Les actualités du Jeudi 07 juin 2018 dans les métiers du web - Marmits.com - Reims
 https://www.campaignmonitor.com/blog/email-marketing/2018/05/7-tips-for-creating-an-internal-newsletter-that-isnt-boring/
https://www.campaignmonitor.com/blog/email-marketing/2018/05/7-tips-for-creating-an-internal-newsletter-that-isnt-boring/
 Tel un petit bout de Twitch au sein de Facebook, cette nouvelle page vous permet de découvrir des vidéos de jeux à regarder (avec des recommandations personnalisées en fonction de vos groupes et de vos pages).
Tel un petit bout de Twitch au sein de Facebook, cette nouvelle page vous permet de découvrir des vidéos de jeux à regarder (avec des recommandations personnalisées en fonction de vos groupes et de vos pages).
 https://medium.com/streamline-icons/whats-new-in-streamline-3-0-1439d0951931
https://medium.com/streamline-icons/whats-new-in-streamline-3-0-1439d0951931
 https://www.blog.google/products/search/fifa-world-cup-2018-on-google/
https://www.blog.google/products/search/fifa-world-cup-2018-on-google/
 Facebook est en train de notifier 14 millions d’utilisateurs qui ont été victimes d’un bug du réseau social. Celui-ci modifiait l’audience par défaut des publications.
Facebook est en train de notifier 14 millions d’utilisateurs qui ont été victimes d’un bug du réseau social. Celui-ci modifiait l’audience par défaut des publications.

Massive Must-Have Business Card Collection
Today we've brought you an awesome bundle containing 1000 business card templates with creative font & back designs featuring an ample selection of styles and several different professions and themes, like sports, music, arts, freelancing, web & graphic design, and much more! Each of these professional templates is available in a stand-alone vector source file, fully editable in Adobe Illustrator, with 300 dpi CMYK, dimensions 3.5" x 2.1" - 90mm x 55mm, ready for print, and can be used for commercial purposes for you and your clients! Get your hands on this massive collection for just $14!

Bundle Features
- 1,000 professional business card templates, front & back.
- Print ready, High Resilution 300 DPI, CMYK.
- Dimensions 3.5" x 2.1"// 90 mm x 55 mm.
- Fully customizable, easily modify text, graphics, logos, colors, and designs.
- Editable vector sources & PNG files included.
- Adobe Illustrator files with organized & labeled layers.
- Ample selection of themes for different professions.
- Commercial License.
Bundle Contents Preview




 Avec la mise à jour iOS 12, Apple met le paquet sur les performances. Normalement, celle-ci devrait rendre votre iPhone 5S plus utilisable.
Avec la mise à jour iOS 12, Apple met le paquet sur les performances. Normalement, celle-ci devrait rendre votre iPhone 5S plus utilisable.
 https://www.creativereview.co.uk/how-indie-mags-are-revolutionising-the-power-of-print/
https://www.creativereview.co.uk/how-indie-mags-are-revolutionising-the-power-of-print/
 Certains smartphones Xiaomi pourront prendre des images en mode portrait, même sans dual camera.
Certains smartphones Xiaomi pourront prendre des images en mode portrait, même sans dual camera.
https://www.theguardian.com/football/ng-interactive/2018/jun/05/world-cup-2018-complete-guide-players-ratings-goals-caps
 C'est la grosse rumeur de ce milieu de semaine. Et si Blizzard préparait un nouvel opus de la saga Diablo ? Six ans après la sortie du dernier épisode, c'est une perspective qui est particulièrement séduisante.
C'est la grosse rumeur de ce milieu de semaine. Et si Blizzard préparait un nouvel opus de la saga Diablo ? Six ans après la sortie du dernier épisode, c'est une perspective qui est particulièrement séduisante.
 https://blog.mozilla.org/blog/2018/06/04/mozilla-announces-225000-for-art-and-advocacy-exploring-artificial-intelligence/
https://blog.mozilla.org/blog/2018/06/04/mozilla-announces-225000-for-art-and-advocacy-exploring-artificial-intelligence/
Front-end frameworks are great. They abstract away much of the complexity of building a single-page application (SPA) and help you organize your code in an intelligible manner as your project grows.
However, there’s a flip side: these frameworks come with a degree overhead and can introduce complexity of their own.
That’s why, in this tutorial, we’re going to learn how to build an SPA from scratch, without using a client-side JavaScript framework. This will help you evaluate what these frameworks actually do for you and at what point it makes sense to use one. It will also give you an understanding of the pieces that make up a typical SPA and how they’re wired together.
Let’s get started …
Prerequisites
For this tutorial, you’ll need a fundamental knowledge of modern JavaScript and jQuery. Some experience using Handlebars, Express and Axios will come handy, though it’s not strictly necessary. You’ll also need to have the following setup in your environment:
You can find the completed project on our GitHub repository.
Building the Project
We’re going to build a simple currency application that will provide the following features:
- display the latest currency rates
- convert from one currency to another
- display past currency rates based on a specified date.
We’ll make use of the following free online REST APIs to implement these features:
Fixer is a well-built API that provides a foreign exchange and currency conversion JSON API. Unfortunately, it’s a commercial service and the free plan doesn’t allow currency conversion. So we’ll also need to use the Free Currency Converter API. The conversion API has a few limitations, which luckily won’t affect the functionality of our application. It can be accessed directly without requiring an API key. However, Fixer requires an API key to perform any request. Simply sign up on their website to get an access key for the free plan.
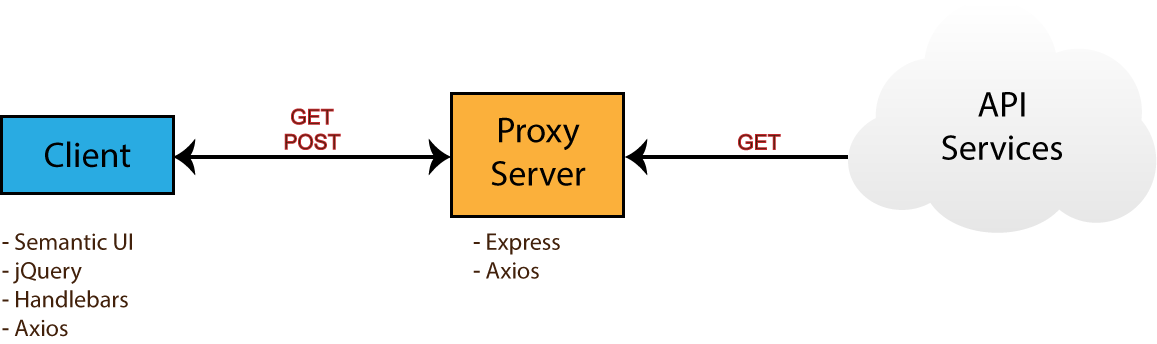
Ideally, we should be able to build the entire single-page application on the client side. However, since we’ll be dealing with sensitive information (our API key) it won’t be possible to store this in our client code. Doing so will leave our app vulnerable and open to any junior hacker to bypass the app and access data directly from our API endpoints. To protect such sensitive information, we need to put it in server code. So, we’ll set up an Express server to act as a proxy between the client code and the cloud services. By using a proxy, we can safely access this key, since server code is never exposed to the browser. Below is a diagram illustrating how our completed project will work.

Take note of the npm packages that will be used by each environment — i.e. browser (client) and server. Now that you know what we’ll be building, head over to the next section to start creating the project.
Project Directories and Dependencies
Head over to your workspace directory and create the folder single-page-application. Open the folder in VSCode or your favorite editor and create the following files and folders using the terminal:
touch .env .gitignore README.md server.js
mkdir public lib
mkdir public/js
touch public/index.html
touch public/js/app.js
Open .gitignore and add these lines:
node_modules
.env
Open README.md and add these lines:
# Single Page Application
This is a project demo that uses Vanilla JS to build a Single Page Application.
Next, create the package.json file by executing the following command inside the terminal:
npm init -y
You should get the following content generated for you:
{
"name": "single-page-application",
"version": "1.0.0",
"description": "This is a project demo that uses Vanilla JS to build a Single Page Application.",
"main": "server.js",
"directories": {
"lib": "lib"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node server.js"
},
"keywords": [],
"author": "",
"license": "ISC"
}
See how convenient the npm command is? The content has been generated based on the project structure. Let’s now install the core dependencies needed by our project. Execute the following command in your terminal:
npm install jquery semantic-ui-css handlebars vanilla-router express dotenv axios
After the packages have finished installing, head over to the next section to start building the base of the application.
Application Base
Before we start writing our front-end code, we need to implement a server–client base to work from. That means a basic HTML view being served from an Express server. For performance and reliability reasons, we’ll inject front-end dependencies straight from the node_modules folder. We’ll have to set up our Express server in a special way to make this work. Open server.js and add the following:
require('dotenv').config(); // read .env files
const express = require('express');
const app = express();
const port = process.env.PORT || 3000;
// Set public folder as root
app.use(express.static('public'));
// Allow front-end access to node_modules folder
app.use('/scripts', express.static(`${__dirname}/node_modules/`));
// Listen for HTTP requests on port 3000
app.listen(port, () => {
console.log('listening on %d', port);
});
This gives us a basic Express server. I’ve commented the code, so hopefully this gives you a fairly good idea of what’s going on. Next, open public/index.html and enter:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="scripts/semantic-ui-css/semantic.min.css">
<title>SPA Demo</title>
</head>
<body>
<div class="ui container">
<!-- Navigation Menu -->
<div class="ui four item inverted orange menu">
<div class="header item">
<i class="money bill alternate outline icon"></i>
Single Page App
</div>
<a class="item" href="/">
Currency Rates
</a>
<a class="item" href="/exchange">
Exchange Rates
</a>
<a class="item" href="/historical">
Historical Rates
</a>
</div>
<!-- Application Root -->
<div id="app"></div>
</div>
<!-- JS Library Dependencies -->
<script src="scripts/jquery/dist/jquery.min.js"></script>
<script src="scripts/semantic-ui-css/semantic.min.js"></script>
<script src="scripts/axios/dist/axios.min.js"></script>
<script src="scripts/handlebars/dist/handlebars.min.js"></script>
<script src="scripts/vanilla-router/dist/vanilla-router.min.js"></script>
<script src="js/app.js"></script>
</body>
</html>
We’re using Semantic UI for styling. Please refer to the Semantic UI Menu documentation to understand the code used for our navigation bar. Go to your terminal and start the server:
npm start
Open localhost:3000 in your browser. You should have a blank page with only the navigation bar showing:

Let’s now write some view templates for our app.
Front-end Skeleton Templates
We’ll use Handlebars to write our templates. JavaScript will be used to render the templates based on the current URL. The first template we’ll create will be for displaying error messages such as 404 or server errors. Place this code in public/index.html right after the the navigation section:
<!-- Error Template -->
<script id="error-template" type="text/x-handlebars-template">
<div class="ui {{color}} inverted segment" style="height:250px;">
<br>
<h2 class="ui center aligned icon header">
<i class="exclamation triangle icon"></i>
<div class="content">
{{title}}
<div class="sub header">{{message}}</div>
</div>
</h2>
</div>
</script>
Next, add the following templates that will represent a view for each URL path we specified in the navigation bar:
<!-- Currency Rates Template -->
<script id="rates-template" type="text/x-handlebars-template">
<h1 class="ui header">Currency Rates</h1>
<hr>
</script>
<!-- Exchange Conversion Template -->
<script id="exchange-template" type="text/x-handlebars-template">
<h1 class="ui header">Exchange Conversion</h1>
<hr>
</script>
<!-- Historical Rates Template -->
<script id="historical-template" type="text/x-handlebars-template">
<h1 class="ui header">Historical Rates</h1>
<hr>
</script>
Next, let’s compile all theses templates in public/js/app.js. After compilation, we’ll render the rates-template and see what it looks like:
window.addEventListener('load', () => {
const el = $('#app');
// Compile Handlebar Templates
const errorTemplate = Handlebars.compile($('#error-template').html());
const ratesTemplate = Handlebars.compile($('#rates-template').html());
const exchangeTemplate = Handlebars.compile($('#exchange-template').html());
const historicalTemplate = Handlebars.compile($('#historical-template').html());
const html = ratesTemplate();
el.html(html);
});
Take note that we’re wrapping all JavaScript client code inside a load event. This is just to make sure that all dependencies have been loaded and that the DOM has completed loading. Refresh the page and see what we have:

We’re making progress. Now, if you click the other links, except Currency Rates, the browser will try to fetch a new page and end up with a message like this: Cannot GET /exchange.
We’re a building a single page application, which means all the action should happen in one page. We need a way to tell the browser to stop fetching new pages whenever the URL changes.
The post Build a JavaScript Single Page App Without a Framework appeared first on SitePoint.
 Un acteur de plus sur le marché des smartphones pour gamers qui semble décidément très attractif en ce moment. Cette fois-ci, c'est Honor qui décide de se lancer, mais avec une approche foncièrement différente à celle de la concurrence. L'Honor Play est un smartphone à ranger dans la catégorie des entrées de gamme, ce qui est rare lorsque l'on parle de gaming.
Un acteur de plus sur le marché des smartphones pour gamers qui semble décidément très attractif en ce moment. Cette fois-ci, c'est Honor qui décide de se lancer, mais avec une approche foncièrement différente à celle de la concurrence. L'Honor Play est un smartphone à ranger dans la catégorie des entrées de gamme, ce qui est rare lorsque l'on parle de gaming.
G6 * Priority Nav Scroller * CORS * Sketch.systems * 10 Things I Regret About Node.js * Supercraft * The History of Connection
Collective #422 was written by Pedro Botelho and published on Codrops.

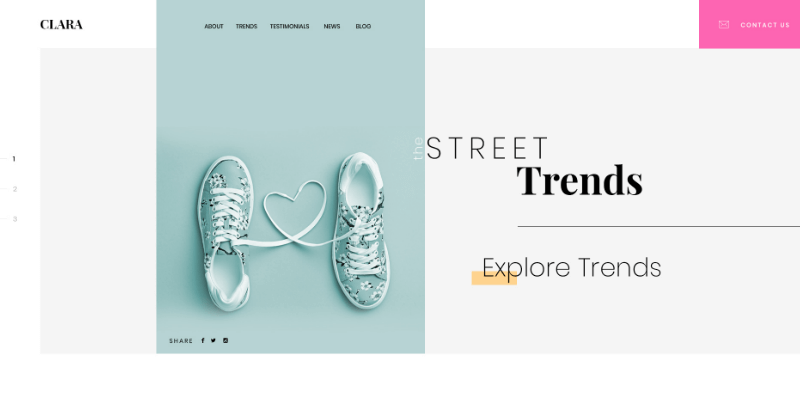
A single page website template designed by following the new trends in the industry to give it a fresh, modern look. It contains a big hero image section overlaying the navbar and several grids showcasing post and testimonials section. Created by Dandya Creative and it's free for personal and commercial use.
![]()
A set of 297 SVG icons made for digital media design. The icons are built on a 20x20 pixel grid with a geometric approach and consistent proportions but they can be scaled and adapted to any environment to your convenience. Created by Steve Schoger under Creative Commons license.
 https://blog.airtable.com/3-ways-to-prioritize-your-product-roadmap-with-a-matrix/
https://blog.airtable.com/3-ways-to-prioritize-your-product-roadmap-with-a-matrix/
Airbnb signe un accord avec le gouvernement ; Swapcard lève 4 millions d’euros ; la Commission européenne prête à investir 9,2 milliards d’euros dans le numérique...
Are you planning on releasing a course online? Or maybe you want to create an online school website with lots of different courses? These best LMS WordPress plugins are perfect for selling courses online. They will offer you all the tools you need to set up your online school in just minutes. These have integration […]
The post 20 Best LMS WordPress Plugins for Selling Courses Online appeared first on Line25.
 https://thenextweb.com/microsoft/2018/06/07/microsoft-just-dropped-864-servers-into-the-sea-to-run-an-underwater-data-center/
https://thenextweb.com/microsoft/2018/06/07/microsoft-just-dropped-864-servers-into-the-sea-to-run-an-underwater-data-center/
 Google se met à l’heure de la Coupe du Monde avec des fonctionnalités créées pour l’événement.
Google se met à l’heure de la Coupe du Monde avec des fonctionnalités créées pour l’événement.

11 Juin 18 - 09:00
La Cité de la Mode et du Design
34 Quai d’Austerlitz
Paris
Plus de contenus ? Retrouvez-nous sur WebLife.fr, sur Twitter & Facebook !
L'article AI Paris 2018 est la propriété de WebLife - Actualités internet, high-tech & startups.
![]()
Appear.js is a zero dependencies javascript library that executes callbacks when DOM elements appear in and out of view. It also has functions to track an element when it reappears multiple times on screen and speed options for scroll and track action. Developed by CreativeLive under Creative Commons license.
Supercalculateurs, intelligence artificielle, cybersécurité, compétences numériques… En tout, cinq domaines sont concernés.
 BuzzFeed France voudrait cesser ses activités. Des revenus faibles, la concurrence et le nouvel algorithme de Facebook auraient motivé cette décision.
BuzzFeed France voudrait cesser ses activités. Des revenus faibles, la concurrence et le nouvel algorithme de Facebook auraient motivé cette décision.
Capteurs, reconnaissances visuelle et vocale, machine-learning... Le géant chinois du e-commerce décline son intelligence artificielle dans le secteur du smart-farming.
 Pour rattraper son retard par rapport à Google Assistant et à Amazon Alexa, Apple mise sur une intégration de Siri dans les applications iOS.
Pour rattraper son retard par rapport à Google Assistant et à Amazon Alexa, Apple mise sur une intégration de Siri dans les applications iOS.

Rappelez-vous ces années où Internet Explorer régnait en maître absolu. Firefox partait de rien, et est pourtant parvenu, doucement mais sûrement, à prendre une part plus que confortable du marché dans le monde des navigateurs internet. Firefox aurait pu continuer son ascension, mais c’était sans compter sur l’arrivée de Google Chrome en septembre 2008, soit […]
Plus de contenus ? Retrouvez-nous sur WebLife.fr, sur Twitter & Facebook !
L'article Firefox : Moins de 10% de parts de marché pour le navigateur est la propriété de WebLife - Actualités internet, high-tech & startups.
jQuery plugin that can spy scroll and switch nav automatically.
The post jQuery Nav Scroll Spy Plugin appeared first on Best jQuery.
[Made in New York] AlgamaFoods, Bitcoin & Cryptocurrency Summit, Technology in Sustainable Cities, …
De la startup AlgamaFoods à l’agenda des évènements Tech du mois, tour d’horizon de l’écosystème digital new-yorkais avec Othilie Bieuville, correspondante FrenchWeb à New York.
 Instagram compterait mettre le paquet sur la vidéo, afin de rivaliser avec YouTube mais aussi avec l’onglet Découvrir de Snapchat.
Instagram compterait mettre le paquet sur la vidéo, afin de rivaliser avec YouTube mais aussi avec l’onglet Découvrir de Snapchat.

IKEA et Sonos viennent tout juste de partager un premier dessin de ce à quoi devrait ressembler l’enceinte sur laquelle les deux sociétés travaillent conjointement, apportant chacun leur savoir-faire. Nous vous parlions il y a quelques semaines des enceintes connectées de IKEA, sur lesquelles seule l’entreprise suédoise travaille. Mais avec pour objectif de fabriquer un […]
Plus de contenus ? Retrouvez-nous sur WebLife.fr, sur Twitter & Facebook !
L'article IKEA SYMFONISK : La gamme d’enceintes connectées conçue avec Sonos est la propriété de WebLife - Actualités internet, high-tech & startups.
 Pour utiliser Lens, vous pouvez maintenant télécharger l’application dédiée sur Google Play Store. L’appli ne fonctionne pas correctement sur certains smartphones, mais Google est déjà en train de régler ce problème.
Pour utiliser Lens, vous pouvez maintenant télécharger l’application dédiée sur Google Play Store. L’appli ne fonctionne pas correctement sur certains smartphones, mais Google est déjà en train de régler ce problème.
We’ve been developing websites using the Joomla CMS (Content Management System) since its inception way back in September of 2005. During this time we have planned, designed, developed and supported hundreds of websites. In this article, I’ll give you the rundown on some of the wonderful extensions that we consistently use during website development. Although […]
The post Pagination Style 13 appeared first on Best jQuery.
Ce tour de table doit permettre à la FinTech américaine d’étendre ses opérations à l’international.
The post Hover Effect Style 195 appeared first on Best jQuery.
 Après REZ Infinite, Tetsuya Mizuguchi va proposer aux détenteurs de PS4 (et de PlayStation VR) de s'essayer à Tetris Effect, pour une toute nouvelle expérience musico-psychédélique de ce monument vidéoludique.
Après REZ Infinite, Tetsuya Mizuguchi va proposer aux détenteurs de PS4 (et de PlayStation VR) de s'essayer à Tetris Effect, pour une toute nouvelle expérience musico-psychédélique de ce monument vidéoludique.
La signature de cet accord intervient à quelques jours du vote de la loi Elan à l'Assemblée nationale.
 Cela aurait été une belle première pour Asus... Un record qui aurait permis de faire les grosses lignes de toute la presse high-tech, mais ce n'est sans doute que partie remise pour Asus, qui n'a finalement pas opté pour 10 Go de RAM sur son Rog Phone.
Cela aurait été une belle première pour Asus... Un record qui aurait permis de faire les grosses lignes de toute la presse high-tech, mais ce n'est sans doute que partie remise pour Asus, qui n'a finalement pas opté pour 10 Go de RAM sur son Rog Phone.
The only thing certain about technology is that it is constantly changing. The same is true with Internet design. The preferred way to present information has become through graphics. This trend is giving graphic designers a field day. However, at the same time, it requires them to constantly invest in new tools and resources. In […]
The post Top 15 Reliable Tools and Resources for Designers in 2018 appeared first on WebAppers.
Sponsors
Les conférences Code Commerce de Recode sont un trésor de révélations. Voici synthétisé l’essentiel à retenir de la Conférence Code Commerce.
 Alors que l'on entend parler des smartphones borderless depuis plusieurs mois, les petites lignes indiquent toujours le pourcentage réel d'occupation de la façade par l'écran. Un chiffre qui n'est jamais de 100% en raison de petites bordures ou encore d'une encoche, particulièrement à la mode depuis l'iPhone X. Le Vivo Nex vient pourtant de changer la donne...
Alors que l'on entend parler des smartphones borderless depuis plusieurs mois, les petites lignes indiquent toujours le pourcentage réel d'occupation de la façade par l'écran. Un chiffre qui n'est jamais de 100% en raison de petites bordures ou encore d'une encoche, particulièrement à la mode depuis l'iPhone X. Le Vivo Nex vient pourtant de changer la donne...

Trouver le profil idéal pour un poste n’est pas forcément chose aisée. D’après l’entreprise américaine Ideal, 52% des recruteurs affirmeraient d’ailleurs que la phase la plus complexe serait la détection de profils à potentiel parmi un large panel de candidats. Le facteur « temps » devient alors très important puisque plus le panel est grand, plus la […]
Plus de contenus ? Retrouvez-nous sur WebLife.fr, sur Twitter & Facebook !
L'article RH : Comment intervient l’intelligence artificielle dans le recrutement ? est la propriété de WebLife - Actualités internet, high-tech & startups.
RetardVol est une startup spécialisée dans l'aide aux passagers aériens ayant subi des retards importants ou des annulations de vol.
 OnePlus annonce que l'édition Silk White du OnePlus 6 ainsi que les Bullets Wireless sont d'ores et déjà en rupture de stock.
OnePlus annonce que l'édition Silk White du OnePlus 6 ainsi que les Bullets Wireless sont d'ores et déjà en rupture de stock.
La jeune pousse bordelaise compte plus de 1 400 formateurs dans une douzaine de spécialités médicales.
Duo de street artistes français basé à Saint-Etienne, Ella & Pitr réalisent des fresques monumentales sur les murs et les toits du monde entier....
Et aussi: des vidéos d’une heure sur Instagram ; Facebook lance des émissions d’information sur sa plateforme Watch...
La société parisienne, présente dans 42 pays, travaille avec plus de 1 000 événements internationaux. Interview de Baptiste Boulard, co-fondateur et CEO de Swapcard.

Easing gradient lets you control the color mix on linear gradients with a set of easing functions like cubic bezier and steps in SketchApp. All this because when transitioning between colors, the edges become prominent if we don't ease-in-out of it. It features non-linear color mix and custom color spaces. Created by Andreas Larsen.
 Aux Etats-Unis, Facebook vient d’annoncer des partenariats avec des médias afin d’avoir de l’info (fiable) sur sa plateforme Watch.
Aux Etats-Unis, Facebook vient d’annoncer des partenariats avec des médias afin d’avoir de l’info (fiable) sur sa plateforme Watch.
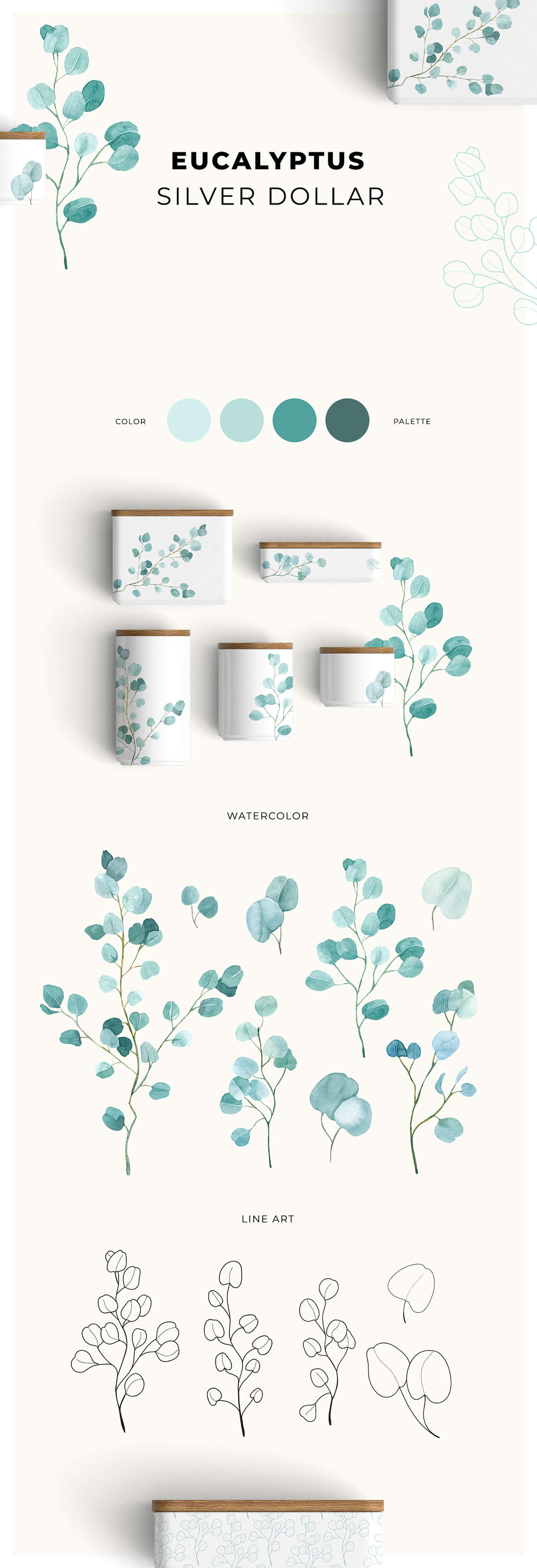
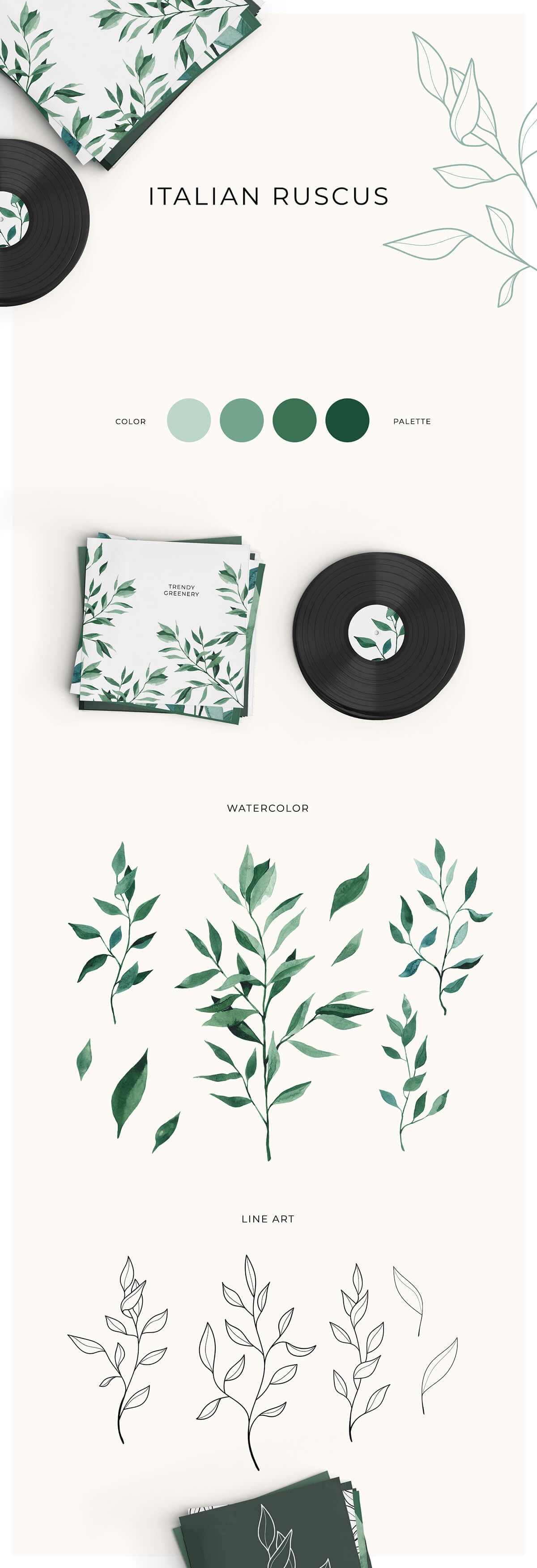
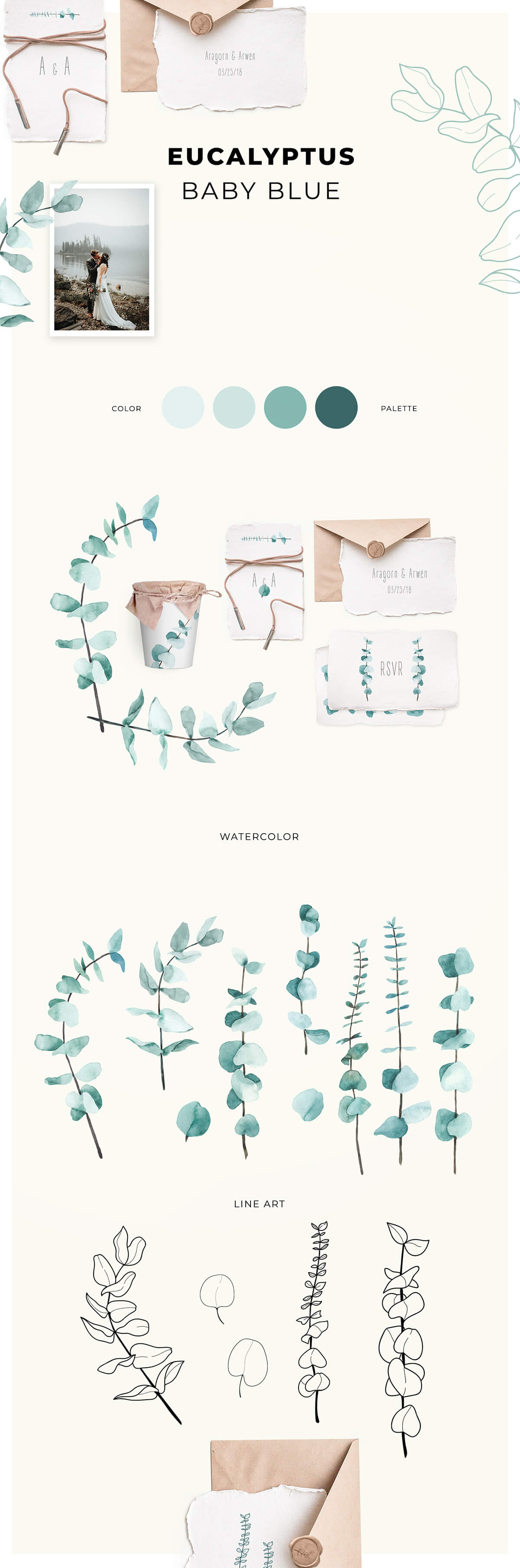
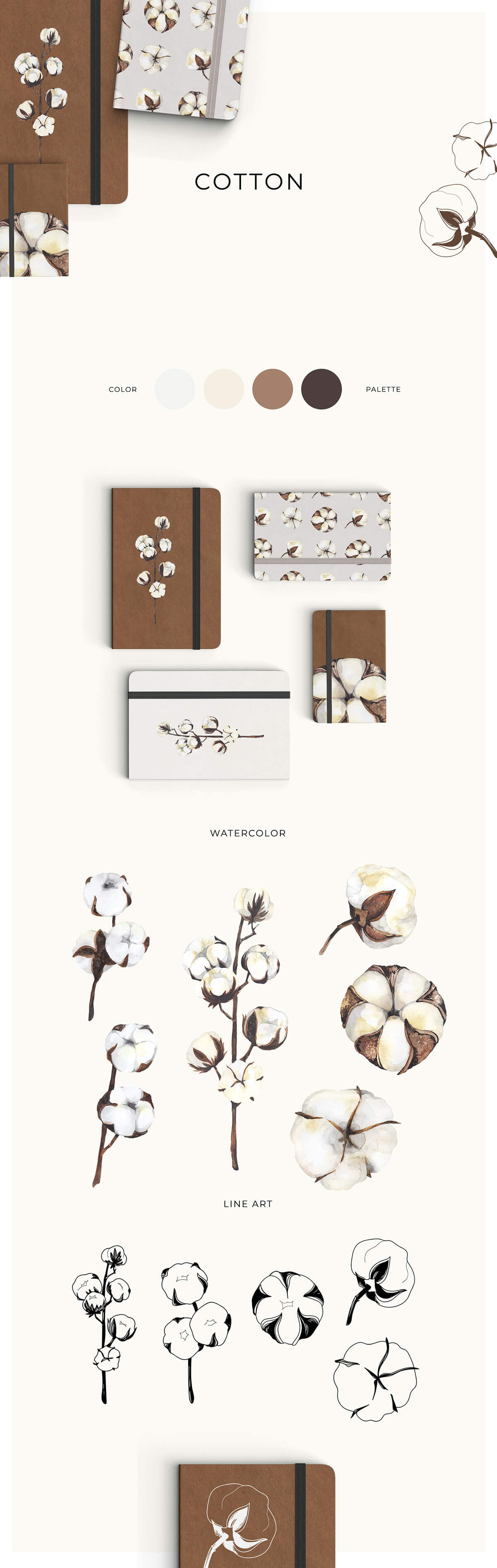
600 Watercolor Design Elements Bundle: Textured Backgrounds, Shapes, Floral Vectors, Line Art & More
Trendy Watercolor Designs
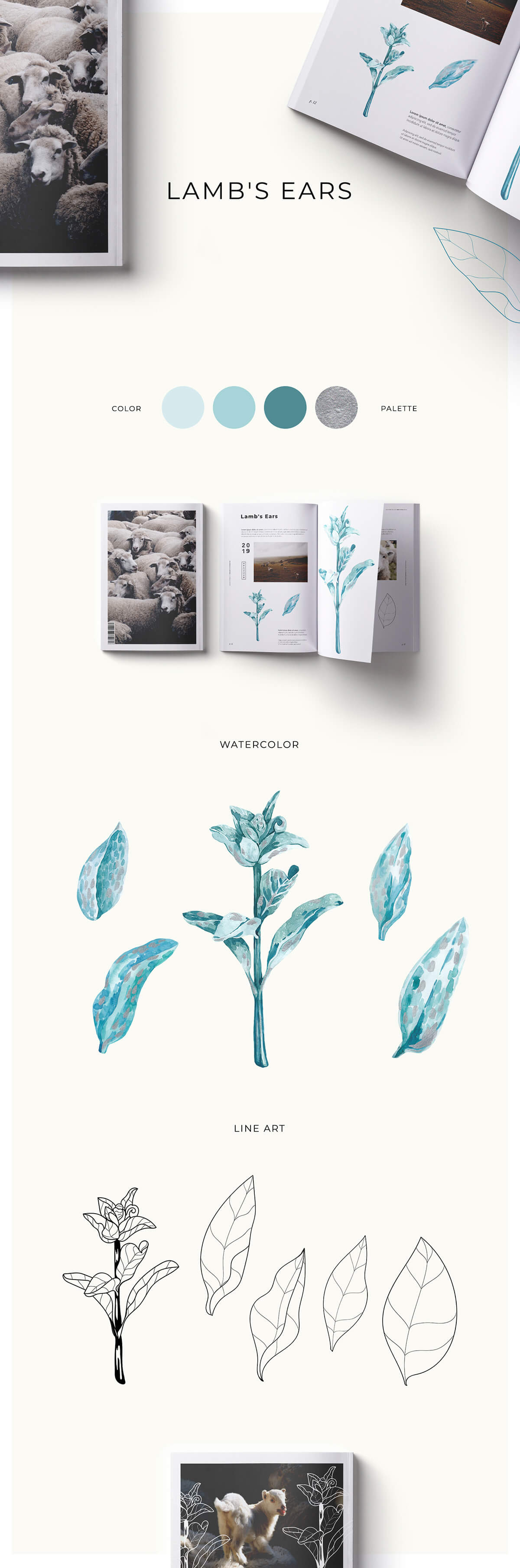
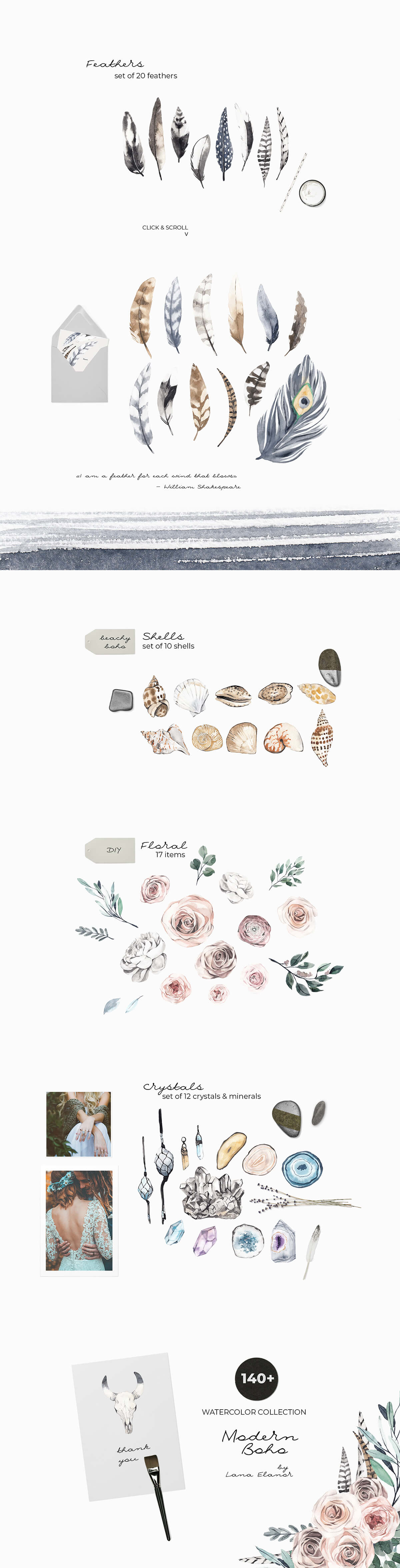
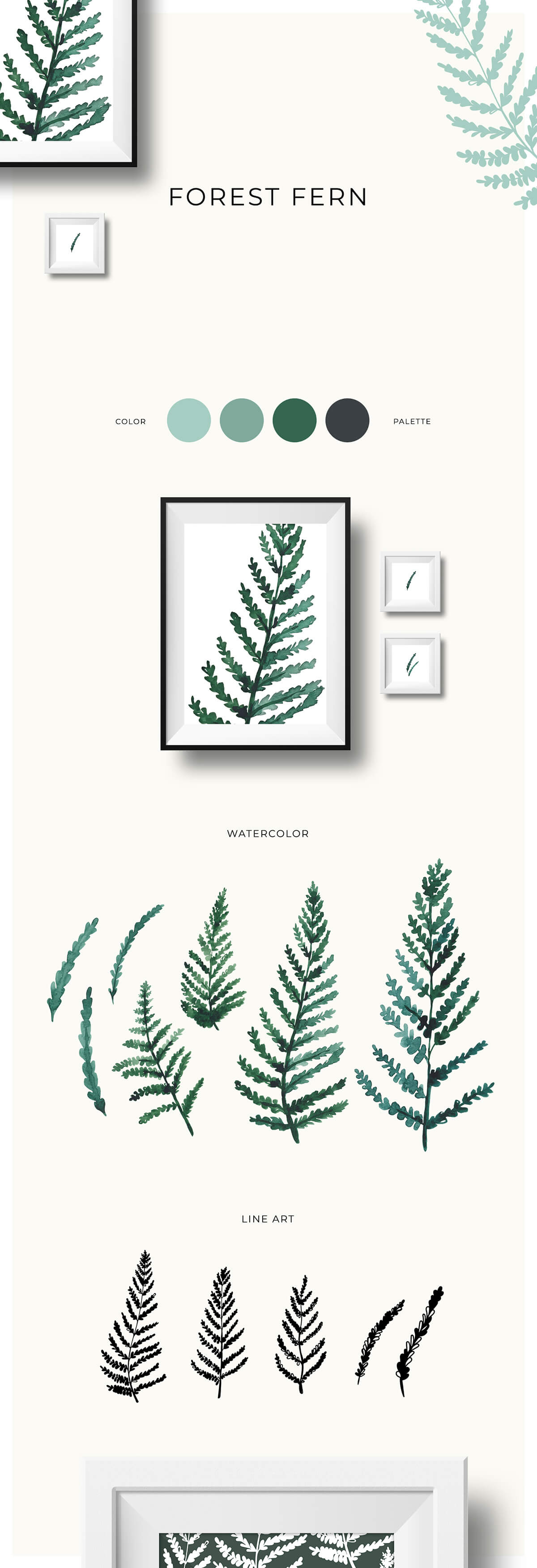
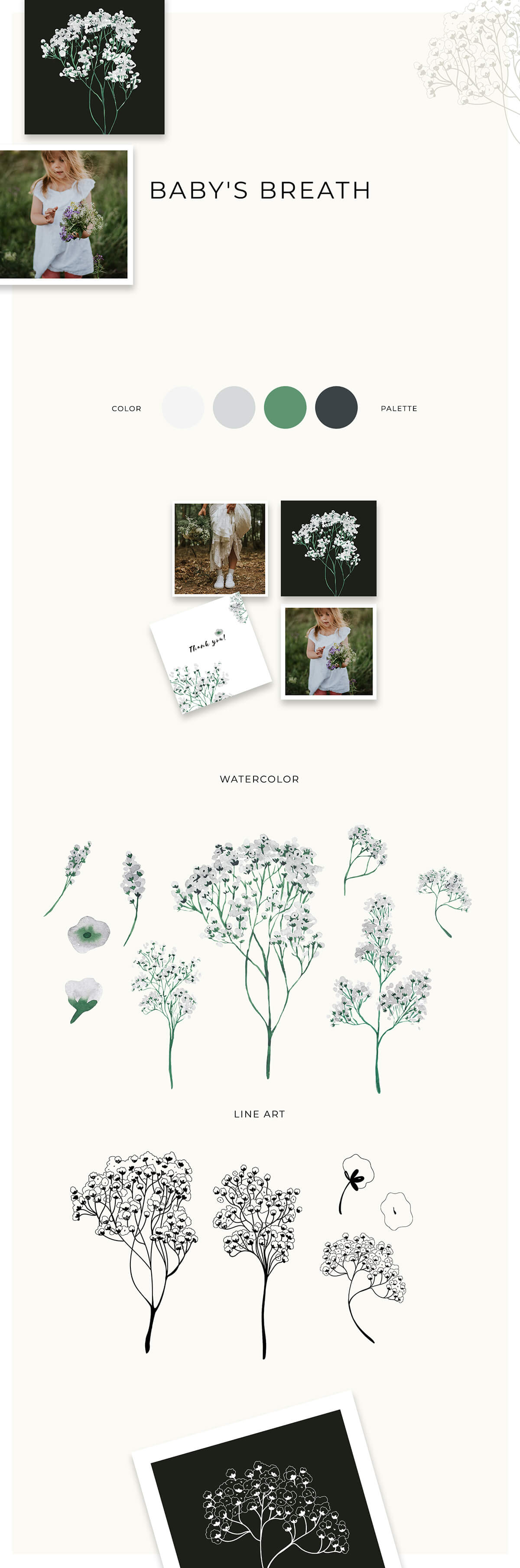
A beautiful collection of popular and trending watercolor designs boasting an abundance of textures and shapes. The pack contains over 600 elements created with a delicate, organic and eye-catching design, as well as textured backgrounds, shapes, trendy wedding flowers, plants and greenery, gems, crystals and minerals, plant vector line art, decorative horns, antlers and arrows, and much more! Every watercolor illustration included was hand painted on paper, scanned at high resolution, and cleaned to create clear end products. This pack is perfect for minimalist and eclectic posters, wall art, invitations, unusual modern wedding suite and stationery, branding identity, greeting cards, astrology and horoscope projects, decoration, surface patterns, scrapbooking, textile design, cosmetics, advertising, social media, packaging, cases, logos, quotes, blogs, web, banners and much more, and you can get it with 93% off for a limited time at just $14!
This Bundle Features
- 600 Watercolor Design Elements
- Ultra High Resolution 300 DPI PNG files
- Textured Backgrounds, Floral Bouquets, Frames & Arrangements
- Watercolor assets: compositions, strokes, backgrounds & more
- Greenery illustrations based on flowers & plants
Included Packages
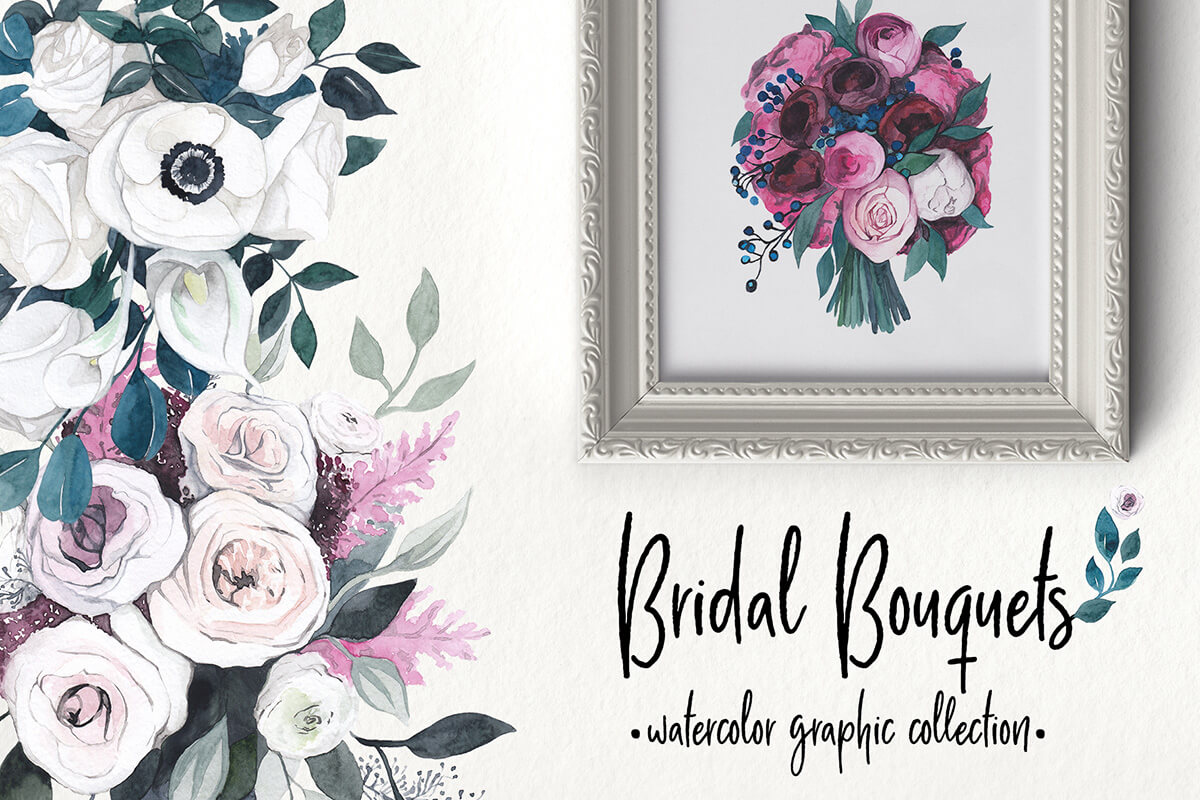
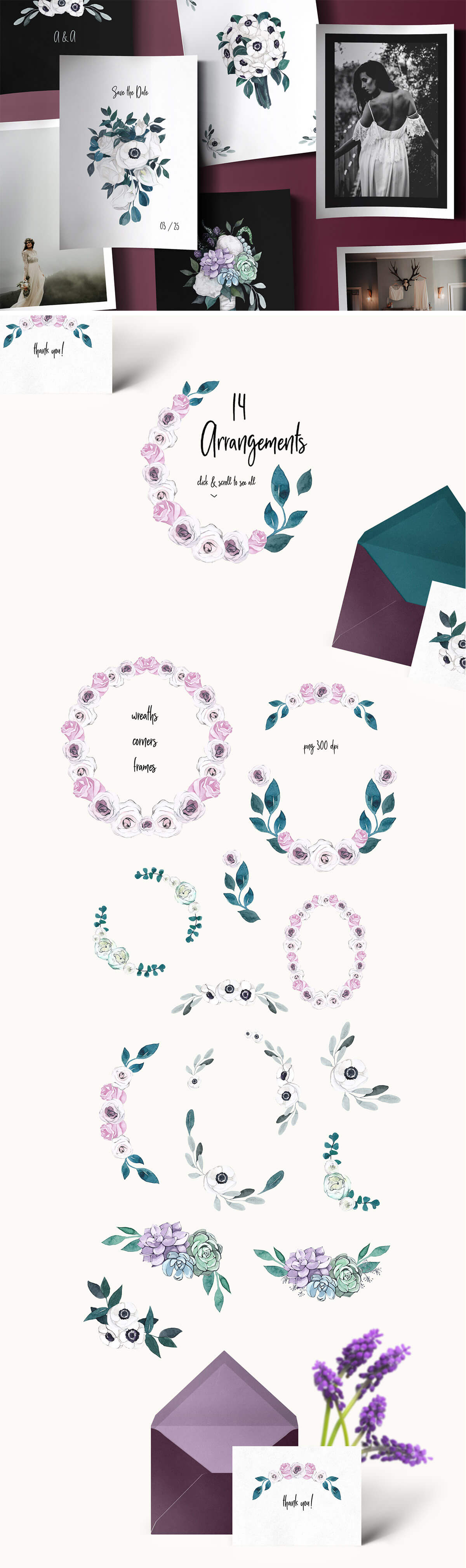
- Bridal Bouquets: Floral Collection
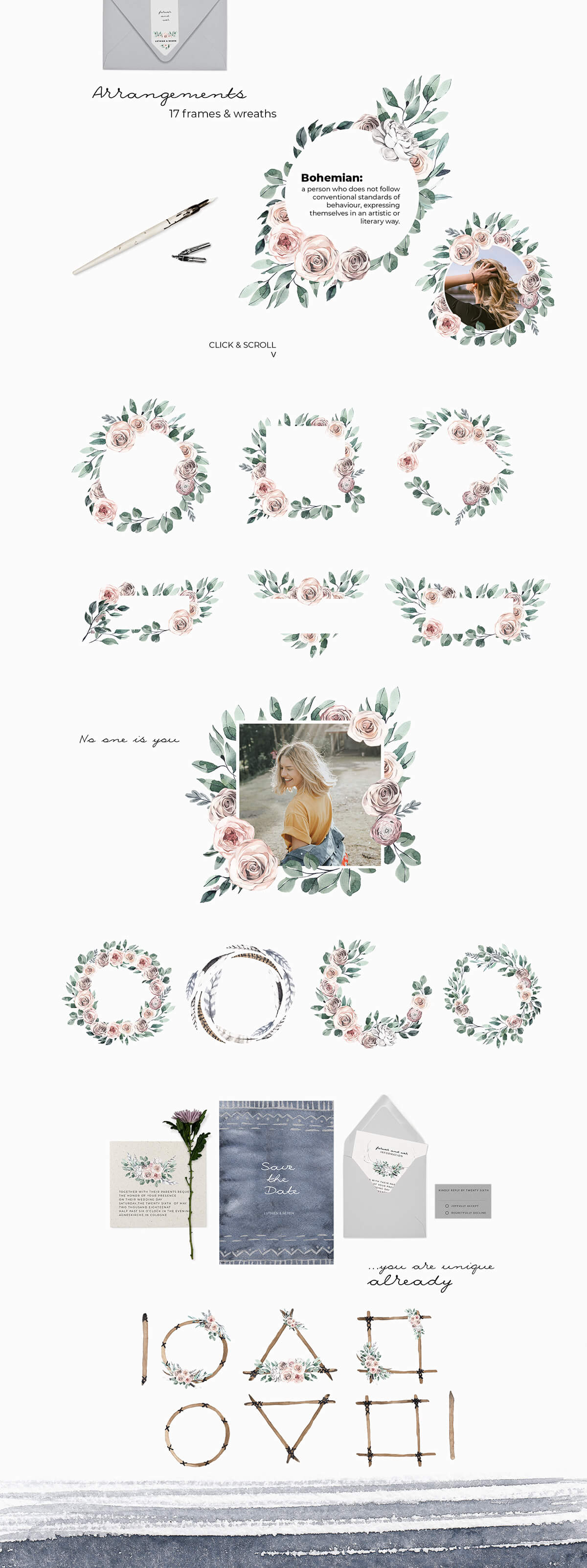
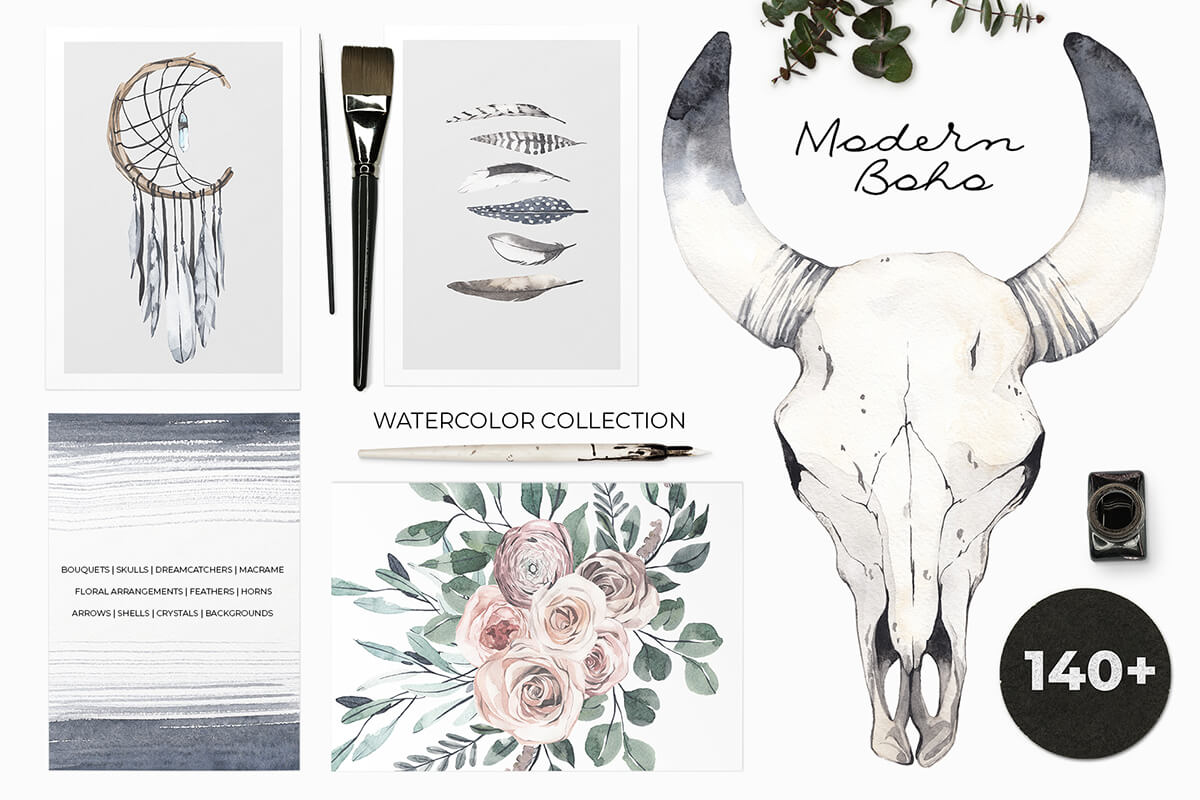
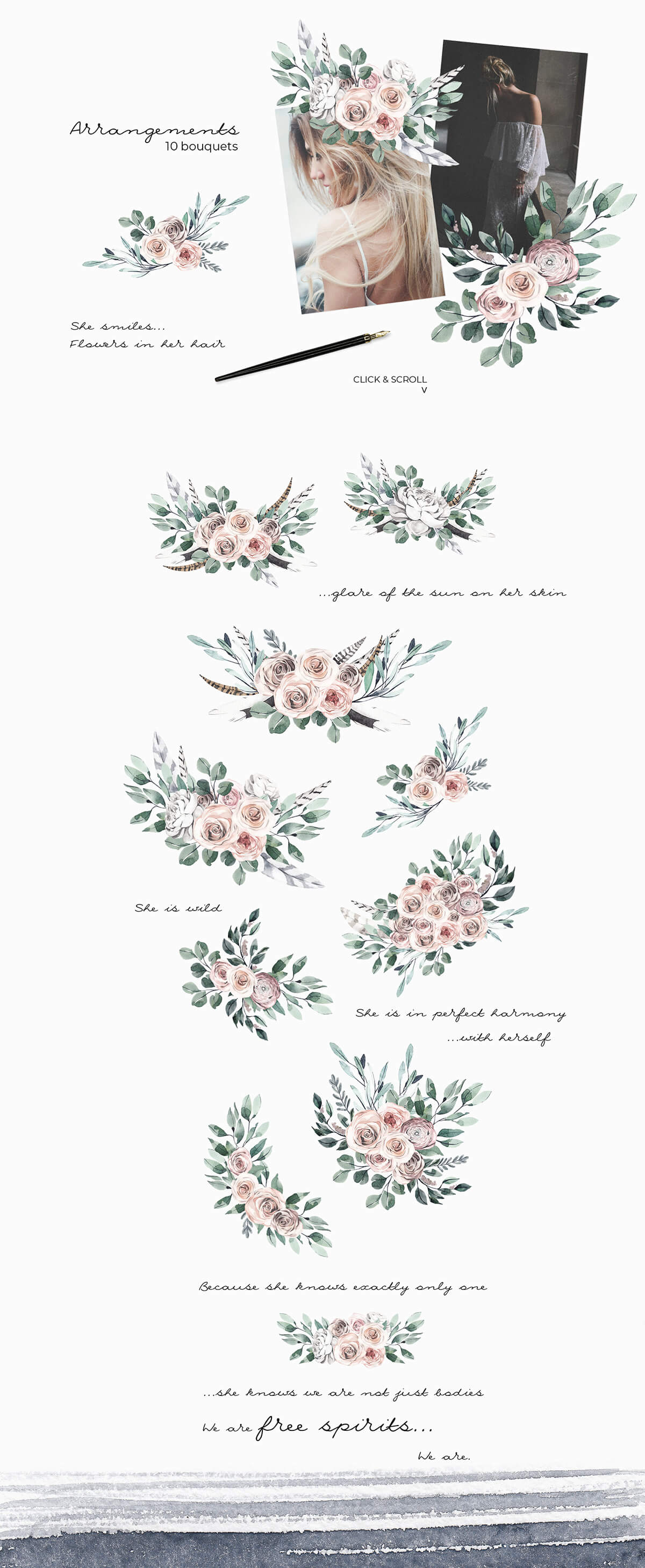
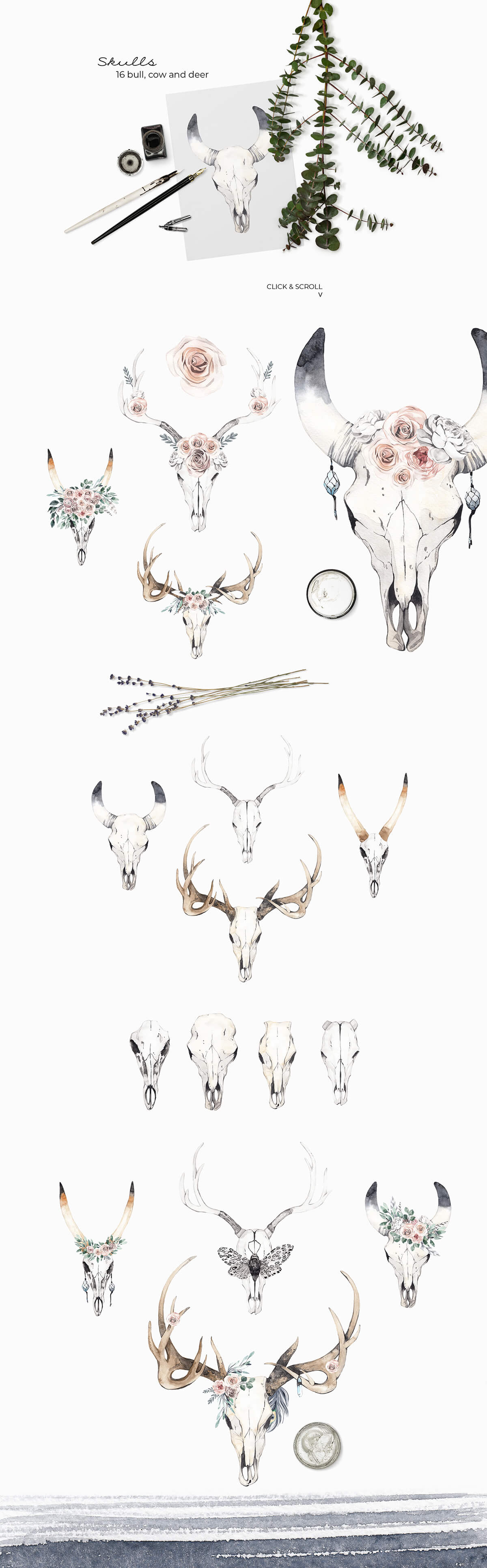
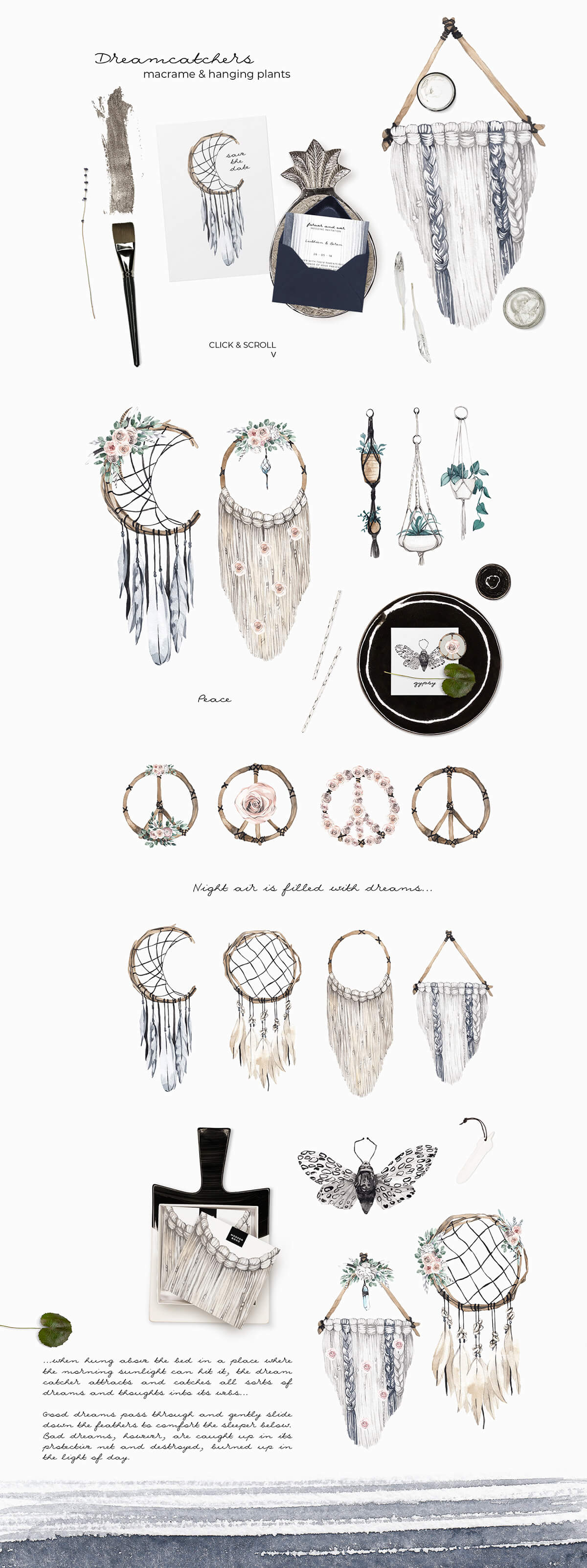
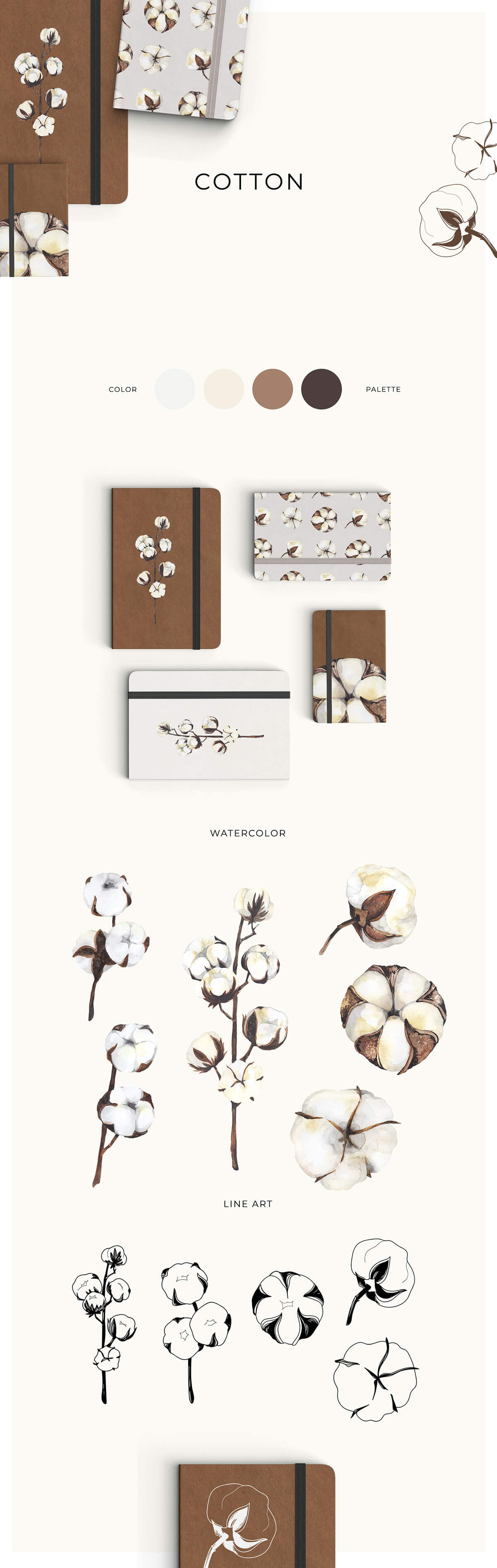
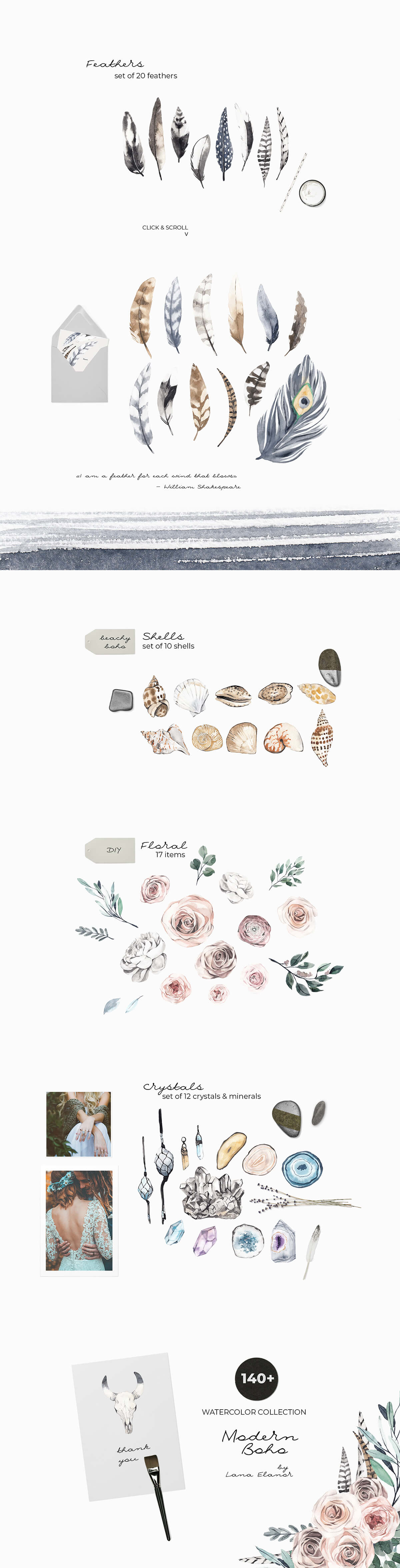
- Modern Boho: Watercolor Set
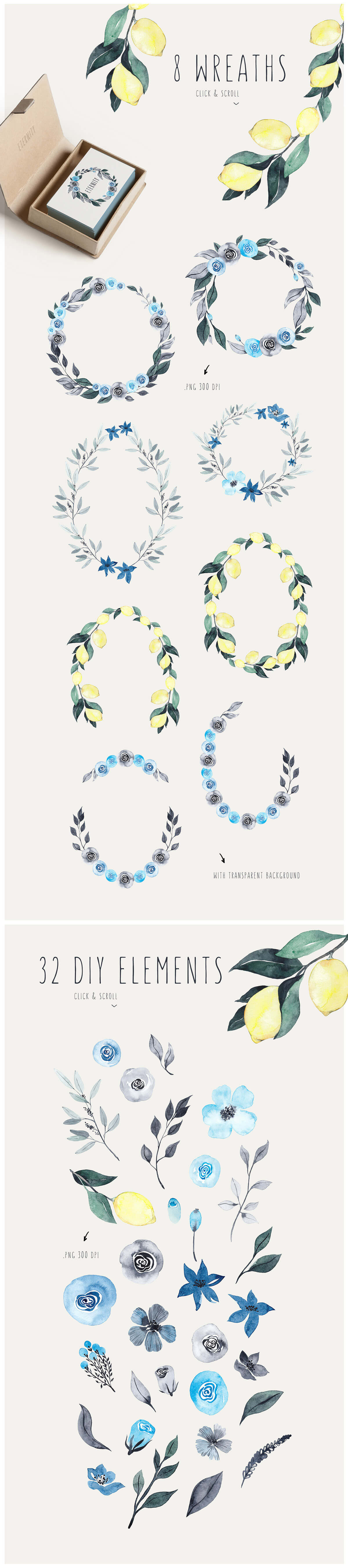
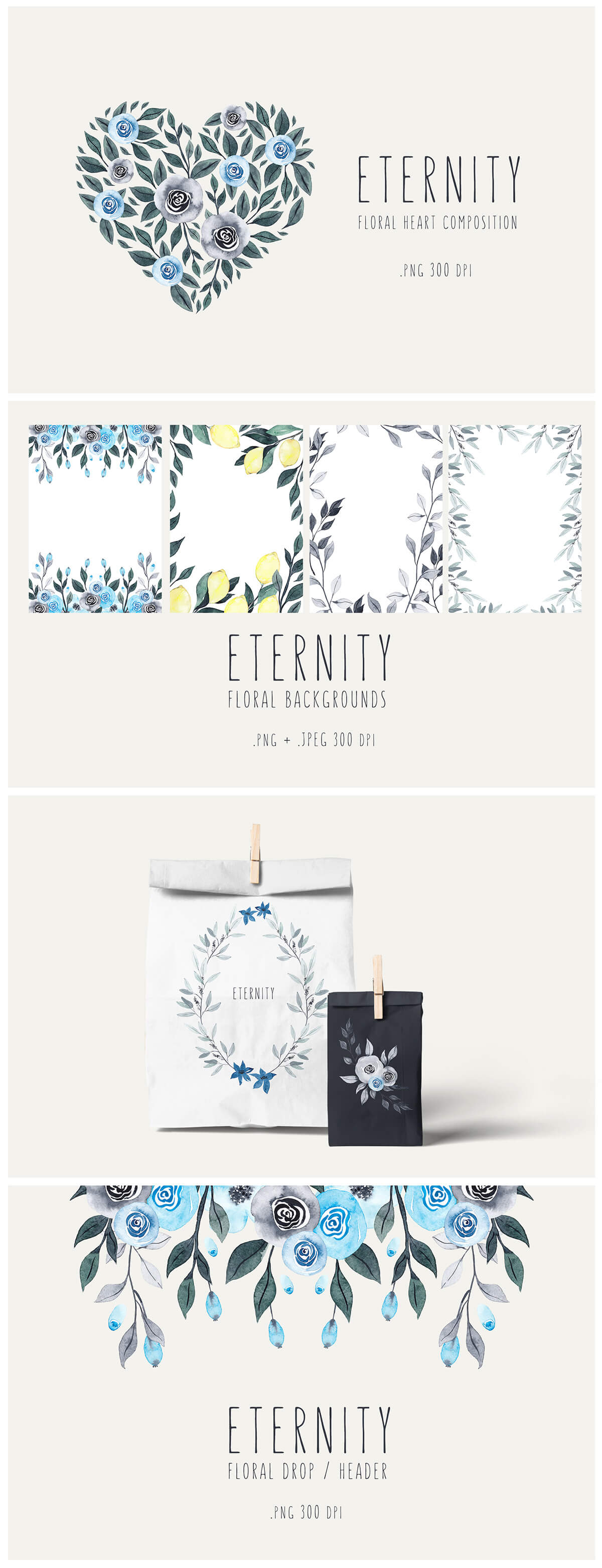
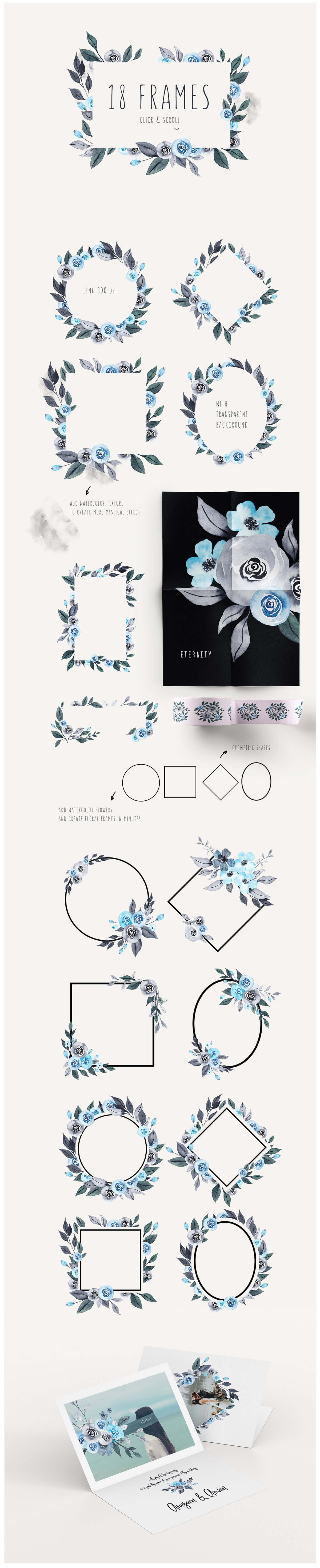
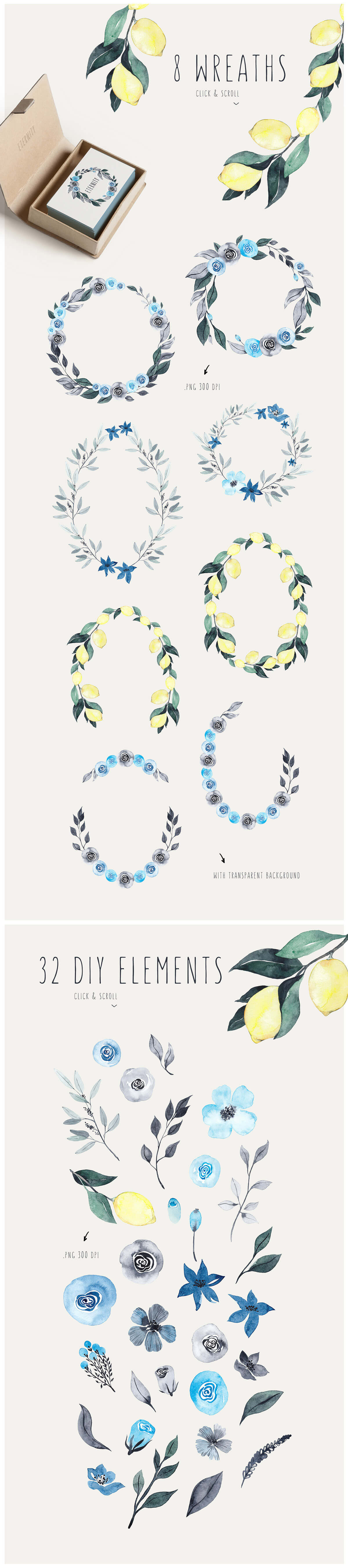
- Eternity: Navy & Blue Floral Set
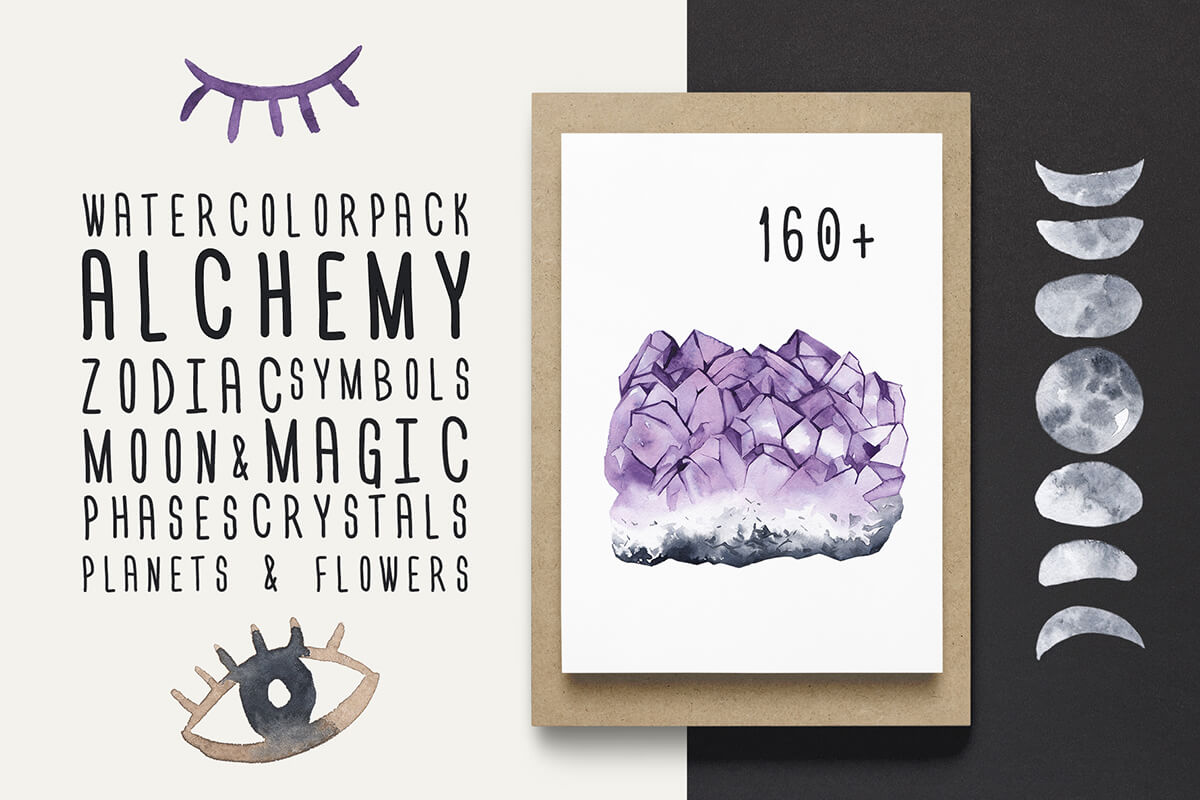
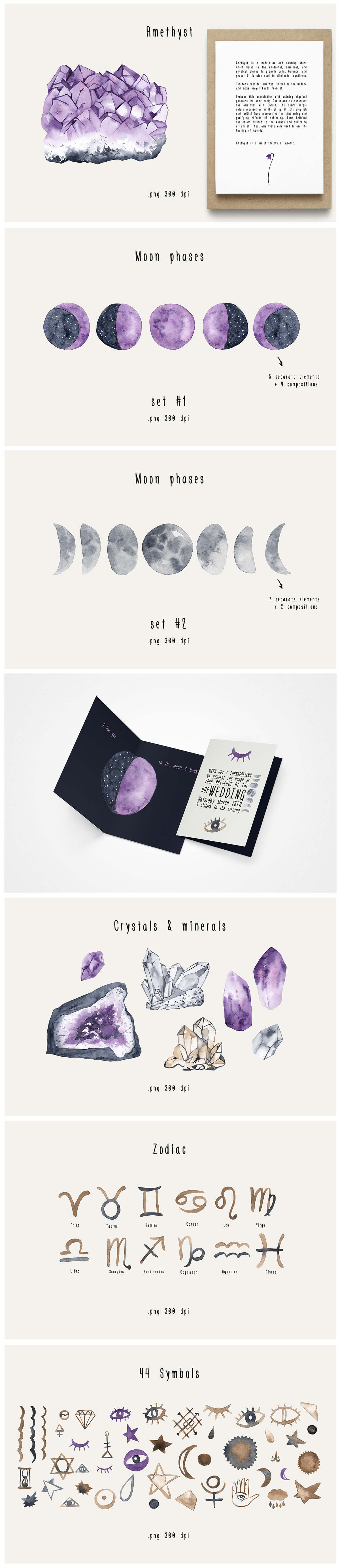
- Alchemy: Magic Watercolor Pack
- Trendy Greenery
Bridal Bouquets: Floral Collection (Back to Top)





Modern Boho: Watercolor Set (Back to Top)








Eternity: Navy & Blue Floral Set (Back to Top)






Alchemy: Magic Watercolor Pack (Back to Top)



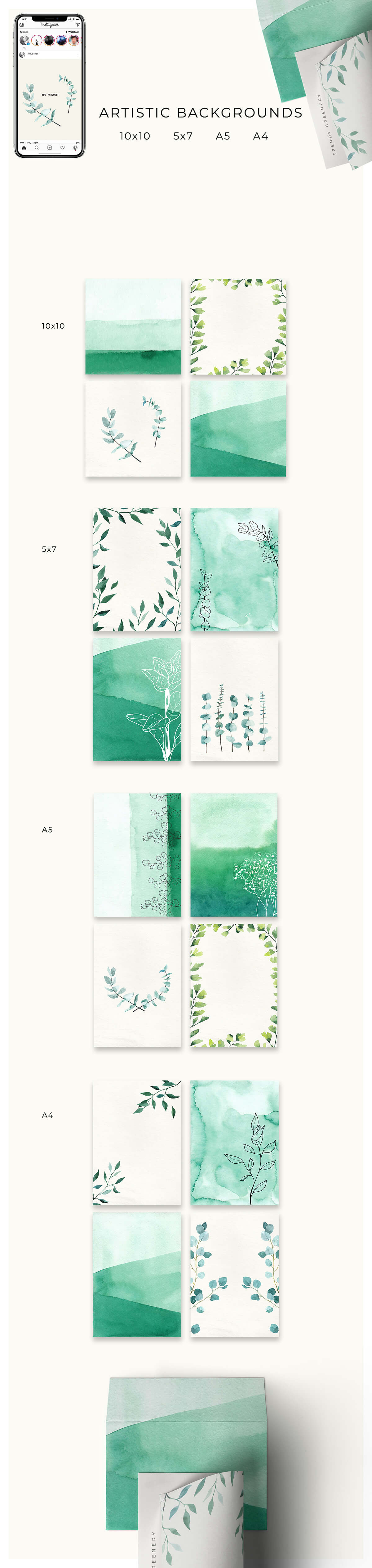
Trendy Greenery (Back to Top)











 https://itunes.apple.com/us/app/noteshh/id1375321324
https://itunes.apple.com/us/app/noteshh/id1375321324 https://curator.io/
https://curator.io/ http://alistapart.com/article/orchestrating-experiences
http://alistapart.com/article/orchestrating-experiences https://a-jie.github.io/three.proton/
https://a-jie.github.io/three.proton/ https://www.freshtilledsoil.com/the-ux-house-call/
https://www.freshtilledsoil.com/the-ux-house-call/ https://canvasflip.com/visual-inspector/studio/
https://canvasflip.com/visual-inspector/studio/