Les actualités du Vendredi 08 juin 2018 dans les métiers du web - Marmits.com - Reims
 https://www.catswhocode.com/blog/is-responsive-web-design-enough-to-boost-your-ranking
https://www.catswhocode.com/blog/is-responsive-web-design-enough-to-boost-your-ranking

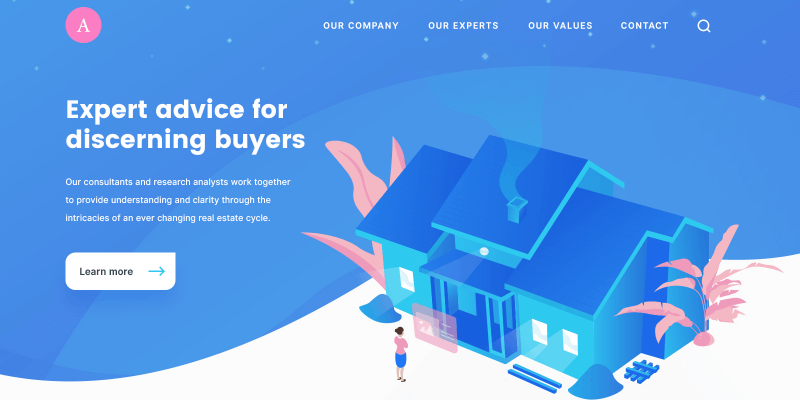
A one-page website template designed for real estate related websites. It has a general flat art style that encompasses its modern layout sections. This layered design will give you overall a calm feeling keeping it neat and stylish. Created by Dribbble user Aryo Pamungkas.

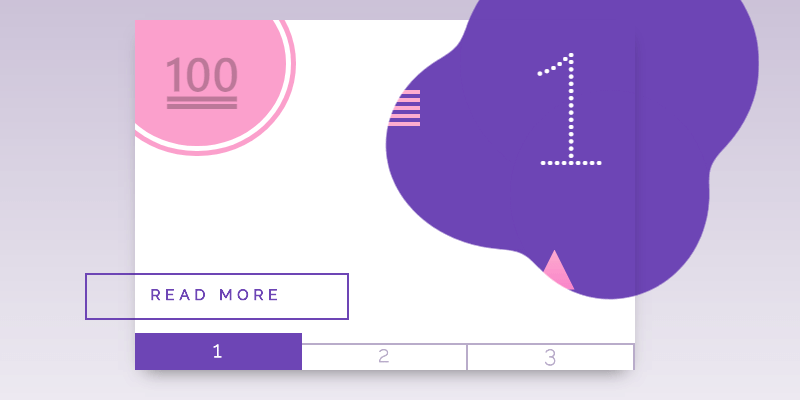
A Card UI design made completely in CSS. It has a flat color style with shapes and buttons that go over the card borders. When toggling between options it showcases a transition with an awesome "blob" feeling. Created by Codepen User Adam Kuhn.

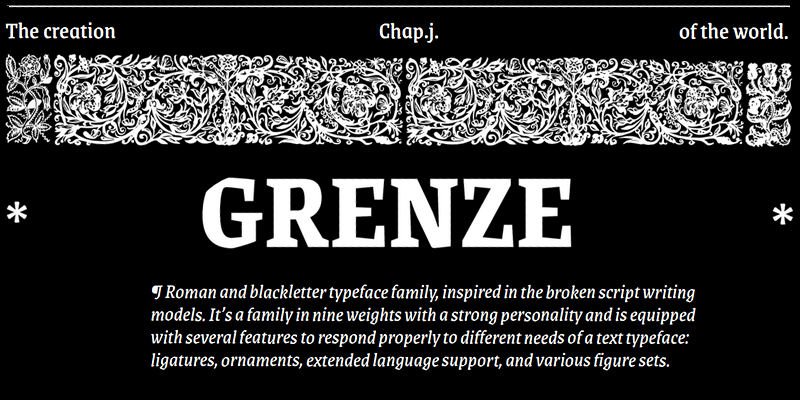
Grenze is a hybrid between roman and blackletter font family, inspired by broken script writing models. It’s a family in <b>nine weights</b> with a strong personality and is equipped with several features to respond appropriately to different needs of a text typeface: ligatures, ornaments, extended language support, and various figure sets. Created by Renata Polastri under SIL Open Font License.
 https://medium.com/@floriangaefke/getting-futura-right-in-ui-design-bda5bc17f2ee
https://medium.com/@floriangaefke/getting-futura-right-in-ui-design-bda5bc17f2ee
 On a testé le dernier-né de la famille OnePlus, avec un OnePlus 6 qui cède (lui aussi) à l'appel de l'encoche. "The Speed you Need" ? Notre réponse.
On a testé le dernier-né de la famille OnePlus, avec un OnePlus 6 qui cède (lui aussi) à l'appel de l'encoche. "The Speed you Need" ? Notre réponse.
Une levée de fonds record pour la licorne chinoise Ant Financial ; Facebook encore au coeur d'une polémique ; Google publie une liste de 7 principes éthiques en matière d’IA...
 https://www.getrevue.co/profile/coffeetabletypography/issues/53-bearded-frogs-in-metal-type-113124
https://www.getrevue.co/profile/coffeetabletypography/issues/53-bearded-frogs-in-metal-type-113124
 Créer une intelligence artificielle en l'éduquant avec des images de mort violentes, avant de lui faire passer le fameux test de Rorschach. Voila la drôle d'idée d'un groupe de chercheurs du MIT et à leur grande surprise, l'IA Norman a été diagnostiquée... psychopathe !
Créer une intelligence artificielle en l'éduquant avec des images de mort violentes, avant de lui faire passer le fameux test de Rorschach. Voila la drôle d'idée d'un groupe de chercheurs du MIT et à leur grande surprise, l'IA Norman a été diagnostiquée... psychopathe !
 https://uxdesign.cc/personas-arent-the-problem-your-methodology-is-5c020f88561b
https://uxdesign.cc/personas-arent-the-problem-your-methodology-is-5c020f88561b
 https://medium.com/design-ibm/chatbots-a-creative-gguide-625a968cb7
https://medium.com/design-ibm/chatbots-a-creative-gguide-625a968cb7
 De nouveaux acteurs construisent des plateformes à base de chaînes de blocs pour orchestrer le partage d'espaces disques inutilisés. Un concept qui devrait faire chuter les coûts.
De nouveaux acteurs construisent des plateformes à base de chaînes de blocs pour orchestrer le partage d'espaces disques inutilisés. Un concept qui devrait faire chuter les coûts.
 Lors des Enjeux E-commerce organisés par la Fevad le 20 juin prochain à Paris, KMPG et la Fevad publieront le classement européen des meilleures solutions dédiées à la vente en ligne.
Lors des Enjeux E-commerce organisés par la Fevad le 20 juin prochain à Paris, KMPG et la Fevad publieront le classement européen des meilleures solutions dédiées à la vente en ligne.
 Fin 2017, la Fevad dénombrait 173 000 sites marchands actifs en France, soit 10% de plus qu'un an auparavant.
Fin 2017, la Fevad dénombrait 173 000 sites marchands actifs en France, soit 10% de plus qu'un an auparavant.
 Nous voici arrivés à l’échéance du 25 mai 2018 pour l’entrée en vigueur du Règlement général sur la protection des données (RGPD). Les entreprises qui ne se conforment pas au RGPD s’exposent à des amendes salées.
Nous voici arrivés à l’échéance du 25 mai 2018 pour l’entrée en vigueur du Règlement général sur la protection des données (RGPD). Les entreprises qui ne se conforment pas au RGPD s’exposent à des amendes salées.
Axios is a popular, promise-based HTTP client that sports an easy-to-use API and can be used in both the browser and Node.js.
Making HTTP requests to fetch or save data is one of the most common tasks a client-side JavaScript application will need to do. Third-party libraries — especially jQuery — have long been a popular way to interact with the more verbose browser APIs, and abstract away any cross-browser differences.
As people move away from jQuery in favor of improved native DOM APIs, or front-end UI libraries like React and Vue.js, including it purely for its $.ajax functionality makes less sense.
Let's take a look at how to get started using Axios in your code, and see some of the features that contribute to its popularity among JavaScript developers.
Axios vs Fetch
As you’re probably aware, modern browsers ship with the newer Fetch API built in, so why not just use that? There are several differences between the two that many feel gives Axios the edge.
One such difference is in how the two libraries treat HTTP error codes. When using Fetch, if the server returns a 4xx or 5xx series error, your catch() callback won't be triggered and it is down to the developer to check the response status code to determine if the request was successful. Axios, on the other hand, will reject the request promise if one of these status codes is returned.
Another small difference, which often trips up developers new to the API, is that Fetch doesn’t automatically send cookies back to the server when making a request. It's necessary to explicitly pass an option for them to be included. Axios has your back here.
One difference that may end up being a show-stopper for some is progress updates on uploads/downloads. As Axios is built on top of the older XHR API, you’re able to register callback functions for onUploadProgress and onDownloadProgress to display the percentage complete in your app's UI. Currently, Fetch has no support for doing this.
Lastly, Axios can be used in both the browser and Node.js. This facilitates sharing JavaScript code between the browser and the back end or doing server-side rendering of your front-end apps.
Note: there are versions of the Fetch API available for Node but, in my opinion, the other features Axios provides give it the edge.
Installing
As you might expect, the most common way to install Axios is via the npm package manager:
npm i axios
and include it in your code where needed:
// ES2015 style import
import axios from 'axios';
// Node.js style require
const axios = require('axios');
If you're not using some kind of module bundler (e.g. webpack), then you can always pull in the library from a CDN in the traditional way:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
Browser support
Axios works in all modern web browsers, and Internet Explorer 8+.
Making Requests
Similar to jQuery's $.ajax function, you can make any kind of HTTP request by passing an options object to Axios:
axios({
method: 'post',
url: '/login',
data: {
user: 'brunos',
lastName: 'ilovenodejs'
}
});
Here, we're telling Axios which HTTP method we'd like to use (e.g. GET/POST/DELETE etc.) and which URL the request should be made to.
We're also providing some data to be sent along with the request in the form of a simple JavaScript object of key/value pairs. By default, Axios will serialize this as JSON and send it as the request body.
Request Options
There are a whole bunch of additional options you can pass when making a request, but here are the most common ones:
baseUrl: if you specify a base URL, it'll be prepended to any relative URL you use.headers: an object of key/value pairs to be sent as headers.params: an object of key/value pairs that will be serialized and appended to the URL as a query string.responseType: if you're expecting a response in a format other than JSON, you can set this property toarraybuffer,blob,document,text, orstream.auth: passing an object withusernameandpasswordfields will use these credentials for HTTP Basic auth on the request.
Convenience methods
Also like jQuery, there are shortcut methods for performing different types of request.
The get, delete, head and options methods all take two arguments: a URL, and an optional config object.
axios.get('/products/5');
The post, put, and patch methods take a data object as their second argument, and an optional config object as the third:
axios.post(
'/products',
{ name: 'Waffle Iron', price: 21.50 },
{ options }
);
The post Introducing Axios, a Popular, Promise-based HTTP Client appeared first on SitePoint.
La société américaine veut déployer ses robots dans les quartiers, les entreprises et les campus universitaires aux États-Unis et en Europe.
 https://play.google.com/store/apps/details?id=com.catchingnow.share
https://play.google.com/store/apps/details?id=com.catchingnow.share
 En avril 2018, Médiamétrie dénombrait plus de 52,6 millions d'internautes en France.
En avril 2018, Médiamétrie dénombrait plus de 52,6 millions d'internautes en France.
Retrouvez chaque jour les dernières offres d’emploi sur FrenchWeb.jobs Eurocontrol recrute un(e) Data Scientist (H/F) La direction « Aviation civile-militaire européenne » (DECMA) a pour tâche de proposer, coordonner et faciliter l’évolution de l’ATM européenne grâce à son expertise ATM du plus haut niveau dans les domaines tant civil que militaire. Elle est chargée de …
 https://milanote.com/the-work/how-frank-chimero-designs-a-poster
https://milanote.com/the-work/how-frank-chimero-designs-a-poster
 Après avoir tenté de le moderniser, Yahoo ferme son service Yahoo Messenger. Mais l’entreprise teste en beta une nouvelle application baptisée Yahoo Squirrel.
Après avoir tenté de le moderniser, Yahoo ferme son service Yahoo Messenger. Mais l’entreprise teste en beta une nouvelle application baptisée Yahoo Squirrel.

A Set of tabs that adapts to the height of their content when switched, it uses JavaScript as a modifier and is styled with SCSS. The tabs have smooth transitions and even an example of a color picking palette that can be useful when building web apps. Created by Codepen user Lewi Hussey.
Un post qui fait suite au scandale Maven, un contrat militaire entre Google et le Pentagone qui avait provoqué plus d’une douzaine de démissions.
Priority Nav Scroller is a plugin for the priority+ navigation pattern. When the navigation items don’t fit on screen they are hidden in a horizontal scrollable container with controls.
The post Priority Nav Scroller with JavaScript appeared first on Best jQuery.
 Quels sont deux des problèmes majeurs d'un data center à l'heure actuelle ? La consommation énergétique très élevée et la chaleur dégagée. Deux données incompressibles en apparence. Toutefois, Microsoft est en train de tester une approche totalement révolutionnaire au large de l’Écosse. Un data center sous-marin. La phase 2 du projet vient d'être lancée dans la mer du Nord, près des îles Orcades.
Quels sont deux des problèmes majeurs d'un data center à l'heure actuelle ? La consommation énergétique très élevée et la chaleur dégagée. Deux données incompressibles en apparence. Toutefois, Microsoft est en train de tester une approche totalement révolutionnaire au large de l’Écosse. Un data center sous-marin. La phase 2 du projet vient d'être lancée dans la mer du Nord, près des îles Orcades.

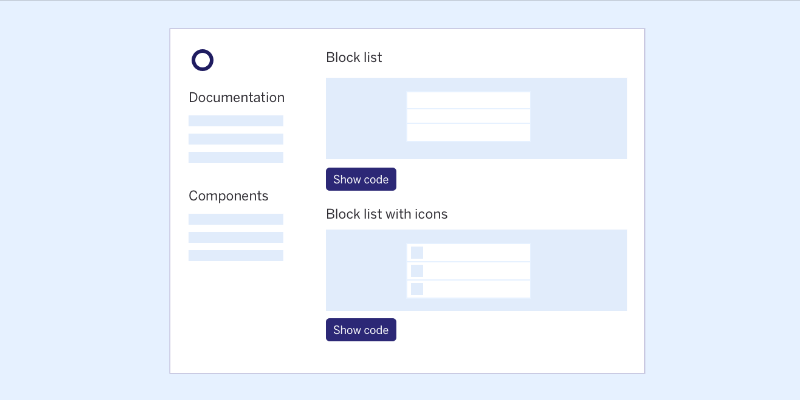
A powerful tool for prototyping web applications and websites that enables teams to efficiently work together, document HTML/CSS components and provide a single source of truth for what an application should look like. It is primarily meant to create prototypes for web applications but can be used to generate any website.
L’appropriation de ces principes doit permettre de développer ce que j’appelle le leadership effectual. Ces principes sont au nombre de cinq. Regardons le principe 4: tirer parti des surprises.
 Pour réduire la domination des GAFAM sur les assistants numériques, Mozilla développe un jeu de données open source. Et il y a maintenant une version française.
Pour réduire la domination des GAFAM sur les assistants numériques, Mozilla développe un jeu de données open source. Et il y a maintenant une version française.
 C'est un détail tellement innocent que personne ne s'en serait sans doute rendu compte. Dans Android P, beta 2, l'emoji salade a connu une petite modification. Concrètement l’œuf a disparu. C'est Jennifer Daniel, la chef du design des emojis chez Google, qui a annoncé la nouvelle dans un tweet posté le 6 juin.
C'est un détail tellement innocent que personne ne s'en serait sans doute rendu compte. Dans Android P, beta 2, l'emoji salade a connu une petite modification. Concrètement l’œuf a disparu. C'est Jennifer Daniel, la chef du design des emojis chez Google, qui a annoncé la nouvelle dans un tweet posté le 6 juin.
 La marque de boisson Gatorade a créé un film d’animation qui retrace la vie de Lionel Messi, de ses débuts au centre de formation jusqu'à ses victoires finales avec le FC Barcelone.
La marque de boisson Gatorade a créé un film d’animation qui retrace la vie de Lionel Messi, de ses débuts au centre de formation jusqu'à ses victoires finales avec le FC Barcelone.
 En juin 2017, Android possède 65,6% des parts de marché des OS en France, suivi par iOS avec 25,93% puis Windows avec 5,7%, selon Comscore MobiLens.
En juin 2017, Android possède 65,6% des parts de marché des OS en France, suivi par iOS avec 25,93% puis Windows avec 5,7%, selon Comscore MobiLens.
By most terms of reference, 70 years is a long time…70 years ago, copywriter David Ogilvy decided to part ways with his former business partner, Edmund Mather; together, they had made up what was known as Ogilvy & Mather. This decision meant moving from London, where the company originated, to Manhattan, where the name of […]
 Au premier trimestre 2018, l'Arcep dénombre 28,6 millions d'abonnements Internet à haut et très haut débit en France, en hausse de 2,5% sur un an (+685 000).
Au premier trimestre 2018, l'Arcep dénombre 28,6 millions d'abonnements Internet à haut et très haut débit en France, en hausse de 2,5% sur un an (+685 000).
 11% des moyennes et grandes entreprises de l'Hexagone utilisent déjà l'app de team messaging du groupe. Celle-ci fusionnant avec Skype, sa part de marché devrait encore progresser.
11% des moyennes et grandes entreprises de l'Hexagone utilisent déjà l'app de team messaging du groupe. Celle-ci fusionnant avec Skype, sa part de marché devrait encore progresser.
 A défaut de ne plus envoyer les notifications qui vous demandent de « faire un coucou » à quelqu’un sur Messenger, Facebook va utiliser de l’IA pour rendre celles-ci plus pertinentes et pour en envoyer moins.
A défaut de ne plus envoyer les notifications qui vous demandent de « faire un coucou » à quelqu’un sur Messenger, Facebook va utiliser de l’IA pour rendre celles-ci plus pertinentes et pour en envoyer moins.
La licorne chinoise revendique 870 millions d’usagers actifs annuels dans le monde, principalement en Chine.
 La nouvelle réglementation générale de l'UE sur la protection des données (RGPD) est effective depuis le 25 mai, à l’issue d’un processus de préparation débuté en 2012, et d’une production très dense de contenus sur le sujet.
La nouvelle réglementation générale de l'UE sur la protection des données (RGPD) est effective depuis le 25 mai, à l’issue d’un processus de préparation débuté en 2012, et d’une production très dense de contenus sur le sujet.
 Depuis le 25 mai dernier, la nouvelle législation du Règlement Général sur la Protection des Données est entrée en vigueur. Les entreprises doivent dorénavant se poser les bonnes questions en matière de sécurité informatique, souvent relayée au second plan.
Depuis le 25 mai dernier, la nouvelle législation du Règlement Général sur la Protection des Données est entrée en vigueur. Les entreprises doivent dorénavant se poser les bonnes questions en matière de sécurité informatique, souvent relayée au second plan.
Le bug a affecté le réseau du 18 au 27 mai. Facebook est en train de contacter les personnes concernées.
 Le SEO reste le premier canal d’acquisition digitale. Et pourtant, c’est aussi le levier dans lequel les entreprises investissent le moins. Pourquoi donc ?
Le SEO reste le premier canal d’acquisition digitale. Et pourtant, c’est aussi le levier dans lequel les entreprises investissent le moins. Pourquoi donc ?
The post Navigation Menu Style 40 appeared first on Best jQuery.
 Il ne fait désormais plus aucun doute que de nombreux DSI sont aujourd’hui confrontés à une fracture entre les différentes entités métiers et les services informatiques à mesure que les comportements d’achat évoluent.
Il ne fait désormais plus aucun doute que de nombreux DSI sont aujourd’hui confrontés à une fracture entre les différentes entités métiers et les services informatiques à mesure que les comportements d’achat évoluent.
The post Link Hover Style 23 appeared first on Best jQuery.
 D'après le Wall Street Journal, le réseau social Instagram s'apprête à déployer une nouvelle fonctionnalité vidéo qui permettra aux utilisateur de publier des vidéos de plus d'une heure.
D'après le Wall Street Journal, le réseau social Instagram s'apprête à déployer une nouvelle fonctionnalité vidéo qui permettra aux utilisateur de publier des vidéos de plus d'une heure.
 Face au succès des assistants personnels de Google et Amazon, la firme de Cupertino devait relancer Siri dans la course. Avec iOS 12, c'est désormais chose faite...
Face au succès des assistants personnels de Google et Amazon, la firme de Cupertino devait relancer Siri dans la course. Avec iOS 12, c'est désormais chose faite...
Shine permet aux indépendants de créer et de gérer leur compte bancaire à partir de leur application mobile.
Le but est notamment d'automatiser la phase du screening des CV afin de dégager plus de temps pour les tâches à valeur ajoutée des recruteurs.
Et aussi: Amazon va diffuser du foot anglais sur Prime Video ; sécurité des données: une amende de 250 000 euros pour Optical Center ; La Maison du Bitcoin devient Coinhouse...
Hier pendant la pause déj, avec l’ami Remouk, nous avons enregistré un nouvel épisode des Webosaures. L’occasion était trop belle de ne pas parler de Github, de Microsoft et des risques de la centralisation des données. Voici donc le replay pour ceux que ça intéresse. Et pour ceux qui voudraient … Suite
 https://www.underconsideration.com/brandnew/archives/new_logo_and_identity_for_fivb_volleyball_nations_league_by_landor.php
https://www.underconsideration.com/brandnew/archives/new_logo_and_identity_for_fivb_volleyball_nations_league_by_landor.php
 https://www.bloomberg.com/news/articles/2018-06-06/github-is-microsoft-s-7-5-billion-undo-button
https://www.bloomberg.com/news/articles/2018-06-06/github-is-microsoft-s-7-5-billion-undo-button
 https://supermedium.com/supercraft/
https://supermedium.com/supercraft/ https://www.courierapp.com/
https://www.courierapp.com/ http://soccerpattern.com/
http://soccerpattern.com/ https://producttribe.com/ux-design/ux-microinteractions
https://producttribe.com/ux-design/ux-microinteractions https://phase.com/magazine/
https://phase.com/magazine/