Les actualités du Jeudi 05 mars 2015 dans les métiers du web - Marmits.com - Reims
shade is a really intuitive gradient generator made with CSS and JS. It enables you to add a base color, and then it creates a gradient based on that color, you can modify the hue, saturation, lightness and the same properties of the gradient spread. After yo are done, you can grab the CSS code (a simple line). It was created by Brent Jackson.
The post shade: CSS & JavaScript Gradient Generator appeared first on ByPeople.
Transformicons is a set of animated icons made in CSS and SVG. You can create and get the code for custom icons or download the set. They work in IE10+, Chrome 36+, Safari 6+, Firefox 30+, Opera 22+, iOS 7+, Android 4+, Chrome for Android 38+. It was created by Dennis Gaebel.
The post Transformicons: Animated SVG & CSS Icons appeared first on ByPeople.
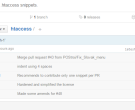
A set of htaccess snippets joined as a complete library so you don’t have to look any further. These snippets work for several purposes like the Apache Server configs, rewrite and redirection, security, performance and custom management. This collection was created by Phan An.
The post Useful htaccess Snippets Collection appeared first on ByPeople.
A menu made with navicons that transform when clicked. The icons start as the regular stack icon for “menu”, but once clicked it turns into arrows (pointing three directions), a cross for closing, a plus sign for adding and a minus sign. It was created by Bennett Feely.
The post CSS Navicons Transformation Snippet appeared first on ByPeople.
Le nombre de Likes sur vos pages Facebook risque de chuter à partir du 12 mars. Voici pourquoi...
 Chaque mois, les jeunes pousses en quête de monétisation accusent des pertes et calculent le laps de temps au bout duquel la trésorerie sera épuisée pour évaluer leurs besoins de financement.
Chaque mois, les jeunes pousses en quête de monétisation accusent des pertes et calculent le laps de temps au bout duquel la trésorerie sera épuisée pour évaluer leurs besoins de financement.![]()
A beautiful dark steampunk lighting machine that can be used as a loader. It was created in CSS and JavaScript, using radial gradients, ellipses and more. It was created by Sarah Drasner.
The post CSS Animated Steampunk Lighting Loader appeared first on ByPeople.
Créez vos propres cartes postales personnalisées Malgré le succès des cartes électroniques, la bonne vieille carte postale sur son bon vieux carton conserve toujours ce petit plus qui touche agréablement la sensibilité de son destinataire. Lips peut vous en procurer selon vos goûts et la quantité que vous souhaitez. La technologie au service de l’imprimerie [...]
Quelques chanceux ont pu tester le casque de réalité virtuelle Vive développé par HTC et Valve et parlent d'une expérience saisissante.
La justice européenne a donné raison à la commission européenne concernant la directive du taux de TVA des livres numériques. La France devra passer de 5,5% à 20%.
 Le spécialiste des classements d'applications App Annie révèle l'identité des éditeurs qui ont gagné le plus d'argent en 2014.
Le spécialiste des classements d'applications App Annie révèle l'identité des éditeurs qui ont gagné le plus d'argent en 2014.![]()
Django, le framework de référence pour le développement web en python est mis à jour. L’équipe de développement qui revendique une solution « pour les perfectionnistes sous pression » a pour objectif de rendre le développement web 2.0 plus simple et rapide. Deux versions sont annoncées cette semaine, une mise à jour de maintenance de la branche 1.7 et la version bêta 1.8 du framework démontrant de nombreuses possibilités pour le framework.
Plus de 53 000 zones de voisinages sont inscrits sur le site.
Et aussi: Google croit en l'avenir du e-commerce africain.
De nouvelles technologies permettent d'empêcher le blocage des publicités. Un modèle d'avenir ?
A beautiful multi-color rotating loader created with pure CSS. It consists of a rotating set of particles forming kind of a star. It is lightweight and can be included in any website to distract the user while the page loads. This code snippet was made by White Wolf Wizard.
The post Multi-color Particles CSS Loader appeared first on ByPeople.
Agenda Google : comment désactiver les rappels d'anniversaires des contacts Google+ Si vous avez ajoutez des contacts dans vos cercles Google+ et que vous utilisez un calendrier Google, vous avez peut-être été gêné d'avoir leur anniversaires mentionnés dans votre calendrier. Voici comment les désactiver...Désactiver les rappels d'anniversaires des contacts Google+Cet article écrit par Olivier Duffez […]
Cet article écrit par Olivier Duffez a été publié sur Désactiver les rappels d'anniversaires des contacts Google+
It feels natural that every type of website deserves an inspiration gallery. Modern designers are working on hundreds of different projects each year and so many of them are dedicated to niche subjects. Zoos and aquariums serve a very similar purpose as an attraction to see a wide variety of nature.
Interestingly enough these two distinct facilities follow very distinct design styles. For this gallery I've put together 35 inspirational examples of zoos and aquariums. While there are plenty of examples online not all of them incorporate modern design ideas. I hope this gallery can offer a glimpse of the best each category has to offer - both for personal and commercial design work.
Aquarium of the Pacific
Savez-vous ce qu'est un Noogler ? Savez-vous comment est entretenu le campus du siège mondial de Google ? Savez-vous combien Google rachète d'entreprises par an depuis 2010 ? Connaissez-vous le test de la brosse à dents ?
The post Online Font Tools appeared first on ByPeople.
 Les initiatives en faveur du développement des startups françaises à l'international se multiplient et, dans le secteur du numérique, quelques success-story bien connues laissent rêveur. Mais se lancer à l'international ne s'improvise pas et les opportunités ne sont pas toujours là où on les attend.
Les initiatives en faveur du développement des startups françaises à l'international se multiplient et, dans le secteur du numérique, quelques success-story bien connues laissent rêveur. Mais se lancer à l'international ne s'improvise pas et les opportunités ne sont pas toujours là où on les attend.![]()
Une politique de chiffrement laxiste il y a quelques années génère aujourd’hui des conséquences importantes, avec des failles permettant des attaques Freak.
A slider made in jQuery, CSS and HTML that doesn’t transition like any other. It has transitions like diagonal up and down, lateral sliding and others. This plugin can be implemented anywhere and it’s free. It was created by Boompx.
The post Hero: jQuery Slider Plugin appeared first on ByPeople.
Maintenant que le Samsung Galaxy S6 est officiel, les comparatifs avec l’iPhone 6 vont fuser de partout. En voici un premier.
« Si vos amis n'approuvent pas votre choix, vous ne pourrez pas effectuer votre achat » explique le cofondateur.
Google vient de dévoiler une prévisualisation de la nouvelle version de son gestionnaire de contacts. Au programme, un nouveau design et une identification des doublons.
A hexagon formed by glowing dots made in pure CSS. It is a nice snippet that can be used both in mobile and web apps, with the possibility of modifying some characteristics of it, like the spacing of the dots, the size and the color. It was created by Brandon Kennedy.
The post CSS Box Shadow Loader appeared first on ByPeople.
L'Union européenne a rendu un avis ce 5 mars imposant à la France de faire passer la TVA sur les livres numériques de 5,5% à 20%.
 En plein essor, le m-commerce devrait représenter, d’ici fin 2015, plus de 180 milliards d’euros dans le monde et devenir un canal de vente incontournable pour les marchands, tous secteurs d’activités confondus.
En plein essor, le m-commerce devrait représenter, d’ici fin 2015, plus de 180 milliards d’euros dans le monde et devenir un canal de vente incontournable pour les marchands, tous secteurs d’activités confondus.![]()
 Pour relever le défi du digital, les organismes doivent se concentrer sur le client, en utilisant des plateformes de gestion des identités qui cassent les silos de l'entreprise pour créer une vue unique de l'utilisateur.
Pour relever le défi du digital, les organismes doivent se concentrer sur le client, en utilisant des plateformes de gestion des identités qui cassent les silos de l'entreprise pour créer une vue unique de l'utilisateur.![]()

Alors que Google rendait il y a peu hommage à Alessandro Volta pour la pile voltaïque, c’est aujourd’hui au tour de Gérard Mercator d’être à l’honneur au travers d’un doodle […]
L'article Google : Gérard Mercator & sa projection en doodle est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Je réponds une nouvelle fois avec plaisir à l’invitation de Wilbird qui m'a sollicité comme en 2014 pour demander aux blogueurs d'indiquer quels sont les programmes qu'ils utilisent sur leurs divers appareils (smartphones, tablettes) mus par Android. À l'heure actuelle, je suis en possession d'un téléphone Samsung Galaxy S3 (sous Android 4.1.2) et d'une tablette […]
Avec mon nouveau projet en cours, je découvre des horizons jusque là méconnus pour moi (ou refoulés) comme le content marketing et tout ce que l’on peut faire avec. Google et ses guidelines nous bassinent avec faite du bon contenu et tout le reste suivra. Quand on commence à avoir un peu de bouteille dans [...]
L'article La déclinaison de contenu: 1 stratégie qui rapporte appartient au site Visibilité Référencement.

A little playful content navigation effect that uses the draggable Elastic Stack and Snap.svg for animating a background like a trampoline.
The post Trampoline effect with CSS and SVG appeared first on Freebiesbug.
La marketplace du « Do It Yourself » va s'introduire en Bourse, comme cela avait déjà été évoqué mi-janvier.
Au MWC de Barcelone, un constructeur a dévoilé ces drôles de lunettes d'invisibilité qui veulent protéger votre anonymat.
Valve a frappé très fort à l’occasion Game Developers Conférence. Presse-Citron fait le point.
OpenUI5 lets you build enterprise-ready, responsive web applications that will work on any device. It has feature-rich UI controls, offers a consistent user experience, and of course it’s free and open source.
La firme Nvidia agrandit sa gamme Shield avec une console de salon Android TV, qu’elle a dévoilé au cours du GDC de San Francisco.
While millennia of art, from Greek vases to Italian chapels, have shaped our understanding of what beauty is, the comparatively recent technology behind eye tracking is adding a new dynamic to how we visually perceive the world. More to the point, this exciting new science is helping us better understand — and better design — […]
Gaël Poupard travaille sur un projet nommé a11y.css (prononcez « Alix » selon ce dernier ou « Ally » selon les milieux autorisés) : c'est un utilitaire qui vous permet de vérifier certains points d'accessibilité sur une page. Il se présente comme un bookmarklet que vous pouvez ajouter à votre navigateur préféré.
Un de ses points forts est de travailler sur le DOM (et non uniquement sur la source HTML), ainsi que d'être bilingue (anglais/français). Comme l'indique son auteur :
This CSS file intends to (...)

FTColumnflow is a polyfill that fixes the inadequacies of CSS column layouts. Configurable column widths, gutters and margins Fixed-position elements Elements spanning columns Keep-with-next to avoid headings at the bottom […]
The post FTColumnflow : CSS Column layouts Polyfill appeared first on jQuery Rain.
AnimatedModal.js is a jQuery plugin to create a fullscreen modal with CSS3 transitions. You can use the transitions by animate.css or create your own transitions by yourself. It supports Firefox, Chrome, Safari, Opera and IE 10+. It is licensed under MIT License. Requirements: jQuery Framework Demo: http://joaopereirawd.github.io/animatedModal.js/ License: MIT License
The post AnimatedModal.js – Fullscreen Modal with CSS3 Transitions appeared first on WebAppers.
Sponsors
Before you take on your next web or app design project asking yourself the following questions might help enhance your productivity and make your work more cost-efficient: Am I using the right tools and resources for the project that I’m working at? Is there a better way I could approach this project? Are the tools [...]
The post Useful UX & UI Tools and Resources appeared first on WebAppers.
Sponsors
This tutorial will teach you how to create a loading header effect while you scroll. To create this we will use both jQuery and some CSS features. This tutorials has […]
The post Loading Header while Scrolling with jQuery & CSS3 appeared first on jQuery Rain.

Accédez à l'article original : Données EXIFS des images : quel impact en SEO ?.
Voici le début du contenu : D’après Google, les données Exifs contenues dans les images pourraient être utilisées pour le référencement des images dans son moteur de recherche. Mais sont-elles vraiment prises en compte ? Et peuvent-elles avoir un réel impact dans une stratégie SEO ? Nous allons essayer d’y répondre avec ce tout dernier test du mixeur. C’est quoi une donnée Exif ? Il s’agit ni plus ni moins d’informations stockées dans une image. Si vous utilisez un appareil photo, on peut ainsi y stocker automatiquement le modèle utilisé, la marque, la focale ou encore la vitesse d’ouverture. Ici par exemple, voici ce que je peux savoir sur une photo prise lors du dernier WordCamp Paris : Un exemple de données Exifs En réalité, on peut y stocker bien plus d’informations, comme par exemple l’auteur, des mots clés ou encore un copyright. Autant d’informations qui servent avant tout aux photographes et professionnels de l’image pour stocker, trier et classer leurs contenus médias. Ce que dit Google sur les données Exifs Les annonces du principal moteur de recherche français sont simples : elles indiquent que ces données pourraient être utilisées en référencement naturel, voir même afficher parfois ces informations : We may use any information we find to help our users find…
A menu made in CSS inspired by the Material Design trend. It is a colorful creation, containing icons within boxes that come to life when the user activates the menu. It also make some particles flow around the canvas, and then gathering them back when the user closes the menu. This snippet was created by Harris Carney.
The post Colorful CSS Explosive Menu appeared first on ByPeople.
A compelling CSS and JS experiment to achieve a velocity effect that creates the visual effect of blurring. It can be used on modals, texts and any other element on a website. This effect was created and made free by Lucas Bebber.
The post CSS & JavaScript Motion Blur Experiment appeared first on ByPeople.
L’équipe du très populaire portfolio d’outils et de bibliothèques Spring annonce la disponibilité de plusieurs mises à jour. De la sortie de Spring Cloud 1.0 aux mises à jour du module dédié à la sécurité, en passant par Spring boot pour la création d’applications autonomes, l’évolution du framework est continue pour ce premier trimestre.