Les actualités du Mercredi 25 avril 2018 dans les métiers du web - Marmits.com - Reims
 Google lance Tasks, un gestionnaire de tâches qui est intégré à Gmail et à Google Calendar. L’application est disponible sur iOS et Android.
Google lance Tasks, un gestionnaire de tâches qui est intégré à Gmail et à Google Calendar. L’application est disponible sur iOS et Android.
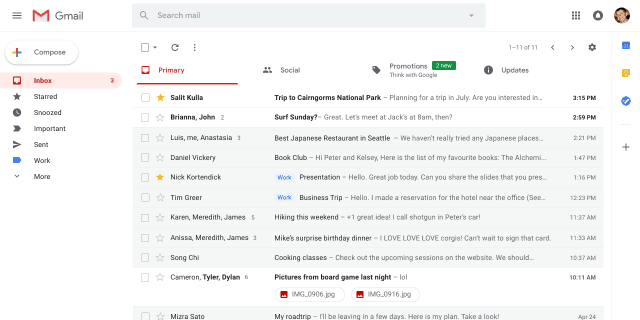
 Gmail se refait une beauté et se dote de nouvelles fonctionnalités.
Gmail se refait une beauté et se dote de nouvelles fonctionnalités.
 https://medium.com/@hvpandya/what-i-learned-at-google-as-a-designer-7e3a12b7a82e
https://medium.com/@hvpandya/what-i-learned-at-google-as-a-designer-7e3a12b7a82e
19th Century Styles
From typographic ornaments and pen flourishes to swirly curls and intricate floral ornaments, this enormous pack has you covered, containing over 900 Vintage Ornaments, 109 Illustrations, 465 Decorative Borders, and 18 Premade Design Samples to draw inspiration from. The assets in this bundle were all carefully hand-made with the highest possible quality, and come in Ai and EPS formats! Save time and create distinctive and elegant menus, posters, retro labels, wrappings, refined wedding invitations and elegant stationary designs. The possibilities are endless with this oversized library of vector ornaments, vintage frame borders, and antique illustrations, all hand-picked from nineteenth-century type foundry catalogs. Regularly priced at $69, you can get this stunningly beautiful vectors pack for just $29!
Full Features Listing:

The Pack Includes:
- 1500+ Total Elements
- 930 Vintage Vector Ornaments. Jump to Previews.
- 109 19th Century Vector illustrations. Jump to Previews.
- 465 Decorative Borders. Jump to Previews.
- 18 Premade samples. Jump to Previews.
- File Formats Ai and EPS.
Vintage Ornaments. (Back to Top)






























19th Century Illustrations (Back to Top)




Vintage Decorative Borders (Back to Top)









Premade Sample Products (Back to Top)






How does it sound to be the proud owner of a leading commercial website? What if we told you that it is easier than it sounds? Today, when commerce is almost fully digitalized, businesses rely on successful website designs to lead sales their way. The size of the business doesn’t matter – the rules of […]
The post How to Design Better Websites – Tips and Best Practices appeared first on Line25.
 Le président de l'éditeur de solutions de places de marché livre son analyse sur les tendances qui dominent le secteur en 2018.
Le président de l'éditeur de solutions de places de marché livre son analyse sur les tendances qui dominent le secteur en 2018.

4 Oct 18 - 00:00
L'article Paris Web 2018 est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.

25 Mai 18 - 00:00
Espace Marcel Pagnol
Rue Pelico
Anduze
L'article Sud Web 2018 est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Tilkee lève 3,5 millions ; Google Cloud signe deux partenariats avec Atos et Total ; Amazon veut livrer des colis dans le coffre de votre voiture...
Ce chiffre atteindra 3,9 billions de dollars en 2022.
 https://www.fastcodesign.com/90169455/take-the-survey-do-designers-have-a-seat-at-the-table
https://www.fastcodesign.com/90169455/take-the-survey-do-designers-have-a-seat-at-the-table
 Le machine learning et les algorithmes optimisent toutes les étapes de la stratégie SEO, de la définition des mots-clés au suivi des actions en passant par le maillage interne.
Le machine learning et les algorithmes optimisent toutes les étapes de la stratégie SEO, de la définition des mots-clés au suivi des actions en passant par le maillage interne.
 Samsung devrait dévoiler sous peu ses nouveaux A6, des téléphones qui ont tout pour séduire, puisqu'ils reprennent certains arguments du haut de gamme et les prix compétitifs de l'entrée de gamme. Un excellent rapport qualité/prix dont de nombreux consommateurs sont friands, toujours en quête du meilleur compromis pour leur future acquisition...
Samsung devrait dévoiler sous peu ses nouveaux A6, des téléphones qui ont tout pour séduire, puisqu'ils reprennent certains arguments du haut de gamme et les prix compétitifs de l'entrée de gamme. Un excellent rapport qualité/prix dont de nombreux consommateurs sont friands, toujours en quête du meilleur compromis pour leur future acquisition...

FoundationDB is now Open Source, and for those who doesn't know, this is a distributed database that offers ACID (atomicity, consistency, isolation, durability) levels of reliability with NoSQL's scaling properties and a layered design to build higher-level data storage systems that can be adapted to your specific needs, matching the best data model and running less infrastructure to reduce your operational and technical overhead.
 https://blog.google/products/gmail/stay-composed-heres-quick-rundown-new-gmail/
https://blog.google/products/gmail/stay-composed-heres-quick-rundown-new-gmail/
 https://thenextweb.com/apps/2018/04/25/opera-touch-new-one-handed-browser-android-soon-ios/
https://thenextweb.com/apps/2018/04/25/opera-touch-new-one-handed-browser-android-soon-ios/
 http://uxmovement.com/forms/the-best-place-for-error-messages-on-forms/
http://uxmovement.com/forms/the-best-place-for-error-messages-on-forms/
 https://thenextweb.com/syndication/2018/04/25/learned-working-bill-gates-steve-jobs/
https://thenextweb.com/syndication/2018/04/25/learned-working-bill-gates-steve-jobs/
 https://medium.com/artists-and-machine-intelligence/perception-engines-8a46bc598d57
https://medium.com/artists-and-machine-intelligence/perception-engines-8a46bc598d57

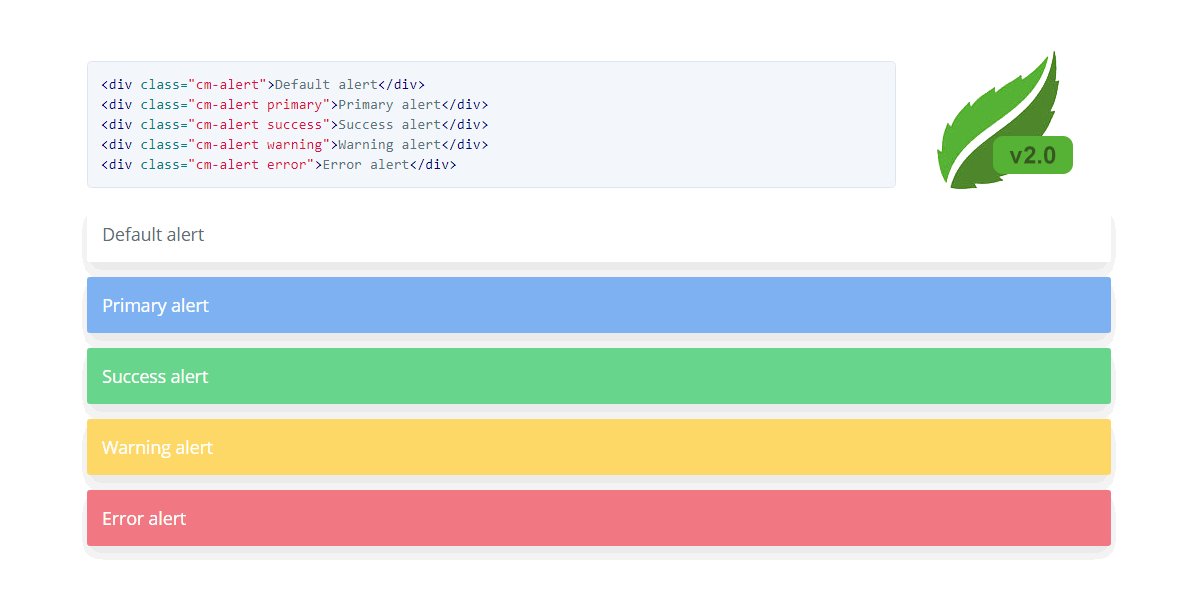
CSS Mint is an Open Source and lightweight UI kit built over Normalize.css to handle cross-browser inconsistencies, aiming to reduce markup and to make easy the structure and layout of your web application.

A CSS slider with multiple animation options, featuring 4 slides with linear transitions handled entirely with CSS. This image slider was created by Codepen user aladin ben sassi.

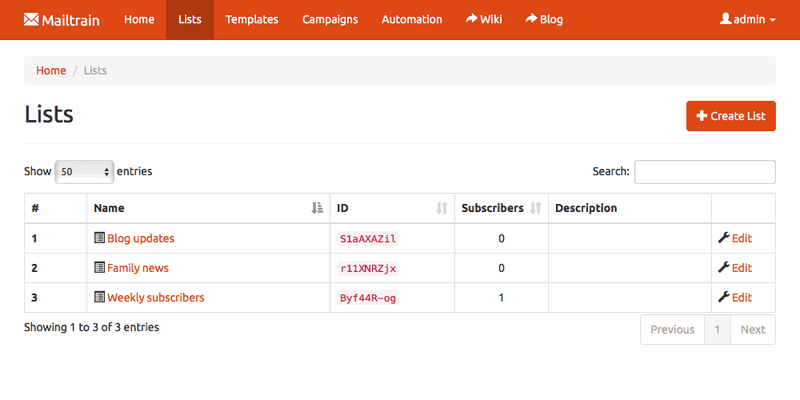
Open source newsletter application like Mailchimp; Runs on your own server and is completely open source. Built on Node.js (v7+) and MySQL (v5.5+ or MariaDB). Featuring an easy list management, list segmentation, GPG encryption and more. Mailtrain allows you to use any provider that supports SMTP protocol to send newsletters and define automation triggers to send specific messages when a user activates the trigger.
Sur les trois premiers mois de l'année, le réseau social a gagné 6 millions d’utilisateurs, dont 5 millions à l’international.

Fancy typewriter font style, rounded and with slightly rough edges. It contains uppercase, lowercase, numbers and some special characters. This font was created by Lukas Krakora and is free for personal use only.
 La prochaine mise à jour d'Instagram facilitera la vie des utilisateurs en apportant la publication de multiples images et vidéos en stories, jusqu'à 10 en simultané.
La prochaine mise à jour d'Instagram facilitera la vie des utilisateurs en apportant la publication de multiples images et vidéos en stories, jusqu'à 10 en simultané.
 Les analystes sont unanimes : la nouvelle génération d'iPhone se vend moins bien que prévu. Les iPhone 7 et 7 Plus représentent près de la moitié des ventes d'iPhone, quand l'iPhone X n'en représentaterait que 16%.
Les analystes sont unanimes : la nouvelle génération d'iPhone se vend moins bien que prévu. Les iPhone 7 et 7 Plus représentent près de la moitié des ventes d'iPhone, quand l'iPhone X n'en représentaterait que 16%.

This branding stationery mockup scene is perfect for showcasing your company brand. It includes bottle, business cards, gum stick, card stand, flyers, envelopes, invitation cards, letterhead and notepad for your presentation needs; All items separated and layered in PSD format. Created by Zippy Pixels.
 Avec l'IRISNotes 3, la filiale de Canon propose un stylo qui transforme l’écriture manuscrite en notes numériques. Voici notre test.
Avec l'IRISNotes 3, la filiale de Canon propose un stylo qui transforme l’écriture manuscrite en notes numériques. Voici notre test.
 Les sites e-commerce qui effectuent des ventes dans d’autres États membre de l’Union européenne ou à l’export doivent appliquer le régime de vente à distance en matière de TVA. Comment facturer ? Quel taux de TVA appliquer ? Comment simplifier ces démarches ?
Les sites e-commerce qui effectuent des ventes dans d’autres États membre de l’Union européenne ou à l’export doivent appliquer le régime de vente à distance en matière de TVA. Comment facturer ? Quel taux de TVA appliquer ? Comment simplifier ces démarches ?
[Made in Suède] Lancement de la FrenchTech Nordics : 3 questions à son co-fondateur Antoine Heftler
L'initiative French Tech, lancée en 2014, est en plein essor et regroupe désormais un collectif de startups et startupeurs français aux quatre coins du monde.
Today we’d like to share a little effect library with you that can be used to create bursting particle effects. The idea is to desintegrate an element into particles and […]
The post Particle Effects for Buttons with Anime.js appeared first on Best jQuery.
Ce service sera proposé aux abonnés Prime dans 37 villes aux États-Unis.
The popularity of video content has increased dramatically over the last few years and it’s easy to see why; videos are engaging for all age groups which also makes them an important marketing tool. Businesses have developed dedicated video marketing strategies which generate more leads and boost sales. Video content is also being used by […]
 Action Innocence lance une campagne de sensibilisation contre la harcèlement à l'école dans les classes dans laquelle des dessins réalisés par des artistes s’animent sur les pupitres.
Action Innocence lance une campagne de sensibilisation contre la harcèlement à l'école dans les classes dans laquelle des dessins réalisés par des artistes s’animent sur les pupitres.

A free UX kit for Sketch created by Mikolaj Dobrucki that may come in handy for wireframing and building complex interfaces quickly.
The post Sketch UX kit for wireframing & prototyping appeared first on Freebiesbug.
The post Service Box 80 appeared first on Best jQuery.
The post Preloader Style 188 appeared first on Best jQuery.
Atos va étoffer ses offres après son échec dans l'acquisition de Gemalto, spécialisé dans la sécurité numérique.
A little library that can be used for bursting particles effects. The idea is to disintegrate an element into particles and make it disappear (or vice versa).
Particle Effects for Buttons was written by Luis Manuel and published on Codrops.
 En moyenne, un chewing-gum usagé met 5 ans à se dégrader. Voici peut-être une solution de recyclage.
En moyenne, un chewing-gum usagé met 5 ans à se dégrader. Voici peut-être une solution de recyclage.
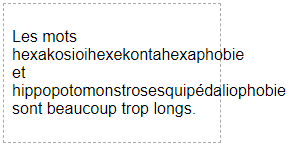
Introduite par HTML5, la balise <wbr> correspond à une opportunité de coupure de mot : word break.
Elle fonctionne en osmose avec la propriété CSS white-space qui peut elle même prendre les valeurs :
nowrap(pas de retour à la ligne)normal(par défaut).
C'est-à-dire que l'on va indiquer où le texte peut être coupé à l'intérieur d'un mot, voire entre les mots, s'il y en a le besoin pour produire un retour à la ligne.
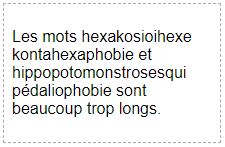
<p>Le mot rhino<wbr>pharyngito<wbr>laryngo<wbr>graphologiquement est beaucoup trop long.</p>
Il s'agit d'une balise auto-fermante (élément vide) donc il n'y a pas de balise de fin (comme <br> d'ailleurs). En réalité, <wbr> correspond au caractère U+200B, un espace de largeur nulle. Il n'y a pas de trait d'union automatiquement inséré à la coupure des lignes.
Démonstration en situation réelle
Avec des blocs de largeur limitée, on peut facilement tester les différents cas de figure :
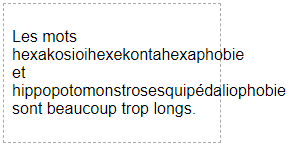
Avec white-space: normal
Sans wbr
Avec la valeur par défaut de white-space le texte s'écoule normalement : il n'est pas empêché de passer à la ligne.

Avec wbr entre certaines syllabes
Cette fois-ci il peut y avoir des coupures entre les mots, qui s'écoulent dans l'espace restant.

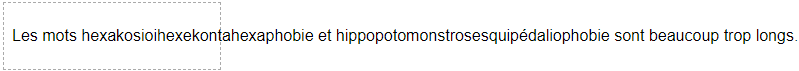
Avec white-space: nowrap
Sans wbr
Le texte suit ce que lui ordonne la propriété CSS : pas de retour à la ligne en cas d'espace.

Avec wbr entre les mots
On retrouve là le comportement que l'on avait déjà avec les valeurs par défaut : CSS devrait interdire le retour à la ligne, mais wbr le permet.

Dans la pratique
On va rarement insérer des balises <wbr> manuellement dans de longues portions de texte. Il s'agit surtout de pouvoir cibler des cas très spécifiques, ou d'en tenir compte sur des éléments importants d'un design (en-tête, titre, pied de page...).
Introduite par HTML5, la balise <wbr> correspond à une opportunité de coupure de mot : word break.
Elle fonctionne en osmose avec la propriété CSS white-space qui peut elle même prendre les valeurs :
nowrap(pas de retour à la ligne)normal(par défaut).
C'est-à-dire que l'on va indiquer où le texte peut être coupé à l'intérieur d'un mot, voire entre les mots, s'il y en a le besoin pour produire un retour à la ligne.
<p>Le mot rhino<wbr>pharyngito<wbr>laryngo<wbr>graphologiquement est beaucoup trop long.</p>
Il s'agit d'une balise auto-fermante (élément vide) donc il n'y a pas de balise de fin (comme <br> d'ailleurs). En réalité, <wbr> correspond au caractère U+200B, une espace de largeur nulle. Il n'y a pas de trait d'union automatiquement inséré à la coupure des lignes.
Démonstration en situation réelle
Avec des blocs de largeur limitée, on peut facilement tester les différents cas de figure :
Avec white-space: normal
Sans wbr
Avec la valeur par défaut de white-space le texte s'écoule normalement : il n'est pas empêché de passer à la ligne.

Avec wbr entre certaines syllabes
Cette fois-ci il peut y avoir des coupures entre les mots, qui s'écoulent dans l'espace restant.

Avec white-space: nowrap
Sans wbr
Le texte suit ce que lui ordonne la propriété CSS : pas de retour à la ligne en cas d'espace.

Avec wbr entre les mots
On retrouve là le comportement que l'on avait déjà avec les valeurs par défaut : CSS devrait interdire le retour à la ligne, mais wbr le permet.

Dans la pratique
On va rarement insérer des balises <wbr> manuellement dans de longues portions de texte. Il s'agit surtout de pouvoir cibler des cas très spécifiques, ou d'en tenir compte sur des éléments importants d'un design (en-tête, titre, pied de page...).

Les rumeurs évoquaient une nouvelle version de Gmail depuis plusieurs semaines. Google vient tout juste d’officialiser l’information. La célèbre messagerie de la firme de Mountain View s’offre non seulement une refonte graphique, mais également de nouvelles fonctionnalités. Actions & raccourcis depuis la boîte de réception Dans un souci d’efficacité, de nombreux raccourcies sont désormais proposés […]
L'article Gmail : Découvrez les nouveautés en images ! est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Je vais vous raconter une expérience assez amusante qu’il m’est arrivée le week end dernier. C’est pas Ze Truc de Ouf mais je pense que c’est riche d’enseignements sur l’apprentissage et l’établissement de passerelles entre les générations de geeks. Ma vie de « Casual Gamer » en pantoufles a commencé à une … Suite
 Pour le lancement de son OnePlus 6 à Londres, le groupe chinois a décidé de préparer le plus gros évènement communautaire de son histoire.
Pour le lancement de son OnePlus 6 à Londres, le groupe chinois a décidé de préparer le plus gros évènement communautaire de son histoire.
 Malgré de plutôt bons résultats, la série l'Arme Fatale serait en danger de disparition... la faute à des deux acteurs principaux.
Malgré de plutôt bons résultats, la série l'Arme Fatale serait en danger de disparition... la faute à des deux acteurs principaux.
 La RGPD entre en vigueur le 25 mai 2018. Êtes-vous sûrs d'avoir fait le nécessaire pour être en conformité ? Voici ce qu'il faut savoir.
La RGPD entre en vigueur le 25 mai 2018. Êtes-vous sûrs d'avoir fait le nécessaire pour être en conformité ? Voici ce qu'il faut savoir.
Gregory Pouy reçoit cette semaine Matthieu Stefani un entrepreneur et le fondateur du podcast Generation do it yourself.
Southpigalle est une tech spécialisée sur le marketing cognitif, offrant à la fois les technologies d’intelligence artificielle et l’expertise permettant aux marques de développer de la personnalisation à grande échelle.
 Au cours d'une simple mission réalisée dans le cadre de Icebridge, les chercheurs sont tombés sur de bien curieux trous dans les glaces de l'Arctique. Jusqu'à présent les scientifiques sont incapables d'expliquer leur origine, la NASA planche donc sur la question.
Au cours d'une simple mission réalisée dans le cadre de Icebridge, les chercheurs sont tombés sur de bien curieux trous dans les glaces de l'Arctique. Jusqu'à présent les scientifiques sont incapables d'expliquer leur origine, la NASA planche donc sur la question.
 Spotify a dévoilé sa nouvelle offre et le moins que l'on puisse dire, c'est que le service de streaming musical muscle son offre gratuite. Désormais, le service gratuit présentera moins de restrictions, afin de favoriser la croissance des abonnés non payants, dont plus de la moitié finissent tôt ou tard par franchir le pas de l'offre payante.
Spotify a dévoilé sa nouvelle offre et le moins que l'on puisse dire, c'est que le service de streaming musical muscle son offre gratuite. Désormais, le service gratuit présentera moins de restrictions, afin de favoriser la croissance des abonnés non payants, dont plus de la moitié finissent tôt ou tard par franchir le pas de l'offre payante.
La start-up lyonnaise prévoit de se lancer en Allemagne et en Angleterre. Interview de Sylvain Tillon, co-fondateur de Tilkee.
Et aussi: L'ex-CEO de Save présente son nouveau projet ; 14 millions de personnes touchées par la cyberattaque ayant visé Careem...
 https://blog.prototypr.io/ux-job-titles-how-to-set-up-your-job-title-name-91dda56569e4
https://blog.prototypr.io/ux-job-titles-how-to-set-up-your-job-title-name-91dda56569e4
 https://findshot.com/
https://findshot.com/
 https://scrumpy.io/
https://scrumpy.io/ https://webkul.github.io/csspin/?reshare
https://webkul.github.io/csspin/?reshare