Les actualités du Mercredi 05 mars 2014 dans les métiers du web - Marmits.com - Reims
L’équipe d’OpenHatch organise régulièrement des rencontres, ateliers, événements, sprints, hackathons, etc. invitant de nouveaux contributeurs à participer au développement de logiciels libres. Elle nous livre ici le fruit de son expérience.
L’enthousiasme et la motivation sont indispensables mais ne peuvent faire l’économie d’une solide organisation et réflexion en amont. Happy Hacking :)
Note : On remarquera que les deux livres cités en référence pour aller plus loin font partie de nos traduction Framabook : Libres conseils et Produire du logiciel libre.

Le guide de l’événement libre in situ
L’équipe OpenHatch - février 2014
(Traduction : Omegax, zak, François, Jean-Marc Gailis, Ju, MrTino, Wan, Asta, François, goofy, amha)
Faire en sorte que votre projet soit prêt pour de nouveaux contributeurs
Il semble que chaque jour apparaisse un nouvel atelier, hackaton ou autre sprint, où des projets open source sont invités à travailler avec de nouveaux contributeurs. À OpenHatch, nous avons nous-mêmes souvent organisé ce genre d’événements ! Nous avons découvert que pour en tirer un profit maximal, il est important de planifier les choses en amont. Expliquer vos objectifs, identifier les tâches appropriées, et tester l’organisation de votre projet sont autant de points indispensables pour aboutir à de belles réalisations et passer un bon moment. Ce travail a grandement amélioré nos expériences, et nous pensons qu’il mérite l’effort significatif qu’il mplique.
Nous avons créé ce guide pour aider les projets open source à se préparer pour ces événements. Nous avons utilisé notre propre projet, l’application web OpenHatch.org, comme un exemple dans ce qui suit. Au bas de la page, vous trouverez des aide-mémoires. Elles contiennent en condensé les conseils dispensés dans ce guide, et peuvent vous aider à monitorer vos progrès durant la phase de préparation de votre projet.
Les sources de ce guide sont libres. Un tas de merci à nos contributeurs. (Vous pouvez contribuer, vous aussi !)
Définir des objectifs
Vous devez être capable de présenter clairement vos objectifs pour l’événement, car cela donne à votre groupe une ambition générale à atteindre. Vous pouvez donc commencer par vous demander :
Quel est l’objectif global de votre projet ?
Il vous faut une réponse courte (un paragraphe ou moins) à cette question que vous pourrez utiliser pour attirer les contributeurs potentiels vers votre projet. Les détails, c’est bien joli, mais vous ne devriez pas avoir besoin d’être trop technique à ce moment là. À de nombreux événements, comme les sprints PyCon, on vous demandera un court résumé à exposer devant tout le monde. Pourquoi ne pas vous y préparer ?
Exemple :
L’objectif de OpenHatch est de rendre les communautés de logiciels libres plus accueillantes pour les nouveaux venus. Pour ce faire, nous fournissons documents et support logistique pour animer des ateliers « Introduction à l’open source », un site web avec des ressources libres, des « missions d’entraînement », un découvreur de talents parmi les bénévoles, et plusieurs autres projets en cours de réalisation.
Que voulez-vous accomplir à cet événement ?
Réfléchissez à ce que vous souhaitez voir spécifiquement réalisé lors de cet événement. Vous pouvez catégoriser ces objectifs selon les différentes parties du projet, si vous en avez plusieurs. Il devrait être spécifié clairement de quelle manière ces actions contribueront au progrès général du projet. Toutefois, il ne s’agit pas de « tâches » — il devrait être toujours nécessaire de diviser ces objectifs pour mieux les atteindre.
Il est utile de les lister en termes d’objectifs « principaux » et « étendus ». Avoir des objectifs principaux réalistes et bien définis vous donne quelque chose à célébrer à la fin de l’événement, tandis que les objectifs étendus ou secondaires vous permettent de prévoir le cas excitant où vous vous retrouviez avec une équipe nombreuse et efficace, capable d’accomplir une tonne de travail.
En général, il vaut mieux avoir trop d’objectifs que pas assez, mais priorisez-les. Lorsque vous arriverez à l’étape du découpage en tâches, prenez le temps de traiter en détail chaque objectif avant de passer au suivant.
Exemple :
- Faire une nouvelle mission d’entraînement
- Objectif principal : Choisir une compétence sur laquelle baser une nouvelle mission d’entraînement, et concevoir cette mission. En créer une maquette.
- Objectif étendu : Implémenter la maquette et la faire tester par des volontaires de l’événement.
- Faire le ménage dans le suivi de tickets
- Objectif principal : Passer en revue l’outil de suivi, et étiqueter les tickets selon le « ménage » à y faire. Un bug doit-il être vérifié ? Un patch doit-il être testé ? Une demande de fonctionnalité doit-elle être être rattachée à un jalon ?
- Objectif étendu : Utiliser ces étiquettes comme guide pour « faire le ménage » . Vérifier les bugs, tester les patches, etc.
Installation du projet
Dans notre expérience, la phase d’installation du projet est l’obstacle majeur à la participation. Nous avons vu (et conduit !) des événements où les participants passaient le plus clair de leur temps à seulement mettre en place leur environnement de développement et faire connaissance avec le projet. Si notre objectif est de permettre à de nouveaux venus de contribuer, tâchez d’estimer le temps qu’il faut pour installer votre projet. Puis trouvez un ami qui n’est pas familier avec votre projet pour voir combien de temps il faut vraiment. Vous pouvez aussi trouver quelqu’un pour vous aider à faire cela dans #openhatch.
Documenter et améliorer le processus à l’avance peut faire économiser du temps et de l’énergie à tout le monde. Si vous savez qu’une partie de votre projet sera inévitablement dévoreuse de temps, assurez-vous que tous les participants savent exactement à quoi s’en tenir.
Toutes les informations ci-dessous devraient être documentées dans un fichier LISEZ-MOI placé à la racine de votre dépôt. Vous pouvez également placer cette information dans une section « Vous voulez participer ? » sur le site web de votre projet, et/ou vous pouvez inclure un lien vers le LISEZ-MOI dans la signature de votre liste de diffusion ou dans la barre de statut de votre canal IRC.
Comment trouver une communauté et des mainteneurs pour le projet
Les informations des contacts devraient être explicitement affichées, étant donné que vous pourriez avoir des contributeurs éloignés ou des contributeurs qui voudraient démarrer en amont de l’événement. Les types d’informations de contacts peuvent inclure :
- Un lien vers votre mailing-list ;
- Votre nom de canal et de serveur IRC (avec le lien vers le guide pour installer IRC et le lien vers sa version webchat) ;
- Les comptes de réseaux sociaux tels que Identi.ca, Twitter ou Facebook si votre projet en possède ;
- Le contact des mainteneurs du projet, si vous vous sentez à l’aise pour le mentionner.
Si vous avez une préférence pour le type de prise de contact, précisez-le.
Exemple:
OpenHatch laisse en deux endroits des informations de contact que nous essayons le plus possible de garder à jour et en cohérence l’un avec l’autre. Il y a nos informations de contacts dans la documentation, référencées principalement depuis notre répertoire où sont déposés les codes sources, et nos informations de contacts dans le wiki, référencées à partir de la page d’accueil du site web.
La structure du projet
Décrivez la structure de base de votre projet. Quels sont les plus gros composants et où sont-ils situés ? Comment ces composants interagissent-ils ? Puis décomposez chaque partie. Vous n’avez pas à parler de chaque fichier ou sous-dossier de votre projet, mais prenez soin de ne pas prendre pour acquis que chaque nouveau venu comprendra le sens de tel script, ou la manière dont interagissent tels fichiers, ou dans quel langage est programmée telle partie du projet.
Selon la taille et la complexité de votre projet, cela peut être une tâche particulièrement imposante. Chez OpenHatch, nous travaillons toujours à documenter la structure complète du projet. Nous recommandons de commencer par une explication « en vue d’ensemble » de la structure projet - juste assez de détails pour remplir d’une demi-page à une page. Quand vous aurez plus de temps, vous pourrez rentrer dans le détail, en commençant par les parties du projet sur lesquelles les gens travaillent le plus souvent (ou qui sont plus susceptibles de faire l’objet de sprints ou de hackatons). Si vous utilisez d’autres frameworks ou librairies, vous pouvez gagner du temps en mettant des liens vers leur documentation et leurs tutoriels.
Exemple :
Une description d’ensemble de la structure du projet OpenHatch peut être trouvée dans « Project Overview ». Une description de la structure de OH-Mainline (le dépôt derrière notre site web) y est présente.
Comment mettre en place un environnement (« de développement ») local
Pour contribuer à votre projet, les gens ont généralement besoin d’une version locale du projet où ils peuvent faire des modifications et les évaluer. Plus votre guide d’installation/développement est détaillé et clair, mieux c’est.
Voici quelques éléments pour la mise en place d’un environnement de développement à mettre dans votre guide :
- Préparer leur ordinateur
- Assurez vous qu’ils connaissent bien les outils de leurs systèmes d’exploitation, comme le terminal / la ligne de commande. Vous pouvez le faire en donnant un lien vers un didacticiel et en demandant aux utilisateurs s’ils le comprennent bien. Souvent, de très bons didacticiels existent déjà, celui d’OpenHatch sur la ligne de commande est disponible ici.
- Si les contributeurs doivent mettre en place un environnement virtualisé, accéder à une machine virtuelle ou installer un kit de développement en particulier, expliquez-leur comment faire.
- Donnez la liste de toutes les dépendances nécessaires pour faire tourner le projet, et une explication pour les installer. Fournissez un lien vers de bons guides d’installation, s’il en existe.
- Téléchargement du code source
- Donnez des instructions détaillées sur comment télécharger le code source du projet, dont les obstacles et problèmes fréquemment rencontrés.
- S’il existe plusieurs versions du projet, dites clairement quelle version ils doivent télécharger.
- Comment voir / tester les changements
- Expliquer aux contributeurs comment voir et tester les changements qu’ils ont effectués. Ceci peut varier selon ce qu’ils ont changé, mais faites votre possible pour couvrir les changements les plus fréquents. Cela peut être, tout simplement, afficher un document html dans un navigateur, mais ce peut aussi être plus compliqué.
L’installation pourra différer pour chaque contributeur en fonction de leur système d’exploitation. Vous aurez probablement besoin de créer des instructions séparées pour les utilisateurs de Windows, Mac et Linux, dans différentes parties de votre guide. Si vous entendez ne supporter le développement que pour un seul système d’exploitation, assurez-vous que cela soit dit clairement pour les utilisateurs,
Exemple:
Vous pouvez voir comment OpenHatch annonce cela dans son guide d’installation. Les instructions pour tester des changements peuvent être trouvées là. Des tâches plus spécifiques peuvent avoir leur documentation additionnelle (par exemple la documentation concernant les différents changements du code).
Contributions et retours
Comment les contributeurs doivent-ils procéder pour amener leurs modifications au projet ? Est-ce qu’ils soumettent une pull request sur Github ? Doivent-ils générer un patch et l’attacher à un ticket sur le système de tickets ? Assurez-vous que cette information est explicitement fournie.
Example :
Le guide d’OpenHatch pour soumettre des changements peut être trouvé ici.
Il est aussi utile d’indiquer aux gens comment ils peuvent faire des retours/signaler des bugs sur le projet. Si votre projet n’a pas de système de suivi de tickets, envisagez d’en créer un. Sur Github, tous les dépôts disposent du système de tickets (bien que vous ayez à l’activer en allant dans Settings puis Features). Il y a beaucoup d’autres systèmes de suivi de tickets.
Si votre projet est de petite taille, vous pouvez ne pas avoir besoin ou ne pas vouloir de systèmes de suivi de tickets. Aucun problème. Le principal est que les contributeurs sachent comment vous remonter des informations.
Example :
Les problèmes avec le projet « Open Source Comes to Campus » peuvent être signalés ici. La plupart des autres problèmes liés à OpenHatch peuvent être signalés là.
Les outils tels que le suivi de tickets sont très utiles pour communiquer de manière asynchrone. Ce n’est peut-être pas la solution la plus appropriée lors d’un événement physique. Si vous voulez changer les choses pour l’occasion - comme demander aux participants de vous notifier par IRC les liens vers les nouveaux tickets, pour éviter qu’ils ne passent entre les mailles du filet - assurez-vous de leur en parler !
Vérifiez votre documentation
Vérifiez que cette documentation est complète et effective en la testant auprès de personnes qui n’ont pas participé à votre projet auparavant. Pour chaque sytème d’esploitation, trouvez au moins une personne pour lire votre documentation, tenter d’installer, faire et tester des modifications et participer aux différentes modifications du projet (au choix de votre testeur, ces modifications peuvent être des faux changements ou des vraies tâches). Vérifiez que vos testeurs ont des compétences et/ou une expérience similaire à celle des nouveaux arrivants à votre évènement.
Si vous rencontrez des difficultés pour trouver des personnes pour vous aider, essayez la chaine #openhatch sur IRC.
Assurez-vous que tous les problèmes qui surviennent lors de ce processus de vérification soient intégrés à la documentation. Une fois que la documentation a été vérifiée, ajoutez une ligne au début de votre guide pour annoncer ce qui a été vérifié et quand.
Par exemple :
Instructions de l’environnement de développement testées avec succès sur Ubuntu 12.04 (le 03/10/2013), Mac OS X 10.8 (le 01/10/2013) et Windows XP (en janv. 2005). Vous pouvez consulter cette démarche à OpenHatch ici.
Idéalement, vous devriez vérifer que tout fonctionne : installer, faire des modifications, les tester et les intégrer. Si vous n’avez le temps que pour une seule de ces tâches, nous vous recommandons de vérifier l’intallation. Notre expérience nous a appris que c’est sur ce point qu’émergent la plupart des problèmes.
Définir les tâches des participants
Retournons aux objectifs de l’événement dont nous avons parlé dans la première section. Chaque objectif devrait être décomposé en étapes distinctes qui permettront de l’atteindre. Ces étapes sont les tâches à confier aux participants.
Ces tâches devraient inclure un résumé en anglais simple aussi bien que les informations sur la localisation des modifications (par exemple, quels fichiers ou fonctions sont altérés). Nous recommendons d’inclure une liste des compétences nécessaires (par exemple : compétences en design, Python basique) et des outils (par exemple: Développement sur environnement Mac). Il est aussi utile d’inclure le nombre estimé d’heures que la tâche va prendre, d’étiqueter certaines tâches comme plus ou moins importantes, et de marquer où quelle tâche est dépendante d’une autre.
Cela semble représenter beaucoup de travail mais cela devrait aider vos participants à trouver rapidement et facilement les tâches appropriées pour eux. Etant donné que l’un des objectifs principaux d’un événement en personne est de donner une expérience positive aux participants, nous pensons que cela en vaut la peine.
Créer un système pour suivre les tâches
Nous recommandons l’utilisation d’un wiki ou un document de planification similaire pour garder une trace des tâches. OpenHatch dispose d’un navigateur pour suivre les tâches que nous utilisons pour nos événements. Vous pouvez, si vous le souhaitez, faire un fork et l’adapter à votre projet ou événement ; cependant, nous vous recommandons d’attendre un peu, car nous allons bientôt faire de grosses améliorations. Quelque chose de très simple, comme un etherpad (NdT : ou Framapad), peut également faire l’affaire (ici, un cadre et un service exemple que vous pouvez utiliser).
Préparer les tâches
Pour vous rendre compte du nombre de tâches à préparer, nous vous recommandons de vous baser sur la durée de l’événement et le nombre de participants attendus pour prédire la charge en temps/homme de votre projet. Vous pouvez utiliser les estimations de temps que vous avez faites pour évaluer chaque tâche. Nous suggérons que vous prévoyiez 30% de plus que ce dont vous pensez que vous aurez besoin : il vaut mieux avoir trop que pas assez.
Exemple :
- Objectif de base : parcourir l’interface et étiqueter les tickets selon le type de résolution nécessaire. Est-ce qu’un bug doit être vérifié ? Est-ce qu’un patch doit être testé ? Une fonctionnalité doit-elle être rattachée à un jalon ?
- Tâche 1 : étiqueter les problèmes
- Compétences et outils nécessaires : compétences de base en anglais, connaissance des concepts de vérification, tests, jalons…
- Temps estimé : ~20 minutes par problème
- Pour démarrer : prenez connaissance du suiveur de tickets, et comment il affiche les informations. (Voyez cette documentation.) Demandez un accès Administrateur pour pouvoir ajouter des étiquettes au suiveur.
- Pour chaque problème : lisez la discussion relative à chaque problème, et identifiez où la communauté intervient dans le signalement de ce problème. Si c’est un bug non vérifié, ajoutez le label non vérifié. Si c’est un patch non testé, ajoutez l’étiquette patch non testé, etc. Si c’est une fonctionnalité qui n’est rattaché à aucun jalon, ajoutez l’étiquette jalon nécessaire.
- Tâche 1 : étiqueter les problèmes
- Objectif étendu : utilisez les étiquettes comme un guide pour résoudre chaque ticket. Vérifiez les bugs, testez les patch, etc.
- Tâche 1 : Vérifier les bugs
- Compétences et outils nécessaires : compétences de base en anglais, et dans l’idéal connaître les machines virtuelles pour effectuer des tests sur plusieurs OS.
- Temps estimé : 20 minutes par bug (variance élevée).
- Pour démarrer : téléchargez l’environnement de développement et assurez vous que vous pouvez lancer le projet. Assurez vous que vous avez un compte sur Le suiveur de tickets et que vous savez ajouter des commentaires ou changer les étiquettes.
- Pour chaque bug : essayez de reproduire le bug. Enregistrez les résultats dans un commentaire, avec des informations concernant le type de l’OS et sa version. Si possible, effectuez le test sur plusieurs navigateurs. S’il y a plusieurs commentaires récents sur les trois OS majoritaires, ajoutez l’étiquette prêt pour test par le mainteneur (NdT : ready_for_maintainer_review).
- Tâche 1 : Vérifier les bugs
Quoi qu’il en soit, les participants doivent être rattachés à une tâche correspondant à leurs compétences et à leurs intérêts. Effectuer ce travail préparatoire fera démarrer les participants immédiatement plutôt que de les faire attendre que vous leur suggériez une tâche adéquate. Dans l’idéal, les organisateurs d’événements auront collecté des informations sur les compétences et intérêts des participants bien en amont, donc vous pourrez adapter la liste à votre groupe de contributeurs.
Rendre explicites les étapes de chaque tâche facilite l’entraide entre les participants. En identifiant clairement les compétences et concepts nécessaires, il devient plus facile pour les gens de dire : « Oh, je comprends comment faire ça ! Attends, je vais te montrer ».
Suite
Il est possible que les contributeurs ne puissent pas finir les tâches sur lesquelles ils travaillent pendant l’événement, ou qu’ils veuillent continuer à participer au projet en travaillant sur d’autres tâches. Penser en amont de l’événement à comment vous allez organiser sa suite rend plus facile l’échange d’informations avec les participants et la planification de la direction de votre projet.
Nous recommandons de demander à chaque participant de répondre aux questions suivantes à propos des tâches sur lesquelles ils ont travaillé. Donnez leur cette liste au début de l’événement : cela les aidera à documenter ce qu’ils font. Vous pouvez imprimer cette liste, l’envoyer par mail aux participants, faire un formulaire web, comme vous préférez.
Par exemple :
- Pour chaque tâche sur laquelle vous avez travaillé, veuillez répondre aux questions suivantes :
- Sur quelle tâche avez-vous travaillé ?
- Veuillez documenter brièvement votre workflow. Quelles étapes, dans quel ordre, pourquoi ?
- Où puis-je trouver le travail que vous avez réalisé pendant l’événement ? Ceci inclut le code, la documentation, les maquettes, et autres choses.
- Si vous avez créé des comptes pour le projet, veuillez lister les sites et les noms des comptes. Enregistrez le mot de passe dans votre gestionnaire de mot de passes préféré, ou assurez vous que moi ou un autre mainteneur y aie accès.
- Quels obstacles avez-vous rencontré en travaillant sur cette tâche ? Avez-vous des retours à me faire pour améliorer le processus pour les futurs contributeurs ?
- Voudriez-vous rester impliqué dans ce projet ? Si oui, dans quelle mesure ?
S’il y a suffisamment d’enthousiasme pour continuer le travail, assurez-vous de rester en contact ! Nous suggérons que vous rassembliez les emails des participants intéressés et que vous les contactiez dans les 48 heures suivant l’événement. Dans votre email, remerciez-les pour leur aide et fournissez des informations sur comment rester dans la communauté par, par exemple, IRC ou des listes de diffusion.
Nous recommendons aussi de prévoir un rendez-vous suite à l’événement. Si vous êtes tous originaires de la même région, essayez de fixer une date après l’événement pour vous et votre équipe au café du coin, à l’espace de coworking, ou à une soirée-projet. Si vous êtes éloignés géographiquement, fixez une date pour vous rencontrer sur IRC ou sur Google Hangout. 2-3 semaines après l’événement est un bon créneau, toutefois cela dépend si vous et vous nouveaux contributeurs êtes très occupés.
Checklists
Merci de votre attention ! Pour vous aider à garder un oeil sur chaque étape, nous avons créé deux checklists pour vous. La version détaillée inclut tous les conseils ci-dessus. La checklist la plus courte inclut les conseils que nous pensons les plus importants. Nous vous recommandons de démarrer avec la cheklist la plus courte. Une fois que vous avez accompli correctement cette checklist, vous pouvez revenir et faire les étapes supplémentaires si vous avez le temps et l’énergie.
Pour voir et/ou imprimer les checklists, se rendre ici.
Remerciements
Merci à tous ceux qui ont contribué ou aidé au projet.
Contributeurs
- Shauna Gordon-McKeon : maintenance, contenu
- Ni Mu : design
- Sheila Miguez : testeuse
- Asheesh Laroia : testeuse
Pour aller plus loin
- Open Advice (NdT : entièrement traduit par nos soins)
- Producing Open Source Software (NdT : entièrement traduit par nos soins)
Web design came of age the day webfonts entered wide-spread usage. Prior to that point it’s arguable that we were less designers than engineers. However, the enthusiasm with which we’ve grabbed at font options in web design has lead to a bewildering array of choices; so much so that many designers opt for the path […]![]()
En mai prochain aura lieu la seconde édition du Festival des Commons à Héraklion sur l’île de Crète.
Nous avons choisi d’en traduire l‘à propos, pour illustrer cette dynamique des biens communs mentionnée dans un billet précédent. Et aussi pour parler un peu de la Grèce de manière positive ;)

Le Festival des Communs - à propos
The Festival of the Commons - About
(Traduction : Isammoc, GregR, Diin, Scailyna, goofy, KoS)
Le Festival des biens communs (CommonsFest) est une initiative pour promouvoir la connaissance libreet la collaboration peer-to-peer pour la création et la gestion des biens communs. Une philosophie qui s’est propagée à travers les communautés du logiciel libre et s’étend à de nombreux aspects de notre vie quotidienne, tels que les arts, la gouvernance, la construction de machines, d’outils et d’autres marchandises. À travers une exposition, des conférences, des projections et des ateliers, le but du festival est de promouvoir et faire connaître les réalisations de cette philosophie au public et de faire un premier pas vers de plus amples adoptions.
Aujourd’hui, il existe un monde où la liberté de la connaissance et de l’art est une réalité, et où les opinions sont exprimées et débattues librement afin que les décisions soient prisent collectivement. Un monde où le bien commun est plus important que le profit individuel, où il existe un respect des ressources naturelles et de la dignité humaine, un monde où l’argent n’est qu’un moyen de subvenir à nos besoins. Dans ce monde, vous pouvez librement faire pousser ce qui va vous nourrir, remixer une chanson, donner votre avis à propos d’un projet de film, améliorer les plans de conception d’un tracteur, écrire un article d’une encyclopédie, participer à une procédure de décision politique ou assister gratuitement à des cours à l’université. Un monde où vous pouvez construire une maison, subvenir à vos besoins en échangeant des biens et des services avec vos amis.
Au cours des dernières décennies, le développement des communautés du logiciel libre ont ont ouvert de nouvelles voies à la créativité, basées sur la collaboration et l’échange libre de connaissances. Ensuite sont arrivées des communautés ouvertes peer-to-peer qui ont donné l’impulsion pour que soient diffusées ces idées dans de nombreux aspects de la vie en dehors du spectre numérique. Elles témoignent au quotidien que le modèle peer-to-peer peut fournir une gestion plus équitable et plus efficace dans la vie quotidienne.
Ce modèle repose sur un certain nombre de caractéristiques essentielles de ces communautés. Les plus importantes sont le partage et la collaboration autour d’un cadre où chaque participant contribue selon ses capacités et reçoit selon ses besoins, ce qui aboutit à rendre la connaissance disponible à tous pour le bien commun. Une autre caractéristique importante, pour laquelle la création et le développement d’Internet ont joué un rôle clé, c’est que les communautés n’ont pas besoin d’un lieu commun mais peuvent être dispersées aux quatre coins du globe. Ainsi, des personnes de divers endroits peuvent collaborer à un projet commun en communicant par des moyens numériques les uns avec le autres. Travailler dans un processus de prise de décision non hiérarchique s’oppose à la concentration du pouvoir entre les mains de quelques individus avec tous les problèmes que cela implique. Cette méthode d’organisation peer-to-peer (p2p) a créé de nombreux produits caractérisées par le fait de n’être ni privés ni étatiques. On appelle ces productions des « biens communs ». Ces biens communs sont librement accessibles à tous, fondée sur la base d’un ensemble d’autorisations qui régissent leur utilisation, comme les Creative Commons (CC) ou la Licence Publique Générale (GPL).
Il existe de bons exemples de production open source et pair-à-pair au-delà du champ des biens digitaux numériques. comme les machines-outils qui sont proposées par le projet Open-Source Ecology (NdT : Écologie open-source) ou les imprimantes 3D comme Rep-Rap. Des plans libres pour fabriquer son logement tels que WikiHouse ou la prometteuse voiture Wikispeed sont d’autres exemples, de même que les recettes sans brevet pour des boissons comme Free beer (NdT : Bière libre) et OpenCola (NdT : cola-ouvert).
Les efforts pour sauver les semences traditionnelle et pour dépolluer les terrains saturés d’engrais et pesticides chimiques ont développé un réseau de connaissances que tout le monde peut suivre pour satisfaire ses besoins nutritionnels, en respectant l’environnement naturel et le travail humain. Le retour à des manières plus naturelles de construire, couplé à la recherche sur les sources d’énergies renouvelables, a ouvert de nouveaux horizons à la construction de maisons écologiques et en autonomie énergétique,ce qui constitue un pas de plus vers la gestion communautaire équitable et durable. Si on ajoute le mouvement DIY (Do-It-Yourself, Faites-le vous-même NdT) à tout cela, alors on se rend compte de la quantité impressionnante de connaissances accessibles qui peut couvrir une grande part, si ce n’est la totalité, de nos besoins quotidiens.
Tout cela pourrait en fait devenir une proposition d’organisation alternative de la société (finances comprises) car nous pouvons nous rendre compte que l’actuel système de recherche du profit ne satisfait pas les besoins de base de la majorité de la population mondiale. D’autres communautés pourraient nous apporter leur expérience de plusieurs années dans l’élaboration d’un modèle différent et plus performant pour satisfaire leurs besoins. Dans le même temps, nous constatons l’impact des groupes collaboratifs tout autour de cette mouvance qui pourrait définir en quelques mots l’économie sociale et solidaire. Ce sont pour l’essentiel et pour le moment des tentatives expérimentales qui s’accumulent avec le temps, mais qui sont des expériences précieuses de collaboration et de solidarité.
Il est évident que le passage d’une société conduite par le profit vers un système de gestion peer-to-peer ouvert ne peut pas être réalisé en un jour. Mais créons des petites structures de production pour les biens communs, là où les conditions le permettent, afin que les petits ruisseaux deviennent grandes rivières. Nous voulons que le « Festival des biens communs » soit un pas de plus dans cette direction.
 De la production des contenus à leur diffusion en passant par le choix des formats et des technologies, un projet de vidéo web ou de web TV ne s'improvise pas.
De la production des contenus à leur diffusion en passant par le choix des formats et des technologies, un projet de vidéo web ou de web TV ne s'improvise pas.![]()
Alain Crozier, Président de Microsoft France et François Lamy, Ministre délégué chargé de la Ville, ont signé ce...
FrenchWeb organise la première semaine de l’Emploi dans le secteur Numérique (#SENFW), du 3 au 9 Mars....
Bpifrance, (la banque publique d’investissement nldr.) va lancer un groupe de réflexion censé « une passerelle entre les...
 Alors que les DSI français font preuve de frilosité à l'égard du Bring Your Own Device, les voyants sont au vert pour le Choose Your Own Device. Les terminaux Android et iOS sont le plus souvent proposés.
Alors que les DSI français font preuve de frilosité à l'égard du Bring Your Own Device, les voyants sont au vert pour le Choose Your Own Device. Les terminaux Android et iOS sont le plus souvent proposés.
 L'indicateur est issu d'une étude réalisée par Capgemini. La réduction des risques est évoquée par les DSI interrogés comme principal apport du Big Data.
L'indicateur est issu d'une étude réalisée par Capgemini. La réduction des risques est évoquée par les DSI interrogés comme principal apport du Big Data.
 Pour le JDN, Comscore a dressé la liste des 30 domaines les plus visités en Europe. Voici le classement de janvier 2014.
Pour le JDN, Comscore a dressé la liste des 30 domaines les plus visités en Europe. Voici le classement de janvier 2014.
Selon Digitimes, le dernier MacBook Pro non équipé d'un écran Retina devrait bientôt tirer sa révérence !
 Parce que l’entreprise n’est pas une addition de fonctions autonomes, mais doit être un système organique réactif face au marché, les Patrons de PME/PMI ont intérêt à faire leur révolution organisationnelle et informatique en pensant ERP.
Parce que l’entreprise n’est pas une addition de fonctions autonomes, mais doit être un système organique réactif face au marché, les Patrons de PME/PMI ont intérêt à faire leur révolution organisationnelle et informatique en pensant ERP.
FrenchWeb organise la première semaine de l’Emploi dans le secteur Numérique (#SENFW), du 3 au 9 mars....
 En cette période où les règles du jeu de l’IT d’entreprise ne cessent d’évoluer, où une nouvelle application naît chaque jour dans le Cloud, il faut prendre le temps de s’interroger sur les difficultés que réservent ces changements et le développement rapide d’applications.
En cette période où les règles du jeu de l’IT d’entreprise ne cessent d’évoluer, où une nouvelle application naît chaque jour dans le Cloud, il faut prendre le temps de s’interroger sur les difficultés que réservent ces changements et le développement rapide d’applications.![]()
La prochaine édition du sommet européen dédié aux initiatives technologiques, économiques et sociétales ouvertes aura lieu les 30, 31 octobre et 1er novembre 2014. Apprenez-en un peu plus sur cette nouvelle édition.
 Dans l’environnement actuel de la santé, deux des grandes orientations en matière de technologies concernent l’amélioration de la sécurité réseau grâce à la restriction de l’accès aux données et aux applications et l’amélioration de la productivité des collaborateurs grâce au déploiement de solutions conviviales.
Dans l’environnement actuel de la santé, deux des grandes orientations en matière de technologies concernent l’amélioration de la sécurité réseau grâce à la restriction de l’accès aux données et aux applications et l’amélioration de la productivité des collaborateurs grâce au déploiement de solutions conviviales.![]()
 Mieux connaître ses clients ou ses prospects, avoir un « coup d’avance » sur ses concurrents ou encore proposer un nouveau service, les possibilités du Big Data sont quasi infinies mais les contraintes associées également.
Mieux connaître ses clients ou ses prospects, avoir un « coup d’avance » sur ses concurrents ou encore proposer un nouveau service, les possibilités du Big Data sont quasi infinies mais les contraintes associées également.![]()

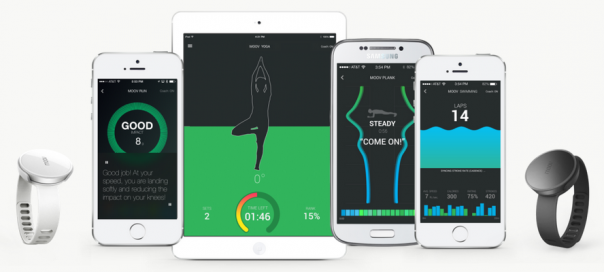
L'article Moov : Tracker ses activités & contrôler via de simples gestes est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Il semblerait que Samsung veuille mettre le paquet pour assurer les ventes du Galaxy S5. Des cadeaux offerts à l'achat de l'appareil totalisent une valeur de plus de 500 dollars…
L’opérateur américain FreedomPop a lancé Privacy Phone, un terminal sécurisé surnommé « Snowden Phone ».
Si l’on part du principe qu’un selfie est un autoportrait réalisé avec un téléphone mobile, et que par définition puisque c’est le téléphone qui prend la photo on ne peut évidemment pas le voir sur ladite photo, alors le truc du selfie des Oscars Samsung n’est pas un selfie. Voilà voilà.
FrenchWeb organise la première semaine de l’Emploi dans le secteur Numérique (#SENFW), du 3 au 9 mars....
A l’occasion des salons Strate?gie Clients et e-marketing, qui se tiendront en avril 2014, Tarsus lance les...
T-mobile a décidé de mener la vie dure à BlackBerry en proposant une offre spéciale : reprendre un téléphone BlackBerry contre une remise et un iPhone 5S. Le constructeur n'a pas pu réagir de la bonne manière et le paie chèrement...
 Le paiement est une phase critique dans le tunnel d'achat d'un site marchand. C'est à cette étape que l'internaute décidera de s'engager ou, au contraire, préfèrera abandonner son panier...
Le paiement est une phase critique dans le tunnel d'achat d'un site marchand. C'est à cette étape que l'internaute décidera de s'engager ou, au contraire, préfèrera abandonner son panier...![]()
 Mal maîtrisé, le paiement sur un site marchand peut engendrer 15 à 30% d'abandon de panier. Voici 5 moyens simples à mettre en œuvre qui vous permettront d'augmenter votre conversion.
Mal maîtrisé, le paiement sur un site marchand peut engendrer 15 à 30% d'abandon de panier. Voici 5 moyens simples à mettre en œuvre qui vous permettront d'augmenter votre conversion.![]()
 Utiliser 3DS est efficace pour lutter contre la fraude, mais peut aussi faire baisser son taux de conversion. Il n'est toutefois pas évident de trouver le bon équilibre. Voici comment faire.
Utiliser 3DS est efficace pour lutter contre la fraude, mais peut aussi faire baisser son taux de conversion. Il n'est toutefois pas évident de trouver le bon équilibre. Voici comment faire.![]()
 Qui de Trip Advisor, de Voyages-Sncf.com ou du Routard mène la danse ? Découvrez le top 5 de l'audience des sites de voyage en France, établi en décembre 2013 par Médiamétrie//Netratings.
Qui de Trip Advisor, de Voyages-Sncf.com ou du Routard mène la danse ? Découvrez le top 5 de l'audience des sites de voyage en France, établi en décembre 2013 par Médiamétrie//Netratings.![]()
La Journée de la Femme Digitale est une conférence énergisante qui vise à stimuler l’esprit d’entreprise en...
FrenchWeb organise la première semaine de l’Emploi dans le secteur Numérique (#SENFW), du 3 au 9 Mars....

L'article 500px Prime : La plateforme de vente de photos est lancée est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Microsoft vient d'annoncer une très bonne nouvelle : tous les internautes vont désormais pouvoir profiter de Skype directement depuis Outlook.com.

L'article MetroTwit : Le client Twitter Windows ferme ses portes est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
 Apple n'a pas l'intention de baisser ses prix à la vente et Android s'apprête à prendre le pas sur le marché des smartphones
Apple n'a pas l'intention de baisser ses prix à la vente et Android s'apprête à prendre le pas sur le marché des smartphones![]()
La plate-forme liée au Big Data sort en version 2.3.0. Au programme, deux améliorations significatives du Hadoop Distributed File System ainsi que des résolutions de bugs.
Modern development APIs work like agents for sharing information to other 3rd party websites. I've written many past tutorials about API development to help anyone new to this process. There are so many web-based services that it's tough picking something to grab people's attention.
In this tutorial I want to demonstrate how we can access the Forrst API using jQuery. Some API wrappers actually require server-side code like PHP or Ruby. But it's often easier to work with JSON objects instead. Then we can parse all the return data using client-side JavaScript. Take a look at my sample demo to see the final product.

L'article Apple CarPlay : Basé sur l’OS QNX de Blackberry est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
POUR LA PREMIERE FOIS REUNIS SUR UNE PLATEFORME COMMUNE, LES SALONS STRATEGIE CLIENTS & E-MARKETING METTENT...
FrenchWeb organise la première semaine de l’Emploi dans le secteur Numérique (#SENFW), du 3 au 9 Mars....

L'article Le Chal : Chaussures connectées pour aveugles & malvoyants est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
La règle @supports, également nommée “règle conditionnelle”, permet de détecter la reconnaissance de certaines propriétés CSS au sein du navigateur.
Introduite au sein des spécifications dans le module des CSS conditionnelles, au même titre que les Media Queries, la règle @supports se rapproche de ce que peut nous offrir un outil tel que Modernizr, à savoir détecter le support ou non d’une fonctionnalité CSS chez votre visiteur afin de prévoir une alternative au besoin.
Compatibilité
Au statut de “Candidate recommendation”, @supports est actuellement compatible sur les navigateurs suivants, selon Can I Use :
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Firefox 22+ Firefox Mobile 28+ |
Supporté depuis Firefox 17 en activant une preference du navigateur |
|
|
Chrome 28+ Chrome Mobile 33+ |
|
|
|
Opera 12.1+ Opera Mobile 16+ |
|
|
|
Android Browser 4.4+ |
Syntaxe générale
À l’instar des autres règles-at, @supports intègre une ou plusieurs règles au sein d’un bloc d’accolades.
La - ou les - condition(s) doivent être individuellement entourées de parenthèses.
Voici un exemple de règle conditionnelle valide :
@supports (hyphens: auto) {
p {
hyphens: auto;
}
}
Les règles conditionnelles suivantes sont invalides :
@supports (hyphens) { /* valeur obligatoire */
...
}
@supports (hyphens: auto and text-align-last:justify) { /* parenthèses individuelles obligatoire */
...
}
Opérateurs
La règle @supports accepte les opérateurs suivants :
-
not(négation), -
and(et), -
or(ou)
Exemples
Tester le support d’une propriété préfixée avec or
@supports (-webkit-filter: sepia(1)) or (filter: sepia(1)) {
.sepia {
-webkit-filter: sepia(1);
filter: sepia(1);
}
}
Tester la non-reconnaissance d’une propriété avec not
@supports not (height: 100vh) {
html, body {height: 100%; margin: 0; padding: 0}
.content {min-height: 100%; display: table}
}
@supports (height: 100vh) {
.content {height: 100vh;}
}
Tester à l’aide d’une combinaison d’opérateurs
Dans le code suivant, le test est vérifié si display: flex est supporté et si display: grid n’est pas supporté :
@supports (display: flex) and ( not (display: grid) ) {
body {
display: flex;
}
}
Gare aux faux-négatifs !
La règle @supports est parfois moins bien supportée que la propriété testée, et les résultats peuvent en être faussés.
Par exemple dans le test suivant, le module CSS3 Grid Layout est bien supporté par Internet Explorer 10, mais c’est @supports qui n’est pas reconnu sur ce navigateur !
@supports (display: -ms-grid) or (display: grid) {
div {
display: -ms-grid;
display: grid;
}
}
Version JavaScript
Pour information, l’équivalent JavaScript de la règle @supports se présente sous la forme de la méthode CSS.supports().
Les spécifications proposent deux types de syntaxes pour cette méthode :
if( CSS.supports( 'property', 'value') ) { }
if( CSS.supports( '(property: value) and (property: value') ) { }
Ressources
La règle @supports, également nommée “règle conditionnelle”, permet de détecter la reconnaissance de certaines propriétés CSS au sein du navigateur.
Introduite au sein des spécifications dans le module des CSS conditionnelles, au même titre que les Media Queries, la règle @supports se rapproche de ce que peut nous offrir un outil tel que Modernizr, à savoir détecter le support ou non d’une fonctionnalité CSS chez votre visiteur afin de prévoir une alternative au besoin.
Compatibilité
Au statut de “Candidate recommendation”, @supports est actuellement compatible sur les navigateurs suivants, selon Can I Use :
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Firefox 22+ Firefox Mobile 28+ |
Supporté depuis Firefox 17 en activant une preference du navigateur |
|
|
Chrome 28+ Chrome Mobile 33+ |
|
|
|
Opera 12.1+ Opera Mobile 16+ |
|
|
|
Android Browser 4.4+ |
Syntaxe générale
À l’instar des autres règles-at, @supports intègre une ou plusieurs règles au sein d’un bloc d’accolades.
La - ou les - condition(s) doivent être individuellement entourées de parenthèses.
Voici un exemple de règle conditionnelle valide :
@supports (hyphens: auto) {
p {
hyphens: auto;
}
}
Les règles conditionnelles suivantes sont invalides :
@supports (hyphens) { /* valeur obligatoire */
...
}
@supports (hyphens: auto and text-align-last:justify) { /* parenthèses individuelles obligatoire */
...
}
Opérateurs
La règle @supports accepte les opérateurs suivants :
-
not(négation), -
and(et), -
or(ou)
Exemples
Tester le support d’une propriété préfixée avec or
@supports (-webkit-filter: sepia(1)) or (filter: sepia(1)) {
.sepia {
-webkit-filter: sepia(1);
filter: sepia(1);
}
}
Tester la non-reconnaissance d’une propriété avec not
@supports not (height: 100vh) {
html, body {height: 100%; margin: 0; padding: 0}
.content {min-height: 100%; display: table}
}
@supports (height: 100vh) {
.content {height: 100vh;}
}
Tester à l’aide d’une combinaison d’opérateurs
Dans le code suivant, le test est vérifié si display: flex est supporté et si display: grid n’est pas supporté :
@supports (display: flex) and ( not (display: grid) ) {
body {
display: flex;
}
}
Gare aux faux-négatifs !
La règle @supports est parfois moins bien supportée que la propriété testée, et les résultats peuvent en être faussés.
Par exemple dans le test suivant, le module CSS3 Grid Layout est bien supporté par Internet Explorer 10, mais c’est @supports qui n’est pas reconnu sur ce navigateur !
@supports (display: -ms-grid) or (display: grid) {
div {
display: -ms-grid;
display: grid;
}
}
Version JavaScript
Pour information, l’équivalent JavaScript de la règle @supports se présente sous la forme de la méthode CSS.supports().
Les spécifications proposent deux types de syntaxes pour cette méthode :
if( CSS.supports( 'property', 'value') ) { }
if( CSS.supports( '(property: value) and (property: value') ) { }
Ressources
L’app permet également d’organiser ses adresses favorites, utiles ou à tester Frenchweb : A quel besoin répond...
Prestashop veut voir plus grand. Il annonce une levée de fonds de 6,75 millions d’euros pour se...
FrenchWeb organise la première semaine de l’Emploi dans le secteur Numérique (#SENFW), du 3 au 9 mars....
Une liste de logiciels libres dont l'usage est recommandé dans les administrations publiques est publiée dans le cadre du Socle Interministériel de Logiciels Libres (SILL) 2014. Y sont référencées les solutions open source dans divers domaines, notamment poste de travail, gestion de parc, serveurs, bases de données et environnements de développement.
A l’occasion d’une petite réorganisation de ma veille personnelle, j’ai réactivé un service que j’ai adoré pendant des années mais que je n’utilisais plus depuis des années : Netvibes. La version gratuite que j’utilise n’a pas beaucoup changé (pas du tout ?) mais c’est toujours aussi pratique et bien designé, et finalement ça n’a pas
FrenchWeb organise la première semaine de l’Emploi dans le secteur Numérique (#SENFW), du 3 au 9 Mars....
 Sur les 25 entreprises qui payent le mieux leurs stagiaires, 18 sont issues du secteur des tech. Surprise, le mieux offrant n'est pas Google ou Facebook.
Sur les 25 entreprises qui payent le mieux leurs stagiaires, 18 sont issues du secteur des tech. Surprise, le mieux offrant n'est pas Google ou Facebook.![]()
La plateforme disponible aux Etats-Unis et au Royaume-Uni espère prêter 100 millions de dollars en 2014 pour un chiffre d'affaires de plus de 30 millions. Actualités
Quelques semaines après le lancement de Google Capital, le géant investit dans Auction.com, un site de transactions immobilières d'avenir.
 L'affaire a pris une nouvelle tournure, depuis que Martin Bouygues s'est rendu à l'Elysée pour jouer son va-tout. La candidature de Bouygues Telecom, qui avait tout, jusqu'à présent, d'anecdotique, est épluchée avec attention.
L'affaire a pris une nouvelle tournure, depuis que Martin Bouygues s'est rendu à l'Elysée pour jouer son va-tout. La candidature de Bouygues Telecom, qui avait tout, jusqu'à présent, d'anecdotique, est épluchée avec attention.
L’entrepreneuse new-yorkaise Vanessa Merit Nornberg développe une méthode simple de recrutement des commerciaux. À la tête de Metal...
FrenchWeb organise la première semaine de l’Emploi dans le secteur Numérique (#SENFW), du 3 au 9 Mars....
Obama a Iron Man et l'Italie a "The Body Extender". Il s'agit d'un exosquelette qui d'après les ingénieurs de Percro (Perceptual Robotics Laboratory) qui l'ont conçu, est le plus sophistiqué au monde. J'ai toujours aimé la modestie italienne ;-) Plus sérieusement, cet exosquelette est capable de soulever 50 kg sur chaque bras... ce qui est […]
Cet article merveilleux et sans aucun égal intitulé : The Body Extender – L’exosquelette italien ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.

L'article Google : Nouvel affichage des SERPS en déploiement est la propriété de Anne sur WebLife - Actualités internet, high-tech & startups.
A l’occasion du MWC 2014 qui s’est tenu la semaine dernière à Barcelone, HTC avait annoncé le lancement de son programme Power To Give, un superordinateur qui s’appuie sur la puissance de calcul collective des smartphones Android. Voici une infographie qui décrit de façon détaillée et en image le processus (cliquez sur l’image pour l’agrandir).
J'ai bien rigolé hier, car sur les réseaux sociaux, ça s'agitait pas mal autour de cette vidéo mise en ligne par la société HuvrTech. Je vous laisse la regarder sans spoiler : Certains s'interrogeaient sur le fake, d'autres pensaient vraiment que le skate volant était devenu une réalité... Il faut reconnaitre que la vidéo est […]
Cet article merveilleux et sans aucun égal intitulé : Découvrez le Huvr ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Vous manquez de place ? Regardez plutôt ça. A ‘five-room apartment’ at 60 square meters from 44/floors on Vimeo.
L’AACC Créée en 1972, l’Association des Agences-Conseil en Communication (AACC), est un syndicat professionnel régi par la...
Mieux vaut tard que jamais, l’application Facebook Messenger arrive enfin sur Windows Phone. Grâce à celle-ci, vous pourrez accéder au service de discussion de Facebook sans avoir à vous rendre sur le réseau social. Il sera possible de créer des groupes de conversation, d’envoyer des messages textuels ou encore des images. On peut cependant noter
 Décryptage de deux composants spécifiques au framework PHP : le Kernel et le Service Container. Des bonnes feuilles tirées de l'ouvrage Symfony2 chez Eni.
Décryptage de deux composants spécifiques au framework PHP : le Kernel et le Service Container. Des bonnes feuilles tirées de l'ouvrage Symfony2 chez Eni.![]()
Le premier smartphone dual-boot devrait arriver cette année. Imaginez, un terminal qui sera à la fois sous Android et Windows Phone.
Intégrer Bitcoin est-t-il avantageux ou pas pour un site de vente en ligne ? Après 50 jours, l’américain overstock.com montre des résultats encourageants.
FrenchWeb organise la première semaine de l’Emploi dans le secteur Numérique (#SENFW), du 3 au 9 mars....
Hier, je vous parlais de Gritz et Spritz qui permettent de faire de la lecture rapide... Et ce matin, j'ai trouvé une extension pour Chrome nommée Spreed qui fait sensiblement la même chose. Vous surlignez le texte que vous désirez lire dans le navigateur, vous choisissez un nombre de mots à la seconde puis vous […]
Cet article merveilleux et sans aucun égal intitulé : La lecture rapide de sites web sous Chrome ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Frenchweb vous propose aujourd’hui de découvrir eduPad, une start-up parisienne fondée en 2011 spécialisée dans l’édition d’applications...
Si vous cherchez un moyen de réaliser de manière industrielle, des captures-écrans de très nombreux sites web, sachez qu'il existe un script Linux baptisé EyeWitness qui va vous permettre de faire ça les doigts dans le nez. En plus des images, il collecte aussi quelques infos sur le serveur (info header). Pour utiliser ce script, […]
Cet article merveilleux et sans aucun égal intitulé : Un script pour faire des captures écrans de sites web ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Instagram c'est kloug mais si demain, le service ferme ou qu'un pirate s'empare de votre compte, vous l'avez bien profond dans le cloud. Pas clood hein ? Du coup, je vous propose de réaliser vous même un backup de vos photos et vidéos Instagram ou de celles de n'importe (bande de fétichistes collectionneurs) qui grâce […]
Cet article merveilleux et sans aucun égal intitulé : Téléchargez toutes les photos d’un compte Instagram ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
J'adore les Américains. Ils arrivent toujours à me surprendre... Dernier exemple en date, cette étude réalisée par un site de coupons en ligne qui a interrogé plus de 2000 personnes de plus de 18 ans sur la signification de termes informatiques. Et voici ce qu'il en ressort... 11% pensent que le HTML est une maladie […]
Cet article merveilleux et sans aucun égal intitulé : Le HTML est une maladie sexuellement transmissible ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
RowGrid.js is a jQuery plugin for placing items in straight rows. It’s responsive, supports endless scrolling, and more.
Voici l’un des meilleurs placements de produit de l’histoire de la publicité. Peut-être même le meilleur. Alors que Samsung dépensait des fortunes lors de la cérémonie des Oscars pour tenter de faire oublier qu’Ellen DeGeneres préfère l’iPhone, et finançait le selfie le plus cher et le plus retweeté depuis la création des réseaux sociaux, un
Yahoo a décidé de ne plus laisser les utilisateurs passer par Google et Facebook pour se connecter à ses services. Il faudra désormais obligatoirement posséder une Yahoo ID.
The world doesn’t need us; we need the world. Volkswagen’s vision of this reality is manifested in Think Blue.
There’s a trend right now, that wavers between irritating and inspired, for redesigning corporate logos in a hipster style. Certain that hipsters could take it as well as dish it out, and inspired by the nearly infamous hipster logo generator, recently Whit Hiler and the team at Cornett Integrated Marketing Solutions decided to turn the trend on […]![]()
There’s a trend right now, that wavers between irritating and inspired, for redesigning corporate logos in a hipster style. Certain that hipsters could take it as well as dish it out, and inspired by the nearly infamous hipster logo generator, recently Whit Hiler and the team at Cornett Integrated Marketing Solutions decided to turn the trend on […]![]()

L'article Facebook : Investissement pour renforcer la présence policière est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups.
Après la mini bande annonce diffusée lors du Super Bowl, voici enfin une première vraie bande-annonce pour Transformers 4. Et comme d'habitude, simplement en la regardant, on a déjà l'impression d'avoir vu tout le film... Nouveau casting donc avec Mark Wahlberg mais HEUREUSEMENT, c'est toujours Michael Bay qui tient la caméra ;-) Ça vous fait […]
Cet article merveilleux et sans aucun égal intitulé : Transformers 4 – L’âge de l’extinction ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
L’affaire de la brosse à dent la plus innovante semble déjà médiatisée. A commencer lors du CES...

L'article Yahoo : Blocage des comptes utilisateurs Google et Facebook est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups.

L'article Cortana : Une démonstration en vidéo est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups.
 Le chiffre surprend. Près d'un tiers des instances créées dans le cloud de Microsoft depuis la France supportent le système d'exploitation open source.
Le chiffre surprend. Près d'un tiers des instances créées dans le cloud de Microsoft depuis la France supportent le système d'exploitation open source.![]()

L'article Facebook : Des drones pour rendre le monde plus connecté ? est la propriété de Anne sur WebLife - Actualités internet, high-tech & startups.
Sponsors
Sponsors

L'article Firefox : Click to Play bloque les plugins par défaut est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
csshake is a CSS classes to move your DOM with shake-animation.
Royal 3D Coverflow WordPress Plugin is a fully responsive media 3D coverflow wordpress plugin that allows you to display media content with an unique original layout from a 3D perspective. […]
jFlat is the plugin to convert flat icons color. This plugin is only for HTML5 supported browsers. This plugin uses HTML5 canvas element to change flat icons color. Concept of […]
Win a 5-year, $900 worth Pro Plan at Timeneye, a time tracking web app (/iOS/Android/WinPhone)! Using a simple interface, you can track the time spent on different projects (and even billable hours) and generate and export complete reports. What makes a time tracking app really...






