Les actualités du Samedi 03 novembre 2012 dans les métiers du web - Marmits.com - Reims
Ce billet clôt un sorte de « dossier Facebook » après les témoignage de la maman, du musicien et du blogueur.
Les deux premiers ont décidé de quitter le célèbre réseau social. Ce n’est pas tout à fait le cas ici, juste le constat d’une situation d’avant qui avait son charme, sa nostalgie, voire son authenticité…

Une vie moins « affichée »
Rian - 2 novembre 2012 - Elezea
(Traduction : doc_lucy, ehsavoie, geecko, levouko, Amargein, Munto, ordiclic, Marc)
En août 2003 — quelques mois avant notre mariage — ma femme et moi avons voyagé à travers l’Europe, sac sur le dos. Vous vous souvenez sûrement de cet été en particulier puisque c’était une des plus grandes vagues de chaleur qu’a connu l’Europe depuis une centaine d’années ou presque, il y avait donc une couverture médiatique assez importante. Les boutiques de Paris étaient en rupture de stock de ventilateurs. En sueur, des touristes à moitié dénudés inondaient les rues, ce qui, j’en suis sûr, a certainement rendu les habitants encore plus grincheux que d’habitude car ils devaient céder le contrôle de leur ville à de nombreux étrangers.
Quel voyage — 8 villes en 30 jours. Nous utilisions un service de bus à escales à volonté (« hop-on hop off ») et logions en auberges de jeunesse, comme on le fait lorsqu’on n’a pas d’argent. C’était épuisant, merveilleux, enrichissant, frustrant, superbe. J’adorerais vous montrer quelques photos, mais cela risque d’être difficile puisque mon album se trouve dans ma bibliothèque, chez moi.
Prendre des photos était différent à cette époque. Avant le voyage j’avais acheté dix pellicules Fujifilm ISO 400 de 24+3 vues pour mon Nikon SLR. Je devais prendre en considération l’importance de chaque photo, car non seulement la pellicule était chère, mais nous allions également avoir à faire développer ces fichus machins. Une fois le voyage terminé nous avons passé plusieurs jours à parcourir les photos, à revivre les moments, sélectionnant avec attention celles qui mériteraient d’être dans notre album.
Je feuillette souvent l’album. Il inclut quelques-unes des meilleures photos que j’ai jamais prises, durant l’une des périodes les plus tumultueuses de ma vie. Mes souvenirs de ces instants s’estompent lentement avec ces photos, mais jamais je n’oublierai l‘émotion de ce mois en particulier.
Le mois dernier, plusieurs de mes amis étaient en voyage en Europe. Je le sais parce que je suivais leurs moindres déplacements sur Instagram et Facebook. Parfois, leurs photos me rappelaient des lieux où nous étions allés pendant notre voyage. Parfois j’en étais jaloux. Parfois je me disais simplement, waouh, c’est joli.
Je me demande ce qu’il adviendrait si ma femme et moi faisions notre expédition maintenant, presque une décennie plus tard. J’imagine que je passerais le plus clair de mon temps à prendre des photos avec mon téléphone, ou à chercher du wifi gratuit avec mon téléphone. Parce si vous ne postez pas de photos de ce que vous faites, c’est que cela ne s’est pas vraiment passé, pas vrai ?
En un sens, je suis content que nous ayions fait notre grand voyage en Europe avant que les réseaux sociaux n’existent. Nous consultions nos emails éventuellement une fois dans chaque ville — à condition que nous arrivions à trouver un cyber-café. La plupart du temps nous étions laissés à nous-mêmes. Juste un couple parmi un océan de touristes. C’était la même chose concernant la bouteille de vin que nous avons prise dans ce restaurant italien. À l’exception que c’était notre bouteille de vin, et que nous la partagions juste entre nous. Avec personne d’autre. C’était tout un mois rempli de moments secrets en public, et nous étions juste… là. Nous n’avons pas pointé sur Foursquare, n’en n’avons pas parlé sur Facebook, n’avons posté aucune photo nulle part. Je regarde en arrière à présent et j’apprécie l’incroyable liberté que nous avions de vivre, avant que nous ne soyions tous connectés et que nous ne développions cette idée qui veut que la valeur d’un moment est directement proportionnelle au nombre de « J’aime » qu’il reçoit.
Je me suis levé hier matin pour lire quelques statuts Facebook de gens qui n’aiment pas Halloween, et qui ne laisseraient jamais leurs enfants participer à ces maudites quêtes de confiseries. Je me suis senti immédiatement coupable car j’avais laissé ma fille s’amuser la nuit précédente en la laissant s’habiller de son costume mi-sirène, mi-fée qu’elle avait elle-même choisi.
Et j’ai alors réalisé que je ressentais toujours la même chose sur Facebook. Culpabilité, colère, envie… Il s’agit des émotions qui produisent le plus d’activité sur les réseaux sociaux, mais peut-être encore plus sur Facebook que partout ailleurs. Ce sont les émotions qui nous font partager/aimer/commenter les choses. Et alors j’ai repensé à notre voyage en Europe et à combien je regrette ce temps-là, où nous n’étions pas encore obligés de porter le fardeau des pensées, des sentiments et des opinions de chacune des personnes à qui nous sommes liés en ligne. C’est ce que Franck Chimero a appelé une fois « cracher les gaz d’échappement des vies digitales des autres ».
Je ne dis pas que j’en ai fini avec Facebook — et de toute façon, publier sur son blog sa rupture avec Facebook est devenu tellement cliché que je ne voudrais pas que ce texte y ressemble. Je dis juste que je n’aime pas les émotions que me procure mon flux d’actualités Facebook ; je vais donc aller « voir d’autres personnes » pour un temps, et je verrai bien comment les choses évoluent. Et je vais essayer de retrouver les sensations de ce voyage en Europe, fait il y a une décennie, dans les vies des gens autour de moi.
Crédit photo : Jean-Louis Zimmermann (Creative Commons By)
Oui, c’est mal : Framasoft a une page Facebook !
Mon falacieux argument, sujet à caution et non partagé par tous en interne (et je vous attends dans les commentaires), est le suivant : en l’an 2000 nous n’avions pas de scrupule à aller chercher les utilisateurs sur Windows pour leur parler du Libre. Windows étant au système d’exploitation ce que Facebook est aujourd’hui à Internet, pourquoi en aurions-nous davantage 10 ans plus tard ?
Bon, ceci étant dit, cette page Facebook a toujours été en mode passif de chez passif. On a fait en sorte que, via les flux RSS, les billets de ce blog et nos gazouillis Identica/Twitter soient relayés automatiquement dessus et c’est tout.
Sauf que pas mal de choses ont changé dernièrement selon le bon vouloir du paramétrage des maîtres du lieu. La syndication automatique a semble-t-il été supprimée (je suis preneur d’une solution pour faire apparaître à nouveau les billets). Et pire encore, lorsque vous postez quelque chose sur votre page, vos fans (c’est-à-dire ceux qui ont cliqué benoîtement sur « J’aime » votre page) ne reçoivent plus l’information. Ou alors quelques uns oui, mais pas tous. Enfin c’est le bordel quoi !
Pour résumé, le « J’aime » d’avant n’est plus du tout le « J’aime » de maintenant. Heurement qu’il n’en va pas de même dans la vraie vie…
C’est fâcheux je vous l’accorde. Mais ouf, pour ce qui nous concerne on a d’autres canaux d’information. Je connais cependant des associations (de bénévoles) qui avaient tout misé (ou presque) sur Facebook et qui se retrouvent bien em…bêtée parce que maintenant il faut passer à la caisse des « billets sponsorisés » si vous souhaitez à nouveau toucher tout le monde d’un coup.
C’est ce qui est arrivé à l’auteur du blog Dangerous minds ci-dessous. Ayant l’habitude de poster beaucoup, et donc de relayer beaucoup sur Facebook, il a calculé que pour atteindre tous ces fans, il lui faudrait désormais payer 672 000 $ pour quelque chose qui était totalement gratuit quelques jours auparavant !
Tout ceci porte un nom simple : capitalisme. A fortiori lorsqu’on s’appelle Facebook, qu’on a raté son entrée en bourse et qu’on se retrouve sous la pression de ses actionnaires.
Et la trappe est en train de se refermer sur nous. Tout le monde est coincé. Car tout le monde a accepté volontairement d’aller s’enferrer et s’enfermer sur Facebook. Combien de structures ne prennent même plus la peine désormais d’indiquer l’adresse de leur site Web pour préférer signaler leur page Facebook dans leur communication ? (d’autres vont encore plus loin dans l’intégration comme La Poste avec cette publicité tellement emblématique de mon propos, photographiée d’ailleurs ci-dessous).
Les gros vont peut-être accepter de régler la nouvelle note mais pas les petits, créant un service à deux vitesses qui n’est pas dans les saines et ouvertes habitudes d’Internet.
Sauf à vivre dans le monde des bisounours, n’oubliez jamais qu’un certain gratuit se paye tôt ou tard…
N’oubliez pas non plus, si tout ceci vous fatigue, vous étouffe ou vous exaspère, que le Libre vous accueille en toute confiance à bras ouverts. Vous y perdrez sûrement quelques fans au début mais y gagnerez peut-être une communauté dans lequel votre « J’aime » sera actif et engagé en prenant du sens et de l’authenticité.
Horrible pub de La Poste près de son musée à Paris twitter.com/framaka/status…
— Alexis Kauffmann (@framaka) Novembre 1, 2012En réponse aux critiques, Facebook ajoute un moyen de vraiment, vraiment « aimer » quelque chose
Responding to criticism, Facebook adds a way for you to really, really ‘like’ something
Joel Johnson - 2 novembre 2011 - NBC
(Traduction : GPif, KoS, Yuston, RN, Robin Dupret, Gatitac, LuD-up, PM, bashr, RN, Tchevengour)
Richard Metzger n’est pas très content de Mark Zuckerberg.
Fondateur de Dangerous minds, un blog culturel peu connu au départ, Metzger a rassemblé plus de 50 000 fans sur sa page Facebook au cours de ces trois dernières années. Mais depuis l’introduction en bourse de Facebook en mai dernier, les changements d’algorithme du géant des réseaux sociaux ont rendu l’apparition du contenu publié par Dangerous Minds dans les fils d’actualités de ses fans de plus en plus rare.
Quand vous cliquez sur « J’aime » telle ou telle page, vous pensez peut-être que cela veut dire que votre « journal » recevra toutes les mises à jour postées par le détenteur de cette page. Et c’est bien ce que cela faisait avant. Mais dans sa tentative de soit-disant améliorer l’utilité des informations affichées sur votre journal, par exemple en masquant le contenu qui ne vous intéresse pas, Facebook a aussi semé le trouble chez les utilisateurs et les fournisseurs de contenu quant à la signification du « J’aime ». Pour essayer de clarifier cela, Facebook a ajouté un menu déroulant sous le bouton « J’aime », avec « Recevoir les notifications » et « Afficher dans le fil d’actualité », nécessitant maintenant que les utilisateurs modifient un à un les paramètres de ce qu’ils avaient déjà « aimé ».
Dans un billet passionné et public, Metzger a accusé Facebook d’avoit conçu « le plus gros leurre de l’histoire » en introduisant les « publications sponsorisées ». En somme, Facebook demande aujourd’hui à Dangerous Minds de payer pour mettre en avant ses billets auprès de ses propres fans, pour un montant pouvant dépasser 672 000 $ par an selon Metzger — alors que la même chose était totalement gratuite auparavant.
Metzer détaille son calcul :
Chez Dangerous Minds, on propose entre 10 et 16 publications chaque jour, un peu moins les week-ends. Pour atteindre 100% de nos plus de 50 000 fans (c’est-à-dire l’affichage de l’information sur leur « journal »], Facebook demanderait désormais 200 $ par publication. Ce qui nous coûterait entre 2 000 $ et 3 200 $ par jour, mais retenons uniquement la fourchette basse, plus facile à multiplier. On publie du contenu tous les jours de la semaine, soit 14 000$ par semaine, 56 000$ par mois… pour un total de 672 000 $ par an ! Pour quelque chose que nous pouvions faire gratuitement avant que Facebook ne ferme les vannes cet automne, comme par hasard juste au moment de leur entrée en bourse mal gérée !
Selon Metzger, Dangerous Minds a perdu ainsi entre la moitié et les deux tiers des visites provenant de Facebook, avec pour seul recours apparent de payer Facebook pour promouvoir les messages destinés aux fans. Un porte-parole de Facebook a déclaré à NBC News que Metzger a « mal interprété » l’idée sous-jacente de billets sponsorisés : ils concernent la qualité des billets, et non leur quantité.
« Nous continuons à améliorer le fil d’actualité pour mettre en avant les messages que les fans sont les plus enclins à consulter activement, de manière à leur assurer qu’ils lisent les nouvelles les plus intéressantes » a ajouté le porte-parole. « Cela coïncide avec notre vision que tout contenu publié devrait être aussi attrayant que les messages provenant de la famille ou des amis. »
Le sponsoring réalisé par Facebook est conçu — et tarifé — de manière à ce que « le contenu le plus attractif » soit promu, mais pas de la manière qu’on imagine : plus « l’activité naturelle » du contenu est importante (le temps effectif durant lequel les utilisateurs le consultent, le commentent, ou cliquent sur « J’aime ») moins Facebook facture le promoteur du message pour le mettre en évidence.
Le fait qu’un utilisateur clique sur « J’aime » sur une page ne signifie pas que cette personne, cet éditeur, cette organisation ou cette marque puisse envoyer ses infos sans entrave sur le « journal » de l’utilisateur (même s’il n’ y a pas si longtemps, c’est plus ou moins ainsi que Facebook fonctionnait).
Et cela est donc déroutant aujourd’hui pour des utilisateurs ou des éditeurs qui avaient pris l’habitude d’utiliser les précédentes versions de Facebook un peu comme Twitter ou comme un flux RSS, en montrant l’intégralité du contenu publié par les éditeurs ou les marques « aimées » dans le « journal » personnel.
Mais alors que peut bien signifier ce« J’aime » fluctuant ? Comme me le disait Allen Tingley sur Twitter, « le simple fait que « J’aime » quelque chose ne veut pas dire je veux votre publicité (de merde) à longueur de journée dans mon fil d’actualité. L’aspect « social » du réseau ne signifiant pas publicité gratuite ». Mais pour d’autres utilisateurs, cliquer sur « j’aime » peut signifier qu’ils veulent recevoir autant de mises à jour que possible de la part de la page choisie.
Cette confusion ne vient pas uniquement d’une nouvelle perception des utilisateurs de ce que signifie cliquer sur « J’aime », mais aussi des modifications que Facebook a faites ces dernières années (et continue de faire), sur le fonctionnement de l’algorithme qui fait apparaître les contenus sur le « journal » des utilisateurs.
Cliquer sur « J’aime », représente seulement « un dixième de ce qui est compté comme de l’engagement » selon Facebook (la seule façon de compter les désengagements pour ainsi dire, c’est de cliquer sur le bouton qui masque les publications de votre « journal »).
Ecrire une publication sur un mur, marquer une photo, commenter une page, toutes ces choses s’additionnent dans les coulisses pour informer Facebook de ce qu’il devrait ou ne devrait pas poster sur votre « journal ». Il tente alors de vous présenter en théorie le contenu qu’il estime le plus pertinent à vos yeux.
Plus vous vous engagez auprès d’une marque, une organisation, ou une personne, plus il est probable que vous voyiez son contenu dans votre « journal » (malheureusement, c’est un à peu près le seul contrôle que vous ayez sur votre journal puisqu’il n’existe pas de fonction « Tout voir de Untel ou Untel »).
À moins, bien sûr, qu’un annonceur, de la grande marque au petit éditeur comme Metzger en passant par l’un des vos amis, ne paie pour faire apparaître certains contenus sur votre « journal ». Comme Google, Facebook est fondamentalement une régie publicitaire. Ou du moins, tel semble être le désir des actionnaires qui veulent leur retour sur investissement.
Pour un petit éditeur comme Metzger, qui a passé des années à investir temps et ressources pour construire sur Facebook une communauté qui engendrait en retour du trafic vers son site, la récente commercialisation par Facebook de son travail sonne comme une trahison. « L’idée que la direction générale de Facebook n’ait pas prévu cela — une réaction très négative de ses utilisateurs les plus engagés — laisse pantois » a affirmé Metzger à NBC News. Selon lui, ces 50 000 personnes sont des amis — ou à tout le moins des « amis » — alors que Facebook les considère comme des clients partagés.
Mais, on le sait, Facebook ne peut continuer à offrir indéfiniment des services gratuitement, du moins pas à tout le monde. Comme il est peu probable que les particuliers paient pour leurs comptes Facebook, il ne reste que les annonceurs. Même si, dans le cas de Metzger et de Dangerous Minds, le réseau social ne le considère pas comme un annonceur, mais bien comme un utilisateur lambda.
C’est une nouvelle version du vieil aphorisme « si tu ne paies pas la marchandise, c’est que tu es la marchandise ». Cette fois, Dangerous Minds est à la fois la marchandise et le client. Le blog a construit une communauté et a fourni du contenu à Facebook ; Facebook a construit un réseau social qui, en retour, fournit gratuitement du trafic et des outils à Dangerous minds, jusqu’à ce que la communauté que Metzger a construite ait pris assez de valeur pour être vendue à des publicitaires, y compris Metzger.
Alors qu’il est peu probable que Facebook ne revienne à la version précédente « partage sans entrave » de son algorithme, la société a confirmé que les utilisateurs pourraient dorénavant choisir de recevoir toutes les publications d’une page « aimée » en activant la fonction Recevoir les notifications directement sur le bouton « J’aime ». Sauf que cela nécessite que les fans se rendent une à une sur les pages « aimées » et fassent eux-mêmes le réglage, ce que la plupart ne feront probablement pas…
Metzger voit cela comme une amélioration. « Evidemment, quelle que soit la façon dont je regarde la chose, c’est tout de même un changement positif important, mais si l’algorithme de Facebook avait été conçu initialement en « opt-in » (choix d’engagement et donc de tout recevoir par défaut) et non « opt-out » (choix du refus par défaut), Facebook ne se serait pas attiré les foudres de l’opinion lors de la mise en place des billets sponsorisés. » Metzger qualifie l’implémentation originale de « vautour capitalisme amateur ».
Toujours est-il que Metzger a peut être réveillé l’attention des autres utilisateurs de Facebook, car il a affirmé à NBC News qu’en 24h son coup de gueule a été « aimé » plus de 20 000 fois sur Facebook.
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/comment-internet-impacte-jeunes-etude/) vers ce billet.
Comment Internet impacte les jeunes ? (Etude)
Demo Homepage Plugin Details Name jQuery Select Box Plugin – Chosen Description Chosen is a JavaScript plugin that makes long, unwieldy select boxes much more user-friendly. It is currently available in both jQuery and Prototype flavors. License Not specified, please see plugin documentation for licenses....
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/top-5-filtres-instagram-bosster-publications/) vers ce billet.
Top 5 des filtres Instagram pour bosster ses publications
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/enfoires-blogueurs-meilleure-banniere-internet-dons-restos-coeur/) vers ce billet.
Enfoirés de Blogueurs : meilleure bannière Internet pour les dons des Restos du Coeur
On le constate de plus en plus souvent aidé qu’il est en cela par Internet : quand l’esprit du Libre accoste un nouveau domaine, il interroge voire interpelle son modèle d’organisation antérieur (sans même le demander toujours explicitement).
Est-ce que la fermeture (ici les brevets) est la meilleurs voie vers le progrès et l’innovation ? Doit-on payer plusieurs fois l’usage d’une technologie qui devrait être au bénéfice de tous ?
Il pose alors des questions faussement naïves dont les réponses dessinent les contours du monde de demain.

Oubliez les brevets : Pourquoi les licences libres sont facteurs d’innovation dans les biotechnologies
Forget Patents: Why Open Source Licensing Concepts May Lead To Biotech Innovation
Glyn Moody - 2 novembre 2012 - TechDirt.com
(Traduction : aKa, KoS, Dryt, Amine Brikci-N, Cyrille L., alexis, mazerdan, tanguy)
En direct du département du partage…
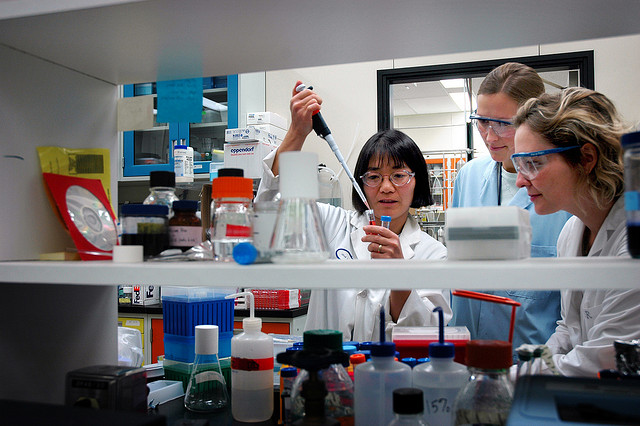
L’une des idées directrices conduisant au libre accès dans le domaine de la recherche est que si le public a déjà payé par l’intermédiare des impôts (ou du mécénat), alors il n’est pas légitime de demander à nouveau aux citoyens de payer pour lire l’article publié. La force de cet argument est en partie à l’origine d’une plus grande reconnaissance du libre accès à travers le monde.
Mais le même raisonnement peut s’appliquer à la mise sur le marché de la recherche sur fonds publics. Pourquoi devrait-on céder aux entreprises (qui cherchent naturellement à maximiser leurs profits) des prix si élevés pour des produits qui ont été initialement financés sur fonds publics (rendant par là-même leur mise sur le marché possible) ?
Tout comme pour le libre accès, la difficulté tient de la mise en place d’une nouvelle approche permettant aux traitements médicaux d’être le plus accessible possible. @MaliciaRogue a mis en exergue un article de Frangioni, paru récemment dans Nature Biotechnology, qui propose une solution innovante basée sur un développement open source mené par une fondation à but non lucratif.
Dans ce modèle open source, les structures commerciales sont encouragées à acquérir des licences d’utilisation, mais de manière non exclusive. Les entreprises utilisant la technologie sont encouragées à innover sur la plateforme, qui leur fournira des droits d’auteurs pour leur propriété intellectuelle, qui les aidera à franchir les barrières pour entrer sur le marché et fournir aux patients une version améliorée de la technologie. L’échange et l’évolution des informations ouvertes est encouragé plutôt que découragé, en supposant que les connaissances renforceront les entreprises qui veulent se creuser une niche de contenu protégé tandis que les scientifiques pourront continuer à se saisir d’une technologie de pointe.
C’est un exemple détaillé et fascinant qui nous fait explorer les problèmes que posent la mise sur le marché de la recherche, à commencer par la loi Bay-Dole de 1980 et son échec dans l’accélération des transferts de technologies entre le monde académique et l’industrie :
Au début de Bayh-Dole, la politique de transfert technologique de beaucoup de CMA (centre médico-académique) a été de chercher à breveter le plus d’inventions possible (tout ça à grands frais), parfois sans même se demander si la découverte permettait de compter les brevets comme des actifs ou d’en faire leur commercialisation. De la même façon, trop souvent, des startups émergent des CMA sans qu’une analyse raisonnable n’ait eût lieu, conduisant à un sous-financement de beaucoup d’entreprises.
L’approche de Frangioni est très différente. Puisqu’une structure à but non lucratif est financée par le public, l’accent est mis sur l’optimisation du service rendu au patient, plutôt que sur le retour sur investissement. La nouvelle façon de faire est de demander une forme de réciprocité de la part de ceux qui utilisent ces connaissances.
Les utilisateurs (chercheurs, chirurgiens, et utilisateurs de licences) peuvent acheter la technologie, mais uniquement après s’être formellement engagés à apporter les connaissances acquises par cette technologie dans une sorte de banque publique de connaissances (une base de données publique), à travers ce que nous appelons une boucle de retour d’informations. Ici encore, est mis en œuvre le principe de donner après avoir reçu : l’acheteur doit créer de nouvelles connaissances pour le bien de tous, afin d’avoir accès à la technologie.
C’est ainsi que les logiciels open source fonctionnent : tout le monde peut utiliser le code et bâtir dessus mais il faut redonner ses contributions à la communauté, de manière à ce que les autres puissent, exactement de la même manière, bâtir dessus. Les résultats dans le domaine des logiciels, où l’open source domine l’Internet, les super-ordinateurs et - grâce à Android qui est basé sur Linux - les smartphones, parlent d’eux même. Il reste à voir s’il est possible de généraliser la mise en pratique de ces idées, comme le montre l’expérience de Frangioni avec sa FLARE Foundation. Mais c’est certainement une approche qui vaut le coup d’être tentée.
Crédit photo : Idaho National Laboratory (Creative Commons By)
bonjour,
est il conseillé de prendre une assurance RC pro lorsqu'on édite des site web afin de ne pas se faire attaquer sur le contenu édité.
quelle assurance est la plus adaptée (je ne parle pas d'une activité de créateur de site web, mais d'édition de site web)
en vous remerciant
Le web d’aujourd’hui est en train d’être conquis par nos amis les appareils mobiles et plus précisément les smartphones et les tablettes. Or ces terminaux possèdent quelque chose que très peu de nos chers ordinateurs fixes ont : un accéléromètre. Ce petit composant permet de connaître l’inclinaison presque exacte de l’appareil dans l’espace, c’est à dire sur trois axes x, y et z et l'accélération subite par l'appareil sur ces mêmes axes.

Avec l’arrivée de HTML5, une flopée de nouvelle API JavaScript ont fait leur apparition, dont la Device Orientation API et la Device Motion API.
Device Orientation API
C’est avec cette API que l’on va pouvoir collecter les données d'inclinaison envoyées par l’accéléromètre pour ensuite les utiliser dans diverses applications. Lançons nous sans plus attendre dans le code !
Tout d’abord, nous allons faire une page toute simple avec juste un élément div :
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8" />
<title>Device Orientation API</title>
</head>
<body>
<div id="log"></div>
</body>
</html>
Passons maintenant au code JavaScript. Une fonction sera lancée lorsque l’événement deviceorientation sera déclenché, appelant une fonction de callback nommée process. La méthode addEventListener permet d'attacher cette fonction appelée en retour, à l'événement deviceorientation. Attention, elle n'est pas disponible sur les anciens moteurs d'Internet Explorer jusqu'à la version 8 incluse (il faudra dans ce cas se pencher vers attachEvent ou passer par un framework JavaScript simplifiant les appels).
if(window.DeviceOrientationEvent) {
window.addEventListener("deviceorientation", process, false);
} else {
// Le navigateur ne supporte pas l'événement deviceorientation
}
Cette fonction va récupérer les valeur alpha, beta et gamma et va les afficher dans l'élément div pour avoir un retour sur le document. Ces valeurs sont stockées dans l'objet event récupéré par la fonction de callback.
function process(event) {
var alpha = event.alpha;
var beta = event.beta;
var gamma = event.gamma;
document.getElementById("log").innerHTML = "<ul><li>Alpha : " + alpha + "</li><li>Beta : " + beta + "</li><li>Gamma : " + gamma + "</li></ul>";
}
Mais attendez ! Je ne vous ai même pas défini alpha beta et gamma :
-
alpha représente l’angle de rotation (en degrés) autour de l’axe Z

-
beta représente l’angle d’inclinaison (en degrés) autour de l’axe X

-
gamma représente l’angle d’inclinaison (en degrés) autour de l’axe Y

Toutes ces valeurs sont théoriquement à 0 lorsque l’appareil est posé à plat et qu'il n'a pas bougé depuis le chargement de la page. Par contre, tout dépend du matériel : un détecteur un peu sensible pourra constamment signaler des valeurs changeantes alors même que le mobile est immobile. Il faudra alors prendre le relais sur les valeurs renvoyées pour ignorer les plus infimes variations ou les arrondir.
Notre script est complet en fonctionnel. Le voilà en action :
Vous remarquerez qu’il y a beaucoup de chiffres après la virgule. Dans certains cas, il est préférable d’arrondir ces valeurs à l’aide de Math.round(), comme par exemple lorsqu’on veut faire bouger un bloc en fonction de l’orientation de l’appareil. Dans ce cas, si les valeurs ne sont pas arrondies, on peut observer un tremblement du bloc en question dû aux valeurs de alpha, beta et gamma qui changent constamment.
Device Motion API
L'API Device Motion ne retourne pas de valeurs d'angles mais d'accélération en mètres par seconde au carré (m/s²), sur les trois axes x, y et z. Son usage est semblable celui de l'Orientation.
Appelons à nouveau notre fonction callback mais cette fois lorsque l'évènement devicemotion est déclenché.
if(window.DeviceMotionEvent) {
window.addEventListener("devicemotion", process, false);
} else {
// Le navigateur ne supporte pas l'événement devicemotion
}
Déclarons ensuite notre fonction callback qui affichera les valeurs d'accélération dans notre div.
function process(event) {
var x = event.accelerationIncludingGravity.x;
var y = event.accelerationIncludingGravity.y;
var z = event.accelerationIncludingGravity.z;
document.getElementById("log").innerHTML = "<ul><li>X : " + x + "</li><li>Y : " + y + "</li><li>Z : " + z + "</li></ul>";
}
L'objet event retourne deux propriétés :
-
acceleration: L'accélération calculée par l'appareil en enlevant la gravité. -
accelerationIncludingGravity: La valeur de l'accélération brute, retournée par l'accéléromètre.
Ainsi, lorsque l'appareil est posé à plat et ne bouge pas, on obtiendra théoriquement :
-
Avec
acceleration:{0,0,0} -
Avec
accelerationIncludingGravity:{0,0,9.81}
Ici 9.81 correspond à la valeur de la pesanteur en gravité terrestre. Il est recommandé d'utiliser accelerationIncludingGravity car certains appareils ne peuvent pas calculer une accélération en y soustrayant la gravité, et on obtiendrait alors avec acceleration les mêmes valeurs qu'avec accelerationIncludingGravity.
Encore une fois, vous remarquerez que les valeurs changent tout le temps, même lorsque l'appareil est immobile, ceci à cause de la précision variable de l'accéléromètre.
Conclusion
Voilà donc deux API très utiles pour développer des jeux pour mobiles (avec canvas notamment), ou créer une interaction supplémentaire avec le document, par exemple un effet parallaxe en fonction de l'inclinaison de l'appareil.
Ressources utiles
Mélangez envie d’aider son prochain, Internet, le crowdfunding et l’esprit du Libre et vous obtenez l’un des modèles de développement les plus dynamiques à l’heure actuelle pour démarrer un projet.
Un modèle totalement impossible à envisager il y a à peine dix ans de cela.
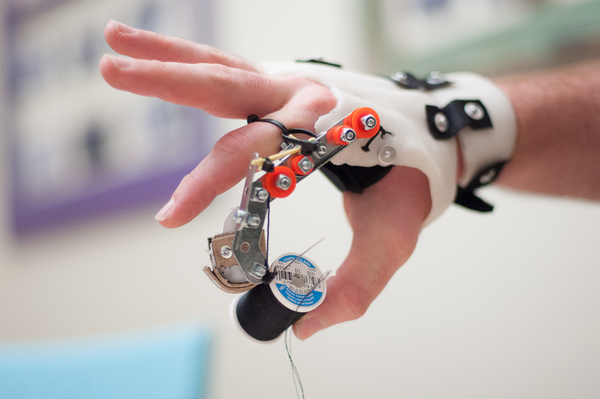
Il s’agit ici de créer une prothèse du doigt très bon marché. Les deux inventeurs ont travaillé à distance et ont choisi d’ouvrir la conception plutôt que de déposer un brevet. L’argent n’est ici qu’on moyen pour continuer à travailler pour le bien commun et non un objectif d’enrichissement en soi.
Ce n’est pas autrement que nous changerons le monde…
Sauf que pour que cela modèle fonctionne et soit valide, il convient de participer à la campagne. Il reste à peine 10 jours pour trouver un peu plus 1000 dollars. C’est jouable non ?

Des collaborateurs à distance créent une prothèse de doigt peu coûteuse sous licence libre
Long-distance collaborators create inexpensive prosthetic finger
Adam Williams - 31 octobre 2012 - GizMag
(Traduction : ordiclic, geecko, seirl, greygjhart)
Quand l’artisan Sud-Africain Richard Van As perdit la plupart des doigts de sa main droite dans un accident d’origine industrielle, il décida d’essayer de créer une prothèse de doigt pour regagner une partie de sa mobilité perdue. Dans ce but, Richard demanda de l’aide auprès d’Ivan Owen, originaire de Washington, après avoir été impressionné par la vidéo que celui-ci, a postée sur YouTube, présentant une main mécanique. Le résultat pourrait être une aubaine pour tous les amputés, partout dans le monde.
Bien qu’ils vivent à plus de 15 000 kilomètres l’un de l’autre, Richard et Ivan se sont mis au travail en échangeant des courriels, des photos et des dessins tout en discutant par Skype pour construire un prototype fonctionnel. La tâche fastidieuse de produire la prothèse de doigt a commencé lorsque Richard a créé une réplique en plastique de sa main pour Ivan, de manière à s’assurer qu’ils travaillaient tous deux sur la même base, et de là le design a ensuite été peaufiné.
Le prototype en cours est tenu en place par un appareilllage, similaire à un gant, modelé pour correspondre à la main de la personne amputée. La prothèse de doigt, elle, consiste en un bras de levier rigide et un bout de doigt avec un tampon adhésif. C’est une approche qui relève beaucoup moins de la haute technologie que d’autres doigts prothésiques, comme ceux faits par Touch Bionics ? cependant, la prothèse est aussi bien plus abordable, et améliore significativement la capacité de Richard à attraper des objets.
Richard et Ivan tentent aujourd’hui de collecter des fonds pour leur permettre d’améliorer le prototype, et il ne leur reste que deux semaines pour atteindre le seuil des 5000$ (soit environ 3 900€) qu’ils se sont fixés. L’argent collecté jusqu’à maintenant a servi à payer une fraiseuse, alors que les donations futures serviront à amortir le coût du matériel, des outils et du voyage.
Plutot que de faire breveter leurs travaux, Richard et Ivan ont décidé de distribuer les plans librement afin de faire profiter d’autres personnes de leurs recherches, et l’objectif final est de proposer une prothèse de doigt sans autre coût que les matières premières. Le duo a aussi émis l’idée de proposer la prothèse sous la forme d’un kit peu coûteux à assembler soi-même.
La vidéo qui suit montre une démonstration du prototype de la prothèse de doigt par Richard et Ivan :
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/presentation-comment-devenir-pdg/) vers ce billet.
[Présentation] Comment devenir PDG
Every week we feature a set of comics created exclusively for WDD. The content revolves around web design, blogging and funny situations that we encounter in our daily lives as designers. These great cartoons are created by Jerry King, an award-winning cartoonist who’s one of the most published, prolific and versatile cartoonists in the world [...]
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/webdesign-supprimer-superflu-performance/) vers ce billet.
[Webdesign] Supprimer le superflu (performance)
TypeScript is an open-source language for application-scale JavaScript development. It is a typed superset of JavaScript that compiles to plain JavaScript. Works with any browser, any host annd any operating system. Homepage: http://www.typescriptlang.org/
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/lapproche-strategique-lors-conception-web/) vers ce billet.
L’approche stratégique lors de la conception web
I created a jQuery plugin. I named it Grid-A-Licious and described it as, “Divs are placed in chronological order with a special grid” because I had no clue how to ...
Mike’s Modal Library is a Facebook like photo library written to support photos and comments on an individual photo. It features an image on the left and content on the ...
In this tutorial I want to explain how we can build a DeviantArt Instant Search app which searches through all the most popular banner signatures ever submitted to the website. ...
Dear Superdit Admin, please Change your MySql Password, some hacker was inject script on your blogname field in wp options table
Demo Homepage Download Plugin Details Name iPicture jQuery Picture Tooltip Plugin Description iPicture is a jQuery Plugin to create interactive pictures with extra descriptions. The first plugin with configuration wizard.rnDrag\’n\’Drop the tooltips for placing and setting up the plugin! Move the points around and get...
Demo Homepage Download Plugin Details Name Reveal.js jQuery Plugin Presentations Made Easy Description Reveal.js, formerly CSS 3D Slideshow, is a tool which allows you to quickly create good looking HTML presentations. Beyond the changed name, the updated slideshow includes a fair amount of new features....
