Les actualités du Jeudi 18 décembre 2014 dans les métiers du web - Marmits.com - Reims

C’est début septembre 2014 que l’on découvrait les nombreuses nouvelles fonctionnalités dévoilées par WordPress 4.0 Benny. Automattic, l’éditeur du célèbre système de gestion de contenu, dévoile aujourd’hui la nouvelle mise […]
L'article WordPress 4.1 : Thème Twenty Fifteen & nouveautés est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Dillinger is an online markup editor that lets the user modify texts with simple edition marks. It allows you to create all sorts of headings, regular texts, lists, code snippets and more. You can use it online without registering, save a session, create a new document, and also, you can export the final result as […]
The post Dillinger: Online Markdown Editor appeared first on ByPeople.
This useful web tool allows you to add drag and drop functionalities to the elements on your website. The items can also feature different states, changing color, text or more when interacting with them. It supports IE8 and above plus multi-touch, which makes it a good alternative for mobile devices.
The post Draggabilly: Drag & Drop Web Tool appeared first on ByPeople.
KaTeX is a simple and fast JavaScript library that allows you to work with math formulas online. It is fast, rendering math synchronously, without the need of page reflowing. It has no dependencies and can be packed within your website along with other resources, as well as producing the same output no matter the browser […]
The post KaTeX: Math Typesetting JavaScript Library appeared first on ByPeople.
jQuery.my is a lightweight plugin for complex two-way data binding in real time. It mutates objects given as data sources and additionally reflects the interactions between the users and final UI. It recognizes standards and provides extensive validation, formatting, and complex dependencies.
The post jQuery.my: Real Time Data Binding jQuery Plugin appeared first on ByPeople.
This is a JavaScript compiler for SQLite, a tool that allows you running SQL commands through JavaScript, and store them in a SQLite database. It works by compiling the SQLite C code with Emscripten. no C bindings or node-gyp compilation. SQLite is public domain, sql.js is licensed under MIT.
The post SQL.js: SQLite JavaScript Compiler appeared first on ByPeople.
A crafted CSS and JavaScript form, perfect for any website owner that wants to include a subscription input field or style the one already in place. It is cool since it looks pretty normal when you first look at it, but once you hover you’ll see a 3D effect; the users type their email address, […]
The post Single Input 3D Form Code Snippet appeared first on ByPeople.
Et aussi, un non-lieu pour vente-privee, et le retrait de la clause de parité par Booking.com.
 Recherche d'appartement, colocation, promotion immobilière, investissement dans la pierre, habitat connecté... Voici des start-up françaises qui cherchent à bouleverser le secteur de l'immobilier.
Recherche d'appartement, colocation, promotion immobilière, investissement dans la pierre, habitat connecté... Voici des start-up françaises qui cherchent à bouleverser le secteur de l'immobilier.![]()
Revivre l’Histoire « avec sa grande hache », voilà la promesse de ce Assassin’s Creed Unity.
Des mises à jour sont disponibles pour subversion avec deux corrections de vulnérabilités, ainsi que pour Icinga 2 et Activiti, améliorant les fonctionnalités existantes.
 Aux Etats-Unis, Flurry a analysé les tendances en matière de téléchargement d'applications. Alors que l'engouement ne se dément pas, un nouveau profil apparaît : les "install addicts".
Aux Etats-Unis, Flurry a analysé les tendances en matière de téléchargement d'applications. Alors que l'engouement ne se dément pas, un nouveau profil apparaît : les "install addicts".![]()

Alors qu’Amazon livre déjà le dimanche aux USA et à Londres, et en attendant la livraison en 30 minutes par drone, le leader du e-commerce annonce la livraison de produits […]
L'article Amazon Prime Now : Livraison en 1h à Manhattan est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
[London Calling #15] L’actu vue par Fred Destin (Accel Partners) // les prévisions e-commerce à Noël
Stéphanie Bouchet donne chaque mois les tendances qui font vibrer la capitale britannique.
Aujourd'hui les amis, j'ai une excellente nouvelle à vous annoncer ! J'ai en test depuis quelques jours le smartphone Aquaris E5 4G de BQ et je vais vous le faire gagner. Vous ne connaissez pas BQ ? C'est normal. Il s'agit d'un constructeur espagnol qui débarque en France. L'Aquaris E5 4G dispose d'un écran 5", […]
Cet article merveilleux et sans aucun égal intitulé : A gagner : Un smartphone Aquaris E5 4G de BQ ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.

NJJ Capital, holding personnelle de Xavier Niel, vient tout juste de racheter Orange Communications SA, plus connue sous le nom de Orange Suisse. Le montant de l’acquisition de cet acteur, faisant […]
L'article Orange Suisse : Racheté par Xavier Niel pour 2,3 milliards d’euros est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
3 idées cadeaux de dernière minute pour ceux qui n'ont pas réussi à boucler leurs courses de Noël !
 La société familiale emblématique dans l'univers adulte a réussi sa migration digitale… tout en menant une expérience multicanale.
La société familiale emblématique dans l'univers adulte a réussi sa migration digitale… tout en menant une expérience multicanale.![]()
L’équipe Jahia vient d’annoncer le lancement de sa solution Form Factory. Elle permet aux équipes marketing de créer leurs outils d’engagement préférés en toute autonomie.
« Si Paris est le symbole du shopping dans les grands magasins, les autres villes de France sont nettement plus actives en ce qui concerne les achats en ligne » selon myThings.
Pour obtenir la parité avec le précédent blog, il nous faudra donc restaurer encore quelques easter eggs et améliorer les images sur la page d'accueil, mais c'est presque finit.
Pour obtenir la parité avec le précédent blog, il nous faudra donc restaurer encore quelques easter eggs et améliorer les images sur la page d'accueil, mais c'est presque finit.
Pour obtenir la parité avec le précédent blog, il nous faudra donc restaurer encore quelques easter eggs et améliorer les images sur la page d'accueil, mais c'est presque finit.
La chanteuse Madonna n'est pas contente et le fait savoir sur les réseaux sociaux ! Victime d'un piratage comme un grand nombre de célébrités ces derniers mois, celle qu'on surnomme la reine de la pop n'a pas hésité à comparer les hackers à des terroristes et parle d'un "viol artistique".
Le mardi 13 janvier 2015 à 11h avec iAdvize
Le mardi 13 janvier 2015 à 11h avec iAdvize
Vous connaissez certainement le modèle de boîte classique en CSS et ses dispositions de type “block” ou “inline”, sachez que Flexbox CSS3 a été conçu pour étendre ce périmètre en introduisant un nouveau modèle de boîte distinct, que l’on appellera “le Modèle de boîte flexible”.
Au sein de ce schéma, on ne raisonne plus en “block” ou “inline”, ni même en float ou autres types de boîtes “classiques” CSS, mais en “Modèle de boîte flexible”, dont les quatre possibilités principales sont :
- Distribution des éléments horizontale ou verticale, avec passage à la ligne autorisé ou non,
- Alignements et centrages horizontaux et verticaux, justifiés, répartis,
- Réorganisation des éléments indépendamment de l’ordre du flux (DOM),
- Gestion des espaces disponibles (fluidité).
Note : ce tutoriel a été initialement rédigé en octobre 2010. Il a subi une refonte intégrale en décembre 2014 pour se mettre à jour.
En action !
Flexbox (le modèle de boîte flexible) se fonde schématiquement sur une architecture de ce type :
-
Un
flex-containerpermettant de créer un contexte général d’affichage, -
Un ou plusieurs
flex-itemqui ne sont rien d’autre que les enfants directs du conteneur, quels qu’ils soient.
Le flex-container, qui définit le contexte global de modèle de boîte flexible, est tout simplement n’importe quel élément HTML doté de la déclaration display: flex; ou display: inline-flex;.
Ses enfants deviennent alors automatiquement des éléments de type flex-item :
.container {
display: flex;
}
Un élément flex-item n’est plus considéré comme un “bloc” ou un “inline” classique (d’ailleurs les valeurs de display autre que none, et même certaines propriétés telles que float n’ont plus d’effet sur lui).

Compatibilité
N’ayons pas peur des mots : le module Flexbox est plutôt très bien reconnu par les navigateurs, même certains glorieux anciens et même sur les mobiles en général, comme en témoigne l’excellente ressource CaniUse.com.
Le seul retardataire est Internet Explorer qui ne supporte pas cette spécification pour ses anciennes versions (inférieures à IE10). Cela est éventuellement bloquant pour certains projets destinés à des ordinateurs de bureau.
Tableau des compatibilités
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 10+ IE mobile 10+ |
- Ancienne spécification pour IE10 (2011). Avec préfixe -ms-- Spécification finale sans préfixe pour IE11 |
|
|
Firefox 2+ |
- Ancienne spécification (2009). Avec préfixe |
|
|
Chrome 4+ Chrome Mobile (Android 4+) |
- Ancienne spécification (2009) depuis Chrome 4. Avec préfixe -webkit-- Spécification finale depuis Chrome 21. Avec préfixe -webkit-- Spécification finale sans préfixe depuis Chrome 29. - Ancienne spécification pour Chrome sur Android. Avec préfixe -webkit- |
|
|
Opera 12.1+ Opera Mobile 12.1+ |
- Spécification finale sans préfixe entre les versions 12 et 15 - Spécification finale depuis Opera 16. Avec préfixe -webkit- |
|
|
Safari 3.1+ |
- Ancienne spécification (2009). Avec préfixe |
 |
Android Browser 2.1+ |
- Ancienne spécification (2009). Avec préfixe -webkit- |
Standardisation
L’état de l’art de la standardisation de “Flexible Box Layout Module” est pour le moins pittoresque tant il a connu de rebondissements.
Pour résumer, après trois refontes complètes depuis sa création en 2009, Flexbox était quasiment finalisé en 2012 (la spécification était au stade de “Candidate Recommandation”), puis, en septembre 2014 a été rétrogradé au stade de “Last Call Working Draft” (brouillon en dernier appel).
Pourquoi ce retour en arrière ?
Parce que les éditeurs de la spécification semblent vraiment souhaiter que ce module “ait de la gueule”, qu’il deviennent une réelle solution à l’ensemble des contraintes actuelles de mise en forme CSS. Contraintes qui datent parfois de plus de 15 ans, comme le centrage vertical par exemple.
Est-ce grave ou bloquant ? Certainement pas, à condition de prendre quelques précautions sous la forme d’un outil génial qu’est Autoprefixer.
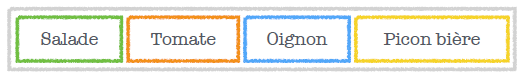
Distribution et axe principal
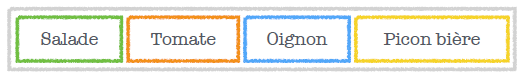
La distribution, c’est à dire le sens d’affichage horizontal ou vertical des éléments flex-item est définie par la propriété flex-direction dont les valeurs peuvent être :
-
row(distribution horizontale, valeur par défaut) -
row-reverse(distribution horizontale inversée) -
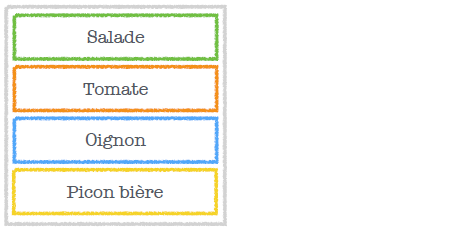
column(distribution verticale) -
column-reverse(distribution verticale inversée)
Cette propriété s’applique au flex-container et détermine l’axe principal du modèle de boîte flexible.
.container {
display: flex;
flex-direction: column;
}
Démonstration flex-direction: column

La propriété flex-wrap définit si le contenu sera distribué sur une seule ligne (ou colonne selon l’axe principal) ou sur plusieurs lignes. En clair, si les flex-items ont le droit de passer à la ligne ou non.
Les valeurs de flex-wrap sont :
-
nowrap(les éléments ne passent pas à la ligne, valeur par défaut) -
wrap(les éléments passent à la ligne dans le sens de lecture) -
wrap-reverse(les éléments passent à la ligne dans le sens inverse)
.container {
display: flex;
flex-wrap: wrap-reverse;
}
Démonstration flex-wrap: wrap-reverse
À noter qu’il existe une propriété raccourcie flex-flow qui regroupe flex-direction et flex-wrap .
/* affichage en ligne et passage à la ligne autorisé */
.container {
flex-flow: row wrap;
}
Alignements
Flexbox propose de gérer très finement les alignements et centrages, en différenciant les deux axes d’affichage de cette manière :
-L’alignement dans l’axe principal est traité via la propriété justify-content
- L’alignement dans l’axe secondaire est géré avec align-items
Ces deux propriétés s’appliquent au flex-container.
Axe principal : justify-content
Les alignements dans l’axe de lecture principal sont définis à l’aide de la propriété justify-content, dont les valeurs possibles sont :
-
flex-start(éléments positionnés au début du sens de lecture, valeur par défaut) -
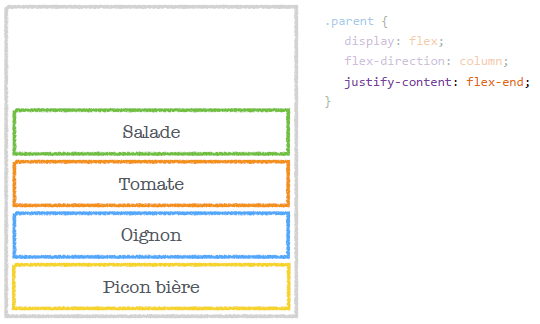
flex-end(éléments positionnés à la fin) -
center(position centrale) -
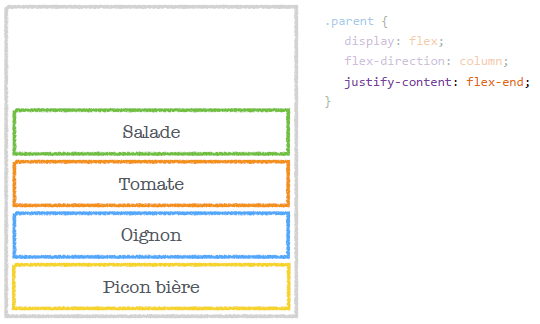
space-between(répartition “justifiée”) -
space-around(variante de répartition “justifiée”)
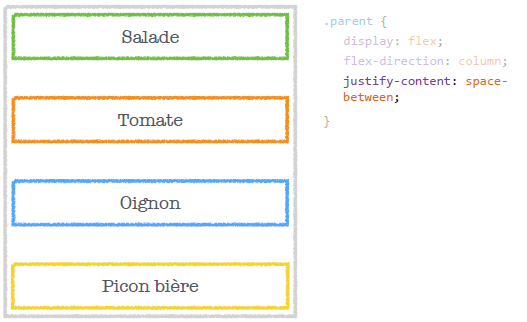
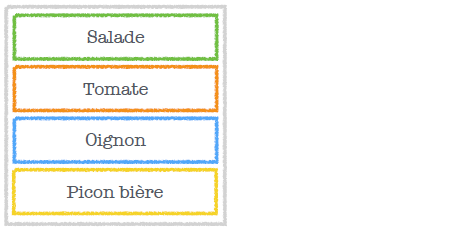
/* éléments positionnés en bas du conteneur */
.container {
flex-direction: column;
justify-content: flex-end;
}


Axe secondaire: align-items
Dans l’axe secondaire, les alignements sont régis via la propriété align-items, dont les valeurs sont :
-
flex-start(au début) -
flex-end(à la fin) -
center(au centre) -
baseline(généralement identique àflex-start) -
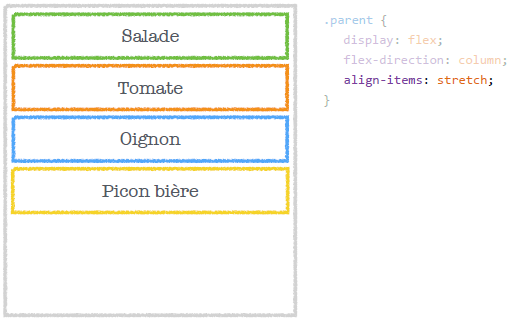
stretch(étirés dans l’espace disponible, valeur par défaut)
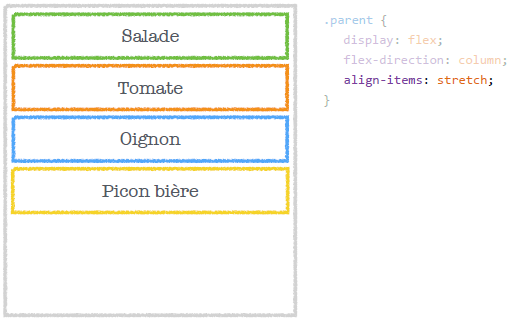
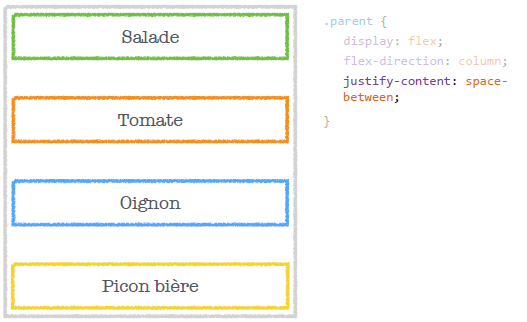
/* éléments étirés (valeur par défaut) */
.container {
flex-direction: column;
align-items: stretch;
}

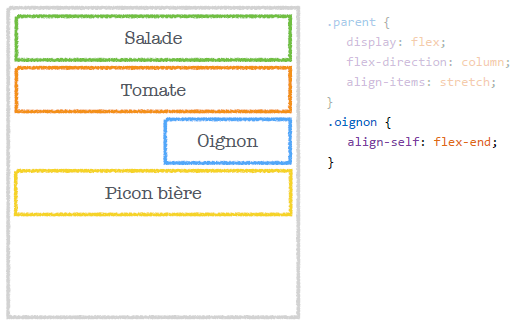
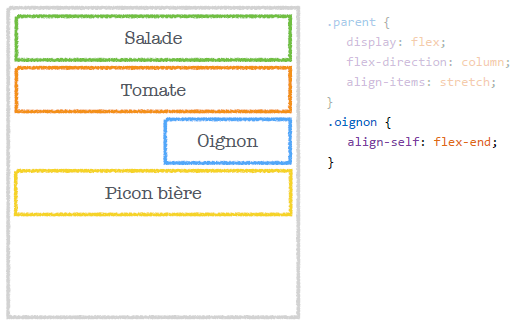
Traiter les cas particuliers : align-self
La propriété align-self , permet de distinguer l’alignement d’un flex-item de ses frères. Les valeurs de cette propriété sont identiques à celles de align-items.
/* seul le paragraphe sera à droite */
.container {
align-items: stretch;
}
p {
align-self: flex-end;
}

Propriété margin
La propriété margin lorsqu’elle est affectée à un flex-item ouvre de nouvelles horizons, notamment dans l’axe vertical puisque Flexbox n’est plus lié à un sens de lecture en particulier.
En clair, il devient possible de positionner un élément en bas de son conteneur à l’aide d’un margin-top: auto, ou mieux : centrer à la fois horizontalement et verticalement via un simple margin: auto.
/* paragraphe centré horizontalement et verticalement */
.container {
display: flex;
}
.container > p {
margin: auto;
}
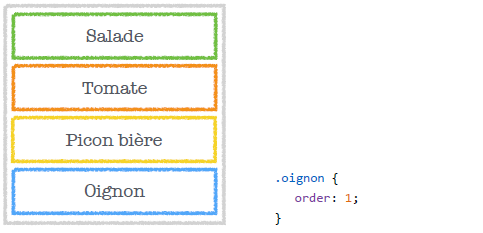
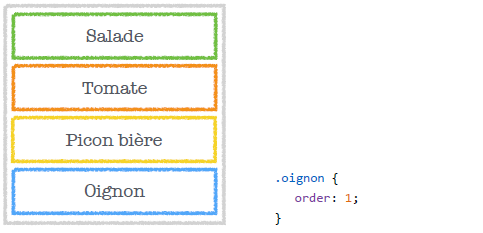
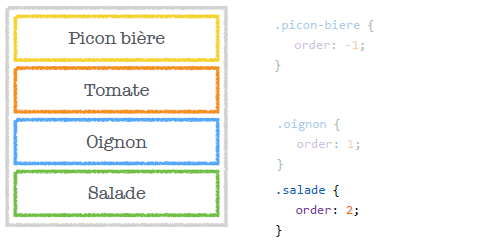
Ordonnancement
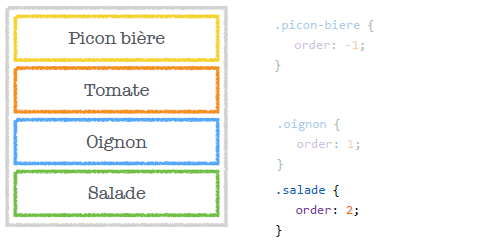
L’une des fonctionnalités les plus avant-gardistes du modèle d’affichage Flexbox est de pouvoir réordonner à sa guise chacun des éléments indépendamment grâce à la propriété order.
Les valeurs de order agissent telles des pondérations : les éléments dont la valeur est la plus forte se trouveront en bas de la pile.
La propriété order s’applique au flex-item et sa valeur initiale est 0.
/* le premier de la liste s'affichera en bas de pile */
li:first-of-type {
order: 1;
}


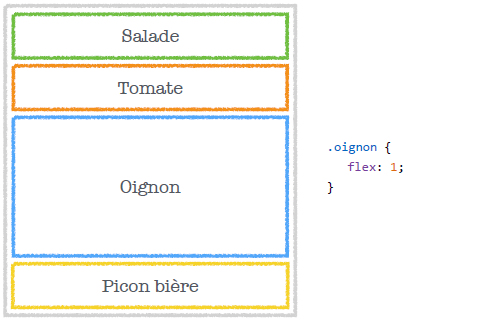
Flexibilité
Cela ne devrait étonner personne, la notion de flexibilité constitue le fondement du module de positionnement Flexbox, et c’est là qu’intervient l’indispensable propriété flex.
La propriété flex est un raccourci de trois propriétés, flex-grow, flex-shrink et flex-basis, qui s’appliquent au flex-container. et dont les fonctionnalités sont:
-
flex-grow: capacité pour un élément à s’étirer dans l’espace restant, -
flex-shrink: capacité pour un élément à se contracter si nécessaire, -
flex-basis: taille initiale de l’élément avant que l’espace restant ne soit distribué.
Par défaut, les valeurs de ces propriétés sont : flex-grow: 0, flex-shrink: 1 et flex-basis: auto.
En clair, les flex-items n’occupent initialement que la taille minimale de leur contenu.
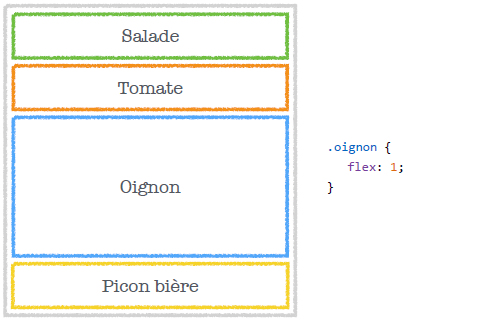
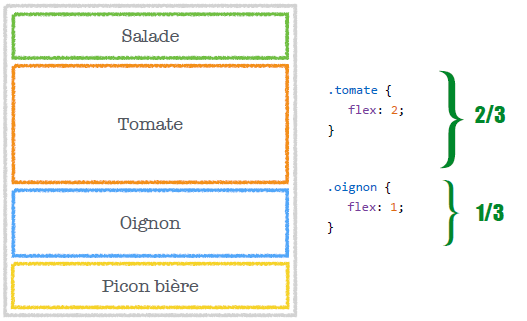
Pour rendre un élément flexible, il suffit de lui attribuer une valeur de flex-grow (ou flex en raccourci) supérieure à zéro.
Cet élément occupera alors l’espace restant au sein de son conteneur :
/* .salade occupera l'espace restant */
.salade {
flex: 1;
}
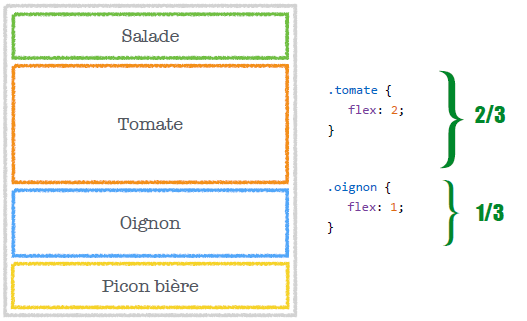
Plusieurs éléments peuvent être rendus flexibles et se répartir l’espace restant. L’espace disponible est alors tout simplement distribué entre les éléments flexibles.


Bonus : BFC
En guise de bonus, sachez que le modèle de boîte flexible dispose également de sérieux atouts lorsqu’il s’agit de domptez fichus flottants qui débordent tout le temps.
Les éléments flex-container et flex-item construisent un Block Formatting Context (BFC), ou plus exactement un Flex Formatting Context dont les avantages sont similaires et décrits dans cet article. :
-
un flottant ne déborde pas d’un
flex-containerou d’unflex-item, -
un
flex-containerou unflex-itemne s’écoule pas autour d’un flottant (ils demeurent à côté), - il n’y a pas de fusion de marges.

Conclusion
Flexbox est une spécification vaste et complexe, nous n’en n’avons démontré que les parties les plus utiles au quotidien mais d’autres recoins restent à explorer et seront dévoilés au fur et à mesure de leur support avec les navigateurs.
Quoi qu’il en soit, le positionnement Flexible Layout regroupe de nombreuses bonnes pratiques et attentes des webdesigners et intégrateurs depuis de longues années.
Dès aujourd’hui (ou dans un avenir proche selon votre cible), il constitue sans aucun doute la méthode de positionnement la plus pratique et polyvalente qui n’ait jamais existé en CSS.
Ressources
Voici quelques ressources externes pour en savoir plus sur ce positionnement très polyvalent :
Articles et tutoriels connexes
- W3C : Spécification Flexbox Module
- Jack in the flexbox : une galerie de démonstrations dédiée à Flexbox
- Solved by Flexbox : des problèmes CSS classiques réglés grâce à Flexbox
- Flexyboxes : un bac à sable pour tester Flexbox
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
Vous connaissez certainement le modèle de boîte classique en CSS et ses dispositions de type “block” ou “inline”, sachez que Flexbox CSS3 a été conçu pour étendre ce périmètre en introduisant un nouveau modèle de boîte distinct, que l’on appellera “le Modèle de boîte flexible”.
Au sein de ce schéma, on ne raisonne plus en “block” ou “inline”, ni même en float ou autres types de boîtes “classiques” CSS, mais en “Modèle de boîte flexible”, dont les quatre possibilités principales sont :
- Distribution des éléments horizontale ou verticale, avec passage à la ligne autorisé ou non,
- Alignements et centrages horizontaux et verticaux, justifiés, répartis,
- Réorganisation des éléments indépendamment de l’ordre du flux (DOM),
- Gestion des espaces disponibles (fluidité).
Note : ce tutoriel a été initialement rédigé en octobre 2010. Il a subi une refonte intégrale en décembre 2014 pour se mettre à jour.
En action !
Flexbox (le modèle de boîte flexible) se fonde schématiquement sur une architecture de ce type :
-
Un
flex-containerpermettant de créer un contexte général d’affichage, -
Un ou plusieurs
flex-itemqui ne sont rien d’autre que les enfants directs du conteneur, quels qu’ils soient.
Le flex-container, qui définit le contexte global de modèle de boîte flexible, est tout simplement n’importe quel élément HTML doté de la déclaration display: flex; ou display: inline-flex;.
Ses enfants deviennent alors automatiquement des éléments de type flex-item :
.container {
display: flex;
}
Un élément flex-item n’est plus considéré comme un “bloc” ou un “inline” classique (d’ailleurs les valeurs de display autre que none, et même certaines propriétés telles que float n’ont plus d’effet sur lui).

Compatibilité
N’ayons pas peur des mots : le module Flexbox est plutôt très bien reconnu par les navigateurs, même certains glorieux anciens et même sur les mobiles en général, comme en témoigne l’excellente ressource CaniUse.com.
Le seul retardataire est Internet Explorer qui ne supporte pas cette spécification pour ses anciennes versions (inférieures à IE10). Cela est éventuellement bloquant pour certains projets destinés à des ordinateurs de bureau.
Tableau des compatibilités
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 10+ IE mobile 10+ |
- Ancienne spécification pour IE10 (2011). Avec préfixe -ms-- Spécification finale sans préfixe pour IE11 |
|
|
Firefox 2+ |
- Ancienne spécification (2009). Avec préfixe |
|
|
Chrome 4+ Chrome Mobile (Android 4+) |
- Ancienne spécification (2009) depuis Chrome 4. Avec préfixe -webkit-- Spécification finale depuis Chrome 21. Avec préfixe -webkit-- Spécification finale sans préfixe depuis Chrome 29. - Ancienne spécification pour Chrome sur Android. Avec préfixe -webkit- |
|
|
Opera 12.1+ Opera Mobile 12.1+ |
- Spécification finale sans préfixe entre les versions 12 et 15 - Spécification finale depuis Opera 16. Avec préfixe -webkit- |
|
|
Safari 3.1+ |
- Ancienne spécification (2009). Avec préfixe |
 |
Android Browser 2.1+ |
- Ancienne spécification (2009). Avec préfixe -webkit- |
Standardisation
L’état de l’art de la standardisation de “Flexible Box Layout Module” est pour le moins pittoresque tant il a connu de rebondissements.
Pour résumer, après trois refontes complètes depuis sa création en 2009, Flexbox était quasiment finalisé en 2012 (la spécification était au stade de “Candidate Recommandation”), puis, en septembre 2014 a été rétrogradé au stade de “Last Call Working Draft” (brouillon en dernier appel).
Pourquoi ce retour en arrière ?
Parce que les éditeurs de la spécification semblent vraiment souhaiter que ce module “ait de la gueule”, qu’il deviennent une réelle solution à l’ensemble des contraintes actuelles de mise en forme CSS. Contraintes qui datent parfois de plus de 15 ans, comme le centrage vertical par exemple.
Est-ce grave ou bloquant ? Certainement pas, à condition de prendre quelques précautions sous la forme d’un outil génial qu’est Autoprefixer.
Distribution et axe principal
La distribution, c’est à dire le sens d’affichage horizontal ou vertical des éléments flex-item est définie par la propriété flex-direction dont les valeurs peuvent être :
-
row(distribution horizontale, valeur par défaut) -
row-reverse(distribution horizontale inversée) -
column(distribution verticale) -
column-reverse(distribution verticale inversée)
Cette propriété s’applique au flex-container et détermine l’axe principal du modèle de boîte flexible.
.container {
display: flex;
flex-direction: column;
}
Démonstration flex-direction: column

La propriété flex-wrap définit si le contenu sera distribué sur une seule ligne (ou colonne selon l’axe principal) ou sur plusieurs lignes. En clair, si les flex-items ont le droit de passer à la ligne ou non.
Les valeurs de flex-wrap sont :
-
nowrap(les éléments ne passent pas à la ligne, valeur par défaut) -
wrap(les éléments passent à la ligne dans le sens de lecture) -
wrap-reverse(les éléments passent à la ligne dans le sens inverse)
.container {
display: flex;
flex-wrap: wrap-reverse;
}
Démonstration flex-wrap: wrap-reverse
À noter qu’il existe une propriété raccourcie flex-flow qui regroupe flex-direction et flex-wrap .
/* affichage en ligne et passage à la ligne autorisé */
.container {
flex-flow: row wrap;
}
Alignements
Flexbox propose de gérer très finement les alignements et centrages, en différenciant les deux axes d’affichage de cette manière :
-L’alignement dans l’axe principal est traité via la propriété justify-content
- L’alignement dans l’axe secondaire est géré avec align-items
Ces deux propriétés s’appliquent au flex-container.
Axe principal : justify-content
Les alignements dans l’axe de lecture principal sont définis à l’aide de la propriété justify-content, dont les valeurs possibles sont :
-
flex-start(éléments positionnés au début du sens de lecture, valeur par défaut) -
flex-end(éléments positionnés à la fin) -
center(position centrale) -
space-between(répartition “justifiée”) -
space-around(variante de répartition “justifiée”)
/* éléments positionnés en bas du conteneur */
.container {
flex-direction: column;
justify-content: flex-end;
}


Axe secondaire: align-items
Dans l’axe secondaire, les alignements sont régis via la propriété align-items, dont les valeurs sont :
-
flex-start(au début) -
flex-end(à la fin) -
center(au centre) -
baseline(généralement identique àflex-start) -
stretch(étirés dans l’espace disponible, valeur par défaut)
/* éléments étirés (valeur par défaut) */
.container {
flex-direction: column;
align-items: stretch;
}

Traiter les cas particuliers : align-self
La propriété align-self , permet de distinguer l’alignement d’un flex-item de ses frères. Les valeurs de cette propriété sont identiques à celles de align-items.
/* seul le paragraphe sera à droite */
.container {
align-items: stretch;
}
p {
align-self: flex-end;
}

Propriété margin
La propriété margin lorsqu’elle est affectée à un flex-item ouvre de nouvelles horizons, notamment dans l’axe vertical puisque Flexbox n’est plus lié à un sens de lecture en particulier.
En clair, il devient possible de positionner un élément en bas de son conteneur à l’aide d’un margin-top: auto, ou mieux : centrer à la fois horizontalement et verticalement via un simple margin: auto.
/* paragraphe centré horizontalement et verticalement */
.container {
display: flex;
}
.container > p {
margin: auto;
}
Ordonnancement
L’une des fonctionnalités les plus avant-gardistes du modèle d’affichage Flexbox est de pouvoir réordonner à sa guise chacun des éléments indépendamment grâce à la propriété order.
Les valeurs de order agissent telles des pondérations : les éléments dont la valeur est la plus forte se trouveront en bas de la pile.
La propriété order s’applique au flex-item et sa valeur initiale est 0.
/* le premier de la liste s'affichera en bas de pile */
li:first-of-type {
order: 1;
}


Flexibilité
Cela ne devrait étonner personne, la notion de flexibilité constitue le fondement du module de positionnement Flexbox, et c’est là qu’intervient l’indispensable propriété flex.
La propriété flex est un raccourci de trois propriétés, flex-grow, flex-shrink et flex-basis, qui s’appliquent au flex-container. et dont les fonctionnalités sont:
-
flex-grow: capacité pour un élément à s’étirer dans l’espace restant, -
flex-shrink: capacité pour un élément à se contracter si nécessaire, -
flex-basis: taille initiale de l’élément avant que l’espace restant ne soit distribué.
Par défaut, les valeurs de ces propriétés sont : flex-grow: 0, flex-shrink: 1 et flex-basis: auto.
En clair, les flex-items n’occupent initialement que la taille minimale de leur contenu.
Pour rendre un élément flexible, il suffit de lui attribuer une valeur de flex-grow (ou flex en raccourci) supérieure à zéro.
Cet élément occupera alors l’espace restant au sein de son conteneur :
/* .salade occupera l'espace restant */
.salade {
flex: 1;
}
Plusieurs éléments peuvent être rendus flexibles et se répartir l’espace restant. L’espace disponible est alors tout simplement distribué entre les éléments flexibles.


Bonus : BFC
En guise de bonus, sachez que le modèle de boîte flexible dispose également de sérieux atouts lorsqu’il s’agit de domptez fichus flottants qui débordent tout le temps.
Les éléments flex-container et flex-item construisent un Block Formatting Context (BFC), ou plus exactement un Flex Formatting Context dont les avantages sont similaires et décrits dans cet article. :
-
un flottant ne déborde pas d’un
flex-containerou d’unflex-item, -
un
flex-containerou unflex-itemne s’écoule pas autour d’un flottant (ils demeurent à côté), - il n’y a pas de fusion de marges.

Conclusion
Flexbox est une spécification vaste et complexe, nous n’en n’avons démontré que les parties les plus utiles au quotidien mais d’autres recoins restent à explorer et seront dévoilés au fur et à mesure de leur support avec les navigateurs.
Quoi qu’il en soit, le positionnement Flexible Layout regroupe de nombreuses bonnes pratiques et attentes des webdesigners et intégrateurs depuis de longues années.
Dès aujourd’hui (ou dans un avenir proche selon votre cible), il constitue sans aucun doute la méthode de positionnement la plus pratique et polyvalente qui n’ait jamais existé en CSS.
Ressources
Voici quelques ressources externes pour en savoir plus sur ce positionnement très polyvalent :
Articles et tutoriels connexes
- W3C : Spécification Flexbox Module
- Jack in the flexbox : une galerie de démonstrations dédiée à Flexbox
- Solved by Flexbox : des problèmes CSS classiques réglés grâce à Flexbox
- Flexyboxes : un bac à sable pour tester Flexbox
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
Pierre Kosciusko-Morizet et Xavier Niel ont investi dans cette start-up cofondée par un Français à New-York.
Cette année encore, smartphones et tablettes ont envahi les listes de cadeaux de Noël des enfants. Leur confier un tel appareil, connecté à Internet, peut se révéler utile dans bien des cas (ex. : appel en cas de problème). C’est également une formidable source de distraction, d’information et de socialisation. Toutefois, les parents ont conscience [...]
Avec 2,14 millions de clients, Orange Suisse a dégagé un chiffre d'affaires de 774,1 millions d'euros sur les neuf premiers mois de l'année.
La petite astuce pour regarder les panoramas de Street View avec un casque de réalité virtuelle.
Telesocial, qui accuse Orange de lui avoir volé le concept de l'application "Party Call", a porté plainte aux Etats-Unis après avoir été déboutée en France. Actualités
Charles Cantineau, fondateur de TalentPlug, racheté par Figaro Classifieds, et Olivier Ezratty, expert Frenchweb, livrent leurs conseils.
Eric Schmidt, qui dirige le mastodonte de la Silicon Valley depuis plus de 10 ans, a récemment révélé que les fondateurs Larry Page et Sergueï Brin sont convaincus que celui-ci est en préparation quelque part, au fin-fond d’un garage d’étudiant ou de « petit malin » qui aura la bonne idée de révolutionner la recherche d’information. Si [...]
L'article Qui sera le Google Killer ? appartient au site Visibilité Référencement.
Créé par Darklg, HTML 2 CSS est un outil en ligne qui peut vous aider dans le démarrage de certaines intégrations web. En effet, il permet d’extraire les intitulés de classes CSS présentes dans votre code HTML pour en afficher l’arborescence CSS en suggérant des classes à partir de classes parentes. Ou dit plus simplement, on passe de : <header class="main-header"> <div class="main-header__content"> <ul> <li><a href="#">az</a></li> <li><a href="#">bz</a></li> <li><a href="#">cz</a></li> </ul> </div> </header> <div> <p>Keep […]
Chaque fois que l’on parle de transformation digitale, on pense naturellement au marketing, à la communication, au développement produit ou au retail...
 L’émergence de nouvelles technologies, de plus en plus ancrées dans le quotidien, est considérée comme une bénédiction pour de nombreux secteurs, notamment celui de la santé.
L’émergence de nouvelles technologies, de plus en plus ancrées dans le quotidien, est considérée comme une bénédiction pour de nombreux secteurs, notamment celui de la santé.![]()
[USA] Le fonds basé en Californie lance un nouveau véhicule d'investissement en série C.
La marque française Devialet vient de dévoiler le Phantom, un système audio haut-de-gamme accessible au prix de 1690€.
![]()
A set including more than 100 free icons for your pizza house, restaurant or bar's website and advertising merchandise.
The post 100+ free icons – AI, PSD appeared first on Freebiesbug.
A jQuery Plugin to implement a interactive quiz with points and final score.
The post jQuery Personality Quiz Plugin appeared first on jQuery Rain.

Android 5.0.1 Lollipop est disponible depuis 2 jours sous forme d’image d’usine pour les derniers smartphones de la gamme Google, à savoir les Nexus 4, 5 et 6, et depuis […]
L'article Android 5.0.1 Lollipop : Mise à jour OTA pour le Nexus 5 est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
San Francisco vu du ciel, et d’un Moto X, ça vous tente ?
A stupid simple sidebar jQuery plugin. Four Sidebar Options: Top Sidebar Bottom Sidebar Left Sidebar Right Sidebar
The post jQuery Sidebar Plugin appeared first on jQuery Rain.
Face aux menaces des hackers de Gardian of Peace, Sony capitule et décide d’annuler la sortie de "l’Interview qui tue" ou "The Interview", qui était prévue ce 25 décembre.
Cette start-up permet à l'internaute de monétiser ses données personnelles lui-même.

Si la version Android 5.0 Lolipop a déjà du mal à se généraliser à tous les équipements compatibles (cela devrait être le cas dans les premiers mois de l’année), Google […]
L'article Android Lolipop 5.1 : Sortie début 2015 est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups.
Si le Bold vous manque, alors le Classic devrait vous plaire.
You’re probably familiar with using text to mask an image in Photoshop; it’s the best known way to add some texture, or even an image background, to your text. You can then use that text as an image on your website; however, wouldn’t it be great if you could apply the same effect using just […]
Enyo is a framework for building native-quality HTML5 apps. It’s cross-platform compatible and battle tested.


Le paiement sans contact se répand de plus en plus et l’utilisation de nos chers smartphones pour effectuer cette action facilite sa démocratisation. Apple ne pouvait évidemment pas passer a […]
L'article Samsung : Nouveau concurrent pour l’Apple Pay ? est la propriété de Anne sur WebLife - Actualités internet, high-tech & startups.
FilmRoll is a lightweight jQuery carousel (12 kb minified) that focuses on one item at a time, centering it in the view, regardless of the relative sizes of the carousel […]
The post FilmRoll : jQuery Carousel Plugin appeared first on jQuery Rain.

A en croire certaines rumeurs, Twitter et Foursquare seraient en pourparler en vue de trouver un partenariat possible. L’idée proviendrait que Twitter qui chercherait en son partenaire Foursquare un bon […]
L'article Twitter : Partenariat avec Foursquare pour de la géolocalisation est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups.
En Plus de 15 ans, le moteur de recherche de Google a nettement évolué. Et si ses fonctionnalités ne se comptent plus, en voici 5 qui, d’après moi, devraient être connues de tous.
Vous aimez la Phablette Huawei Ascend Mate 7 ? Vous aimerez peut-être cette version exclusive à condition d'avoir un portefeuille bien garni ou d'être fan total du PSG.
Pour se faire une place, la start-up cible les emprunteurs ayant un « credit score » plus faible.
Pour se faire une place, la start-up cible les emprunteurs ayant un « credit score » plus faible.
Trois minutes pour nous plonger dans les dernières archives de l’encyclopédie la plus populaire au monde.
Firefox.html is an experiment, a proof of concept: trying to re-implement the Firefox UI in HTML, as an app. It is based on the Browser API and works the same way Gaia’s browser and system apps work. Even though it includes tags like vbox, hbox, spacer, etc… it’s all HTML. Current priority is to re-implement [...]
The post Firefox.html – Re-Implement the Firefox UI in HTML appeared first on WebAppers.
Sponsors
What makes a truly standout email newsletter? In this year’s edition of the Top 100 Email Marketing Campaigns of 2014, Campaign Monitor went beyond simply good looks and presented 100 of the best performing emails from their customers, on a stunning new site. In this free guide, you’ll see Top 100 Email Marketing Campaigns of [...]
The post The Top 100 Email Marketing Campaigns of 2014 appeared first on WebAppers.
Sponsors
Le hack des mails de Sony Pictures, dont le CEO est membre au conseil d'administration, dévoilent de nombreux projets de Snapchat. Actualités
Si vous espérez qu’un jour, Netflix lance une fonctionnalité de lecture hors-connexion, vous feriez mieux des changer de service. Car cela n’arrivera jamais.
Soon accompagne les e-commerçants, notamment sur la solution open source Magento.
Soon accompagne les e-commerçants, notamment sur la solution open source Magento.
Facebook teste un nouveau type de publication destiné à ceux qui se servent des groupes pour vendre des choses.
Facebook teste un nouveau type de publication destiné à ceux qui se servent des groupes pour vendre des choses.
La marketplace allemande de livraison de repas à domicile couvre désormais 41 pays.
La marketplace allemande de livraison de repas à domicile couvre désormais 41 pays.
Être pilote et amoureux de photographie : la formule parait former un duo parfait lorsqu’on observe de près l’univers photographique de Adam Senatori. Spécialisé dans les paysages, le pilote photographe américain possède plus de 6000 heures de vol à son … Continuer la lecture