Les actualités du Samedi 18 juillet 2015 dans les métiers du web - Marmits.com - Reims
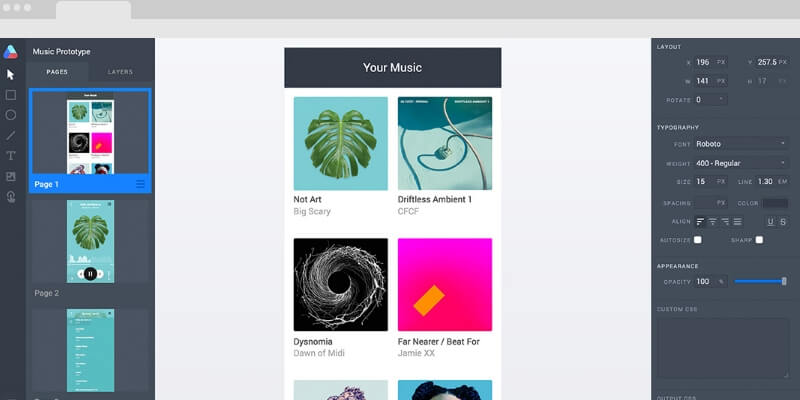
 Atomic is a professional user interface prototyping tool for creating websites and mobile apps. It provides a visual interface that allows you to use predefined objects, style them, create new ones and even add ones of your own, importing them from Photoshop or Sketch.
Atomic is a professional user interface prototyping tool for creating websites and mobile apps. It provides a visual interface that allows you to use predefined objects, style them, create new ones and even add ones of your own, importing them from Photoshop or Sketch.
The post Atomic: Professional Interface Prototyping Tool appeared first on ByPeople.
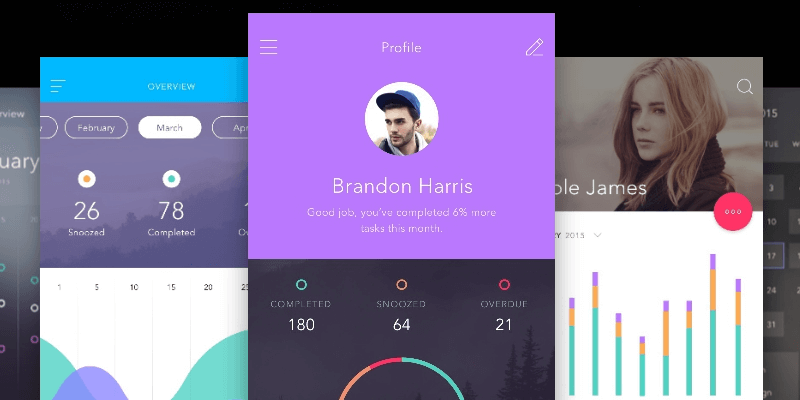
 A versatile to-do app UI kit that includes 130 screens, 10 special themes and more than 250 user interface elements. It's available in PSD and Sketch formats, it is totally editable and scalable. This freebie weighs over 300MB (PSD) and over 700 MB (Sketch).
A versatile to-do app UI kit that includes 130 screens, 10 special themes and more than 250 user interface elements. It's available in PSD and Sketch formats, it is totally editable and scalable. This freebie weighs over 300MB (PSD) and over 700 MB (Sketch).
The post Photoshop & Sketch Free To-do App UI Kit appeared first on ByPeople.
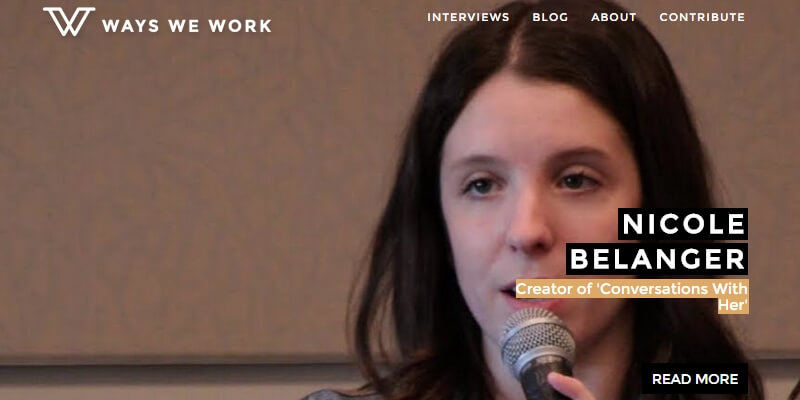
 Ways we work is a website that interviews several experts in website design, UX design, marketing, company founders and more. The team has interviewed company executives like Mark Dicristina from Mailchimp and Anthony Thomas, CEO of StickerMule. This resource can be used as inspiration by entrepreneurs and freelancers.
Ways we work is a website that interviews several experts in website design, UX design, marketing, company founders and more. The team has interviewed company executives like Mark Dicristina from Mailchimp and Anthony Thomas, CEO of StickerMule. This resource can be used as inspiration by entrepreneurs and freelancers.
The post Ways We Work: Design & Development Experts Interviews Website appeared first on ByPeople.
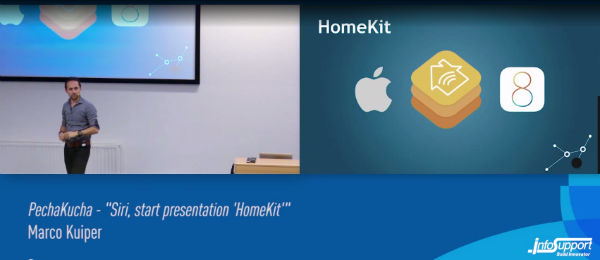
WWDC 2015 took place already a couple of weeks ago, and during the keynote a couple of slides were dedicated to HomeKit. It was already announced during WWDC 2014, so I was wondering where it would be today. This presentation dives into the programming model of HomeKit, as well as how it works and how it can help you.

I was pleasantly surprised with the whole HomeKit model, especially that Apple added WatchKit support. Simply unlock your house with your watch, how cool is that! Event Triggers are extremely useful, adding IFTTT functionality to HomeKit. Sadly, not many hardware is available that is compatible with HomeKit, but the numbers are growing.
The presentation is given in a PechaKucha format. This simply means it's a short presentation (total of 20 slides, who are each 20 seconds visible) giving it a total of 6 minutes and 40 seconds. The presentation was held at InfoSupport, with loads of other PechaKucha presentations about IoT. Take note the presentation itself is in Dutch, the slides are English.
Every week we feature a set of comics created exclusively for WDD. The content revolves around web design, blogging and funny situations that we encounter in our daily lives as designers. These great cartoons are created by Jerry King, an award-winning cartoonist who’s one of the most published, prolific and versatile cartoonists in the world […]
Baseguide is a robust and lightweight Sass-powered CSS framework. It includes all the basic elements—typography, forms, buttons, media, grid and more—in one small package.

Zenith is responsive slider jquery plugin that comes in 4 basic layouts and 7 transition animation available . 4-th layout, or slider layout, has some variations of it’s own, producing […]
The post Zenith : Responsive Slider jQuery Plugin appeared first on jQuery Rain.
A jQuery plugin that creates a stacking effect by sticking panels as they reach the top of the viewport.
The post StickyStack.js : jQuery Stacking Effect Plugin appeared first on jQuery Rain.
Le PDG de Showroomprivé explique dans cette interview vidéo comment il procède pour motiver ses équipes.
A sliding swipe menu that works with touchSwipe library.This plugin uses CSS3 transform property to move the navigation. That’s why it works smoothly.
The post jQuery Slide and Swipe Menu appeared first on jQuery Rain.
 A cool article on the best practices on creating and coding templates for images in HTML. It covers email clients and rendering engines, MIME Multipart and plain text, why using tables instead of divs is better in email design, use of inline CSS, conditional targeting, media queries and more.
A cool article on the best practices on creating and coding templates for images in HTML. It covers email clients and rendering engines, MIME Multipart and plain text, why using tables instead of divs is better in email design, use of inline CSS, conditional targeting, media queries and more.
The post HTML Email Templates Building & Coding Article appeared first on ByPeople.
 A very complete started guide for Jekyll, a highly intuitive and functional tool for your websites to quickly be generated upfront by simply serving static files. You'll find how to set it up, manage several features such as layouts, GitHub, Photo Galleries, blogging, among others.
A very complete started guide for Jekyll, a highly intuitive and functional tool for your websites to quickly be generated upfront by simply serving static files. You'll find how to set it up, manage several features such as layouts, GitHub, Photo Galleries, blogging, among others.
The post Complete Jekyll Get Started Guide appeared first on ByPeople.