Les actualités du Samedi 14 avril 2018 dans les métiers du web - Marmits.com - Reims
 https://speckyboy.com/top-wordpress-directory-themes-plugins/
https://speckyboy.com/top-wordpress-directory-themes-plugins/

 https://www.netlingshq.com/blog/20-best-web-design-and-dev-blogs/
https://www.netlingshq.com/blog/20-best-web-design-and-dev-blogs/
 https://blog.usepastel.com/post/how-a-rebrand-increased-revenue-by-14x
https://blog.usepastel.com/post/how-a-rebrand-increased-revenue-by-14x
 https://changemyview.net/2018/04/11/reddit-redesigned-its-site-and-it-could-kill-discussion-subreddits/
https://changemyview.net/2018/04/11/reddit-redesigned-its-site-and-it-could-kill-discussion-subreddits/
 https://medium.com/@gerrymcgovern/seven-principles-of-effective-digital-navigation-885231a0ffb4
https://medium.com/@gerrymcgovern/seven-principles-of-effective-digital-navigation-885231a0ffb4
 https://kolosek.com/a-website-with-a-black-background-design/
https://kolosek.com/a-website-with-a-black-background-design/
 https://www.templatemonster.com/blog/web-development-30-funny-css-puns/
https://www.templatemonster.com/blog/web-development-30-funny-css-puns/
 http://aaronzlewis.com/blog/2018/04/13/figma-design-deck-template/
http://aaronzlewis.com/blog/2018/04/13/figma-design-deck-template/
Every week we feature a set of comics created exclusively for WDD. The content revolves around web design, blogging and funny situations that we encounter in our daily lives as designers. These great cartoons are created by Jerry King, an award-winning cartoonist who’s one of the most published, prolific and versatile cartoonists in the world […]
 https://medium.com/@fagnerbrack/the-power-of-commands-and-events-ec6d2b3f856d
https://medium.com/@fagnerbrack/the-power-of-commands-and-events-ec6d2b3f856d
 https://webkit.org/blog/8216/new-webkit-features-in-safari-11-1/
https://webkit.org/blog/8216/new-webkit-features-in-safari-11-1/
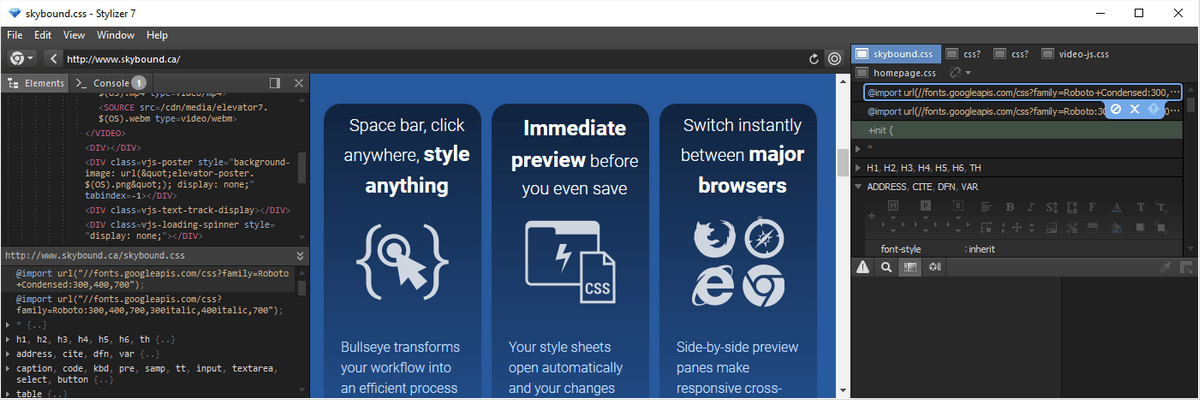
Live, Real-Time CSS Editing with Stylizer 7
Supercharge your workflow with Stylizer, the greatest CSS editor you will ever own that will cut the time you invest styling websites like a knife through butter. Sporting a unique grid-like CSS editing interface that feeds your style sheet to an integrated browser of your choice and allows you to drag page elements around and adjust all your styling needs from the comfort of your editor, all in real-time. Stylizer is packaged with a range of handy tools that just don't exist elsewhere. It automates things like Image Replacement, CSS positioning, clear fixes, CSS hacks (if you need them) and much more.
Instead of loading CSS files directly, Stylizer asks for the URL of the page you want to change. Then when all is said and done, the CSS is saved right back to where it came from via FTP, SFTP, or a network share. You can start writing better, cleaner CSS in half the time with this innovative editor that lets you target elements on the rendered page, see the most minuscule of changes immediately displayed as they would look on all major browsers in real-time with up to 3 side-by-side browser panes, an HTML DOM explorer, with support for cross-platform comparison to pinpoint issues with the interpretation of CSS on different browsers. Say goodbye to constantly having to hit refresh with every change, and say hello to instant gratification. Stylizer features a clutter-free interface and a whole host of unexpectedly powerful tools.
Why Stylizer:
- Lifetime version 7.x updates
- Available for Windows & Mac.
- Multiple side-by-side preview panes — view up to 3 browser panes at the same time.
- Your style sheets, as the browser sees them.
- Real-time DOM explorer for HTML and CSS, painstakingly refined for superior productivity.
- An in-code toolbar so powerful that even keyboard loving CSS experts use it.
- Integrated preview pane with major browser engines — Firefox, Chrome, Safari and Internet Explorer.
- The Bullseye function lets you click on an element on your web page and effortlessly make real-time changes to the CSS that targets it.
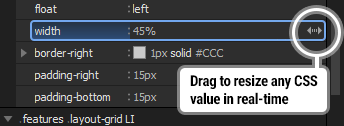
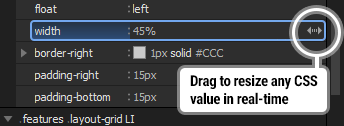
- Size Grips allow you to accurately resize any CSS dimension by clicking and dragging the mouse. Page updates in real time!
- Stylizer knows all the latest CSS 3 standards, and provides a real-time Warnings list that updates without delay, as you type.
- Unintrusive auto-complete.
- Remote Control to make repetitive tasks a one-click operation.
- Integrated FTP client to save your changes.
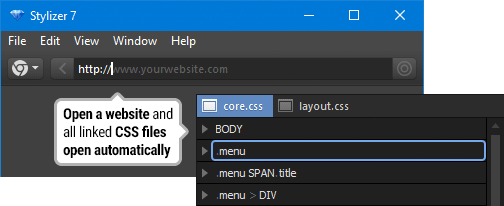
- Online CSS editing — Just open the URL or HTML page you want to edit and the linked style sheets automatically open for editing.
- Full keyboard control — whether you like GUIs or you’re a hardcore hotkey aficionado, Stylizer has you covered.
- Efficient, real-time color adjustments and measurements.
- Many integrated visual tools like a Ruler, Magnification Lens, and more.
Say goodbye to the reload button! In Stylizer, your changes are immediately displayed in all browsers, in real-time—literally as you type or move the mouse. This is a substantial productivity boost for designers of all skill levels.
Size faster with Grips: Size Grips allow you to accurately resize any CSS dimension by clicking and dragging the mouse. Click, hold, and drag—watch your page update in real-time and achieve perfection on your first try. Take the guesswork out of sizing. Find the exact spot where that stubborn div wraps. Or use them to perfectly position a background image.

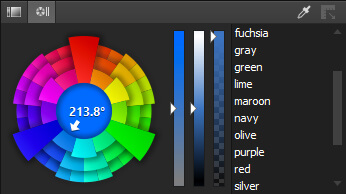
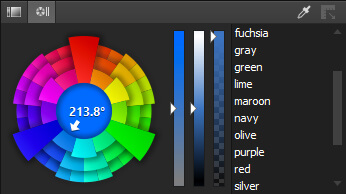
Two-click color changes: Tweak any color in your stylesheet to find the perfect hue, saturation, and luminance level for that exact look, in just two clicks: one click on the CSS declaration, another on the color picker which appears automatically. Stylizer provides two HSL-based color pickers and an opacity channel slider that generates RGB-based colors that work even on legacy browsers. Never guess another hex color code ever again! Stylizer provides two HSL-based color pickers and an opacity channel slider that generates RGB-based colors that work even on legacy browsers. Never guess another hex color code ever again!

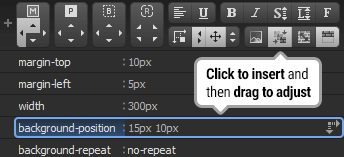
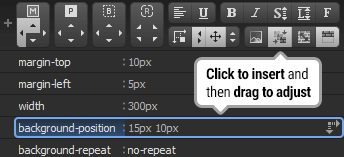
Take control of repetitive tasks: The Remote Control makes many repetitive tasks a one-click operation. Most buttons here double as size grips, allowing you to save time with maneuvers like, for example, mousing down on the "background-position" button to insert a new declaration and starting to adjust it immediately by dragging the mouse. It's intelligent, too: when a declaration is already present, its button appears pressed, and Stylizer will adjust what you have instead of inserting. Or, right-click on a pressed button to delete a declaration without even looking for it.

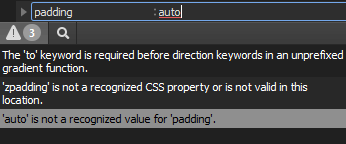
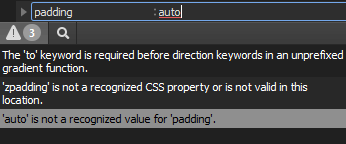
Write error-free CSS: Stylizer knows all the latest CSS 3 standards, and provides a real-time Warnings list that updates without delay, as you type. You'll also see a subtle red underline wherever your CSS does not validate. Stylizer even recognizes many common CSS "hacks" to ensure that the Warning list only contains actionable errors.

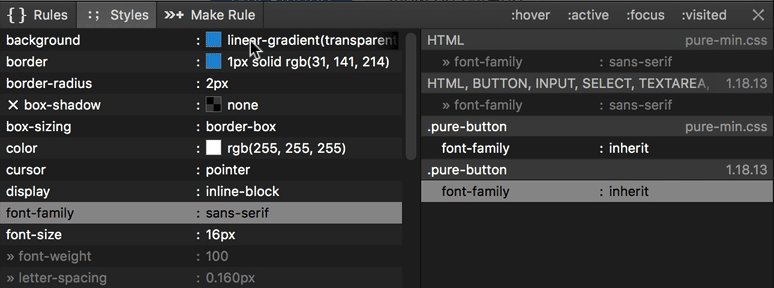
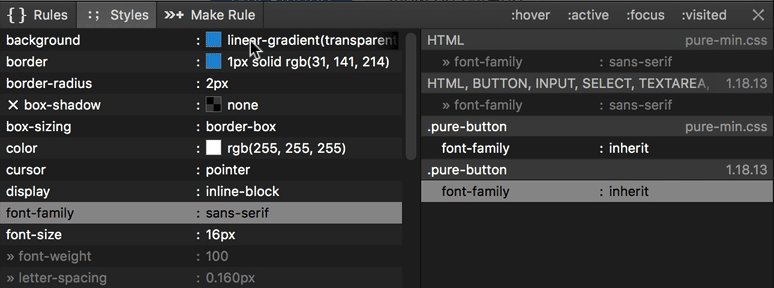
Bullseye
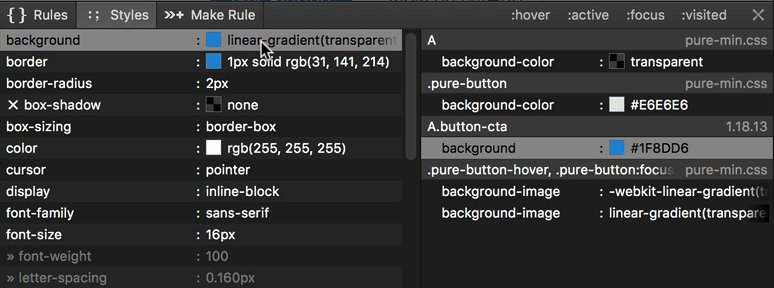
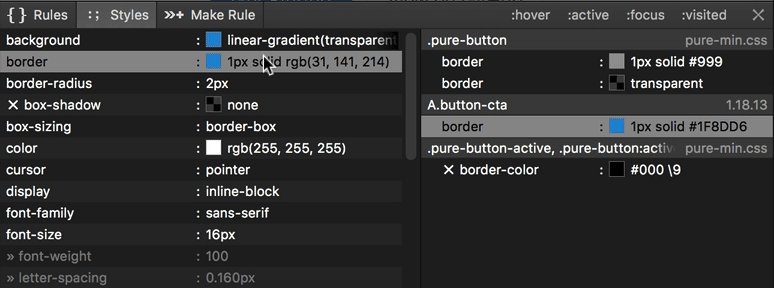
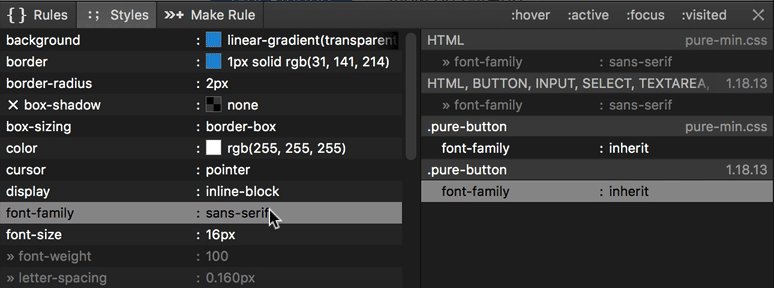
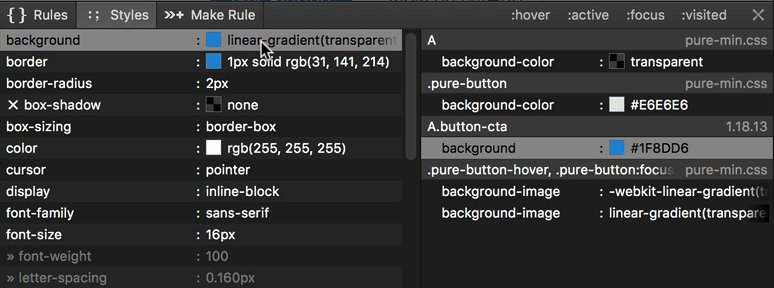
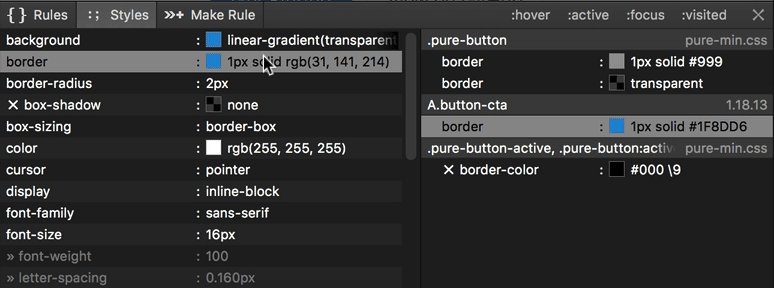
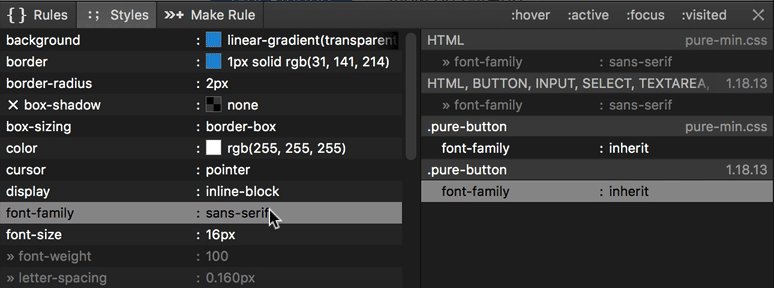
Space bar, click anywhere, style anything. Bullseye transforms your workflow into an efficient point, click, and edit process. Using Bullseye is as easy as tapping the space bar, and clicking on the page element that you want to style. All matching CSS rules appear with the most specific rules appearing at the bottom of the list. Bullseye groups styles into two side-by-side lists: computed styles on the left, and the CSS declarations that produced them on the right. This design gives you immediate visibility, positioning you just one or two clicks away from your next adjustment.

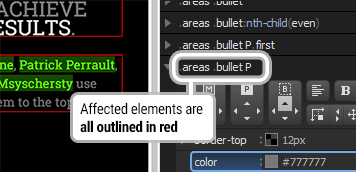
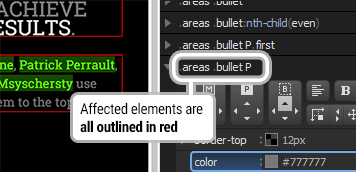
When you use Bullseye, the path of HTML tags leading to the target element is displayed across the bottom of your screen in the Breadcrumb. Use it to select container elements or create new rules with a single click. Make Rule can be used to quickly make a new rule by clicking parts of the target element's ancestor list. Also, whereas Bullseye presents a list of CSS rules that affect a target element, Stakeout outlines all elements that are being targeted the CSS rule you are currently editing. With Stakeout turned on, you'll know which elements are going to be affected by a change before you make it.

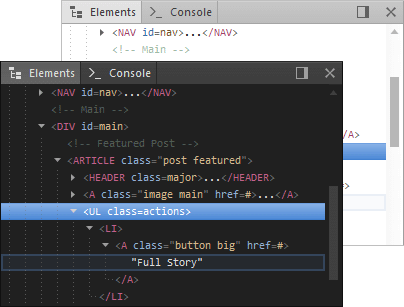
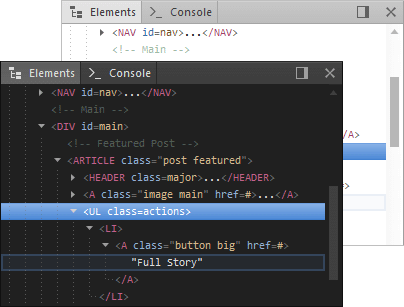
The DOM Explorer
Get a clear view of your HTML with a real-time tree of the HTML DOM. Use it to drill down into elements that are invisible or difficult to click with Bullseye, to quickly highlight and target adjacent elements, and to understand the overall structure of the page. The HTML DOM viewer is a compact panel, opens quickly when you need it, and stays out of your way when you don't.

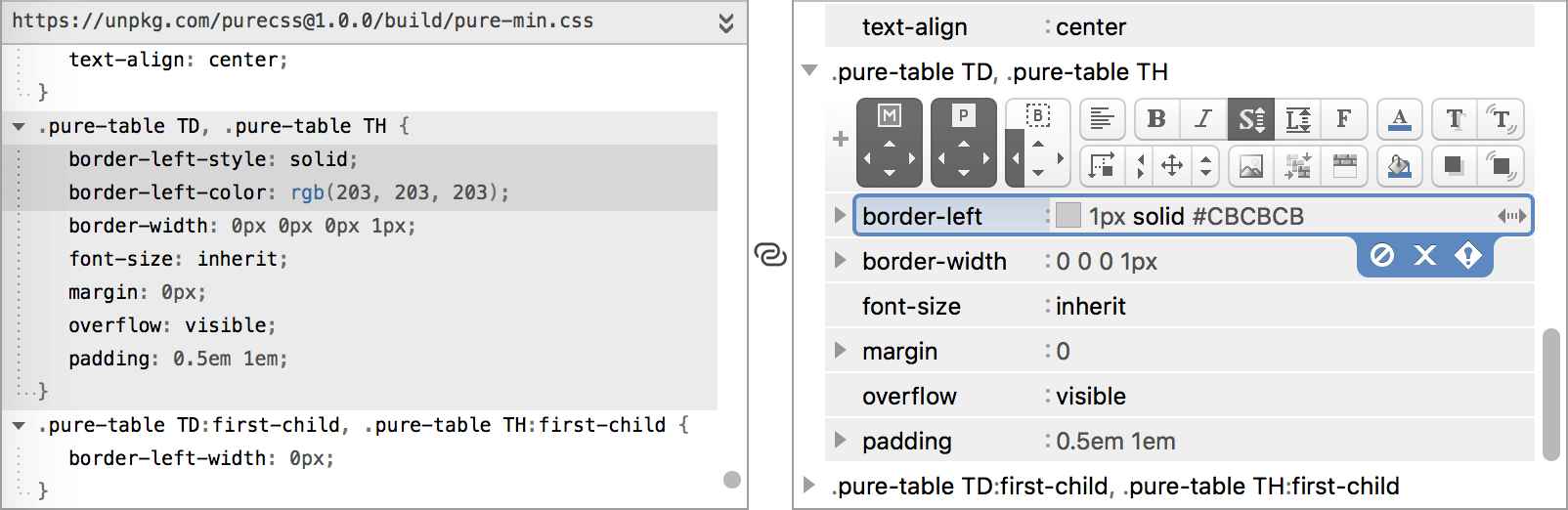
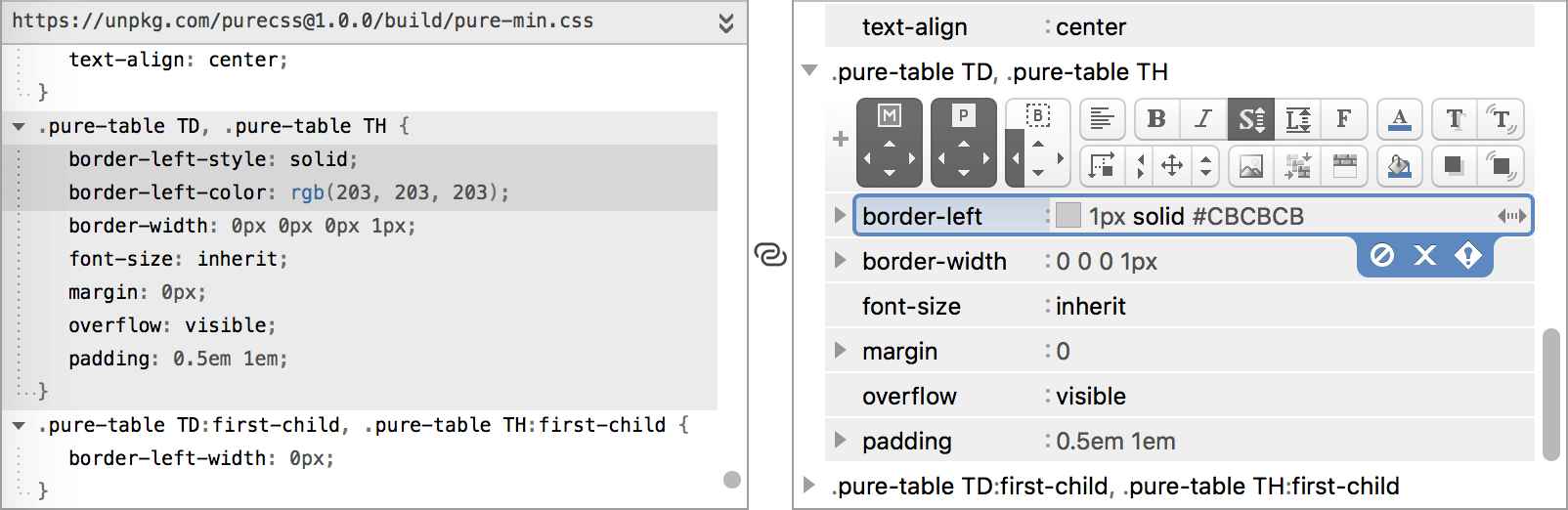
Your style sheets, as the browser sees them with a real-time window into the browser's view of your style sheets—the CSS DOM. Due to differences between browsers, the CSS you write almost never ends up being interpreted by the browser exactly as you wrote it. The CSS DOM pane not only reveals which rules and declarations were accepted by the browser, it's even smart enough to recognize which declarations in your source code produced which declarations in the DOM.

The CSS DOM viewer is linked in real-time to the Code Grid, highlighting and updating as you work. If you have multiple browser preview panes open at once, the Code Grid will be linked to all of them at once, revealing subtle differences between browsers that can be the difference between fighting for hours and fixing a problem in minutes.
Workflow
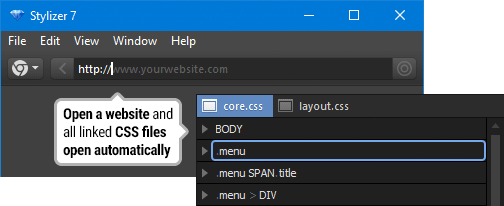
Just enter the address of any website in Stylizer to start editing the CSS. Or load an HTML page directly from your Mac or PC. Linked CSS files open automatically in Stylizer so you can start editing right away.

Switch between integrated browsers with one click. Stylizer automatically injects your changes into the new browser so you can switch browsers while your work is in progress and not yet saved. You can even open your page in up to three preview panes at the same time for side-by-side comparisons, making responsive and cross-browser testing a breeze. Stylizer includes embedded preview panes for all major browsers: Firefox, Chrome, Internet Explorer (on Windows), and Safari (on Mac).
Stylizer saves your CSS back to its original location by FTP, SFTP, FTP/SSL or directly to a hard drive or network share. Plus, it remembers where remotely loaded CSS files were last saved, so you only need to choose the location once.
Also compatible with your stack as Stylizer uses no project or temporary files, and works out of the box with almost any website. It works with CMS products like WordPress, Joomla, and Drupal. And it is compatible with practically every web framework: Rails, PHP, ASP.NET, node.js—you name it.
Tools for Pixel Perfection
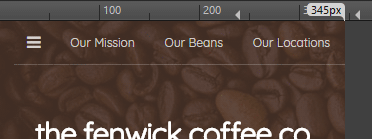
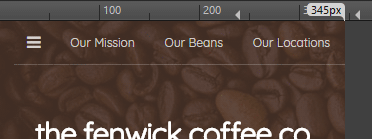
Rulers: Set the preview pane to a specific size, make presets for your breakpoints, and switch between presets with a single click.

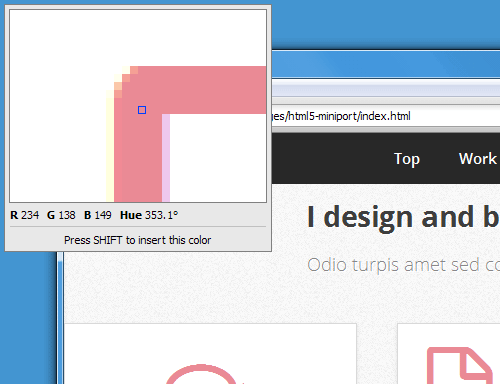
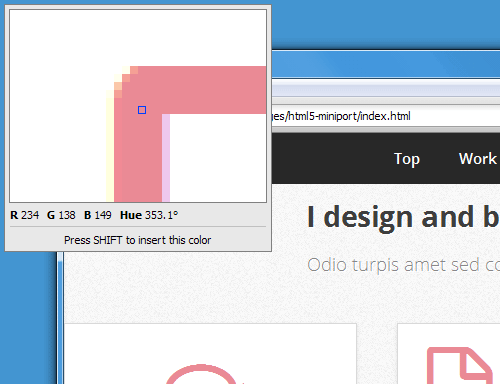
Eye Dropper: Pull colors from Photoshop, a web page, or any other app, preview them in real-time, and immediately inject them into your CSS.

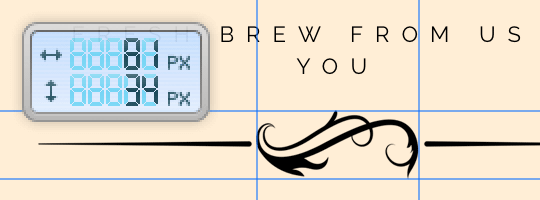
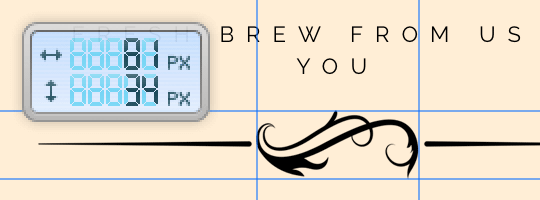
Lasers: Laser-like guidelines follow your mouse to help you ensure the elements on your page are properly aligned, and display measurements in a digital readout.

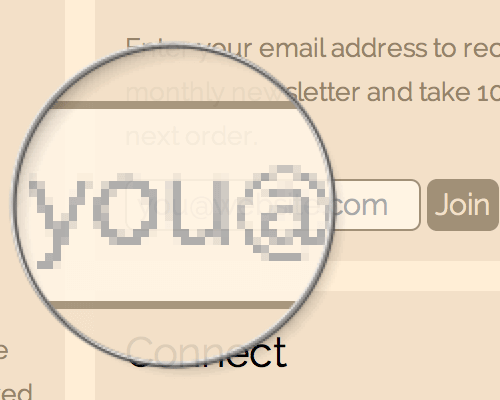
Lens: Ensure per-pixel accuracy by blowing up a portion of the browser by 8 times its original size. The lens can either follow your mouse or be locked in place.

Extras
A wealth of productivity at your fingertips.
Quicker commenting
Commenting out code has never been easier: just press F8 (Command-8 on Mac) to comment or uncomment a style. Stylizer knows the difference between a descriptive comment and commented code and presents them differently, making it obvious which is which.
Customizable formatting
Stylizer guarantees that your stylesheet will be beautifully formatted when saved, using your preferred style (spacing and tabs, indentation, line endings, maximum line length, etc). Working with minified CSS is no different in Stylizer—CSS appears as you would expect in the Code Grid, and minifies again automatically when saved. Formatting presets can be saved, and each individual style sheet can use its own formatting style, making it effortless to work simultaneously on multiple projects with different
requirements.Copy and paste as text
Although Stylizer presents CSS in the Code Grid, you may simply copy and paste between Stylizer and other applications as though it were an ordinary text editor. CSS is always copied in your preferred formatting style, so you'll never need to waste time reformatting CSS again.
Drag and drop
Simply hold Ctrl (Command on Mac), click, and drag to reorder declarations and rules, or move them between style sheets or between applications. The "plus" button on the Remote Control supports drag-and-drop as well, so you can insert a new line without touching the keyboard.
Made for keyboard junkies
We've made every effort to accommodate even the most die-hard emacs fanatic with a personal collection of IBM Model Ms (you know who you are). Efficiently control all of Stylizer and your CSS without going anywhere near a mouse.
Shortcut properties
Stylizer includes a set of unique, built-in shortcut properties that generate CSS declarations for you, making it easier to write correct cross-browser CSS.
Single-click Clearfix
Clearfix is a technique that web designers use to ensure that a container element expands to contain all of its floating children. Stylizer streamlines this process by generating all of the necessary CSS for you with a single click.
Unintrusive auto-complete
Stylizer subtly suggests CSS property names, keywords, and units as you type. It even recognizes hyphenated keywords, allowing you to type shortened CSS like p-t:2 instead of padding-top: 2px.
Offline support
Real-time preview is wonderful, but there are times when you need to open a CSS file to make a quick edit without opening a website. Stylizer's flexible UI works just as well as an offline editor, providing the same great editing experience even without a pane open.
Terms
- You will receive a voucher code, with redemption instructions via email after successfully purchasing.
- One product key can authorize any two computers - Windows and/or Mac.
- Includes free lifetime version 7.x updates.
Live, Real-Time CSS Editing with Stylizer 7
Supercharge your workflow with Stylizer, the greatest CSS editor you will ever own that will cut the time you invest styling websites like a knife through butter. Sporting a unique grid-like CSS editing interface that feeds your style sheet to an integrated browser of your choice and allows you to drag page elements around and adjust all your styling needs from the comfort of your editor, all in real-time. Stylizer is packaged with a range of handy tools that just don't exist elsewhere. It automates things like Image Replacement, CSS positioning, clear fixes, CSS hacks (if you need them) and much more.
Instead of loading CSS files directly, Stylizer asks for the URL of the page you want to change. Then when all is said and done, the CSS is saved right back to where it came from via FTP, SFTP, or a network share. You can start writing better, cleaner CSS in half the time with this innovative editor that lets you target elements on the rendered page, see the most minuscule of changes immediately displayed as they would look on all major browsers in real-time with up to 3 side-by-side browser panes, an HTML DOM explorer, with support for cross-platform comparison to pinpoint issues with the interpretation of CSS on different browsers. Say goodbye to constantly having to hit refresh with every change, and say hello to instant gratification. Stylizer features a clutter-free interface and a whole host of unexpectedly powerful tools.
Why Stylizer:
- Lifetime version 7.x updates
- Available for Windows & Mac.
- Multiple side-by-side preview panes — view up to 3 browser panes at the same time.
- Your style sheets, as the browser sees them.
- Real-time DOM explorer for HTML and CSS, painstakingly refined for superior productivity.
- An in-code toolbar so powerful that even keyboard loving CSS experts use it.
- Integrated preview pane with major browser engines — Firefox, Chrome, Safari and Internet Explorer.
- The Bullseye function lets you click on an element on your web page and effortlessly make real-time changes to the CSS that targets it.
- Size Grips allow you to accurately resize any CSS dimension by clicking and dragging the mouse. Page updates in real time!
- Stylizer knows all the latest CSS 3 standards, and provides a real-time Warnings list that updates without delay, as you type.
- Unintrusive auto-complete.
- Remote Control to make repetitive tasks a one-click operation.
- Integrated FTP client to save your changes.
- Online CSS editing — Just open the URL or HTML page you want to edit and the linked style sheets automatically open for editing.
- Full keyboard control — whether you like GUIs or you’re a hardcore hotkey aficionado, Stylizer has you covered.
- Efficient, real-time color adjustments and measurements.
- Many integrated visual tools like a Ruler, Magnification Lens, and more.
Say goodbye to the reload button! In Stylizer, your changes are immediately displayed in all browsers, in real-time—literally as you type or move the mouse. This is a substantial productivity boost for designers of all skill levels.
Size faster with Grips: Size Grips allow you to accurately resize any CSS dimension by clicking and dragging the mouse. Click, hold, and drag—watch your page update in real-time and achieve perfection on your first try. Take the guesswork out of sizing. Find the exact spot where that stubborn div wraps. Or use them to perfectly position a background image.

Two-click color changes: Tweak any color in your stylesheet to find the perfect hue, saturation, and luminance level for that exact look, in just two clicks: one click on the CSS declaration, another on the color picker which appears automatically. Stylizer provides two HSL-based color pickers and an opacity channel slider that generates RGB-based colors that work even on legacy browsers. Never guess another hex color code ever again! Stylizer provides two HSL-based color pickers and an opacity channel slider that generates RGB-based colors that work even on legacy browsers. Never guess another hex color code ever again!

Take control of repetitive tasks: The Remote Control makes many repetitive tasks a one-click operation. Most buttons here double as size grips, allowing you to save time with maneuvers like, for example, mousing down on the "background-position" button to insert a new declaration and starting to adjust it immediately by dragging the mouse. It's intelligent, too: when a declaration is already present, its button appears pressed, and Stylizer will adjust what you have instead of inserting. Or, right-click on a pressed button to delete a declaration without even looking for it.

Write error-free CSS: Stylizer knows all the latest CSS 3 standards, and provides a real-time Warnings list that updates without delay, as you type. You'll also see a subtle red underline wherever your CSS does not validate. Stylizer even recognizes many common CSS "hacks" to ensure that the Warning list only contains actionable errors.

Bullseye
Space bar, click anywhere, style anything. Bullseye transforms your workflow into an efficient point, click, and edit process. Using Bullseye is as easy as tapping the space bar, and clicking on the page element that you want to style. All matching CSS rules appear with the most specific rules appearing at the bottom of the list. Bullseye groups styles into two side-by-side lists: computed styles on the left, and the CSS declarations that produced them on the right. This design gives you immediate visibility, positioning you just one or two clicks away from your next adjustment.

When you use Bullseye, the path of HTML tags leading to the target element is displayed across the bottom of your screen in the Breadcrumb. Use it to select container elements or create new rules with a single click. Make Rule can be used to quickly make a new rule by clicking parts of the target element's ancestor list. Also, whereas Bullseye presents a list of CSS rules that affect a target element, Stakeout outlines all elements that are being targeted the CSS rule you are currently editing. With Stakeout turned on, you'll know which elements are going to be affected by a change before you make it.

The DOM Explorer
Get a clear view of your HTML with a real-time tree of the HTML DOM. Use it to drill down into elements that are invisible or difficult to click with Bullseye, to quickly highlight and target adjacent elements, and to understand the overall structure of the page. The HTML DOM viewer is a compact panel, opens quickly when you need it, and stays out of your way when you don't.

Your style sheets, as the browser sees them with a real-time window into the browser's view of your style sheets—the CSS DOM. Due to differences between browsers, the CSS you write almost never ends up being interpreted by the browser exactly as you wrote it. The CSS DOM pane not only reveals which rules and declarations were accepted by the browser, it's even smart enough to recognize which declarations in your source code produced which declarations in the DOM.

The CSS DOM viewer is linked in real-time to the Code Grid, highlighting and updating as you work. If you have multiple browser preview panes open at once, the Code Grid will be linked to all of them at once, revealing subtle differences between browsers that can be the difference between fighting for hours and fixing a problem in minutes.
Workflow
Just enter the address of any website in Stylizer to start editing the CSS. Or load an HTML page directly from your Mac or PC. Linked CSS files open automatically in Stylizer so you can start editing right away.

Switch between integrated browsers with one click. Stylizer automatically injects your changes into the new browser so you can switch browsers while your work is in progress and not yet saved. You can even open your page in up to three preview panes at the same time for side-by-side comparisons, making responsive and cross-browser testing a breeze. Stylizer includes embedded preview panes for all major browsers: Firefox, Chrome, Internet Explorer (on Windows), and Safari (on Mac).
Stylizer saves your CSS back to its original location by FTP, SFTP, FTP/SSL or directly to a hard drive or network share. Plus, it remembers where remotely loaded CSS files were last saved, so you only need to choose the location once.
Also compatible with your stack as Stylizer uses no project or temporary files, and works out of the box with almost any website. It works with CMS products like WordPress, Joomla, and Drupal. And it is compatible with practically every web framework: Rails, PHP, ASP.NET, node.js—you name it.
Tools for Pixel Perfection
Rulers: Set the preview pane to a specific size, make presets for your breakpoints, and switch between presets with a single click.

Eye Dropper: Pull colors from Photoshop, a web page, or any other app, preview them in real-time, and immediately inject them into your CSS.

Lasers: Laser-like guidelines follow your mouse to help you ensure the elements on your page are properly aligned, and display measurements in a digital readout.

Lens: Ensure per-pixel accuracy by blowing up a portion of the browser by 8 times its original size. The lens can either follow your mouse or be locked in place.

Extras
A wealth of productivity at your fingertips.
Quicker commenting
Commenting out code has never been easier: just press F8 (Command-8 on Mac) to comment or uncomment a style. Stylizer knows the difference between a descriptive comment and commented code and presents them differently, making it obvious which is which.
Customizable formatting
Stylizer guarantees that your stylesheet will be beautifully formatted when saved, using your preferred style (spacing and tabs, indentation, line endings, maximum line length, etc). Working with minified CSS is no different in Stylizer—CSS appears as you would expect in the Code Grid, and minifies again automatically when saved. Formatting presets can be saved, and each individual style sheet can use its own formatting style, making it effortless to work simultaneously on multiple projects with different
requirements.Copy and paste as text
Although Stylizer presents CSS in the Code Grid, you may simply copy and paste between Stylizer and other applications as though it were an ordinary text editor. CSS is always copied in your preferred formatting style, so you'll never need to waste time reformatting CSS again.
Drag and drop
Simply hold Ctrl (Command on Mac), click, and drag to reorder declarations and rules, or move them between style sheets or between applications. The "plus" button on the Remote Control supports drag-and-drop as well, so you can insert a new line without touching the keyboard.
Made for keyboard junkies
We've made every effort to accommodate even the most die-hard emacs fanatic with a personal collection of IBM Model Ms (you know who you are). Efficiently control all of Stylizer and your CSS without going anywhere near a mouse.
Shortcut properties
Stylizer includes a set of unique, built-in shortcut properties that generate CSS declarations for you, making it easier to write correct cross-browser CSS.
Single-click Clearfix
Clearfix is a technique that web designers use to ensure that a container element expands to contain all of its floating children. Stylizer streamlines this process by generating all of the necessary CSS for you with a single click.
Unintrusive auto-complete
Stylizer subtly suggests CSS property names, keywords, and units as you type. It even recognizes hyphenated keywords, allowing you to type shortened CSS like p-t:2 instead of padding-top: 2px.
Offline support
Real-time preview is wonderful, but there are times when you need to open a CSS file to make a quick edit without opening a website. Stylizer's flexible UI works just as well as an offline editor, providing the same great editing experience even without a pane open.
Terms
- You will receive a voucher code, with redemption instructions via email after successfully purchasing.
- One product key can authorize any two computers - Windows and/or Mac.
- Includes free lifetime version 7.x updates.
 https://uxwireframekits.com/
https://uxwireframekits.com/ https://frankchimero.com/
https://frankchimero.com/