Les actualités du Samedi 28 février 2015 dans les métiers du web - Marmits.com - Reims
Ratchet is a minimal framework for crafting mobile apps using CSS, HTML and JavaScript component. It is easy to use, implement and creates compelling apps in no time. The code is licensed under the MIT License and the docs are licensed under CC BY 3.0. It was created by Connor Sears.
The post Ratchet: Mobile App Web Development Framework appeared first on ByPeople.
Jest is a JavaScript unit testing built under the Jasmine test framework. It is a tool that automatically finds tests to execute in your repo and mocks dependencies for you when running your tests. It also allows you to test asynchronous code synchronously, run your tests with a fake DOM implementation (via jsdom) so that your tests can run on the command line and run tests in parallel processes so that they finish sooner. It was created by Facebook.
The post Jest: Simple JavaScript Unit Testing appeared first on ByPeople.
Les accidents n’arrivent pas qu’aux autres, une fois qu’un tel drame de la vie quotidienne survient, on est bien souvent désabusé et pris au dépourvu. Nos proches étant eux aussi la plupart du temps en état de choc ne sont pas toujours les plus à même de défendre une cause juste, c’est pour cela qu’il [...]
A nice PSD experimental file that includes an iOS app template. It has a colorful minimal style, including screens for different stages of the app like albums, camera, edit, login, people, profile and search. It layers are organized and it is totally editable. This nice creation was made by Virgil Pana.
The post Multicolor PSD Photos App appeared first on ByPeople.
Bon, comme c'est le week-end et qu'on s'emmeeeeerde, voici un bon petit site qui va vous permettre de redécouvrir et jouer à tous plein de jeux DOS. Ces jeux sont classés par catégorie (aventure, action, sport, RPG...etc.) et se lancent directement dans le navigateur. Ils sont soient en Java, soit en HTML5 et vous pouvez […]
Cet article merveilleux et sans aucun égal intitulé : Jouez à plein de jeux DOS en ligne ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Si vous cherchez un moyen de régler la luminosité de votre écran automatiquement en fonction de la lumière ambiante, voici un outil baptisé Calise qui devrait faire le bonheur des linuxiens. Calise, contraction de CAmera LIght SEnsor est un script pyhon entièrement libre qui récupère les images de la webcam de votre ordinateur, calcule la […]
Cet article merveilleux et sans aucun égal intitulé : Réglez votre écran automatiquement en fonction de la lumière ambiante ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
A beautiful loader made in CSS that includes a logo and inspired in the Material Design trend. It uses very few effects, but it moves smoothly and its colors change. It was created by Paul Thomas.
The post Material Design-inspired CSS Spinning Loader appeared first on ByPeople.
 Ce mardi 24 février 2015 ont été ouverts au grand public les noms de domaine qui se terminent en “.science” (au lieu de “.com” par exemple). C’est une grande avancée en matière de nommage sur Internet et en particulier au niveau de la reconnaissance identitaire de la communauté scientifique. Mais le constat au sortir de cette journée est amer.
Ce mardi 24 février 2015 ont été ouverts au grand public les noms de domaine qui se terminent en “.science” (au lieu de “.com” par exemple). C’est une grande avancée en matière de nommage sur Internet et en particulier au niveau de la reconnaissance identitaire de la communauté scientifique. Mais le constat au sortir de cette journée est amer.![]()
Moon is a beautiful sans serif and modern typeface, perfect for both web and printed design. It works as a headline font, available only as an uppercase font complemented with special glyphs. The font can be used freely for personal purposes and it was created by Jack Harvatt.
The post Moon: Free Modern Sans-serif Font appeared first on ByPeople.
A beautiful sortable list of boxes within a code snippet made with SCSS and JavaScript. It allows you to sort boxes by dragging and dropping them, without losing its style. Tyles can have different shapes, or have a fixed style, or be organized within a single column. It was created by Blake Bowen.
The post Drag & Drop Sortable Grid appeared first on ByPeople.
Every week we feature a set of comics created exclusively for WDD. The content revolves around web design, blogging and funny situations that we encounter in our daily lives as designers. These great cartoons are created by Jerry King, an award-winning cartoonist who’s one of the most published, prolific and versatile cartoonists in the world […]
Visiblement, Tyrion aura un rôle important à jouer dans la suite de l’histoire.

Interviewé par le magazine Forbes, le numéro 2 de Google s’est exprimé au sujet des prix des produits Apple.
Pour rappel, il s'agit d'une application qui résout vos équations mathématiques en utilisant l'appareil photo.
In this tutorial we will teach you how to create some album preview effects using CSS only. No JavaScript section here.
The post Album Preview Animations using CSS3 appeared first on jQuery Rain.
A jQuery plugin for displaying an item by fade-in at random.
The post jQuery Random Fade-in appeared first on jQuery Rain.
A grid to display data in tree structure by using angular, bootstrap.
The post Terms Tree Grid using jQuery appeared first on jQuery Rain.
A template for a website made in PSD and available as HTML as well. It has a minimal style, composed of simple shapes and a beautiful color composition; its layers are totally organized and they are editable as well. This template was created by Afnizar Nur Ghifari.
The post Saturn: Clean Personal Website PSD Template appeared first on ByPeople.
Serendipity is a free and soft cursive typeface. You can use it for any purpose whether it is commercial and personal, in any type of printed and digital design. It works perfectly on posters, cards and others, although it doesn’t work so web on web environments (unless you use it as headlines). It was created by Maroon Baboon.
The post Serendipity: Free Soft Script Font appeared first on ByPeople.
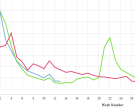
Taucharts is a JavaScript library that focuses on flexibility and design. It has the goal of helping you build complete charts with complex data. It allows you creating flowcharts, bar charts, sparkline charts and more. It was created by TargetProcess.
The post Taucharts: Flexible JavaScript Charts appeared first on ByPeople.