Les actualités du Mardi 08 février 2022 dans les métiers du web - Marmits.com - Reims
https://www.fastcompany.com/90719102/we-need-more-black-designers-heres-how-to-support-their-success
https://thenextweb.com/news/bored-app-founders-doxxing-web3-transparency-privacy-issue
https://css-tricks.com/color-spaces-for-more-interesting-css-gradients/
 En redressement judiciaire, l'opérateur IoT français dispose de six mois pour trouver un acquéreur. Actility, Unabiz et Zekat ont confirmé au JDN s'intéresser au dossier. Les deux derniers tentent de fédérer plusieurs acteurs.
En redressement judiciaire, l'opérateur IoT français dispose de six mois pour trouver un acquéreur. Actility, Unabiz et Zekat ont confirmé au JDN s'intéresser au dossier. Les deux derniers tentent de fédérer plusieurs acteurs.
WordPress is by far the world’s most popular CMS. Not only does it dominate the CMS market with a 64% market share, but it also powers 39.6% of all websites. It has taken the internet by storm by democratizing the web for all. Now, anyone can build, manage, and host a successful website without needing […]
The post WordPress Website Analysis: Before & After ImageEngine first appeared on Webdesigner Depot.
 Pilier de la Loi de la Transition Énergétique mise en chantier depuis plusieurs quinquennats présidentiels et menée par l'actuel gouvernement dans un contexte environnemental toujours plus préoccupant, le Décret Tertiaire présente des objectifs ambitieux pour réduire les consommations énergétiques des bâtiments à usage tertiaire.
Pilier de la Loi de la Transition Énergétique mise en chantier depuis plusieurs quinquennats présidentiels et menée par l'actuel gouvernement dans un contexte environnemental toujours plus préoccupant, le Décret Tertiaire présente des objectifs ambitieux pour réduire les consommations énergétiques des bâtiments à usage tertiaire.
 Voilà quelques semaines, l'Arcep, en tant que régulateur des télécoms en France, alertait une nouvelle fois, et à juste titre, sur la lenteur du déploiement du protocole IPv6 dans notre pays. Tandis que nous faisons communément la sourde oreille, depuis bientôt 24 ans tout de même, les conséquences se font chaque jour plus lourdes, et plus graves, pour les opérateurs en premier lieu, mais aussi pour les utilisateurs.
Voilà quelques semaines, l'Arcep, en tant que régulateur des télécoms en France, alertait une nouvelle fois, et à juste titre, sur la lenteur du déploiement du protocole IPv6 dans notre pays. Tandis que nous faisons communément la sourde oreille, depuis bientôt 24 ans tout de même, les conséquences se font chaque jour plus lourdes, et plus graves, pour les opérateurs en premier lieu, mais aussi pour les utilisateurs.
![]() Grab this fantastic freebie featuring 500+ editable line icons that are perfect for web and mobile design. It is delivered for Figma, Sketch, and Adobe XD. Find out more Line Icons. Features: 35 categories Icon size: 24px Stroke weight: 1.5px Fully editable
Grab this fantastic freebie featuring 500+ editable line icons that are perfect for web and mobile design. It is delivered for Figma, Sketch, and Adobe XD. Find out more Line Icons. Features: 35 categories Icon size: 24px Stroke weight: 1.5px Fully editable
https://www.fastcompany.com/90718613/why-the-washington-commanders-rebranding-is-way-too-much-and-still-not-enough
 Secteur par secteur, quels sites e-commerce sont parvenus à se positionner au mieux durant les soldes d'hiver, terminées ce 8 février ? Réponse en infographie, avec notre partenaire Smartkeyword.
Secteur par secteur, quels sites e-commerce sont parvenus à se positionner au mieux durant les soldes d'hiver, terminées ce 8 février ? Réponse en infographie, avec notre partenaire Smartkeyword.
On connait tous WordPress, on ne va plus le présenter ici et passer directement à ce qui nous intéresse l'API REST de WordPress !

...Quoi sérieux ? Tu connais pas ?
Mais si tu sais le CMS le plus populaire du monde, sur lequel 43 % du web repose !
Non, toujours pas !?
Bon alors, un petit récap' vite fait s'impose et après on y va !
Petit récap' !
WordPress c'est un Système de Gestion de Contenu (SGC en bon français) ou Content Management System (CMS en anglais) qui permet de créer et gérer facilement l'ensemble d'un site.
Ses fonctionnalités permettent de créer et gérer différents types de site web :
- Blog (c'est son cœur de métier à la base)
- Site institutionnel
- Portfolio
- Site vitrine
- Boutique en ligne (WooCommerce)
C'est écrit en PHP et repose sur une base de données MySQL, la plupart des installations WordPress utilisent des thèmes basés sur des modèles de page pour afficher le contenu.
Voilà pour les bases !
L'API REST
l'API REST a fait son apparition dans la version 4.5 en 2016, cependant elle existait déjà sous la forme d’une extension avant cela.
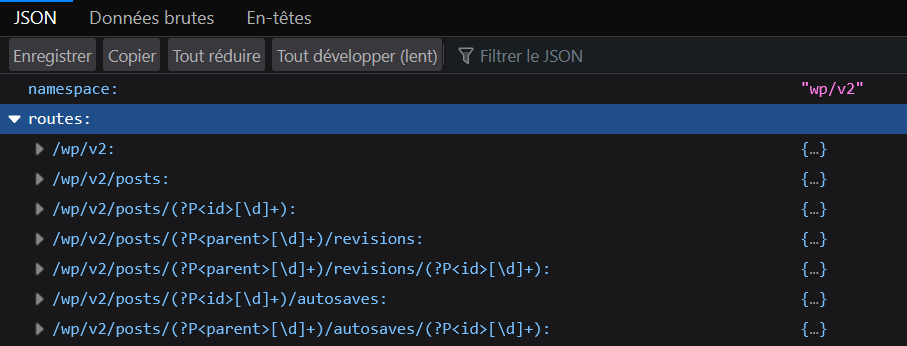
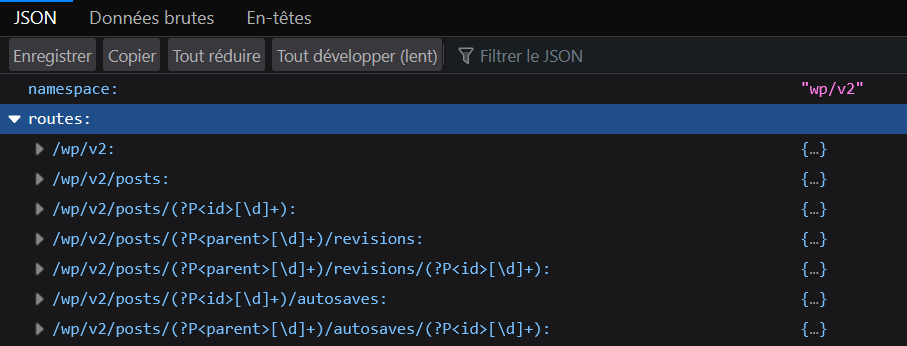
Mais aujourd'hui elle est native et disponible avec l'url suivante : https://monWordPress.fr/wp-json/wp/v2

Cela nous retourne un tableau avec les options de l'api et les requêtes pouvant être exécutées comme sur des :
- Posts
- Taxonomies
- Catégories
- Médias
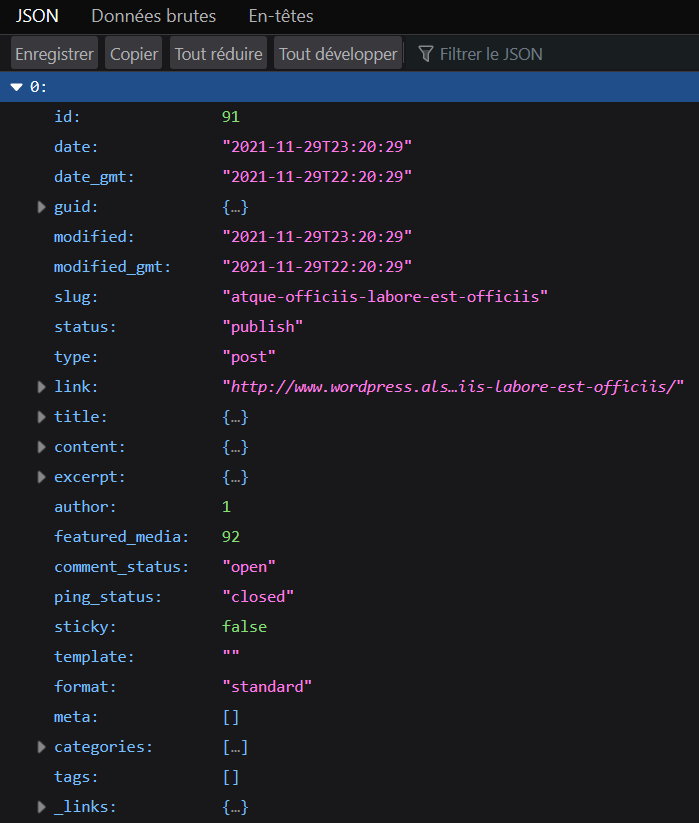
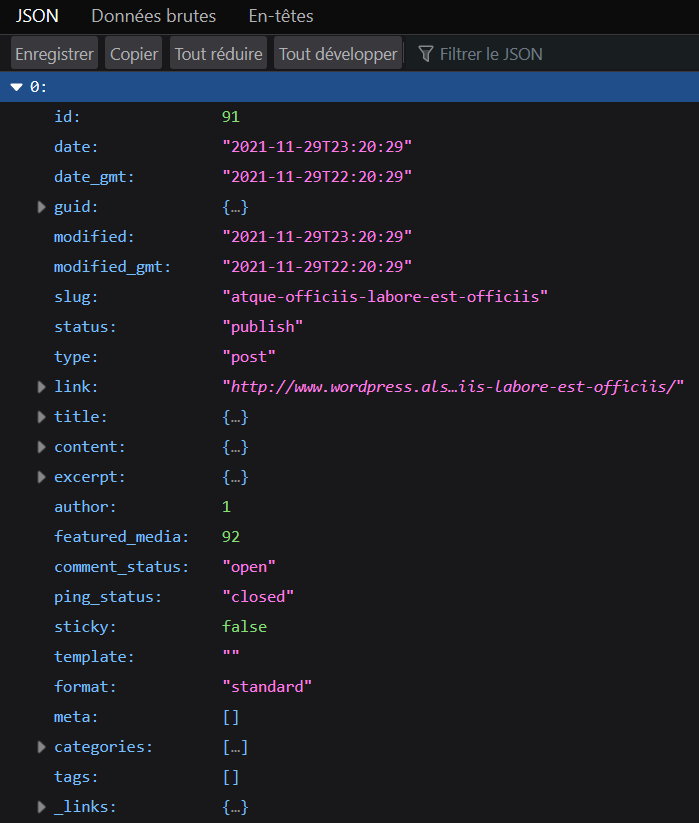
Si on voulait avoir la liste des posts par exemple, il suffirait de faire une requête plus précise commehttps://monWordPress.fr/wp-json/wp/v2/posts

Cela retourne un tableau avec tous nos posts et toutes les informations liées a chaque post comme :
- L'id
- Le titre
- Le contenu
- La catégorie
Vous l'aurez compris il est possible de faire les mêmes requêtes que sur un WordPress du moment que les champs y sont enregistrées.
Voici le lien vers la documentation pour plus d'informations à son sujet.
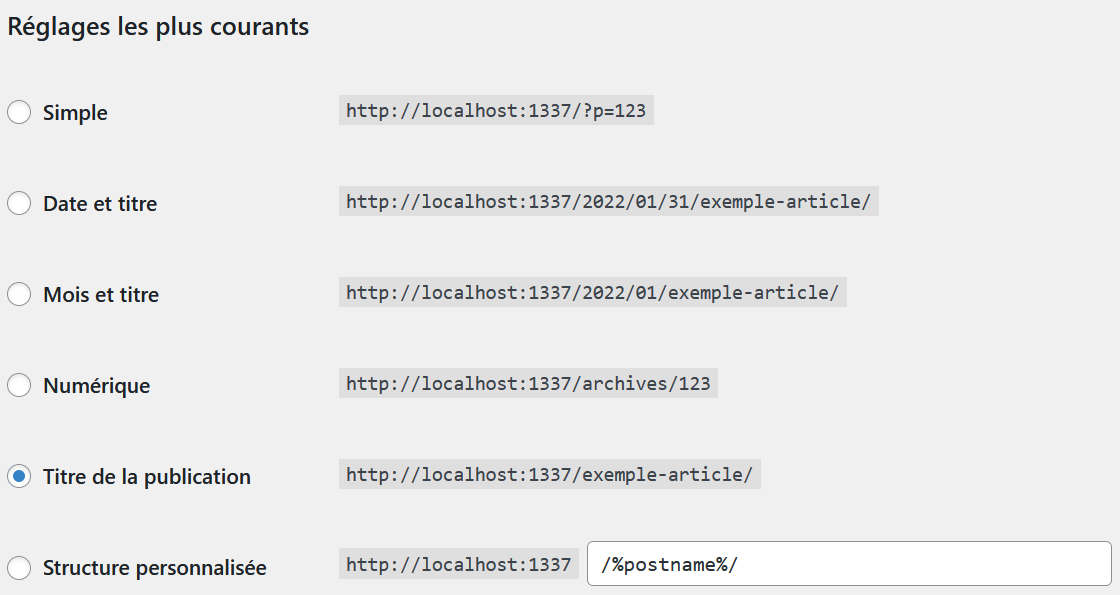
â ï¸ Cependant attention !
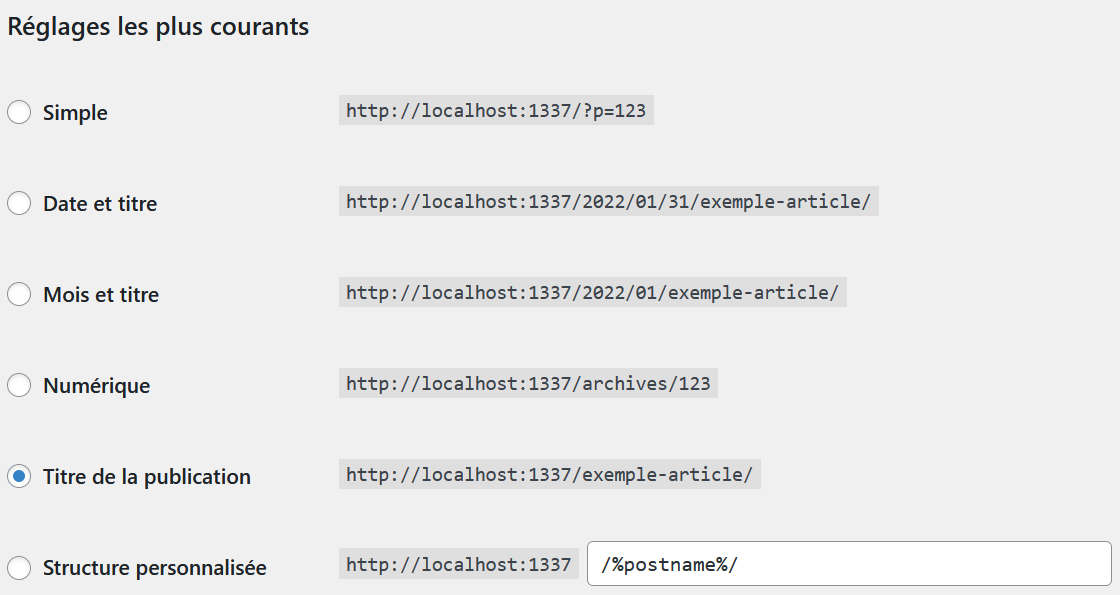
L'API ne fonctionne pas si les Réglages > Permaliens sont réglés sur Simple, vous devez activer une autre option parmi les choix proposés.

Par défaut l'API ne contient que ce qui y est prévu de base à savoir les options disponibles à l'installation comme :
- les articles
- les catégories associées
- les médias
- les commentaires
- les widgets
Le menu(lui fait exception !)
Par exemple si on voulait ajouter un nouveau custom post type, au register_post_type() il faut impérativement passer l'option show_in_rest => true sinon il ne serait pas accessible depuis l'API. Il en va de même pour tout ajout supplémentaire à ce que WordPress inclut de base.
Mais nous verrons tout cela dans un tuto pour approfondir les choses !
Ok, le Headless ça à l'air cool, mais c'est quoi !?
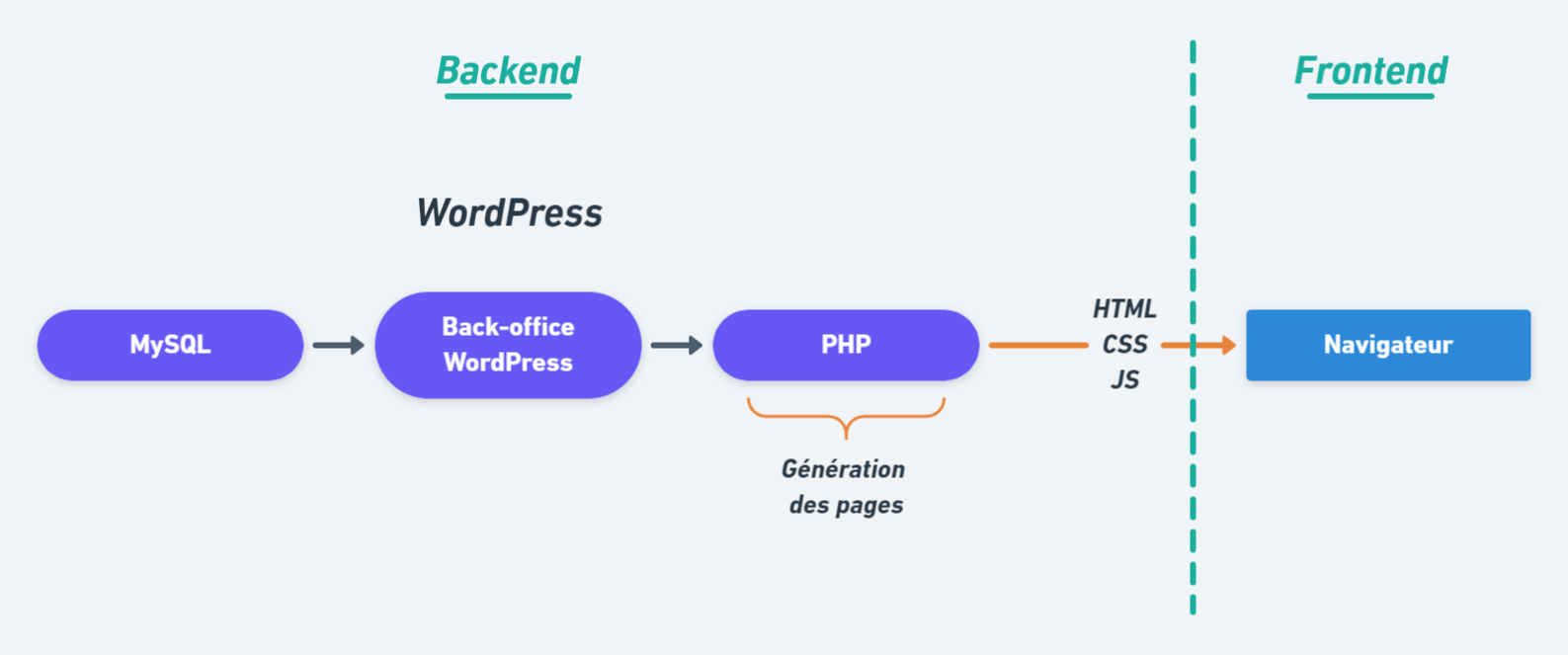
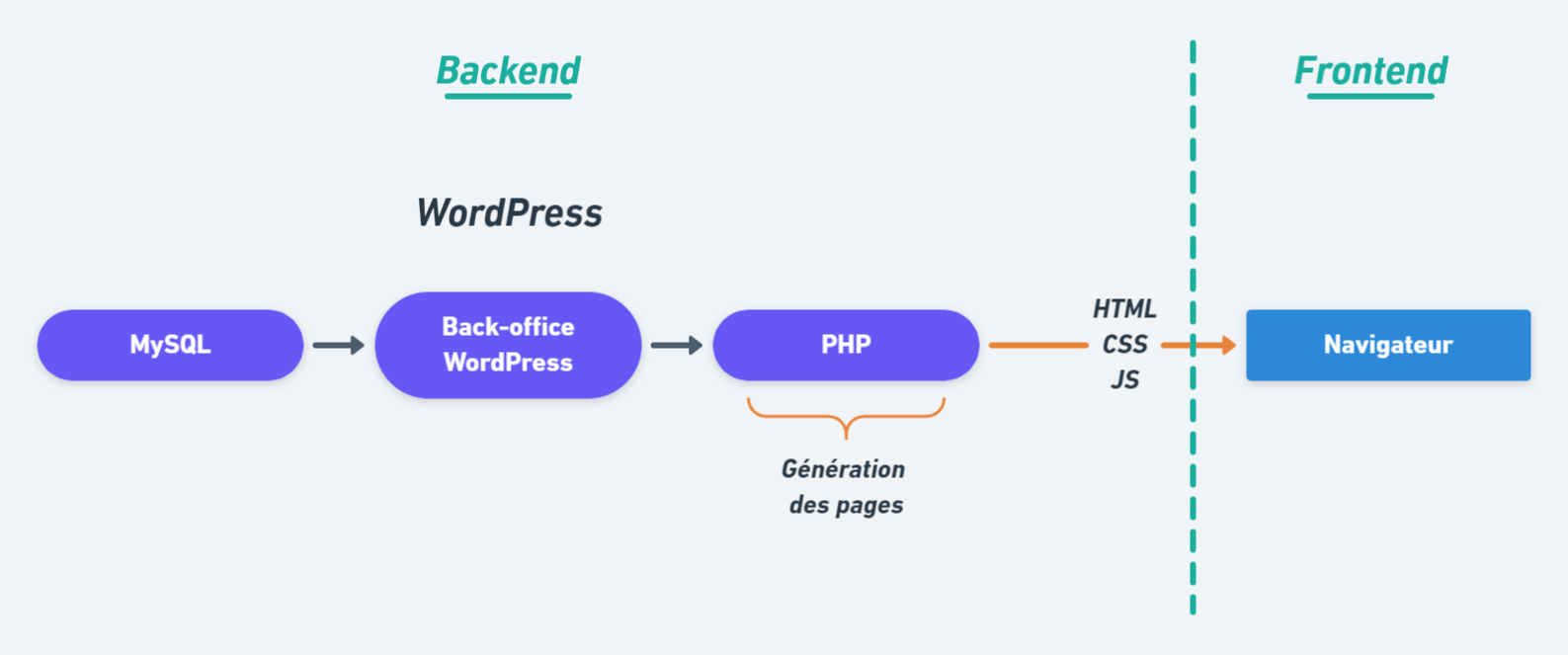
Dans le cas de l'utilisation classique de WordPress, qui est conçu pour manager le contenu avec son back-office et afficher ce contenu via des modèles de page qui mélangent du PHP et du HTML. (Sauf si t'utilises Timber ð)
WordPress génère les pages côté serveur donc en SSR (Server-Side Rendering)

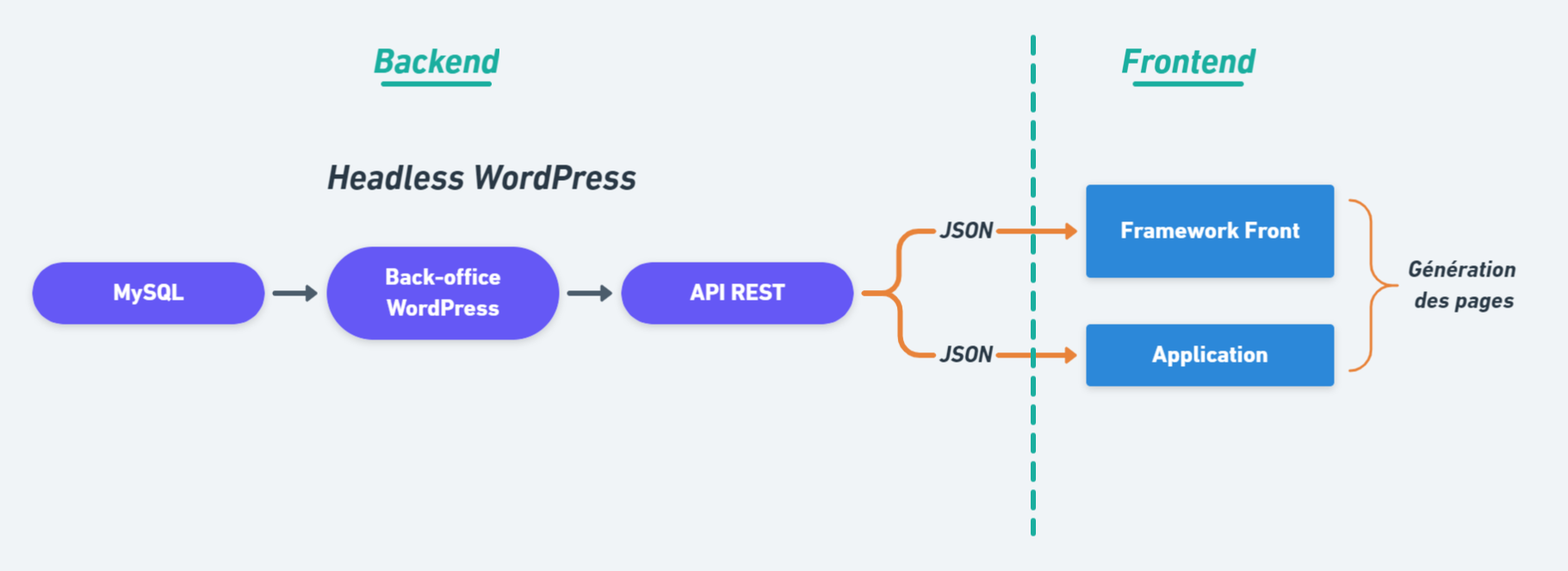
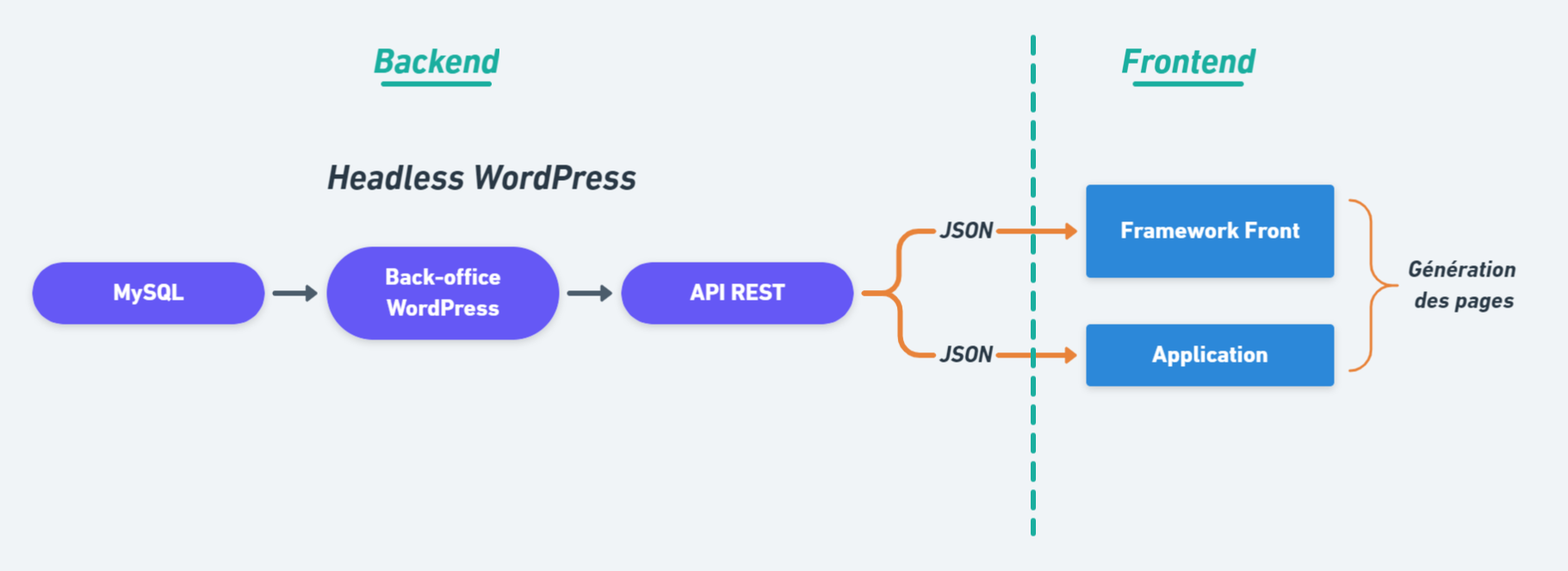
Dans le cas de l'utilisation avec l'API REST, si on considère le back-office comme le corps et l'affichage en front comme la tête, ça revient à couper la tête de WordPress !
On se libère de la technologie PHP pour construire les interfaces, pour ne garder que le back-office et c'est un framework front qui génère les pages côté client donc en CSR (Client-Side Rendering).
Ce qui nous offre un contrôle complet sur la façon dont le contenu est présenté et nous permet d'utiliser notre framework frontend préféré ! Comme VueJS par exemple ! ð

Les avantages âï¸
Flexibilité : Le frontend étant dissocié de WordPress on peut développer à l’aide d’outils frontend modernes.
Performances : La mise en cache permet de ne pas devoir constamment faire des requêtes aux serveurs.
Sécurité supplémentaire : Vous pouvez héberger votre WordPress et votre front-end sur des serveurs différents. Et vous avez moins à vous soucier de toutes les mises à jour de sécurité et des autres problèmes de maintenance liés à son utilisation.
Les inconvénients â
Fonctionnalités manquantes : L'API ne prend pas en charge toutes les fonctionnalités. Par exemple un des intérêts de ce CMS est l’éditeur Gutenberg, l’aperçu en direct ne fonctionnera pas si vous utilisez un frontend séparé. (L'API renvoi le contenu en RAW HTML).
Plugins : Lorsqu'il repose uniquement sur des extensions et des fonctionnalités spécifiques, vous devez vous en tenir à WordPress, sauf si les extensions proposent des options basées sur l’API (Comme ACF par exemple depuis la V.5.11)
Contraintes : Malgré le côté headless pour alimenter l'API il faudra toujours développer les customs post type et taxonomies en PHP dans le thème et il faut faire toute une installation pour l'utiliser.
Conclusion
L'API REST de WordPress n’est pas parfaite au départ et arrive avec quelques contraintes.
Mais avec un peu de code, on arrive assez facilement à l'enrichir et elle s'avère bien utile pour certains projets !
Cependant aujourd'hui il existe d'autres headless CMS sur le marché comme le français Strapi par exemple.
Lui aussi est open source, gratuit et écrit en JS. Toutefois l’approche est différente il faut tout construire de toutes pièces et nécessite d'avoir d'autres compétences.
Voilà déjà deux cas avec une approche et des langages différents, mais il en existe d'autres comme Directus ou encore Contentful par exemple.
Toutefois il faut garder à l'esprit que WordPress n'a pas été développé pour être un headless CMS, mais que l'option est disponible et elle fonctionne bien.
Et vous ? Vous avez déjà utilisé l'API de WordPress ? Ou un autre CMS headless ?
On connait tous WordPress, on ne va plus le présenter ici et passer directement à ce qui nous intéresse l'API REST de WordPress !

...Quoi sérieux ? Tu connais pas ?
Mais si tu sais le CMS le plus populaire du monde, sur lequel 43 % du web repose !
Non, toujours pas !?
Bon alors, un petit récap' vite fait s'impose et après on y va !
Petit récap' !
WordPress c'est un Système de Gestion de Contenu (SGC en bon français) ou Content Management System (CMS en anglais) qui permet de créer et gérer facilement l'ensemble d'un site.
Ses fonctionnalités permettent de créer et gérer différents types de site web :
- Blog (c'est son cœur de métier à la base)
- Site institutionnel
- Portfolio
- Site vitrine
- Boutique en ligne (WooCommerce)
C'est écrit en PHP et repose sur une base de données MySQL, la plupart des installations WordPress utilisent des thèmes basés sur des modèles de page pour afficher le contenu.
Voilà pour les bases !
L'API REST
l'API REST a fait son apparition dans la version 4.5 en 2016, cependant elle existait déjà sous la forme d’une extension avant cela.
Mais aujourd'hui elle est native et disponible avec l'url suivante : https://monWordPress.fr/wp-json/wp/v2

Cela nous retourne un tableau avec les options de l'api et les requêtes pouvant être exécutées comme sur des :
- Posts
- Taxonomies
- Catégories
- Médias
Si on voulait avoir la liste des posts par exemple, il suffirait de faire une requête plus précise commehttps://monWordPress.fr/wp-json/wp/v2/posts

Cela retourne un tableau avec tous nos posts et toutes les informations liées a chaque post comme :
- L'id
- Le titre
- Le contenu
- La catégorie
Vous l'aurez compris il est possible de faire les mêmes requêtes que sur un WordPress du moment que les champs y sont enregistrées.
Voici le lien vers la documentation pour plus d'informations à son sujet.
â ï¸ Cependant attention !
L'API ne fonctionne pas si les Réglages > Permaliens sont réglés sur Simple, vous devez activer une autre option parmi les choix proposés.

Par défaut l'API ne contient que ce qui y est prévu de base à savoir les options disponibles à l'installation comme :
- les articles
- les catégories associées
- les médias
- les commentaires
- les widgets
Le menu(lui fait exception !)
Par exemple si on voulait ajouter un nouveau custom post type, au register_post_type() il faut impérativement passer l'option show_in_rest => true sinon il ne serait pas accessible depuis l'API. Il en va de même pour tout ajout supplémentaire à ce que WordPress inclut de base.
Mais nous verrons tout cela dans un tuto pour approfondir les choses !
Ok, le Headless ça à l'air cool, mais c'est quoi !?
Dans le cas de l'utilisation classique de WordPress, qui est conçu pour manager le contenu avec son back-office et afficher ce contenu via des modèles de page qui mélangent du PHP et du HTML. (Sauf si t'utilises Timber ð)
WordPress génère les pages côté serveur donc en SSR (Server-Side Rendering)

Dans le cas de l'utilisation avec l'API REST, si on considère le back-office comme le corps et l'affichage en front comme la tête, ça revient à couper la tête de WordPress !
On se libère de la technologie PHP pour construire les interfaces, pour ne garder que le back-office et c'est un framework front qui génère les pages côté client donc en CSR (Client-Side Rendering).
Ce qui nous offre un contrôle complet sur la façon dont le contenu est présenté et nous permet d'utiliser notre framework frontend préféré ! Comme VueJS par exemple ! ð

Les avantages âï¸
Flexibilité : Le frontend étant dissocié de WordPress on peut développer à l’aide d’outils frontend modernes.
Performances : La mise en cache permet de ne pas devoir constamment faire des requêtes aux serveurs.
Sécurité supplémentaire : Vous pouvez héberger votre WordPress et votre front-end sur des serveurs différents. Et vous avez moins à vous soucier de toutes les mises à jour de sécurité et des autres problèmes de maintenance liés à son utilisation.
Les inconvénients â
Fonctionnalités manquantes : L'API ne prend pas en charge toutes les fonctionnalités. Par exemple un des intérêts de ce CMS est l’éditeur Gutenberg, l’aperçu en direct ne fonctionnera pas si vous utilisez un frontend séparé. (L'API renvoi le contenu en RAW HTML).
Plugins : Lorsqu'il repose uniquement sur des extensions et des fonctionnalités spécifiques, vous devez vous en tenir à WordPress, sauf si les extensions proposent des options basées sur l’API (Comme ACF par exemple depuis la V.5.11)
Contraintes : Malgré le côté headless pour alimenter l'API il faudra toujours développer les customs post type et taxonomies en PHP dans le thème et il faut faire toute une installation pour l'utiliser.
Conclusion
L'API REST de WordPress n’est pas parfaite au départ et arrive avec quelques contraintes.
Mais avec un peu de code, on arrive assez facilement à l'enrichir et elle s'avère bien utile pour certains projets !
Cependant aujourd'hui il existe d'autres headless CMS sur le marché comme le français Strapi par exemple.
Lui aussi est open source, gratuit et écrit en JS. Toutefois l’approche est différente il faut tout construire de toutes pièces et nécessite d'avoir d'autres compétences.
Voilà déjà deux cas avec une approche et des langages différents, mais il en existe d'autres comme Directus ou encore Contentful par exemple.
Toutefois il faut garder à l'esprit que WordPress n'a pas été développé pour être un headless CMS, mais que l'option est disponible et elle fonctionne bien.
Et vous ? Vous avez déjà utilisé l'API de WordPress ? Ou un autre CMS headless ?
 Grâce à une architecture e-commerce dissociant back end et front end, le headless commerce promet plus d'agilité aux marques et une meilleure expérience client en ligne aux consommateurs.
Grâce à une architecture e-commerce dissociant back end et front end, le headless commerce promet plus d'agilité aux marques et une meilleure expérience client en ligne aux consommateurs.
 Pionnière du bitcoin en France, Paymium compte désormais 220 000 clients dans l'Hexagone et a obtenu le PSAN en 2021. Echange avec son fondateur, qui voit l'avenir du bitcoin d'un œil serein.
Pionnière du bitcoin en France, Paymium compte désormais 220 000 clients dans l'Hexagone et a obtenu le PSAN en 2021. Echange avec son fondateur, qui voit l'avenir du bitcoin d'un œil serein.
 Le Californien s'est fixé comme objectif de rendre la blockchain accessible à tous. Proposée en mode freemium, sa plateforme comprend une suite d'outils de développement, de débogage et de supervision.
Le Californien s'est fixé comme objectif de rendre la blockchain accessible à tous. Proposée en mode freemium, sa plateforme comprend une suite d'outils de développement, de débogage et de supervision.
https://searchengineland.com/boost-paid-search-performance-379435
 Beekast, Klaxoon, Lucid, Miro, Mural... Les applications de collaboration visuelle rivalisent sur le front de l'animation de meeting, de la visualisation de données et de la gestion de projet.
Beekast, Klaxoon, Lucid, Miro, Mural... Les applications de collaboration visuelle rivalisent sur le front de l'animation de meeting, de la visualisation de données et de la gestion de projet.
https://bradfrost.com/blog/post/design-system-versioning-single-library-or-individual-components/
 https://www.webdesignerdepot.com/2022/02/15-best-new-fonts-february-2022/
https://www.webdesignerdepot.com/2022/02/15-best-new-fonts-february-2022/
 https://dribbble.com/stories/2022/02/08/client-designer-relationships
https://dribbble.com/stories/2022/02/08/client-designer-relationships
 https://www.awwwards.com/making-styllar-nfts-collectibles-case-study.html
https://www.awwwards.com/making-styllar-nfts-collectibles-case-study.html
 [MASQUE OBLIGATOIRE] La liste des lieux soumis au port du masque obligatoire a beaucoup varié au fil des mois. S'il reste imposé partout en intérieur, l'obligation en extérieur a été levée le 2 février.
[MASQUE OBLIGATOIRE] La liste des lieux soumis au port du masque obligatoire a beaucoup varié au fil des mois. S'il reste imposé partout en intérieur, l'obligation en extérieur a été levée le 2 février.
Près de trois ans après son dernier tour de table de 20 millions d’euros en série C, le spécialiste français des conteneurs intelligents Traxens lève de nouveaux fonds, 23 millions d’euros, auprès de ses investisseurs historiques. La startup marseillaise, qui compte parmi ses actionnaires le conglomérat japonais spécialisé dans l’import-export Itochu Corporation, Bpifrance et Supernova …
L’article [Série C] Conteneurs intelligents: Traxens lève 23 millions d’euros et rachète son concurrent toulousain est apparu en premier sur FrenchWeb.fr.
 L'actuelle profusion de mots de passe, de codes d'accès et d'identifiants entraîne des risques cyber. La double authentification est l'une des solutions simple et sécure pour faire face à cela.
L'actuelle profusion de mots de passe, de codes d'accès et d'identifiants entraîne des risques cyber. La double authentification est l'une des solutions simple et sécure pour faire face à cela.
 Pourquoi n'avons-nous pas deÌcouvert une technologie d'automatisation pour optimiser les codes ? La reÌponse se trouve possiblement dans la structure complexe du processus de deÌveloppement et d'optimisation du code.
Pourquoi n'avons-nous pas deÌcouvert une technologie d'automatisation pour optimiser les codes ? La reÌponse se trouve possiblement dans la structure complexe du processus de deÌveloppement et d'optimisation du code.
 Depuis des années, le marché de l'impression a connu de nombreuses évolutions, notamment avec l'arrivée de la dématérialisation. Les effets du télétravail à grande échelle, observés depuis maintenant presque deux ans, fait encore évoluer ces usages.
Depuis des années, le marché de l'impression a connu de nombreuses évolutions, notamment avec l'arrivée de la dématérialisation. Les effets du télétravail à grande échelle, observés depuis maintenant presque deux ans, fait encore évoluer ces usages.
 [PRIME 100 EUROS] La Caisse des allocations familiales invite les allocataires à se méfier des faux courriels invitant à compléter un formulaire pour recevoir la prime inflation.
[PRIME 100 EUROS] La Caisse des allocations familiales invite les allocataires à se méfier des faux courriels invitant à compléter un formulaire pour recevoir la prime inflation.
Itsycal - Le compagnon indispensable à votre calendrier Apple
 L'enseigne française lance une gamme conséquentes d'ampoules connectées en marque propre Lexman pour son écosystème domotique Enki.
L'enseigne française lance une gamme conséquentes d'ampoules connectées en marque propre Lexman pour son écosystème domotique Enki.
L'entreprise annonce aujourd'hui une levée de fonds de 130 millions d'euros (dont 18 millions d’euros en equity et 112 millions d’euros en dette) auprès de XAnge, Otium, BPI, Eurazeo et ISAI, avec la participation de business angels.
L’article [Série A] Silvr lève 130 millions d’euros pour son offre de financement des entreprises, alternative à la levée de fonds est apparu en premier sur FrenchWeb.fr.
 Présente dans l'e-commerce et le SaaS, la fintech française compte étendre son offre de financement à la demande aux marketplaces et aux applications mobiles.
Présente dans l'e-commerce et le SaaS, la fintech française compte étendre son offre de financement à la demande aux marketplaces et aux applications mobiles.
 A premium collection of templates for Canva, featuring 1200+ fully editable pages for Instagram Posts and Stories, eBooks, Workbooks, Media Kits, lead magnets, presentation slides and more, that you can fully customize directly in your browser
A premium collection of templates for Canva, featuring 1200+ fully editable pages for Instagram Posts and Stories, eBooks, Workbooks, Media Kits, lead magnets, presentation slides and more, that you can fully customize directly in your browser
The post CSS Timeline Style 168 appeared first on Best jQuery.
The post Service Box 218 appeared first on Best jQuery.
https://www.itsnicethat.com/news/dinamo-stink-studios-rebrand-graphic-design-070222
 https://www.hongkiat.com/blog/keeping-design-skills-fresh/
https://www.hongkiat.com/blog/keeping-design-skills-fresh/ https://uxdesign.cc/why-do-we-round-corners-5145a90da6ed
https://uxdesign.cc/why-do-we-round-corners-5145a90da6ed https://score.hyperlog.io/
https://score.hyperlog.io/