Les actualités du Mardi 05 mars 2013 dans les métiers du web - Marmits.com - Reims
Bon, la bonne nouvelle, c'est que l'astuce de Biiitor fonctionne ! Dans mon article qui explique comment ne plus subir les ralentissements sur les services Google dont YouTube lorsqu'on est abonné Free, je m'étais contenté de mettre uniquement une commande pour Linux. Je vais faire les choses bien et vous faire le topo pour mes [...]
Et je vais vous parler d'Hacking Party et de séries ;-)
 Dans le top 10, PagesJaunes passe devant Vivendi. Amazon gagne de son côté plus de 2 millions de VU et s'installe à la 15e place.
Dans le top 10, PagesJaunes passe devant Vivendi. Amazon gagne de son côté plus de 2 millions de VU et s'installe à la 15e place.![]()
Dans ce tuto, Serge Ramelli nous propose de détourer une photo complexe avec Photoshop: une jeune fille avec beaucoup de cheveux et la placer sur un autre fond. Source : Serge Ramelli
 Le succès des offres légales type Itunes ou Spotify donne de l'espoir à une création culturelle qui a longtemps cherché son juste positionnement numérique. Il n'empêche les règles qui lui sont appliquées au sein de l'économie numérique n'ont pas suivi cette évolution et nécessitent aujourd'hui d'être remodelée. C'est le rôle de la mission Lescure.
Le succès des offres légales type Itunes ou Spotify donne de l'espoir à une création culturelle qui a longtemps cherché son juste positionnement numérique. Il n'empêche les règles qui lui sont appliquées au sein de l'économie numérique n'ont pas suivi cette évolution et nécessitent aujourd'hui d'être remodelée. C'est le rôle de la mission Lescure.![]()
Google souhaite utiliser la vaste base de vidéos musicales présentes sur YouTube pour venir proposer un nouveau service de streaming musicale avec abonnement.

L'article Concours Anniversaire : Galaxy Tab 2, Ampli, sacs laFraise & autres lots est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
Le troisième volet de Crysis est sur les étals depuis le 21 février 2013. Très attendu par les fans, le jeu apporte-t-il les éléments susceptibles d'en faire un incontournable ?
L’agence Backelite, spécialisée dans le design, la conception et le développement de services pour mobiles, tablettes et télévisions connectées, a récemment annoncé le déploiement de l’application DigiTab à bord des IDTGV. FrenchWeb revient, en trois questions, sur ce dispositif avec Sébastien Berten, CEO de l’agence. [FW] Quels services offre aux voyageurs l’application DigiTab? Sébastien [...]
Cet article 3 questions à… Sébastien Berten / L’agence Backelite déploie l’application DigiTab à bord des IDTGV est apparu en premier sur FrenchWeb.fr.
L'annonce du nouveau Samsung Galaxy S4 s'approche encore et une nouvelle caractéristique phare du téléphone fait du bruit sur la toile : scroller avec les yeux.
 Vous investissez dans la publicité et le référencement payant, et quel en est le résultat ? Le nombre de visiteurs de votre site augmente mais trop nombreux sont ceux qui se contentent de jeter un coup d’œil à la page d’accueil ou la page de destination avant de s’en aller directement. Et voilà : vous avez perdu un prospect.
Vous investissez dans la publicité et le référencement payant, et quel en est le résultat ? Le nombre de visiteurs de votre site augmente mais trop nombreux sont ceux qui se contentent de jeter un coup d’œil à la page d’accueil ou la page de destination avant de s’en aller directement. Et voilà : vous avez perdu un prospect.![]()
Si les ventes de PC devraient être en baisse pour la deuxième année consécutive en 2013, les ventes de smartphones continuent leur progression, nous apprend le cabinet IDC dans son étude Worldwide Quarterly Mobile Phone Tracker, publiée hier. Avec 918,6M de smartphones vendus, 2013 sera l’année où ces derniers devraient supplanter les mobiles standards en représentant 50,1% [...]
Cet article Les ventes de smartphones supplanteront celles des mobiles standards en 2013 est apparu en premier sur FrenchWeb.fr.
 La montée en puissance de la génération hyperconnectée, l’apparition de nouveaux appareils mobiles et l’essor des réseaux sociaux ont modifié le rôle que doivent jouer les centres de contact auprès des clients, mais également ce que les utilisateurs attendent des services rendus.
La montée en puissance de la génération hyperconnectée, l’apparition de nouveaux appareils mobiles et l’essor des réseaux sociaux ont modifié le rôle que doivent jouer les centres de contact auprès des clients, mais également ce que les utilisateurs attendent des services rendus.![]()
La société française Tagattitude a mis au point une solution de paiement mobile disponible dans les pays émergents et le fonctionnement est assez proche du NFC.
 Dans cette interview exclusive, le P-DG de HP France détaille ses choix stratégiques, notamment pour préserver les emplois du groupe en France. Il revient également sur la politique du géant en matière d'innovation.
Dans cette interview exclusive, le P-DG de HP France détaille ses choix stratégiques, notamment pour préserver les emplois du groupe en France. Il revient également sur la politique du géant en matière d'innovation.![]()
Volkswagen se lance dans la publicité synchronisée et contextualisée… Euronews s’associe à Ad Videum… Slate et Atlantico rejoignent Prisma Pub… Découvrez les 3 news pub de la semaine! M6 Publicité digital et Mediacom lancent un dispositif de publicité synchronisée pendant l’émission Turbo A l’occasion de la présentation dimanche 3 mars dans « Turbo » [...]
Cet article E-publicité: les 3 news de la semaine est apparu en premier sur FrenchWeb.fr.
We launched our new StartupGiraffe website a few months ago, and we’ve been meaning to write a post about how we did a piece of the frontend for anyone interested. Our goal was to create a fun and responsive site that showed off our brand. Once our friends at Barrel NY agreed to do the graphic [...]
Orange a lancé récemment son offre Femtocell, un boîtier gratuit qui permet de recevoir le réseau téléphonique GSM/3G dans les zones non couvertes par l'opérateur. Test.
Le Spiil (Syndicat de la presse indépendante d’information en ligne) continue son combat pour un alignement des taux de TVA entre la presse papier et la presse numérique. « Les sites de presses innovants méritent d’être aidés en premier lieux » déclare ainsi Maurice Botbol, son président, dans une interview qui paraîtra le 11 mars prochain dans [...]
Cet article Presse en ligne: le Spiil interpelle François Hollande sur une TVA à taux réduit est apparu en premier sur FrenchWeb.fr.
 Il dirigent Amazon, ont fondé Google et sont aux manettes de Facebook : découvrez quelles sont les dix plus grosses fortunes du Web en 2013
Il dirigent Amazon, ont fondé Google et sont aux manettes de Facebook : découvrez quelles sont les dix plus grosses fortunes du Web en 2013![]()
Mes chères lectrices me font souvent la remarque du manque de féminité sur le blog… Ce n’est pourtant pas les talents féminins du web qui manque ! Voici la preuve avec une talentueuse graphiste, amoureuses de la typographie : Claire … Continuer la lecture
Comment stocker et alimenter la gigantesque galaxie en ligne, dont la taille double tous les deux ans? Cette infographie proposée par misdegree.info nous remet les pieds sur terre en détaillant l’impact matériel inhérent à l’existence des quelques 7,38 milliards de pages que compte le Web. Parmi les géants du Web, on apprend ainsi que Facebook, Amazon [...]
Cet article [Infographie] Internet consomme chaque jour plus d’énergie que l’ensemble de la Russie est apparu en premier sur FrenchWeb.fr.

L'article Seagate : Arrêt de la production des disques 2,5 pouces à 7200 tpm est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Selon les informations de Techcrunch, FitBit serait sur le point de finaliser un tour de table de 30M $. Cette augmentation de capital, dont les investisseurs restent encore inconnus, valoriserait la société américaine plus de 300M $. En janvier 2012, Fitbit avait déjà procédé à un tour de table de 12M $ auprès de Foundry Group, [...]
Cet article [Quantified Self] FitBit valorisé plus de 300 millions de dollars ? est apparu en premier sur FrenchWeb.fr.
Twitter a annoncé hier son abandon des applications TweetDeck pour iPhone et Android, ainsi que de la version desktop (AIR) du service, encourageant ses utilisateurs à favoriser l'application web de TweetDeck.
 Microsoft propose un SDK (Software Development Kit) compréhensible pour qui souhaite développer une application HTML5 sous Windows Phone. D'autres types de projets peuvent être réalisés grâce à ce kit, mais ici ne sera abordé que le côté HTML+CSS+JavaScript, qui intéresse bien sûr tout développeur web sachant déjà manier ces langages. C'est là tout l'intérêt : réaliser des applications rapidement, avec des connaissances déjà maîtrisées, et des ressources souvent déjà disponibles (serveur, images, styles, icônes, polices, scripts, etc).
Microsoft propose un SDK (Software Development Kit) compréhensible pour qui souhaite développer une application HTML5 sous Windows Phone. D'autres types de projets peuvent être réalisés grâce à ce kit, mais ici ne sera abordé que le côté HTML+CSS+JavaScript, qui intéresse bien sûr tout développeur web sachant déjà manier ces langages. C'est là tout l'intérêt : réaliser des applications rapidement, avec des connaissances déjà maîtrisées, et des ressources souvent déjà disponibles (serveur, images, styles, icônes, polices, scripts, etc).
En réalité, l'application HTML5 sera hébergée dans une page XAML, équipée d'un composant WebBrowser piochant les ressources localement, c'est-à-dire les fichiers web regroupés dans le package installé. Il n'y aura pas nécessité absolue d'une connexion, bien que l'on puisse faire appel à des requêtes distantes (avec de l'AJAX par exemple) si l'on veut une interaction avec un service en ligne.

Le SDK Windows Phone se compose principalement de Microsoft Visual Studio Express 2012 for Windows Phone et d'un émulateur qui permettra (développement de votre application ou non) de lancer une machine virtuelle tournant sous Windows Phone pour effectuer vos tests. Cet émulateur donne aussi accès aux applications livrées en standard sous ce système, et donc à Internet Explorer mobile, ce qui en fait un outil de test bien pratique. De façon très simplifiée, Windows Phone 8 utilise le même noyau que Windows RT (alias Windows 8 pour ARM).
Premiers pas
Si vous ne souhaitez pas vous consacrer au développement Windows Phone, sautez directement à la fin de ce tutoriel pour les derniers mots sur la machine virtuelle et le navigateur Internet Explorer embarqué.
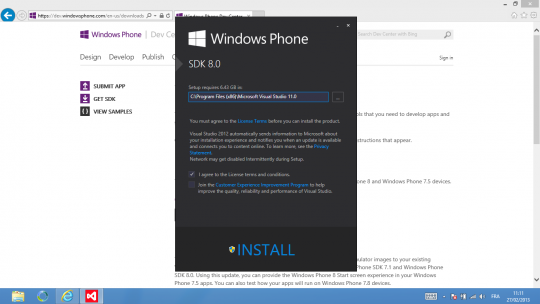
L'installation du SDK n'est par contre possible qu'à partir de Windows 8 (environ 1.6 Go seront téléchargés).
Après les différentes étapes, l'icône VS Express for Windows Phone s'ajoutera à l'écran de démarrage, qui basculera automatiquement en mode desktop - plus approprié pour le développement que l'interface Modern UI.
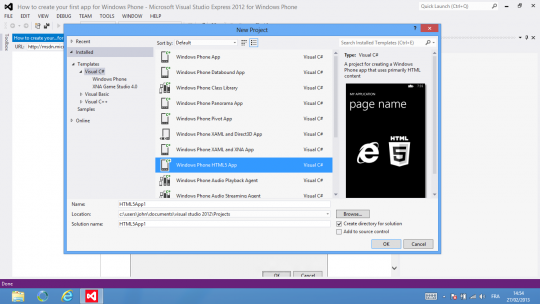
Le plus simple est de passer par la création d'un nouveau projet (menu Fichier/File, New Project). Plusieurs types de projets seront proposés, celui nous intéressant ici est "Windows Phone HTML5 App".
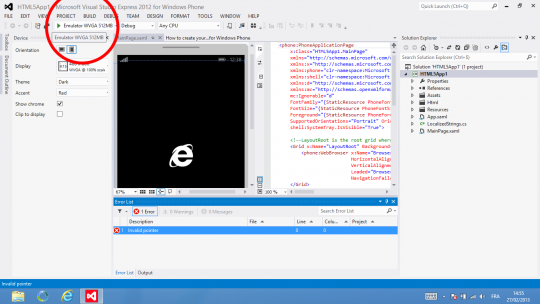
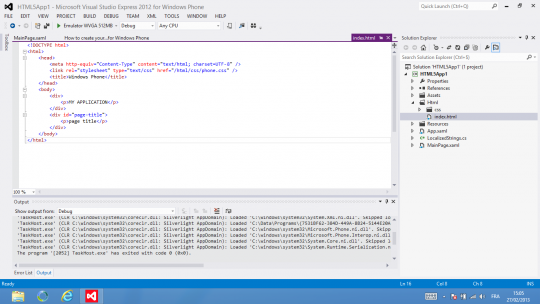
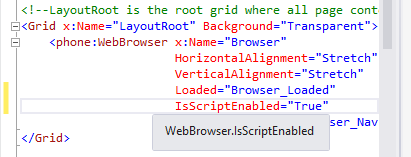
Un modèle de base est fourni, il n'est pas nécessaire de le modifier pour lancer l'application et l'émulateur. L'éditeur dévoile le fichier MainPage.xaml utilisé comme vue principale de l'application, dans laquelle le composant WebBrowser (Internet Explorer) est placé au sein d'un élément <Grid>. Plus loin, l'élément ApplicationBar définit l'apparence de la barre de navigation. Sur la partie gauche, un éditeur visuel traduit ces instructions.
Cliquez sur le bouton Emulator dans la barre d'outils. Une liste déroulante permet de choisir - si nécessaire - la résolution de l'écran simulé, et la configuration matérielle (ARM, x86).
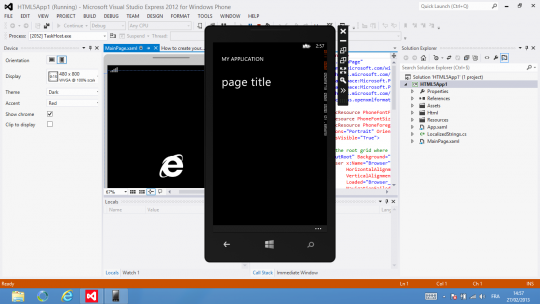
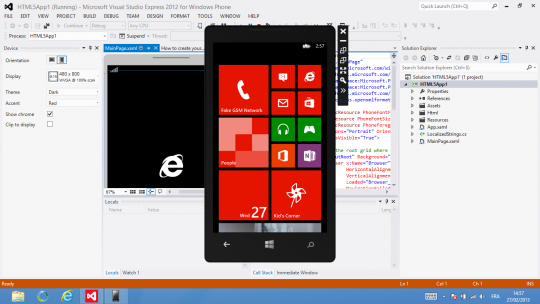
Au bout de quelques secondes, une fenêtre épurée symbolisant un mobile lance le système mobile Windows Phone et l'application en train d'être développée. Par défaut, le projet étant quasiment vide, il n'y a qu'une page d'accueil avec un titre.
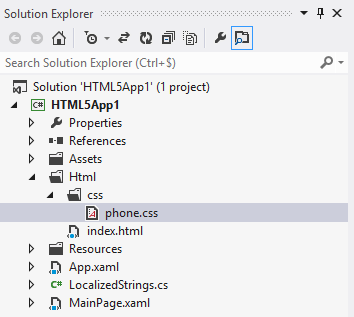
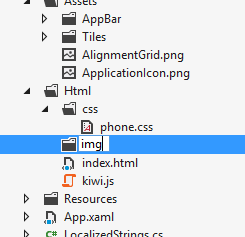
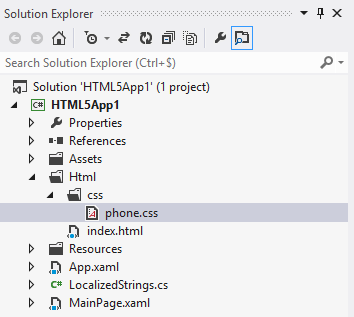
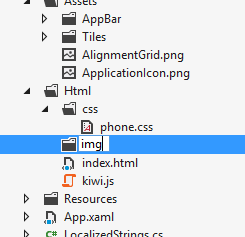
Pour personnaliser ce modèle de base, il faudra aller explorer les ressources via le panneau de droite (Solution Explorer). Le dossier Html regroupera par défaut un fichier index.html (la page affichée au lancement) et un dossier css contenant le fichier phone.css. Un clic sur ces noms les ouvrira directement dans l'éditeur pour les modifier.

On remarque que le fichier HTML principal est en réalité ouvert dans une vue interprétant du... HTML (zone à fond noir par défaut avec l'icône d'Internet Explorer en blanc). Ce fichier contient une structure assez classique de document web : en-tête <head>, corps <body>, avec des blocs <div>, et le tout fait appel à une feuille de styles CSS pour la présentation.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="/html/css/phone.css" />
<title>Windows Phone</title>
</head>
<body>
<div>
<p>MY APPLICATION</p>
</div>
<div id="page-title">
<p>page title</p>
</div>
</body>
</html>
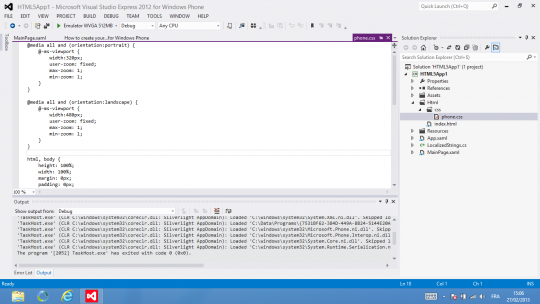
On peut constater que dans le code CSS, délivré par défaut avec le projet initial, des Media Queries sont appliquées pour modifier l'apparence de l'application selon l'orientation.
@media all and (orientation:portrait) {
@-ms-viewport {
width:320px;
user-zoom: fixed;
max-zoom: 1;
min-zoom: 1;
}
}
@media all and (orientation:landscape) {
@-ms-viewport {
width:480px;
user-zoom: fixed;
max-zoom: 1;
min-zoom: 1;
}
}
html, body {
height: 100%;
width: 100%;
margin: 0px;
padding: 0px;
}
body {
font-size: 11pt;
font-family: "Segoe WP";
letter-spacing: 0.02em;
background-color: #000000;
color: #ffffff;
margin-left: 24px;
}
#page-title {
font-size: 24pt;
}
À partir de ce moment c'est à vous de jouer et d'utiliser vos connaissances web pour articuler l'application autour de différentes vues HTML stylées par des propriétés CSS. Avertissement : il faut activer JavaScript dans le composant WebBrowser pour s'en servir (voir ci-après).
Développer une application HTML5
Quelles sont les outils et API à disposition ? Le moteur intégré actuellement est celui d'Internet Explorer 10.
- WebStorage pour le stockage de données locales
- IndexedDB pour les bases de données
- Web Workers
- Web Sockets
- Multi-touch
- <audio> et <video>
- Application Cache
- Page Visibility
- AJAX (JavaScript / XMLHttpRequest)
- Canvas
- Géolocalisation
- etc... voir la liste plutot complète sur HTML5Test
Au niveau de la présentation, toute une panoplie de modules CSS3 sont disponibles, avec entre autres les dégradés (gradients), les transformations 3D, les transitions et animations, les polices WOFF, CSS Grid Layout, Flexbox, le multi-colonnage, box-shadow et text-shadow, etc. Le moteur d'Internet Explorer 10 pour Windows Phone est proche de la version de "bureau", mais dispose de quelques fonctionnalités en moins, comme par exemple les sites épinglés, le Drag & Drop, le champ <input type="file"> et d'autres subtilités propres à ces systèmes.
Une application de démonstration
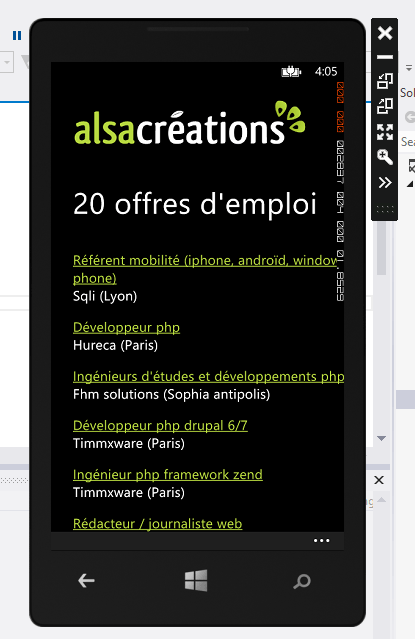
Pour introduire quelque peu plus en avant cette démonstration, il s'agira de créer une (très modeste) application récupérant les dernières offres d'emploi sur emploi.alsacreations.com via un flux JSON et un appel AJAX. Sachant qu'il est également possible de le développer avec un projet "non HTML5" en XAML et C#, voir How to create a basic RSS reader for Windows Phone.
À chaque modification du code (hors fichier XAML verrouillé par un petit cadenas dans son onglet), il est inutile de relancer l'émulateur totalement, il suffit d'arrêter le débogage de l'application en cliquant sur le bouton stop (carré rouge) dans la barre d'outils puis de relancer l'installation et l'exécution dans la machine virtuelle via le bouton Emulator ou encore plus simple en une seule action avec Restart (flèche circulaire) :

Activer JavaScript
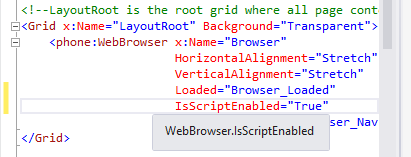
Première action préalable : autoriser l'exécution de code JavaScript dans le composant WebBrowser. Pour ceci, il faut ajouter l'attribut IsScriptEnabled="True" dans la balise <phone:WebBrowser ...> du fichier MainPage.xaml. Sans cela, le code sera ignoré.

Structure HTML, JavaScript
En partant du code HTML proposé par défaut, on ajoute quelques éléments pour recevoir les informations, nommés par des attributs id afin d'interagir rapidement avec JavaScript :
-
un élément
<span id="nb-offres">pour afficher le nombre total d'annonces dans la liste -
un élément
<div id="offres">pour ajouter successivement ajouter des blocs correspondant aux liens reçus
La page principale reçoit aussi un logo, on peut aller beaucoup plus loin en personnalisation graphique mais ce n'est pas le but de cet exemple.
Un fichier JavaScript (nommé ici kiwi.js) contiendra toutes les instructions pour aller charger le contenu et l'afficher dans la page HTML. Il sera donc essentiel au bon fonctionnement de l'application.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="/html/css/phone.css" />
<title>Alsacreations</title>
</head>
<body>
<h1><img src="/html/img/logo.png" alt="Emploi" /></h1>
<div id="page-title">
<p><span id="nb-offres"></span> offres d'emploi</p>
</div>
<div id="page">
<p id="message">Chargement des offres...</p>
<div id="offres"></div>
</div>
<script src="/html/kiwi.js"></script>
</body>
</html>
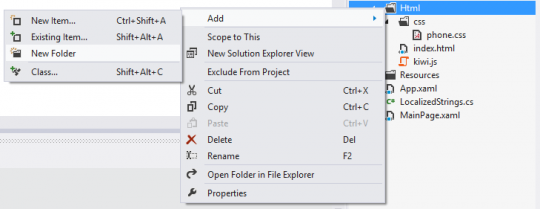
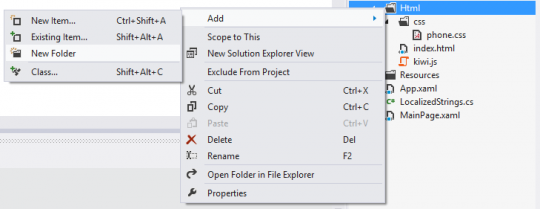
Pour ajouter une ressource image, on crée un nouveau dossier dans la racine Html grâce au menu contextuel en choisissant Add et New Folder. Un glisser-déposer dans ce dossier du fichier PNG suffira amplement pour bénéficier de l'image dans l'application en indiquant le bon chemin : /html/img/logo.png.


Quelques nouvelles propriétés CSS modifient la couleur des liens par défaut et la largeur de l'image du logo pour s'adapter automatiquement à l'espace disponible à l'écran.
a {
color:#B8D940;
}
h1 img {
max-width: 80%;
}
Le noyau de l'application se déroule côté JavaScript :
- Dès le chargement, une requête va être envoyée via l'interface XMLHttpRequest (alias AJAX).
- Si tout se déroule bien, un code HTTP 200 sera obtenu.
- Le serveur interrogé va renvoyer un fichier au format JSON (plus d'informations sur JSON, AJAX et jQuery), ce qui est à peu près le format le plus léger et efficace pour ce type d'échange de données.
-
La réponse (au format texte pur) va passer par la moulinette
JSON.parse()pour être convertie en objet exploitable directement par JavaScript. - Les données JSON ayant été structurées dans un tableau, il faut itérer sur chacun des éléments de ce tableau pour en extraire individuellement les informations de l'annonce et les injecter progressivement en tant que paragraphes/liens.
(function () {
"use strict";
var JSON_object = {};
var oRequest = new XMLHttpRequest();
var sURL = "http://emploi.alsacreations.com/offres.json";
oRequest.open("GET",sURL,true);
oRequest.onreadystatechange = function () {
if (oRequest.readyState == 4 && oRequest.status == 200)
{
JSON_object = JSON.parse(oRequest.responseText);
var nb_offres = JSON_object.annonces.length;
document.getElementById('nb-offres').innerHTML = nb_offres;
document.getElementById('message').style.display = 'none';
for(var i=0;i<nb_offres;i++) {
var paragraphe = document.createElement('p');
paragraphe.innerHTML = '<a href="'+JSON_object.annonces[i].link+'">'+JSON_object.annonces[i].titre+'</a>';
paragraphe.innerHTML += '<br>'+JSON_object.annonces[i].societe+' ('+JSON_object.annonces[i].lieu+')';
document.getElementById('offres').appendChild(paragraphe);
}
} else if(oRequest.readyState == 4 && oRequest.status != 200) {
document.getElementById('page').innerHTML = 'Erreur lors du chargement';
}
};
oRequest.send(null);
})();
Pour avoir plus de renseignements quant au fonctionnement de ce code, penchez-vous sur tout ce qui concerne XMLHttpRequest et JSON. Cet exemple fonctionne parfaitement dans n'importe quel navigateur et n'est pas spécifique à Windows Phone ou Internet Explorer (heureusement).
Et voilà le travail :

Finaliser une véritable application
- Pour cette démonstration, cette application ne fait qu'afficher une liste de liens, qui ouvrent directement le navigateur du système au clic. Si l'on veut faire les choses proprement et ne pas "sortir" de cette application, il faut intercepter le clic et aller charger une autre vue HTML avec les informations récupérées (éventuellement toujours en AJAX). C'est quelque peu hors sujet pour cette introduction minimale, mais les exemples de codes fournis donnent déjà des pistes.
- Pour augmenter les performances, une solution à base de Web Storage est envisageable.
- Pour personnaliser les icônes de l'application, explorez le dossier Assets, qui pourra héberger des tuiles ajustables selon la résolution.
- Et enfin, il ne restera plus qu'à publier l'application sur le Windows Phone Store en suivant la procédure pour créer un package suivi d'une certification, d'un manifeste et de captures d'écran.
Télécharger les sources du projet démo
N'hésitez pas à consulter les nombreuses autres ressources en ligne guidant pas à pas pour le développement d'applications HTML, que ce soit spécifiquement sous Windows Phone ou avec d'autres environnements.
... ou juste tester l'OS et Internet Explorer
Si vous n'êtes pas intéressés par le développement d'applications, le SDK vous permet tout de même de lancer la fenêtre de simulation. L'émulation peut être plus ou moins rapide selon la puissance de la machine hôte. Elle fonctionne également sur une tablette Windows 8.
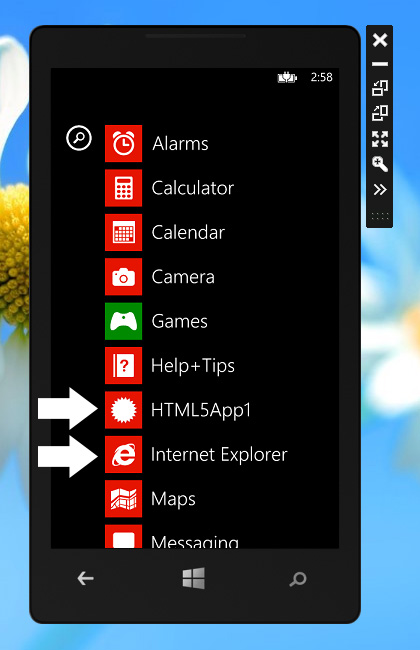
Qui dit Windows Phone, dit également navigateur Internet Explorer Mobile intégré par défaut. Il pourra être exécuté pour consulter le rendu de n'importe quel site web.
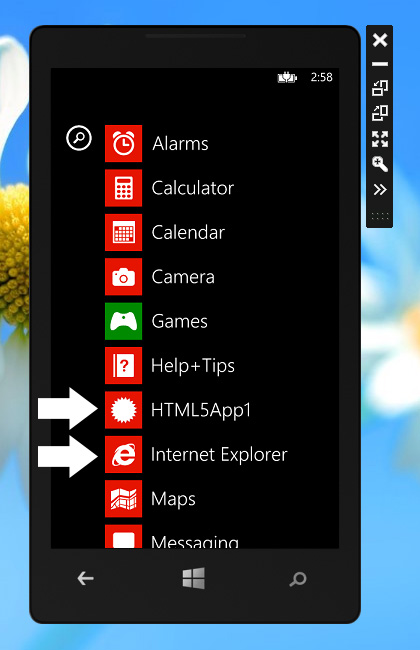
En cliquant sur le bouton "fenêtres" ![]() vous aurez accès aux applications, dont le projet HTML décrit précédemment et Internet Explorer.
vous aurez accès aux applications, dont le projet HTML décrit précédemment et Internet Explorer.

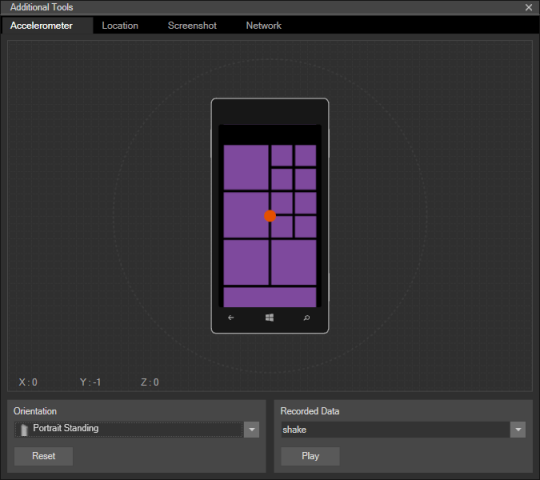
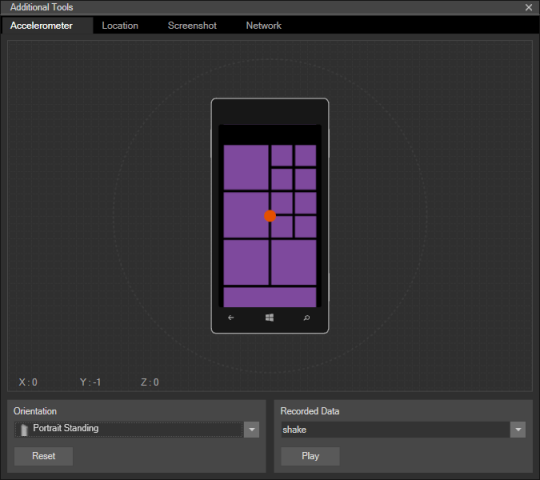
La barre d'icônes placée sur le côté de la fenêtre du simulateur donne accès aux paramètres d'orientation (portrait/paysage) mais aussi à 4 onglets avancés via " » " pour jouer avec l'accéléromètre, modifier le positionnement géographique, faire une capture d'écran ou consulter les propriétés de connexion réseau.

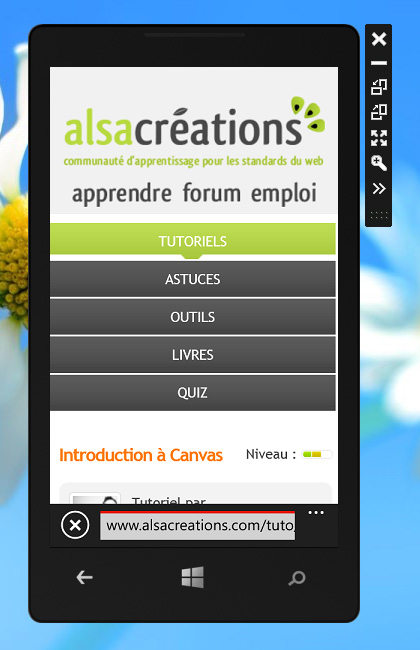
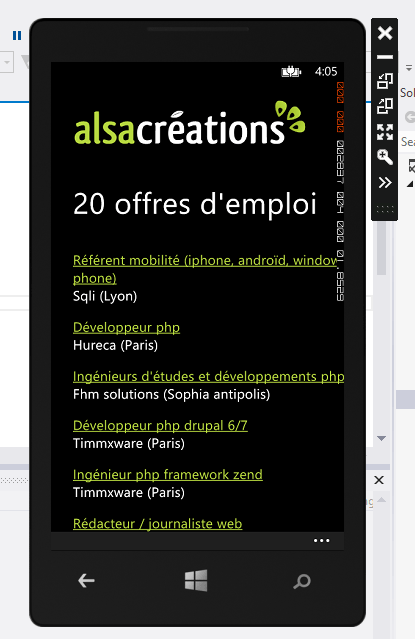
Et voici la dernière capture, le résultat de la version Responsive d'Alsacreations sur Internet Explorer mobile.

Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
 Microsoft propose un SDK (Software Development Kit) compréhensible pour qui souhaite développer une application HTML5 sous Windows Phone. D'autres types de projets peuvent être réalisés grâce à ce kit, mais ici ne sera abordé que le côté HTML+CSS+JavaScript, qui intéresse bien sûr tout développeur web sachant déjà manier ces langages. C'est là tout l'intérêt : réaliser des applications rapidement, avec des connaissances déjà maîtrisées, et des ressources souvent déjà disponibles (serveur, images, styles, icônes, polices, scripts, etc).
Microsoft propose un SDK (Software Development Kit) compréhensible pour qui souhaite développer une application HTML5 sous Windows Phone. D'autres types de projets peuvent être réalisés grâce à ce kit, mais ici ne sera abordé que le côté HTML+CSS+JavaScript, qui intéresse bien sûr tout développeur web sachant déjà manier ces langages. C'est là tout l'intérêt : réaliser des applications rapidement, avec des connaissances déjà maîtrisées, et des ressources souvent déjà disponibles (serveur, images, styles, icônes, polices, scripts, etc).
En réalité, l'application HTML5 sera hébergée dans une page XAML, équipée d'un composant WebBrowser piochant les ressources localement, c'est-à-dire les fichiers web regroupés dans le package installé. Il n'y aura pas nécessité absolue d'une connexion, bien que l'on puisse faire appel à des requêtes distantes (avec de l'AJAX par exemple) si l'on veut une interaction avec un service en ligne.

Le SDK Windows Phone se compose principalement de Microsoft Visual Studio Express 2012 for Windows Phone et d'un émulateur qui permettra (développement de votre application ou non) de lancer une machine virtuelle tournant sous Windows Phone pour effectuer vos tests. Cet émulateur donne aussi accès aux applications livrées en standard sous ce système, et donc à Internet Explorer mobile, ce qui en fait un outil de test bien pratique. De façon très simplifiée, Windows Phone 8 utilise le même noyau que Windows RT (alias Windows 8 pour ARM).
Premiers pas
Si vous ne souhaitez pas vous consacrer au développement Windows Phone, sautez directement à la fin de ce tutoriel pour les derniers mots sur la machine virtuelle et le navigateur Internet Explorer embarqué.
L'installation du SDK n'est par contre possible qu'à partir de Windows 8 (environ 1.6 Go seront téléchargés).
Après les différentes étapes, l'icône VS Express for Windows Phone s'ajoutera à l'écran de démarrage, qui basculera automatiquement en mode desktop - plus approprié pour le développement que l'interface Modern UI.
Le plus simple est de passer par la création d'un nouveau projet (menu Fichier/File, New Project). Plusieurs types de projets seront proposés, celui nous intéressant ici est "Windows Phone HTML5 App".
Un modèle de base est fourni, il n'est pas nécessaire de le modifier pour lancer l'application et l'émulateur. L'éditeur dévoile le fichier MainPage.xaml utilisé comme vue principale de l'application, dans laquelle le composant WebBrowser (Internet Explorer) est placé au sein d'un élément <Grid>. Plus loin, l'élément ApplicationBar définit l'apparence de la barre de navigation. Sur la partie gauche, un éditeur visuel traduit ces instructions.
Cliquez sur le bouton Emulator dans la barre d'outils. Une liste déroulante permet de choisir - si nécessaire - la résolution de l'écran simulé, et la configuration matérielle (ARM, x86).
Au bout de quelques secondes, une fenêtre épurée symbolisant un mobile lance le système mobile Windows Phone et l'application en train d'être développée. Par défaut, le projet étant quasiment vide, il n'y a qu'une page d'accueil avec un titre.
Pour personnaliser ce modèle de base, il faudra aller explorer les ressources via le panneau de droite (Solution Explorer). Le dossier Html regroupera par défaut un fichier index.html (la page affichée au lancement) et un dossier css contenant le fichier phone.css. Un clic sur ces noms les ouvrira directement dans l'éditeur pour les modifier.

On remarque que le fichier HTML principal est en réalité ouvert dans une vue interprétant du... HTML (zone à fond noir par défaut avec l'icône d'Internet Explorer en blanc). Ce fichier contient une structure assez classique de document web : en-tête <head>, corps <body>, avec des blocs <div>, et le tout fait appel à une feuille de styles CSS pour la présentation.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="/html/css/phone.css" />
<title>Windows Phone</title>
</head>
<body>
<div>
<p>MY APPLICATION</p>
</div>
<div id="page-title">
<p>page title</p>
</div>
</body>
</html>
On peut constater que dans le code CSS, délivré par défaut avec le projet initial, des Media Queries sont appliquées pour modifier l'apparence de l'application selon l'orientation.
@media all and (orientation:portrait) {
@-ms-viewport {
width:320px;
user-zoom: fixed;
max-zoom: 1;
min-zoom: 1;
}
}
@media all and (orientation:landscape) {
@-ms-viewport {
width:480px;
user-zoom: fixed;
max-zoom: 1;
min-zoom: 1;
}
}
html, body {
height: 100%;
width: 100%;
margin: 0px;
padding: 0px;
}
body {
font-size: 11pt;
font-family: "Segoe WP";
letter-spacing: 0.02em;
background-color: #000000;
color: #ffffff;
margin-left: 24px;
}
#page-title {
font-size: 24pt;
}
À partir de ce moment c'est à vous de jouer et d'utiliser vos connaissances web pour articuler l'application autour de différentes vues HTML stylées par des propriétés CSS. Avertissement : il faut activer JavaScript dans le composant WebBrowser pour s'en servir (voir ci-après).
Développer une application HTML5
Quelles sont les outils et API à disposition ? Le moteur intégré actuellement est celui d'Internet Explorer 10.
- WebStorage pour le stockage de données locales
- IndexedDB pour les bases de données
- Web Workers
- Web Sockets
- Multi-touch
- <audio> et <video>
- Application Cache
- Page Visibility
- AJAX (JavaScript / XMLHttpRequest)
- Canvas
- Géolocalisation
- etc... voir la liste plutot complète sur HTML5Test
Au niveau de la présentation, toute une panoplie de modules CSS3 sont disponibles, avec entre autres les dégradés (gradients), les transformations 3D, les transitions et animations, les polices WOFF, CSS Grid Layout, Flexbox, le multi-colonnage, box-shadow et text-shadow, etc. Le moteur d'Internet Explorer 10 pour Windows Phone est proche de la version de "bureau", mais dispose de quelques fonctionnalités en moins, comme par exemple les sites épinglés, le Drag & Drop, le champ <input type="file"> et d'autres subtilités propres à ces systèmes.
Une application de démonstration
Pour introduire quelque peu plus en avant cette démonstration, il s'agira de créer une (très modeste) application récupérant les dernières offres d'emploi sur emploi.alsacreations.com via un flux JSON et un appel AJAX. Sachant qu'il est également possible de le développer avec un projet "non HTML5" en XAML et C#, voir How to create a basic RSS reader for Windows Phone.
À chaque modification du code (hors fichier XAML verrouillé par un petit cadenas dans son onglet), il est inutile de relancer l'émulateur totalement, il suffit d'arrêter le débogage de l'application en cliquant sur le bouton stop (carré rouge) dans la barre d'outils puis de relancer l'installation et l'exécution dans la machine virtuelle via le bouton Emulator ou encore plus simple en une seule action avec Restart (flèche circulaire) :

Activer JavaScript
Première action préalable : autoriser l'exécution de code JavaScript dans le composant WebBrowser. Pour ceci, il faut ajouter l'attribut IsScriptEnabled="True" dans la balise <phone:WebBrowser ...> du fichier MainPage.xaml. Sans cela, le code sera ignoré.

Structure HTML, JavaScript
En partant du code HTML proposé par défaut, on ajoute quelques éléments pour recevoir les informations, nommés par des attributs id afin d'interagir rapidement avec JavaScript :
-
un élément
<span id="nb-offres">pour afficher le nombre total d'annonces dans la liste -
un élément
<div id="offres">pour ajouter successivement ajouter des blocs correspondant aux liens reçus
La page principale reçoit aussi un logo, on peut aller beaucoup plus loin en personnalisation graphique mais ce n'est pas le but de cet exemple.
Un fichier JavaScript (nommé ici kiwi.js) contiendra toutes les instructions pour aller charger le contenu et l'afficher dans la page HTML. Il sera donc essentiel au bon fonctionnement de l'application.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="/html/css/phone.css" />
<title>Alsacreations</title>
</head>
<body>
<h1><img src="/html/img/logo.png" alt="Emploi" /></h1>
<div id="page-title">
<p><span id="nb-offres"></span> offres d'emploi</p>
</div>
<div id="page">
<p id="message">Chargement des offres...</p>
<div id="offres"></div>
</div>
<script src="/html/kiwi.js"></script>
</body>
</html>
Pour ajouter une ressource image, on crée un nouveau dossier dans la racine Html grâce au menu contextuel en choisissant Add et New Folder. Un glisser-déposer dans ce dossier du fichier PNG suffira amplement pour bénéficier de l'image dans l'application en indiquant le bon chemin : /html/img/logo.png.


Quelques nouvelles propriétés CSS modifient la couleur des liens par défaut et la largeur de l'image du logo pour s'adapter automatiquement à l'espace disponible à l'écran.
a {
color:#B8D940;
}
h1 img {
max-width: 80%;
}
Le noyau de l'application se déroule côté JavaScript :
- Dès le chargement, une requête va être envoyée via l'interface XMLHttpRequest (alias AJAX).
- Si tout se déroule bien, un code HTTP 200 sera obtenu.
- Le serveur interrogé va renvoyer un fichier au format JSON (plus d'informations sur JSON, AJAX et jQuery), ce qui est à peu près le format le plus léger et efficace pour ce type d'échange de données.
-
La réponse (au format texte pur) va passer par la moulinette
JSON.parse()pour être convertie en objet exploitable directement par JavaScript. - Les données JSON ayant été structurées dans un tableau, il faut itérer sur chacun des éléments de ce tableau pour en extraire individuellement les informations de l'annonce et les injecter progressivement en tant que paragraphes/liens.
(function () {
"use strict";
var JSON_object = {};
var oRequest = new XMLHttpRequest();
var sURL = "http://emploi.alsacreations.com/offres.json";
oRequest.open("GET",sURL,true);
oRequest.onreadystatechange = function () {
if (oRequest.readyState == 4 && oRequest.status == 200)
{
JSON_object = JSON.parse(oRequest.responseText);
var nb_offres = JSON_object.annonces.length;
document.getElementById('nb-offres').innerHTML = nb_offres;
document.getElementById('message').style.display = 'none';
for(var i=0;i<nb_offres;i++) {
var paragraphe = document.createElement('p');
paragraphe.innerHTML = '<a href="'+JSON_object.annonces[i].link+'">'+JSON_object.annonces[i].titre+'</a>';
paragraphe.innerHTML += '<br>'+JSON_object.annonces[i].societe+' ('+JSON_object.annonces[i].lieu+')';
document.getElementById('offres').appendChild(paragraphe);
}
} else if(oRequest.readyState == 4 && oRequest.status != 200) {
document.getElementById('page').innerHTML = 'Erreur lors du chargement';
}
};
oRequest.send(null);
})();
Pour avoir plus de renseignements quant au fonctionnement de ce code, penchez-vous sur tout ce qui concerne XMLHttpRequest et JSON. Cet exemple fonctionne parfaitement dans n'importe quel navigateur et n'est pas spécifique à Windows Phone ou Internet Explorer (heureusement).
Et voilà le travail :

Finaliser une véritable application
- Pour cette démonstration, cette application ne fait qu'afficher une liste de liens, qui ouvrent directement le navigateur du système au clic. Si l'on veut faire les choses proprement et ne pas "sortir" de cette application, il faut intercepter le clic et aller charger une autre vue HTML avec les informations récupérées (éventuellement toujours en AJAX). C'est quelque peu hors sujet pour cette introduction minimale, mais les exemples de codes fournis donnent déjà des pistes.
- Pour augmenter les performances, une solution à base de Web Storage est envisageable.
- Pour personnaliser les icônes de l'application, explorez le dossier Assets, qui pourra héberger des tuiles ajustables selon la résolution.
- Et enfin, il ne restera plus qu'à publier l'application sur le Windows Phone Store en suivant la procédure pour créer un package suivi d'une certification, d'un manifeste et de captures d'écran.
Télécharger les sources du projet démo
N'hésitez pas à consulter les nombreuses autres ressources en ligne guidant pas à pas pour le développement d'applications HTML, que ce soit spécifiquement sous Windows Phone ou avec d'autres environnements.
... ou juste tester l'OS et Internet Explorer
Si vous n'êtes pas intéressés par le développement d'applications, le SDK vous permet tout de même de lancer la fenêtre de simulation. L'émulation peut être plus ou moins rapide selon la puissance de la machine hôte. Elle fonctionne également sur une tablette Windows 8.
Qui dit Windows Phone, dit également navigateur Internet Explorer Mobile intégré par défaut. Il pourra être exécuté pour consulter le rendu de n'importe quel site web.
En cliquant sur le bouton "fenêtres" ![]() vous aurez accès aux applications, dont le projet HTML décrit précédemment et Internet Explorer.
vous aurez accès aux applications, dont le projet HTML décrit précédemment et Internet Explorer.

La barre d'icônes placée sur le côté de la fenêtre du simulateur donne accès aux paramètres d'orientation (portrait/paysage) mais aussi à 4 onglets avancés via " » " pour jouer avec l'accéléromètre, modifier le positionnement géographique, faire une capture d'écran ou consulter les propriétés de connexion réseau.

Et voici la dernière capture, le résultat de la version Responsive d'Alsacreations sur Internet Explorer mobile.

Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
Suite de la saga "Frenchweb Story", un rendez-vous bi-hebdomadaire qui met les personnalités du web à l'épreuve du "revival" de 20 ans d'internet...Aujourd'hui, Loïc Le Meur se souvient...
Cet article Frenchweb Story: Loïc Le Meur (LeWeb) est apparu en premier sur FrenchWeb.fr.
 Alors que les auteurs s’accordaient encore récemment à dire que le Bring Your Own Device était un flou juridique, l’état du droit a changé avec l’introduction dans le code du travail d’une section intitulée "Télétravail".
Alors que les auteurs s’accordaient encore récemment à dire que le Bring Your Own Device était un flou juridique, l’état du droit a changé avec l’introduction dans le code du travail d’une section intitulée "Télétravail".![]()
Une astuce à utiliser dans Google pour éviter d'être redirigé vers la page du pays du moteur de recherche en le forçant à rester sur google.com sans redirection.
Lu avec attention la tribune de Bruno Vanryb, fondateur et PDG d’Avanquest, intitulée « Pour un guichet unique numérique, le trait d’union simple et efficace entre les entreprises et l’état« , qui prone les idées astucieuses, « peu couteuses, et misant sur le digital sont tout aussi pertinentes que des projets de méga-fusions ». Dommage! la démission [...]
Cet article Lu, vu, entendu ou pas… Bruno Vanryb, Laurent Mauriac, Master Community Management ESC Toulouse est apparu en premier sur FrenchWeb.fr.
J'ai l'habitude de publier régulièrement des courts métrages à base de LEGO et c'est assez à la mode... mais jusqu'à présent, aucun français n'avait eu l'idée de faire un fan film (enfin, une bande annonce) avec des Playmobil ! Celle-ci a été réalisée par Ilan de chez ExFool's et je dois dire que j'ai eu [...]
Je n'ai jamais vraiment accroché avec la série Wonder Woman. Surement parce qu'à l'époque j'étais un jeune garçon féministe et puceau et qu'elle n'était probablement pas assez dénudée à mon goût... (#troll) N'empêche, voir cette héroïne reprendre du service, qui plus est contre des méchants nazis psychopathes, c'est plutôt cool et ça nous change des [...]
Be2bill, la solution de paiement en ligne développée par Rentabiliweb, équipera dorénavant l’ensemble de sites marchands dans lesquels a investi le fonds Jaïna Capital de Marc Simoncini. La solution Be2bill est d’ores et déjà employée par certains sites de la galaxie Jaïna Capital comme famihero.com, littlefashiongallery.com ou encore made.com, le pure-player de vente de meuble qui s’est [...]
Cet article Jaïna Capital noue un partenariat avec Rentabiliweb dans le paiement en ligne est apparu en premier sur FrenchWeb.fr.
Un lecteur de flux concurrent à Google Reader pour Android. Il est adapté à la lecture des flux rss sur tablette. Affichage en liste ou sous forme de vignettes.
L'ami Biiitor (alias Btor) a trouvé une petite astuce pour contourner les problèmes de peering entre Free et Google qui provoquent de gros problèmes au niveau de YouTube. Il faut comprendre que pour distribuer ses vidéos (et le reste de son contenu), Google utilise des serveurs de cache. Apparemment, c'est la connexion avec ces serveurs [...]
Difficile d'imaginer le fameux smartphone d'Apple porter un autre nom que celui d'iPhone. Et pourtant, un ancien chef de la publicité d'Apple vient de dévoiler les noms qui étaient en lice jusqu'au dernier moment.
Apparemment, installer Steam sous Debian est plus compliqué que prévu... En effet, le paquet est conçu pour Ubuntu et il faut bidouiller un peu pour le déployer sur une Debian Wheezy. Heureusement, le gamer GhostSquad57 a pris le temps de réécrire l'installeur Steam proposé par Valve et a mis les sources (et le .deb) sur [...]
Le réseau social App.net, considéré comme une sorte de Twitter payant sur abonnement, vient de lancer une version gratuite. Avec 30.000 abonnés payants, le service élargit son offre afin d'offrir à ses membres de meilleures possibilités d'interaction.
Un logiciel (extension + bookmarklet + applis mobiles) pour lire et archiver des pages Web en supprimant tous les éléments qui n'apportent rien à la lecture de la page.
Whether you design WordPress themes or just use them, you’ve got to stay on top of what’s happening in the world of WP theme creation. Every few months we round up some of the best new themes, both free and premium, from some of the best theme designers out there. There are great features in [...]
Les Google Glass feront-elles de votre vie un enfer ? Alors que les lunettes Google sont quasiment disponibles pour le grand public (cf. la version Explorer des Google Glass), on s'intéresse surtout à leurs fonctionnalités. Mais la question principale n'est pas là. Nous sommes à l'aube d'une révolution de société majeure...Les Google Glass feront-elles de [...]
Cet article écrit par Olivier Duffez a été publié sur Les Google Glass feront-elles de votre vie un enfer ?
Les lunettes Google feront-elles de votre vie un enfer ? Alors que les lunettes Google sont quasiment disponibles pour le grand public (cf. la version Explorer des Google Glass), on s'intéresse surtout à leurs fonctionnalités. Mais la question principale n'est pas là. Nous sommes à l'aube d'une révolution de société majeure...Les lunettes Google Glass feront-elles [...]
Cet article écrit par Olivier Duffez a été publié sur Les lunettes Google Glass feront-elles de votre vie un enfer ?
Cancer Research UK s'associe à plusieurs grands noms du high-tech pour proposer un jeu sur téléphone portable qui permettra à des millions de joueurs de traiter des données et aider à découvrir de nouveaux traitements pour le cancer.
Deux annonces majeures hier : la présentation de la Playstation 4, la nouvelle console de jeux vidéo de Sony, et celle des Google Glasses. Sur la première, on n’a pas vu grand chose : on ne sait toujours pas à quoi ressemblera la console. Mais on a vu la manette qui proposera un pavé tactile [...]
Cet article [Expert] Que nous disent la Playstation 4 et les Google Glasses sur l’avenir de la télévision? est apparu en premier sur FrenchWeb.fr.

L'article Mac Pro : Des SSD made in Apple de 2 To bientôt disponible ? est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Bonjour à tous, bien longtemps que je n’avais pas chaussé le clavier pour échanger avec vous. Mais rassurez-vous cette semaine ou semaine prochaine vous n’allez pas être déçus avec un article à ne surtout pas manquer. Billet que certains attendent depuis longtemps je crois mais je n’en dis pas plus. Bref revenons à nos moutons,
lire la suite
The post Comment j’ai augmenté de 1896% le trafic de mon site internet appeared first on Visibilité Référencement.
Viadeo fait l’acquisition de l’application ZaiZher… Microsoft rachète MetricsHub… Aktana et Triplelift lèvent des fonds… C’est la revue de web de FrenchWeb! En Chine, Viadeo s’offre l’application ZaiZher Cloud: Microsoft fait l’acquisition de MetricsHub Aktana lève 5 millions de dollars pour son assistant virtuel pour les commerciaux La start-up Triplelift lève 2,1 millions de dollars [...]
Cet article [News] Ce qu’il faut savoir ce matin: Viadeo, Microsoft, Triplelift est apparu en premier sur FrenchWeb.fr.
Selon les chiffres de l’IDC (International Data Corp) publiés hier, les livraisons mondiales de PC devraient baisser en 2013 pour la deuxième année consécutive. Après un recul de 3,7% l’an passé, le volume de livraison de PC devrait encore diminuer cette année de 1,3% pour un total de 345,8M d’unités vendues. La principale baisse [...]
Cet article Les ventes de PC devraient baisser de 1,3% en 2013, après un recul de 3,7% en 2012 est apparu en premier sur FrenchWeb.fr.
Pour démontrer par A+B que le concept même du DRM est une hérésie, le spécialiste de l'open source, Simon Phipps s'est amusé à poser un DRM sur un objet. Pour cela, il a installé un petit Arduino sur une chaine afin de détecter combien de fois celle-ci a été utilisée. Comme un DRM donc... Et [...]
L'article Samsung : Nouveau campus de la Silicon Valley est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
Basée à Taipei, la start-up skyWallets éditrice de la plateforme MEETiiN vient de lever 500 000 $ auprès de plusieurs business angels, dont Innobridge International, rapporte Techcrunch. Lancée officiellement il y a un mois, la plateforme web et mobile propose une solution de gestion des réunions dédiée aux PME. Imaginée par des anciens salariés de HTC, LiteOn et [...]
Cet article La plateforme taïwanaise MEETiiN lève 500 000 dollars est apparu en premier sur FrenchWeb.fr.
Durandal is an SPA framework built on familiar libraries like jQuery, Knockout, and RequireJS, making it easy to dive right into developing. It includes MVC, MVP, MVVM, messaging, navigation, modals, and many more features you’re likely to need, making it possible to build virtually any kind of app you might need. It works with any [...]
La start-up new yorkaise TripleLift vient de finaliser une levée de fonds de 2,1M $ auprès de True Ventures et iNovia Capital. Le tour de table comprend également NextView Ventures, Laconia Ventures, MESA+, et le Social Internet Fund. Co-fondée il y a un an par Eric Berry, Ari Lewine et Shaun Zacharia, la start-up [...]
Cet article La start-up Triplelift lève 2,1 millions de dollars est apparu en premier sur FrenchWeb.fr.
La start-up a lancé en 2010 une plateforme de création d'applications mobiles. Elle a repensé son produit à destination des entreprises. Explications avec Benjamin Hardy, le co-fondateur de Kawet.
Cet article Kawet : le pivot d’une start-up vers la cible BtoB est apparu en premier sur FrenchWeb.fr.

L'article TweetDeck : Applications mobiles Android & iOS abandonnées est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
La start-up Aktana a récemment bouclé une levée de fonds de 5M $ auprès de plusieurs business angels, rapporte Techcrunch. Co-fondée par Jack O’Holleran, la jeune pousse a notamment mis au point un moteur de suggestion dédié aux professionnels de la vente. Présenté comme un véritable assistant virtuel pour les commerciaux, le service développé [...]
Cet article Aktana lève 5 millions de dollars pour son assistant virtuel pour les commerciaux est apparu en premier sur FrenchWeb.fr.
Microsoft vient d’annoncer avoir fait l’acquisition, pour un montant non communiqué, de la start-up MetricsHub spécialisée dans le cloud computing. Fondée en octobre 2012, la start-up vise à optimiser la gestion des services de cloud. Elle a notamment participé au programme d’accélération Microsoft Azure. Aujourd’hui, MetricsHub revendique 374 clients. Fort de cette opération, les clients de Windows Azure peuvent [...]
Cet article Cloud : Microsoft fait l’acquisition de MetricsHub est apparu en premier sur FrenchWeb.fr.

L'article iWatch : Sortie avant fin de l’année 2013 ? est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Jeremy Le Van & Pierre Valade ont travaillé pour Foursquare comme UI et UX designer pendant plus d'un an. Mais cette expérience a surtout été l'occasion pour les deux hommes de se rencontrer et d'imaginer le futur du calendrier : Sunrise Calendar.
Le réseau social professionnel Tianji, détenu en Chine par Viadeo, a récemment fait l’acquisition de la start-up ZaiZher, qui édite une application mobile éponyme. Fondée par Robert Hsiung, la jeune pousse a développé une application de networking basée sur la géolocalisation. Les détails de l’opération, qui s’est effectuée en novembre dernier, n’ont pas été [...]
Cet article En Chine, Viadeo s’offre l’application ZaiZher est apparu en premier sur FrenchWeb.fr.
 Parmi le Top 20 des applications pros les plus téléchargées sur la boutique en ligne d'Apple, aucune ne figure dans le Windows Store. Même constat pour celles en tête sur Google Play. Explications.
Parmi le Top 20 des applications pros les plus téléchargées sur la boutique en ligne d'Apple, aucune ne figure dans le Windows Store. Même constat pour celles en tête sur Google Play. Explications.![]()
 Consultant, DBA, chef de projet MOA : quelles sont les rémunérations pratiquées en 2013 dans l'informatique ? Ont-elles évolué ? Le cabinet de recrutement Hays publie son étude sur les salaires observés par poste, mais aussi par niveau d'expérience.
Consultant, DBA, chef de projet MOA : quelles sont les rémunérations pratiquées en 2013 dans l'informatique ? Ont-elles évolué ? Le cabinet de recrutement Hays publie son étude sur les salaires observés par poste, mais aussi par niveau d'expérience.![]()
Dans la charmante monarchie du Bahreïn, contrairement en France, ils ont du pétrole, mais aucune idée... de ce qu'ils font. En effet, pour éviter que les gens fassent la révolution comme dans d'autres pays arabes, le gouvernement a décidé qu'il serait judicieux d'interdire les importations du masque de Guy Fawkes. Le masque du héros de [...]
Il y a 1 an, j'avais écrit ceci : "Alalala... si j'étais le proprio de la Corée du Nord, je me lancerais à fond dans l'économie numérique et l'hébergement de datacenters... je pense que ça serait très porteur " Et voilà que The Pirate Bay annonce qu'ils sont maintenant hébergés en Corée du Nord. Je [...]
Long Press is a jQuery plugin to ease the writing of accented or rare characters.I wrote this plugin because I wanted to be able to insert rare characters as easily ...
Instafeed is a dead-simple way to add Instagram photos to your website. No jQuery required, just good ‘ol plain javascript.Setting up Instafeed is pretty straight-forward. Just download the script and ...