Les actualités du Mardi 19 juillet 2022 dans les métiers du web - Marmits.com - Reims
 https://www.fastcompany.com/90769829/us-quarter-flip-2022-logo-design-trends
https://www.fastcompany.com/90769829/us-quarter-flip-2022-logo-design-trends
 https://livecodestream.dev/post/a-dive-into-chrome-devtools-that-developers-cant-live-without/
https://livecodestream.dev/post/a-dive-into-chrome-devtools-that-developers-cant-live-without/
 https://new.pythonforengineers.com/blog/learning-go-as-a-python-developer-the-good-the-bad-and-the-ugly/
https://new.pythonforengineers.com/blog/learning-go-as-a-python-developer-the-good-the-bad-and-the-ugly/
 https://thenextweb.com/news/freelance-work-6-things-to-consider-going-back-to-9-5
https://thenextweb.com/news/freelance-work-6-things-to-consider-going-back-to-9-5
 Google, TikTok ou encore Pinterest multiplient les annonces autour du retail. A chacun sa stratégie, ses réussites... et ses échecs.
Google, TikTok ou encore Pinterest multiplient les annonces autour du retail. A chacun sa stratégie, ses réussites... et ses échecs.
 Baptisée YouTube Shopping, ce nouveau service de la plateforme SaaS se décline en trois fonctionnalités, pour les lives, les vidéos classiques et les profils des créateurs.
Baptisée YouTube Shopping, ce nouveau service de la plateforme SaaS se décline en trois fonctionnalités, pour les lives, les vidéos classiques et les profils des créateurs.
 Pour son nouveau site Internet, Paris Match a particulièrement travaillé la webperformance. Avec succès. Julien Ferras, responsable acquisition de l'audience chez Lagardère, nous en dit plus.
Pour son nouveau site Internet, Paris Match a particulièrement travaillé la webperformance. Avec succès. Julien Ferras, responsable acquisition de l'audience chez Lagardère, nous en dit plus.
Les styles CSS doivent leur nom à la Cascade, qui est un bien joli et complexe algorithme tenant compte de nombreux paramètres tels que l'origine des styles, la spécificité des sélecteurs ainsi que leur ordre d'apparence.
La Cascade, c'est l'essence même de CSS. C'est ce qui fait son utilité, sa beauté… et c'est aussi le pire cauchemar des intégratrices et intégrateurs.
La Cascade, c'est ce qui fait que nos paragraphes arboreront une chatoyante couleur hotpink avec les déclarations suivantes :
<p class="kiwi">Coucou !</p>
p {color: tomato;}
p {color: hotpink;}
Mais quel est le problème au juste ?
Dans un monde idéal, l'intégration HTML / CSS est prise en compte en amont du projet, en se donnant les ressources adéquates et les compétences nécessaires. Ce n'est bien évidemment pas un domaine que l'on traite à la légère, après le budget alloué à la communication, au SEO, aux développements "lourds" etc. en se disant que "après tout ce n'est que du CSS, même pas un vrai langage".
Mais ça c'est dans un monde idéal.
Dans un vrai projet, on récupère du code produit par des anciens stagiaires disparus ou par des frameworks de version obsolète, on a totalement oublié de s'appuyer sur une convention de nommage, on intègre avec un onglet de Stackoverflow toujours ouvert dans un coin, et on peste contre le monde entier à tenter d'écraser des styles avec !important (voire des !veryimportant ah non ça c'était une blague).
Qui n'a jamais utilisé !important me jette la première <br> !
Le vrai projet, c'est celui où l'on passe toujours trop de temps à comprendre pourquoi nos paragraphes sont chocolate et pas hotpink dans ce cas là :
p {color: tomato;}
.kiwi {color: pink;}
div p:first-child {color: chocolate;}
p.kiwi {color: hotpink;}
Où les Cascade Layers entrent en jeu
Les spécifications CSS ont introduit une règle-at @layer permettant de redéfinir l'ordre et la priorité dans la cascade CSS à l'aide de "layers" (couches).
Le principe général est simple : l'ordre de déclaration des layers (Layers Order) est prioritaire sur la spécificité des sélecteurs.
Ainsi, dans l'exemple qui suit, les paragraphes prendront la couleur hotpink car leur couche est déclarée en dernier.
@layer reset {
p {color: olive;}
.kiwi {color: pink;}
div p:first-child {color: chocolate;}
}
@layer base {
p {color: hotpink;}
}

Déclarer des layers
Il existe plusieurs moyens de créer des couches de styles : la règle @layer avec styles associés, la même sans styles, ou l'import de fichiers de styles externes.
Règle @layer avec styles associés
On déclare la couche via @layer en lui donnant un nom (optionnel) et on y applique des règles CSS.
@layer reset {
/* ici les règles CSS de la couche reset */
}
@layer base {
/* ici les règles CSS de la couche base */
}
Règle @layer sans styles
On déclare la couche via @layer vide.
@layer reset;
@layer base;
Pour info, cet exemple est équivalent à cette syntaxe :
@layer reset, base;
Cette formulation, sans styles associés, n'a d'autre but que de déclarer un ordre précis dans les couches.
Import de styles externes
La notion de layer peut être associée à la règle @import :
@import url("reset.css") layer(reset);
En plus de l'import via @import, le W3C travaille sur une version importée avec l'élément <link>.
Concrètement cela représente un moyen très simple de pouvoir :
- Importer les styles d'un framework tel que Boostrap (au hasard) au sein de layers, donc avec une spécificité moindre
- Pouvoir redéfinir ses propres styles sans se soucier du poids des sélecteurs Boostrap ni même des
!important… et si j'évoque ce framework en particulier, ce n'est pas tout à fait anodin (oui, il y a bien 1307!importantdans ce seul fichier CSS)
@import url("bootstrap.css") layer(framework);

En pratique
Le postulat de base est que chaque layer est prioritaire sur le layer déclaré avant lui. L'ordre est donc primordial.
Dans l'exemple qui suit, tous les paragraphes seront de couleur hotpink même s'ils disposent de la classe .kiwi car le layer base est déclaré après reset :
@layer reset {
p.kiwi {color: tomato;}
}
@layer base {
p {color: hotpink;}
}
Étendre des styles aux layers existants
Il est possible d'ajouter des styles à une couche existante, simplement en reprenant le nom du layer déjà créé :
@layer reset {
p.kiwi {color: tomato;}
}
@layer base {
p {color: hotpink;}
h1 {color: olive;}
}
@layer reset {
h1 {color: chocolate;}
}
Dans cet exemple, les styles sur h1 sont ajoutés à ceux déjà présents dans la couche reset.
Notez qu'étendre des layers ne modifie pas l'ordre originel (et donc l'application) des layers. En clair, ici la couleur des titres h1 sera olive car le layer base est déclaré après reset.
Une bonne pratique consiste à définir dans un premier temps l'ordre de toutes les couches en une règle raccourcie (ex. @layer reset, base;), puis d'étendre les styles de chacun des layers, ainsi il n'est pas possible de se tromper dans l'ordre d'application des couches.
Dans l'exemple suivant, je souhaite prioriser les styles de la couche base, je vais donc commencer par indiquer l'ordre à respecter.
Ici, malgré ma maladresse (j'ai étendu les styles base puis ceux de reset), ce sont bien les styles de base qui sont prioritaires et s'appliquent. Les paragraphes seront hotpink :
@layer reset, base;
@layer base {
p {color: hotpink;}
}
@layer reset {
p {color: olive;}
.kiwi {color: tomato;}
}

Particularité des styles sans layer
Cela peut paraître curieux, mais les styles sans layer sont appliqués en priorité.
Ainsi, dans l'exemple qui suit les paragraphes seront de couleur hotpink :
p {color: hotpink;}
@layer reset {
p {color: olive;}
p.kiwi {color: tomato;}
}
Imbrication de layers
On peut imbriquer les Cascade Layers de cette manière :
@layer framework {
@layer reset {
}
}
Il est ensuite possible d'étendre les styles de ce layer en y faisant référence ainsi :
@layer framework.reset {
/* j'étends les styles dans le layer reset dans framework */
p { color: hotpink; }
}

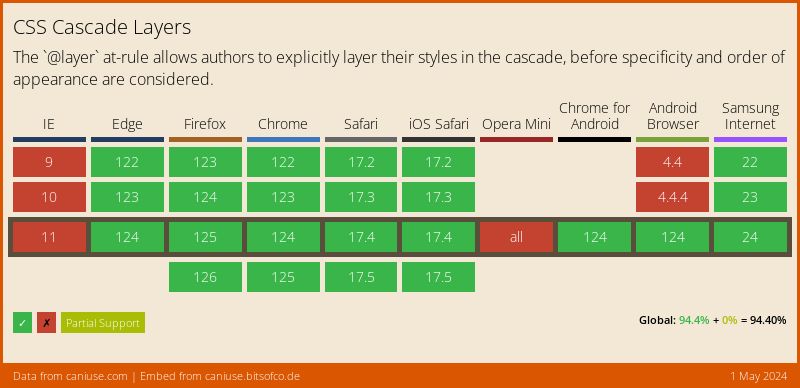
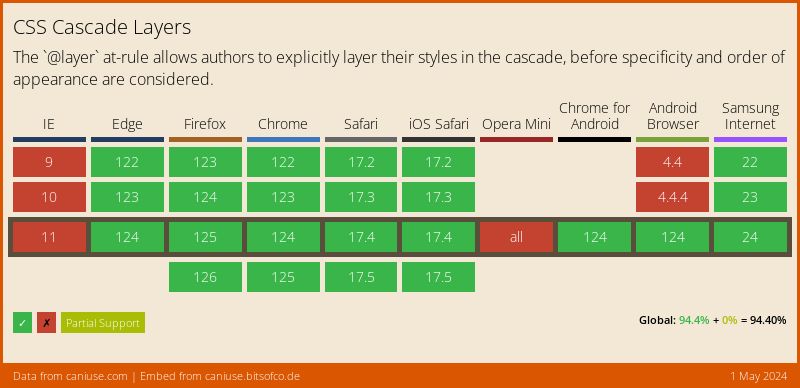
Compatibilité et mot de la fin
Bonne nouvelle : CSS Cascade Layers est une spécification dont le support est relativement large. À l'heure où cet article est rédigé, seules les anciennes versions de Safari et Samsung Internet sont à la traîne (si on ne tient pas compte d'Internet Explorer bien sûr). Cela signifie que cette fonctionnalité peut très vite être utilisable en production.

Et vous, qu'en pensez-vous ? Êtes-vous aussi impatient que moi de pouvoir bénéficier de cette spécification afin d'assainir radicalement tous les anciens projets web que l'on maintient tant bien que mal ?
Les styles CSS doivent leur nom à la Cascade, qui est un bien joli et complexe algorithme tenant compte de nombreux paramètres tels que l'origine des styles, la spécificité des sélecteurs ainsi que leur ordre d'apparence.
La Cascade, c'est l'essence même de CSS. C'est ce qui fait son utilité, sa beauté… et c'est aussi le pire cauchemar des intégratrices et intégrateurs.
La Cascade, c'est ce qui fait que nos paragraphes arboreront une chatoyante couleur hotpink avec les déclarations suivantes :
<p class="kiwi">Coucou !</p>
p {color: tomato;}
p {color: hotpink;}
Mais quel est le problème au juste ?
Dans un monde idéal, l'intégration HTML / CSS est prise en compte en amont du projet, en se donnant les ressources adéquates et les compétences nécessaires. Ce n'est bien évidemment pas un domaine que l'on traite à la légère, après le budget alloué à la communication, au SEO, aux développements "lourds" etc. en se disant que "après tout ce n'est que du CSS, même pas un vrai langage".
Mais ça c'est dans un monde idéal.
Dans un vrai projet, on récupère du code produit par des anciens stagiaires disparus ou par des frameworks de version obsolète, on a totalement oublié de s'appuyer sur une convention de nommage, on intègre avec un onglet de Stackoverflow toujours ouvert dans un coin, et on peste contre le monde entier à tenter d'écraser des styles avec !important (voire des !veryimportant ah non ça c'était une blague).
Qui n'a jamais utilisé !important me jette la première <br> !
Le vrai projet, c'est celui où l'on passe toujours trop de temps à comprendre pourquoi nos paragraphes sont chocolate et pas hotpink dans ce cas là :
p {color: tomato;}
.kiwi {color: pink;}
div p:first-child {color: chocolate;}
p.kiwi {color: hotpink;}
Où les Cascade Layers entrent en jeu
Les spécifications CSS ont introduit une règle-at @layer permettant de redéfinir l'ordre et la priorité dans la cascade CSS à l'aide de "layers" (couches).
Le principe général est simple : l'ordre de déclaration des layers (Layers Order) est prioritaire sur la spécificité des sélecteurs.
Ainsi, dans l'exemple qui suit, les paragraphes prendront la couleur hotpink car leur couche est déclarée en dernier.
@layer reset {
p {color: olive;}
.kiwi {color: pink;}
div p:first-child {color: chocolate;}
}
@layer base {
p {color: hotpink;}
}

Déclarer des layers
Il existe plusieurs moyens de créer des couches de styles : la règle @layer avec styles associés, la même sans styles, ou l'import de fichiers de styles externes.
Règle @layer avec styles associés
On déclare la couche via @layer en lui donnant un nom (optionnel) et on y applique des règles CSS.
@layer reset {
/* ici les règles CSS de la couche reset */
}
@layer base {
/* ici les règles CSS de la couche base */
}
Règle @layer sans styles
On déclare la couche via @layer vide.
@layer reset;
@layer base;
Pour info, cet exemple est équivalent à cette syntaxe :
@layer reset, base;
Cette formulation, sans styles associés, n'a d'autre but que de déclarer un ordre précis dans les couches.
Import de styles externes
La notion de layer peut être associée à la règle @import :
@import url("reset.css") layer(reset);
En plus de l'import via @import, le W3C travaille sur une version importée avec l'élément <link>.
Concrètement cela représente un moyen très simple de pouvoir :
- Importer les styles d'un framework tel que Boostrap (au hasard) au sein de layers, donc avec une spécificité moindre
- Pouvoir redéfinir ses propres styles sans se soucier du poids des sélecteurs Boostrap ni même des
!important… et si j'évoque ce framework en particulier, ce n'est pas tout à fait anodin (oui, il y a bien 1307!importantdans ce seul fichier CSS)
@import url("bootstrap.css") layer(framework);

En pratique
Le postulat de base est que chaque layer est prioritaire sur le layer déclaré avant lui. L'ordre est donc primordial.
Dans l'exemple qui suit, tous les paragraphes seront de couleur hotpink même s'ils disposent de la classe .kiwi car le layer base est déclaré après reset :
@layer reset {
p.kiwi {color: tomato;}
}
@layer base {
p {color: hotpink;}
}
Étendre des styles aux layers existants
Il est possible d'ajouter des styles à une couche existante, simplement en reprenant le nom du layer déjà créé :
@layer reset {
p.kiwi {color: tomato;}
}
@layer base {
p {color: hotpink;}
h1 {color: olive;}
}
@layer reset {
h1 {color: chocolate;}
}
Dans cet exemple, les styles sur h1 sont ajoutés à ceux déjà présents dans la couche reset.
Notez qu'étendre des layers ne modifie pas l'ordre originel (et donc l'application) des layers. En clair, ici la couleur des titres h1 sera olive car le layer base est déclaré après reset.
Une bonne pratique consiste à définir dans un premier temps l'ordre de toutes les couches en une règle raccourcie (ex. @layer reset, base;), puis d'étendre les styles de chacun des layers, ainsi il n'est pas possible de se tromper dans l'ordre d'application des couches.
Dans l'exemple suivant, je souhaite prioriser les styles de la couche base, je vais donc commencer par indiquer l'ordre à respecter.
Ici, malgré ma maladresse (j'ai étendu les styles base puis ceux de reset), ce sont bien les styles de base qui sont prioritaires et s'appliquent. Les paragraphes seront hotpink :
@layer reset, base;
@layer base {
p {color: hotpink;}
}
@layer reset {
p {color: olive;}
.kiwi {color: tomato;}
}

Particularité des styles sans layer
Cela peut paraître curieux, mais les styles sans layer sont appliqués en priorité.
Ainsi, dans l'exemple qui suit les paragraphes seront de couleur hotpink :
p {color: hotpink;}
@layer reset {
p {color: olive;}
p.kiwi {color: tomato;}
}
Imbrication de layers
On peut imbriquer les Cascade Layers de cette manière :
@layer framework {
@layer reset {
}
}
Il est ensuite possible d'étendre les styles de ce layer en y faisant référence ainsi :
@layer framework.reset {
/* j'étends les styles dans le layer reset dans framework */
p { color: hotpink; }
}

Compatibilité et mot de la fin
Bonne nouvelle : CSS Cascade Layers est une spécification dont le support est relativement large. À l'heure où cet article est rédigé, seules les anciennes versions de Safari et Samsung Internet sont à la traîne (si on ne tient pas compte d'Internet Explorer bien sûr). Cela signifie que cette fonctionnalité peut très vite être utilisable en production.

Et vous, qu'en pensez-vous ? Êtes-vous aussi impatient que moi de pouvoir bénéficier de cette spécification afin d'assainir radicalement tous les anciens projets web que l'on maintient tant bien que mal ?
 A l'heure où l'accélération de la transformation numérique est sans précédent, la question de la dette IT devient préoccupante pour de nombreuses entreprises.
A l'heure où l'accélération de la transformation numérique est sans précédent, la question de la dette IT devient préoccupante pour de nombreuses entreprises.
 Qu'est-ce qu'un responsable de la sécurité des informations ? Quelle est sa fonction ? Qu'attend-on d'eux ?
Qu'est-ce qu'un responsable de la sécurité des informations ? Quelle est sa fonction ? Qu'attend-on d'eux ?
 Scrum, sprints, backlog… Ces termes encore inconnus il y a vingt ans sont aujourd'hui sur toutes les lèvres dans le milieu du développement logiciel. Retour d'expérience sur cette méthode agile.
Scrum, sprints, backlog… Ces termes encore inconnus il y a vingt ans sont aujourd'hui sur toutes les lèvres dans le milieu du développement logiciel. Retour d'expérience sur cette méthode agile.
 Retour d'expérience depuis 2019 d'un développeur front-end qui souhaite être un digital nomad accompli. Les erreurs à ne pas faire, les conseils pour réussir et le bon état d'esprit à avoir.
Retour d'expérience depuis 2019 d'un développeur front-end qui souhaite être un digital nomad accompli. Les erreurs à ne pas faire, les conseils pour réussir et le bon état d'esprit à avoir.
Saviez-vous qu’il était possible de transformer un GIF animé en SVG animé ? Alors c’est un peu technique puisqu’il faut redessiner chaque frame du GIF en vectoriel, puis assembler le tout à l’aide d’images clés CSS pour réaliser la séquence animée. Heureusement l’outil SVGasm va vous permettre de faire cela … Suite
En l’espace de 10 ans Microsoft France s’est doté d’une content factory au service de sa stratégie marketing. Comment s’organise t elle? Quels sont les formats qui fonctionnent? Comment modéliser les indicateurs de performance? Nous vous proposons de suivre cette session avec Sébastien Imbert, Directeur marketing de Microsoft France.
L’article Content Marketing: quelle stratégie pour Microsoft ? est apparu en premier sur FrenchWeb.fr.
 Artegra Soft (not to be confused with its parent typeface Artegra Sans) is a beautiful rounded sans-serif version of the former with a soft design based on the perfectionist geometric design of its predecessor.
Artegra Soft (not to be confused with its parent typeface Artegra Sans) is a beautiful rounded sans-serif version of the former with a soft design based on the perfectionist geometric design of its predecessor.
The post Bootstrap Vertical Tab 109 appeared first on Best jQuery.
The post Button Style 176 appeared first on Best jQuery.
 https://www.smashingmagazine.com/2022/07/new-pattern-jamstack-segmented-rendering/
https://www.smashingmagazine.com/2022/07/new-pattern-jamstack-segmented-rendering/
 https://payloadcms.com/
https://payloadcms.com/ https://you.com/code
https://you.com/code https://alohe.github.io/emojicloud/
https://alohe.github.io/emojicloud/ https://www.protopilot.co.uk/skeletonui
https://www.protopilot.co.uk/skeletonui https://scrapingfish.com/blog/indie-hackers-revenue
https://scrapingfish.com/blog/indie-hackers-revenue https://blog.helftone.com/monodraw-v1.6/
https://blog.helftone.com/monodraw-v1.6/ https://kinsta.com/blog/ruby-on-rails-vs-node-js/
https://kinsta.com/blog/ruby-on-rails-vs-node-js/