Les actualités du Vendredi 13 mars 2015 dans les métiers du web - Marmits.com - Reims
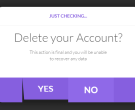
A fascinating box made with CSS and JavaScript for a confirmation dialog. It is beautifully styled, made of three parts: one on top with a simple label for status messages, the one in the middle with the confirmation message and a little description, and the last part with the yes and no buttons that move as flaps. This box was created by Codepen user Alex.
The post CSS and JavaScript Flappy Confirmation Box appeared first on ByPeople.
A pack with 28 compelling brushes for Photoshop, ranging from 600px to 2200px in size. They are perfect for any kind of design, especially to be used as backgrounds and complements for other elements like fonts or icons. These brushes are free.
The post High Resolution Watercolour Brushes appeared first on ByPeople.
 La montée en puissance des services de cloud d'entreprise de Microsoft au cours de la dernière année est sur toutes les lèvres.
La montée en puissance des services de cloud d'entreprise de Microsoft au cours de la dernière année est sur toutes les lèvres.![]()
There are many ways to build a simple slideshow nowadays. In this screencast I will demonstrate how to do just this using jQuery's fadeIn and fadeOut methods. These methods allow you to conveniently animate an element’s visibility, one of the very reasons I'll use them to build a slideshow.
Sure, you could create a slideshow with CSS3, but animating an element’s visibility using JavaScript gives you greater control of its state. Come and watch the video and see which method works best for you.
https://www.youtube.com/watch?v=pxyfLUx7iBkThis screencast is a sample from my course jQuery: Beyond the Basics. If you liked this screencast, then you should definitely check out the rest of my course on Learnable!
Continue reading %Creating a jQuery Photo Slideshow with fadeIn and fadeOut%
Un amendement de la loi Macron est passé plutôt inaperçu et pourtant il permet aux autorités de placer Skype sur écoute.
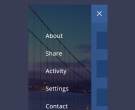
An actionable menu for mobile apps that appears when hovered over made with CSS. The menu that appears has a beautiful background which can be dynamic according to the images the user uploads, and the menu slides from left to right smoothly. It was created by Virgil Pana.
The post Mobile App CSS Sliding Menu appeared first on ByPeople.
Les deux organisatrice de la journée de la femme digitale passent en revue les actus de la semaine.

17 mar 15 - 08:30
L'article Bizz & Buzz 2015 est la propriété de Anne sur WebLife - Actualités internet, high-tech & startups.
« L'objectif pour moi est de rencontrer un maximum de partenaire potentiels », Camille Rumani, cofondatrice de Vizeat.
 Quand Colisweb et Deliver.ee s'insèrent dans les tunnels d'achat pour proposer les coursiers de leurs réseaux, Tok Tok Tok intègre le dernier kilomètre à des prestations d'achat délégué.
Quand Colisweb et Deliver.ee s'insèrent dans les tunnels d'achat pour proposer les coursiers de leurs réseaux, Tok Tok Tok intègre le dernier kilomètre à des prestations d'achat délégué.![]()
L'horloger suisse Swatch entend bien ne pas passer à côté du monde des montres connectées et présentera son premier modèle cet été.
Retrouvez les moments forts du FrenchWebDay Média 2015, en vidéos, en tweets et en images.
Consistency, we’re taught, is the hallmark of quality. Whether it’s in copywriting or color, layout or lettering, consistency feels deliberate and reinforces ideas. Nowhere is this more true than for branding, where the visual identity of a company is often treated as sacrosanct. Brands go to extraordinary lengths to ensure consistency, spending millions of dollars […]
Kim, la plus geek et la fidèle lectrice de Korben.info m'a envoyé un petit mail bien sympathique pour que je relaie un événement sportif organisé par l'UNICEF. Afin de récolter des dons pour vacciner des ti n'enfants, l'UNICEF en partenariat avec la startup Running Heroes organise le 19 avril prochain la première course connectée au […]
Cet article merveilleux et sans aucun égal intitulé : UNICEF Heroes Day – La première course connectée du monde ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Il faut notamment éviter le langage d'entreprise et dégager une personnalité.
Encore un geste d’ouverture de Microsoft vis-à-vis des plateformes rivales ?
 A quelques jours du rendez-vous d'affaires monégasque, le JDN vous propose de découvrir les pitchs vidéo d'une sélection de prestataires partenaires. Aujourd'hui : TinyClues, AB Tasty et Akeneo.
A quelques jours du rendez-vous d'affaires monégasque, le JDN vous propose de découvrir les pitchs vidéo d'une sélection de prestataires partenaires. Aujourd'hui : TinyClues, AB Tasty et Akeneo.![]()
 Google vient d'ouvrir son tout premier magasin physique sur Tottenham Court Road, à Londres.
Google vient d'ouvrir son tout premier magasin physique sur Tottenham Court Road, à Londres.![]()
Un collégien du Tarn a piraté la messagerie de son directeur pour obtenir les codes d’accès nécessaires pour accéder à son bulletin scolaire, afin d’y changer quelques notes.
Comme toujours, quand on pense dette technique, on pense à une situation d’urgence : en gros il y a le feu à la baraque. Ce n’est pas un hasard si Bastien est surnommé « pompier du code », comme il l’indique dans ce livre.
En quelque sorte, on s'occupe des conséquences de la dette technique.
Bastien explique ici les symptômes, le contexte et surtout le côté humain, bref les causes qui amènent à générer de la dette technique.
Le livre est très accessible et se veut tout public, sans pour autant effleurer le sujet. Y sont présentés :
- le vocabulaire,
- les concepts,
- les différents types de dettes techniques (involontaire, par négligence, assumée, etc.),
- les conséquences (sur les équipes et les projets),
- comment prévenir la dette, l’appréhender, la résoudre,
- etc.
Ce livre est un condensé de bon sens, fluide, très agréable à lire et traite très bien ce sujet de la dette technique.
Bref, vous l’aurez compris, je ne peux que vous recommander de lire cet ouvrage.
Note : ce retour de lecture est inspiré de mon billet de blog.
Orange sera le premier opérateur à proposer le HTC One M9 sur le territoire français. Il a fêté l’événement en invitation un groupe de journalistes dans sa boutique des Champs-Elysées, pour une démonstration privée.
La firme de Seattle vient de racheter 2lemetry.
Si vous souhaitez optimiser le chargement de vos sites, il faut avant tout que vous ayez un bon outil de mesure et d'analyse. Voici donc une petite liste de 24 outils ou services en ligne qui vous permettront de mieux comprendre comment se chargent les éléments de votre site et quels sont les points à […]
Cet article merveilleux et sans aucun égal intitulé : 24 outils pour mesurer et optimiser les temps de chargement de votre site web ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.

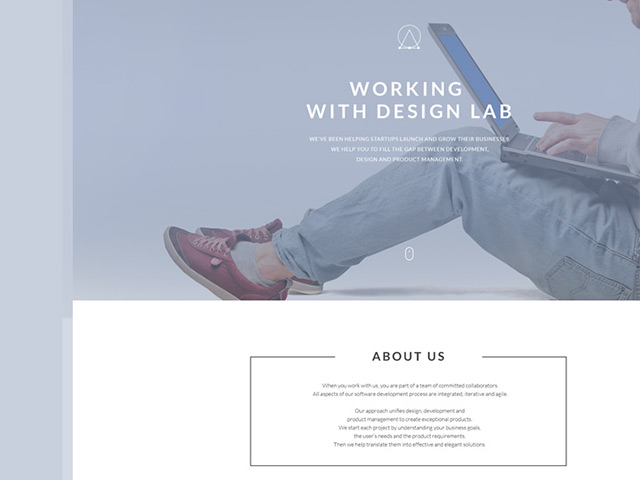
A landing page concept that you can use to create a beautiful portfolio page. Free PSD designed by Evgenia Kornienko.
The post Free PSD landing page appeared first on Freebiesbug.
Chaque étudiant pose une question et fixe une fourchette de prix. Libre aux tuteurs de répondre.

Nouveauté de taille au sein de l’encart Google Actualités des pages de résultats du moteur (Dans l’actualité) après l’arrivée de nombreux blogs en plus des importants journaux : la prise […]
L'article Google Actualités : Les communiqués de presse dans les news est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
L'ancienne API de Google Webmaster Tools sera supprimée le 20 avril 2015. D'ici là, mettez à jour vos applications et scripts pour utiliser la nouvelle API.Changement de l'API Google Webmaster ToolsCet article écrit par Olivier Duffez a été publié sur Changement de l'API Google Webmaster Tools
Cet article écrit par Olivier Duffez a été publié sur Changement de l'API Google Webmaster Tools
Le SEO Campus, notre grande messe annuelle, se déroule la semaine prochaine. Pour l’occasion, Paul Sanches et moi avons concocté une conférence absolument inédite, qui devrait vous régaler et surtout changer des formats habituels. Tout d’abord, en tant que membre du comité éditorial SEO Campus et du bureau SEO Camp, je tiens à présenter mes […]

L’éditeur du célèbre plugin WordPress SEO communiquait il y a deux jours sur une faille critique touchant plusieurs versions, tout aussi bien dans la version payante de l’extension qu’au sein […]
L'article WordPress SEO : Une faille critique impose une mise à jour auto est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
La curation ne vous suffit plus ? Pas de problème, Pearltrees va désormais vous permettre de modifier le contenu même de vos collections.
Attention si vous avez du code sur Google Code... Google a annoncé hier que le service allait fermer. Sur leur blog, Google nous explique qu'en 2006, le monde de l'open source stagnait (Ahahaha) et qu'il voulait donner plus de choix aux développeurs pour héberger leur code (Ahahaha). Mais maintenant, avec l'arrivée de services comme GitHub […]
Cet article merveilleux et sans aucun égal intitulé : Exportez vos projets Google Code vers Github ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Griderator is a CSS grid generator for node.js. It supports any unit width, any number of columns, gutters, and more, and has no dependencies.
We Want You to bêta-test une application Android !

Bon nombre de startups se posent la question du bon timing pour s’adresser à un fonds d’investissement,...
HBO ne souhaite pas que la série s’achève à la saison 7, mais les créateurs de celle-ci ne seront pas forcément d'accord.
A jQuery plugin to animate text as in the credits of the 2014 movie “Birdman”.
The post Birdman.js : jQuery Animate Text Plugin appeared first on jQuery Rain.
Flow Gallery is a jQuery plugin based HTML5 multimedia gallery enabling you to showcase your photos/audio/video in a modern and sleek interface. You have the option of presenting your items […]
The post Flow Gallery : jQuery HTML5 Multimedia Gallery appeared first on jQuery Rain.
This is not Bootstrap killer, I just think Bootstrap is way too bloated. SkyBlue is a minimal framework that is meant to be starting point for my projects.
The post SkyBlue CSS Framework appeared first on jQuery Rain.
A gorgeous statistic CSS features table with a neat flat style, great typography and additional design elements like chart bars. This table highlights a “view more” option when you hover over a product, making it really appealing and sale-driven. This table was crafted by Jamie Coulter.
The post Statistic CSS Pop Out Table appeared first on ByPeople.
L’équipe de développement de la solution de messagerie collaborative Zarafa annonce la disponibilité de la version finale 7.2.0. Cette mise à jour majeure introduit de nombreuses améliorations et modifications d’architecture. Cette version est la plus grande refonde du logiciel depuis la version 7.0 et promet une meilleure stabilité, sécurité et performance.