Les actualités du Lundi 09 mars 2015 dans les métiers du web - Marmits.com - Reims
A simple online generator for creating a WhatsApp button that you can then download and use on your website or mobile app. To use it you just set up the properties you want your button to have like size, button label and sharing message, then grab the button code and integrate it. This tool is free.
The post WhatsApp Online Sharing Button Generator appeared first on ByPeople.
A beautiful flat and responsive HTML template called IT Worker. The main features of the template:
– Image slider for each reference project
– Filterable portfolio
– Testimonials carousel
– Working Contact form
– Cool onpage animations
– Styled google map
– Animated counters for projects with parallax background
– 6 colour variants
– Html5, CSS3
– Fully responsive
– Well structured code
– SEO friendly
– Cross browser compatibility (Chrome, Safari, Firefox, IE 8 +, Opera)
– Google Maps on contact page
The post IT Worker: Responsive Portfolio HTML Template appeared first on ByPeople.
 Ciblage hyper-localisé, paiement sans friction et tracking des ventes en magasin... La montre connectée d'Apple pourrait constituer un beau levier publicitaire sur mobile.
Ciblage hyper-localisé, paiement sans friction et tracking des ventes en magasin... La montre connectée d'Apple pourrait constituer un beau levier publicitaire sur mobile.![]()
Parce qu'il n'y a pas que l'Apple Watch dans le monde Apple, Presse Citron vous dévoile les autres annonces faites par Tim Cook.
Fabric is a mobile development platform that provides a wide range of tools and organized SDKs, which make it modular and easy to use. You can install the kit you need and then add other kits as well, whenever you need them. This platform is free to download and use.
The post Fabric: Twitter Mobile Development Platform appeared first on ByPeople.
Après un premier aperçu en septembre dernier, Apple nous livre enfin tous les détails de sa montre connectée.
Depuis sa présentation au Mobile World Congress, les précommandes des Smartphones Galaxy S6 et Galaxy S6 Edge ont atteint des sommets.
Et aussi: IBM va investir 4 milliards de dollars de plus pour continuer sa mue, Monitinerant.com lève 300 000 euros.
La start-up a développé une solution de synchronisation des données compatible avec une cinquantaine de sites Internet (Booking.com, TripAdvisor Airbnb...).
A compelling set of devices mockups for mobile and desktop that allow you to add an image and the website adapts it to the device you selected. Once it’s done, you can download it and use it in any way. This tool is free and it is updated every day.
The post Free Device Mockups Generator appeared first on ByPeople.
 Les réseaux 4G vont probablement connaitre un succès retentissant, mais il aura son revers de la médaille. Les fréquences radios des opérateurs sont de plus en plus saturées. Le déchargement des données (connu aussi sous le nom de Data Offload) pourrait constituer une solution.
Les réseaux 4G vont probablement connaitre un succès retentissant, mais il aura son revers de la médaille. Les fréquences radios des opérateurs sont de plus en plus saturées. Le déchargement des données (connu aussi sous le nom de Data Offload) pourrait constituer une solution.![]()
Si vous cherchez à recycler un vieux téléphone à cadran, le bidouilleur Voidon a mis en ligne une série de photos qui expliquent comment il a intégré dans ce genre de téléphone, un Raspberry Pi (en le reliant via le port GPIO) pour le transformer en téléphone VoIP. Pour rappel, le téléphone à cadran a […]
Cet article merveilleux et sans aucun égal intitulé : Transformer un téléphone à cadran en téléphone VoIP ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Le constructeur de véhicule électriques n'a pas atteint ses objectifs de ventes sur le mois de janvier.
 Comment une série d'humiliations a mené Parker Conrad à connaître l'un des plus gros succès de l'histoire pour une start-up.
Comment une série d'humiliations a mené Parker Conrad à connaître l'un des plus gros succès de l'histoire pour une start-up.![]()
Commerce exchange dispose de nombreux outils pour le profit. Un des plus rentables sont les options binaires. Il permet actions simultanées commerciaux de marché populaire entreprises, devises, indices, matières premières, ainsi que l’or. Pour tous ceux qui veulent se essayer à ce domaine de travail sera une excellente source d’information BinaryOptions A-Z, qui est présenté [...]
A beautiful set of all-caps typeface, perfect for printed design projects like pamphlets, posters and more. This is a serif font that can also be used for headlining and it is free to be used in any way.
The post Erster Caps: Fancy Serif Typeface appeared first on ByPeople.
Alors ça c'est rigolo... Si vous souhaitez jouer au chat et à la souris avec Google, voici un outil baptisé Unindexed qui va vous permettre de monter un site, qui sera automatiquement détruit dès que Google l'indexera. Il n'y a rien dans le robot.txt ou ailleurs qui empêche Google d'indexer le site mis à par […]
Cet article merveilleux et sans aucun égal intitulé : Le site qui s’auto-supprime lorsque Google le trouve ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.

Kanji is a free uppercase font inspired to logographic Chinese characters. Designed and released by Pedro Azedo.
The post Kanji free font appeared first on Freebiesbug.

Flipside is a button that seamlessly transitions from action to confirmation created with few lines of CSS and jQuery.
The post Flipside – Button to modal appeared first on Freebiesbug.
Xen Orchestra est une interface web pour la solution de paravirtualisation Xen, hyperviseur open source. Orchestra permet la gestion des serveurs Xen (XenServer), distribution basée sur CentOS, utilisant XAPI. Après plusieurs mois de développement, Orchestra ajoute aux fonctionnalités classiques d’un outil d’administrations de nouvelles possibilités comme la délégation de ressources.
 Google, Amazon, Facebook et Apple déclarant leurs revenus dans des pays fiscalement avantageux, la France explore les pistes pour les taxer sur leur activité réelle dans le pays.
Google, Amazon, Facebook et Apple déclarant leurs revenus dans des pays fiscalement avantageux, la France explore les pistes pour les taxer sur leur activité réelle dans le pays.![]()
Although many designers have written on this topic, I want to share my thoughts on the future of web design as we forge ahead into 2015. The new year is always an exciting time and I love to contemplate the potential for young new web designers just entering the field.
I do think these trends will resonate with most web designers who have kept their pulse on the changing tides of digital interface design. But although these trends are quite noticeably gaining momentum, it's impossible to tell with absolute certainty what the future will hold. Looking onward into 2015 I expect to see lots of growth and ingenuity from older trends, along with some newer ideas finally coming into the spotlight.
The web has typically been a place of boxes and rectangles but an emerging CSS specification is going to change that. In this article I’ll introduce you to CSS Shapes, explaining what they are and the core concepts you need to start using them. All of the examples are linked up on Github, so you […]
 Et si le Big Data avait l’effet inverse de celui qui est attendu ? Je vous propose un petit cours de systémique pour financiers.
Et si le Big Data avait l’effet inverse de celui qui est attendu ? Je vous propose un petit cours de systémique pour financiers.![]()
 Toutes les nominations du secteur du logiciel et des sociétés de services informatiques. Du mouvement cette semaine chez HP, Aruba, Citrix, Devoteam, Teradata...
Toutes les nominations du secteur du logiciel et des sociétés de services informatiques. Du mouvement cette semaine chez HP, Aruba, Citrix, Devoteam, Teradata...![]()
Vous ne le savez pas mais c’est de votre faute si l’autonomie de votre iPhone laisse à désirer.
A compelling set of editable screens for a mobile app, really colorful app with lots of design elements. The screen are perfect for profile, images, menu, notifications, news, feed, music player and categories. It includes profile pic areas, icons, menus and more, totally editable and free to use. This UI weighs 120MB.
The post Free Android UI PSD Kit appeared first on ByPeople.
 Frédéric Jourde, cofondateur du spécialiste de jeux pour Windows Phone explique pourquoi il se focalise sur l'OS de Microsoft.
Frédéric Jourde, cofondateur du spécialiste de jeux pour Windows Phone explique pourquoi il se focalise sur l'OS de Microsoft.![]()
Nous offrons aujourd’hui un abonnement d’1 an à Azendoo Pro (60€/an) à nos 1200 abonnés Lecteurs Premium.
L’invitation de Free à un évènement mystérieux demain affole la toile. Que va-t-il se passer demain matin à 09h00 ?
Résumé de l’épisode précédent : avec Geoffrey, nous avons vu qu’il est désormais possible d’avoir plusieurs sources de différente taille pour une image grâce à l’attribut srcset. En version tl,dr; on utilise l'attribut srcset pour donner au navigateur une liste d'images, on renseigne la taille de chacune avec le descripteur w, le navigateur se débrouille (oui se débrouille, littéralement c'est lui qui choisit) pour afficher l'image la plus appropriée en fonction de différents critères : tailles de la fenêtre de navigation, résolution de l'écran, voire pourquoi pas bande passante et âge du capitaine ?
Et parce que je vous connais, voici un gros disclaimer :
Attention ce qui suit fait partie d'une spécification en cours de rédaction à la date du 9 mars 2015. Elle peut encore évoluer. Ce n'est pas encore implémenté sur tous les navigateurs. Nous vous conseillons Chrome Canary ou Firefox Nightly pour tester.
Dans le code, ça ressemble à ça :
<img src="medium.jpg"
srcset="small.jpg 340w,
medium.jpg 680w,
large.jpg 1024w"
alt="kiwi">
Dans la mesure où le cache de Chrome est plutôt persistant, nous vous conseillons pour tester de charger la page en petite largeur, agrandir et observer les changements d'image. Vous pouvez aussi consulter cette vidéo de démo.
Les limites de cette technique
Cette technique est bien pratique, mais on n'a pas forcement toujours besoin de charger la plus large version de l'image. Quand on commence à faire des mises en page en colonne par exemple, parfois une version plus petite pourrait suffire. Par exemple, à 1024px de large, si mon image fait 50% de la taille du navigateur, je n'ai pas forcément besoin de charger une grosse image de 1024px de large :

C'est là où l'attribut sizes="" va entrer en action. Cet attribut permet de spécifier des tailles d'image affichées en fonction de différents points de rupture.
L'attribut sizes="" en action
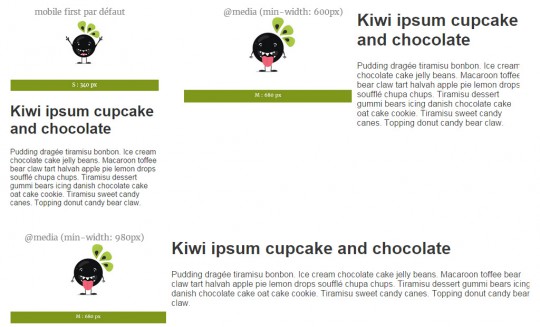
Dans ma nouvelle version de ma page, j'ai 3 versions de gabarits de mise en page grâce à flexbox :
- sur petits écrans l'image fait toute la largeur, le texte est en-dessous,
- à partir de 600px l'image et le texte font tous deux 50%,
- à partir de 980px, l'image occupe 30% et le contenu 70%.

Là encore pour tester, commencez par charger en petit, augmentez la taille et si vous voulez tester à une taille précise il va vous falloir vider le cache.
Je peux donc dans mon attribut sizes spécifier ces différentes largeurs d'affichage "souhaitées" de image à mon navigateur de la manière suivante :
<img src="medium.jpg"
srcset="small.jpg 340w,
medium.jpg 680w,
large.jpg 1024w"
sizes="(min-width: 600px) 50vw , (min-width: 980px) 30vw , 100vw"
alt="kiwi">
Ici, j'ai spécifié à mon navigateur que l'image sera affichée sur la moitié du navigateur si la zone d'affichage fait plus de 600px, qu'elle prendra 30% du navigateur si la zone d'affichage fait plus de 980px, et dans tous les autres cas (ici sous 600px), elle prendra 100% de la largeur du navigateur. Vous pouvez bien sûr utiliser des pixels, des em, des pourcentages ou n'importe quelle autre unité ici.
Amstramgram pic et pic choisis celle qui te plait le plus
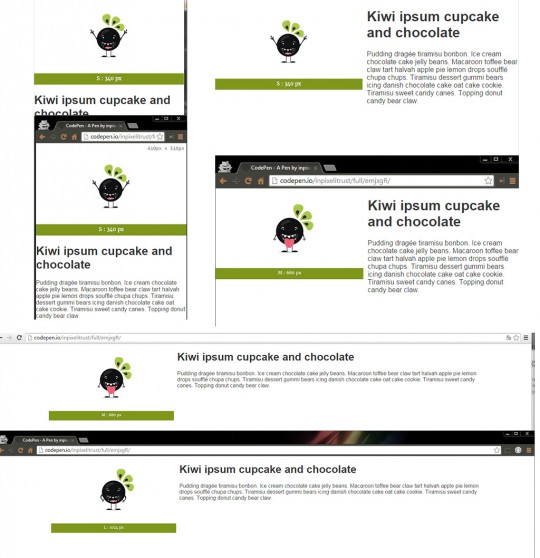
C'est là où ça devient drôle (ou pas), le navigateur va choisir l'image qui lui convient le mieux et faire les optimisations tout seul. Voici donc une petite comparaison de deux versions de Chrome 40, en haut Canary 43, en bas la version 40.

Sur très petit écran les deux sont d'accord et chargent la version small de l'image. Par contre sur grand écran Chrome 40 charge la version large alors que Canary la version medium. Pour le coup c'est Canary qui est le plus malin, en théorie ici on n'aurait pas besoin d'une image qui fait 1024px de large même si le navigateur en fait plus de 1280, puisque mon image est affichée à 1/3 du gabarit.
Le truc fun (ou pas) : sur mon Android Nexus 5 qui a un écran hdpi en 4G, il me charge la version 1024px. Je suppose que c'est à cause de la résolution "HD" de l'écran, il tente donc de me charger une image de qualité. A tester s'il est capable quand j'ai une connexion plus lente de charger une image plus petite ou s'il n'est pas encore assez malin pour ça.
En pratique, cela signifie qu'on va commencer à faire pas mal d'allers-retours entre nos gabarits de page et nos media-queries dans le CSS pour ne pas se retrouver avec des listes monstrueuses d'images. Je vous laisse lire Keeping srcset and sizes under control si le processus vous intéresse.
En résumé
Vous définissez des tailles réelles d'images et des tailles d'affichage de ces images en fonction de vos gabarits, puis vous laissez faire le navigateur. Vous n'avez à partir de là plus aucun contrôle sur ce que le navigateur choisit de charger, c'est lui qui optimise selon ses critères.
L'autre nouvelle sympathique, c'est que l'on va pouvoir combiner srcset avec la nouvelle balise picture qui va permettre de charger différentes images pour accommoder les besoins de la direction artistique. De quoi prévoir un joyeux petit méli-mélo dans les années à venir.
Alors, happy ? :)
Au programme de ce nouvel épisode de l'Uberisation : les ratages de ruptures technologiques.
Une page et quelques pliages pour une campagne publicitaire amusante et bien pensée.
Vous l'avez tous lu dans la presse, un de nos cousins Québécois risque jusqu'à 25 000 dollars d'amende et une peine de prison, car il a refusé de donner à un douanier, le mot de passe de son téléphone portable à l'aéroport d'Halifax. Ça aurait pu être vous, ça aurait pu être moi. Depuis le […]
Cet article merveilleux et sans aucun égal intitulé : Petit conseil aux geeks qui voyagent ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
En attendant la conférence de presse d’Apple, voici la fonctionnalité qui risque de vous faire craquer pour la Watch.
A tool that makes it easy to check the performance of any website with countless features like streamlining, multi-device support, settings customization, URL history checking, remote inspector, remote installing and running, and many more features to help you test your site easily and anywhere.
The post BrowserSync: Synchronised Browser Testing Tool appeared first on ByPeople.
Zack Sabban et Jonathan Younes ont créé une plateforme dédiée aux festivals de musique. Visite à Londres.
Un truc que vous savez surement si vous avez déjà changé de FAI dans votre vie, c'est qu'il ne faut jamais "construire" sa vie numérique avec son email @monfai.fr . En effet, en cas de résiliation, si vous avez un email @orange.fr, @bbox.fr ou @jesaispasquoi.fr, vous perdrez aussi votre email dans la foulée. Et si […]
Cet article merveilleux et sans aucun égal intitulé : L’adresse email de son FAI c’est le mal ! ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Les détails du texte soumis au Parlement britannique seront connus le 18 mars.
Un simple coup avec la pointe d'un couteau sur une batterie de smartphone peut avoir des conséquences aussi spectaculaires que terrifiantes. Regardez.
VCCircle Network est un groupe de médias spécialisés dans la presse économique en ligne.
La publicité s’invite sur Instagram en France. Mais pour le moment seules quelques grandes marques pourront diffuser leurs images sponsorisées.
En panne d’inspiration ? Cet article (et les précédents) pourrait vous aider.
Pour les marques, le taux d'engagement est plus fort sur Instagram que sur Facebook ou Twitter.
Quelques secrets dévoilés du FrenchWeb Day Media, pour vivre pleinement la journée.

Alors que l’actualité concernant Instagram n’a pas été très riche les derniers temps, le célèbre service de partage de photos revient avec deux nouveautés définitivement tournées vers les campagnes publicitaires. […]
L'article Instagram : Carrousel de photos et publicités en France est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Après Babar, la société de cybersécurité ESET met à jour le malware Casper qui pourrait avoir été conçu par les services secrets français.
Retrouvez toutes les offres d’emploi sur le jobboard de FrenchWeb. Si vous recherchez un stage, vous pouvez...
Website layout designs naturally tend to make use of horizontal and vertical lines due to the blocky nature of the coding behind them, but designers are breaking free from these constraints by using dynamic angles in their designs. Sometimes these angled lines are simply background images created in Photoshop, but others are animated elements made […]
The post Showcase of Web Design Layouts with Angled Lines appeared first on Line25.

Nous offrons aujourd'hui un abonnement d'1 an à Evercontact (42€/an) à nos 1200 abonnés Lecteurs Premium.
MaterialUp is a daily showcase of the very best Material designs apps, websites and concepts. Each design is carefully selected to showcase great work by promising and/or talented designers. The core value of MaterialUp is to give as much value to designers as possible. Why? Because they’re the ones who should be credited for all […]
The post Daily Showcase of the Best Material Design Concepts appeared first on WebAppers.
Polarr est un outil en ligne qui vous permet d’éditer vos photos. Bien pratique lorsque vous n’avez pas votre outil préféré sous la main. Proposant pas loin de 15 filtres par défaut, cet outil est idéal pour les retouches colorimétriques. Petite démo avec une de mes photos. Cet article vient compléter un précédent article sur […]
This tutorial is aimed to show you some very common CSS transitions used in development. I chose to illustrate this on notifications because i can use the both hidden and […]
The post CSS effects for Notifications using Animate.css appeared first on jQuery Rain.
Bootstrap Dropdown Filter is a control for jPList, an open source library for sorting, filtering and pagination. It allows filtering of any HTML structure (DIVs, UL/LI, Tables etc.) by the […]
The post Bootstrap Dropdown Filter for jPList Library appeared first on jQuery Rain.
A Javascript library allows you to control boids such as bird flock and fish school. This computer model of coordinated animal motion was designed by Craig Reynolds in 1986. This […]
The post Boids.js : Javascript library allows you to Control Boids appeared first on jQuery Rain.
Des centaines de professionnels étaient réunis à Paris pour discuter des grandes tendances marketing et numériques en Chine.
DefiantJS is a JavaScript library that helps you to build smart templates for JSON structures, using standardized XSLT and XPath technologies. It also extends the global object JSON with the method “search”, enabling searches on JSON structures with XPath expressions and returning matches as an array-like object.
The post Defiant.js: JSON Search JavaScript Library appeared first on ByPeople.