Les actualités du Lundi 30 avril 2012 dans les métiers du web - Marmits.com - Reims
 WordPress possède un formulaire de commentaire adapté à la plupart des blogs. Cependant, comment s’y prendre si vous souhaitez ajouter ou supprimer des champs et personnaliser l’affichage des commentaires ?
WordPress possède un formulaire de commentaire adapté à la plupart des blogs. Cependant, comment s’y prendre si vous souhaitez ajouter ou supprimer des champs et personnaliser l’affichage des commentaires ?
WordPress prévoit la possibilité de personnaliser le formulaire de commentaire grâce à la fonction comment_form( $args, $post_id ), cette fonction est intéressante mais quelque peu limitée. Nous allons plutôt aborder quelques crochets (hooks) s’y rapprochant.
Concrètement, il faut procéder en trois étapes :
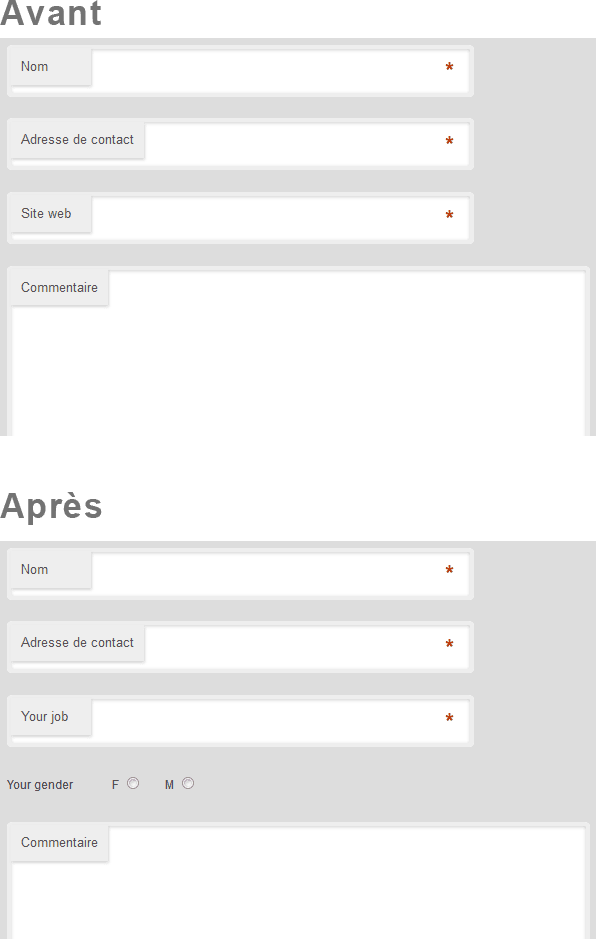
- insérer ou supprimer un champ dans le formulaire
- permettre l’insertion des données renseignées dans la base de données
- afficher les nouvelles données dans les commentaires
Je vous invite à éditer votre fichier functions.php pour effectuer des tests avec les codes que je vais fournir.
Allez, c’parti !
Insérer et supprimer des champs dans le formulaire de commentaire
Cette première étape va utiliser le hook comment_form_defaults et se présente sous la forme d’une manipulation de tableau PHP.
Les champs sont enregistrés dans l’entrée « fields » du tableau et peuvent être manipulés assez simplement. Ils contiennent du code HTML que nous allons reproduire pour nos champs personnalisés.
add_filter( 'comment_form_defaults', 'juiz_manage_default_fields');
// $default contient tous les messages du formulaire de commentaire
// il contient également "comment_field", le textarea du message
if ( !function_exists('juiz_manage_default_fields')) {
function juiz_manage_default_fields( $default ) {
// Récupération des infos connues sur le visiteur
// Permet de pré-remplir nos nouveaux champs
$commenter = wp_get_current_commenter();
// Suppression d'un champ par défaut parmi : author, email, url
unset ( $default['fields']['url'] );
// Ajout des champs dans le tableau "fields"
// $commenter[] contient les infos sur le visiteur
$default['fields']['job'] = '<p class="comment-form-author-job comment-form-author">
<label for="job">'. __('Your job') . '</label>
<span class="required">*</span>
<input id="job" name="job" value="'.$commenter['comment_author_job'].'" aria-required="true" size="30" type="text" />
</p>';
$sel_female = $sel_male = '';
if ( $commenter['comment_author_gender'] != '') ${'sel_'.$commenter['comment_author_gender']} = ' checked="checked"';
$default['fields']['gender'] = '<p class="comment-form-author-gender">
<span class="label_like">'. __('Your gender') . '</span>
<label for="female">F</label> <input '. $sel_female .' id="female" name="gender" value="female" type="radio" />
<label for="male">M</label> <input '. $sel_male .' id="male" name="gender" value="male" type="radio" />
</p>';
// On retourne le tableau des champs
return $default;
}
}Quelques explications s’imposent :
Concernant le HTML produit, je copie et adapte la structure par défaut de mon thème sur les champs de formulaire (ici TwentyEleven) dans le but de limiter les modifications futures sur la CSS (d’où la copie de la classe comment-form-author sur comment-form-author-job).

Le tableau des champs (fields) ressemble à cela :
array(
'author' => '<p class="comment-form-author">…',
'email' => '<p class="comment-form-email">…',
'url' => '<p class="comment-form-url">…'
);Pour ajouter un champ il me suffit donc de faire (en remplaçant « slug » par quelque chose de pertinent) :
$default['fields']['slug'] = '<p class="comment-form-author-slug">…';La ligne 12 récupère les cookies enregistrés lorsque qu’un commentaire est posté par un utilisateur. Ils n’existent donc pas lorsqu’un visiteur n’a jamais commenté sur votre blog, mais permettent ensuite de pré-remplir les champs (ligne 26 et 30) si l’utilisateur revient poster un commentaire.
Nous verrons plus loin comment nous enregistrons les cookies pour nos nouveaux champs de formulaire.
À noter : Il existe le hook comment_form_defaults_fields qui permet de manipuler directement les champs (ex : unset($default['url']). Cependant j’ai une légère préférence pour le hook comment_form_defaults car il permet d’atteindre d’autres éléments du formulaire.
Par contre, si votre objectif est de supprimer simplement le champ url par exemple :
add_filter('comment_form_default_fields','juiz_remove_url_field');
if ( !function_exists('juiz_remove_url_field')) {
function juiz_remove_url_field( $fields ) {
unset($fields['url']); return $fields;
}
}Enregistrer les données des champs personnalisés
Cette seconde étape se découpe en deux sous-étapes si certains de vos champs sont obligatoires.
Le premier hook utilisé est comment_post qui permet d’intervenir lorsque le commentaire a été enregistré.
Le second est preprocess_comment qui intervient avant l’enregistrement des données en base, notamment pour les contrôler.
Nous allons donc d’abord contrôler notre champ obligatoire ‘job’ pour retourner une erreur s’il est vide :
add_filter( 'preprocess_comment', 'juiz_verify_comment_data' );
if ( !function_exists('juiz_verify_comment_data') ) {
function juiz_verify_comment_data( $commentdata ) {
// si job est vide on affiche une erreur
if ( ! isset( $_POST['job'] ) )
wp_die( __( 'Error: please fill the required field (job).' ) );
// si job dépasse 45 caractères (arbitraire) on affiche une erreur
elseif ( isset( $_POST['job'] ) AND strlen ( $_POST['job'] ) > 45 )
wp_die( __( 'Error: 45 maximum char. for "job" field.' ) );
return $commentdata;
}
}
Une fois la donnée obligatoire contrôlée, nous enregistrons les données du commentaire :
add_action( 'comment_post', 'juiz_save_comment_data' );
if ( !function_exists('juiz_save_comment_data') ) {
function juiz_save_comment_data( $comment_id ) {
// définition de la durée de vie des cookies
$comment_cookie_lifetime = apply_filters('comment_cookie_lifetime', 30000000);
if (isset($_POST['job'])) {
// on enregistre l'info en base de données
add_comment_meta( $comment_id, 'job', esc_html( $_POST['job'] ) );
// on enregistre un cookie
setcookie('comment_author_job_' . COOKIEHASH, esc_html( $_POST['job'] ), time() + $comment_cookie_lifetime, COOKIEPATH, COOKIE_DOMAIN);
}
// on vérifie que le champ gender respecte les valeurs prévues
if (isset($_POST['gender']) AND in_array ( $_POST['gender'] , array('male', 'female'))) {
// même schéma que précédemment
add_comment_meta( $comment_id, 'gender', esc_html($_POST['gender']) );
setcookie('comment_author_gender_' . COOKIEHASH, esc_html( $_POST['gender']), time() + $comment_cookie_lifetime, COOKIEPATH, COOKIE_DOMAIN);
}
}
}Le cookie est optionnel mais il permet de reproduire le comportement de WordPress qui ajoute un cookie par champ du formulaire de commentaire pour se souvenir des données entrées par le visiteur.
En l’état, nous avons ajouté les infos en base de données, nous avons créé des cookies, et nous avons pris soin, dans l’étape précédente, de récupérer ces cookies grâce à la fonction wp_get_current_commenter(). Sauf qu’en fait cette fonction récupère uniquement les cookies pour les champs « classiques » (Nom, url, e-mail). Il faut donc compléter cette fonction pour l’inviter à piocher dans nos cookies fraichement créés :
add_filter('wp_get_current_commenter', 'juiz_add_custom_comment_cookies');
function juiz_add_custom_comment_cookies($cookies) {
$comment_author_job = '';
if ( isset($_COOKIE['comment_author_job_'.COOKIEHASH]) )
$comment_author_job = $_COOKIE['comment_author_job_'.COOKIEHASH];
$comment_author_gender = '';
if ( isset($_COOKIE['comment_author_gender_'.COOKIEHASH]) )
$comment_author_gender = $_COOKIE['comment_author_gender_'.COOKIEHASH];
$cookies['comment_author_job'] = $comment_author_job;
$cookies['comment_author_gender'] = $comment_author_gender;
return $cookies;
}La variable $cookies est un tableau associatif (clé + valeur), dont la clé est le nom du cookie (sans le _cookiehash) et la valeur est la valeur du cookie que l’on récupère s’il existe.
Maintenant il faut afficher ces informations dans notre liste de commentaire !
Afficher les données personnalisées dans la liste de commentaires
Cette dernière étape permet d’afficher les informations dans la liste de commentaires. Il existe un certain nombre de hooks qui permettent d’intervenir sur des zones précises d’un commentaire. Je vais en utiliser deux ici qui sont : get_comment_author_link et get_avatar.
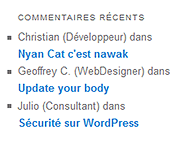
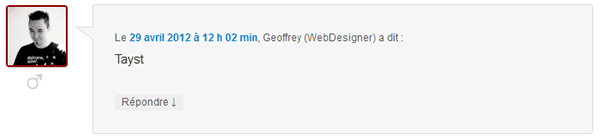
Je souhaite afficher le job à côté du nom de l’auteur d’un commentaire.
add_filter( 'get_comment_author_link', 'juiz_attach_custom_info_to_comments_list' );
if ( !function_exists('juiz_attach_custom_info_to_comments_list') ) {
function juiz_attach_custom_info_to_comments_list( $author ) {
// on récupère l'info job
$job = get_comment_meta( get_comment_ID(), 'job', true );
// si l'info existe, on l'ajoute entre parenthèse après l'auteur
if ( $job )
$author .= ' (' . $job . ')';
// on retourne l'info
return $author;
}
} La variable
La variable $author contient le code HTML qui affiche le nom de l’auteur (avec ou sans lien vers son site). On ne fait donc que rajouter du contenu à la suite de cette chaine.
Cette technique a l’avantage d’ajouter l’information également dans le widget qui traite des derniers commentaires postés.
Pour afficher la valeur de gender, j’aurais très bien pu faire la même chose en ajoutant l’information à la suite après l’avoir récupérée avec get_comment_meta(). Mais comme j’aime bien me compliquer la vie, j’ai décidé d’ajouter une classe autour de l’avatar de l’utilisateur.
add_filter ( 'get_avatar', 'juiz_attach_custom_gender_to_avatar');
if ( !function_exists('juiz_attach_custom_gender_to_avatar') ) {
function juiz_attach_custom_gender_to_avatar( $avatar ) {
$gender = get_comment_meta( get_comment_ID(), 'gender', true );
$gender = $gender ? $gender : 'undefined';
$avatar = '<span class="gender ' . $gender . '">' . $avatar . '</span>';
return $avatar;
}
}La variable $avatar contient le code HTML de l’avatar de l’utilisateur, une simple image par défaut. Ici on englobe l’avatar d’un élément span porteur du classe gender ainsi que d’une classe dynamique qui peut être male, female ou undefined en fonction de l’info que l’on récupère en base de données.

Et voilà, c’est tout pour cette longue astuce, pour le reste c’est à vous d’imaginer.
Option bonux 1 : éditer un champ existant
En restant dans le premier hook (comment_form_defaults) il est possible d’éditer les champs existants en les manipulants avec des expressions régulières, ou en les réécrivant :
$default['fields']['author'] = '
<p class="comment-form-author">
<label for="author">'. __('Name') . '</label>
<span class="required">*</span>
<input id="author" name="author" value="'.$commenter['comment_author'].'" placeholder="Votre nom ou pseudo" aria-required="true" size="30" type="text" />
</p>
';Ici je rajouter un attribut placeholder par exemple.
Inutile de changer quoi que ce soit dans le traitement des données, WordPress le prévoit déjà.
Merci à Nicolas pour la suggestion.
Option bonux 2 : redirection après un commentaire
J’ai croisé dans le cœur de WordPress le hook comment_post_redirect qui permet de choisir la page de redirection lorsqu’un utilisateur a posté un commentaire.
Par défaut cette page redirige vers le commentaire de l’utilisateur avec une ancre.
Voici comment la fonction se présente :
add_action('comment_post_redirect', 'juiz_new_comment_redirection');
if ( !function_exists('juiz_new_comment_redirection') ) {
function juiz_new_comment_redirection( $location ) {
// valeur par défaut donnée par WordPress
// à vous de personnaliser $location en fonction de vos besoins
$location = empty($_POST['redirect_to']) ? get_comment_link($comment_id) : $_POST['redirect_to'] . '#comment-' . $comment_id;
return $location;
}
}Option bonux 3 : le code complet
Pour ceux qui ont peur d’avoir raté une étape :
// ajout physique d'un champ
add_filter( 'comment_form_defaults', 'juiz_manage_default_fields');
// $default contient tous les messages du formulaire de commentaire
// il contient également "comment_field", le textarea du message
if ( !function_exists('juiz_manage_default_fields')) {
function juiz_manage_default_fields( $default ) {
$commenter = wp_get_current_commenter();
// Suppression d'un champ par défaut parmi : author, email, url
//unset($default['fields']['url']);
// Ajout des champs dans le tableau "fields"
$default['fields']['job'] = '<p class="comment-form-job comment-form-author">
<label for="job">'. __('Your job') . '</label>
<span class="required">*</span>
<input id="job" name="job" aria-required="true" size="30" type="text" value="' . esc_attr($commenter['comment_author_job']) . '" />
</p>';
$sel_female = $sel_male = '';
if ( $commenter['comment_author_gender'] != '') ${'sel_' . $commenter['comment_author_gender']} = ' checked="checked"';
$default['fields']['gender'] = '<p class="comment-form-gender">
<span class="label_like">'. __('Your gender') . '</span>
<label for="female">F</label> <input id="female" '. $sel_female .' name="gender" value="female" type="radio" />
<label for="male">M</label> <input id="male" '. $sel_male .' name="gender" value="male" type="radio" />
</p>';
// On retourne le tableau des champs
return $default;
}
}
// controle des champs obligatoires à l'enregistrement
add_filter( 'preprocess_comment', 'juiz_verify_comment_data' );
if ( !function_exists('juiz_verify_comment_data') ) {
function juiz_verify_comment_data( $commentdata ) {
if ( ! isset( $_POST['job'] ) )
wp_die( __( 'Error: please fill the required field (job).' ) );
elseif ( isset( $_POST['job'] ) AND strlen ( $_POST['job'] ) > 45 )
wp_die( __( 'Error: 45 maximum char. for "job" field.' ) );
return $commentdata;
}
}
//ajout en base de données des champs
add_action( 'comment_post', 'juiz_save_comment_data' );
if ( !function_exists('juiz_save_comment_data') ) {
function juiz_save_comment_data( $comment_id ) {
$comment_cookie_lifetime = apply_filters('comment_cookie_lifetime', 30000000);
if (isset($_POST['job']) AND strlen ($_POST['job']) < 45) {
add_comment_meta( $comment_id, 'job', esc_html( $_POST['job'] ) );
setcookie('comment_author_job_' . COOKIEHASH, esc_html( $_POST['job'] ), time() + $comment_cookie_lifetime, COOKIEPATH, COOKIE_DOMAIN);
}
if (isset($_POST['gender']) AND in_array ( $_POST['gender'] , array('male', 'female'))) {
add_comment_meta( $comment_id, 'gender', esc_html($_POST['gender']) );
setcookie('comment_author_gender_' . COOKIEHASH, esc_html( $_POST['gender']), time() + $comment_cookie_lifetime, COOKIEPATH, COOKIE_DOMAIN);
}
}
}
// pour que get_commenter retourne nos cookies custom
add_filter('wp_get_current_commenter', 'juiz_add_custom_comment_cookies');
function juiz_add_custom_comment_cookies($cookies) {
$comment_author_job = '';
if ( isset($_COOKIE['comment_author_job_'.COOKIEHASH]) )
$comment_author_job = $_COOKIE['comment_author_job_'.COOKIEHASH];
$comment_author_gender = '';
if ( isset($_COOKIE['comment_author_gender_'.COOKIEHASH]) )
$comment_author_gender = $_COOKIE['comment_author_gender_'.COOKIEHASH];
$cookies['comment_author_job'] = $comment_author_job;
$cookies['comment_author_gender'] = $comment_author_gender;
return $cookies;
}
// afficher l'info job dans la liste des commentaires
add_filter( 'get_comment_author_link', 'juiz_attach_custom_info_to_comments_list' );
if ( !function_exists('juiz_attach_custom_info_to_comments_list') ) {
function juiz_attach_custom_info_to_comments_list( $author ) {
$job = get_comment_meta( get_comment_ID(), 'job', true );
if ( $job )
$author .= ' (' . $job . ')';
return $author;
}
}
// afficher l'info gender graphiquement pas loin de l'avatar
add_filter ( 'get_avatar', 'juiz_attach_custom_gender_to_avatar');
if ( !function_exists('juiz_attach_custom_gender_to_avatar') ) {
function juiz_attach_custom_gender_to_avatar( $avatar ) {
$gender = get_comment_meta( get_comment_ID(), 'gender', true );
$gender = $gender ? $gender : 'undefined';
$avatar = '<span class="gender ' . $gender . '">' . $avatar . '</span>';
return $avatar;
}
}
// redirection personnalisée après un post de commentaire
add_action('comment_post_redirect', 'juiz_new_comment_redirection');
if ( !function_exists('juiz_new_comment_redirection') ) {
function juiz_new_comment_redirection( $location ) {
$location = empty($_POST['redirect_to']) ? get_comment_link($comment_id) : $_POST['redirect_to'] . '#comment-' . $comment_id;
return $location;
}
}L’espace de commentaire et là pour vous ![]()
Sources et liens utiles
Salut à tous, braves citoyens !
Si vous êtes ici, c'est pour une bonne raison, me trompé-je ? Une seule et unique raison. Vous avez décidé de réaliser un chat pour votre site internet ! Le moins que je puisse dire c'est que vous êtes sur la bonne page. 
Mais un chat, ça peut faire peur. Et oui, car dans la plupart des cas, sa réalisation requiert des connaissances dans plusieurs domaines. Ceux que nous aborderons dans ce tutoriel seront simplement le PHP et l'AJAX (Javascript). Mais aussi l'HTML/CSS.
Bon, et bien armez-vous de courage et si vous désirez toujours continuer, je vous invite à poursuivre la lecture de ce tutoriel qui s'annonce fort en rebondissements !
Que la force soit avec vous, mes amis. 
Le constructeur sud-coréen a fait part de sa décision d'arrêter la production de smartphones sous Windows Phone. LG justifie son choix par des ventes en deçà des espérances. LG parviendra-t-il à se démarquer de la concurrence? Dans un communiqué donné au journal Korean Herald, le constructeur LG annonce sa volonté de se retirer, du moins
Hola la voici, la voilà, la sélection mensuelle des sites web à ne pas manquer. Parcourez 25 sites originaux pour votre inspiration et votre soif de nouveautés ! Marcus Thomas LLC MRare HTC Titanic Milkable WWF Food story FormFett PlanoForm … Continuer la lecture
Webshims lib is a modular capability-based polyfill-loading library, which focuses on accurate implementations of stable HTML5 features, so that developers can write modern and robust code in all browsers. It is built on top of jQuery and Modernizr. Homepage: http://afarkas.github.com/webshim/demos/ GitHub: https://github.com/aFarkas/webshim
Un petit mot rapide pour vous informer du fait que le site est depuis quelques jours la cible de spams en masse dans les commentaires, jusqu'à plusieurs centaines par jour, voire par heure.
Il ne reste que 5 jours avant notre fameuse Kiwi Party ! Pour contenir (ou non) l'impatience grandissante, nous rajoutons une troisième fournée avec un autre mini concours !
Après Microsoft et les éditions Eyrolles, c'est maintenant au tour des éditions Dunod.

Toujours pour se mettre dans l'ambiance Kiwi Party, nous vous proposons de remporter en avant-première un exemplaire de "Sites web avec WordPress 3.0 : 100 % pratique!".
D'autres exemplaires seront distribués ou gagnés lors des Quiz prévus durant la journée de conférence.

Je veux jouer !
La règle du jeu est la suivante : répondez à la question ci-dessous dans un commentaire de cette actualité.
Dans deux jours, mercredi 2 mai à 13h37, nous fermerons les commentaires et comptabiliserons tous ceux mentionnant la bonne réponse et procéderons à un tirage au sort (via random.org) pour désigner le gagnant du lot et l'en informerons.
La question est celle-ci : Dans quelle ville et à quel siècle existait la première librairie scientifique Dunod ?
Note : tout le monde (en France métropolitaine) peut jouer, qu'il soit ou non inscrit à la Kiwi Party.
La hache de guerre semble bien enterrée entre Microsoft et le grand libraire américain Barnes & Noble. Alors que Redmond attaquait B&N l’année dernière pour violation de brevets sur sa liseuse Nook (sous Android), on apprend aujourd’hui que les deux sociétés vont en créer ensemble une troisième, Newco, dans laquelle Microsoft investit 300 M$ pour 17.6% du [...]
Using jQuery we can build some incredible web-based applications. The animations and manipulation of DOM elements using jQuery are much more intuitive than coding regular JavaScript. Because the syntax is so minimalist it's possible to scale a very complex idea within a few hours time.
In this tutorial I'll demonstrate how we can build an HTML5 invite form and check the results through jQuery. I haven't gone into any backend PHP as this isn't always the best solution for an invitation system. You may want to tie into another e-mail campaign such as MailChimp or Campaign Monitor. But with this technique running the frontend you can quickly implement a backend language to manage the e-mail submissions.

L'article OVH : L’hébergement mutualisé en chiffres est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
Nous voici à notre 53ème numéro des sites avec une navigation et un concept original ! Aujourd'hui vous trouverez des projets intéressants, des systèmes de présentations astucieux et beaucoup de qualité dans les réalisations. Bonne lecture.
La société Voxeet lance dans quelques jours une solution de « Natural Conferencing ». Une réponse à trois problèmes majeurs que chacun d’entre nous rencontre en situation de conference call audio : qualité sonore médiocre, difficulté à identifier qui est en train de parler et non-mobilité. Voxeet s’appuie sur les recherches d’une poignée d’ingénieurs bordelais autour de la [...]
Comment réussir un netlinking efficace sur le long terme ? Dans le référencement naturel, ce qui fait très souvent la différence entre concurrents, c'est le netlinking, c'est-à-dire les stratégies de liens utilisées pour optimiser la partie off page. Ce tutoriel sur les backlinks présente une vision globale des techniques de netlinking qui fonctionnent le mieux en [...]
Cet article écrit par Olivier Duffez a été publié sur Le référencement par le netlinking : meilleures techniques, stratégies de liens
La rumeur dure 1 mois, c'est la thèse développée par Laurent Gaildraud, auteur du livre "Orchestrer la rumeur... Rival, concurrent, ennemi, comment s'en débarrasser ?" paru aux éditions Eyrolles. Entretien et décryptage.

L'article Free Mobile : Rétablissement de ligne mobile refusé est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
Steve Wozniak, figure légendaire d'Apple et de la high-tech, ne tarit pas déloges sur son nouveau Windows Phone, et il le fait savoir : pour lui l'OS mobile de Microsoft est supérieur à Android.
PI comme chacun le sait est un nombre irrationnel qui exprime le rapport entre la circonférence d’un cercle quelconque et son diamètre. Sa valeur très approchée est 3.14. Pour être plus précis dans les calculs, la valeur 3,141592654 est largement suffisante. Les égyptiens du temps des pharaons et des pyramides l’estimaient par la fraction 22/7,… Related posts:
Fondée par un ancien consultant qui a beaucoup travaillé sur les approches multicanaux, Jérémie Herscovic a décidé de vous aider à dépenser plus et plus proche avec SoCloz. Ils viennent d'ailleurs d'annoncer avoir finaliser leur première levée de fonds de près d'un million d'euros, avec d’ores et déjà de solides références clients.
Alors que la firme de Kyoto annonçait récemment des baisses de 36% et 400 millions d’€ de pertes pour l’année 2011 – une baisse-record en trente ans – Nintendo décide de relever le défi du numérique. Son jeu mythique New Super Mario Brothers 2, qui sortira sur console portable (Nintendo 3DS) sera aussi lancé sous [...]
Un programme Android pour répondre automatiquement aux SMS et aux appels quand on n'est pas disponible. Les messages et les plages horaires sont configurables. Related posts:
BlackBerry tient sa grande conférence annuelle à Orlando (UsA) cette semaine. Il y sera principalement question de BlackBerry 10, avec en toile de fond, la question (et les réponses ?) sur l'avenir et la stratégie de RIM BlackBerry.

L'article JO de Londres : Interdiction de partage social est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups

L'article Facebook : Nom et prénom sur les photos de profils est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Codage, une nouvelle marque digitale de la cosmétique, Elibe.fr, nouveau réseau entre entreprises et pro expérimentés, FanaticGame.com, réseau social dédié aux jeux vidéo. MyCodage.com, le sur-mesure online de la cosmétique Codage se veut une nouvelle marque dans le monde de la cosmétique avec une approche à la fois numérique et personnalisée. Chaque utilisateur de ce nouveau service répond [...]
Et si le crowdsourcing devenait la nouvelle tendance du moment. La société à l'origine de l'appli iOS Weathermob de partage de bulletins météo vient ainsi de rassembler 360.000 dollars de la part d'investisseurs.
Apple et Google pourraient bien rejoindre l'indice de cotation le plus vieux du monde. Le cours du vénérable Dow Jones serait dès lors en partie pondéré par les cours de ces deux géants du secteur des nouvelles technologies.

L'article Facebook : Deezer triple le nombre d’utilisateurs mensuels est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Google Webmaster Tools : des fonctionnalités ajoutées, d'autres supprimées Google vient de modifier son interface destinée aux webmasters en retirant 3 rubriques mais aussi en améliorant certaines fonctionnalités utiles aux référenceurs.Google Webmaster Tools : des fonctionnalités ajoutées, d'autres suppriméesCet article écrit par Olivier Duffez a été publié sur Google Webmaster Tools : des fonctionnalités ajoutées, [...]
Cet article écrit par Olivier Duffez a été publié sur Google Webmaster Tools : des fonctionnalités ajoutées, d'autres supprimées

L'article Tsunami Debris Project : Facebook va aider les victimes japonaises du Tsunami est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Un jeu de type Marble Madness où il faut guider une bille sur une représentation en 3D d'une carte Google Maps pour lui faire atteindre un point précis. Related posts:
L’éditeur de solutions Cryptolog, spécialisé dans la signature électronique, l’horodatage et la gestion des identités, vient de sortir la version 4 de sa plateforme de signature électronique Universign.
L’agence britannique de marketing digital, Tamba, vient de publier une infographie qui résume les derniers éléments d’appréciation du phénomène Pinterest. Parmi les chifres à noter : Entre janvier et mars 2012, Pinterest est passé de 2 à 4 M de VU/jour (2.3 milliards de pages vues en mars) Les hommes adoptent de plus en plus en plus [...]

L'article Concours : Mon-coffret-cadeau, le comparateur de box est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
Avec jQuery NailThumb vous pourrez créer vos thumbnails, à la volée, à partir des images en haute-résolution sans aucune altération de l'image d'origine.
Faire des recherches sur Facebook sans devoir y aller, c’est ce que permet de faire le moteur de recherche Facebook Search. A partir d’une interface dépouillée et sans la moindre publicité, en s’appuyant sur l’API Open Graph, on y peut y trouver tout ce qui est publiquement partagé sur le réseau social Facebook. Les recherches… Related posts:

L'article Facebook : Stage rémunéré à 5 000 dollars par mois est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
Kartograph is a new lightweight framework for building beautiful, interactive vector map applications without Google Maps or any other mapping service. It was created with the needs of designers and data journalists in mind. Homepage: http://kartograph.org Demo: http://kartograph.org/showcase/ GitHub: http://github.com/kartograph/

L'article Google Cube : Un jeu HTML5 à la sauce Google Maps est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Whenever we start work designing a website one of the first things we always do is throw a bunch of colours and textures onto the canvas, but sometimes a design will benefit from the clean and crisp appearance of a pure white background. This showcase rounds up 20 minimal website designs that prove that sometimes [...]
The jQuery Wiggle is a jQuery plugin that allows you to emulate the wiggle effect icons on an iPhone have when you press and hold down on them. Click on ...
In today’s post, I’m going to be giving away a new plugin for jQuery that allows you to easily transform your image lists into beautiful galleries with Flash-like zoom effects ...
RGraph is a HTML5 Javascript charts library that supports over 20 different types of charts. Using the new HTML5 canvas tag, RGraph creates these Javascript charts in the web browser, ...
