Les actualités du Jeudi 12 mars 2015 dans les métiers du web - Marmits.com - Reims
New freebie! Design eye-catching iOS 8 applications
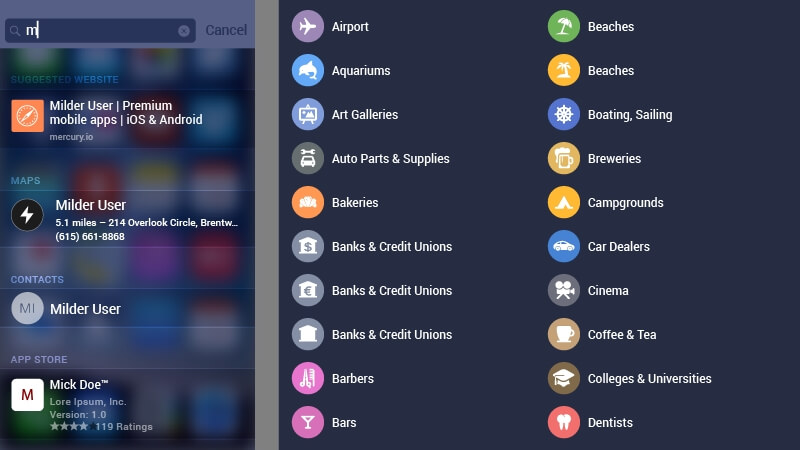
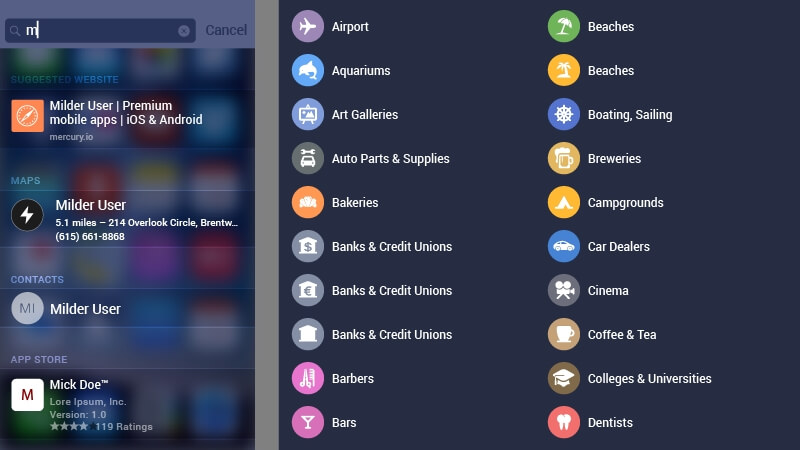
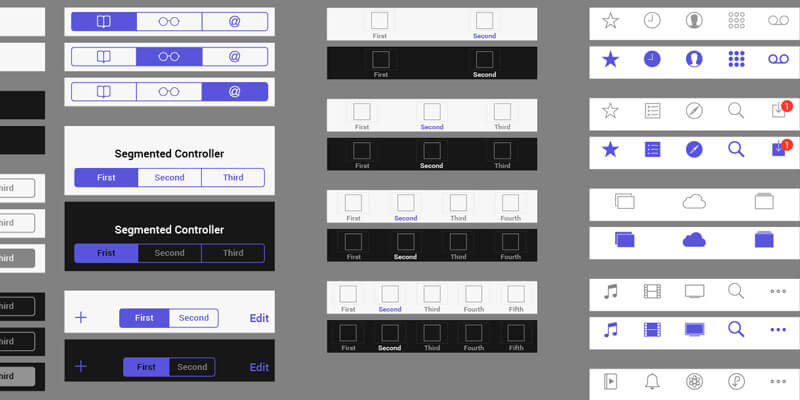
Hello, guys! It’s time for another of our exclusive freebies, this time courtesy of the awesome people at Proto.io. We have teamed up to come up with a pretty large bundle of GUI elements for all your mobile design needs, with a special focus on iOS 8, Apple’s latest portable operative system. This user interface package will enable you to create all sorts of applications including file managers, phone books, media players, maps and many, many more. We are kind of organization freaks, so once you open the freebie, you will find it supremely easy to know where to go. All categories are split into folders depending on the type of project they’re meant to be used in, and all the files offer well-arranged layers so you can modify even the smallest element without touching the rest. Everything comes in AI format, so be sure to have your Adobe Illustrator ready to work with these vector shapes.




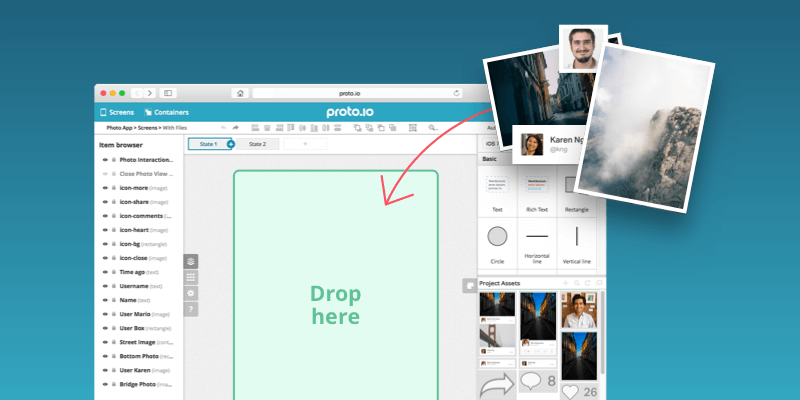
Proto, a great tool for your app developments
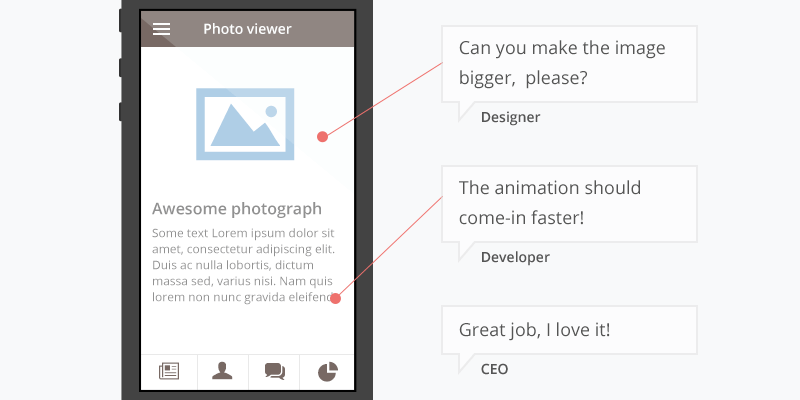
Proto is a fantastic tool that will allow you to perform quick prototypes of your app developments through stylized, functional demos that can run on pretty much any platform. The best part is that you don’t even need to know code to use it! Proto can be a great asset for presentations and to help you determine which changes are the best, since you can try them right in the middle of the development process. The tool also provides interesting visualization options, such as different colors for the phone, multiple pages and horizontal and vertical views. You can also share the prototypes directly through URLs.


So, what’s included in this freebie?
Let’s take a closer look at all the elements and possibilities brought to the table by this package. You can use this GUI for pretty much any project you have in mind, taking resources from the following categories:
- Status bars
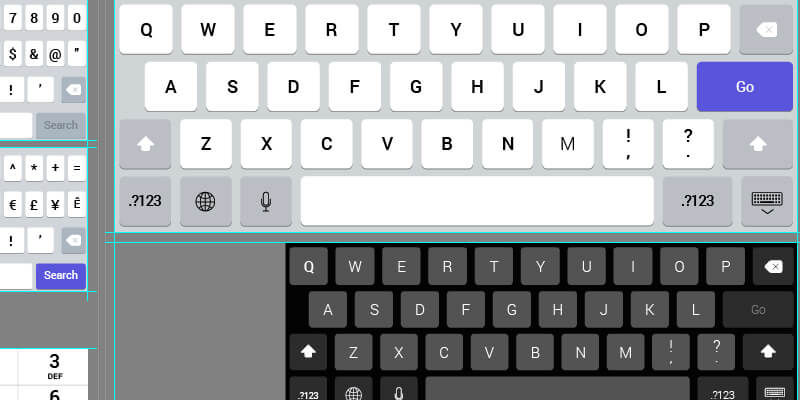
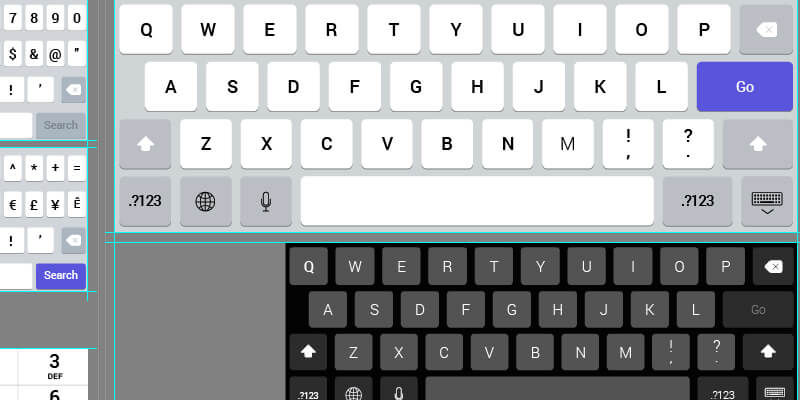
- Keyboards
- iPad keyboards
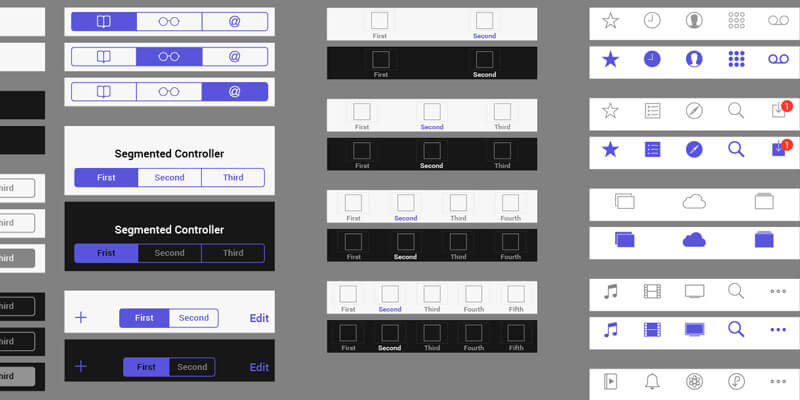
- Segmented controls
- Tab bars
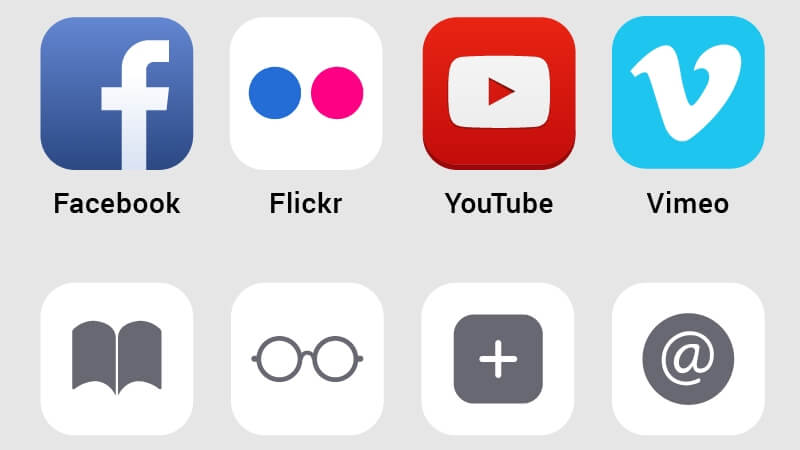
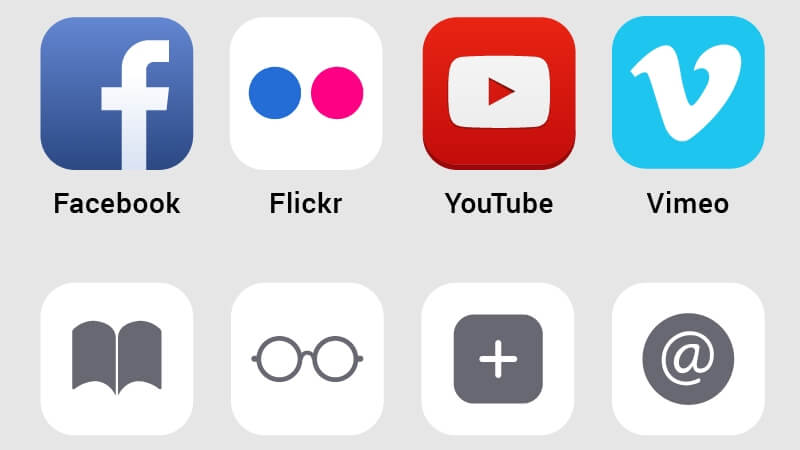
- Tab bar icons
- Photos
- Pickers
- Text editing
- Activity view
- Action and share sheets
- Settings
- Alerts & notifications
- Messages
- Music
- Contacts
- Maps
- App store
- Safari
- Video players
- Navigation bars
- Toolbars
- … and many more!




Wrapping it up
So there you go, make sure you put this superb package to good use by creating some of the best mobile designs you can possibly imagine, and take advantage of Proto’s capabilities to make thorough testing before releasing projects to the public. Big thanks to their team for this opportunity. Have fun and don’t forget to share with your friends through social media and comment your opinions below. See ya!
The ByPeople and Proto.io team have teamed up to create this freebie for you. You’re free to use it under a Creative Commons Attribution license, but if you do, please share the according credit to ByPeople and Proto.io with a linkback.
The post Proto.io + ByPeople Freebie: Thousands of Editable iOS 8 GUI Elements appeared first on ByPeople.
New freebie! Design eye-catching iOS 8 applications (Proto.io and ByPeople collaboration)
Hello, guys! It’s time for another of our exclusive freebies, this time courtesy of the awesome people at Proto.io. We have teamed up to come up with a pretty large bundle of GUI elements for all your mobile design needs, with a special focus on iOS 8, Apple’s latest portable operative system. This user interface package will enable you to create all sorts of applications including file managers, phone books, media players, maps and many, many more. We are kind of organization freaks, so once you open the freebie, you will find it supremely easy to know where to go. All categories are split into folders depending on the type of project they’re meant to be used in, and all the files offer well-arranged layers so you can modify even the smallest element without touching the rest. Everything comes in AI format, so be sure to have your Adobe Illustrator ready to work with these vector shapes.




Proto.io, a great tool for your app developments
Proto.io is a fantastic tool that will allow you to perform quick prototypes of your app developments through stylized, functional demos that can run on pretty much any platform. The best part is that you don’t even need to know code to use it! Proto.io can be a great asset for presentations and to help you determine which changes are the best, since you can try them right in the middle of the development process. The tool also provides interesting visualization options, such as different colors for the phone, multiple pages and horizontal and vertical views. You can also share the prototypes directly through URLs.
So, what’s included in this freebie?
Let’s take a closer look at all the elements and possibilities brought to the table by this package. You can use this GUI for pretty much any project you have in mind, taking resources from the following categories:
- Status bars
- Keyboards
- iPad keyboards
- Segmented controls
- Tab bars
- Tab bar icons
- Photos
- Pickers
- Text editing
- Activity view
- Action and share sheets
- Settings
- Alerts & notifications
- Messages
- Music
- Contacts
- Maps
- App store
- Safari
- Video players
- Navigation bars
- Toolbars
- … and many more!













Wrapping it up
So there you go, make sure you put this superb package to good use by creating some of the best mobile designs you can possibly imagine, and take advantage of Proto.io’s capabilities to make thorough testing before releasing projects to the public. Big thanks to their team for this opportunity. Have fun and don’t forget to share with your friends through social media and comment your opinions below. See ya!
The ByPeople and Proto.io team have teamed up to create this freebie for you. You’re free to use it under a Creative Commons Attribution license, but if you do, please share the according credit to ByPeople and Proto.io with a link back.
The post Huge Freebie: iOS 8 GUI Pack (commercial usage allowed) appeared first on ByPeople.
This splitting image slideshow was created with pure CSS, showing several images that break apart into multiple pieces. Once this happens, the next image appears and the process repeats over and over. This creation was put together by Nate Wiley.
The post Pure CSS Splitting Image Slideshow appeared first on ByPeople.
C'est à Londres, près d'un Apple Store, que Google a décidé d'installer son Google Shop. L'occasion pour Google de vendre ses produits et surtout de présenter ses différents services.
Fleur Pellerin, la ministre de la culture, a présenté hier en conseil des ministres son plan de lutte contre le piratage des œuvres culturelles sur le web.
12 heures. C’est le temps qu’il aura fallu pour que l’App Store et plusieurs services soient à nouveau disponibles partout dans le monde après une panne planétaire.
Après avoir lu un article sur un voleur qui a grillé son ordinateur en insérant dedans une clé USB qu'il venait de piquer à quelqu'un dans le métro, le bidouilleur Dark Purple a eu l'envie de créer lui aussi sa propre clé de destruction massive. Évidemment, ce n'est pas si simple qu'il y parait, car […]
Cet article merveilleux et sans aucun égal intitulé : La clé USB qui va griller votre ordinateur ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
 Le potentiel de création de valeur des objets connectés va au-delà des seuls gains d’efficience. Il existe des opportunités encore largement inexplorées de transformation du métier et de création de nouveaux débouchés économiques.
Le potentiel de création de valeur des objets connectés va au-delà des seuls gains d’efficience. Il existe des opportunités encore largement inexplorées de transformation du métier et de création de nouveaux débouchés économiques.![]()
Un point s'impose sur la place du menu principal dans les applications pour Android. En effet, les applications les plus anciennes initialement développées pour Android 1.X ou 2.X, peuvent ne plus afficher le bouton d'ouverture du menu principal en fonction de options de compilation de la version de WINDEV Mobile utilisée pour générer l'application. Avant la version la version 3.0 de Android, les applications offraient généralement un accès...
Konva is a 2D Canvas framework made in JavaScript, perfect for creating and manipulating elements, and to create mobile apps and websites with canvas. Among its features you can find an object oriented API, node nesting and event bubbling, high-performance event detection via color map hashing, layering support and more.
The post Konva: 2D Canvas JavaScript Framework appeared first on ByPeople.
Et aussi: Alibaba veut concevoir une voiture connectée avec le premier constructeur auto chinois.
 Ne vous est-il jamais arrivé de pester devant une erreur 404. Rares sont les sites qui en sont exempts. Avez-vous déjà mesuré l’impact de ces pages sur votre trafic ? Pour ne pas que ce trafic parte à la poubelle, voici quelques pistes.
Ne vous est-il jamais arrivé de pester devant une erreur 404. Rares sont les sites qui en sont exempts. Avez-vous déjà mesuré l’impact de ces pages sur votre trafic ? Pour ne pas que ce trafic parte à la poubelle, voici quelques pistes.![]()
 Le cloud s’est développé dans le domaine de la communication d’entreprise en temps réel : téléphonie, communication unifiée et visioconférence. Le point sur les avantages de ces solutions.
Le cloud s’est développé dans le domaine de la communication d’entreprise en temps réel : téléphonie, communication unifiée et visioconférence. Le point sur les avantages de ces solutions.![]()
 Le 11 mars ont été remis les Trophées de l'innovation Big Data. La cérémonie s'est tenue dans le cadre du salon Big Data Paris. En voici le palmarès en images.
Le 11 mars ont été remis les Trophées de l'innovation Big Data. La cérémonie s'est tenue dans le cadre du salon Big Data Paris. En voici le palmarès en images.![]()
Et aussi: en Asie, Foodpanda vient de lèver 110 millions de dollars.
Neft.io is a simple JavaScript framework that supports the creation of native applications for phones and web environments. It handles dynamic styles, views, data-binding and more features. It was created by Neft.io.
The post Neft-io: Native Apps Javascript Framework appeared first on ByPeople.
Pour une raison que j'ignore, le flux RSS du blog qui passe par Feedburner (le vieux machin) déconne sévère pour une raison encore non élucidée. Par conséquent, si vous êtes encore sur l'ancien flux et que vous voulez passer sur le vrai flux RSS, c'est celui-ci qu'il faut utiliser : http://korben.info/feed En plus c'est le […]
Cet article merveilleux et sans aucun égal intitulé : Problème de flux RSS [Message de service] ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
A cool set of watercolor brushes for Photoshop, perfect for decorating vintage backgrounds or any design.
The post Photoshop Watercolor Brushes appeared first on ByPeople.
Free vient de franchir un nouveau cap dans son évolution, l’opérateur annonce avoir dépassé le cap des 10 millions d’abonnés Mobiles et détenir aujourd’hui 15% du marché.
 Le groupe de Sergey Brin et Larry Page travaille au sein de son complexe de projets secrets, Google X, sur des nanoparticules dont le but est de détecter le cancer.
Le groupe de Sergey Brin et Larry Page travaille au sein de son complexe de projets secrets, Google X, sur des nanoparticules dont le but est de détecter le cancer.![]()
Nexity et Bouygues Immobilier utilisent notamment ses solutions.
Si vous faites partie de la grande famille des webdesigner et que vous bossez essentiellement sous Adobe Illustrator, voici un truc de plus à ajouter dans votre boite à outils. Il s'agit de ai2html, un script gratuit pour Adobe Illustrateur qui est capable de convertir vos documents .ai en fichiers HTML + CSS. Une fois […]
Cet article merveilleux et sans aucun égal intitulé : Convertir un fichier Adobe Illustrator en HTML ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Si ça vous branche de tester le prochan jeu de Chris Roberts baptisé Star Citizen, sachez que vous avez jusqu'au 16 mars pour télécharger et jouer à la démo. En vous rendant ici, et en y entrant le code suivant (PAXEASTFREEFLY2K15) vous pourrez rejoindre la simulation spatiale la plus ambitieuse de l'histoire du jeu vidéo […]
Cet article merveilleux et sans aucun égal intitulé : Star Citizen – La démo en accès libre seulement pendant quelques jours ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
A neat minimal template made in PSD for documenting a website. The template has a title area colored differently than the rest in which you can add the logo and the version you’re currently documenting; then it has a submenu for the features, and then the layout gets divided in two parts, one for the content, the other for the steps. It was made by Álvaro Bernal.
The post Website Documentation PSD Template appeared first on ByPeople.
Les médias traditionnels ont encore bien souvent du mal trouvé le modèle économique d’avenir. Les start-up médias...
A compelling CSS and jQuery slider that divides two images within a frame for making a comparison. It can be used in software for showing how it was before and how it is now (like its name indicates). It has an MIT License and it was created by JotForm.
The post before-after.js: Image Comparison jQuery & CSS Slider appeared first on ByPeople.
Smiliz est un site destiné aux webmasters et aux amateurs d'effets photo et texte qui regroupe plusieurs générateurs pour créer des effets stylisés sur des textes et des images et pour faciliter la création d'images comportant des smileys accompagnés de texte. L'outil est assez ancien, sans prétention, agréablement old school, mais je ne le connaissais […]
La semaine prochaine se tient à Monaco l'une des plus importantes conférences européennes sur le E-Commerce et la transformation digitale.
FrenchWeb organise ce jeudi sa première conférence consacrée à l'innovation média, le FrenchWeb Day Media.

25 mar 15 - 19:00
L'article Quand les X parlent aux Y des réseaux sociaux est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Les backstages du web s'offrent aux Lecteurs Premium qui vont pouvoir rendre visite aux équipes d'Airbnb France dans leurs bureaux parisiens.
A responsive Bootstrap website template made by the folks from Pixel Buddha and PSD2HTML. The elegant one-page design is perfect for web dev, apps or software related projects.
Freebie: “Forkio” One Page Website Template was written by Team Codrops and published on Codrops.
La société américaine est désormais valorisée plus de 2,5 milliards de dollars.
De nouvelles règles qui visent ceux qui partagent les photos de leurs ex-compagnes.
Vous vous souvenez de cet article formidable que j'avais écrit 2011 sur la stratégie du pourrissement mis en place par Free pour négocier en mode bras de fer avec YouTube sur les accords de peering ? Et bien après avoir pris en otage leurs abonnés durant 4 ans (enfin, ceux qui n'ont pas changé de […]
Cet article merveilleux et sans aucun égal intitulé : Amis Freenautes, j’ai de bonnes nouvelles pour vous !!!!!! ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Le Rocketbook a peut-être enfin trouvé la formule magique qui va réconcilier papier et numérique !
La start-up a développé un casque audio offrant « un son 3D digne d'un home cinéma ».
Derniers jours pour souscrire à un abonnement à Presse-Citron Lecteur Premium et bénéficier de nombreux d'avantages.
Frenchweb a sélectionné pour vous l’agenda de la semaine prochaine :

Bonne nouvelle pour les adeptes de Google Calendar qui sont équipés d’un iPhone, puisque l’application débarque désormais sous iOS. Toutes les fonctionnalités sont similaires à l’application proposée sous Android. Google Calendar […]
L'article Google Agenda arrive sur iOS pour l’iPhone est la propriété de Anne sur WebLife - Actualités internet, high-tech & startups.
Oyster is a stunning photo gallery theme, designed for WordPress 4.1+, and this is your chance to win 1 of 3 copies. Built by GT3themes premium WordPress themes, the fullscreen design is fully responsive and retina ready, allowing you to show off your portfolio on a full range of devices. Featuring two separate skins, dark and […]
dgrid is a next-generation grid component for the Dojo Toolkit. It’s lightweight, modular, and extensible, while taking full advantage of modern browsers.


Les autorité chinoises avaient interdit l’introduction de consoles de jeu en Chine depuis 2000 car ces dernières pourraient « nuire à la santé mentale » des chinois. Depuis, Pékin a levé le […]
L'article Lancement de la PS4 en Chine après 14 ans d’interdiction est la propriété de Anne sur WebLife - Actualités internet, high-tech & startups.
Le concept : photographier un produit dans un magazine à l'aide de son téléphone, pour l'acheter chez des e-commerçants.
Slideout.js is a touch slideout navigation menu for your mobile web apps. it’s dependency-free with simple markup. It supports native scrolling. You can easily customize it as you wish. It supports different CSS transforms & transitions. Best of all, it’s just 4 Kb. Requirements: – Demo: https://mango.github.io/slideout/ License: MIT License
The post Slideout.js – Touch Slideout Navigation Menu for Web Apps appeared first on WebAppers.

Accédez à l'article original : Twitter cards : pensez à demander l’autorisation.
Voici le début du contenu : Les Twitters Cards permettent d’enrichir vos partages sur le réseau social du petit oiseau. Mais saviez-vous que le fait d’ajouter les bonnes données à vos pages ne suffisait pas systématiquement ? C’est quoi une Twitter Card ? Il s’agit de données enrichies dans les pages web, et qui permettent lors du partage de contenus d’améliorer l’affichage sur Twitter et certains logiciels tiers (comme le fait Facebook avec des Données OpenGraph). Il existe différents types de Twitter Card : Les résumés simples « Summary Card » : titre, description, image miniature et attribution du partage à un compte Twitter ; Les résumés larges « Summary Card with large image » : mêmes contenus avec une image pleine taille ; La carte photo « Photo Card » : une image en pleine taille ; La carte de galerie « Gallery Card » : un affichage de 4 photos ; La carte application « App Card » : pour l’affichage de données liées à une application mobile ; La carte média « Player Card » : un lecteur vidéo et/ou audio ; La carte produit « Product Card » : pour l’affichage d’une fiche produit. Et voici ce que cela donne lors du partage, ici avec un extrait enrichi avec une carte média pour une vidéo de Youtube…
A simple and easy to customize contact form. A minimal and customizable snippet to throw a semantic form into your web projects on the fly.
The post Nice Looking Contact Form with CSS & jQuery appeared first on jQuery Rain.
This time we want to share with you a cool experiment that we made. It is a music player that lives in your browser. It uses the powerful HTML5 File […]
The post HTML5 Music Player with File Reader & Audio APIs appeared first on jQuery Rain.
Offert par mon partenaire Free Vectors, je vous proposer de télécharger gratuitement un pack de 46 icônes exclusives sur le thème de la technologie. Pour vous offrir toujours plus de ressources webdesign variées, découvrez aujourd’hui un pack d’icônes gratuites créé par Free … Continuer la lecture
In this tutorial we will learn how to design Facebook style ajax background image upload and position adjustment using Jquery. I have been published many tutorials about ajax image upload, […]
The post Facebook Style Background Image Upload and Position Adjustment appeared first on jQuery Rain.
CotEditor is a simple yet powerful text editor for Mac. It is really lightweight and fast, and it is open source, making it easy for anyone to contribute and improve it. Among its features you can find syntax highlighting, split view, character inspector, toggle settings, automatic backup and more.
The post CotEditor: Powerful OSX Text & Code Editor appeared first on ByPeople.
Reapp is a Javascript mobile framework that is fast and enables users to make hybrid apps quickly and easily. It can be installed really easy and it has several features that make it stand out against React, npm, Webpack and easy CLI, handling animations, styles, themes, views, components and mixins.
The post Reapp: JavaScript Mobile Framework appeared first on ByPeople.
ggtooltip.js is a jQuery tooltip plugin extended from the Twitter Bootstrap plugin. It supports 4 positions, you can change the background color, the font color and the border. You can also set data attributes, integrate jQuery and more. It was created by gigagit.
The post ggtooltip.js: jQuery Tooltip Plugin appeared first on ByPeople.