Les actualités du Jeudi 03 mai 2018 dans les métiers du web - Marmits.com - Reims
 https://tubikstudio.com/ux-design-how-to-use-animations-in-mobile-apps/
https://tubikstudio.com/ux-design-how-to-use-animations-in-mobile-apps/

Create native desktop applications through a React syntax on all platforms. It works with existing React libraries such as Redux and is compatible with all normal Node.js packages using native components without talking to Electron.
 https://searchengineland.com/microsoft-launches-new-audience-network-audience-ads-at-bing-partner-summit-297336
https://searchengineland.com/microsoft-launches-new-audience-network-audience-ads-at-bing-partner-summit-297336
Pure CSS Francine * Curtains.js * Responsive Knockout Text * ReLaXed * BigInt * Cards Webflow UI Kit * Lobe
Collective #412 was written by Pedro Botelho and published on Codrops.
 Les troisième et quatrième opérateurs télécoms du pays, Sprint et T-Mobile, ont annoncé une fusion à 26 milliards de dollars. Un troisième essai de leur part et un pari risqué au plan réglementaire, mais ils n'ont pas d'autre choix pour investir.
Les troisième et quatrième opérateurs télécoms du pays, Sprint et T-Mobile, ont annoncé une fusion à 26 milliards de dollars. Un troisième essai de leur part et un pari risqué au plan réglementaire, mais ils n'ont pas d'autre choix pour investir.
Bootstrap comes packed with tons of ready-to-use jQuery-powered plugins. The beauty of Bootstrap’s plugins is that you can slot them into your project, write the appropriate markup using data- attributes, and the JavaScript kicks in automatically. No need to write any JavaScript code.
There may be times when you’d like to add your own customizations to Bootstrap’s plugins to fit your project’s requirements.
If this is you, read on. I’m going to show you one way in which you can do just that.
How to Customize Bootstrap a Plugin’s Appearance
You can customize Bootstrap plugins’ look and feel by working with CSS. On the other hand, if you’d like to modify the plugin’s functionality, you’ll need to write some JavaScript code.
Customizing Bootstrap CSS should be done in your own custom file, whether you’re working with the Sass source code or with the compiled version.
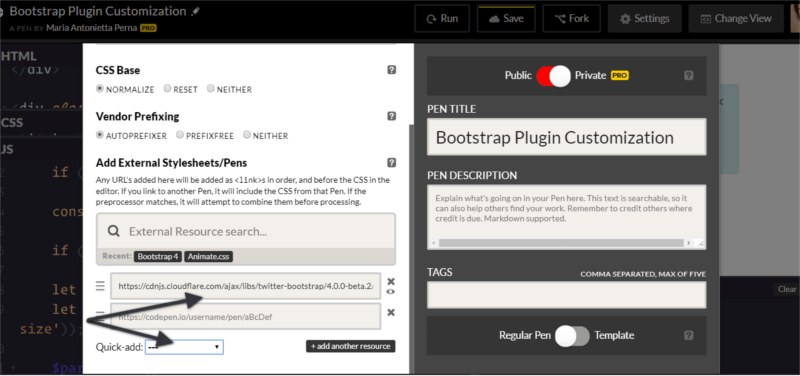
To keep things simple and CodePen-friendly, pull the precompiled Bootstrap package from the CDN.
This includes both the stylesheet …

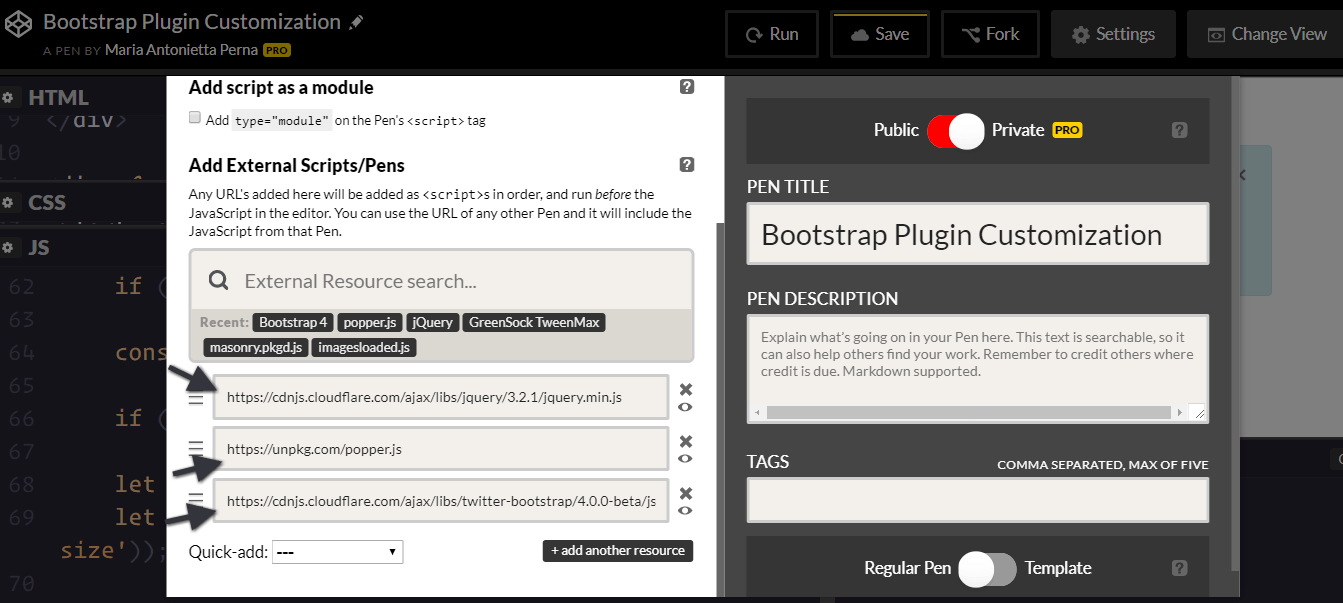
… and the JavaScript file. Also, don’t forget to include jQuery and, if you plan to use dropdowns, Popper.js too:

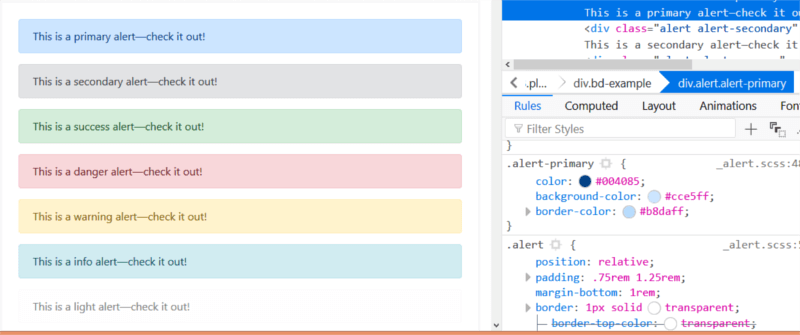
To make it even easier to modify CSS code, the developers behind Bootstrap have included a list of CSS variables for colors and breakpoints inside the :root element at the top of the stylesheet.
For example, the variable for the green success color is --success: #28a745;
To change this into a different shade of green, replace the variable’s color value in your own stylesheet and add this code to your chosen selector:
selector {
background-color: var(--success);
}
To change the look and feel of a specific plugin, the easiest way is to find the Bootstrap styles using your browser’s devtools and overriding them with your own styles.

Let’s focus on the simple alert component in this article.
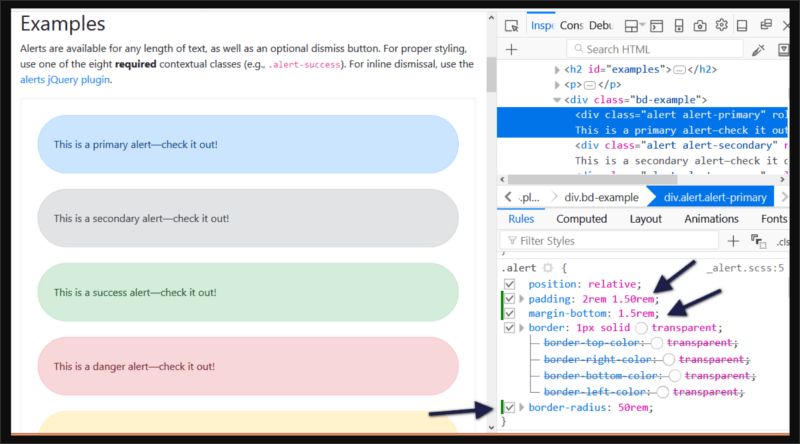
For instance, try changing the alert’s original values for the padding, margin-bottom, and border-radius in your custom CSS document:
.alert {
padding: 2rem 1.50rem;
margin-bottom: 1.5rem;
border-radius: 50rem;
}
Now, all elements with the .alert class will look like this:

Next, let’s move on to extending the Bootstrap alert’s functionality.
Customizing a Bootstrap Plugin’s Functionality
Modifying Bootstrap plugins’ functionality often involves working both with the CSS and JavaScript document.
Most dynamic effects are produced by adding and removing CSS classes, and overall the functionality is quite simple.
In this article, I’m going to add some extra functionality to the Alert component.
Alerts display a piece of information and users can remove them from the page at the click of a button.
I’m going to add zoom in and zoom out buttons to the alert, which enable users to make the alert bigger or smaller respectively. I’m also going to include a high contrast button to allow users to view the alert contents in high contrast mode, i.e., inverting the background color and the text color.
Let’s get to work!
The Alert’s Structure
To follow along, start by adding the markup for the alert:
<div class="alert alert-info alert-zoom-in-out">
<a href="#" class="close" data-dismiss="alert" aria-label="close">×</a>
<a href="alert" class="close zoomIn" data-zoomIn="alert" aria-label="zoom in">+</a>
<a href="alert" class="close zoomOut" data-zoomOut="alert" aria-label="zoom out">-</a>
<a href="alert" class="close high-contrast" data-highContrast="alert" aria-label="high contrast mode"><i class="fa fa-adjust"></i></a>
<p><strong>New Bootstrap Alert</strong></p>
<p>Zoom in and out, or enable contrast mode.</p>
</div>
Above is a simple alert box with three links: the first one is a native Bootstrap dismiss alert link. This serves as template for the custom three links you’re going to create. The - link lets users shrink the size and contents of the alert box, while the + link does the exact opposite — that is, enlarge the alert box and the text inside it.
The contrast link enables high contrast mode on the alert.
Notice the data-zoomIn, data-zoomOut, and data-highContrast on each custom link’s markup. These are our hooks for the click event: a button with those custom data types will be responsible for triggering the actions on the alert box.
Modifying the CSS
The next step is to create your own custom CSS file for the alert plugin and add the following code:
.alert-zoom-in-out {
font-size: 16px;
height: auto;
top: 20px;
color: rgb(12, 84, 96);
background-color: rgb(209, 236, 241);
}
.high-contrast-on,
.high-contrast-on a,
.high-contrast-on i {
background-color: rgb(12, 84, 96);
color: rgb(209, 236, 241);
}
alert-zoom-in-out is the class I’ve chosen for the alert box. Because the functionality you’re building includes modifying the size and color combination of the alert box, you need to set those for the alert-zoom-in-out class.
The high-contrast-on class on the alert box will be added and removed dynamically using JavaScript. When added, color and background-color values are inverted. When removed, the alert box will get back to its default appearance.
Continue reading %Customizing Bootstrap jQuery Plugins%
 Le recours aux interfaces de programmation des moteurs de recherche et spécialistes des analytics permet de booster les performances d'un site en matière de référencement, voire de ventes.
Le recours aux interfaces de programmation des moteurs de recherche et spécialistes des analytics permet de booster les performances d'un site en matière de référencement, voire de ventes.
 https://www.wrike.com/blog/6-roadblocks-creative-collaboration-avoid/
https://www.wrike.com/blog/6-roadblocks-creative-collaboration-avoid/
mon-avocat.fr recrute un(e) Chef de Projet Digital (H/F) Mon-avocat.fr permet aux particuliers comme aux entreprises de trouver facilement près de chez eux le bon avocat en fonction de leurs besoins. Les avocats bénéficient pour cela de notre plateforme de mise en relation directe mettant en avant leurs domaines de compétences, expériences et diplômes. Mon-avocat.fr …
Spotify passe le cap des 75 millions d’abonnés payants ; Telegram annule son ICO publique ; SoundHound lève 100 millions de dollars auprès d’Orange et de Tencent...
 Malgré un délai de préparation court, Cdiscount, Showroomprivé, Rue du commerce et autres Retailmenot tirent un bilan positif de ce Black Friday à la française.
Malgré un délai de préparation court, Cdiscount, Showroomprivé, Rue du commerce et autres Retailmenot tirent un bilan positif de ce Black Friday à la française.
 http://alistapart.com/article/priority-guides-a-content-first-alternative-to-wireframes
http://alistapart.com/article/priority-guides-a-content-first-alternative-to-wireframes
 https://medium.com/@vasil.nedelchev/how-to-be-a-mediocre-ui-ux-designer-case-study-8bd80ec5755f
https://medium.com/@vasil.nedelchev/how-to-be-a-mediocre-ui-ux-designer-case-study-8bd80ec5755f
 https://www.fastcodesign.com/90170447/the-1-billion-company-thats-building-wearable-ai-for-blind-people
https://www.fastcodesign.com/90170447/the-1-billion-company-thats-building-wearable-ai-for-blind-people
 Le vendredi noir prend une ampleur folle dans l'Hexagone. Le JDN résume ce qu'il faut savoir de cette journée de rabais importée des Etats-Unis.
Le vendredi noir prend une ampleur folle dans l'Hexagone. Le JDN résume ce qu'il faut savoir de cette journée de rabais importée des Etats-Unis.
 L'investissement est en forte baisse sur un an comme sur un mois et les plus grosses opérations ne dépassent pas la dizaine de millions d'euros.
L'investissement est en forte baisse sur un an comme sur un mois et les plus grosses opérations ne dépassent pas la dizaine de millions d'euros.
 La grand-messe annuelle de Facebook a surtout été marquée par l'annonce d'une application de rencontres et la commercialisation du casque Oculus Go.
La grand-messe annuelle de Facebook a surtout été marquée par l'annonce d'une application de rencontres et la commercialisation du casque Oculus Go.
 Samsung compte bien rester le n°1 des ventes en matière de smartphones : solidement établi sur le haut de gamme, la firme va prochainement lancer deux milieux de gammes compétitifs, les Galaxy A6 et A6+.
Samsung compte bien rester le n°1 des ventes en matière de smartphones : solidement établi sur le haut de gamme, la firme va prochainement lancer deux milieux de gammes compétitifs, les Galaxy A6 et A6+.
Apple parvient cependant à réduire un peu l’écart avec une progression de 2,8 % de sa part de marché.
 Le terme IA évoque encore des films de science-fiction pour certains. Pourtant, cette forme d’intelligence fait désormais partie de la vie quotidienne, qu’elle prenne la forme d’une enceinte connectée, d’un assistant vocal ou d’un chatbot.
Le terme IA évoque encore des films de science-fiction pour certains. Pourtant, cette forme d’intelligence fait désormais partie de la vie quotidienne, qu’elle prenne la forme d’une enceinte connectée, d’un assistant vocal ou d’un chatbot.

Sansita is a SIL licensed typeface family with a total of 8 font weights and 504 glyphs with each variant. Font designed by Pablo Cosgaya under the development of Omnnibus team and with its concept, it wants to explore the relationship between typography and calligraphy while keeping it elegant.
Facebook utilise déjà la plateforme PyTorch dans ses projets d’apprentissage automatique et d’intelligence artificielle, et maintenant il est ouvert à tous.
La société va étendre sa présence à l’international, en ouvrant de nouveaux bureaux en Chine, en France et en Allemagne.
 Google Arcade, c’est le nom de l’un des projets qui pourraient sortir d’Area 120, l’incubateur interne que Google a créé pour ses employés. Le premier jeu de cette plateforme sortirait cet automne et devrait ressembler aux jeux de quizz.
Google Arcade, c’est le nom de l’un des projets qui pourraient sortir d’Area 120, l’incubateur interne que Google a créé pour ses employés. Le premier jeu de cette plateforme sortirait cet automne et devrait ressembler aux jeux de quizz.
Dans 15 ans, il n'y aura plus de conducteur, mais seulement des passagers en voiture.
 L'email fait (encore et toujours) de la résistance...
L'email fait (encore et toujours) de la résistance...
The post Hover Effect Style 185 appeared first on Best jQuery.
The post CSS Timeline Style 32 appeared first on Best jQuery.
 Deezer souhaite affirmer son origine française via une nouvelle campagne de communication nationale massive qui mêle digital, affichage, animations musicales et contenus inédits.
Deezer souhaite affirmer son origine française via une nouvelle campagne de communication nationale massive qui mêle digital, affichage, animations musicales et contenus inédits.
 https://medium.com/personal-growth/5-more-drawing-exercises-9c0df4645387
https://medium.com/personal-growth/5-more-drawing-exercises-9c0df4645387
 Il s'agit de la principale innovation de la dernière mise à jour de Windows 10. Le concept : proposer des terminaux légers avec des cartes SIM pré intégrées.
Il s'agit de la principale innovation de la dernière mise à jour de Windows 10. Le concept : proposer des terminaux légers avec des cartes SIM pré intégrées.
 Google lance un nouveau programme pour financer les startups qui utilisent Assistant.
Google lance un nouveau programme pour financer les startups qui utilisent Assistant.
Storify.com, service bien pratique qui permet de construire des histoires sous forme de pages web, à partir d’éléments divers (textes, tweets, vidéos, etc), fermera ses portes le 16 mai 2018. Framasoft, accompagné par d’autres acteurs, met à disposition une pré-version … Lire la suite
No matter how much we might wish otherwise, money is integral to our society and our lives. It’s a powerful motivator, and it can tempt even the most morally upright and ethically-concerned among us. And let’s be very clear: I try to be a decent person, but I would not call myself the “most” anything. […]
[Webinar] Le Jeudi 24 mai à 11h, Sociabble vous présentera le retour d'expérience du Groupe Renault
L’entreprise aurait déjà récolté 1,7 milliard de dollars auprès d’investisseurs privés.
 Tesla, malgré un déficit record, affiche un chiffre d'affaire en progression. Musk rassure les investisseurs et promet une production hebdomaire de 5000 Model 3, ainsi qu'une rentabilité prévue pour le troisième trimestre. Quant au Model Y, sa fabrication serait "révolutionnaire"...
Tesla, malgré un déficit record, affiche un chiffre d'affaire en progression. Musk rassure les investisseurs et promet une production hebdomaire de 5000 Model 3, ainsi qu'une rentabilité prévue pour le troisième trimestre. Quant au Model Y, sa fabrication serait "révolutionnaire"...
 Facebook entraîne des algorithmes de reconnaissance d’images grâce aux photos et aux hashtag que vous publiez.
Facebook entraîne des algorithmes de reconnaissance d’images grâce aux photos et aux hashtag que vous publiez.
Entre janvier et mars, la perte d’exploitation de Spotify a atteint 41 millions d’euros, contre 87 millions d’euros au quatrième trimestre 2017.
 Comme Instagram, WhatsApp a copié les Stories de Snapchat. Et la fonctionnalité est en train de faire un tabac.
Comme Instagram, WhatsApp a copié les Stories de Snapchat. Et la fonctionnalité est en train de faire un tabac.
La suite Office offre une multitude de possibilités pour travailler vos textes, faire vos calculs, communiquer, etc. Pour vous guider ...
Lire la suiteAstuces pour mieux utiliser les outils bureautiques
Le référencement naturel de votre site stagne ou pire, régresse ? Ou bien il n'a jamais décollé ? Suivez ces étapes pour retrouver une meilleure visibilité sur Google dans les résultats naturels (SEO). Mise à jour : conseils sur le contenu éditorial et étude 2018.
Cet article écrit par Olivier Duffez a été publié sur Obtenez un très bon référencement Google en 5 étapes
Dans un article de la revue Harvard Business Review, je montrais comment les principes entrepreneuriaux de l’effectuation pouvaient être utilisés pour transformer les organisations.

C’est il y a quelques semaines que Nest annonçait l’arrivée du capteur de température (temperature sensor), avec pour objectif de monitorer davantage de pièces de la maison, et ainsi permettre un ajustement du chauffage par les consommateurs équipés du thermostat connecté. L’objet vient de faire son entrée dans la boutique officielle aux Etats-Unis, à un […]
Plus de contenus ? Retrouvez-nous sur WebLife.fr, sur Twitter & Facebook !
L'article Nest : Le capteur de température en vente dans la boutique est la propriété de WebLife - Actualités internet, high-tech & startups.
 La manette Pro Controller de la Nintendo Switch est désormais compatible avec Steam.
La manette Pro Controller de la Nintendo Switch est désormais compatible avec Steam.
 Cambridge Analytica met la clé sous la porte après le scandale des données sur Facebook.
Cambridge Analytica met la clé sous la porte après le scandale des données sur Facebook.

Google Pay débarquait en février dernier au travers d’une application mobile pour Android. La firme de Mountain View annonce aujourd’hui la disponibilité du service sur le web, et donc depuis desktop ou iOS . Concrètement, l’objectif de Google est clairement annoncé : faciliter les paiements, peu importe l’endroit ou le device (smartphone, tablette ou ordinateur) […]
Plus de contenus ? Retrouvez-nous sur WebLife.fr, sur Twitter & Facebook !
L'article Google Pay : Des paiements faciles partout, pour tout le monde est la propriété de WebLife - Actualités internet, high-tech & startups.
Bynativ a été fondée en 2012, une plateforme qui permet de mettre les consommateurs en relation avec des agences locales pour créer un voyage sur mesure.
 Vous avez bien lu, si vous attendez impatiemment la sortie du futur One Plus 6, sachez que ce dernier sera en avant-première dans une boutique française. Prévoyez une belle file d'attente...
Vous avez bien lu, si vous attendez impatiemment la sortie du futur One Plus 6, sachez que ce dernier sera en avant-première dans une boutique française. Prévoyez une belle file d'attente...
 Delsey a dévoilé un film d’animation émouvant pour promouvoir sa valise géolocalisée, nous inviter à la déconnexion et nous prouver que la publicité peut nous faire voyager.
Delsey a dévoilé un film d’animation émouvant pour promouvoir sa valise géolocalisée, nous inviter à la déconnexion et nous prouver que la publicité peut nous faire voyager.
La start-up revendique 1 500 entreprises clientes, dont Heetch, Station F, Alan ou encore Big Mamma. Interview de Firmin Zocchetto, co-fondateur et CEO de PayFit.
 La messagerie chiffrée Signal qui pensait, comme son homologue Télégram, avoir trouvé le Saint Graal pour brouiller les pistes de gouvernements peu scrupuleux avec la vie privée et les libertés fondamentales, vient de boire le bouillon. Après Google, c'est au tour d'Amazon de lui interdire la technique du domain fronting.
La messagerie chiffrée Signal qui pensait, comme son homologue Télégram, avoir trouvé le Saint Graal pour brouiller les pistes de gouvernements peu scrupuleux avec la vie privée et les libertés fondamentales, vient de boire le bouillon. Après Google, c'est au tour d'Amazon de lui interdire la technique du domain fronting.
 Aux Etats-Unis, Nintendo est sur le coup d'une enquête pour violation de brevet, qui pourrait entraîner l'arrêt temporaire de la commercialisation de la Switch sur le territoire.
Aux Etats-Unis, Nintendo est sur le coup d'une enquête pour violation de brevet, qui pourrait entraîner l'arrêt temporaire de la commercialisation de la Switch sur le territoire.
Et aussi: Bras de fer transatlantique autour de France.com ; Renault, BMW, Ford et General Motors au sein d’une nouvelle initiative Blockchain...
 Est-ce la fin des haricots pour Sea of Thieves ? Sans être un succès de l'ampleur de Fortnite ou PlayerUnknown's Battlegrounds, ce jeu faisait partie des très bonnes surprises récentes. Pourtant, en quelques jours, le jeu a perdu la moitié de ses joueurs.
Est-ce la fin des haricots pour Sea of Thieves ? Sans être un succès de l'ampleur de Fortnite ou PlayerUnknown's Battlegrounds, ce jeu faisait partie des très bonnes surprises récentes. Pourtant, en quelques jours, le jeu a perdu la moitié de ses joueurs.

Accédez à l'article original : Les outils SEO ne servent à rien (avec infographie et slides).
Voici le début du contenu :
Lors du dernier SEOCAMP’us (2 jours de conférences sur le SEO), les mixeurs de l’agence ont eu le malin plaisir d’animer une conférence sur un sujet sulfureux : les outils SEO ne servent à rien. On vous l’accorde, le titre est racoleur, mais le but était de faire réfléchir les utilisateurs. Il faut avoir conscience que beaucoup d’outils ne servent à rien car :
ils sont incomplets ; ils sont mal utilisés ; on peut fausser leurs données ; ils ne sont pas fiables tout le temps.Et donc, on fait quoi ? Voyons cela en détail.
Nous avons tous besoin d’outils
Soyons honnêtes : même si le titre de cet article indique le contraire, nous avons tous besoin d’outils en référencement naturel afin de résoudre différentes problématiques : crawl et indexation, netlinking, rédaction, performances, compatibilité, [...]
 https://play.google.com/store/apps/details?id=com.facebook.analytics
https://play.google.com/store/apps/details?id=com.facebook.analytics
 https://unique.prototypo.io/
https://unique.prototypo.io/ https://stackoverflow.com/teams
https://stackoverflow.com/teams https://www.cdnperf.com/
https://www.cdnperf.com/ https://get.app/
https://get.app/ https://framer.com/modular
https://framer.com/modular