Les actualités du Lundi 20 février 2023 dans les métiers du web - Marmits.com - Reims
Sisteron, from the brilliant folk at Beasts of England Foundry, achieves a delicate and beautiful balance between stellar and stupendous. From vintage outer-space to Art Nouveau and Jugendstil, Sisteron is a typeface that evokes the ’20s, ’70s, and the 21st century.
 Massive collection with over 500 kids t-shirt designs featuring fully editable illustrations as well as print-ready designs with characters, fun slogans, animals and more, delivered in AI, EPS & SVG formats
Massive collection with over 500 kids t-shirt designs featuring fully editable illustrations as well as print-ready designs with characters, fun slogans, animals and more, delivered in AI, EPS & SVG formats
With the right tools, we can close the gap between product and engineering.
Fusing queerness and electronic music, the graphic designer hopes their work looks like a new language made of “unreadable characters and monolithic architecture”.
 Des répliques digitales d'actifs, de processus et de systèmes sont utilisées pour réaliser des simulations et des analyses afin d'optimiser les performances dans le monde réel.
Des répliques digitales d'actifs, de processus et de systèmes sont utilisées pour réaliser des simulations et des analyses afin d'optimiser les performances dans le monde réel.
 Recevoir un texto pour le suivi d'une livraison, un code de vérification ou l'expiration d'un contrat n'est plus un phénomène rare, mais bien une réalité quotidienne.
Recevoir un texto pour le suivi d'une livraison, un code de vérification ou l'expiration d'un contrat n'est plus un phénomène rare, mais bien une réalité quotidienne.
 La crise de la Covid-19 a fortement impacté le secteur de l'hôtellerie. La digitalisation de ces établissements semble être un moyen utilisé pour pallier la baisse d'activité engendrée.
La crise de la Covid-19 a fortement impacté le secteur de l'hôtellerie. La digitalisation de ces établissements semble être un moyen utilisé pour pallier la baisse d'activité engendrée.
Skilled UX designers and teams use tools such as empathy mapping to help them create products that keep the user or customer at the center of the design process….
 Le directeur général de l'entreprise de services du numérique détaille sa stratégie et ses objectifs pour 2023 et 2024. En ligne de mire : le cloud, la data, la cybersécurité et le développement durable.
Le directeur général de l'entreprise de services du numérique détaille sa stratégie et ses objectifs pour 2023 et 2024. En ligne de mire : le cloud, la data, la cybersécurité et le développement durable.
The struggle of UX designers continues with this controversial topic of diversifying or finding a niche
 DIVIDENDE SALARIE. Les syndicats ont jusqu'au 22 février pour signer l'accord sur le partage de la valeur en entreprise proposé par les organisations patronales. Au menu, pas de dividende salarié, mais un élargissement des dispositifs déjà existants aux PME.
DIVIDENDE SALARIE. Les syndicats ont jusqu'au 22 février pour signer l'accord sur le partage de la valeur en entreprise proposé par les organisations patronales. Au menu, pas de dividende salarié, mais un élargissement des dispositifs déjà existants aux PME.
The video game industry is a fun and exciting place for UX designers passionate about art, creativity, design innovation, and, of course, gaming. Game UX designers work on diverse projects, creating UIs and interactions to enhance the gaming experience.
La FinTech Karmen déploie une solution de Revenue Based Financing (RBF) à destination des TPE et PME digitales, pour mieux répondre à leur quête de financement. Lancé en 2021 par Gabriel Thierry, Baptiste Wiel et Sébastien Lubineau, Karmen propose aux entreprises à revenus récurrents une alternative à la levée de fonds et à la dette bancaire. Populaire aux États-Unis, …
L’article Connaissez-vous Karmen, une solution de Revenue Based Financing pour les TPE et PME digitales ? est apparu en premier sur FRENCHWEB.FR.
 Valentina Candeloro, directrice marketing international chez Mood Media, nous propose un zoom sur les innovations les plus saisissantes qui marquent et révolutionnent l'expérience client.
Valentina Candeloro, directrice marketing international chez Mood Media, nous propose un zoom sur les innovations les plus saisissantes qui marquent et révolutionnent l'expérience client.
« A partir du 1er juillet 2023, Universal Analytics ne traitera plus les nouvelles données ». Si vous êtes SEO ou propriétaire d’un site web, vous avez déjà dû voir cette petite phrase qui s’affiche depuis un certain temps en haut de … Lire la suite
L’article Google Universal Analytics c’est la fin, vive GA4 ? est apparu en premier sur Miss SEO Girl.
ECMAScript est un standard de programmation pour les langages de script sur lequel repose... JavaScript. Dans la pratique, le terme JavaScript au sens large recouvre non seulement le noyau du langage (le standard ECMAScript) mais aussi les différentes API qui sont nécessaires pour le faire fonctionner dans un navigateur web, dont le fameux DOM (Document Object Model) lui autorisant à manipuler la représentation des données du document. Il faut également lui adjoindre XMLHttpRequest, WebSockets, WebWorkers, Canvas, fetch, bref tout ce qui fait partie de la plateforme web moderne actuellement.
L'abréviation ECMA provient de l'European Computer Manufacturers Association, organisation à but non lucratif qui développe des standards, au même titre que le W3C pour HTML et CSS. Fait assez rare pour être noté, l'ECMA est basée à Genève, en Suisse et non pas dans la Silicon Valley.
ECMAScript possède plus particulièrement le nom de code ECMA-262. On le retrouve dans des environnements sans navigateur, par exemple dans Node.js qui est en pratique basé sur le moteur V8 de Chromium mais qui fonctionne sans l'aspect de rendu graphique et donc sans DOM. Cela signifie que tout appel à une fonctionnalité ou une API "navigateur" aboutira sur une erreur car elle sera inconnue.

ECMAScript va définir les essentiels fonctionnant à la fois en front et en back :
- La syntaxe en général, les mots clés
- La façon de gérer les erreurs
- Les types (string, number, boolean, function, object, bigint, undefined, symbol, null...)
- Les mécanismes d'héritage / prototype
- Les structures et fonctions incluses (tableaux, mathématiques, JSON...)
- Les modules
- D'autres subtilités du langage
Notez également l'existence de TypeScript dont nous avons déjà parlé, super-set de JavaScript qui implémente notamment le typage.
Qui conçoit EcmaScript ?
ECMAScript est conçu et maintenu par le Technical Committee 39 (TC39), un comité de normalisation composé de représentants de différentes entreprises et organisations du monde du web. Le TC39 travaille en étroite collaboration avec les principaux acteurs notamment développeurs de navigateurs web, pour élaborer et mettre à jour le standard en fonction des besoins. Le but est de s'assurer qu'ECMAScript reste un standard de programmation pertinent.
Quelles sont les principales versions et évolutions d'EcmaScript ?
ECMAScript a connu de nombreuses versions et évolutions depuis sa création en 1996. Les versions initiales d'ECMAScript sont les suivantes :
- ECMAScript 1 : première version d'ECMAScript publiée en 1996.
- ECMAScript 2 : publication en 1998, avec des corrections de bogues et des améliorations mineures par rapport à la première version.
- ECMAScript 3 : publication en 1999, avec l'ajout de nouvelles fonctionnalités telles que les expressions régulières et les try/catch pour la gestion des exceptions.
- ECMAScript 4 : projet avorté en 2008, qui visait à ajouter de nouvelles fonctionnalités pour améliorer la programmation orientée objet dans ECMAScript.
- ECMAScript 5 : publication en 2009, avec l'ajout de fonctionnalités telles que la gestion des propriétés d'objet et la compatibilité avec les objets JSON.
S'en est suivie une période de stagnation... puis soudain... Les versions ultérieures d'ECMAScript ont été publiées en utilisant un cycle de publication annuel, chaque année en juin.
- ECMAScript 2015 (aussi appelé ECMAScript 6 ou ES6) : publication en 2015, avec l'ajout de nombreuses nouvelles fonctionnalités telles que les classes, les fonctions fléchées et les modules.
- ECMAScript 2016 (aussi appelé ECMAScript 7 ou ES7) : publication en 2016, avec entre autres la méthode
Array.prototype.includeset la boucle for-of. - ECMAScript 2017 (aussi appelé ECMAScript 8 ou ES8) : publication en 2017, avec entre autres les
asyncfunctions et la méthodeObject.values. - ECMAScript 2018 (aussi appelé ... vous avez compris le principe) : publication en 2018, avec entre autres la méthode
Object.entrieset la répétition dans les expressions régulières. - ECMAScript 2019 (ES10) : publié en juin 2019, avec entre autres les méthodes de chaînage d'opérateurs et la méthode
Array.prototype.flat. - ECMAScript 2020 (ES11) : publié en juin 2020, avec entre autres les opérateurs nullish et la méthode
String.prototype.matchAll. - ECMAScript 2021 (ES12) : publié en juin 2021, avec
String.prototype.replaceAll,promise.any(), de nouveaux opérateurs logiques d'assignation tels que??= - ECMAScript 2022 (ES13) : publié en juin 2022, avec
hasOwn, top-levelawait, la cause des erreurs, etc.
Le nom de code ESNext fait toujours référence à la dernière version en cours d'élaboration.
Comment écrire du code récent en EcmaScript tout en conservant la compatibilité avec les navigateurs ?
Pour écrire du code en utilisant les dernières fonctionnalités d'ECMAScript tout en conservant la compatibilité avec les navigateurs, il existe plusieurs approches que vous pouvez utiliser :
- Utiliser un transpileur tel que Babel pour convertir votre code ECMAScript récent en un code qui peut être exécuté dans les navigateurs plus anciens. Un transpileur est un outil qui peut analyser votre code et le convertir en un code compatible avec les versions antérieures d'ECMAScript.
- Utiliser des bibliothèques ou des frameworks JavaScript qui prennent en charge les fonctionnalités récentes d'ECMAScript et fournissent des polyfills pour garantir la compatibilité avec les navigateurs plus anciens. Un polyfill est un morceau de code qui implémente les fonctionnalités d'une version récente d'ECMAScript dans les navigateurs qui ne les prennent pas en charge nativement.
- Utiliser des techniques de détection de navigateur pour exécuter du code spécifique en fonction de cette version, ou plutôt de sa capacité à reconnaître les ES Modules. Cette approche est périlleuse, il vaut mieux laisser son automatisation aux outils et frameworks qui la proposent lors de la phase de compilation.
Vous devriez en général vérifier la compatibilité des navigateurs, même récents, avant d'utiliser des fonctionnalités fraîches d'ECMAScript dans votre code, sauf si vous passez par la phase de transpilation qui normalement effectue cette tâche pour vous... mais pas toujours. Consultez les tables de compatibilité des navigateurs sur des sites tels que caniuse.com pour obtenir des informations à jour.
ECMAScript est un standard de programmation pour les langages de script sur lequel repose... JavaScript. Dans la pratique, le terme JavaScript au sens large recouvre non seulement le noyau du langage (le standard ECMAScript) mais aussi les différentes API qui sont nécessaires pour le faire fonctionner dans un navigateur web, dont le fameux DOM (Document Object Model) lui autorisant à manipuler la représentation des données du document. Il faut également lui adjoindre XMLHttpRequest, WebSockets, WebWorkers, Canvas, fetch, bref tout ce qui fait partie de la plateforme web moderne actuellement.
L'abréviation ECMA provient de l'European Computer Manufacturers Association, organisation à but non lucratif qui développe des standards, au même titre que le W3C pour HTML et CSS. Fait assez rare pour être noté, l'ECMA est basée à Genève, en Suisse et non pas dans la Silicon Valley.
ECMAScript possède plus particulièrement le nom de code ECMA-262. On le retrouve dans des environnements sans navigateur, par exemple dans Node.js qui est en pratique basé sur le moteur V8 de Chromium mais qui fonctionne sans l'aspect de rendu graphique et donc sans DOM. Cela signifie que tout appel à une fonctionnalité ou une API "navigateur" aboutira sur une erreur car elle sera inconnue.

ECMAScript va définir les essentiels fonctionnant à la fois en front et en back :
- La syntaxe en général, les mots clés
- La façon de gérer les erreurs
- Les types (string, number, boolean, function, object, bigint, undefined, symbol, null...)
- Les mécanismes d'héritage / prototype
- Les structures et fonctions incluses (tableaux, mathématiques, JSON...)
- Les modules
- D'autres subtilités du langage
Notez également l'existence de TypeScript dont nous avons déjà parlé, super-set de JavaScript qui implémente notamment le typage.
Qui conçoit EcmaScript ?
ECMAScript est conçu et maintenu par le Technical Committee 39 (TC39), un comité de normalisation composé de représentants de différentes entreprises et organisations du monde du web. Le TC39 travaille en étroite collaboration avec les principaux acteurs notamment développeurs de navigateurs web, pour élaborer et mettre à jour le standard en fonction des besoins. Le but est de s'assurer qu'ECMAScript reste un standard de programmation pertinent.
Quelles sont les principales versions et évolutions d'EcmaScript ?
ECMAScript a connu de nombreuses versions et évolutions depuis sa création en 1996. Les versions initiales d'ECMAScript sont les suivantes :
- ECMAScript 1 : première version d'ECMAScript publiée en 1996.
- ECMAScript 2 : publication en 1998, avec des corrections de bogues et des améliorations mineures par rapport à la première version.
- ECMAScript 3 : publication en 1999, avec l'ajout de nouvelles fonctionnalités telles que les expressions régulières et les try/catch pour la gestion des exceptions.
- ECMAScript 4 : projet avorté en 2008, qui visait à ajouter de nouvelles fonctionnalités pour améliorer la programmation orientée objet dans ECMAScript.
- ECMAScript 5 : publication en 2009, avec l'ajout de fonctionnalités telles que la gestion des propriétés d'objet et la compatibilité avec les objets JSON.
S'en est suivie une période de stagnation... puis soudain... Les versions ultérieures d'ECMAScript ont été publiées en utilisant un cycle de publication annuel, chaque année en juin.
- ECMAScript 2015 (aussi appelé ECMAScript 6 ou ES6) : publication en 2015, avec l'ajout de nombreuses nouvelles fonctionnalités telles que les classes, les fonctions fléchées et les modules.
- ECMAScript 2016 (aussi appelé ECMAScript 7 ou ES7) : publication en 2016, avec entre autres la méthode
Array.prototype.includeset la boucle for-of. - ECMAScript 2017 (aussi appelé ECMAScript 8 ou ES8) : publication en 2017, avec entre autres les
asyncfunctions et la méthodeObject.values. - ECMAScript 2018 (aussi appelé ... vous avez compris le principe) : publication en 2018, avec entre autres la méthode
Object.entrieset la répétition dans les expressions régulières. - ECMAScript 2019 (ES10) : publié en juin 2019, avec entre autres les méthodes de chaînage d'opérateurs et la méthode
Array.prototype.flat. - ECMAScript 2020 (ES11) : publié en juin 2020, avec entre autres les opérateurs nullish et la méthode
String.prototype.matchAll. - ECMAScript 2021 (ES12) : publié en juin 2021, avec
String.prototype.replaceAll,promise.any(), de nouveaux opérateurs logiques d'assignation tels que??= - ECMAScript 2022 (ES13) : publié en juin 2022, avec
hasOwn, top-levelawait, la cause des erreurs, etc.
Le nom de code ESNext fait toujours référence à la dernière version en cours d'élaboration.
Comment écrire du code récent en EcmaScript tout en conservant la compatibilité avec les navigateurs ?
Pour écrire du code en utilisant les dernières fonctionnalités d'ECMAScript tout en conservant la compatibilité avec les navigateurs, il existe plusieurs approches que vous pouvez utiliser :
- Utiliser un transpileur tel que Babel pour convertir votre code ECMAScript récent en un code qui peut être exécuté dans les navigateurs plus anciens. Un transpileur est un outil qui peut analyser votre code et le convertir en un code compatible avec les versions antérieures d'ECMAScript.
- Utiliser des bibliothèques ou des frameworks JavaScript qui prennent en charge les fonctionnalités récentes d'ECMAScript et fournissent des polyfills pour garantir la compatibilité avec les navigateurs plus anciens. Un polyfill est un morceau de code qui implémente les fonctionnalités d'une version récente d'ECMAScript dans les navigateurs qui ne les prennent pas en charge nativement.
- Utiliser des techniques de détection de navigateur pour exécuter du code spécifique en fonction de cette version, ou plutôt de sa capacité à reconnaître les ES Modules. Cette approche est périlleuse, il vaut mieux laisser son automatisation aux outils et frameworks qui la proposent lors de la phase de compilation.
Vous devriez en général vérifier la compatibilité des navigateurs, même récents, avant d'utiliser des fonctionnalités fraîches d'ECMAScript dans votre code, sauf si vous passez par la phase de transpilation qui normalement effectue cette tâche pour vous... mais pas toujours. Consultez les tables de compatibilité des navigateurs sur des sites tels que caniuse.com pour obtenir des informations à jour.
 Ne demandez pas à ChatGPT de vous raconter une blague comme pourrait le faire Blanche Gardin, l'intelligence artificielle d'OpenAI estime que l'humoriste française est trop offensante.
Ne demandez pas à ChatGPT de vous raconter une blague comme pourrait le faire Blanche Gardin, l'intelligence artificielle d'OpenAI estime que l'humoriste française est trop offensante.
Credit: FAB Les fonds de capital-risque qui lèvent de nouveaux fonds ne sont pas légion ces temps-ci. J’ai eu la chance d’échanger à Los Angeles avec Odile Roujol, VC fondatrice de Fab Ventures, pour comprendre où en est le marché du capital risque et comment, 3 ans après avoir lancé son Fund I early stage, …
L’article Marques Tech et Consumer aux États-Unis : comment soutenir l’activité ? est apparu en premier sur FRENCHWEB.FR.
 Le montant moyen par transaction réalisée en ligne est de 65 euros en 2022, selon la Fevad. Le panier moyen est en hausse par rapport à 2021.
Le montant moyen par transaction réalisée en ligne est de 65 euros en 2022, selon la Fevad. Le panier moyen est en hausse par rapport à 2021.
 L'utilisation de la technologie blockchain pour améliorer les processus liés à l'économie circulaire est récente et il est important de rester vigilant.
L'utilisation de la technologie blockchain pour améliorer les processus liés à l'économie circulaire est récente et il est important de rester vigilant.
 La filiale Web3 de la start-up américaine n'aura duré qu'une année à peine, non sans avoir livré de belles collections.
La filiale Web3 de la start-up américaine n'aura duré qu'une année à peine, non sans avoir livré de belles collections.
 Le secteur de la construction est attendu pour relever des défis majeurs. Or, pour prouver sa valeur ajoutée, l'innovation doit sortir des bureaux et devenir opérationnelle.
Le secteur de la construction est attendu pour relever des défis majeurs. Or, pour prouver sa valeur ajoutée, l'innovation doit sortir des bureaux et devenir opérationnelle.
 Ce n'est un secret pour personne et quel que soit le secteur d'activité aux quatre coins du monde, on n'entend que ce mot, comme un leitmotiv : la "guerre des talents" !
Ce n'est un secret pour personne et quel que soit le secteur d'activité aux quatre coins du monde, on n'entend que ce mot, comme un leitmotiv : la "guerre des talents" !
 Ils deviennent rares ces secteurs où l'on peut affirmer sans sourciller que les territoires d'innovation sont aussi nombreux qu'inexplorés. Le secteur du jeu vidéo en est un !
Ils deviennent rares ces secteurs où l'on peut affirmer sans sourciller que les territoires d'innovation sont aussi nombreux qu'inexplorés. Le secteur du jeu vidéo en est un !
Les nuages de mots sont des représentations visuelles de données textuelles. Il s’agit d’un regroupement de mots qui permet d’identifier ...
 La cérémonie de remise des prix de la septième édition des IoT Awards se tiendra le 1er juin. La nouveauté en 2023 : la création d'un green IoT Award pour récompenser un projet écoresponsable.
La cérémonie de remise des prix de la septième édition des IoT Awards se tiendra le 1er juin. La nouveauté en 2023 : la création d'un green IoT Award pour récompenser un projet écoresponsable.

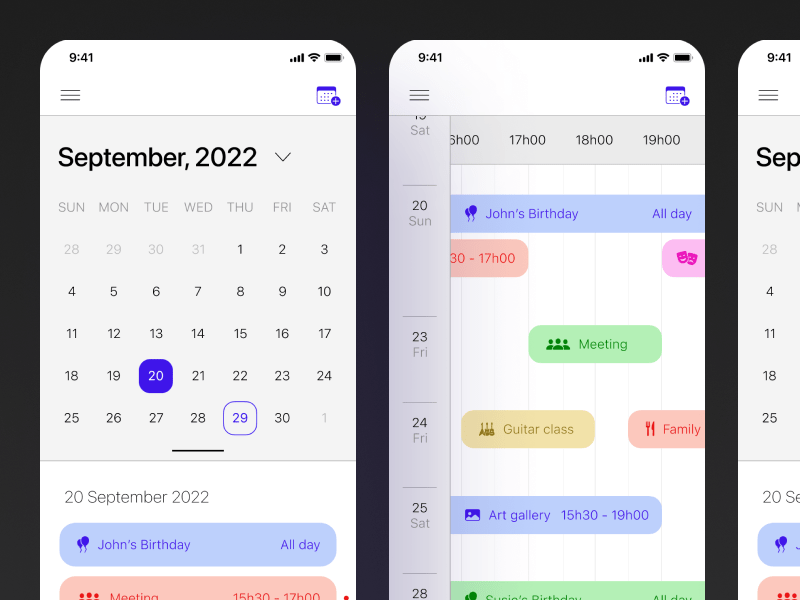
A free UI kit created in Figma to build a calendar app which includes 5 ready-to-use screens and more useful components.
The post UI Kit for Calendar Apps appeared first on Freebiesbug.
 Et si le numérique plombait la performance des entreprises ? Énergivore, obèse et excluant, le numérique tel qu'on le pratique aujourd'hui voit ses jours comptés. Urgence climatique oblige, les entreprises vont devoir passer à l'ère du numérique responsable. Pour le meilleur et pour l'avenir.
Et si le numérique plombait la performance des entreprises ? Énergivore, obèse et excluant, le numérique tel qu'on le pratique aujourd'hui voit ses jours comptés. Urgence climatique oblige, les entreprises vont devoir passer à l'ère du numérique responsable. Pour le meilleur et pour l'avenir.
 Le cloud reste un élément clé de la transformation numérique, mais aujourd'hui, plus que jamais, il doit être hybride par conception.
Le cloud reste un élément clé de la transformation numérique, mais aujourd'hui, plus que jamais, il doit être hybride par conception.
Vous vous souvenez de Jq qui permet de sortir de la data de n’importe quel output de logiciel et de formater ça en JSON ? Et bien voici le même concept, à savoir disposer de données formatées en JSON, mais cette fois extraites d’un fichier binaire. Fq peut ainsi afficher … Suite
 Pourquoi et comment se servir de ces outils de collaboration data de nouvelle génération pour optimiser ses dépenses d'achat média
Pourquoi et comment se servir de ces outils de collaboration data de nouvelle génération pour optimiser ses dépenses d'achat média
Comme chaque lundi, un coup d’œil dans le rétroviseur pour découvrir les informations que vous avez peut-être ratées la semaine dernière. Tous les liens listés ci-dessous sont a priori accessibles librement. Si ce n’est pas le cas, pensez à activer … Lire la suite
Carbon Maps, une plateforme Saas de comptabilité environnementale destinée à l’industrie agroalimentaire, lève 4 millions d’euros auprès de Breega et Samaipata. La startup est née de la rencontre de trois ingénieurs : Patrick Asdaghi, serial entrepreneur et fondateur de FoodChéri et Seazon, Jérémie Wainstain, polytechnicien et Docteur en Physique, et Estelle Huynh, ex-COO de Mojix, experte en plateformes …
L’article [Seed] Carbon Maps lève 4 millions d’euros auprès de Breega et Samaipata est apparu en premier sur FRENCHWEB.FR.
Après les utilisateurs de Twitter, ceux des plateformes de Meta (Facebook et Instagram), vont bientôt pouvoir afficher un badge bleu, gage d’authenticité, et mieux promouvoir leurs messages, moyennant une douzaine de dollars par mois. Le point sur l’abonnement présenté dimanche par le patron du groupe californien, Mark Zuckerberg, après presque vingt ans à défendre un …
L’article Avec Meta Verified, Zuckerberg lance un abonnement payant, pour qui et pourquoi ? est apparu en premier sur FRENCHWEB.FR.
The post Button Style 202 appeared first on Best jQuery.
The post Service Box 266 appeared first on Best jQuery.
Download 50,000+ free vector images with Creative Commons license. Free illustrations, backgrounds and Illustrator templates in PNG, SVG, JPG, EPS and AI formats.