Les actualités du Mardi 25 février 2014 dans les métiers du web - Marmits.com - Reims
Je reste dans le registre de la pêche pour ce soir avec Google qui pendant 2 ans s'est amusé à numériser des fonds marins aux 4 coins du globe. Pour cela, ils ont collaboré avec la société Catlin Group Limited, mais aussi l'Université de Queensland, le parc national des Galapagos, le musée océanographique de Monaco, […]
Cet article merveilleux et sans aucun égal intitulé : Explorez les fonds marins avec Google ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Dans la catégorie, on n'arrête pas le progrès, voici une innovation technologique qui va permettre aux pécheurs impatients de trouver rapidement les bons coins à poissons. Baptisé le FishHunter, cet appareil est un sonar que vous laissez flotter à la surface de l'eau et qui envoie en direct à votre smartphone via connexion Bluetooth, des […]
Cet article merveilleux et sans aucun égal intitulé : Rentrer bredouille ? C’est terminé ! ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
A méditer... Ça ne vous manque pas parfois ? Source
Cet article merveilleux et sans aucun égal intitulé : Petite définition du progrès ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Je suis super content puisque Warner Bros a décidé de reprendre la licence Breaking Bad et d'en faire un long métrage. Le pitch est simple. Après avoir raccroché et dit au revoir à son partenaire Jessy Pinkman, le célèbre Walter White alias Heisenberg coule une retraite paisible. Un jour, alors qu'il se promène dans les […]
Cet article merveilleux et sans aucun égal intitulé : Heisenberg reprend du service ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Si vous cherchez un outil de pour faire un peu de retouche photo, j'ai ce qu'il vous faut. Ça s'appelle Photon et c'est une extension pour Chrome qui propose une palette d'outils très complète. On peut par exemple recadrer les images, y ajouter des filtres, des cadres, jouer avec les contrastes, virer les yeux rouges, […]
Cet article merveilleux et sans aucun égal intitulé : Photon – Retoucher une photo sous Chrome ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
 La société arrive en 3e place sur le marché français des smartphones derrière Apple et Samsung. Sa dernière arme de guerre : le Wiko Wax, un smartphone 4G à moins de 200 euros.
La société arrive en 3e place sur le marché français des smartphones derrière Apple et Samsung. Sa dernière arme de guerre : le Wiko Wax, un smartphone 4G à moins de 200 euros.![]()
Dans la Région Wallonne de la Belgique, l'utilisation de solutions open source est préférable pour les services de e-gouvernement des administrations publiques et leurs sites web, au même titre que les standards ouverts, recommande André Blavier, expert en technologies de l'information et de la communication employé par l'Agence Wallonie de Télécommunications (AWT) du gouvernement.
 En quoi différent les résultats sur smartphone et sur desktop ? Dans quelles mesures Google est-il sensible à la géolocalisation ou au thème de la requête ? Décryptage d'une étude d'iProspect.
En quoi différent les résultats sur smartphone et sur desktop ? Dans quelles mesures Google est-il sensible à la géolocalisation ou au thème de la requête ? Décryptage d'une étude d'iProspect.![]()
Lenovo est bien décidé à s'imposer sur le secteur de la téléphonie mobile. Il vient de présenter trois nouveaux smartphones positionnés sur le milieu de gamme : le S860, le S850 et le S660.
Liens artificiels / Pingouin : même si le site change de nom de domaine, la pénalité peut rester Selon John Mueller, ingénieur chez Google, changer le nom de domaine d'un site pénalisé par Pingouin (liens artificiels) ne retire pas sa pénalité, même si aucune redirection 301 n'est faite... Explications.Les pénalités Google restent même si le […]
Cet article écrit par Olivier Duffez a été publié sur Les pénalités Google restent même si le nom de domaine change ?
 Au cours d’un MacWorld, organisé à San Francisco il y a 7 ans, Steve Jobs a présenté le premier iPhone et, a ainsi révolutionné le marché avec un outil qui a, aujourd’hui encore, un impact monumental sur le monde des affaires et notre vie privée.
Au cours d’un MacWorld, organisé à San Francisco il y a 7 ans, Steve Jobs a présenté le premier iPhone et, a ainsi révolutionné le marché avec un outil qui a, aujourd’hui encore, un impact monumental sur le monde des affaires et notre vie privée.![]()
Fin 2012, Leboncoin.fr a choisi Smile pour la mise en place d'une suite décisionnelle afin d'établir un suivi d'indicateurs clefs de son activité et améliorer la connaissance client au sein de l'entreprise.
 La Chine compte 618 millions d'internautes. Si les géants du Web comme Twitter, Facebook et Youtube sont bloqués dans le pays, des acteurs locaux ont su s'approprier le marché et s'apprêtent à coloniser le reste de la planète.
La Chine compte 618 millions d'internautes. Si les géants du Web comme Twitter, Facebook et Youtube sont bloqués dans le pays, des acteurs locaux ont su s'approprier le marché et s'apprêtent à coloniser le reste de la planète.![]()
Les recruteurs recherchent tout particulièrement les profils Linux, indique le 2014 Linux Jobs Report. Découvrez les détails, le contexte et les conséquences de cet état de fait.
 Les employés apprécient la simplicité de pouvoir accéder à leurs données professionnelles et à leurs informations personnelles sur de multiples terminaux, et de pouvoir consulter leur messagerie et leurs applications d’entreprise en dehors du bureau.
Les employés apprécient la simplicité de pouvoir accéder à leurs données professionnelles et à leurs informations personnelles sur de multiples terminaux, et de pouvoir consulter leur messagerie et leurs applications d’entreprise en dehors du bureau.![]()
Envie de découvrir de nouveaux artistes et de nouveaux albums en vous appuyant sur vos réseaux sociaux préférés ? Musx devrait vous intéresser.
La dernière fois où j’ai voulu réserver un billet de train sur le site de la SNCF, j’ai été confronté à un système de réservation d’une complexité inouïe alors qu’en réalité je voulais effectuer une tâche toute simple qui consistait à obtenir les horaires des trains entre deux villes à une date donnée et acheter […]
Waze a annoncé il y a quelques jours qu’une nouvelle version de son application allait respecter la législation française sur la signalisation des radars : voilà qui est chose faite. Pour comprendre pourquoi, remontons un peu en arrière.

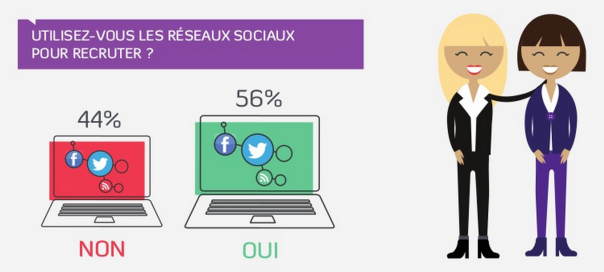
L'article Réseaux sociaux : Etat des lieux du recrutement en 2014 est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Nokia a annoncé lundi en ouverture du Mobile World Congress le lancement d'une nouvelle gamme de trois smartphones "low-cost" sous Android. Prise en main.
Les soldats de demain seront sur-équipés. Le dernier équipement ? Les Q-Warrior, un système de réalité virtuelle pour augmenter les performances de son porteur.

L'article Luxi : Le posemètre pour iPhone est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Formation AdWords à Paris, par Ranking Metrics L'organisme de formation professionnelle Ranking Metrics, co-créé par Olivier Duffez (WebRankInfo) vous propose un module sur Google AdWords le 7 avril 2014 à Paris. Les formateurs sont 2 spécialistes d'AdWords, notamment un ancien de Google ayant géré des grands comptes à Paris pendant 8 ans.Formation Google Adwords à Paris […]
Cet article écrit par Olivier Duffez a été publié sur Formation Google Adwords à Paris le 7 avril 2014

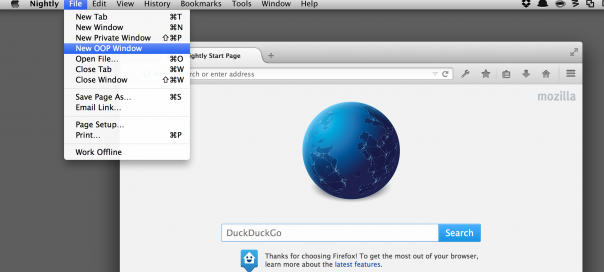
L'article Firefox : Electrolysis, les processus distincts arrivent est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
C’est avec un immense plaisir que j’accueille aujourd’hui Yves Weber dans le podcast référencement. Non seulement Yves est le premier directeur d’agence SEO à m’avoir accordé sa confiance il y a presque 10 ans, mais en plus il est parti dans une nouvelle aventure fascinante avec le Call Marketing. Cela faisait longtemps que je n’avais […]
BlackBerry Z3 et BlackBerry Q30, ce sont les noms des prochains smartphones BlackBerry.
Les Nov’acteurs (les membres de novin.fr, la plateforme française d’innovation participative) sont en train de concevoir un bracelet anti-agression ! Cette idée est sélectionnée pour le 1er concours d’idée de cette année. Le bracelet anti-agression sera donc peut-être le prochain produit Made In Nov’in. Mais pour qu’il voie le jour, il a besoin des cellules [...]
Spotify proposera bientôt quelques nouveautés qui devraient ravir les utilisateurs sur Windows Phone.
Le Samsung Galaxy S5, la star du Mobile World Congress, a été officiellement dévoilé lundi soir. Les avis sont mitigés.
 Samsung a officiellement dévoilé le dernier né de ses smartphones, le Galaxy S5, lors du Mobile World Congress de Barcelone.
Samsung a officiellement dévoilé le dernier né de ses smartphones, le Galaxy S5, lors du Mobile World Congress de Barcelone.![]()
Il y a quelques semaines, dans le cadre de notre 1er concours d’idées 2014, un internaute proposait sur www.novin.fr de créer une baignoire pour bébé pliable sécurisée et ludique. L’idée a séduit la communauté des Nov’acteurs et est en lice pour devenir le prochain produit fabriqué et commercialisé Made In Nov’in. Vous êtes jeune parent [...]
 Depuis dimanche, environ 85.000 personnes sont réunis à Barcelone pour le Mobile World Congress – le salon annuel des télécoms – la Mecque du Mobile. Au-delà des traditionnels smartphones et autres « phablettes », la tendance cette année se concentre autour des objets connectés et des smartphones entrée de gamme.
Depuis dimanche, environ 85.000 personnes sont réunis à Barcelone pour le Mobile World Congress – le salon annuel des télécoms – la Mecque du Mobile. Au-delà des traditionnels smartphones et autres « phablettes », la tendance cette année se concentre autour des objets connectés et des smartphones entrée de gamme.![]()
Qualcomm a profité du Mobile World Congress 2014 pour annoncer une baisse de prix très conséquente sur sa toute première montre connectée.
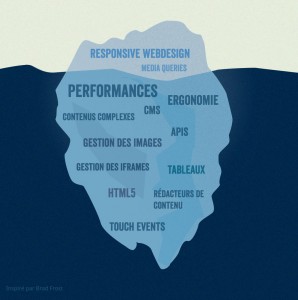
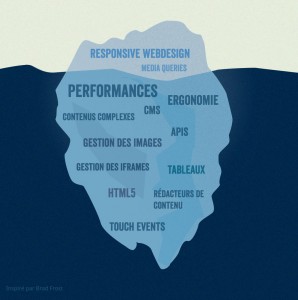
Consacré "mot-clé de l'année 2013" par le célèbre magazine Mashable, le Responsive Web design (RWD) est aujourd'hui incontournable dans nos projets web (et dans les cahiers des charges de nos clients)… mais demeure toujours aussi confus et insaisissable même chez les professionnels !
Voici donc une petite introduction pour mieux comprendre ce phénomène...

Le Responsive Web design est une approche de conception Web qui vise à l'élaboration de sites offrant une expérience de lecture et de navigation optimales pour l'utilisateur quelle que soit sa gamme d'appareil (téléphones mobiles, tablettes, liseuses, moniteurs d'ordinateur de bureau).
Une expérience utilisateur "Responsive" réussie implique un minimum de redimensionnement (zoom), de recadrage, et de défilements multidirectionnels de pages.
Le terme de "Responsive Web design" a été introduit par Ethan Marcotte dans un article de A List Apart publié en mai 2010.
Il décrira par la suite sa théorie et pratique du responsive dans son ouvrage "Responsive Web Design" publié en 2011. Celle-ci se limite à des adaptations côté client (grilles flexibles en pourcentages, images fluides et CSS3 Media Queries).
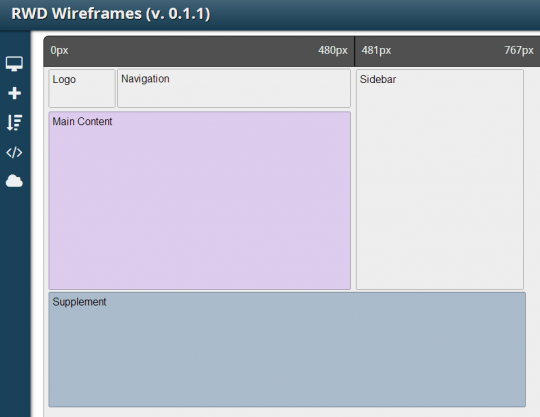
RWD-wireframes est un très bon outil visuel permettant de créer rapidement de simples gabarits responsive en quelques clics. Il est très parlant pour un client ;)
Site dédié, application ou responsive ?
Nous disposons actuellement de trois moyens pour véhiculer le contenu web sur des appareils connectés : un site dédié, une application native et une version responsive de site web.
Sachez que chaque solution a des avantages et des inconvénients : selon vos besoins et contraintes (notamment de budget et de délais), il pourra être parfaitement pertinent d'opter pour l'une ou l'autre.
Un site dédié

Un projet de site dédié consiste à concevoir deux ou plusieurs entités différentes selon le dispositif visé : un site principal, un site pour smartphones, un site pour tablettes, etc.
Généralement, un test initial côté serveur détecte le type d'appareil et renvoie vers une adresse web dédiée (m.monsite.com par exemple).
Les avantages des sites web dédiés sont :
- La possibilité d'affiner précisément la structure du site et ses contenus en regard du périphérique utilisé
- La possibilité de cibler et de s'adapter à des fonctionnalités variées (notamment le touch)
- Peut être une alternative "rapide", en attendant une refonte complète (et responsive) de son site web
Mais un site dédié n'est pas exempt d'inconvénients :
- Le contenu dupliqué ("duplicate content")
- La maintenance de plusieurs versions de site et de plusieurs adresses web (moins facilement indexables par un moteur de recherche)
- La détection côté serveur ("UA sniffing") souvent biaisée ou non à jour
Une application native
Une application native est un produit développé spécifiquement dans divers langages (iOS, Android, WindowsPhone) et qui se télécharge et se référence au sein d'un "Store" (AppStore, Google Play, Windows store).
Cela lui confère certains avantages :
- La prise en charge facilitée de fonctionnalités natives (touch, accéléromètre, notifications, GPS, etc.)
- Un installation possible sur son périphérique
- Une totale "acclimatation" au périphérique (ergonomie, performances, densité de pixels)
- La présence de sa marque sur l'AppStore (pour ne citer que lui) et de pouvoir disposer d'un "raccourci" sur le smartphone de l'utilisateur
… Mais aussi certains inconvénients :
- Un développement spécifique dans plusieurs langages (iOS, Android, WindowsPhone)
- Le coût du développement, des licences, et de la maintenance pour chaque système d'exploitation
- Un contenu non indexable par un moteur de recherche web classique
- La mise à jour de l'application nécessite une action de l'utilisateur
Une version responsive
À l'heure où des centaines de tailles et formats d'écrans différents se connectent à chaque instant, la méthode du Responsive Web design apparaît comme la "solution de facilité" en vertu de son objectif principal:
s'adapter à tout type d'appareil de manière transparente pour l'utilisateur
- Des coûts et des délais généralement inférieurs aux techniques citées précédemment
- Une maintenance de projet facilitée (une seule feuille de style, un seul fichier HTML, etc.)
- Une mise à jour transparente et un déploiment multi-plateformes
- Le Responsive peut être envisagé après la conception initiale du site (même si ce n'est pas l'idéal)
Les inconvénients ne sont cependant pas nuls :
- De bonnes connaissances techniques, et une veille technologique constante, sont indispensables
- Il est nécessaire de prévoir des tests nombreux et variés tout au long du projet ("device labs", simulateurs)
- Il est difficile de contourner les limites ergonomiques et de performances des navigateurs web
- Faire du responsive, c'est… plus long que de ne rien faire (25% du temps supplémentaire)
Au final, le Responsive Web design n'est qu'un moyen parmi d'autres de parvenir à ses objectifs mais ne doit pas être considéré comme la seule éventualité ni comme une "solution magique" à tous les problèmes.
D'ailleurs, il est fréquent qu'un cumul de différentes méthodes soit employé : par exemple un site à la fois dédié et responsive, ou un site responsive garni de certaines détections côté serveur (on parle alors de RESS), etc.
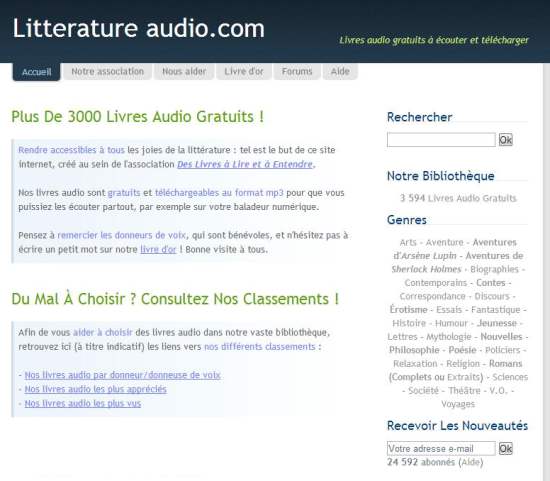
Le site mediaqueri.es est une excellente ressource pour découvrir d'autres sites web responsive à travers un annuaire.

Responsive, Adaptatif ou Liquide ?
En France, et selon Wikipedia, le Responsive Web Design est un synonyme de "site web adaptatif".
Techniquement, il conviendrait de distinguer les sites web Responsive, Adaptatifs et Liquides :
- Un site web Liquide (ou fluide) est un site web dont les largeurs de colonnes sont exprimées en unités variables (pourcentages, em, vw, etc.) et qui s'adapte généralement automatiquement à la taille de fenêtre, jusqu'à une certaine mesure
- Un site web Responsive est un site web fluide associé à des méthodes CSS3 Media Queries permettant de modifier les styles (ré-organisation de la page par exemple) selon certains critères, pour s'adapter complètement à la taille d'écran.
- Un site web Adaptatif va beaucoup plus loin : il prend en compte tous les aspects de performance (chargements conditionnels de ressources), d'accessibilité, d'ergonomie spécifique, etc.
et techniquement, le RWD ça implique quoi ?

Depuis sa première appellation en 2010, le Responsive Web design a quelque peu évolué. Il nécessite actuellement - en général - les technologies et méthodes suivantes:
- Une grille fluide, où les largeurs des éléments de structure sont débarrassées des unités de pixels
- Des images, des médias et des contenus flexibles leur permettant de ne pas "déborder de leur parent" lorsque celui-ci se restreint
- Une adaptation de l'affichage au Viewport du terminal
- Des CSS3 Media Queries permettant d'appliquer différentes règles de styles CSS selon la taille, l'orientation ou le ratio du device
- Éventuellement des adaptations conditionnelles (menu de navigation) côté client, basées sur JavaScript ou jQuery
- Une philosophie "Mobile First" et "Enrichissement progressif" facilitant l'accessibilité, la compatibilité et la performance des pages produites
- De plus en plus souvent de parties détectées et générées côté serveur (RESS), là aussi notamment pour accélérer l'affichage de certains composants ou ressources.
Au final, le Responsive Web design, c'est pas si facile !
Ressources
- http://liquidapsive.com/
- mediaqueri.es
- RWD Wireframes
- This is Responsive
- Différencier site web et application
Crédits illustration "iceberg" : Stéphanie Walter
Consacré "mot-clé de l'année 2013" par le célèbre magazine Mashable, le Responsive Web design (RWD) est aujourd'hui incontournable dans nos projets web (et dans les cahiers des charges de nos clients)… mais demeure toujours aussi confus et insaisissable même chez les professionnels !
Voici donc une petite introduction pour mieux comprendre ce phénomène...

Le Responsive Web design est une approche de conception Web qui vise à l'élaboration de sites offrant une expérience de lecture et de navigation optimales pour l'utilisateur quelle que soit sa gamme d'appareil (téléphones mobiles, tablettes, liseuses, moniteurs d'ordinateur de bureau).
Une expérience utilisateur "Responsive" réussie implique un minimum de redimensionnement (zoom), de recadrage, et de défilements multidirectionnels de pages.
Le terme de "Responsive Web design" a été introduit par Ethan Marcotte dans un article de A List Apart publié en mai 2010.
Il décrira par la suite sa théorie et pratique du responsive dans son ouvrage "Responsive Web Design" publié en 2011. Celle-ci se limite à des adaptations côté client (grilles flexibles en pourcentages, images fluides et CSS3 Media Queries).
RWD-wireframes est un très bon outil visuel permettant de créer rapidement de simples gabarits responsive en quelques clics. Il est très parlant pour un client ;)
Site dédié, application ou responsive ?
Nous disposons actuellement de trois moyens pour véhiculer le contenu web sur des appareils connectés : un site dédié, une application native et une version responsive de site web.
Sachez que chaque solution a des avantages et des inconvénients : selon vos besoins et contraintes (notamment de budget et de délais), il pourra être parfaitement pertinent d'opter pour l'une ou l'autre.
Un site dédié

Un projet de site dédié consiste à concevoir deux ou plusieurs entités différentes selon le dispositif visé : un site principal, un site pour smartphones, un site pour tablettes, etc.
Généralement, un test initial côté serveur détecte le type d'appareil et renvoie vers une adresse web dédiée (m.monsite.com par exemple).
Les avantages des sites web dédiés sont :
- La possibilité d'affiner précisément la structure du site et ses contenus en regard du périphérique utilisé
- La possibilité de cibler et de s'adapter à des fonctionnalités variées (notamment le touch)
- Peut être une alternative "rapide", en attendant une refonte complète (et responsive) de son site web
Mais un site dédié n'est pas exempt d'inconvénients :
- Le contenu dupliqué ("duplicate content")
- La maintenance de plusieurs versions de site et de plusieurs adresses web (moins facilement indexables par un moteur de recherche)
- La détection côté serveur ("UA sniffing") souvent biaisée ou non à jour
Une application native
Une application native est un produit développé spécifiquement dans divers langages (iOS, Android, WindowsPhone) et qui se télécharge et se référence au sein d'un "Store" (AppStore, Google Play, Windows store).
Cela lui confère certains avantages :
- La prise en charge facilitée de fonctionnalités natives (touch, accéléromètre, notifications, GPS, etc.)
- Un installation possible sur son périphérique
- Une totale "acclimatation" au périphérique (ergonomie, performances, densité de pixels)
- La présence de sa marque sur l'AppStore (pour ne citer que lui) et de pouvoir disposer d'un "raccourci" sur le smartphone de l'utilisateur
… Mais aussi certains inconvénients :
- Un développement spécifique dans plusieurs langages (iOS, Android, WindowsPhone)
- Le coût du développement, des licences, et de la maintenance pour chaque système d'exploitation
- Un contenu non indexable par un moteur de recherche web classique
- La mise à jour de l'application nécessite une action de l'utilisateur
Une version responsive
À l'heure où des centaines de tailles et formats d'écrans différents se connectent à chaque instant, la méthode du Responsive Web design apparaît comme la "solution de facilité" en vertu de son objectif principal:
s'adapter à tout type d'appareil de manière transparente pour l'utilisateur
- Des coûts et des délais généralement inférieurs aux techniques citées précédemment
- Une maintenance de projet facilitée (une seule feuille de style, un seul fichier HTML, etc.)
- Une mise à jour transparente et un déploiment multi-plateformes
- Le Responsive peut être envisagé après la conception initiale du site (même si ce n'est pas l'idéal)
Les inconvénients ne sont cependant pas nuls :
- De bonnes connaissances techniques, et une veille technologique constante, sont indispensables
- Il est nécessaire de prévoir des tests nombreux et variés tout au long du projet ("device labs", simulateurs)
- Il est difficile de contourner les limites ergonomiques et de performances des navigateurs web
- Faire du responsive, c'est… plus long que de ne rien faire (25% du temps supplémentaire)
Au final, le Responsive Web design n'est qu'un moyen parmi d'autres de parvenir à ses objectifs mais ne doit pas être considéré comme la seule éventualité ni comme une "solution magique" à tous les problèmes.
D'ailleurs, il est fréquent qu'un cumul de différentes méthodes soit employé : par exemple un site à la fois dédié et responsive, ou un site responsive garni de certaines détections côté serveur (on parle alors de RESS), etc.
Le site mediaqueri.es est une excellente ressource pour découvrir d'autres sites web responsive à travers un annuaire.

Responsive, Adaptatif ou Liquide ?
En France, et selon Wikipedia, le Responsive Web Design est un synonyme de "site web adaptatif".
Techniquement, il conviendrait de distinguer les sites web Responsive, Adaptatifs et Liquides :
- Un site web Liquide (ou fluide) est un site web dont les largeurs de colonnes sont exprimées en unités variables (pourcentages, em, vw, etc.) et qui s'adapte généralement automatiquement à la taille de fenêtre, jusqu'à une certaine mesure
- Un site web Responsive est un site web fluide associé à des méthodes CSS3 Media Queries permettant de modifier les styles (ré-organisation de la page par exemple) selon certains critères, pour s'adapter complètement à la taille d'écran.
- Un site web Adaptatif va beaucoup plus loin : il prend en compte tous les aspects de performance (chargements conditionnels de ressources), d'accessibilité, d'ergonomie spécifique, etc.
et techniquement, le RWD ça implique quoi ?

Depuis sa première appellation en 2010, le Responsive Web design a quelque peu évolué. Il nécessite actuellement - en général - les technologies et méthodes suivantes:
- Une grille fluide, où les largeurs des éléments de structure sont débarrassées des unités de pixels
- Des images, des médias et des contenus flexibles leur permettant de ne pas "déborder de leur parent" lorsque celui-ci se restreint
- Une adaptation de l'affichage au Viewport du terminal
- Des CSS3 Media Queries permettant d'appliquer différentes règles de styles CSS selon la taille, l'orientation ou le ratio du device
- Éventuellement des adaptations conditionnelles (menu de navigation) côté client, basées sur JavaScript ou jQuery
- Une philosophie "Mobile First" et "Enrichissement progressif" facilitant l'accessibilité, la compatibilité et la performance des pages produites
- De plus en plus souvent de parties détectées et générées côté serveur (RESS), là aussi notamment pour accélérer l'affichage de certains composants ou ressources.
Au final, le Responsive Web design, c'est pas si facile !
Ressources
- http://liquidapsive.com/
- mediaqueri.es
- RWD Wireframes
- This is Responsive
- Différencier site web et application
Crédits illustration "iceberg" : Stéphanie Walter
 Début 2014, le temps de chargement des pages web des principaux sites d'e-commerce mondiaux explose de 20% sur un an. L'indicateur est publié par Radware.
Début 2014, le temps de chargement des pages web des principaux sites d'e-commerce mondiaux explose de 20% sur un an. L'indicateur est publié par Radware.![]()
Muzei est une application gratuite pour Android créée par Roman Nurik pour concilier sur son écran les nouvelles technologies et l’art pictural classique, deux domaines qui n’ont pas l’habitude d’être mis en relation. D’ailleurs le terme Muzei provient du mot russe ????? qui veut dire musée en français. Il s’agit d’un programme qui affiche sur […]
L'excellent film Gravity est assez unique dans son genre... 2 acteurs et 100% d'effets spéciaux, ce qui bizarrement n'a absolument rien retiré au film. C'est Framestore qui s'est occupé des effets spéciaux et pour que vous vous rendiez mieux compte de la quantité de travail et imaginer la durée des rendus, ils ont mis en […]
Cet article merveilleux et sans aucun égal intitulé : Gravity – Les effets spéciaux ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
La Corée du Sud, lumineuse... La Chine, radieuse... Et au centre, la Corée du Nord, plongée dans le noir. C'est la NASA qui a mis en ligne cette vidéo saisissante d'un pays qui génère en émission lumineuse l'équivalent d'une toute petite ville de Corée du Sud. Peuplée de 3,26 millions d'habitant, la Corée du Nord […]
Cet article merveilleux et sans aucun égal intitulé : Petit passage au dessus de la Corée du Nord ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Il y a 2 ans, je vous parlais de Stencyl qui permet de créer des petits jeux vidéos sans coder. Et bien bonne nouvelle les amis puisque Stencyl 3 est sorti ! Vous vous en doutez, il y a eu beaucoup d'améliorations. Tout d'abord en terme de performances, Stencyl consomme moins et ne plante pratiquement […]
Cet article merveilleux et sans aucun égal intitulé : Stencyl 3 est dispo ! Vous allez enfin pouvoir vous lancer dans l’industrie du jeu vidéo ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Appear.in est une application en ligne gratuite fonctionnant sans inscription ni installation logicielle pour avoir des conversions vidéos ou audio jusqu’à huit personnes en simultanée. L’interface de l’application est depuis quelques jours disponible en français. Son fonctionnement repose sur la technologie WebRTC intégrée aux navigateurs Chrome, Firefox et Opera et seulement ceux-là pour l’instant. Aucun […]
Gitter, currently in beta, offers up free chat rooms for all of your public repositories. You can see who’s read your messages, it offers full emoji support, and stores infinite chat history in the cloud so you can always access it.
Bonjour,
J'ai une boite mail d'un client inondée de message de type Undelivered Mail Returned to Sender.
Sur la boite mail concernée ce genre de mail arrivent à rythme de 1 à 2 par minute.
La mail d'origine est un mail en anglais de type spam. Le message de retour n'est donc pas générée par une erreur (mauvais destinataire par exemple) du propriétaire (le client) de la boite mail.
Le champ "from" correspond à l'adresse mail du client.
Le champ "received" est celui du serveur qui contient le site.
Le site associé au domaine est sous Wordpress. J'ai vérifié si il y avait des mises à jour à faire (wordpress + plugins). J'ai aussi fait quelques vérifications de hacks; bien sur ça ne veut pas dire que le site n'est pas hacké pour autant.
Si vous avez des pistes sur ce genre de problème je suis preneur.
Bien sur je pourrai mettre une règle dans le logiciel Outlook (version 2007) du client mais je préfère régler le problème à la base.
Merci d'avance.
Horizontal layouts of all kinds have intrigued me ever since I found out you could do that. I don’t know exactly why I’m fascinated with them… maybe it’s just my inner rebel talking. Whatever the reason, I’m just about ready to declare vertical scrolling obsolete, passé, and soooo last millennium. Okay, that’s not really what […]![]()
Complete Baltics is a creative web solution boutique. We combine bleeding edge technology with ingenious design ideas.

L'article Google : Easter egg clignotant pour la balise blink est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.

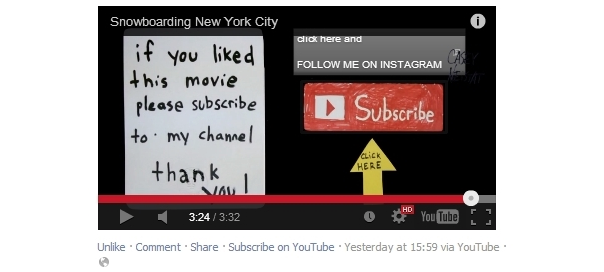
L'article Facebook : Lien d’abonnement aux chaînes YouTube sous les vidéos est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
LinkedIn est désormais disponible en Chine. Mais le réseau social arrivera-t-il à fonctionner correctement face au gouvernement et à sa tendance à censurer l'Internet ?

L'article Outernet : Le nouvel Internet via de mini-satellites ? est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups.

L'article Google : Les données EXIF des photos, un facteur de positionnement ? est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Après trois années d'existence, le service mail de Facebook ferme ses portes, faute de succès. Que deviennent les adresses @facebook.com ?
Sponsors
Sponsors

L'article Google Gmail : Un bouton Désinscription pour venir à bout des newsletters est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups.

L'article Facebook : La fin des adresses mails en @facebook est la propriété de Anne sur WebLife - Actualités internet, high-tech & startups.
jquery.tile.js is the lightest jQuery plugin to tile boxes.
Checkboxes.js is a jQuery plugin that give you nice powers over your checkboxes. Features: Check all checkboxes in context Uncheck all checkboxes in context Toggle states of all checkboxes in […]
Placeholdem is a JavaScript plugin that animates placeholder carets on inputs and textareas. The placeholder value will incrementally delete on focus, and restore on blur.