choix de conserver des références au skeuomorphisme dans iOS 8, avec un vernis flat design.
* Skeuomorphisme : représentation réaliste de la fonction par l'objet qui la réalise dans la vie réelle.
Le Responsive

Design liquide, adaptatif ou responsive, ce n'est plus une tendance. La multiplication des appareils, des formats et des résolutions impose de s'adapter à l'utilisateur. Les notions d'interface utilisateur et d'expérience utilisateur seront au centre de l'approche design.
Les sites non responsive vont se voir progressivement marginalisés. L'utilisateur passant d'un support à l'autre devra retrouver ses repères et son confort.
Toutefois, pour différentes raisons, certains sites préféreront proposer une application dédiée pour mobiles, l'un n'empêchant pas l'autre.
Le Monopage

Si les sites multipages répondent à des besoins concrets pour une entreprise de commerce électronique ou un journal, les sites monopages sont optimisés pour la navigation sur les écrans tactiles. Ils évitent le recours aux onglets et autres sous-menus peu viables sur mobile.
Le monopage est approprié pour différents sites, y compris les boutiques qui comptent des milliers de pages, dont certains articles mis en avant seront présentés sur une seule page qui les met en scène. Amazon ou Apple présentent leurs produits phares sur une seule page.
Le storytelling*, la navigation verticale, horizontale ou en biais, le double scroll, la parallaxe**, les animations, les images, la vidéo… se conjuguent de façon créative. La page web prend des airs de véritable application dédiée. HTML5, CSS3 et effets JavaScript prennent alors tout leur sens.
* Storytelling : communication narrative par l’intermédiaire d’une histoire, pour capter l’attention et créer une connexion émotionnelle.
** Parallaxe : déplacement variable de la position des éléments en fonction du scroll, sur des plans séparés. Il en résulte un effet plus immersif.
L’image d’abord

Une image parle à tous, elle vaut mille mots. Le web les utilise en grand, partout et pour tout. Avec la multiplication des types de supports, cette tendance va encore s’accentuer. Photo, vidéo, illustration, data design, icônes, sont autant d’éléments qui permettent de donner la bonne image, de passer le bon message, de donner la bonne information en un clin d’œil. Particulièrement sur les mobiles peu adaptés à la lecture de longs textes.
Les photos seront plus authentiques en 2015, porteuses des valeurs du site. Les illustrations et les icônes seront incontournables pour une navigation intuitive.
Les photos creuses et clichés des banques d’images discount, vues milles fois, seront à éviter. L’internaute les repère en 1 seconde et cela décrédibilise un site, tout comme une boîte de raviolis dans un grand restaurant.
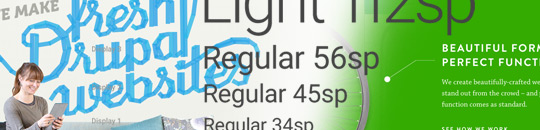
La typographie

Le web redonne ses lettres de noblesse à la typo ! En grand et sous toutes ses formes. Cependant, les polices de caractère simples seront à privilégier, avec des ruptures marquées dans la taille des caractères. La typo contribue à mettre en scène l’image, elle se conjugue avec les icônes et s’adapte à la mise en page.
Les outils comme Google Fonts permettent de s’affranchir des polices systèmes usées jusqu’à la corde. Les résolutions toujours plus fines des écrans mobiles et des moniteurs, libéreront la créativité. Les polices fantaisies côtoieront les classiques d’avant internet qui s’afficheront sur nos écrans avec la même élégance que sur le papier.
Le Data design

Cloud et data centers se sont développés ces dernières années, les bases de données sont partout. Plébiscitées par les médias et par les grandes entreprises, elles vont entrer dans la sphère personnelle, voir intime : domotique, objets connectés, mais aussi sport et santé seront concernés. Le data devient personnal data.
Mobile + data design = le duo gagnant !
Le data design retranscrit les données sur écran, de façon visuelle et graphique. Sur moniteur, il présentera vos statistiques personnelles et sur mobile, il deviendra votre coach privé. Comme par exemple Health sur iOS 8 qui sera votre compagnon de santé.
La gamification

Le jeu est plus efficace qu’un long discours !
Le serious game utilise les ressorts du jeu pour capter l’attention sur des sujets sérieux. Avec une intention de type pédagogique, informative, communicationnelle, marketing, d'entraînement…
Cette tendance ne concernera pas tous les sites mais va continuer de croître en 2015. Elle répond aux besoins de ceux qui veulent faire passer un message de façon plus efficace par les ressorts émotionnels du storytelling, du jeu et de l’image.
Jeu en ligne ou application dédiée selon la pertinence.
Le Vintage

Le vintage n’est pas vraiment nouveau, mais face à la déferlante flat design, il prend une nouvelle dimension. Le contre-pied d’une certaine uniformisation. Rien de tel que les références au passé pour paraître plus authentique ou pour communiquer des valeurs d’empathie et de bienveillance qui humanisent un site.
Le vintage revisite les codes du passé avec une modernité assumée : monopage, social, aplats, parallaxe, minimal, grandes images, typo, vidéo, animation… le vintage est hype !
Le Social design

Les sites sont de plus en plus connectés avec les réseaux qui les amènent dans la sphère privée et relationnelle, notamment par la “blogosphère” ou l'économie collaborative. Les réseaux sociaux se segmentent et les Facebook, Instagram ou Twitter sont progressivement concurrencés par des réseaux spécialisés, comme Snapchat ou LinkedIn. Ainsi, Twitter a acquis Vine qui sur mobile, propose de courtes vidéos qui tournent en boucle.
Certains blogs et réseaux sociaux ont inspiré le web design, comme Tumblr ou Instagram.
Quel réseau va nous surprendre en 2015 ?
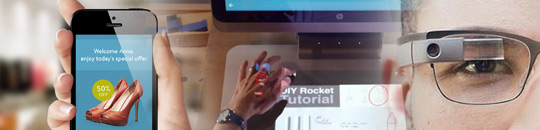
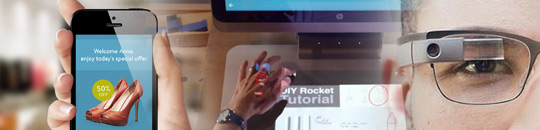
Tout connecté

Le “tout connecté” va chambouler nos habitudes, il nous suivra partout, à la maison, au bureau, dans la rue, dans les magasins… Apple, Google et Samsung ont déjà dégainé leurs armes.
Le design des interfaces devra suivre, même s’il dispose déjà de solutions efficaces comme le flat design et le data design. Les interfaces font devenir encore plus graphiques et synthétiques, elles nous parleront, nous observeront et nous comprendront. La sécurité des données et le respect de la vie privé vont prendre tout leur sens.
La réalité augmentée, la domotique, les objets connectés, le cloud, seront interconnectés pour finir par se fondre dans le paysage et dans nos vies.
L’interaction homme/machine est en passe d’évoluer en profondeur. Si le tactile a ringardisé la souris et le clavier, certaines firmes innovent avec des interfaces hybrides qui mêlent scanner, capteurs 3D, écriture… comme Sprout présenté par HP. La transition ne se fera pas en quelques mois, mais présage de ce qui nous attend au delà de 2015
Pour aller plus loin :
Présenter les tendances web design n'est pas une chose aisée. Il faut tout d’abord analyser les raisons qui poussent les designers à faire un choix plutôt qu'un autre : par mimétisme, par mode ou pour répondre à une problématique spécifique ?
Aujourd'hui, il est inimaginable de concevoir une charte graphique sans y intégrer les supports dématérialisés. Les arts appliqués comptent une nouvelle discipline : le web design, avec ses codes, ses possibilités et ses limites. Il n'est plus question d'imiter le support papier, mais d'envisager le web design dans sa globalité, avec ses spécificités techniques, ergonomiques, d'accessibilité… et dans le respect des standards.
Le web design est vivant. Il s'imprègne des tendances et des modes qu'il inspire en retour. Il n'est plus rare de voir une affiche ou une publicité avec un style très web ! Les frontières entre design réel et design numérique sont tombées.
Tout comme dans le prêt-à-porter, il est possible de cerner les tendances en web design. Elles sont influencées par les supports, les technologies, les start-ups, les designers, les modes… et par les grands acteurs que sont Apple, Google ou Microsoft qui anticipent de nouveaux usages.
Je développerai les tendances web design 2015 en 10 points. Toutefois, il est nécessaire de prendre un peu de recul. Il ne s'agit pas ici d'un guide exhaustif à appliquer à la lettre. Si j’essaie de garder une approche objective basée sur les faits et les annonces, il reste une part de subjectivité. Libre à chacun de s'y projeter ou d'aller à contre courant.
Le flat design et le style minimal

Le flat design est une tendance de fond qui fut en partie initiée par Microsoft en 2010 avec Windows Phone. Elle a envahi le web depuis deux ans et va se radicaliser en 2015. À l'instar d'iOS 8 encore un peu plus flat que son prédécesseur.
Plus plat, plus graphique, plus géométrique, plus minimal… Plus coloré aussi, ou pas du tout. Avec une petite révolution Google nommée Material design, qui redessine les bases du flat, essentiellement sur mobile : fluidité, animations responsive, grilles, effets de profondeur, ombres, effets papier découpé, typographie épurée et lisible (grands caractères)… iOS suivra-t-il ? Je constate que le flat design est suffisamment riche pour se décliner dans différents styles.
Plus qu'une mode, le flat correspond aux exigences de légèreté, de rapidité, de simplification, de lisibilité, d'accessibilité, de mobilité liées au web d'aujourd'hui.
Le style minimal trouve ses sources au début du siècle dernier, avec le Bauhaus et le courant minimaliste. Il a influencé de nombreux artistes, architectes et designers. Il répond à une soif de modernité, avec pour devise "less is more" (moins c'est plus). Tout ce qui est décoratif ou superflu est réduit à sa plus simple expression, avec des notions conceptuelles et esthétiques basées sur le dépouillement, la neutralité, l'efficacité.
Dans sa forme la plus élémentaire, le design minimaliste reste une valeur sûre pour 2015. Le flat design en est une variante "fun" et colorée, avec aussi des influences pop, signalétiques ou iconiques.
Le skeuomorphisme* a-t-il dit son dernier mot ? Pas certain. Il a initié les utilisateurs aux interfaces mobiles. Si, en 2015, on pourra s'affranchir des icônes datées d'iOS 6, Apple a fait le choix de conserver des références au skeuomorphisme dans iOS 8, avec un vernis flat design.
* Skeuomorphisme : représentation réaliste de la fonction par l'objet qui la réalise dans la vie réelle.
Le Responsive

Design liquide, adaptatif ou responsive, ce n'est plus une tendance. La multiplication des appareils, des formats et des résolutions impose de s'adapter à l'utilisateur. Les notions d'interface utilisateur et d'expérience utilisateur seront au centre de l'approche design.
Les sites non responsive vont se voir progressivement marginalisés. L'utilisateur passant d'un support à l'autre devra retrouver ses repères et son confort.
Toutefois, pour différentes raisons, certains sites préféreront proposer une application dédiée pour mobiles, l'un n'empêchant pas l'autre.
Le Monopage

Si les sites multipages répondent à des besoins concrets pour une entreprise de commerce électronique ou un journal, les sites monopages sont optimisés pour la navigation sur les écrans tactiles. Ils évitent le recours aux onglets et autres sous-menus peu viables sur mobile.
Le monopage est approprié pour différents sites, y compris les boutiques qui comptent des milliers de pages, dont certains articles mis en avant seront présentés sur une seule page qui les met en scène. Amazon ou Apple présentent leurs produits phares sur une seule page.
Le storytelling*, la navigation verticale, horizontale ou en biais, le double scroll, la parallaxe**, les animations, les images, la vidéo… se conjuguent de façon créative. La page web prend des airs de véritable application dédiée. HTML5, CSS3 et effets JavaScript prennent alors tout leur sens.
* Storytelling : communication narrative par l’intermédiaire d’une histoire, pour capter l’attention et créer une connexion émotionnelle.
** Parallaxe : déplacement variable de la position des éléments en fonction du scroll, sur des plans séparés. Il en résulte un effet plus immersif.
L’image d’abord

Une image parle à tous, elle vaut mille mots. Le web les utilise en grand, partout et pour tout. Avec la multiplication des types de supports, cette tendance va encore s’accentuer. Photo, vidéo, illustration, data design, icônes, sont autant d’éléments qui permettent de donner la bonne image, de passer le bon message, de donner la bonne information en un clin d’œil. Particulièrement sur les mobiles peu adaptés à la lecture de longs textes.
Les photos seront plus authentiques en 2015, porteuses des valeurs du site. Les illustrations et les icônes seront incontournables pour une navigation intuitive.
Les photos creuses et clichés des banques d’images discount, vues milles fois, seront à éviter. L’internaute les repère en 1 seconde et cela décrédibilise un site, tout comme une boîte de raviolis dans un grand restaurant.
La typographie

Le web redonne ses lettres de noblesse à la typo ! En grand et sous toutes ses formes. Cependant, les polices de caractère simples seront à privilégier, avec des ruptures marquées dans la taille des caractères. La typo contribue à mettre en scène l’image, elle se conjugue avec les icônes et s’adapte à la mise en page.
Les outils comme Google Fonts permettent de s’affranchir des polices systèmes usées jusqu’à la corde. Les résolutions toujours plus fines des écrans mobiles et des moniteurs, libéreront la créativité. Les polices fantaisies côtoieront les classiques d’avant internet qui s’afficheront sur nos écrans avec la même élégance que sur le papier.
Le Data design

Cloud et data centers se sont développés ces dernières années, les bases de données sont partout. Plébiscitées par les médias et par les grandes entreprises, elles vont entrer dans la sphère personnelle, voir intime : domotique, objets connectés, mais aussi sport et santé seront concernés. Le data devient personnal data.
Mobile + data design = le duo gagnant !
Le data design retranscrit les données sur écran, de façon visuelle et graphique. Sur moniteur, il présentera vos statistiques personnelles et sur mobile, il deviendra votre coach privé. Comme par exemple Health sur iOS 8 qui sera votre compagnon de santé.
La gamification

Le jeu est plus efficace qu’un long discours !
Le serious game utilise les ressorts du jeu pour capter l’attention sur des sujets sérieux. Avec une intention de type pédagogique, informative, communicationnelle, marketing, d'entraînement…
Cette tendance ne concernera pas tous les sites mais va continuer de croître en 2015. Elle répond aux besoins de ceux qui veulent faire passer un message de façon plus efficace par les ressorts émotionnels du storytelling, du jeu et de l’image.
Jeu en ligne ou application dédiée selon la pertinence.
Le Vintage

Le vintage n’est pas vraiment nouveau, mais face à la déferlante flat design, il prend une nouvelle dimension. Le contre-pied d’une certaine uniformisation. Rien de tel que les références au passé pour paraître plus authentique ou pour communiquer des valeurs d’empathie et de bienveillance qui humanisent un site.
Le vintage revisite les codes du passé avec une modernité assumée : monopage, social, aplats, parallaxe, minimal, grandes images, typo, vidéo, animation… le vintage est hype !
Le Social design

Les sites sont de plus en plus connectés avec les réseaux qui les amènent dans la sphère privée et relationnelle, notamment par la “blogosphère” ou l'économie collaborative. Les réseaux sociaux se segmentent et les Facebook, Instagram ou Twitter sont progressivement concurrencés par des réseaux spécialisés, comme Snapchat ou LinkedIn. Ainsi, Twitter a acquis Vine qui sur mobile, propose de courtes vidéos qui tournent en boucle.
Certains blogs et réseaux sociaux ont inspiré le web design, comme Tumblr ou Instagram.
Quel réseau va nous surprendre en 2015 ?
Tout connecté

Le “tout connecté” va chambouler nos habitudes, il nous suivra partout, à la maison, au bureau, dans la rue, dans les magasins… Apple, Google et Samsung ont déjà dégainé leurs armes.
Le design des interfaces devra suivre, même s’il dispose déjà de solutions efficaces comme le flat design et le data design. Les interfaces font devenir encore plus graphiques et synthétiques, elles nous parleront, nous observeront et nous comprendront. La sécurité des données et le respect de la vie privé vont prendre tout leur sens.
La réalité augmentée, la domotique, les objets connectés, le cloud, seront interconnectés pour finir par se fondre dans le paysage et dans nos vies.
L’interaction homme/machine est en passe d’évoluer en profondeur. Si le tactile a ringardisé la souris et le clavier, certaines firmes innovent avec des interfaces hybrides qui mêlent scanner, capteurs 3D, écriture… comme Sprout présenté par HP. La transition ne se fera pas en quelques mois, mais présage de ce qui nous attend au delà de 2015
Pour aller plus loin :
 La start-up qui révolutionne la manière de chiner a lancé sa plateforme il y a trois mois et cherche à lever 300 000 euros.
La start-up qui révolutionne la manière de chiner a lancé sa plateforme il y a trois mois et cherche à lever 300 000 euros.![]()
Selon les sources de Re/Code, Samsung négocierait avec la start-up LoopPay, qui possède une technologie de paiement sans contact.
BeeFree is an online Email visual editor with drag and drop, made to create beautiful and responsive emails without having to create an account or log into any service. You can find it in English, Spanish, or Italian. With Beefree you can: - Create emails faster than other services – Make newsletters without knowing HTML […]
The post BeeFree: Visual Drag & Drop Email Editor appeared first on ByPeople.
L'instance estime que le gouvernement n'est pas autorisé à rajouter de nouvelles restrictions à l'activité des VTC.

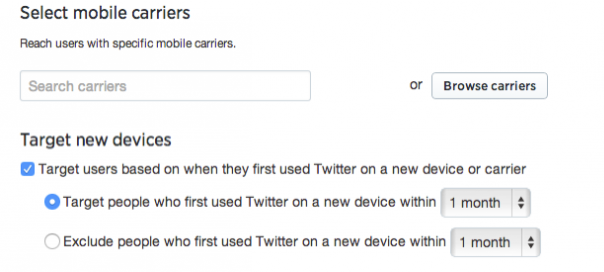
Conscients de ce que représentent les annonceurs pour leur rentabilité, les réseaux sociaux affinent toujours plus les options de ciblage publicitaire afin de satisfaire les concernés en leur permettant de […]
L'article Twitter : Nouvelles options de ciblage publicitaire mobile est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
La plate-forme récolte les données recueillies par des objets connectés et fournit un aperçu en temps réel de la production.
Vous pouvez maintenant envoyer directement des fichiers de votre Drive en pièces jointes sur Gmail.
This typeface, created by Alex Bizon, is a sans serif font that suits printed design and posters perfectly. It is a bold, uppercase-only font that includes a few additional glyphs like question and exclamation marks and some others. It is free and handmade. You can use it commercially and personally.
The post Bizon: Free Handmade Typeface appeared first on ByPeople.
 Le troisième niveau de l’IT Asset Management (ITAM) concerne la gestion des processus de cycle de vie IT (ITLP). Cela inclut l'automatisation des processus afin d'éliminer l'erreur humaine liée à la saisie manuelle.
Le troisième niveau de l’IT Asset Management (ITAM) concerne la gestion des processus de cycle de vie IT (ITLP). Cela inclut l'automatisation des processus afin d'éliminer l'erreur humaine liée à la saisie manuelle.![]()
Les codes pour rediriger les URL HTTP vers HTTPS (ou l'inverse) Si votre site est en HTTPS, il faut mettre en place une redirection 301 de toute URL en HTTP vers son équivalent en HTTPS. Idem pour l'inverse ! Cet article explique comment faire.Redirection des URL HTTP vers HTTPS (ou l'inverse)Cet article écrit par Olivier […]
Cet article écrit par Olivier Duffez a été publié sur Redirection des URL HTTP vers HTTPS (ou l'inverse)
Si vous conchiez Amazon par-dessus tout et que vous préférez agir en militant et acheter vos livres papier chez de VRAIS libraires, voici un site + une extension pour Chrome qui devrait vous intéresser. Le site c'est Place des Libraires. En gros c'est une place de marché qui rassemble des tas de libraires indépendants dans […]
Cet article merveilleux et sans aucun égal intitulé : Une extension Chrome pour vous aider à vous sevrer d’Amazon ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Si vous détestez les autocollants utilisés sur les réseaux sociaux, cette actualité vous décevra.
D’après des e-mails consultés par BuzzFeed, Sony et Nintendo auraient discuté d’un film d’animation sur Mario.
iPython notebook, c'est pratique, mais une seule personne peut coder à la fois. Si quelqu'un veut voir les changements, il faut recharger avec F5. A l'heure des Google Doc temps réel, c'est con. Surtout que c'est du ZMQ derrière.
iPython notebook, c'est pratique, mais une seule personne peut coder à la fois. Si quelqu'un veut voir les changements, il faut recharger avec F5. A l'heure des Google Doc temps réel, c'est con. Surtout que c'est du ZMQ derrière.
Elle a tout ce qu’il faut pour se retrouver au pied de votre sapin.
Si vous voulez tester la sécurité de vos équipements Bluetooth, je vous invite à regarder du côté de BlueMaho. Il s'agit d'une suite d'outils freeware et/ou open source, écrits en Python et accessibles via une interface graphique, qui vont vous permettre de tester les failles connues (ou non) présentes sur les appareils Bluetooth autour de […]
Cet article merveilleux et sans aucun égal intitulé : BlueMaho – Une suite d’outils pour pentester le Bluetooth ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Pumpkin "n'est pas une appli pour faire ses comptes mais une appli de paiement", Huge Sallé de Chou.
Quand je mets à jour mes plugins WordPress ou quand je télécharge un gros paquet de fichiers présents sur une page web, en général, je dois copier chaque lien et le coller dans mon wget ou JDownloader. C'est vite relou. Même chose si je veux récupérer une série d'URL pour les coller dans un article. […]
Cet article merveilleux et sans aucun égal intitulé : Comment récupérer les liens présents sur une page web ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Le système de paiement mobile d’Apple continue de progresser au Pays de l’Oncle Sam.
Vous n'êtes pas sans savoir que The Pirate Bay s'est fait buster par la police suédoise. Résultat, plus de site... Mais des tas de miroirs comme oldpiratebay.org mis en ligne par Isohunt. Je n'en ai pas parlé, car il n'y avait pas grand-chose à dire de plus... The Pirate Bay est un monument historique du […]
Cet article merveilleux et sans aucun égal intitulé : L’arrêt forcé de The Pirate Bay n’a pas fait baisser le téléchargement illégal via Bittorrent ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Avec une jolie surprise pour les photographes en herbe.
5 000 start-ups accompagnées par 31 incubateurs se développent sur ce territoire grand comme la Bretagne.
Selon Business Insider, la société aurait aussi acquis Vergence Labs, un fabricant de lunettes connectées.
Le peu de données que les géants du web nous révèlent en disent parfois long sur les éventements qui secouent le monde.
Cet investissement permettrait à Uber d'accélérer dans le pays face aux concurrents locaux.

C’est en juillet 2006 que Google rachetait la société Metaweb, et mettait ainsi la main sur sa précieuse base de données ouverte Freebase proposant à l’époque pas moins de 12 […]
L'article Freebase : La base de données d’entités nommés fermée est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Gratuit, puissant et open, Taiga est une plateforme de gestion de projet pour les startups et les développeurs ou concepteurs agiles à la recherche d’un outil simple et esthétique qui rend la gestion des sprints plus agréable. Elle est disponible depuis quelques jours en version 1.4.
Étant particulièrement amateur de jeux de casse-tête, si c’est également votre cas, vous devez d’urgence essayer Objective Square qui est un jeu de réflexion gratuit pour Android. Comme tout bon jeu, les règles s’assimilent en quelques secondes, un tutoriel animé les explique d’ailleurs rapidement, mais elles sont élémentaires. L’objectif est de faire avancer des carrés […]
 Parmi les solutions open source qui ont reçu le label "Top-Level Project" de la Fondation Apache, beaucoup sont liées au Big Data. Trois devraient briller l'année prochaine.
Parmi les solutions open source qui ont reçu le label "Top-Level Project" de la Fondation Apache, beaucoup sont liées au Big Data. Trois devraient briller l'année prochaine.![]()
Docker est une plateforme ouverte pour les développeurs et les administrateurs système, permettant de construire, packager et exécuter des applications distribuées. Ces deux nouvelles versions de la plateforme corrigent essentiellement des vulnérabilités. Revenons sur ce projet qui a fait l’actualité 2014.

Le succès d’Instagram était une nouvelle fois confirmé il y a quelques jours alors que nous apprenions que le célèbre réseau social de partage de photos détient désormais plus de […]
L'article Instagram : Toutes les nouveautés de fin d’année 2014 est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Pour ceux et celles qui quotidiennement utilisent encore Facebook, s’ils ont accepté beaucoup d’amis virtuels ou non, ils sont sans doute submergés de publications complètement ridicules qui pourrissent leur timeline. En général il s’agit de « news » concernant le monde de la télé réalité, des stars de seconde zone, de promesses de photos croustillantes, de blagues […]
Once upon a time, three guys worked together. They shared inspiring links, drank bad beer and celebrated birthdays with cake and good cheer. Then, one of the three guys had an idea. A brilliant idea. What if there was a way to share these links with others? And so, Muzli was born. Muzli is a [...]
The post Design Breakfast – All Design Inspiration You Need appeared first on WebAppers.
Sponsors
jQuery standalone tristate (indeterminate) checkbox with pseudo selectors and optional value modification and .val() overwrite. Standalone, so usable for purposes other than list/tree marking.
The post jQuery Tristate Checkbox Plugin appeared first on jQuery Rain.
Comme toujours avec Arte, voici un EXCELLENT reportage sur les lanceurs d'alerte. Le reportage met en avant l'histoire de John Kiriakou (ex-CIA), Thomas Drake (ex-NSA) et Jesselyn Radack (ex-DOJ) qui ont défendu des valeurs en pointant du doigt les dérives du gouvernement américain. Et évidemment, l'enfer s'est abattu aussi bien sous l'administration Bush que celle […]
Cet article merveilleux et sans aucun égal intitulé : Lanceurs d’alerte : coupables ou héros ? ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Les piles de Pilo se rechargent lorsqu'elles sont secoués, et pourrait alimenter des smartphones.
Front-end Boilerplate is an easy way to get your web projects started, that’s pre-configured for LESS and SASS. It’s agnostic for front-end dependencies, so you can use it with the framework of your choice.
So, there’s a new version of Foundation… Not long ago, we told you all about how to get started with Foundation 5. Now there’s a new version out; not “Foundation 6” but Foundation for Apps, and it’s going to be huge. That Foundation 5 is a powerful and flexible framework, there is no doubt. It […]
DV Gallery is a premium responsive wordpress gallery plugin. There are 3 main gallery style. Blog style, carousel style and grid style. You can use any of them to display […]
The post DV Gallery : Responsive WordPress Gallery Plugin appeared first on jQuery Rain.


Google et Amazon se livrent une guerre sans fin ! Tandis qu’Amazon annonçait il y a quelques jours le lancement d’un bouton permettant de négocier les prix, Google pourrait bien […]
L'article Bientôt le bouton « acheter » dans Google Shopping ? est la propriété de Anne sur WebLife - Actualités internet, high-tech & startups.
Mytour is a jQuery plugin that provides an easy and lightweight way to create an enjoyable virtual tour for your site. It’s so fast and so easy to setup that […]
The post MyTour : jQuery Website Virtual Tour Plugin appeared first on jQuery Rain.
Dix ans plus tôt, Lastminute avait été racheté pour un peu moins de 850 millions d'euros.
La start-up néérlandaise compte déjà Facebook, Spotify, Evernote, Soundcloud ou encore Sarenza parmi ses clients. Actualités
La nouvelle structure développera des smartphones qui seront commercialisés sous la marque « Dazen ».
La société de capital-risque s'intéresse actuellement aux fintech, au mobile, et aux marketplaces.
