Les actualités du Mardi 29 décembre 2015 dans les métiers du web - Marmits.com - Reims
 Mais sa vidéo avait fait fureur sur les réseaux sociaux.
Mais sa vidéo avait fait fureur sur les réseaux sociaux.
 Le fil d’actualité Facebook est devenu trop petit pour toutes les publications que nous devrions voir. La solution ? En proposer plusieurs.
Le fil d’actualité Facebook est devenu trop petit pour toutes les publications que nous devrions voir. La solution ? En proposer plusieurs.

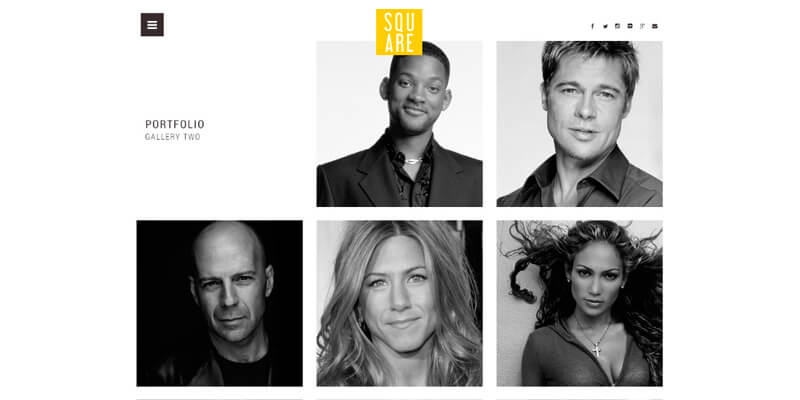
SQUARE is a clean and simple .PSD template for a photographer portfolio. It is a versatile template, so it can also be used for any other type of website.
The post SQUARE: Photographer Portfolio Template appeared first on ByPeople.
 Les publiphones de New York seront remplacés par ces bornes WiFi.
Les publiphones de New York seront remplacés par ces bornes WiFi.
You’re supposed to keep your votes confidential and your voter information should be securely handled. If that’s the case then why is it that a new server has been been discovered with voting data and personal information? We’re still in 2015 and server after server with personal data is still being uncovered. “If you have voted in a US election…
 This plugin makes your WordPress site multilingual allowing you to insert the Google Translate widget anywhere on your website using [google-translate] shortcode.
This plugin makes your WordPress site multilingual allowing you to insert the Google Translate widget anywhere on your website using [google-translate] shortcode.
The post WP Google Translate: WordPress Plugin appeared first on ByPeople.
A Native App is an app developed especially for one particular mobile device and is installed directly onto the device. These apps can also be downloaded from app marketplaces such as the Apple App Store, the Google Play store and so on. On the other hand, A web app, is an Internet-enabled app that is accessible from the web […]
The post 22 Native Web App Templates You Should Use appeared first on Line25.
La fonction première du design est d’améliorer l’expérience que l’on a d’un produit ou d’un service. Le web design n’est pas (que) décoratif, il fait le lien entre les technologies et nous. Les nouveautés high-tech seraient plus difficiles d’accès sans l’ergonomie, le style, l’esthétique…
Si les modes sont fugaces, les tendances répondent à des problématiques spécifiques.
Les évolutions web design sont liées aux innovations technologiques qui induisent de nouveaux usages. De fait, certains cycles peuvent durer quelques années.
En 2007, l’iPhone avait changé les habitudes avec iPhone OS, qui simplifiait la transition vers la mobilité en s’inspirant des objets de la vie réelle (skeuomorphisme*). Relayé par l’interface plate de Windows 8, plus adaptable et synthétique (flat design). Le web design a connu plusieurs mues avant de devenir adulte et de proposer des interfaces tournées vers l’avenir.
Aujourd’hui, la relève est à chercher du côté des objets connectés. Les interfaces modernes ont été pensées pour s’adapter aux usages à venir. Comme par exemple Windows 10 qui se décline sur tous types d’appareils, ou watchOS sur Apple Watch qui s’inspire d’iOS.
L’oeil humain ayant ses limites, les autres sens sont mis à profit, comme la perception haptique (toucher actif). Mais la fonction qui présente le plus fort potentiel est le langage verbal. L’avenir du web design passera par la parole. Nous sommes des êtres communicants et les assistants vocaux progressent un peu plus chaque année. Associés au cloud et à l’intelligence artificielle, ils nous permettrons d’interagir de façon pointue et prédictive.
* Skeuomorphisme : représentation réaliste de la fonction par l’objet qui la réalise dans la vie réelle.
Je développerai les tendances web design 2016 en 10 points. Toutefois, il est nécessaire de prendre un peu de recul. Il ne s’agit pas ici d’un guide exhaustif à appliquer à la lettre. Si j’essaie de garder une approche objective basée sur les faits et les annonces, il reste une part de subjectivité. Libre à chacun de s’y projeter ou d’aller à contre courant.
GAFAM design
Google, Apple, Facebook, Amazon, Microsoft and followers…

Flat design, style minimal, grilles dynamiques, responsive, news feed*, data design, images métaphoriques, en plein écran, mise en scène de la typographie, monopage adapté au tactile, permettant de développer un discours, de raconter une histoire… Ce sont les grandes lignes du web design actuel qui se sont imposées au fil des ans (voir Tendances Web Design 2015).
La toile est un laboratoire avec des millions de chercheurs. Tout y est testé, expérimenté. Seul ce qui fonctionne reste pour finir par être récupéré et s’imposer.
Aussi, en quelques années, nous avons assisté à la montée en puissance de quelques start-ups et entreprises high-tech, dont les GAFAM sont devenus l’emblème. Les GAFAM et les «followers» (NATU, Twitter, LinkedIn, Adobe… ), ont réussi, à force d’innovations et d’acquisitions, par dominer le web mondial.
Pour ces entreprises, le design est souvent vital. Si Apple a longtemps dominé, la donne a changé au fil des ans avec le succès de l’interface flat de Windows, et plus récemment, Material design qui a optimisé pour la mobilité l’ergonomie et l’esthétique. Faut-il préciser que face aux milliers de designers Apple, Google et Microsoft, qui captent les tendances pour nous les resservir à leur manière, le monde n’a qu’à bien se tenir ?
Le succès de Material design semble légitime. Son style semi-flat, ses couleurs vibrantes, ses effets de profondeur naturelle (papier découpé, dégradés, ombres… ), sa grille qui mise sur les motifs «carte», ses animations et ses transitions fluides, assurent un résultat efficace. Moins radical que Windows 10, plus ouvert qu’iOS, Material design soigne le style, notamment sur Android. Cette approche devrait durer un moment, même si Google pourrait lui apporter des retouches cosmétiques.
Du côté des wearables**, c’est watchOS qui mène la danse. Le système d’exploitation de l’Apple Watch inspire fortement la concurrence. Par exemple, Tizen, sur Samsung Gear2. L’OS Apple fait la part belle aux pictos et à la data visualisation dans un style flat décliné d’iOS. Il marque aussi le retour du skeuomorphisme pour certaines fonctions, par exemple pour imiter le cadran d’une montre réelle. Le flat et le skeuomorphisme complémentaires ?
Si les règles érigées par les GAFAM peuvent être perçues comme une uniformisation du web design, elles peuvent aussi être saisies comme une chance de se démarquer, en assistant les designers sur les points ergonomiques et techniques. Le challenge pour les web designers sera d’être suffisamment créatifs, pour ne pas se transformer en simples petites mains des géants de la Silicon Valley.
* News feed : fil d’actualités (Facebook… ).
** Wearable technology : technologie portable sur soi (accessoires connectés… ).
360°
Post-responsive design

On pouvait penser qu’un site web responsive était au top de la vibe. C’était faire peu de cas des applications, des wearables, de la télévision, des voitures connectées, de la domotique… qui correspondent à de nouveaux usages.
Après la tendance «mobile first», vient «app first» !
Les applications web, hybrides ou natives* sont toujours plus populaires et simples à mettre en place. Elles renforcent l’expérience entre la marque et l’utilisateur : (fav)icône de lancement toujours accessible, fonctions natives, offline, géolocalisation, push, notifications…
Aussi, on assiste à la diversification des systèmes d’exploitations : Android Auto/Wear/TV, Tizen, tvOS, watchOS, webOS, Windows IoT… Le travail du designer sera de mettre en place des identités visuelles suffisamment fortes, pour pouvoir se décliner sans se diluer, sur tous types de supports, du print au numérique. Une approche design à 360°.
* mobizel.com : «WebApp, application hybride, native... quelle est la différence?».
UX first
Expérience utilisateur, l’efficience d’abord

La fonction première du web design est d’optimiser l’expérience utilisateur (UX). L’apparence du site ou de l’application, son ergonomie, sa crédibilité, son efficacité, sa simplicité, son accessibilité pour les personnes handicapées, son référencement… doivent être centrés sur l’utilisateur*.
Aussi, le design sera plus crédible s’il communique des valeurs authentiques. Engagement, éthique, qualité, créativité, liberté, partage, respect, transparence… À chacun de définir ses valeurs, sans tricher. Sous peine d’y perdre sa légitimité.
* Customer-Centric Web Design : conception centrée utilisateur.
Smart data design
Le smart data design s’inscrit dans l’information et l’action

Les big data sont parfois inexploitables... Avec les smart data, on filtre les données de façon ciblée (recherches internet, géolocalisation, applications mobiles, jeux, capteurs, réseaux sociaux... ). Les smart data impliquent un design personnalisé, dynamique et intuitif pour l’utilisateur.
La data-visualisation permet d’exprimer la pertinence de l’analyse des smart data, dans le but d’informer et d’aider à la décision. Par exemple, suivez avec précision votre activité physique, observez votre évolution afin d’agir en fonction de vos résultats.
D’une façon générale, le data design devient incontournable, en particulier sur les petits écrans. Il sera plus synthétique et stylisé (wearables, mobiles… ) et sera mixé avec les animations, les photos, la vidéo… (data motion).
Print 3.0
De Gutenberg à Google, le print réinventé

Les CSS3 et les bibliothèques de polices en ligne (Google Fonts, Typekit… ), ont libéré la typographie. On a assisté à un retour des classiques : polices script ou style typographique international (style suisse), dont les grilles ont été adaptées pour le web. Là encore, entre print et web, la charte graphique se gère à 360°.
Les journaux incitent leurs lecteurs à télécharger leur app, qui favorise la fidélisation. Aussi, les expériences interactives entre papier, web et voix se multiplient (sooon).
La typographie met l’image en scène. Et réciproquement…
Serif ou sans, la typo peut aussi se substituer à l’image, par exemple dans le header. Les polices sans serif, sobres et modernes ont toujours la cote. Souvent rondes, minimales ou géométriques. De nombreux sites ne choisissent qu’une ou deux polices, en jouant avec la déclinaison des tailles (accentuées), des graisses ou des couleurs. Pour les titres, les scripts avec un style artiste sont dans l’air du temps. Elles permettent d’humaniser une maquette. Tout comme les polices écrites ou dessinées à la main (stylet, papier découpé, sculpture, photomontage… ).
Explore !
Immersion totale

Préparez-vous à vivre de nouvelles expériences surprenantes et créatives !
UX et UI disruptifs, storytelling, branding, design émotionnel, design adapté au scroll et au tactile (monopage, image 100 %, vidéo, responsive, parallaxe… ), animations (motion UI*, 3D, micro interactions, rich media… ), design sonore… Tous ces éléments convergent pour offrir des sites immersifs dont la finalité sera de vous en mettre plein la vue. Avec des objectifs souvent liés au branding et au marketing.
Codés sur mesure (HTML5 + CSS3 + JavaScript), ces sites mettent à profit les effets technologiques et d’interface au service de l’histoire.
De tels sites sont coûteux. Ils impliquent des compétences de pointe en design, ergonomie, direction artistique, illustration, communication, marketing, développement… Une sorte de haute couture du web design !
* Motion UI : animation de l’interface, par addition à la typo, images, vidéos, 3D, sons…
Artiste
Retour vers l’inspiration

Face aux chartes calibrées, propulsées par les GAFAM et les «followers», beaucoup de sites finissent par se ressembler.
Certains ont décidé de s’affranchir. Ils puisent leur inspiration chez les artistes vintage, dans un style ludique, transgressif, positif et créatif. Ce décalage temporel au style élitiste apporte de la fraîcheur et de l’authenticité. Les années 70 à 90 ont la cote, qui font écho aux débuts de la high-tech. Rétro, sans la poussière. En complément, l’UI est toujours créatif, moderne, stylé, inventif et à la pointe des CSS.
Pop culture, kitsch, glitch, arty, electro, vintage, Bauhaus, minimal, rock, techno, chic, écolo, ethnique, comics…
Comme pour la tendance précédente, c’est l’image qui prime. Mais avec une approche moins geek, plus tournée vers le lifestyle et la mode.
Play again!
Gamification, le jeu se prend toujours plus au sérieux

La gamification et le serious game continuent leur chemin. La gamification transfère des mécanismes du jeu dans d’autres domaines, quand le serious game utilise les ressorts du jeu, de l’émotion, pour capter l’attention sur des sujets sérieux. Avec une intention de type pédagogique, informative, communicationnelle, marketing, d’entraînement…
On assiste à l’émergence des jeux en réalité augmentée, toujours plus immerssifs. Notamment avec les smartphones en live. Par exemple avec Ingress, développé par Google.
Les jeux en Flash qui ne peuvent rivaliser avec les applications mobiles, sont tout simplement en voie d’extinction.
Tribu
La tribu face aux réseaux sociaux

Facebook et Twitter battent des records du nombre d’utilisateurs. Revers de leur succès, ils sont devenus des vitrines institutionnelles surexposées, où manque le souffle de la fraîcheur et de la liberté. Leurs utilisateurs vont voir ailleurs pour communiquer de façon moins formelle, échanger autour d’une thématique, partager leur savoir, rencontrer leurs semblables… Les tribus se substituent aux réseaux sociaux mainstream.
Les apps anonymes et éphémères rencontrent toujours un certain succès, surtout auprès des jeunes. Toutefois, ils ne sont pas toujours fidèles, et les prétendants à la succession de Snapchat pullulent.
Les réseaux sociaux entrent en concurrence avec les blogs. Pour garder une légitimité, ces derniers doivent jouer la carte de la qualité, comme par exemple Medium, le CMS haut de gamme qui fait la part belle au texte.
IoT : internet of things*
Hyper connectés et «omnipotents»... pour longtemps

Objets connectés, vêtements, accessoires, robots, jouets, TV, lunettes, voitures, domotique, loisirs, transports, réalité augmentée, réalité virtuelle… Ils sont partout ! Rien ne peut plus les arrêter, au point que l’on parle désormais de «l’internet de tout».
Les innovations les plus intéressantes en terme de tendances sont à chercher du côté de Continuum qui transforme déjà votre smartphone en PC d’appoint ; Tesla qui nous a dévoilé son interface dédiée au pilotage automatique. Aussi, en se projetant dans un avenir proche, Magic Leap qui souhaite apporter un rendu «holographique» à la réalité augmentée, ou MindMaze qui explore déjà les interfaces dirigées par la pensée…
Ces technologies tirent souvent profit du cloud et de l’intelligence artificielle. Nos interfaces vont devenir de plus en plus communicantes et prédictives. Autant dire que nous sommes au tout début d’une nouvelle ère et que ce qui nous attend risque de surprendre les auteurs de science-fiction les plus imaginatifs.
* and everything
In : les tendances au top !
Le semi-flat, les ombres diffuses, les applications wearable, les écrans splittés, le web éthique, les sites de partage, le financement participatif, les images et vidéos en très haute résolution, le SVG, les gros plans, les panoramas, les gifographies, le noir et blanc, la bichromie, la 3D, le paiement mobile, le Bluetooth Smart (iBeacon, Proximity, Eddystone… ), le cloud…
Out : démodé, daté ou obsolète
Le skeumorphisme daté, le design glossy, le flat design old school (Holo design, long chadows… ), les selfies rétros (soyez imaginatifs), le pornfood, les interfaces et footers surchargés ou low cost, Flash, le web non éthique, les lightbox, les pop-ins, les pop-ups intrusifs, les carousels fourre-tout, les sliders sans fin, les illustrations et photos impersonnelles ou clichés (banques d’images low cost), les nuages de mots…
Le Perverted Crowdsourcing : plateformes collaboratives de travail spéculatif, basées sur un système fallacieux visant à flouer des personnes naïves.
Pour aller plus loin
Présentation mise à jour régulièrement en fonction de l’actualité.
 InstaNOW is an easy to setup WordPress plugin for displaying clean, customizable, and responsive user or hashtag Instagram feeds on your website.
InstaNOW is an easy to setup WordPress plugin for displaying clean, customizable, and responsive user or hashtag Instagram feeds on your website.
The post InstaNOW Lite: WordPress Instagram Feed appeared first on ByPeople.
Aujourd’hui, c’est Julien qui est mis à l’honneur, après avoir repris des études dans l’informatique. Julien a un parcours très riche mais très ordonné :) Voici son conseil aux nouveaux sur la plateforme ! « Il faut définir un objectif (via les parcours par exemple) et ne pas commencer trop de cours afin de garder une
Lire la suite
Aujourd’hui, c’est Julien qui est mis à l’honneur, après avoir repris des études dans l’informatique. Julien a un parcours très riche mais très ordonné :) Voici son conseil aux nouveaux sur la plateforme ! « Il faut définir un objectif (via les parcours par exemple) et ne pas commencer trop de cours afin de garder une
Lire la suite
Avec Céline Lazorthes, le fondatrice de Leetchi.
Plenty of web designers are consummate professionals who strive to do the best for their clients and provide excellent service. These are designers who rightly have pride in their work and love what they do. Then, unfortunately, you also have the other side of the equation: designers who don’t care about making their clients happy, […]
Sans installer d'extension supplémentaire, Chrome prend en charge les fichiers PDF qu'on peut lire dans un onglet du navigateur. Il est même possible de créer des fichiers PDF en passant par l'imprimante virtuelle intégrée à Chrome. La fonctionnalité de lecture n'est pas aussi complète qu'un lecteur PDF à part entière comme Adobe Acrobat Reader, mais […]
 Au premier abord, on pourrait se dire qu’est-ce que Twitter irait faire dans le domaine des drones, en apprenant que l’entreprise vient de déposer un brevet permettant de contrôler ce type d’engin, pourtant c'est bien le cas !
Au premier abord, on pourrait se dire qu’est-ce que Twitter irait faire dans le domaine des drones, en apprenant que l’entreprise vient de déposer un brevet permettant de contrôler ce type d’engin, pourtant c'est bien le cas !
At The New York Times, their development teams have been adopting the Go programming language over the last three years to build better back-end services. They use Go for a wide variety of tasks, but the most common use throughout the company is for building JSON APIs. As they started building more and more APIs, […]
The post Gizmo Microservice Toolkit by The New York Times appeared first on WebAppers.
Sponsors

Au moment des fêtes de Noël les derniers jours, Instagram proposait aux utilisateurs de l’application mobile d’accéder aux meilleures vidéos partagées sur le réseau social. A son tour, un service […]
L'article Instagram : Identifiez et partagez vos meilleures photos 2015 est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Gizmo is a microservice toolkit from The New York Times. It includes standardized configuration and logging, useful metrics for endpoints, and graceful shutdowns, among other features.
 La mission Rosetta a été une prouesse spectaculaire et un vrai défi relevé par l’humanité, pourtant même si les scientifiques sont satisfaits des informations collectées, tous regrettent que la sonde Philae ait perdu le contact avec la terre si vite.
La mission Rosetta a été une prouesse spectaculaire et un vrai défi relevé par l’humanité, pourtant même si les scientifiques sont satisfaits des informations collectées, tous regrettent que la sonde Philae ait perdu le contact avec la terre si vite.

Entretien avec Raphaël Catherin, social media consultant chez Marcel Worldwide, en charge de la marque Oasis sur les réseaux sociaux.
A React component that creates text gradients with CSS, including a SVG fallback. Uses CSS gradients when possible (Chrome, Safari, iOS, android). Uses SVG as fallback on Firefox. The text […]
The post React Text Gradient Effect appeared first on jQuery Rain.
This is a switch jquery plugin. This plugin allows to choose between three options. The toggle button switch with animation. You can use it with swipe option.
The post jQuery Toggle Candlestick : Switch Button appeared first on jQuery Rain.
 Pour ceux qui croyaient que les Google Glass sont mortes, voici une des photos de la nouvelle version.
Pour ceux qui croyaient que les Google Glass sont mortes, voici une des photos de la nouvelle version.
Valida is a jQuery plugin which provides an easy, fast and lightweight way to make form validations on client-side. It’s source-code (minified) has about 12Kb.
The post Valida : jQuery Form Validation Plugin appeared first on jQuery Rain.
