Les actualités du Lundi 27 février 2023 dans les métiers du web - Marmits.com - Reims
Get acquainted with the next big thing in tech.
One of the main problems is that they can make people less creative and lead to boring, unoriginal designs.
![]() Nowadays, we see and use avatars in almost every single digital platform there is, and it goes beyond just an image or an icon, avatars represent the users' identity. So when designing any kind of project, it is crucial to know how to use the perfect avatars and which type of avatars to use. For this, this article explains how to use and the types of vector avatars there are, considering that a vector avatar is a digital image created using vectors instead of pixels for it to maintain the best quality for its uses. Also, in this article you will understand the many types of vector avatars, human, creatures, abstract, etc. and when and how to use them, with examples for better understanding. The article focuses in all the possible design projects in which vector avatars can be used for and it contains many different packs and sets with great vector avatars designs you can use.
Nowadays, we see and use avatars in almost every single digital platform there is, and it goes beyond just an image or an icon, avatars represent the users' identity. So when designing any kind of project, it is crucial to know how to use the perfect avatars and which type of avatars to use. For this, this article explains how to use and the types of vector avatars there are, considering that a vector avatar is a digital image created using vectors instead of pixels for it to maintain the best quality for its uses. Also, in this article you will understand the many types of vector avatars, human, creatures, abstract, etc. and when and how to use them, with examples for better understanding. The article focuses in all the possible design projects in which vector avatars can be used for and it contains many different packs and sets with great vector avatars designs you can use.
This article is a deep dive into font fallbacks and the size-adjust, ascent-override, descent-override, and line-gap-override APIs.
Measuring the user experience is critical to improving it, and UX metrics are the key to achieving this goal. Different metrics provide insight into different aspects of the user experience.
— Article rédigé par l’ami Remouk (DansTonChat) – Merci à lui — Aaah Pokémon, ça fait 27 ans que ça existe, on commence à connaître ! Chaque génération propose son lot de différence et les deux Pokémon Écarlate & Violet, sortis au mois de novembre dernier, ne font pas exception … Suite
Picyard is a simple and intuitive web app that allows users to make beautiful images. With its user-friendly interface and powerful features, Picyard is the perfect tool for anyone looking to beautify their images for web use.
Check an attractive and smart set of impressive web design ideas created to cover a variety of goals, from business and e-commerce to education, innovations, and healthcare.
If we, as designers, don’t fight to end the design handoff sh** show, then who will?
Revealed before the official start of Mobile World Congress Barcelona this week, the new logo does away with Nokia’s iconic typeface and navy blue colourway, replaced with a much lighter series of disembodied shapes.
A comparison of five storage platforms: Dropbox, Google Drive, Microsoft OneDrive, Playbook, and Box, to see which offers the most space and the best value.
En quête de confidentialité et de sécurité, de plus en plus d’internautes ont recours aux VPN sur leur ordinateur ou leur smartphone pour déjouer les blocages de sites ou protéger leur connexion, notamment lorsqu’ils télétravaillent. Comment fonctionnent ces outils et qui sont les poids lourds du secteur ? Tour d’horizon d’un marché en plein essor, à …
L’article Dopé par le télétravail et la censure, le marché des VPN en plein boom est apparu en premier sur FRENCHWEB.FR.
 Quoi de mieux pour protéger ses mots de passe que de faire sans ? Explications avec Timothée Brogniart, general manager EMEA chez Sectigo, qui se lance dans le passwordless et le certificate based authentification
Quoi de mieux pour protéger ses mots de passe que de faire sans ? Explications avec Timothée Brogniart, general manager EMEA chez Sectigo, qui se lance dans le passwordless et le certificate based authentification
 PRIX DU TABAC. Tabac à rouler, paquet de cigarettes... À compter du 1er mars 2023, les prix du tabac vont connaitre une forte augmentation allant de 50 centimes à un euro. Voici combien vous allez payer.
PRIX DU TABAC. Tabac à rouler, paquet de cigarettes... À compter du 1er mars 2023, les prix du tabac vont connaitre une forte augmentation allant de 50 centimes à un euro. Voici combien vous allez payer.
 L'innovation dans le numérique est-elle le poison ou bien le remède pour atteindre un monde décarboné ? Les deux notions souvent opposées peuvent pourtant être complémentaires.
L'innovation dans le numérique est-elle le poison ou bien le remède pour atteindre un monde décarboné ? Les deux notions souvent opposées peuvent pourtant être complémentaires.
 Méthodes et astuces pour concilier vie professionnelle et vie personnelle en télétravail et ne pas perdre en efficacité.
Méthodes et astuces pour concilier vie professionnelle et vie personnelle en télétravail et ne pas perdre en efficacité.
 L'achat média n'a pas attendu ChatGPT pour entrer dans l'ère de l'automatisation, du machine learning et de l'intelligence artificielle générative. L'évolution est en marche mais les limites restent importantes.
L'achat média n'a pas attendu ChatGPT pour entrer dans l'ère de l'automatisation, du machine learning et de l'intelligence artificielle générative. L'évolution est en marche mais les limites restent importantes.
 La facturation électronique sera généralisée dans tous les échanges de factures entre les assujettis à la TVA établis en France dans 18 mois. Le compte à rebours est lancé !
La facturation électronique sera généralisée dans tous les échanges de factures entre les assujettis à la TVA établis en France dans 18 mois. Le compte à rebours est lancé !
 Face à l'IA générative de langue d'OpenAI, le groupe de Mountain View a clairement un train de retard. Microsoft est le premier à tirer parti de la situation.
Face à l'IA générative de langue d'OpenAI, le groupe de Mountain View a clairement un train de retard. Microsoft est le premier à tirer parti de la situation.
<p>There’s a common theme in this month’s collection of website design trends – typography. All three of these trends showcase popular type elements that seem to be exploding in popularity.</p> <p>Here’s what’s trending in design this month.</p> <h1>1. Focus on Typography</h1> <p>Admittedly this trend seems a little vague, but we think you’ll know it when you see it. Plenty of projects are being designed with an emphasis on typography.</p> <p>This includes big, bold lettering, interesting typefaces, big variances in size or color, tiny type animations, and an overall stripping of strong imagery from the screen. You won’t see many photos or videos here (and if you do, they are probably small). </p> <p>After that, almost anything is allowed. And the designs are quite stunning!</p> <p>These projects include all kinds of typography, from experimental to bold. (You can even find it in the new typography animation in the new design for this website in the homepage banner.)</p> <p>Here are three examples of three very different directions on this website design trend:</p> <p><a href="https://igzist-gg.com/" target="_blank" rel="noreferrer noopener">IGZIST</a> combines an oversized slab serif with a handwriting style that takes the whole screen. With a black-and-white aesthetic and red accent, everything has an in-your-face feel. There’s a glitch animation that also layers on top of everything to keep it interesting. </p> <figure><a href="https://igzist-gg.com/" target="_blank" rel="noreferrer noopener"><img src="/assets/posts/inline/igz.jpg" alt="IGZIST" /></a></figure> <p><a href="https://contrabureau.com/" target="_blank" rel="noreferrer noopener">Contra Bureau</a> combines a too-close-for-comfort headline in “CONTRA” with sideways text, a sub-headline with underlines, and multiple typefaces in a bold red and beige color scheme to make you hang on to every word. Immense contrast in style and size contribute to the effectiveness of this typographic gem. </p> <figure><a href="https://contrabureau.com/" target="_blank" rel="noreferrer noopener"><img src="/assets/posts/inline/contra.jpg" alt="Contra Bureau" /></a></figure> <p><a href="https://readymag.com/no-code-website-builder-designers" target="_blank" rel="noreferrer noopener">Readymag</a> uses an interesting typeface in a color variable animation to make you ready and get your attention. The green-on-white pattern isn’t common and is a bit of a disruptor in itself. The most graphic elements on the screen are the navigation buttons and the brackets for small text elements.</p> <figure><a href="https://readymag.com/no-code-website-builder-designers" target="_blank" rel="noreferrer noopener"><img src="/assets/posts/inline/readymag.jpg" alt="Readymag" /></a></figure> <h1>2. Heroes with Very Little Text<br /></h1> <p>This typography trend actually includes very little text. Many designers are creating hero headers with almost no text at all aside from simple navigation. </p> <p>How does this work? How does a user engage when there isn’t anything to read?</p> <p>The images have to be super engaging. And even then, this design style can still be a risk. Look at the examples below; is there enough to make you click or scroll?</p> <p><a href="https://mathijshanenkamp.com/" target="_blank" rel="noreferrer noopener">Mathijs Hanenkamp’s portfolio site</a> uses a big photo with a small headline in the bottom left corner. But there’s an interesting top layer with animation that makes you think are little more. Then when you realize it is for a photographer’s portfolio, everything kind of comes together. </p> <figure><a href="https://mathijshanenkamp.com/" target="_blank" rel="noreferrer noopener"><img src="/assets/posts/inline/mathus.jpg" alt="Mathijs HanenKamp" /></a></figure> <p><a href="https://www.abyachts.com/en" target="_blank" rel="noreferrer noopener">AB Yachts</a> has no text on the home hero besides the name brand. If you know the company, the video is probably enough to keep you going, but if not, it could be more of a stretch for unfamiliar users to continue engaging. </p> <figure><a href="https://www.abyachts.com/en" target="_blank" rel="noreferrer noopener"><img src="/assets/posts/inline/ab.jpg" alt="AB Yachts" /></a></figure> <p><a href="https://edelwerke.org/" target="_blank" rel="noreferrer noopener">Edlewerke</a> focuses on an unusual image (there’s also a tiny animation here) and navigation to help you move through the site. It’s visually striking, but is it enough? Tracking analytics on a design like this would definitely hold the answer to that question.<br /></p> <figure><a href="https://edelwerke.org/" target="_blank" rel="noreferrer noopener"><img src="/assets/posts/inline/elelwerke.jpg" alt="Edlewerke" /></a></figure> <h1>3. Serifs Everywhere</h1> <p>For designers that came up in the world of print, this website design trend can be a breath of fresh air – serifs everywhere!</p> <p>While serifs have become much more common with websites, they still don’t come close to the usage of sans serifs. The right serifs can be beautiful and highly readable. </p> <p>They can also be used in various ways to create a design with a nice focus on typography that isn’t the only focus of the design. This trend is more of a middle ground between the two more extreme examples above. </p> <p><a href="https://momset.store/" target="_blank" rel="noreferrer noopener">Momset</a> uses a somewhat larger condensed modern serif for the primary headline in the hero area as well as other headers throughout the design. Color adds an extra element of interest here, and the use of space keeps this typeface readable. </p> <figure><a href="https://momset.store/" target="_blank" rel="noreferrer noopener"><img src="/assets/posts/inline/momset.jpg" alt="Momset" /></a></figure> <p><a href="https://mbauisland.com/" target="_blank" rel="noreferrer noopener">Mbau</a> goes super simple with a full-screen video that rolls behind a simple serif headline that never moves. This design feels elegant and classy, perfect for a travel site. Using “exclusive” in italics almost jumps off the screen because the design pulsates with that feeling. </p> <figure><a href="https://mbauisland.com/" target="_blank" rel="noreferrer noopener"><img src="/assets/posts/inline/mbau.jpg" alt="Mbau" /></a></figure> <p><a href="https://caddislife.com/" target="_blank" rel="noreferrer noopener">Caddis Eye Appliances</a> uses a large serif headline and subheaders balanced by smaller sans serif elements for other text elements. What’s fun about his entire design is that it is about being different – they use the term “nonconformists” – and the serif helps exemplify that mantra visually.<br /></p> <figure><a href="https://caddislife.com/" target="_blank" rel="noreferrer noopener"><img src="/assets/posts/inline/caddis.jpg" alt="Caddis Eye Appliances" /></a></figure> <h1>Conclusion</h1> <p>Typography trends are an exciting design element because, depending on your brand – and style guide – you may or may not be able to take advantage of these elements. How do you balance incorporating a trend and maintaining brand identity? </p> <p>There’s not always an obvious answer, but many brands do find a way to create just the right elements to keep themselves looking fresh without losing who they are. Look at your brand rules to decide what constraints you have to work within and how you can bend to be both on-brand and on-trend. </p>
 Le JDN a interrogé un prestataire, un client et un avocat pour connaître leur avis sur la pertinence des contrats de référencement, forcément à géométrie variable.
Le JDN a interrogé un prestataire, un client et un avocat pour connaître leur avis sur la pertinence des contrats de référencement, forcément à géométrie variable.
Quel que soit le domaine dans lequel vous travaillez, vous avez forcément des périodes plus ou moins importantes. Des mois ou semaines pendant lesquels le nombre d’heures de travail devient plus important, en fonction des rendus à fournir à vos … Lire la suite
L’article Freelance, comment ne pas travailler les week-ends ? est apparu en premier sur Miss SEO Girl.
 Le podium des audiences de l'e-commerce en France reste inchangé avec Amazon, Leboncoin et Cdiscount. Darty, Veepee et Boulanger enregistrent les meilleures progressions et Ebay dégringole.
Le podium des audiences de l'e-commerce en France reste inchangé avec Amazon, Leboncoin et Cdiscount. Darty, Veepee et Boulanger enregistrent les meilleures progressions et Ebay dégringole.
Il peut être nécessaire de lancer le navigateur Web Google Chrome sans charger d’extension ou de module complémentaire. C’est le ...
 Les conseils pour démarrer un projet big data dans une entreprise industrielle et les risques à prendre en compte lors du déploiement de projets de numérisation des processus des entreprises.
Les conseils pour démarrer un projet big data dans une entreprise industrielle et les risques à prendre en compte lors du déploiement de projets de numérisation des processus des entreprises.

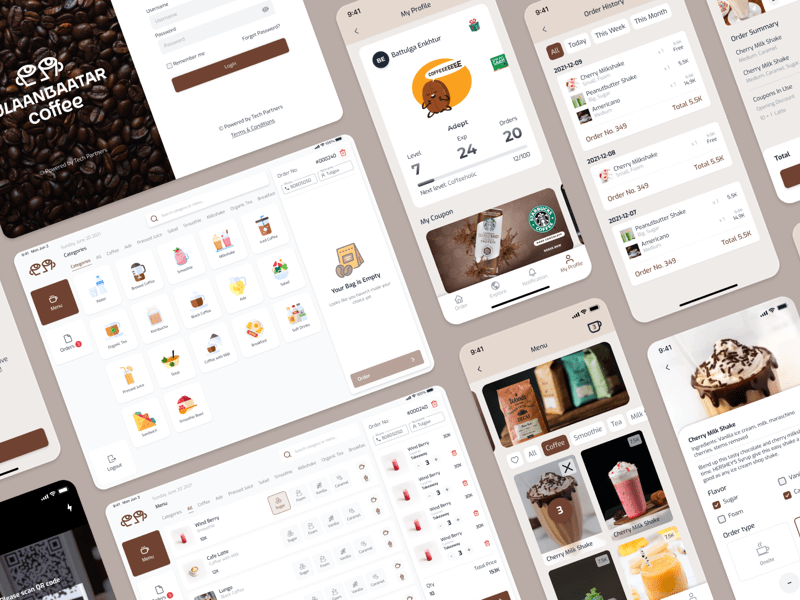
UB Coffee is a free UI kit for designers and developers who are looking to create an intuitive and user-friendly coffee shop app.
The post Coffee Ordering App: Free mobile UI kit appeared first on Freebiesbug.
Connaissez-vous le concept de longue traine ? C’est le passe-temps favori des experts en référencement (SEO) qui tentent d’en fourrer un maximum sur le site, en déterminant une grosse quantité de requêtes propres à leur domaine, y compris des requêtes peu fréquentes. Cela permet de capter du trafic sur plein … Suite
 PANIER ANTI INFLATION. Leclerc, Lidl, Carrefour... le gouvernement veut instaurer un panier anti-inflation dans toutes les enseignes de la grande distribution. Une mise en œuvre complexe à l'heure où les négociations de prix entre fournisseurs et distributeurs restent tendues.
PANIER ANTI INFLATION. Leclerc, Lidl, Carrefour... le gouvernement veut instaurer un panier anti-inflation dans toutes les enseignes de la grande distribution. Une mise en œuvre complexe à l'heure où les négociations de prix entre fournisseurs et distributeurs restent tendues.
Comme chaque lundi, un coup d’œil dans le rétroviseur pour découvrir les informations que vous avez peut-être ratées la semaine dernière. Tous les liens listés ci-dessous sont a priori accessibles librement. Si ce n’est pas le cas, pensez à activer … Lire la suite
Ingénieur de formation, Patrick de Nonneville lance October en 2014 (à l’époque sous le nom de Lendix), aux côtés d’Olivier Goy et Benjamin Netter. « Nous avons constaté qu’il était difficile d’obtenir un financement pour les entreprises, car les démarches administratives sont très longues », explique-t-il. Patrick de Nonneville, qui était COO de l’entreprise, est venu le CEO …
L’article Connaissez-vous Patrick de Nonneville, CEO d’October, plateforme de prêts aux PME? est apparu en premier sur FRENCHWEB.FR.
L’homme d’affaires chinois chinois Bao Fan, très en vue dans le monde de la tech dans son pays et porté disparu depuis deux semaines, « coopère » avec une enquête ouverte par les autorités, a indiqué son entreprise. Bao Fan, 52 ans, est le fondateur de China Renaissance, une importante banque d’affaires privée chinoise, spécialisée dans les …
L’article Chine: porté disparu Bao Fan « coopère » sur une enquête avec les autorités est apparu en premier sur FRENCHWEB.FR.
Deux Français soupçonnés d’avoir piraté une plate-forme américaine de finance décentralisée, Platypus, pour un préjudice estimé à 9,5 millions de dollars en cryptomonnaies, ont été interpellés mercredi dans la région parisienne, a annoncé samedi la police. C’est sur un signalement de la plate-forme d’échange de cryptomonnaies Binance que les enquêteurs de l’Office central de lutte …
L’article Interpellation de deux Français pour piratage d’une plate-forme américaine de finance est apparu en premier sur FRENCHWEB.FR.
If you’re in need of top-quality 1940s fonts, look no further. We are proud to present some of the best-looking fonts to help you with your forty’s era projects and we will show you how to download all of them for free. In the first half of the 40s, the world was at war. During […]
The post 20+ Best 1940s Fonts (free download option) appeared first on Line25.
20+ Best 1940s Fonts (free download option) was first posted on February 26, 2023 at 7:11 pm.
©2022 "Web Design Blog Helping Website and Graphic Designers". Use of this feed is for personal non-commercial use only. If you are not reading this article in your feed reader, then the site is guilty of copyright infringement. Please contact me at info@line25.com
If you’re in need of top-quality 1940s fonts, look no further. We are proud to present some of the best-looking fonts to help you with your forty’s era projects and we will show you how to download all of them for free. SPONSORED MESSAGE In the first half of the 40s, the world was at […]
The post 1940s Fonts: Best Free 40s Style Typography appeared first on Line25.
1940s Fonts: Best Free 40s Style Typography was first posted on February 26, 2023 at 7:11 pm.
©2022 "Web Design Blog Helping Website and Graphic Designers". Use of this feed is for personal non-commercial use only. If you are not reading this article in your feed reader, then the site is guilty of copyright infringement. Please contact me at info@line25.com
If you’re in need of top-quality 1940s fonts, look no further. We are proud to present some of the best-looking fonts to help you with your forty’s era projects and we will show you how to download all of them with a commercial license included. SPONSORED MESSAGE In the first half of the 40s, the […]
The post 1940s Fonts: Best 40s Style Typography appeared first on Line25.
1940s Fonts: Best 40s Style Typography was first posted on February 26, 2023 at 7:11 pm.
©2022 "Web Design Blog Helping Website and Graphic Designers". Use of this feed is for personal non-commercial use only. If you are not reading this article in your feed reader, then the site is guilty of copyright infringement. Please contact me at info@line25.com
The post CSS Text Effect Style 187 appeared first on Best jQuery.
The post Button Style 203 appeared first on Best jQuery.