Les actualités du Dimanche 04 janvier 2015 dans les métiers du web - Marmits.com - Reims
Drone-Pictures, opérateurde prises de vues aériennes par drones et Ulm, basé à Marseille, entame en 2015 sa quatrième année d’exploitation! Pour marquer cette étape cruciale dans le développement de la société, notre carte de voeux vidéo pour vous souhaiter une excellente année 2015 fut tournée sur le lieu le plus emblématique de la [...]
A magazine theme for WordPress that also happens to be responsive. This theme works perfectly for sites that create a lot of specialized content. It organizes the content in a way that’s useful for the user while highlighting the best of it for maximum revenue / conversion. The theme was created by the kopatheme team.
The post Karo Light: Flat Magazine WordPress Theme appeared first on ByPeople.
Snabbt.js * deSVG * TRIF * Rocketbin * Combokeys * Booterator * UX und Tollerei * ECharts 2.0 * Dashboards
Collective #149 was written by Mary Lou and published on Codrops.
Un mathématicien a déterminé à l'aide d'équations le meilleur emplacement pour installer un routeur WiFi dans un appartement. Et il y a même une application pour ça...
Retrouvez les 10 articles les plus lus et/ou partagés cette semaine sur Presse-citron.
A cool effect for zooming content, especially when it’s in a gallery. The magic of this snippet relies in its smooth hover effect, which lets the hovered image flow through the container (thanks to the movement of the mouse). This is an easy to use snippet, made with CSS and JavaScript by Codepen’s user Marco […]
The post CSS & JavaScript Grid Zoom Effect appeared first on ByPeople.
A complete modern UI kit with tons of different design components to be used in regular websites, online stores and mobile applications. The kit comes in PSD and PNG, and it includes charts, menus, widgets for maps, clock, select boxes, profile boxes and many more. This is licensed under MIT.
The post Elegant & Modern PSD UI Pack appeared first on ByPeople.

Cabana is a free uppercase handmade font designed and released by Adrien Coquet.
The post Cabana free font appeared first on Freebiesbug.

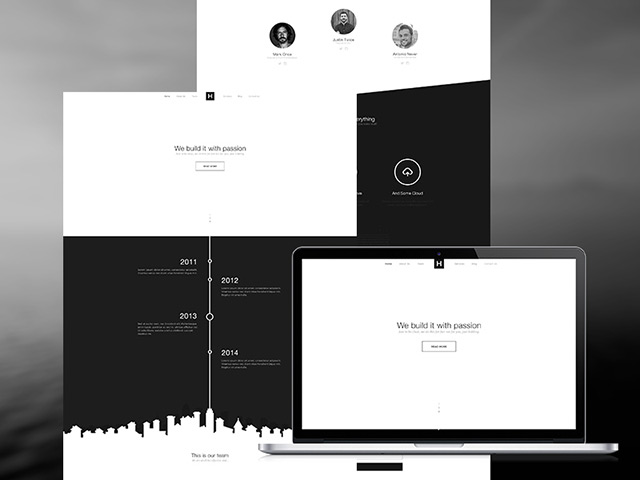
A black & white website template est suitable for portfolios. Free PSD designed and released by Kenan Hamidic.
The post B&W website template – PSD appeared first on Freebiesbug.
Every week we tweet a lot of interesting stuff highlighting great content that we find on the web that can be of interest to web designers. In case you’ve missed some of our tweets from the past year, here’s a list of the best or most interesting tweet from each week. Last week we covered […]
Titon is a collection of front-end UI components for responsive web pages and apps, as well as a framework of modular back-end packages. It’s mobile-first, with semantic markup and progressive enhancement features.
Radiant MediaLyzer is a JavaScript API to detect media related features, OS, browsers (with version number) and more. It will come in handy for any media oriented JavaScript development. Features: […]
The post MediaLyzer : JavaScript Media Feature Detection Tool Kit appeared first on jQuery Rain.

A CSS and JavaScript navigation that looks like a 3D effect when it appears. It was created using CSS and JS, complemented with beautiful typography and outlined icons for major impact. It uses CSS transforms and transitions to make it smooth and neat. It can be used freely.
The post CSS & JavaScript 3D Rotating Navigation appeared first on ByPeople.
Upload any image you want, comes with a set of pre-installed meme templates to get you started Fully HTML5 Meme Maker User Canvas and other advanced techniques Works on Mobile […]
The post HTML5 Meme Maker appeared first on jQuery Rain.
Splitchar is an easy to use jQuery plugin that allows you to style half of a character.Style and design the first, second or both halves of a character.
The post Splitchar.js : jQuery Plugin to Style Half Character appeared first on jQuery Rain.