Les actualités du Mercredi 02 mai 2018 dans les métiers du web - Marmits.com - Reims
 https://blog.intercom.com/grow-with-the-flow-scaling-live-chat-for-personal-customer-support/
https://blog.intercom.com/grow-with-the-flow-scaling-live-chat-for-personal-customer-support/
 https://scottcole.net/5-genuine-reasons-stop-using-social-share-buttons/
https://scottcole.net/5-genuine-reasons-stop-using-social-share-buttons/
Mastering Web Development
A stand alone, highly specialized course that will take you from absolute beginner to ninja-tier on the secret arts of Web Development featuring 19+ hours of intensive and comprehensive modules on topics like HTML, CSS, Javascript, jQuery, Bootstrap, PHP, XML, and AJAX, this course will have you developing Dynamic Database Driven Websites like a pro faster than you can say "my cat is doing backflips in the living room again". The syllabus features 20 modules, from introductory content to advanced processes and techniques, install and administer key components such as LAMP Stack, MySQL databases, Security Settings, a remote server using PuTTY, master setup and installations of domain name registration, nameserver and DNS Zone Files configurations, Ubuntu on a Virtual Machine, MAMP for Mac, create unique animations, validation algorithms, testing servers, disk backups and so much more. Access to this specialized course would normally cost $299.00, so get your fighting chance in the web development world with this awesome promo for just $17!
Course Features: (Back to Top)
- 20 Modules.
- Learn everything you need to know to master Web Development.
- Dominate the most important scripting languages:
- HTML.
- CSS.
- JavaScript.
- jQuery.
- Bootstrap.
- PHP.
- XML.
- AJAX.
- Master setup and installations: domain name registration, nameserver and DNS Zone Files configurations, Ubuntu on a Virtual Machine, MAMP for Mac and more!
- Create unique animations, validation algorithms, testing servers, disk backups and so much more.
- Install and administer key components such as LAMP Stack, MySQL databases, Security Settings, a remote server using PuTTY and more.
- Updated to be fully compatible with the latest version of Ubuntu (16.04 LTS).
Web Development Masterclass Syllabus:
Full listing of the topics covered and their duration.
Section 1: Introduction
- 1.- Web Development Masterclass - Introduction - 00:03:05
- 2.- Course Learning Objectives - 00:02:48
- 3.- Locating Assessments and Course Files - 00:01:12
Section 2: How the Internet Works
- 1 - The Internet Overview - 00:05:26
- 2 - The HTTP Protocol - 00:03:34
- 3 - The HTTPS Protocol - 00:03:12
- 4 - The SMTP Protocol and Local Mail Delivery - 00:04:43
- 5 - Outbound Mail Delivery - 00:02:08
- 6 - Network Basics - LAN and WAN - 00:05:56
- 7 - Network Ports and Firewalls - 00:05:01
Section 3: The Web Development Process
- 1 - Web Development Process Overview - 00:02:46
Secton 4: Planning a Website
- 1 - Web Application Planning Overview - 00:04:37
Section 5: Web Hosting and System Requirements
- 1 - Web Hosting Packages Overview - 00:05:19
- 2 - Shared Hosting - 00:04:37
- 3 - Dedicated Hosting - 00:02:03
- 4 - VPS Hosting - 00:01:24
- 5 - Cloud Hosting and Case Study - 00:12:50
Section 6: Domain Names
- 1 - Introduction to Domain Names - 00:02:48
- 2 - Domain Name Registrars - 00:02:41
- 3 - Domain Registration - 00:02:35
- 4 - Registration and Privacy Protection - 00:07:06
- 5 - Control Panel Sign-In - 00:01:43
- 6 - Auto-Renewal and Domain Lock - 00:02:23
- 7 - Domain Forwarding - 00:02:18
- 8 - Nameservers - 00:01:23
- 9 - Update Registration Information - 00:01:15
Section 7: Testing Environment
- 1 - Introduction to Testing Servers - 00:02:48
- 2 - Installing WampServer - WAMP - 00:05:12
- 3 - Installing MampServer - MAMP - 00:10:32
- 4 - WampServer Menu - 00:05:19
- 5 - Localhost File Test - 00:01:42
Section 8: Production Environment
- 1 - Overview - 00:02:24
- 2 - Cloud Hosting Registration - 00:03:54
- 3 - Creating a Virtual Server - 00:03:10
- 4 - Linode Settings and Configuration - 00:01:24
- 5 - Deploying an Image - Ubuntu 14.04 LTS - 00:03:37
- 6 - Linode Dashboard - 00:02:27
- 7 - Remote Access - 00:02:30
- 8 - Download PuTTY and PuTTYgen - Windows - 00:01:00
- 9 - Launch Terminal - MAC - 00:00:29
- 10 - Intro to Command Console - 00:02:09
- 11 - Connecting with PuTTY - Windows - 00:02:01
- 12 - Connecting with Terminal - MAC - 00:01:08
- 13 - Maintenance Commands - 00:02:39
- 14 - File and Directory Commands - 00:02:58
- 15 - Installing LAMP Stack - 00:04:29
- 16 - Server Host Name and Date - 00:03:08
- 17 - Creating a User - Ubuntu - 00:02:56
- 18 - Ubuntu SSH Authentication - Windows - 00:07:46
- 19 - Ubuntu SSH Authentication - MAC - 00:07:57
- 20 - Web Root Permissions - 00:04:06
- 21 - Remote Dekstop Connection - 00:10:48
- 22 - Installing Tight VNC Viewer - Windows - 00:03:28
- 23 - Installing RealVNC Viewer - MAC - 00:02:44
- 24 - Ubuntu Desktop Basics - 00:03:54
- 25 - Disable Root and Password Access - 00:03:51
- 26 - Re-sizing a Linode Server - 00:02:20
- 27 - Creating Backups on Linode - 00:04:05
- 28 - Changing Root Password through Linode - 00:00:34
- 29 - Linode DNS Manager - 00:10:11
- 30 - Amending GoDaddy Name Servers - 00:04:08
Section 9: FTP Setup
- 1 - FTP Client Installation - 00:02:21
- 2 - FileZilla Overview - 00:04:09
- 3 - FileZilla Uploading - 00:03:20
- 4 - FileZilla Interface Basics - 00:01:40
Section 10: HTML Development
- 1 - Introduction to HTML - 00:01:46
- 2 - Basic Structure of a Web Page - 00:03:36
- 3 - HTML Head Tags - 00:07:59
- 4 - HTML Body Tag - 00:03:18
- 5 - HTML Paragraph Spacing - 00:02:57
- 6 - HTML Line Breaks - 00:02:04
- 7 - HTML Non-Breaking Space - 00:02:38
- 8 - HTML Header Tags - 00:01:58
- 9 - HTML Text Formatting and Decoration - 00:05:15
- 10 - HTML Inline Text Formatting - 00:02:05
- 11 - HTML Unordered Lists - 00:02:36
- 12 - HTML Ordered Lists - 00:02:40
- 13 - HTML Image Insertion - 00:03:57
- 14 - HTML Embedding Videos - 00:02:51
- 15 - HTML Absolute vs. Relative File Referencing - 00:02:01
- 16 - HTML Link Creation - 00:06:35
- 17 - HTML Anchor Tags - 00:06:17
- 18 - HTML Tables - 00:11:29
- 19 - HTML Nested Tables - 00:06:27
- 20 - HTML Merging Cells - 00:01:00
- 21 - HTML Text Wrapping - 00:01:17
- 22 - HTML Table Background Image - 00:01:12
- 23 - HTML Table Cell Alignment - 00:00:40
- 24 - HTML - Introduction to Forms - 00:03:30
- 25 - HTML Form Tags and Attributes - 00:04:00
- 26 - HTML Forms - Post vs. Get - 00:02:09
- 27 - HTML Forms - Input Text Fields - 00:03:52
- 28 - HTML Forms - Select Menus - 00:05:32
- 29 - HTML Forms - Check Boxes and Radio Buttons - 00:05:44
- 30 - HTML Forms - Text Areas and Buttons - 00:05:49
- 31 - HTML Iframes - 00:04:04
- 32 - HTML Project - Introduction - 00:01:41
- 33 - HTML Project - Header - 00:03:33
- 34 - HTML Project - Callout - 00:03:19
- 35 - HTML Project - Image Insertion - 00:01:34
- 36 - HTML Project - Text Insertion - 00:01:23
- 37 - HTML Project - Links and Form - 00:03:28
- 38 - HTML Project - Tabular Data - 00:02:24
- 39 - HTML Project - Footer - 00:01:22
Section 11: CSS Development
- 1 - Introduction to CSS - 00:03:31
- 2 - Parts of a CSS Rule - 00:06:31
- 3 - Types of CSS Rules - 00:02:55
- 4 - CSS - Color Names and Codes - 00:02:17
- 5 - CSS Classes and Spans - 00:05:44
- 6 - CSS Divisions - DIVs - 00:02:53
- 7 - CSS IDs - 00:05:54
- 8 - CSS Margins - 00:03:53
- 9 - CSS Padding - 00:02:12
- 10 - CSS Text Properties - 00:08:29
- 11 - CSS Font Properties - 00:03:00
- 12 - CSS Borders - 00:02:19
- 13 - CSS Backgrounds - 00:06:25
- 14 - CSS Transparency - 00:02:53
- 15 - CSS Text on Top of Images - 00:05:10
- 16 - CSS Width and Height Properties - 00:06:04
- 17 - CSS Display Properties - 00:02:10
- 18 - CSS Static Positioning - 00:01:54
- 19 - CSS Relative Positioning - 00:04:03
- 20 - CSS Absolute Positioning - 00:02:12
- 21 - CSS Fixed Positioning - 00:02:08
- 22 - CSS Float Property - 00:02:23
- 23 - CSS Clear Property - 00:01:09
- 24 - CSS Z-Index - 00:01:40
- 25 - CSS Styling Links - 00:02:01
- 26 - CSS Tables - 00:02:16
- 27 - CSS Project - Introduction - 00:01:23
- 28 - CSS Project - CSS Rules - 00:05:36
- 29 - CSS Project - Navigation Rules - 00:02:16
- 30 - CSS Project - Responsive CSS - 00:02:37
- 31 - CSS Project - Page Elements - 00:02:34
Section 12: Document Object Model (DOM)
- 1 - DOM Introduction - 00:03:12
- 2 - DOM Manipulation - 00:01:18
Section 13: JavaScript Development
- 1 - JavaScript - Introduction - 00:05:42
- 2 - JavaScript Placement - 00:02:10
- 3 - External JavaScript - 00:01:50
- 4 - JavaScript Output - 00:01:41
- 5 - JavaScript InnerHTML - 00:01:03
- 6 - JavaScript Commenting - 00:01:49
- 7 - JavaScript Constants - 00:01:34
- 8 - JavaScript Variables Introduction - 00:04:31
- 9 - JavaScript Assignment Operator - 00:01:06
- 10 - JavaScript Arithmetic Operations - 00:03:44
- 11 - JavaScript Arithmetic Operations Continued - 00:03:46
- 12 - JavaScript Operator Precedence - 00:00:58
- 13 - JavaScript Data Types - 00:01:13
- 14 - JavaScript Objects - 00:01:43
- 15 - JavaScript Object Output - 00:01:23
- 16 - JavaScript Strings - 00:03:12
- 17 - JavaScript String Length - 00:00:41
- 18 - JavaScript Special Characters - 00:01:19
- 19 - JavaScript Random Numbers - 00:00:55
- 20 - JavaScript Min and Max Function - 00:01:05
- 21 - JavaScript Math Round Function - 00:01:38
- 22 - JavaScript Arrays - 00:02:15
- 23 - JavaScript Array Attributes - 00:01:28
- 24 - JavaScript Arrays - Pop - Push - Shift - Unshift - 00:02:05
- 25 - JavaScript Changing and Deleting Elements - 00:01:59
- 26 - JavaScript Splicing an Array - 00:01:35
- 27 - JavaScript Sorting an Array - 00:01:24
- 28 - JavaScript Joining Arrays - 00:01:04
- 29 - JavaScript Conditional Statements - 00:06:18
- 30 - JavaScript Comparisons - 00:02:26
- 31 - JavaScript Booleans - 00:01:21
- 32 - JavaScript For Loops - 00:02:40
- 33 - JavaScript For-In Loop - 00:00:47
- 34 - JavaScript While Loops - 00:02:08
- 35 - JavaScript Do-While Loop - 00:01:58
- 36 - JavaScript Break and Continue - 00:01:14
- 37 - JavaScript Functions - 00:01:54
- 38 - JavaScript Events - 00:01:19
- 39 - JavaScript Project 1 - BG Color Changer - 00:02:14
- 40 - JavaScript Project 2 - Photo Gallery - 00:02:24
- 41 - JavaScript Project 2 - Completion - 00:02:38
Section 14: jQuery Library
- 1 - Introduction to jQuery - 00:01:31
- 2 - Embedding jQuery - 00:00:52
- 3 - jQuery Syntax and Selector Intro - 00:03:32
- 4 - jQuery ID Selector - 00:01:36
- 5 - jQuery Class Selector - 00:01:08
- 6 - jQuery Other Selectors - 00:01:54
- 7 - External jQuery File - 00:01:43
- 8 - jQuery Events Intro - 00:02:05
- 9 - jQuery Events - mouseenter and mouseleave - 00:02:07
- 10 - jQuery Events - mousedown and mouseup - 00:01:14
- 11 - jQuery Multiple Event Handlers - 00:01:31
- 12 - jQuery Hiding-Showing - 00:02:09
- 13 - jQuery Toggle - 00:01:24
- 14 - jQuery Fade In-Out - 00:04:09
- 15 - jQuery Fade Toggle - 00:01:27
- 16 - jQuery Fade To - 00:01:19
- 17 - jQuery Slide Down - 00:03:06
- 18 - jQuery Slide Up - 00:00:58
- 19 - jQuery Slide Toggle - 00:00:47
- 20 - jQuery Animate - 00:03:30
- 21 - jQuery Animate - Multiple Params - 00:00:58
- 22 - jQuery Animate - Relative Values - 00:00:42
- 23 - jQuery Animate - Queue Functionality - 00:01:59
- 24 - jQuery Stop Method - 00:01:52
- 25 - jQuery Callback Functions - 00:02:10
- 26 - jQuery Chaining - 00:02:39
- 27 - jQuery Draggables - 00:02:23
- 28 - jQuery Accordian Menu - 00:03:18
- 29 - jQuery Get Content - text and html - 00:02:42
- 30 - jQuery Get Content - Val - 00:01:07
- 31 - jQuery Get Content - attr - 00:01:08
- 32 - jQuery Set Content - text - html - val - 00:02:49
- 33 - jQuery Set Attributes - attr - 00:01:48
- 34 - jQuery Append and Preprend - 00:02:33
- 35 - jQuery - After and Before - 00:01:19
- 36 - jQuery Remove and Empty - 00:01:32
- 37 - jQuery Filter Remove - 00:01:47
- 38 - jQuery Add Class - 00:02:17
- 39 - jQuery Remove Class - 00:01:53
- 40 - jQuery Toggle Class - 00:00:44
Section 15: Bootstrap Framework
- 1 - Introduction to Bootstrap - 00:02:12
- 2 - Embedding Bootstrap - 00:00:50
- 3 - Bootstrap - Basic Page Structure - 00:05:29
- 4 - Bootstrap Grid System - 00:05:32
- 5 - Bootstrap Three Column Layouts - 00:02:24
- 6 - Bootstrap Typography - 00:06:50
- 7 - Bootstrap Tables - 00:03:00
- 8 - Bootstrap Styling Images - 00:02:17
- 9 - Bootstrap Jumbotron - 00:02:28
- 10 - Bootstrap Wells - 00:00:59
- 11 - Bootstrap Alerts - 00:02:25
- 12 - Bootstrap Buttons - 00:07:12
- 13 - Bootstrap Button Groups - 00:01:57
- 14 - Bootstrap Justified Button Groups - 00:02:33
- 15 - Bootstrap Glyphicons - 00:02:52
- 16 - Bootstrap Badges and Labels - 00:03:13
- 17 - Bootstrap Progress Bars - 00:02:54
- 18 - Bootstrap Pagination - 00:02:24
- 19 - Bootstrap Pager Pagination - 00:01:18
- 20 - Bootstrap List Groups - 00:05:10
- 21 - Bootstrap Panels - 00:02:33
- 22 - Bootstrap Dropdown Menus - 00:04:37
- 23 - Bootstrap Collapsibles - 00:03:24
- 24 - Bootstrap Collapse Panel - 00:01:54
- 25 - Bootstrap Collapse List Group - 00:00:57
- 26 - Bootstrap Accordian - 00:05:01
- 27 - Bootstrap Tab Menus - 00:04:47
- 28 - Bootstrap Pill Menus - 00:03:13
- 29 - Bootstrap Dynamic Tabs and Pills - 00:04:03
- 30 - Bootstrap Navigation Bar - 00:06:24
- 31 - Bootstrap Collapsible Navigation Bar - 00:03:31
- 32 - Bootstrap Forms - Vertical and Inline - 00:03:36
- 33 - Bootstrap Inputs - 00:04:28
- 34 - Bootstrap Form Control States - 00:03:42
- 35 - Bootstrap Input Sizing - 00:03:12
- 36 - Bootstrap Carousel - 00:09:23
- 37 - Bootstrap Modal - 00:04:02
- 38 - Bootstrap Tooltip - 00:02:12
- 39 - Bootstrap Popover - 00:02:52
- 40 - Bootstrap Scrollspy - 00:05:41
- 41 - Bootstrap Project - Themes Intro - 00:03:32
- 42 - Bootstrap Project - File Overview - 00:02:15
- 43 - Bootstrap Project - Script Overview - 00:08:47
- 44 - Bootstrap Project - Script Overview Continued - 00:07:50
Section 16: PHP Development
- 1 - PHP Introduction - 00:03:03
- 2 - PHP Preparation - 00:02:56
- 3 - PHP File Test - 00:02:21
- 4 - PHP Syntax - 00:05:37
- 5 - PHP Variables - 00:03:46
- 6 - PHP Variable Scope - 00:03:15
- 7 - PHP Global Keyword - 00:02:04
- 8 - PHP Static Keyword - 00:01:45
- 9 - PHP Echo vs Print - 00:04:02
- 10 - PHP Data Types - 00:05:47
- 11 - PHP Objects - 00:02:59
- 12 - PHP Strings - 00:01:51
- 13 - PHP Constants - 00:03:05
- 14 - PHP Operators - 00:08:53
- 15 - PHP Conditional Statements - 00:02:32
- 16 - PHP ElseIf Statement - 00:03:11
- 17 - PHP Switch Statement - 00:01:45
- 18 - PHP While Loops - 00:04:35
- 19 - PHP For Loops - 00:01:40
- 20 - PHP Functions - 00:03:29
- 21 - PHP Functions Continued - 00:01:50
- 22 - PHP Arrays - 00:04:51
- 23 - PHP Multidimensional Arrays - 00:01:59
- 24 - PHP Sorting Arrays - 00:02:51
- 25 - PHP Superglobal Variables - 00:02:10
- 26 - PHP Forms Introduction - 00:04:06
- 27 - PHP POST vs GET Basics - 00:05:25
- 28 - PHP Form Output and Validation - 00:09:36
- 29 - PHP Form Required Fields - 00:04:40
- 30 - PHP Validation Continued - 00:01:46
Section 17: MySQL Database Integration
- 1 - Introduction to MySQL Databases - 00:02:40
- 2 - Introduction PhpMyAdmin - 00:02:36
- 3 - PhpMyAdmin Interface Overview - 00:01:13
- 4 - MySQL Security and Root Superuser - 00:05:03
- 5 - MySQL Creating a Database and Table - 00:05:24
- 6 - MySQL Creating a New User - 00:05:34
- 7 - MySQL Database and Table Specific Privileges - 00:03:05
- 8 - MySQL Modifying and Deleting a Table - 00:04:31
- 9 - MySQL Modifying and Deleting a Database - 00:04:08
- 10 - Introduction to SQL - 00:01:35
- 11 - SQL Statements in PhpMyAdmin - 00:04:05
- 12 - Connect to MySQL Database using PHP - 00:05:03
- 13 - MySQL Database - Import Data - 00:01:43
- 14 - SQL Select - 00:02:27
- 15 - SQL Distinct Keyword - 00:01:45
- 16 - SQL Where Clause - 00:01:40
- 17 - SQL And Operator - 00:01:43
- 18 - SQL Or Operator - 00:01:01
- 19 - SQL Order By - 00:01:37
- 20 - MySQL Insert Into - 00:06:29
- 21 - MySQL Get Last ID - 00:01:27
- 22 - MySQL Insert Multiple Records - 00:01:44
- 23 - MySQL Prepared Statements - 00:02:45
- 24 - MySQL Delete Records - 00:07:49
- 25 - PHP Header Function - 00:01:17
- 26 - PHP Isset - 00:02:35
- 27 - MySQL Update Records - 00:07:07
Section 18: XML & AJAX
- 1 - Introduction to XML - 00:04:40
- 2 - XML Basics - 00:04:23
- 3 - XML Schema - 00:02:03
- 4 - XML Parsing - 00:02:00
- 5 - XML Parsing Continued - 00:03:58
- 6 - Introduction to AJAX - 00:01:50
- 7 - AJAX - Search Suggest Tutorial - 00:05:28
- 8 - AJAX - Database Select Menu Tutorial - 00:09:18
Section 19: Development Project
- 1 - Development Overview - 00:06:47
- 2 - Project Setup - 00:03:20
- 3 - Index Page Overview - 00:03:06
- 4 - Home Page Mods - 00:04:36
- 5 - About Page Mods - 00:07:33
- 6 - Blog Page Mods - 00:08:05
- 7 - MySQL Database Creation - 00:02:51
- 8 - Creating a Registration Form - 00:07:48
- 9 - Registration Status using JavaScript and AJAX - 00:07:55
- 10 - PHP Validation - Encryption - Session - 00:10:43
- 11 - Login Authentication - Part 1 - 00:01:40
- 12 - Login Authentication - Part 2 - 00:05:41
- 13 - Login Authentication - Part 3 - 00:02:53
- 14 - Login Authentication - Part 4 - 00:03:18
- 15 - Logout - Terminate Session - 00:03:07
- 16 - Contact Page - Google Maps API - 00:05:35
- 17 - Contact Form - AJAX Integration - 00:04:33
- 18 - PHPMailer Installation - 00:02:46
- 19 - PHP Form Validation and Email Transmission - 00:07:06
- 20 - Production Server Migration - 00:10:45
Section 20: Google Apps for Work
- 1 - Google Apps for Work - Introduction - 00:02:07
- 2 - Google Apps for Work - Registration - 00:07:02
- 3 - Google Apps for Work - Admin Console - 00:03:45

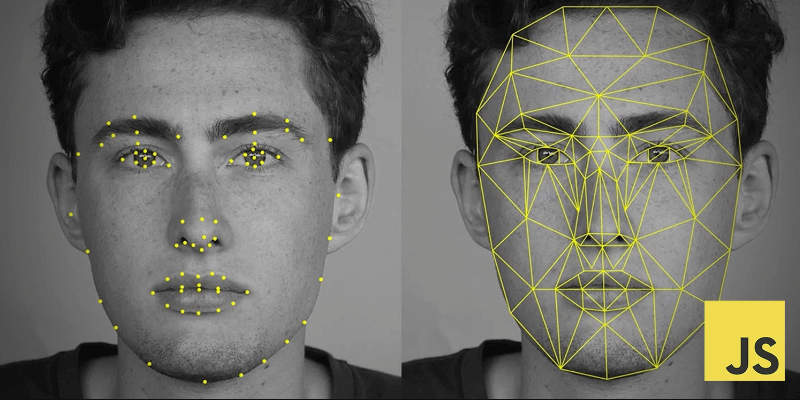
JavaScript library that enables face detection on images in only 200 lines of code. It has real-time detection capabilities working over 200 FPS with a practical setting and get to weight only 2Kb when minified.

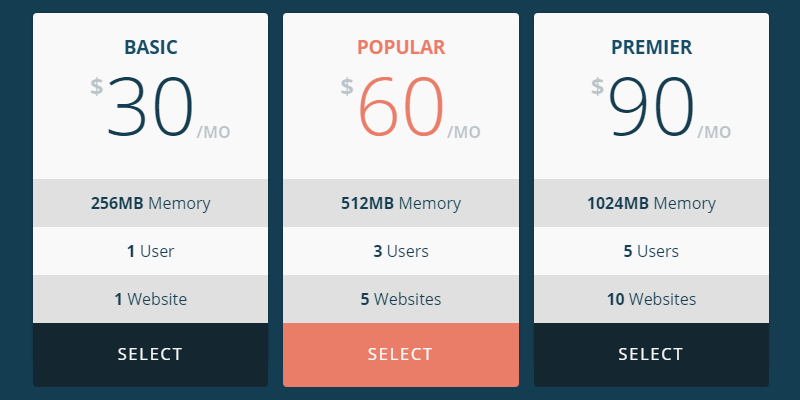
Fully responsive pricing tables with a flat style and nice transitions. With a top switch to change between monthly and yearly subscription plans, both with three tables to showcase your info. Created by Codepen user Pedro Muñoz.
 https://medium.com/developer-ecosystem/your-api-is-not-a-feature-7d88371233e7
https://medium.com/developer-ecosystem/your-api-is-not-a-feature-7d88371233e7
 Instagram vous permet d’avoir une copie de vos données.
Instagram vous permet d’avoir une copie de vos données.
 La grand-messe annuelle de Facebook a surtout été marquée par l'annonce d'une application de rencontres et la commercialisation du casque Oculus Go.
La grand-messe annuelle de Facebook a surtout été marquée par l'annonce d'une application de rencontres et la commercialisation du casque Oculus Go.
 Après une première journée marquée notamment par l'annonce d'une application de rencontres, l'intelligence artificielle est au centre de la seconde journée.
Après une première journée marquée notamment par l'annonce d'une application de rencontres, l'intelligence artificielle est au centre de la seconde journée.
 https://www.itsnicethat.com/articles/anymade-displaay-type-roobert-moogfest-graphic-design-020518
https://www.itsnicethat.com/articles/anymade-displaay-type-roobert-moogfest-graphic-design-020518
 RockStar Games a réussi à cultiver un secret autour de son jeu Red Dead Redemption 2, car à ce jour on sait assez peu de choses sur ce dernier, fort heureusement comme prévu, une troisième bande-annonce a été dévoilée par l'éditeur ce mercredi. Les images donnent vraiment envie de faire un petit bond au temps des westerns, vivement la fin d'année !
RockStar Games a réussi à cultiver un secret autour de son jeu Red Dead Redemption 2, car à ce jour on sait assez peu de choses sur ce dernier, fort heureusement comme prévu, une troisième bande-annonce a été dévoilée par l'éditeur ce mercredi. Les images donnent vraiment envie de faire un petit bond au temps des westerns, vivement la fin d'année !
 https://www.troyhunt.com/86-of-passwords-are-terrible-and-other-statistics/
https://www.troyhunt.com/86-of-passwords-are-terrible-and-other-statistics/
 https://www.itsnicethat.com/news/sagmeister-and-walsh-sorry-i-have-no-filter-merch-ladies-wine-and-design-020518
https://www.itsnicethat.com/news/sagmeister-and-walsh-sorry-i-have-no-filter-merch-ladies-wine-and-design-020518
 Grâce au tour de table de Scality à 48 millions d'euros, le cloud dépasse de loin les autres secteurs en termes de fonds levés.
Grâce au tour de table de Scality à 48 millions d'euros, le cloud dépasse de loin les autres secteurs en termes de fonds levés.

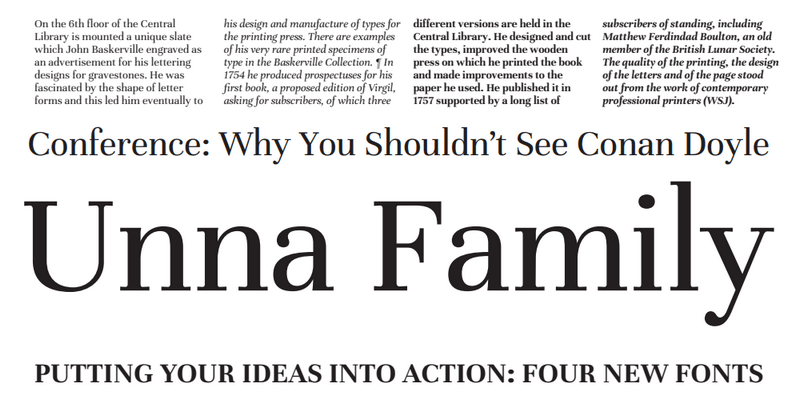
A typeface with delicate serifs and strong stems; it features regular and bold weights as well as matching italics for each, making a total of 370 characters. Designed by Jorge de Buen from the Omnibus-Type Team.
Article invité rédigé par Iness de Webikeo ! Du 22 au 25 mai 2018, se tiendra sur la plateforme Webikeo la Marketing Digital Week. Un évènement de quatre jours durant lequel vous retrouverez plusieurs des grands spécialistes marketing du moment. … Lire la suite
L’article Du 22 au 25 mai : la Marketing Digital Week sur Webikeo est apparu en premier sur Miss SEO Girl.

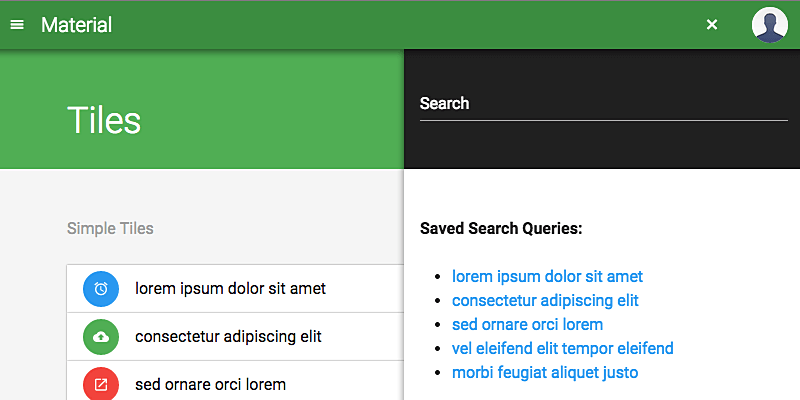
Cross-platform and fully responsive front-end interface based on Google's Material Design, developed using Bootstrap 4. This UI gives all Bootstrap components and elements a Google Material Design look and adds support for some unique Google Material Design components such as floating buttons, pickers, and steppers, to name a few, which cannot be achieved by transforming existing Bootstrap components. Project by Daemon Internet Consultants.
 Après une première journée marquée notamment par l'annonce d'une application de rencontre, place à la suite des annonces de l'édition 2018 du F8.
Après une première journée marquée notamment par l'annonce d'une application de rencontre, place à la suite des annonces de l'édition 2018 du F8.
Les nouveautés présentées par Facebook au F8 ; Station lève 3,25 millions de dollars ; Nokia en négociation pour revendre Withings à un de ses fondateurs...
 Les termes à la mode comme IA et machine learning ont tendance à attirer l'attention des cadres supérieurs, mais l'outil le plus attrayant lié à la transformation numérique est l'automatisation robotique des processus.
Les termes à la mode comme IA et machine learning ont tendance à attirer l'attention des cadres supérieurs, mais l'outil le plus attrayant lié à la transformation numérique est l'automatisation robotique des processus.
 https://www.fastcodesign.com/90170454/facebooks-plan-to-swallow-the-whole-internet
https://www.fastcodesign.com/90170454/facebooks-plan-to-swallow-the-whole-internet

En 2018, alors que la majorité des personnes discutent grâce à internet (mails, messageries et autres), difficile de croire qu’une technologie de communication aussi ancienne que le télégramme soit toujours disponible et fonctionnelle. Le premier message était envoyé le 24 mai 1844 par Morse. Une page d’histoire des #telecoms se tourne ! En France, le […]
Plus de contenus ? Retrouvez-nous sur WebLife.fr, sur Twitter & Facebook !
L'article Orange vient d’envoyer le dernier télégramme en France est la propriété de WebLife - Actualités internet, high-tech & startups.

Modular is a free Android UI kit released by the design team at Framer. This kit features everything you need to design your next project for Android and create your own unique user flows.
The post Modular: A free Android UI kit for Framer appeared first on Freebiesbug.
The Internet is nothing but a massive reservoir of websites that contain audio-visual content of varying formats and themes. However, we have come a long way in the space of website development, as today we have all kinds of software that can be used by an average person with no programming background to create beautiful […]
The post How Has AI Impacted the Web Design Industry? appeared first on Line25.
We're exploring a progressive hover effect which triggers not just when we are hovering an element but progressively, when we come close to it.
Ideas for Proximity Feedback with Progressive Hover Effects was written by Mary Lou and published on Codrops.
Nokia avait fait l’acquisition de la pépite française Withings pour 170 millions d’euros en 2016.
 Alors que la Nuit du Directeur Digital se rapproche, le DSI de la Sacem présente au JDN le chantier majeur qu'il conduit pour transformer l'entreprise.
Alors que la Nuit du Directeur Digital se rapproche, le DSI de la Sacem présente au JDN le chantier majeur qu'il conduit pour transformer l'entreprise.
Les résultats trimestriels d'Apple ont rassuré les investisseurs, aussi grâce à la bonne résistance des iPhone, dont le chiffre d'affaires croît de 14%.

Cocorico ! Withings, la célèbre marque françaises d’objets connectés, pourrait faire son grand retour dans l’Hexagone. Rappelez-vous en avril 2016 lorsque Nokia annonçait le rachat de Withings pour 170 millions de dollars. S’en suivait un rebranding de l’ensemble des produits, comme par exemple pour le Nokia Thermo (ex Withings Thermo). Alors que Samsung et Google […]
Plus de contenus ? Retrouvez-nous sur WebLife.fr, sur Twitter & Facebook !
L'article Withings pourrait revenir en France ! est la propriété de WebLife - Actualités internet, high-tech & startups.
 Les quatre fournisseurs proposent des plateformes cloud pour créer et déployer des agents conversationnels. Le point sur leurs principales caractéristiques.
Les quatre fournisseurs proposent des plateformes cloud pour créer et déployer des agents conversationnels. Le point sur leurs principales caractéristiques.
 https://medium.com/pilcro/the-surprising-science-behind-colour-codes-6664c6f3b8a3
https://medium.com/pilcro/the-surprising-science-behind-colour-codes-6664c6f3b8a3

Après avoir annoncé il y a quelques jours seulement l’augmentation prochaine du montant de l’abonnement annuel pour Amazon Prime (119$ contre 99$ jusque là), le géant du e-commerce communique sur le lancement d’un nouveau service : une box de livres papiers adaptés aux enfants. De quoi développer une passion pour la lecture et renforcer l’imagination. […]
Plus de contenus ? Retrouvez-nous sur WebLife.fr, sur Twitter & Facebook !
L'article Amazon Prime Book Box : Une box de livres pour les enfants est la propriété de WebLife - Actualités internet, high-tech & startups.
 Tout va bien pour Apple, qui vient d'annoncer des bénéfices record pour le deuxième trimestre 2018. Ceux qui annoncent "le début de la fin" depuis des années vont manger leur chapeau.
Tout va bien pour Apple, qui vient d'annoncer des bénéfices record pour le deuxième trimestre 2018. Ceux qui annoncent "le début de la fin" depuis des années vont manger leur chapeau.
Une fois l’idée de lancer un programme de reverse mentoring validée, l’enthousiasme peut vous faire faire de grandes choses...
Bubbly-bg is a beautiful bubbly backgrounds in less than 1kB (750 bytes gzipped). Bubbly creates a canvas element and appends it to the body. This element has position: fixed and z-index: -1, and always fills the […]
The post Bubbly-bg : Beautiful Bubbly backgrounds with JS & Canvas appeared first on Best jQuery.
js2flowchart – a visualization library to convert any JavaScript code into beautiful SVG flowchart. Imagine a library which takes any JS code and generate SVG flowchart from it, works on client […]
The post js2flowchart.js : Beautiful SVG Flowchart Library appeared first on Best jQuery.
You can build some pretty cool stuff with JavaScript. And you can build most of that stuff with plugins to save yourself the trouble of coding from scratch. One of the toughest features to build is an image cropping UI. This has to support image uploading from the user, then it has to take that […]
La start-up prévoit d’industrialiser sa production pour atteindre les 100 robots mis en circulation d’ici fin 2018.
The post Counter Style 9 appeared first on Best jQuery.
The post Navigation Menu Style 36 appeared first on Best jQuery.
 Withings devrait être racheté par son co-fondateur, après avoir été vendu à Nokia en 2016 pour 170 millions d'euros.
Withings devrait être racheté par son co-fondateur, après avoir été vendu à Nokia en 2016 pour 170 millions d'euros.
 Tinder réagit au nouveau service de rencontre présenté par Facebook lors de la conférence F8.
Tinder réagit au nouveau service de rencontre présenté par Facebook lors de la conférence F8.
Facebook se lance notamment sur le marché des applications de dating...
 Vous rêviez de pouvoir retrouver votre prise jack 3.5 mm sur les iPhone qui vont sortir durant l'année 2018 ? On a une mauvaise nouvelle pour vous. Plusieurs même. Tout d'abord, non, il n'y en a aura pas, ou alors ce serait parce que l'entreprise changeait tout dans les prochains mois, mais surtout, votre alternative technologique va disparaître des coffrets.
Vous rêviez de pouvoir retrouver votre prise jack 3.5 mm sur les iPhone qui vont sortir durant l'année 2018 ? On a une mauvaise nouvelle pour vous. Plusieurs même. Tout d'abord, non, il n'y en a aura pas, ou alors ce serait parce que l'entreprise changeait tout dans les prochains mois, mais surtout, votre alternative technologique va disparaître des coffrets.
Découvrez tous les détails des derniers résultats financiers de Google (et Alphabet Inc.) : chiffres à jour, graphiques, évolutions sur le chiffre d'affaires, les bénéfices, la part d'AdSense, les réserves financières, le nombre d'employés, etc.
Cet article écrit par Olivier Duffez a été publié sur Tous les résultats financiers de Google détaillés (avril 2018)
 Suspendu après l’éclatement du scandale Cambridge Analytica, la plateforme de Facebook est de nouveau ouverte aux développeurs tiers. Mais le réseau social se veut désormais plus strict dans son processus de validation.
Suspendu après l’éclatement du scandale Cambridge Analytica, la plateforme de Facebook est de nouveau ouverte aux développeurs tiers. Mais le réseau social se veut désormais plus strict dans son processus de validation.
 Quand on a vu arriver cette information, on s'est tout de même posé la question. On est le 1er avril ? C'est un gag ? Mais non. Il semblerait que Mark Zuckerberg soit très sérieux. Il veut faire de Facebook, un site de rencontres nouvelle génération.
Quand on a vu arriver cette information, on s'est tout de même posé la question. On est le 1er avril ? C'est un gag ? Mais non. Il semblerait que Mark Zuckerberg soit très sérieux. Il veut faire de Facebook, un site de rencontres nouvelle génération.
 Facebook simplifie Messenger et dote l’application d’un mode sombre. Cette nouvelle version sera bientôt déployée.
Facebook simplifie Messenger et dote l’application d’un mode sombre. Cette nouvelle version sera bientôt déployée.
Gregory Pouy reçoit cette semaine Isabelle Saporta, journaliste et aussi une auteure spécialisée sur l’industrie agro-alimentaire.
 C'est la dernière petite nouvelle d'une longue liste de consoles dédiées au rétro-gaming. C'est aussi peut-être le modèle le plus inattendu. L'Atari VCS, sera une expérience "rétro-inspirée" mais pas "rétro" au sens traditionnel, selon le communiqué officiel. L'idée semble être de proposer toute une expérience de divertissement personnalisable avec beaucoup de jeux et des contenus en streaming.
C'est la dernière petite nouvelle d'une longue liste de consoles dédiées au rétro-gaming. C'est aussi peut-être le modèle le plus inattendu. L'Atari VCS, sera une expérience "rétro-inspirée" mais pas "rétro" au sens traditionnel, selon le communiqué officiel. L'idée semble être de proposer toute une expérience de divertissement personnalisable avec beaucoup de jeux et des contenus en streaming.
Paris Retail Week, l’événement européen dédié au commerce 360°, ouvrira ses portes du 10 au 12 septembre 2018 à Paris expo Porte de Versailles, Pavillon 1.
 Au lieu d’inviter les visiteurs de votre site web à vous suivre sur votre page, vous pourrez bientôt les inviter à rejoindre votre groupe Facebook.
Au lieu d’inviter les visiteurs de votre site web à vous suivre sur votre page, vous pourrez bientôt les inviter à rejoindre votre groupe Facebook.
NovaTopo est une marketplace pour se renseigner et réserver des activités sportives et loisirs en ligne.
 Facebook profite de sa conférence F8 pour lever le voile sur une fonctionnalité d’appels vidéo pour la messagerie d’Instagram. Cette fonctionnalité était très attendue et sera disponible « bientôt » pour tous les utilisateurs du réseau social.
Facebook profite de sa conférence F8 pour lever le voile sur une fonctionnalité d’appels vidéo pour la messagerie d’Instagram. Cette fonctionnalité était très attendue et sera disponible « bientôt » pour tous les utilisateurs du réseau social.

25 Mai 18 - 08:15
Centre d’Affaires de Terra Botanica
Route d'Épinard
Angers
Plus de contenus ? Retrouvez-nous sur WebLife.fr, sur Twitter & Facebook !
L'article WebCampDay 2018 est la propriété de WebLife - Actualités internet, high-tech & startups.
Station lève 3,25 millions de dollars pour créer un navigateur adapté aux besoins des collaborateurs
A terme, la start-up ambitionne de construire un véritable système d’exploitation. Interview de Julien Berthomier, co-fondateur et CEO de Station.
 Le nouveau casque Oculus Go, 100% autonome, est désormais disponible à la vente, à un tarif qui n'a plus rien à voir avec le premier Oculus.
Le nouveau casque Oculus Go, 100% autonome, est désormais disponible à la vente, à un tarif qui n'a plus rien à voir avec le premier Oculus.
Vous travaillez en agence de communication web, en agence d’événementiel ou en agence de publicité ? Ce livre blanc est fait pour vous. Dans un secteur fortement concurrentiel, il est important de faire sa place et de satisfaire au mieux ses annonceurs pour mieux les fidéliser et gagner des parts de marché. Pour cela, un …
 https://blog.intercom.com/onboard-signed-users-satisfied-users/
https://blog.intercom.com/onboard-signed-users-satisfied-users/
 http://uxmovement.com/navigation/why-you-should-never-center-or-right-align-your-logo/
http://uxmovement.com/navigation/why-you-should-never-center-or-right-align-your-logo/
 https://www.fastcodesign.com/90170293/oculus-go-goes-on-sale-will-it-be-vrs-ipod-moment
https://www.fastcodesign.com/90170293/oculus-go-goes-on-sale-will-it-be-vrs-ipod-moment

 https://github.com/cyanharlow/purecss-francine
https://github.com/cyanharlow/purecss-francine https://vladocar.github.io/SMART-CSS-GRID/
https://vladocar.github.io/SMART-CSS-GRID/ https://yetigogo.com/
https://yetigogo.com/ http://stratusbrowser.com/
http://stratusbrowser.com/