Les actualités du Mercredi 18 janvier 2023 dans les métiers du web - Marmits.com - Reims
Writing code documentation can be overwhelming when there’s no smooth process in place. Streamlining best practices and setting automation in your favor works a long way toward getting permanently up-to-date content that reflects the important pieces of your codebase.
Using analytics alone to measure UX misses key navigational data you need to know about your product.
Deploy any front-end web application on any cloud platform with minimal configuration. Anyfront orchestrates tools like Terraform, Docker and other CLIs to simplify deploying your React/Next/Svelte/Vue/etc application on any cloud platform
Rob Ford, founder of the FWA, best-selling author, and mental health campaigner opens up about living through several digital revolutions, his all-time favorite websites, the integration of AI, dealing with the haters, growing trees, and making music.
Explore the timeline of milestones in the history of web design from 1990 to the present.
On the surface, it appears that a massive shift is underway. Web design (or select portions of it) is becoming increasingly automated. That’s a positive in that it removes a little bit of weight from our shoulders. But tools alone can only do so much. Building a great website requires a whole lot more than a slick UI or advanced algorithm. Here’s why that’s not likely to change anytime soon.
Google’s version of Manifest V3 limited features used by content blockers; Mozilla’s promising it’s not doing the same.
Find any icon font or SVG icon for any design project. Access Unicons directly from your favorite design tools with a simple drag and drop, or with React or Vue. Choose from four different icon styles: line, monochrome, solid and thin line.
 Twitter met aux enchères une collection impressionnante de biens de son siège de San Francisco, du simple bureau aux machines à café haut de gamme en passant par des statues et néons à l'effigie de l'oiseau bleu.
Twitter met aux enchères une collection impressionnante de biens de son siège de San Francisco, du simple bureau aux machines à café haut de gamme en passant par des statues et néons à l'effigie de l'oiseau bleu.
On Monday, Netflix rolled out updates to its iPhone app that introduced a revamped interface featuring a new billboard layout, new card transitions, new animation for both the launch and profile screens, updated haptics and more.
 Le développement des véhicules électriques implique pour les constructeurs de prendre en compte le recyclage des batteries ou de maitriser les coûts liés aux matières premières liées à celles-ci.
Le développement des véhicules électriques implique pour les constructeurs de prendre en compte le recyclage des batteries ou de maitriser les coûts liés aux matières premières liées à celles-ci.
Le format de fichier APNG (Animated Portable Network Graphics) est comme son nom le suggère un format d'image animé reposant sur le format PNG, déjà très bien connu.

APNG a été conçu à partir de 2004 à l'initiative de Mozilla qui héberge la spécification APNG en tant que version améliorée du format PNG et offre des fonctionnalités supplémentaires telles que (évidemment) la possibilité d'animer les images... à l'instar du GIF.
Son support s'est amélioré progressivement, entre 2009 (Firefox) et 2020 (Edge) ce qui représente une longue période de temps, et le voit désormais reconnu par tous les navigateurs. Même les anciens programmes reconnaissant PNG peuvent afficher un fichier APNG car sa première image est au format PNG valide, il y a donc en quelque sorte une rétro-compatibilité qui est relativement assurée par le fait que les données d'animation sont stockées dans un espace supplémentaire déjà prévu par le format PNG initial. Le type MIME correspondant est image/apng.

Il ne s'agit pas nécessairement du format le plus optimisé pour les "images animées" car il existe bien des concurrents dans ce domaine avec des algorithmes appropriés : on privilégie de nos jours notamment les codecs vidéo (MP4, Webm, AV1) et leurs déclinaisons en formats d'images (WebP animé, AVIF animé : voir des démos). C'est d'ailleurs pour cela que les sites majeurs fournisseurs de GIFs et memes variés (Giphy, Tenor) ne vous servent en réalité, depuis bien longtemps, pas des images GIF mais de véritables et courts fichiers vidéo à leur place.
Quelles sont les différences ?
Le format PNG (Portable Network Graphics) est à la base un format d'image bitmap (ou raster) dans lequel on cherche à mémoriser les données pixel par pixel, avec une qualité supérieure à celle des formats d'image populaires tels que JPEG et GIF notamment parce que la compression ne doit pas affecter la qualité et perdre de l'information. Il utilise donc une compression sans perte pour conserver tous les détails de l'image d'origine, ce qui en fait un meilleur choix pour les images de haute qualité, icônes et schémas.
En termes techniques, la principale différence vis-à-vis de son parent le PNG est l'ajout des capacités d'animation en combinant successivement plusieurs images. Le format APNG est donc un format plus avancé ou plutôt une extension de PNG tel que la spécification PNG du W3C l'indique.
Un autre ensemble de quelques tests consultables en ligne GIF vs APNG vs WebP arrive à la conclusion qu'un fichier APNG est plus léger qu'un WebP animé en mode lossless c'est-à-dire sans perte de qualité.
Comment créer des images APNG ?
S'il existe désormais de nombreux convertisseurs en ligne, l'outil le plus basique est APNG Assembler qui en ligne de commande (ou en version graphique sous Windows) va "assembler" de multiples fichiers PNG et appliquer un niveau de compression choisi. En complément gif2apng est un vrai convertisseur d'animations GIF vers APNG, et apng2gif son opposé APNG vers GIF.
Comment le format APNG est-il structuré ?
Le format APNG est binaire : il ne peut être ouvert par un éditeur de texte comme le SVG, il faudra passer par un éditeur hexadécimal tout comme pour JPEG, WebP, etc. Il stocke les données d'animation en combinant plusieurs images en une seule. Chaque image est stockée dans un chunk (que l'on peut traduire par morceau, tronçon) du fichier APNG, avec des informations sur la durée de l'image et les effets de transition à utiliser pour passer à la suivante. Des chunks supplémentaires stockent des informations sur les contrôles de l'animation, telles que la vitesse et le bouclage.
Les chunks sont alors assemblés dans un conteneur qui débute par une "signature" en début de fichier, signalant qu'il s'agit bien d'une image au format APNG, puis un bloc IHDR en amont des chunks et un bloc IEND à la fin.
On obtient donc un assemblage de frames qui étaient à l'origine des fichiers PNG indépendants, dont on a conservé uniquement les données IDAT, réécrites également en fdAT (frame data chunk) pour les images qui se suivent avec un numéro de séquence.
Schéma provenant de la page Wikipédia APNG
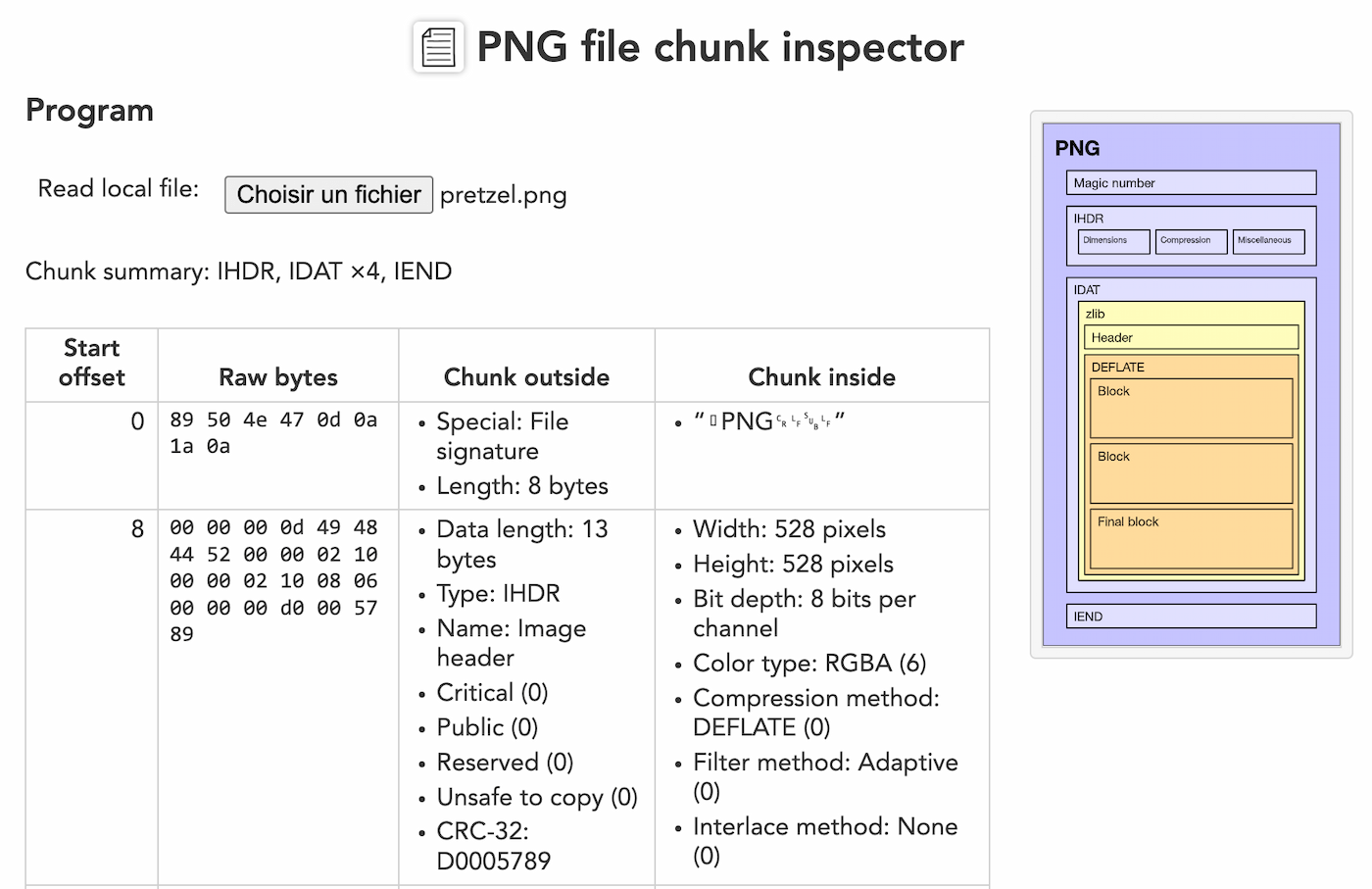
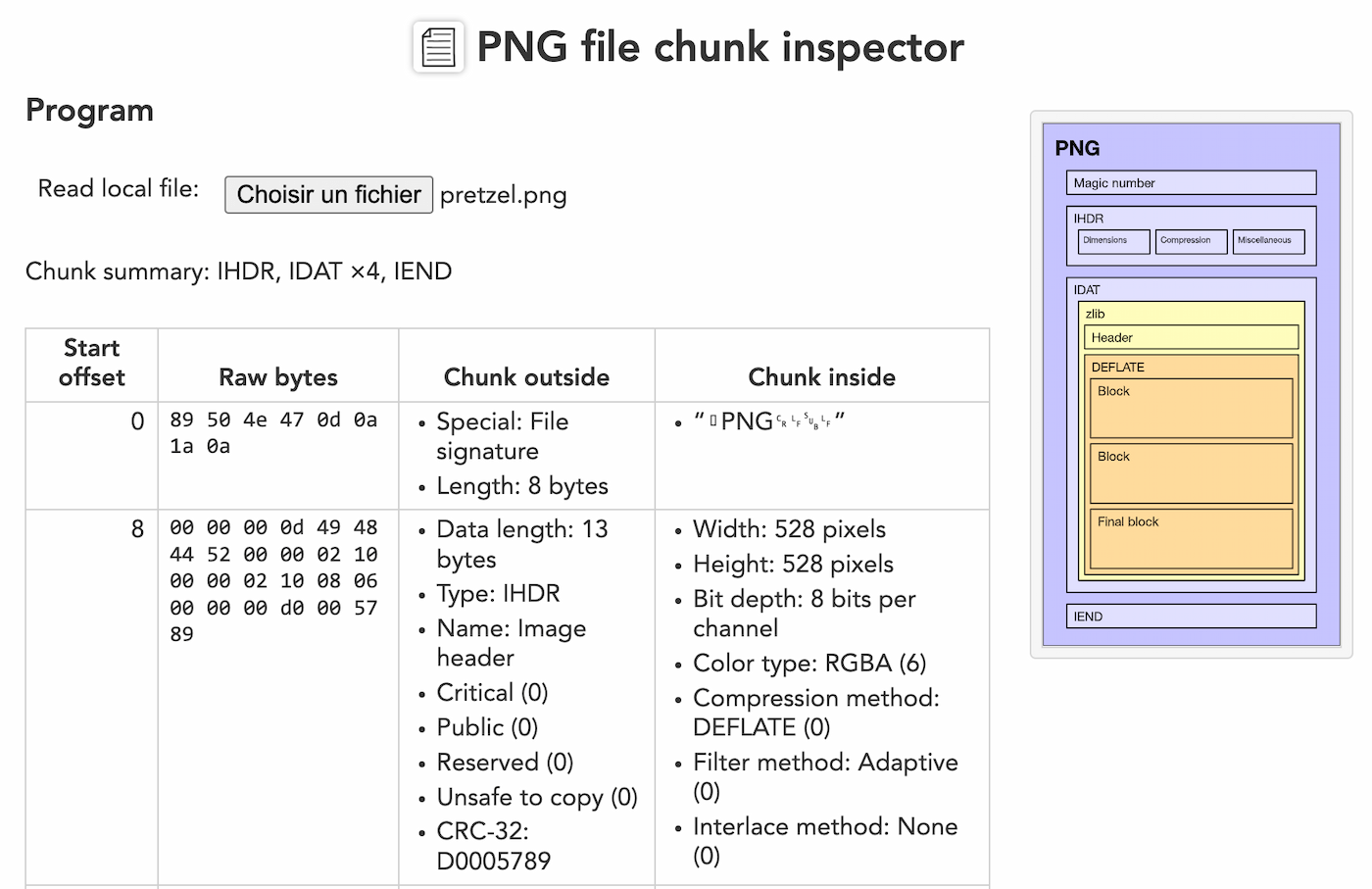
Vous pouvez utiliser le très intéressant PNG file chunk inspector avec vos fichiers PNG ou des exemples fournis pour analyser leur structure en ligne, dont voici un extrait de capture d'écran :

Un exemple de chunk d'image APNG pourrait être résumé ainsi :
IDAT
[Données de l'image]
acTL (animation control)
[Nombre total d'images dans l'animation]
[Nombre de boucles dans l'animation]
fcTL (frame control)
[Numéro de l'image]
[Largeur de l'image]
[Hauteur de l'image]
[X de l'image]
[Y de l'image]
[Durée de l'image en millisecondes]
[Numéro de l'image suivante]
[Effet de transition à utiliser]
Quel est l'intérêt du format APNG par rapport au GIF ?
Le format APNG (Animated Portable Network Graphics) et le format GIF (Graphics Interchange Format) ont tous deux la même vocation à créer des animations par une succession d'images bitmap (non vectorielles). Cependant, ils diffèrent sur plusieurs points, notamment car ils ne proviennent pas de la même génération. GIF a été inventé en 1987 !
- Qualité de l'image : Le format APNG utilise la même technologie de compression sans perte que le format PNG, ce qui lui permet de conserver tous les détails de l'image d'origine ; on peut d'ailleurs choisir zlib, 7zip, Zopfli. Le format GIF, en revanche, utilise une compression avec un algorithme ancien (LZW) et réduction du nombre de couleurs qui peut entraîner une perte de qualité.
- Nombre de couleurs : Le format APNG peut utiliser jusqu'à 24 bits par pixel, ce qui lui permet de reproduire près de 16,8 millions de couleurs différentes. Le format GIF, en revanche, ne peut utiliser que 256 couleurs différentes par image. Il en résulte des effets d'escalier et de pixellisation visibles.
- Nombre d'images/seconde : GIF est limité par défaut à 10 images/seconde tandis qu'il n'y a pas de limite pour APNG.
- Transparence : Le format APNG permet l'utilisation de transparences et de fondus avec un canal alpha. Le format GIF ne connaît pas le canal alpha et ne gère la transparence que sur un seul niveau.
- Licence : Le format APNG est un format libre et ouvert, ce qui signifie qu'il peut être utilisé gratuitement par tous. Le format GIF, en revanche, est soumis à une licence plus restrictive qui limite son utilisation. Lisez à ce sujet Pourquoi il n'y a pas de fichiers GIF sur le site de GNU qui résume bien la situation.
Le format de fichier APNG (Animated Portable Network Graphics) est comme son nom le suggère un format d'image animé reposant sur le format PNG, déjà très bien connu.

APNG a été conçu à partir de 2004 à l'initiative de Mozilla qui héberge la spécification APNG en tant que version améliorée du format PNG et offre des fonctionnalités supplémentaires telles que (évidemment) la possibilité d'animer les images... à l'instar du GIF.
Son support s'est amélioré progressivement, entre 2009 (Firefox) et 2020 (Edge) ce qui représente une longue période de temps, et le voit désormais reconnu par tous les navigateurs. Même les anciens programmes reconnaissant PNG peuvent afficher un fichier APNG car sa première image est au format PNG valide, il y a donc en quelque sorte une rétro-compatibilité qui est relativement assurée par le fait que les données d'animation sont stockées dans un espace supplémentaire déjà prévu par le format PNG initial. Le type MIME correspondant est image/apng.

Il ne s'agit pas nécessairement du format le plus optimisé pour les "images animées" car il existe bien des concurrents dans ce domaine avec des algorithmes appropriés : on privilégie de nos jours notamment les codecs vidéo (MP4, Webm, AV1) et leurs déclinaisons en formats d'images (WebP animé, AVIF animé : voir des démos). C'est d'ailleurs pour cela que les sites majeurs fournisseurs de GIFs et memes variés (Giphy, Tenor) ne vous servent en réalité, depuis bien longtemps, pas des images GIF mais de véritables et courts fichiers vidéo à leur place.
Quelles sont les différences ?
Le format PNG (Portable Network Graphics) est à la base un format d'image bitmap (ou raster) dans lequel on cherche à mémoriser les données pixel par pixel, avec une qualité supérieure à celle des formats d'image populaires tels que JPEG et GIF notamment parce que la compression ne doit pas affecter la qualité et perdre de l'information. Il utilise donc une compression sans perte pour conserver tous les détails de l'image d'origine, ce qui en fait un meilleur choix pour les images de haute qualité, icônes et schémas.
En termes techniques, la principale différence vis-à-vis de son parent le PNG est l'ajout des capacités d'animation en combinant successivement plusieurs images. Le format APNG est donc un format plus avancé ou plutôt une extension de PNG tel que la spécification PNG du W3C l'indique.
Un autre ensemble de quelques tests consultables en ligne GIF vs APNG vs WebP arrive à la conclusion qu'un fichier APNG est plus léger qu'un WebP animé en mode lossless c'est-à-dire sans perte de qualité.
Comment créer des images APNG ?
S'il existe désormais de nombreux convertisseurs en ligne, l'outil le plus basique est APNG Assembler qui en ligne de commande (ou en version graphique sous Windows) va "assembler" de multiples fichiers PNG et appliquer un niveau de compression choisi. En complément gif2apng est un vrai convertisseur d'animations GIF vers APNG, et apng2gif son opposé APNG vers GIF.
Comment le format APNG est-il structuré ?
Le format APNG est binaire : il ne peut être ouvert par un éditeur de texte comme le SVG, il faudra passer par un éditeur hexadécimal tout comme pour JPEG, WebP, etc. Il stocke les données d'animation en combinant plusieurs images en une seule. Chaque image est stockée dans un chunk (que l'on peut traduire par morceau, tronçon) du fichier APNG, avec des informations sur la durée de l'image et les effets de transition à utiliser pour passer à la suivante. Des chunks supplémentaires stockent des informations sur les contrôles de l'animation, telles que la vitesse et le bouclage.
Les chunks sont alors assemblés dans un conteneur qui débute par une "signature" en début de fichier, signalant qu'il s'agit bien d'une image au format APNG, puis un bloc IHDR en amont des chunks et un bloc IEND à la fin.
On obtient donc un assemblage de frames qui étaient à l'origine des fichiers PNG indépendants, dont on a conservé uniquement les données IDAT, réécrites également en fdAT (frame data chunk) pour les images qui se suivent avec un numéro de séquence.
Schéma provenant de la page Wikipédia APNG
Vous pouvez utiliser le très intéressant PNG file chunk inspector avec vos fichiers PNG ou des exemples fournis pour analyser leur structure en ligne, dont voici un extrait de capture d'écran :

Un exemple de chunk d'image APNG pourrait être résumé ainsi :
IDAT
[Données de l'image]
acTL (animation control)
[Nombre total d'images dans l'animation]
[Nombre de boucles dans l'animation]
fcTL (frame control)
[Numéro de l'image]
[Largeur de l'image]
[Hauteur de l'image]
[X de l'image]
[Y de l'image]
[Durée de l'image en millisecondes]
[Numéro de l'image suivante]
[Effet de transition à utiliser]
Quel est l'intérêt du format APNG par rapport au GIF ?
Le format APNG (Animated Portable Network Graphics) et le format GIF (Graphics Interchange Format) ont tous deux la même vocation à créer des animations par une succession d'images bitmap (non vectorielles). Cependant, ils diffèrent sur plusieurs points, notamment car ils ne proviennent pas de la même génération. GIF a été inventé en 1987 !
- Qualité de l'image : Le format APNG utilise la même technologie de compression sans perte que le format PNG, ce qui lui permet de conserver tous les détails de l'image d'origine ; on peut d'ailleurs choisir zlib, 7zip, Zopfli. Le format GIF, en revanche, utilise une compression avec un algorithme ancien (LZW) et réduction du nombre de couleurs qui peut entraîner une perte de qualité.
- Nombre de couleurs : Le format APNG peut utiliser jusqu'à 24 bits par pixel, ce qui lui permet de reproduire près de 16,8 millions de couleurs différentes. Le format GIF, en revanche, ne peut utiliser que 256 couleurs différentes par image. Il en résulte des effets d'escalier et de pixellisation visibles.
- Nombre d'images/seconde : GIF est limité par défaut à 10 images/seconde tandis qu'il n'y a pas de limite pour APNG.
- Transparence : Le format APNG permet l'utilisation de transparences et de fondus avec un canal alpha. Le format GIF ne connaît pas le canal alpha et ne gère la transparence que sur un seul niveau.
- Licence : Le format APNG est un format libre et ouvert, ce qui signifie qu'il peut être utilisé gratuitement par tous. Le format GIF, en revanche, est soumis à une licence plus restrictive qui limite son utilisation. Lisez à ce sujet Pourquoi il n'y a pas de fichiers GIF sur le site de GNU qui résume bien la situation.
Inspiration and ideas for on-scroll typography animations that add an extra layer of creativity to a website design.
On entend souvent que les bonnes résolutions ne servent à rien. « De toute façon, personne ne les tient ». Pourtant, 2023 sera une année différente. L’année durant laquelle vous allez (vraiment) devenir une meilleure version de vous-même grâce à vos résolutions… Suivez le guide ! Manger plus sainement. Arrêter les écrans le soir. Commencer un … Continuer la lecture de Nouvelle année : les (vraies) bonnes résolutions 2023
L’article Nouvelle année : les (vraies) bonnes résolutions 2023 est apparu en premier sur OpenClassrooms : le blog.
 Après une année 2022 cauchemardesque, le secteur crypto souhaite repartir sur de bonnes bases en 2023. Et les perspectives ne sont pas aussi moroses que l'actualité économique.
Après une année 2022 cauchemardesque, le secteur crypto souhaite repartir sur de bonnes bases en 2023. Et les perspectives ne sont pas aussi moroses que l'actualité économique.
 Ce marché désormais bien structuré offre aux annonceurs des audiences qualifiées à des budgets moindres que ceux de la télévision ou de la radio, avec des résultats facilement exploitables.
Ce marché désormais bien structuré offre aux annonceurs des audiences qualifiées à des budgets moindres que ceux de la télévision ou de la radio, avec des résultats facilement exploitables.
 Encourager ses collaborateurs à prendre des risques, à ne pas redouter l'échec, mais à s'en servir pour rebondir, c'est créer un cercle vertueux. Voici quelques leviers pour vous y aider.
Encourager ses collaborateurs à prendre des risques, à ne pas redouter l'échec, mais à s'en servir pour rebondir, c'est créer un cercle vertueux. Voici quelques leviers pour vous y aider.
 Place forte du Web3 français, PyratzLabs (Dogami, Kiln, Billy…) prend encore une nouvelle dimension avec la création d'une école dédiée à la blockchain.
Place forte du Web3 français, PyratzLabs (Dogami, Kiln, Billy…) prend encore une nouvelle dimension avec la création d'une école dédiée à la blockchain.

VertigOdd is a free font inspired by the famous Alfred Hitchcock masterpiece film (Vertigo), and by the poster designed by Saul Bass.
The post VertigOdd: Free font inspired to Hitchcock’s movie appeared first on Freebiesbug.
 Le marché mondial de la business intelligence (BI), est valorisé à plus de 20 milliards de dollars.
Le marché mondial de la business intelligence (BI), est valorisé à plus de 20 milliards de dollars.
 L'Identité Numérique, pierre angulaire de la sécurité des SI, comme toute expertise cyber, évolue et présente aux entreprises et organisations de nouveaux défis à relever.
L'Identité Numérique, pierre angulaire de la sécurité des SI, comme toute expertise cyber, évolue et présente aux entreprises et organisations de nouveaux défis à relever.
 Neuf évènements qui ont considérablement impacté l'année passée et qui façonneront certainement le paysage de la sécurité en 2023.
Neuf évènements qui ont considérablement impacté l'année passée et qui façonneront certainement le paysage de la sécurité en 2023.
 La pandémie de Covid 19 a donné un coup d'accélérateur à la transformation digitale des entreprises, quel que soit le secteur dans lequel elles opèrent.
La pandémie de Covid 19 a donné un coup d'accélérateur à la transformation digitale des entreprises, quel que soit le secteur dans lequel elles opèrent.
 La transformation numérique des entreprises ne peut se faire sans une infrastructure IT agile et cela doit se refléter dans le choix de la solution de stockage.
La transformation numérique des entreprises ne peut se faire sans une infrastructure IT agile et cela doit se refléter dans le choix de la solution de stockage.
Découvrez Helpful Content update, une mise à jour d'algo de Google très importante (sortie de la v2 début décembre 2022) : les infos connues, comment anticiper et comment réagir en cas de pénalité.
Hé salut les amis ! Si vous cherchez un moyen facile de recadrer vos images pour différentes plateformes sans avoir à télécharger de logiciel, alors ce site est fait pour vous ! Nommé CropScore, ce site web vraiment cool vous permet de télécharger des images aux formats PNG, WEBP et … Suite
 Via un livre blanc qui prend le pouls du marché du recouvrement, GCollect et lesBigBoss rassemblent des témoignages (Edenred, Engie…) qui partagent leur expérience sur un marché en panne d'éthique.
Via un livre blanc qui prend le pouls du marché du recouvrement, GCollect et lesBigBoss rassemblent des témoignages (Edenred, Engie…) qui partagent leur expérience sur un marché en panne d'éthique.
Microsoft va entamer une nouvelle vague de suppressions d’emplois de plus grande ampleur que celles décidées ces derniers mois, au sein de ses équipes d’ingénieurs, a rapporté mardi l’agence Bloomberg. « Nous ne commentons pas les rumeurs », a répondu Microsoft à une sollicitation de l’AFP. La firme de Redwood (Etat du Washington) avait déjà procédé à …
L’article Importante vague de suppressions d’emplois attendue chez Microsoft est apparu en premier sur FRENCHWEB.FR.
L’agence photo américaine Getty Images a menacé mardi de poursuivre en justice l’éditeur de logiciel Stability AI, qui a utilisé ses clichés pour entraîner une intelligence artificielle génératrice d’images. Getty distribue des photos d’illustration et d’actualité, dont des images de l’AFP. « Stability AI a illégalement copié » sur internet « et retraité des millions d’images protégées par …
L’article Getty Images reproche à Stability AI de copier illégalement ses photos pour générer les images créées par son AI est apparu en premier sur FRENCHWEB.FR.
Le modèle de product-Led Growth (PLG) est une approche de développement d’entreprise qui met l’accent sur la création d’un produit ou d’un service dont la valeur perçue fait qu’il se vendra lui-même. Ce modèle a été mis en place par de nombreuses solutions Saas, à l’instar de Mailchimp, ou encore Alan Le processus de ventes …
L’article Qu’est ce que le modèle de Product Led Growth (PLG)? est apparu en premier sur FRENCHWEB.FR.
Le Sales Led Growth est une approche de développement accès sur la vente directe de produits ou services, c’est la méthode de vente de logiciels qui a été principalement mis en oeuvre avant l’avènement du Saas. Cela implique de mettre en place des stratégies et des tactiques pour attirer de nouveaux clients et augmenter les …
L’article Qu’est ce que le modèle de Sales Led Growth (SLG)? est apparu en premier sur FRENCHWEB.FR.
