CreativeJuiz blog - Archives (avril 2012)
CreativeJuiz, blog de Webdesign et développement autour de HTML5, CSS3, WordPress, PHP et jQuery.
 Je vous parlais d’une solution pour forcer le téléchargement grâce à un morceau de code dans votre fichier .htaccess dans l’article précédent, alors que je venais juste de découvrir cet attribut HTML5 permettant de faire la même chose en mieux. Pour le moment seul Chrome supporte cet attribut.
Je vous parlais d’une solution pour forcer le téléchargement grâce à un morceau de code dans votre fichier .htaccess dans l’article précédent, alors que je venais juste de découvrir cet attribut HTML5 permettant de faire la même chose en mieux. Pour le moment seul Chrome supporte cet attribut.
Présentation de l’attribut download
En gros cet attribut permet de spécifier au navigateur qu’il ne doit pas se diriger (naviguer) vers la ressource ciblée, mais la télécharger.
Cet attribut s’applique donc naturellement un élément a et peut avoir une valeur qui sera attribuée comme nom de fichier à la ressource que vous allez télécharger.
Voici un exemple d’utilisation :
<a href="http://creativejuiz.fr/images/main.jpg" download="CreativeJuiz_Background">Télécharger l'image</a>La valeur de l’attribut download n’a, a priori, aucune restriction, mais il faut avoir en tête qu’il s’agit d’un nom de fichier et que tous les systèmes ne sont pas égaux quant au traitement de certains signes de ponctuation (mais contredites-moi si je fais erreur). Vous remarquerez que j’ai écris « CreativeJuiz_Background » en nom de fichier, et non « CreativeJuiz_Background.jpg ». En effet il est inutile de préciser l’extension du fichier si vous souhaitez conserver l’originale.

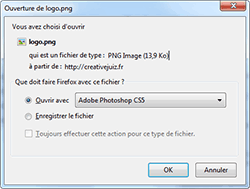
Si vous naviguez sur la dernière version de Chrome, ce lien de démo devrait vous proposer de télécharger un fichier .png : Télécharger l’image
La valeur de l’attribut download accepte également l’ajout d’une extension de fichier, il est ainsi possible de proposer au téléchargement un fichier HTML transformé en fichier TXT par exemple :
<a href="http://www.creativejuiz.fr/trytotry/css3-box-shadow-after-before/index.html" download="CreativeJuiz_DropShadow.txt">Télécharger le code (.txt)</a>Ce qui nous donnerait le lien suivant : Télécharger le code (.txt)
Avis personnel
Cet attribut est plutôt intéressant en un sens, puisqu’il permet d’alléger le fichier .htaccess ou certains scripts en PHP.
Cependant, à l’image de l’attribut target aujourd’hui considéré comme une manière de contraindre le visiteur à naviguer d’une certaine manière, cet attribut download ne serait-il pas en train de reproduire ce schéma de contrainte en forçant un visiteur à télécharger une image (ou tout autre type de fichier) alors qu’il souhaite juste la visualiser dans son navigateur ? Il faudra voir cela à l’usage ![]()
 Le « force file to download » (entendez forcer le fichier à se télécharger) permet de forcer le navigateur à ouvrir la boîte de dialogue de téléchargement pour certains types de fichier. C’est le cas par défaut des fichiers de type archive (.zip, .rar, etc.) si je ne fais pas erreur.
Le « force file to download » (entendez forcer le fichier à se télécharger) permet de forcer le navigateur à ouvrir la boîte de dialogue de téléchargement pour certains types de fichier. C’est le cas par défaut des fichiers de type archive (.zip, .rar, etc.) si je ne fais pas erreur.
Forcer le téléchargement d’un type de fichier
Il existe une instruction à placer dans le fichier .htaccess qui permet d’indiquer au navigateur la manière dont il doit traiter certains formats de fichier lorsque le visiteur parcourt un fichier.
La ligne de code suivante permet de traiter les PDF comme étant un type de fichier à télécharger, et non à afficher dans le navigateur :
AddType application/octet-stream .pdf À noter que le point est optionnel, et que l’extension d’un fichier n’est pas sensible à la casse : inutile donc d’ajouter l’extension en majuscule « PDF », ça ferait doublon.
À noter que le point est optionnel, et que l’extension d’un fichier n’est pas sensible à la casse : inutile donc d’ajouter l’extension en majuscule « PDF », ça ferait doublon.
Vous pouvez traiter plusieurs types de fichiers de la même manière en rajoutant simplement les extensions de chacun des fichiers les uns derrière les autres en les séparant par un espace :
AddType application/octet-stream pdf mp3 mp4 aviIl est possible de placer un fichier .htaccess dans un sous-dossier de votre site web pour n’impacter que les fichiers à l’intérieur de ce dosssier.
Écartons-nous un poil du sujet
Dans certains cas, le navigateur télécharge votre fichier .swf comme s’il s’agissait d’un type application/octet-stream. Pour résoudre ce problème, complétez votre .htaccess de la sorte :
AddType application/x-shockwave-flash swf Je vous invite à lire ce guide en anglais pour en apprendre davantage :
Adding MIME Types – htaccess-guide.com
C’est tout pour cette astuce.
N’hésitez pas à commenter si vous rencontrez des problèmes !
PS : astuce à venir sur le même sujet en HTML5
Sources et liens utiles
 HTML5 nous apporte l’attribut
HTML5 nous apporte l’attribut translate. Cet attribut permet de limiter l’impact d’une traduction par des outils tels que Google Translate en interdisant la traduction de certains contenus.
Ainsi le contenu de votre site web est composé avec davantage de précision. Voyons comment agir et sur quoi appliquer cet attribut.
Définition
Le W3C définit cet attribut translate comme étant :
[…] un attribut à valeurs énumérées* utilisé pour spécifier si les valeurs d’attribut d’un élément et les valeurs textuelles de ses enfants doivent être traduits lorsque la page est localisée, ou si elles doivent rester inchangées.
*c’est à dire qu’il a des valeurs prévues bien précises
Je l’ai résumé dans l’intro, en somme cela vous permet de définir quelles parties de votre document sont traduisibles.
Utilisation
Cet attribut attend des valeurs précises que sont « no », « yes » ou encore une chaine vide (valeur par défaut). La chaine vide ou le « yes » ont valeur équivalente : le contenu sera traduit.
Pour définir un élément comme n’étant pas sujet à traduction, voici comment procéder.
<span translate="no" class="author">Hope</span>Sur un document définit originellement en anglais et traduit ponctuellement en français, « Hope » ne sera ainsi pas traduit par « Espérer ». Cela permet à l’auteur de conserver son vrai pseudonyme ![]()
Si l’ancre de l’exemple avait été porteuse d’un attribut title ou alt, son contenu n’aurait également pas été traduit, d’après la définition donnée par le W3C.
Quelques exemples
Le pseudo, le nom, le prénom …
C’est le cas de l’exemple précédent : le nom ou pseudonyme d’un auteur, ou le nom d’un programme, par exemple, n’ont a priori pas à être traduits.
Dans les classiques espaces « Auteur » des blogs, il conviendrait d’utiliser systématiquement la valeur no de translate sur l’élément balisant le pseudo de l’auteur.
Article écrit par <a translate="no" class="author" href="/auteur/pierre">Pierre</a>Ici on part du principe que notre page est en français, le prénom Pierre ne sera pas traduit par Peter lors d’une traduction du français vers l’anglais, grâce à notre intervention.
Cheat mode, transcription, ligne de commande …
Imaginions que vous lisiez des articles en anglais sur un cheat mode pour un jeu, mais que l’article vous semble trop obscure dans sa langue originelle. Hop, un coup de Google translate, et là, c’est le drame, vos codes sont aussi traduits !
Je prends l’exemple d’un code d’un jeu auquel j’ai joué de nombreuses heures (je vous laisse trouver son nom) :
You can also use this code to get a car for the game :<br>
<kbd>HOW DO YOU TURN THIS ON</kbd>Ceci serait alors traduit par :
Vous pouvez également utiliser ce code pour obtenir une voiture pour le jeu : COMMENT vous activez cette fonction
Nous aurions pu sauver le code simplement en prévoyant le coup :
You can also use this code to get a car for the game :<br>
<kbd translate="no">HOW DO YOU TURN THIS ON</kbd>Celui-ci n’aurait alors pas été vulgairement traduit.
Attention à l’héritage
Lorsque vous définissez un élément comme n’étant pas traduisible, ses enfants héritent de cet aspect et ne sont eux-mêmes pas traduisibles.
Pour corriger le tir il suffit de re-définir la valeur yes de translate sur les enfants.
<p translate="no">Texte qui ne doit pas être traduit à part
<span translate="yes">cette partie</span> qui peut l'être.</p>![]()
Pour rappel, Google Chrome, qui est de plus en plus utilisé, intègre cet outil de traduction et le propose dès que vous êtes sur une page de langue étrangère (pour votre navigateur).
La traduction de contenu est donc chose courante, je le vois sur mes outils d’analyse sur ce blog, mais bien entendu tout dépend de la cible de votre site internet.
N’hésitez pas à venir me corriger si vous voyez une bêtise ![]()
 Utiliser CSS3 c’est bien, mais pas suffisant. Il ne s’agit pas d’un nouveau langage de style, mais bien d’ajouts à CSS2.1. Il serait donc prématuré de vouloir se jeter sur CSS3 sans maitriser son petit frère.
Utiliser CSS3 c’est bien, mais pas suffisant. Il ne s’agit pas d’un nouveau langage de style, mais bien d’ajouts à CSS2.1. Il serait donc prématuré de vouloir se jeter sur CSS3 sans maitriser son petit frère.
Cette phrase sonne comme du déjà vu, déjà entendu, ce n’est pas la première fois que je le dis, et elle fait également écho à l’article sur le «mirage CSS3» de Raphaël Goetter.
Je ne vais pas m’étaler davantage sur cet aspect de ce 3ème volet de la passionnante saga CSS, ce n’est pas l’objet de ce billet.
Ce qu’on cherche à faire
nth-child() permet de cibler précisément un élément s’il respecte la condition entre parenthèses.
On part du principe qu’on travaille sur une liste.
Exemples :
li:nth-child(n+3) { }permet de cibler tous les li à partir du troisième.
li:nth-child(3) { }permet de ne cibler que le 3ème li.
Il est possible de reproduire ces deux sélecteurs CSS3 avec les sélecteurs CSS2.1 (compatible IE7+)
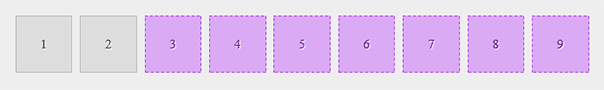
Cibler tous les éléments sauf les N premiers en CSS2

Si vous lisez régulièrement les actualités d’Alsacreations.com, vous avez probablement croisé mon article sur la sélection avancée des frères d’un élément. Cet article fait référence – entre autres choses – au sélecteur d’adjacence direct représenté par un « + ».
Ce code permet de sélectionner tous les li frères directs d’un autre li. C’est à dire tous les li sauf le premier, puisqu’il n’a pas de frère avant lui.
li + li { }De la même manière, ce code permet de cibler tous les li sauf les deux premiers :
li + li + li { }Ainsi de suite. On a ici reproduit notre sélecteur CSS3 li:nth-child(n+3).
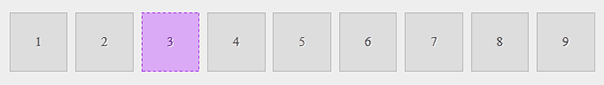
Cibler le Nième élément en CSS2

Cette fois nous allons avoir besoin de la pseudo-classe first-child qui permet de cibler le premier enfant d’un élément.
C’est pratique, car on sait déjà comment cibler le premier élément :
li:first-child { }Pour cibler le second, il faut combiner le sélecteur précédent au sélecteur d’adjacence directe pour obtenir un sélecteur qui dit « l’élément directement frère du premier » :
li:first-child + li { }Cela permet ici de cibler le deuxième élément.
On peut également dire « l’élément directement frère de l’élément directement frère du premier »
li:first-child + li + li { }Là on cible le troisième élément… bon, vous avez compris le truc j’imagine ?
N’hésitez pas si vous avez des suggestions d’amélioration, ou des remarques sur cet article.
 Ce court article pour vous signaler ma participation au magazine WebDesign Hors Série numéro 14. Cet opus présente un certain nombre d’articles orientés sur les trucs et astuces (et bidouilles, mais promis, je ne vous ai pas pondu de bidouille :p) que je n’ai hélas pas eu le temps de lire entièrement.
Ce court article pour vous signaler ma participation au magazine WebDesign Hors Série numéro 14. Cet opus présente un certain nombre d’articles orientés sur les trucs et astuces (et bidouilles, mais promis, je ne vous ai pas pondu de bidouille :p) que je n’ai hélas pas eu le temps de lire entièrement.
GeekPress
Un petit nouveau (que je connais) a ajouté son grain de sel dans ce magazine, il s’agit de Jonathan, le gérant de GeekPress.fr, un blog spécialisé dans les astuces et le développement WordPress.
Comme il est très joueur, il n’a pas proposé d’article sur le CMS, mais un dossier sur les « concurrents » de jQuery, cette bibliothèque JavaScript tant aimée des webdesigners.
Un très bon dossier que je vous invite à lire !
Mon article

Concernant l’astuce que j’ai proposé, il s’agit d’exemples supplémentaires à l’article abordé sur ce blog :
Travailler vos liens avec jQuery et CSS
sauf que dans cet article je n’aborde que des solutions CSS (2.1) qui correspondent à la fin de l’article du blog.
Pour rappel, CSS 3 est à la mode, mais par pitié, apprenez d’abord CSS 2.1, c’est pour votre bien ![]()
Voilà !
Si vous êtes lecteur du magazine et que vous avez des questions, c’est ici que ça se passe.
Si vous n’êtes pas lecteur du magazine, vous pouvez quand même poser des questions ici ![]()
Bon lundi de Pâques !
 Il y a quelques temps déjà, Lea Verou proposait d’utiliser la propriété
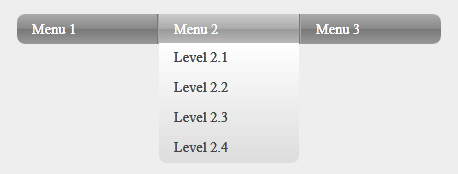
Il y a quelques temps déjà, Lea Verou proposait d’utiliser la propriété max-height afin d’effectuer des animations sur un élément sans toucher à la propriété height. Avec une petite adaptation, il est possible de créer un menu déroulant au survol avec un petit délai créé grâce à la propriété CSS 3 transition.
Un bout de HTML
Le code HTML est assez classique, il s’agit d’imbriquer des listes non-ordonnées.
<ul id="menu">
<li><a href="#">Menu 1</a>
<ul>
<li><a href="#">Level 1.1</a></li>
<li><a href="#">Level 1.2</a></li>
</ul>
</li><li><a href="#">Menu 2</a>
<ul>
<li><a href="#">Level 2.1</a></li>
<li><a href="#">Level 2.2</a></li>
<li><a href="#">Level 2.3</a></li>
<li><a href="#">Level 2.4</a></li>
</ul>
</li><li><a href="#">Menu 3</a>
<ul>
<li><a href="#">Level 3.1</a></li>
<li><a href="#">Level 3.2</a></li>
<li><a href="#">Level 3.3</a></li>
</ul>
</li>
</ul>Les chevrons fermants et ouvrants des li de premier niveau sont collés pour éviter le white-space. (pour en savoir plus : Article sur display inline-block – Creative Juiz)
Place au CSS

Je ne vais pas détailler ici la partie sur la création d’un menu horizontal. Je vous invite à lire le tutoriel « Créer un menu horizontal centré » qui reprend une partie des explications.
/* partie positionnement et déco */
#menu a {
display:block;
color: #fff;
text-decoration:none;
}
#menu > li,
#menu > li li {
position: relative;
display:inline-block;
width: 110px;
padding: 6px 15px;
background-color: #777;
background-image: linear-gradient(#aaa, #888 50%, #777 50%,#999);
}
#menu > li li { background: transparent none; }
#menu > li li a { color: #444; }
#menu > li li:hover { background:#eee; }
#menu > li:first-child {
border-right: 1px solid #777;
border-radius: 8px 0 0 8px;
}
#menu > li + li {
border-left: 1px solid #aaa;
border-right: 1px solid #777;
}
#menu > li:last-child {
border-right:0;
border-left: 1px solid #aaa;
border-radius: 0 8px 8px 0 ;
}
#menu > li:hover {
background-color: #999;
background-image: linear-gradient(#ccc, #aaa 50%, #999 50%,#bbb);
}
/* (presque) fin de la partie positionnement/déco */
/* dans cette déclaration, on fixe le max-height */
#menu ul {
position: absolute;
top: 2em; left:0;
max-height:0em;
margin:0; padding:0;
background-color:#ddd;
background-image: linear-gradient(#fff,#ddd);
overflow:hidden;
transition: 1s max-height 0.3s;
border-radius: 0 0 8px 8px;
}
/* ici on change la valeur de max-height au :hover */
#menu > li:hover ul {
/* need an adaptation, lower is better, but see it large  */
max-height:13em;
}
*/
max-height:13em;
}Concentrons nous sur l’utilisation de max-height et transition pour effectuer notre animation.
Lorsqu’on fixe, ligne 41, la valeur de max-height à 0, on lui dit clairement : ta hauteur maximale sera nulle (l’élément ne sera pas visible).
Pour que cela fonctionne, il faut coupler cette propriété à un débordement caché (ligne 45).
Ligne 46, nous prévoyons une transition sur la propriété max-height que nous allons faire varier par la suite. Cette transition se déroulera sur 1s et se déclanchera 0.3s après le survol de l’élément, et ce pour le confort de l’utilisateur. (ça évite d’avoir des sous-menus qui se déroulent dès qu’on effleure le menu)
Enfin, au survol de l’élément li, nous faisons varier la hauteur maximale du sous-menu (ligne 52).
En prévoyant large (mais pas trop), vous créerez un effet de délai avant l’animation de repliement. Ici 8em seraient suffisant, j’en prévoit 13.
N’hésitez pas à commenter si vous avez des zones floues ![]()
Amusez-vous bien !