Les actualités du Mardi 24 juin 2025 dans les métiers du web - Marmits.com - Reims
 Chez le géant de l'e-commerce, l'intelligence artificielle et la robotique transforment radicalement la gestion des stocks et la livraison. Reportage dans l'entrepôt ORY4 à Brétigny-sur-Orge.
Chez le géant de l'e-commerce, l'intelligence artificielle et la robotique transforment radicalement la gestion des stocks et la livraison. Reportage dans l'entrepôt ORY4 à Brétigny-sur-Orge.
À une époque où même votre frigo veut vous parler, il est bon de voir un gadget connecté qui sait vraiment à quoi il sert. J’ai eu l’occasion de tester la caméra de surveillance intérieure Imou Rex VT Pro, et si elle n’a peut-être pas un nom sexy, mais elle coche un nombre incroyable de cases pour prix pas déconnant.
 Ce boom d'activité qui s'observe chaque été n'est pas anodin : à l'approche des vacances, la générosité se veut plus forte.
Ce boom d'activité qui s'observe chaque été n'est pas anodin : à l'approche des vacances, la générosité se veut plus forte.
 Se former à l'IA est devenu aussi essentiel que savoir écrire un mail ou structurer un doc. Création, veille ou encore automatisation, comment maîtriser l'intelligence artificielle ? Focus.
Se former à l'IA est devenu aussi essentiel que savoir écrire un mail ou structurer un doc. Création, veille ou encore automatisation, comment maîtriser l'intelligence artificielle ? Focus.
 Avec ce nouveau cycle d'investissement, Amazon transforme le Royaume-Uni en point d'ancrage stratégique pour ses flux commerciaux, ses entrepôts automatisés et ses services cloud.
Avec ce nouveau cycle d'investissement, Amazon transforme le Royaume-Uni en point d'ancrage stratégique pour ses flux commerciaux, ses entrepôts automatisés et ses services cloud.
 Le numérique pèse 2,5% de l'empreinte carbone de la France. Pour limiter son impact, misons sur la prise de conscience, l'éco-conception, la longévité des équipements et une démarche éthique.
Le numérique pèse 2,5% de l'empreinte carbone de la France. Pour limiter son impact, misons sur la prise de conscience, l'éco-conception, la longévité des équipements et une démarche éthique.
 De passage en France pour Cannes Lions, Denise Persson, CMO de Snowflake, explique comment les besoins du marketing à l'ère de l'IA participent à la croissance de l'entreprise, qui ne décélère pas.
De passage en France pour Cannes Lions, Denise Persson, CMO de Snowflake, explique comment les besoins du marketing à l'ère de l'IA participent à la croissance de l'entreprise, qui ne décélère pas.
 Frédéric Brochard, CIO et CTO de France Télévisions et membre du Comex, revient sur l'intégration de l'intelligence artificielle générative au sein du groupe qui compte aujourd'hui plus de 9 000 salariés.
Frédéric Brochard, CIO et CTO de France Télévisions et membre du Comex, revient sur l'intégration de l'intelligence artificielle générative au sein du groupe qui compte aujourd'hui plus de 9 000 salariés.
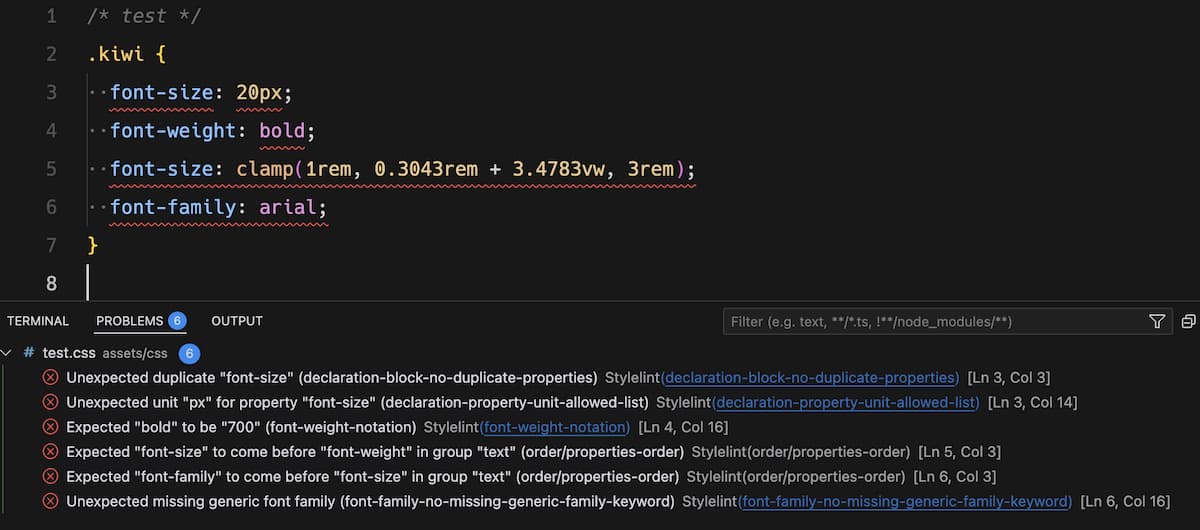
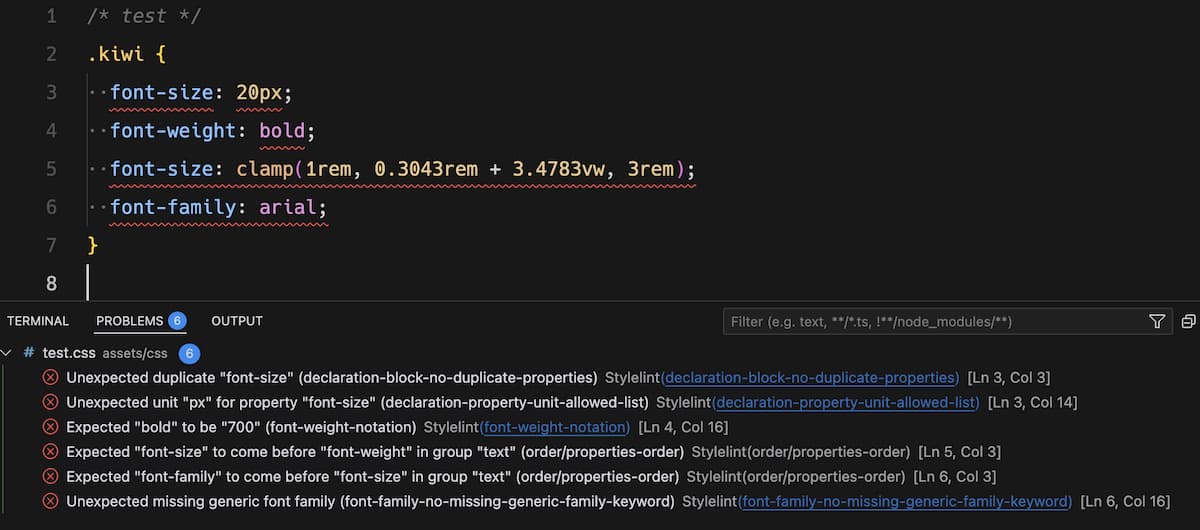
Au sein de notre agence web, nous sommes particulièrement… tatillons (voilà, c'était ça le mot) sur la qualité du code que nous produisons, notamment côté front-end qui demeure notre spécialité. Nous avons donc mis en place des conventions CSS et des outils pour nous aider à les appliquer, c'est le cas de Stylelint.
Stylelint à la rescousse
Stylelint est un outil de linting pour CSS qui joue le rôle du collègue un peu pénible mais indispensable : celui qui vous fait remarquer vos erreurs de syntaxe, vos problèmes de formatage et vos violations des conventions de codage. Sauf qu'au lieu de vous faire des remarques devant la machine à café, il le fait directement dans votre éditeur.

Une adoption à tâtons
Chez Alsacréations, de nombreuses conventions internes garantissent la qualité de nos productions et nous avons dès le départ adopté Stylelint dans nos projets web. Mais, aussi curieux que cela puisse paraître, nous l'avons mis de côté en février 2024 pour deux raisons principales :
- Projets full classes utilitaires : dans les projets utilisant Tailwind ou UnoCSS, Stylelint nous semblait (assez logiquement) moins pertinent.
- Conflits avec Prettier : parfois, les règles de Stylelint entraient en conflit avec celles de Prettier, ce qui compliquait notre quotidien de développeurs.
Ces deux obstacles ont désormais été levés : nos projets basés exclusivement sur des classes utilitaires se font rares, et les conflits avec Prettier ont disparu depuis la version 16 de Stylelint qui a abandonné la gestion des règles purement stylistiques (indentations, espaces, sauts de lignes), laissant ce domaine entièrement à Prettier.
Stylelint a été (ré)intégré dans notre process global car c'est un outil réellement puissant pour maintenir la qualité du code CSS. Il permet de :
- Corriger les erreurs automatiquement (ou du moins les signaler).
- Appliquer des limites strictes sur notre code.
- Forcer l'application de conventions d'équipe.
- Rendre notre écosystème cohérent : on utilisait déjà ESLint pour JS/Vue et Markdownlint pour MarkDown, alors pourquoi pas CSS ?
Stylelint en mode « solo »
Dans sa version basique, Stylelint est déjà très efficace pour détecter les erreurs de syntaxe et les problèmes courants dans les fichiers CSS, et surtout de les corriger automatiquement.
Sous sa configuration standard, il suffit d'enregistrer son fichier CSS pour que Stylelint corrige la majorité des erreurs de syntaxe, les préfixes vendor inutiles, les déclarations en double, etc. C'est un gain de temps considérable pour les développeurs qui n'ont plus à se soucier de ces détails.
Configurer Stylelint pour qu'il ne fasse pas de cadeaux
Adapter Stylelint à nos besoins nous a paru essentiel pour qu'il soit vraiment utile. Voici quelques règles spécifiques que nous avons trouvées particulièrement efficaces et que nous appliquons dans nos projets. À vous de les adapter à votre style et à vos conventions d'équipe, évidemment !
Sélecteurs
// Sélecteurs
"selector-max-id": 0, // on refuse les ID (oui, tous !)
"selector-max-class": 3, // on limite le nombre de classes
"selector-max-type": 3, // on limite le nombre de sélecteurs d'éléments
Exemples :
/* â ID interdit */
#mon-element {
color: red;
}
/* â Trop de classes */
.header.nav.menu.item.active {
font-weight: bold;
}
/* â Trop de sélecteurs d'éléments */
header nav ul li a span {
text-decoration: none;
}
Unités
// Unités
"declaration-property-unit-disallowed-list": {
"/^font|^font-size/": ["px"], // pas de pixels pour les polices
}
Exemples :
/* â Pixels interdits pour les polices */
.titre {
font-size: 24px;
}
/* â
Alternatives acceptées */
.titre {
font-size: 1.5rem;
}
Polices
// Polices
"font-weight-notation": "numeric", // on force la notation numérique (400, 600, 700…)
Exemples :
/* â Mots-clés interdits (ils seront automatiquement corrigés) */
.titre {
font-weight: bold;
}
/* â
Notation numérique obligatoire */
.titre {
font-weight: 700;
}
Nesting
// Nesting
"max-nesting-depth": 3, // on limite la profondeur de l'imbrication
Exemples :
/* â Trop d'imbrication (niveau 4) */
.header {
.nav {
.menu {
.item {
.link {
color: #ff69b4;
} // Niveau 4 interdit
}
}
}
}
Media Queries
// Media Queries
"media-feature-range-notation": "context", // on force la notation moderne
"media-feature-name-unit-allowed-list": { width: "rem" }, // on autorise uniquement les rem
Exemple :
/* â Ancienne syntaxe interdite */
@media (min-width: 768px) {
}
/* â Pixels interdits */
@media (width >= 48rem) and (width < 1200px) {
}
/* â
Notation moderne avec rem uniquement */
@media (width >= 48rem) {
}
@media (48rem <= width < 75rem) {
}
Couleurs
// Couleurs
"color-hex-length": "long", // on force la notation longue (#ffffff au lieu de #fff)
"color-named": "never", // on refuse les couleurs nommées (adieu "hotpink")
"color-function-notation": "modern", // on force la notation moderne (oklch, etc.)
Exemple :
/* â Notation courte interdite (elle sera automatiquement corrigée) */
.element {
background: #f0f;
}
/* â Couleurs nommées interdites */
.alert {
background: hotpink;
}
/* â Ancienne syntaxe de couleur (sera automatiquement corrigée) */
.gradient {
background: rgb(255, 0, 0);
color: rgba(255, 0, 0, 0.5);
}
/* â
Formats acceptés */
.element {
background: #ff00ff;
}
.alert {
background: #ff69b4;
}
.gradient {
background: rgb(255 0 0);
color: rgb(255 0 0 / 50%);
}
.moderne {
color: oklch(70% 0.15 180);
}
Préfixes vendeurs
// Préfixes
"property-no-vendor-prefix": [
true, // on refuse les préfixes vendeurs
{
ignoreProperties: [
"mask",
"mask-size",
"mask-position",
"line-clamp",
"backdrop-filter",
"user-select",
"initial-letter",
"box-decoration-break",
"text-fill-color",
"text-stroke",
"tap-highlight-color",
"box-orient"
] // … sauf pour certaines propriétés encore expérimentales
}
]
Exemple :
/* â Préfixes vendeurs interdits (sera corrigé automatiquement) */
.element {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
/* â
Propriétés natives uniquement */
.element {
border-radius: 10px;
transform: scale(1.1);
}
/* â
Exceptions autorisées pour les propriétés expérimentales */
.element {
-webkit-mask: url(mask.svg);
mask: url(mask.svg);
-webkit-line-clamp: 3;
line-clamp: 3;
}
Imports
// Imports
"import-notation": "string" // pas de "url()" pour les imports
Exemple :
/* â Notation url() interdite pour les imports (sera corrigé automatiquement) */
@import url("reset.css");
@import url("components/buttons.css") layer(components);
/* â
Notation string (moderne) préférée */
@import "reset.css";
@import "components/buttons.css" layer(components);
Laisser passer certaines exceptions
Parfois, il faut savoir faire des exceptions. Stylelint propose plusieurs moyens élégants de contourner les règles quand c'est vraiment nécessaire.
Documentation : Ignorer du code avec Stylelint
Ignorer une ligne spécifique
.class {
color: hotpink; /* stylelint-disable-line */
}
Ignorer un bloc de règles
/* stylelint-disable */
.classe-legacy {
color: red;
font-size: 12px;
}
/* stylelint-enable */
Ignorer la ligne suivante
.class {
/* stylelint-disable-next-line */
color: hotpink;
}
Ignorer des fichiers entiers
Particulièrement utile pour des fichiers externes (reset) qui ne respectent pas les conventions internes. Créez un fichier .stylelintignore à la racine :
assets/**/*.css
legacy/**/*.scss
Installation et configuration
Nous mettons à disposition sur Github un Guide d'initialisation de projet où nous détaillons chaque étape du processus d'installation et de configuration de nos outils.
L'étape d'installation de Stylelint et de ses dépendances est celui-ci :
pnpm install --save-dev stylelint stylelint-config-standard stylelint-config-html stylelint-order stylelint-config-property-sort-order-smacss
Cette commande installe :
- stylelint : l'outil principal
- stylelint-config-standard : configuration de base
- stylelint-config-html : support HTML et Vue (React, Angular, etc.)
- stylelint-order : gestion de l'ordre des propriétés
- stylelint-config-property-sort-order-smacss : force l'ordre des propriétés selon SMACSS
Configuration dans VS Code
Voici comment nous ajoutons Stylelint à notre éditeur de code préféré.
- Installer l'extension Stylelint dans VS Code
- Créer le fichier
stylelint.config.jsà la racine du projet Configurer VS Code : dans les settings (
Cmd+,), ajouter :{ "stylelint.validate": ["css", "scss", "html", "vue"] }Important : Relancer VS Code pour activer les linters (
Cmd+Maj+P→ «Developer: Reload Window»)
Exemple de configuration complète
Voici un exemple de fichier stylelint.config.js que nous appliquons à nos projets :
/** @type {import('stylelint').Config} */
export default {
extends: ["stylelint-config-standard", "stylelint-config-html", "stylelint-config-property-sort-order-smacss"],
plugins: ["stylelint-order"],
rules: {
// Sélecteurs
"selector-max-id": 0, // on refuse les ID
"selector-max-class": 3, // on limite le nombre de classes
"selector-max-type": 3, // on limite le nombre de sélecteurs d'éléments
"no-descending-specificity": null, // on désactive la règle de spécificité descendante
// Sélecteurs spécifiques
"selector-pseudo-class-no-unknown": [true, { ignorePseudoClasses: ["deep", "global"] }],
"selector-pseudo-element-no-unknown": [true, { ignorePseudoElements: ["v-deep"] }],
"at-rule-no-unknown": [true, { ignoreAtRules: ["theme", "utility"] }],
"declaration-property-value-no-unknown": [
true,
{
ignoreProperties: {
"/^animation-/": "auto",
top: "/^anchor/",
right: "/^anchor/",
bottom: "/^anchor/",
left: "/^anchor/",
},
},
],
// Préfixes
"property-no-vendor-prefix": [
true, // on refuse les préfixes vendeurs
{
ignoreProperties: [
"mask",
"mask-size",
"mask-position",
"line-clamp",
"backdrop-filter",
"user-select",
"initial-letter",
"box-decoration-break",
"text-fill-color",
"text-stroke",
"tap-highlight-color",
"box-orient",
],
},
],
// Raccourcis
"declaration-block-no-redundant-longhand-properties": [true, { ignoreShorthands: ["grid-template"] }],
// Unités
"declaration-property-unit-disallowed-list": {
"/^font|^font-size/": ["px"], // pas de pixels
},
// Imports
"import-notation": "string", // pas de "url()" pour les imports
// Nesting
"max-nesting-depth": 3, // on limite la profondeur de l'imbrication
// Media Queries
"media-feature-range-notation": "context", // on force la notation moderne
"media-feature-name-unit-allowed-list": { width: "rem" }, // on autorise uniquement les rem
// Polices
"font-family-no-duplicate-names": null,
"font-weight-notation": "numeric", // on force la notation numérique pour les poids de police
// Couleurs
"color-hex-length": "long", // on force la notation longue pour les couleurs hexadécimales
"color-named": "never", // on refuse les couleurs nommées
"color-function-notation": "modern", // on force la notation moderne pour les fonctions de couleurs
"lightness-notation": "percentage", // on force la notation en pourcentage pour la luminosité
"alpha-value-notation": "percentage", // on force la notation en pourcentage pour l'alpha
"hue-degree-notation": "number",
},
};
Stylelint, l'essayer c'est… ben essayez-le et vous verrez !
Stylelint n'est pas juste un outil de plus dans votre boîte à outils : c'est votre garde du corps CSS qui veille à maintenir la cohérence et la qualité de votre code, même quand vous êtes en rush ou que votre équipe grandit.
Oui, parfois il peut nous sembler un peu trop strict. Oui, il faut parfois négocier avec lui via les commentaires d'exception. Mais au final, il nous fait gagner un temps précieux en maintenance et améliore significativement la qualité de notre code CSS.
Et vous, utilisez-vous Stylelint également ? Quelles sont vos règles préférées ou celles que vous avez dû adapter pour votre équipe ? Partagez vos expériences et astuces dans les commentaires.
Au sein de notre agence web, nous sommes particulièrement… tatillons (voilà, c'était ça le mot) sur la qualité du code que nous produisons, notamment côté front-end qui demeure notre spécialité. Nous avons donc mis en place des conventions CSS et des outils pour nous aider à les appliquer, c'est le cas de Stylelint.
Stylelint à la rescousse
Stylelint est un outil de linting pour CSS qui joue le rôle du collègue un peu pénible mais indispensable : celui qui vous fait remarquer vos erreurs de syntaxe, vos problèmes de formatage et vos violations des conventions de codage. Sauf qu'au lieu de vous faire des remarques devant la machine à café, il le fait directement dans votre éditeur.

Une adoption à tâtons
Chez Alsacréations, de nombreuses conventions internes garantissent la qualité de nos productions et nous avons dès le départ adopté Stylelint dans nos projets web. Mais, aussi curieux que cela puisse paraître, nous l'avons mis de côté en février 2024 pour deux raisons principales :
- Projets full classes utilitaires : dans les projets utilisant Tailwind ou UnoCSS, Stylelint nous semblait (assez logiquement) moins pertinent.
- Conflits avec Prettier : parfois, les règles de Stylelint entraient en conflit avec celles de Prettier, ce qui compliquait notre quotidien de développeurs.
Ces deux obstacles ont désormais été levés : nos projets basés exclusivement sur des classes utilitaires se font rares, et les conflits avec Prettier ont disparu depuis la version 16 de Stylelint qui a abandonné la gestion des règles purement stylistiques (indentations, espaces, sauts de lignes), laissant ce domaine entièrement à Prettier.
Stylelint a été (ré)intégré dans notre process global car c'est un outil réellement puissant pour maintenir la qualité du code CSS. Il permet de :
- Corriger les erreurs automatiquement (ou du moins les signaler).
- Appliquer des limites strictes sur notre code.
- Forcer l'application de conventions d'équipe.
- Rendre notre écosystème cohérent : on utilisait déjà ESLint pour JS/Vue et Markdownlint pour MarkDown, alors pourquoi pas CSS ?
Stylelint en mode « solo »
Dans sa version basique, Stylelint est déjà très efficace pour détecter les erreurs de syntaxe et les problèmes courants dans les fichiers CSS, et surtout de les corriger automatiquement.
Sous sa configuration standard, il suffit d'enregistrer son fichier CSS pour que Stylelint corrige la majorité des erreurs de syntaxe, les préfixes vendor inutiles, les déclarations en double, etc. C'est un gain de temps considérable pour les développeurs qui n'ont plus à se soucier de ces détails.
Configurer Stylelint pour qu'il ne fasse pas de cadeaux
Adapter Stylelint à nos besoins nous a paru essentiel pour qu'il soit vraiment utile. Voici quelques règles spécifiques que nous avons trouvées particulièrement efficaces et que nous appliquons dans nos projets. À vous de les adapter à votre style et à vos conventions d'équipe, évidemment !
Sélecteurs
// Sélecteurs
"selector-max-id": 0, // on refuse les ID (oui, tous !)
"selector-max-class": 3, // on limite le nombre de classes
"selector-max-type": 3, // on limite le nombre de sélecteurs d'éléments
Exemples :
/* â ID interdit */
#mon-element {
color: red;
}
/* â Trop de classes */
.header.nav.menu.item.active {
font-weight: bold;
}
/* â Trop de sélecteurs d'éléments */
header nav ul li a span {
text-decoration: none;
}
Unités
// Unités
"declaration-property-unit-disallowed-list": {
"/^font|^font-size/": ["px"], // pas de pixels pour les polices
}
Exemples :
/* â Pixels interdits pour les polices */
.titre {
font-size: 24px;
}
/* â
Alternatives acceptées */
.titre {
font-size: 1.5rem;
}
Polices
// Polices
"font-weight-notation": "numeric", // on force la notation numérique (400, 600, 700…)
Exemples :
/* â Mots-clés interdits (ils seront automatiquement corrigés) */
.titre {
font-weight: bold;
}
/* â
Notation numérique obligatoire */
.titre {
font-weight: 700;
}
Nesting
// Nesting
"max-nesting-depth": 3, // on limite la profondeur de l'imbrication
Exemples :
/* â Trop d'imbrication (niveau 4) */
.header {
.nav {
.menu {
.item {
.link {
color: #ff69b4;
} // Niveau 4 interdit
}
}
}
}
Media Queries
// Media Queries
"media-feature-range-notation": "context", // on force la notation moderne
"media-feature-name-unit-allowed-list": { width: "rem" }, // on autorise uniquement les rem
Exemple :
/* â Ancienne syntaxe interdite */
@media (min-width: 768px) {
}
/* â Pixels interdits */
@media (width >= 48rem) and (width < 1200px) {
}
/* â
Notation moderne avec rem uniquement */
@media (width >= 48rem) {
}
@media (48rem <= width < 75rem) {
}
Couleurs
// Couleurs
"color-hex-length": "long", // on force la notation longue (#ffffff au lieu de #fff)
"color-named": "never", // on refuse les couleurs nommées (adieu "hotpink")
"color-function-notation": "modern", // on force la notation moderne (oklch, etc.)
Exemple :
/* â Notation courte interdite (elle sera automatiquement corrigée) */
.element {
background: #f0f;
}
/* â Couleurs nommées interdites */
.alert {
background: hotpink;
}
/* â Ancienne syntaxe de couleur (sera automatiquement corrigée) */
.gradient {
background: rgb(255, 0, 0);
color: rgba(255, 0, 0, 0.5);
}
/* â
Formats acceptés */
.element {
background: #ff00ff;
}
.alert {
background: #ff69b4;
}
.gradient {
background: rgb(255 0 0);
color: rgb(255 0 0 / 50%);
}
.moderne {
color: oklch(70% 0.15 180);
}
Préfixes vendeurs
// Préfixes
"property-no-vendor-prefix": [
true, // on refuse les préfixes vendeurs
{
ignoreProperties: [
"mask",
"mask-size",
"mask-position",
"line-clamp",
"backdrop-filter",
"user-select",
"initial-letter",
"box-decoration-break",
"text-fill-color",
"text-stroke",
"tap-highlight-color",
"box-orient"
] // … sauf pour certaines propriétés encore expérimentales
}
]
Exemple :
/* â Préfixes vendeurs interdits (sera corrigé automatiquement) */
.element {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
/* â
Propriétés natives uniquement */
.element {
border-radius: 10px;
transform: scale(1.1);
}
/* â
Exceptions autorisées pour les propriétés expérimentales */
.element {
-webkit-mask: url(mask.svg);
mask: url(mask.svg);
-webkit-line-clamp: 3;
line-clamp: 3;
}
Imports
// Imports
"import-notation": "string" // pas de "url()" pour les imports
Exemple :
/* â Notation url() interdite pour les imports (sera corrigé automatiquement) */
@import url("reset.css");
@import url("components/buttons.css") layer(components);
/* â
Notation string (moderne) préférée */
@import "reset.css";
@import "components/buttons.css" layer(components);
Laisser passer certaines exceptions
Parfois, il faut savoir faire des exceptions. Stylelint propose plusieurs moyens élégants de contourner les règles quand c'est vraiment nécessaire.
Documentation : Ignorer du code avec Stylelint
Ignorer une ligne spécifique
.class {
color: hotpink; /* stylelint-disable-line */
}
Ignorer un bloc de règles
/* stylelint-disable */
.classe-legacy {
color: red;
font-size: 12px;
}
/* stylelint-enable */
Ignorer la ligne suivante
.class {
/* stylelint-disable-next-line */
color: hotpink;
}
Ignorer des fichiers entiers
Particulièrement utile pour des fichiers externes (reset) qui ne respectent pas les conventions internes. Créez un fichier .stylelintignore à la racine :
assets/**/*.css
legacy/**/*.scss
Installation et configuration
Nous mettons à disposition sur Github un Guide d'initialisation de projet où nous détaillons chaque étape du processus d'installation et de configuration de nos outils.
L'étape d'installation de Stylelint et de ses dépendances est celui-ci :
pnpm install --save-dev stylelint stylelint-config-standard stylelint-config-html stylelint-order stylelint-config-property-sort-order-smacss
Cette commande installe :
- stylelint : l'outil principal
- stylelint-config-standard : configuration de base
- stylelint-config-html : support HTML et Vue (React, Angular, etc.)
- stylelint-order : gestion de l'ordre des propriétés
- stylelint-config-property-sort-order-smacss : force l'ordre des propriétés selon SMACSS
Configuration dans VS Code
Voici comment nous ajoutons Stylelint à notre éditeur de code préféré.
- Installer l'extension Stylelint dans VS Code
- Créer le fichier
stylelint.config.jsà la racine du projet Configurer VS Code : dans les settings (
Cmd+,), ajouter :{ "stylelint.validate": ["css", "scss", "html", "vue"] }Important : Relancer VS Code pour activer les linters (
Cmd+Maj+P→ «Developer: Reload Window»)
Exemple de configuration complète
Voici un exemple de fichier stylelint.config.js que nous appliquons à nos projets :
/** @type {import('stylelint').Config} */
export default {
extends: ["stylelint-config-standard", "stylelint-config-html", "stylelint-config-property-sort-order-smacss"],
plugins: ["stylelint-order"],
rules: {
// Sélecteurs
"selector-max-id": 0, // on refuse les ID
"selector-max-class": 3, // on limite le nombre de classes
"selector-max-type": 3, // on limite le nombre de sélecteurs d'éléments
"no-descending-specificity": null, // on désactive la règle de spécificité descendante
// Sélecteurs spécifiques
"selector-pseudo-class-no-unknown": [true, { ignorePseudoClasses: ["deep", "global"] }],
"selector-pseudo-element-no-unknown": [true, { ignorePseudoElements: ["v-deep"] }],
"at-rule-no-unknown": [true, { ignoreAtRules: ["theme", "utility"] }],
"declaration-property-value-no-unknown": [
true,
{
ignoreProperties: {
"/^animation-/": "auto",
top: "/^anchor/",
right: "/^anchor/",
bottom: "/^anchor/",
left: "/^anchor/",
},
},
],
// Préfixes
"property-no-vendor-prefix": [
true, // on refuse les préfixes vendeurs
{
ignoreProperties: [
"mask",
"mask-size",
"mask-position",
"line-clamp",
"backdrop-filter",
"user-select",
"initial-letter",
"box-decoration-break",
"text-fill-color",
"text-stroke",
"tap-highlight-color",
"box-orient",
],
},
],
// Raccourcis
"declaration-block-no-redundant-longhand-properties": [true, { ignoreShorthands: ["grid-template"] }],
// Unités
"declaration-property-unit-disallowed-list": {
"/^font|^font-size/": ["px"], // pas de pixels
},
// Imports
"import-notation": "string", // pas de "url()" pour les imports
// Nesting
"max-nesting-depth": 3, // on limite la profondeur de l'imbrication
// Media Queries
"media-feature-range-notation": "context", // on force la notation moderne
"media-feature-name-unit-allowed-list": { width: "rem" }, // on autorise uniquement les rem
// Polices
"font-family-no-duplicate-names": null,
"font-weight-notation": "numeric", // on force la notation numérique pour les poids de police
// Couleurs
"color-hex-length": "long", // on force la notation longue pour les couleurs hexadécimales
"color-named": "never", // on refuse les couleurs nommées
"color-function-notation": "modern", // on force la notation moderne pour les fonctions de couleurs
"lightness-notation": "percentage", // on force la notation en pourcentage pour la luminosité
"alpha-value-notation": "percentage", // on force la notation en pourcentage pour l'alpha
"hue-degree-notation": "number",
},
};
Stylelint, l'essayer c'est… ben essayez-le et vous verrez !
Stylelint n'est pas juste un outil de plus dans votre boîte à outils : c'est votre garde du corps CSS qui veille à maintenir la cohérence et la qualité de votre code, même quand vous êtes en rush ou que votre équipe grandit.
Oui, parfois il peut nous sembler un peu trop strict. Oui, il faut parfois négocier avec lui via les commentaires d'exception. Mais au final, il nous fait gagner un temps précieux en maintenance et améliore significativement la qualité de notre code CSS.
Et vous, utilisez-vous Stylelint également ? Quelles sont vos règles préférées ou celles que vous avez dû adapter pour votre équipe ? Partagez vos expériences et astuces dans les commentaires.
 Le recours massif aux devises numériques étrangères inquiète la banque centrale, qui veut reprendre la main en limitant les dérives sur les marchés de capitaux.
Le recours massif aux devises numériques étrangères inquiète la banque centrale, qui veut reprendre la main en limitant les dérives sur les marchés de capitaux.
 Malgré l'impasse actée lors de la dernière séance, plusieurs organisations ont accepté de retourner à Matignon pour examiner les scénarios encore sur la table.
Malgré l'impasse actée lors de la dernière séance, plusieurs organisations ont accepté de retourner à Matignon pour examiner les scénarios encore sur la table.
 Devenue incontournable pour tous les acteurs de l'IA, Hugging Face ambitionne de rendre également la robotique accessible au plus grand nombre. Sson cofondateur détaille les ambitions de la startup.
Devenue incontournable pour tous les acteurs de l'IA, Hugging Face ambitionne de rendre également la robotique accessible au plus grand nombre. Sson cofondateur détaille les ambitions de la startup.
Imaginez un mec capable de lancer une guerre nucléaire en sifflant dans un téléphone public ? Non, je ne vous parle pas d’un super-vilain de James Bond, mais bien de Kevin Mitnick selon… le FBI américain. Bienvenue dans les années 90, où les juges prenaient au sérieux l’idée qu’un hacker puisse pirater le NORAD à coups de sifflets. Du délire j’vous dis ! Et pourtant, cette absurdité n’est qu’un aperçu de la légende urbaine qu’est devenu Kevin David Mitnick, probablement le hacker le plus fascinant et mal compris de l’histoire de l’informatique.
The world of UX/UI design is experiencing an unprecedented shake-up. Artificial Intelligence (AI) is radically reshaping traditional UX practices
When stakeholders help create research insights instead of just receiving them, they show higher implementation rates. The IKEA effect (our tendency to overvalue things we help build) offers us a powerful tool for transforming passive stakeholders into active champions of user-centred design.
If you’ve been living on another planet for the past few years, you might not know about the impact caused by the rise of artificial intelligence. If you look at the news, you might even think AI is the name of a serial killer. After all, AIs are killing jobs, companies, and professions.
Smart AI assistants are sophisticated software tools powered by artificial intelligence designed to assist users in completing tasks, answering questions, and organizing information. Far beyond simple chatbots that follow pre-programmed scripts, these assistants use advanced algorithms, machine learning, and natural language processing (NLP) to understand human language, learn from interactions, and provide intelligent, context-aware support.
L’Union européenne se dote d’un nouvel outil massif pour réindustrialiser ses chaînes de valeur technologiques. Réuni à Luxembourg, le Conseil des gouverneurs de la Banque européenne d’investissement (BEI) a validé la création de TechEU, un programme inédit de financement doté de 70 milliards d’euros sur trois ans, destiné à « attirer des talents, des capitaux …
L’article L’Europe riposte avec 70 milliards d’euros pour reprendre la main sur la tech stratégique est apparu en premier sur FRENCHWEB.FR.
Les ventes de disques vinyles ont atteint des sommets historiques, et leur popularité a relancé un débat qui fait rage depuis des décennies : pourquoi le vinyle offre-t-il un meilleur son que le numérique ? Quelle est la magie du vinyle que le numérique n’a pas ? Mais il n’y a pas de magie : le vinyle n’est tout simplement pas meilleur que le numérique. Comment fonctionne le vinyle ? Vous placez le disque vinyle sur la platine, abaissez le bras pour que la pointe repose sur le vinyle, et une minuscule aiguille parcourt les sillons et boum, le son ...
Lire la suite : Pourquoi le vinyle n’offre-t-il pas un son de meilleure qualité que le numérique ?
Nettoyez vos infos des bases de données commerciales avec Incogni (pour entreprises et particuliers)
La protection des données n’est plus, aujourd’hui, un simple sujet de conversation pour les responsables IT un peu stressés ou les geeks qui chiffrent tout ce qui bouge. Pour les entreprises, c’est devenu une question de survie, de réputation et, bien sûr aussi, d’argent. Entre les cyberattaques qui pleuvent, les fuites de données qui font la une et les amendes RGPD qui tombent plus vite que les mises à jour de Chrome, ignorer le sujet revient à laisser la porte du serveur grande ouverte avec un panneau “Servez-vous !”.
 Sans baccalauréat, Jean-Christophe travaille aujourd'hui dans les coulisses du Printemps Haussmann à Paris.
Sans baccalauréat, Jean-Christophe travaille aujourd'hui dans les coulisses du Printemps Haussmann à Paris.
L’application de méditation Petit BamBou fait un pas décisif vers le public jeunesse en annonçant l’acquisition d’HypnoTidoo, pionnière française de l’hypnose pour enfants. Cette opération marque l’entrée du leader européen de la pleine conscience dans le champ du bien-être mental des plus jeunes. À partir de septembre 2025, plus de cent nouvelles séances audio seront …
L’article Petit BamBou acquiert HypnoTidoo et s’ouvre à la santé mentale des enfants est apparu en premier sur FRENCHWEB.FR.
 Qu'est-ce qui rend TikTok Shop si spécial ? Et quelles opportunités en découlent pour les marques, les influenceurs, la publicité et la vente en ligne ?
Qu'est-ce qui rend TikTok Shop si spécial ? Et quelles opportunités en découlent pour les marques, les influenceurs, la publicité et la vente en ligne ?
 La créa pèse 49% de la perf pub mais reste sous-exploitée. Connecter data produit et visuels permet des campagnes plus pertinentes, personnalisées et performantes à grande échelle.
La créa pèse 49% de la perf pub mais reste sous-exploitée. Connecter data produit et visuels permet des campagnes plus pertinentes, personnalisées et performantes à grande échelle.
La startup parisienne Orus, spécialisée dans l’assurance pour les petites entreprises, annonce une levée de fonds de 25 millions d’euros en série B. Ce tour de table est mené par le fonds Singular, avec la participation des investisseurs historiques Notion Capital et Redstone. L’objectif est d’étendre son modèle à l’échelle européenne et structurer un canal …
L’article Assurance professionnelle, Orus lève 25 millions d’euros pour accélérer son développement en Europe est apparu en premier sur FRENCHWEB.FR.
 Son visage a fait le tour du monde et il inspire plus de grimaces que de sourires. Pourtant, peu de gens savent qui il est vraiment.
Son visage a fait le tour du monde et il inspire plus de grimaces que de sourires. Pourtant, peu de gens savent qui il est vraiment.
 Ce financement va notamment permettre à Orus de déployer une plateforme digitale à destination des courtiers en assurance.
Ce financement va notamment permettre à Orus de déployer une plateforme digitale à destination des courtiers en assurance.
 La jeune start-up souhaite accélérer le développement de sa plateforme SaaS qui gère les risques cyber liés aux fournisseurs.
La jeune start-up souhaite accélérer le développement de sa plateforme SaaS qui gère les risques cyber liés aux fournisseurs.
L’intelligence artificielle s’infiltre dans les processus les plus critiques de l’ingénierie industrielle. Encore peu exploitée dans ce domaine, elle s’apprête à en bouleverser les fondements avec l’essor d’outils natifs, conçus pour répondre à des cycles de conception complexes, des contraintes de performance extrêmes et des besoins de productivité accrus. PhysicsX développe un environnement logiciel complet …
L’article PhysicsX lève 117,3 millions d’euros pour déployer son stack IA dédié aux ingénieurs industriels est apparu en premier sur FRENCHWEB.FR.
Pour la première fois en 25 ans, Google envisage d’implanter un data center en propre sur le territoire national. Le projet, révélé par ICI Berry, concerne un terrain de 195 hectares dans la zone d’Ozans, à l’est de l’agglomération de Châteauroux. S’il se concrétise, il pourrait marquer une nouvelle étape dans la stratégie européenne de …
L’article Google veut installer son 1er datacenter français à Châteauroux est apparu en premier sur FRENCHWEB.FR.
L’éditeur français de logiciels Webmecanik, spécialisé dans le marketing automation et le CRM, annonce sa reprise par son équipe dirigeante. Après dix années de développement, le fondateur Stéphane Couleaud cède ses parts à trois cadres de l’entreprise : Sophie Panot, désormais Présidente tout en conservant ses fonctions commerciales, Norman Pracht, Directeur Général, et David Coutelle, …
L’article Webmecanik opte pour la continuité avec une reprise capitalistique par ses dirigeants est apparu en premier sur FRENCHWEB.FR.
Porter des tracts dans un quartier, organiser une réunion publique, lancer une pétition, collecter des dons et relancer les volontaires, autant de tâches simples en apparence, mais qui deviennent rapidement chaotiques à grande échelle. La startup française Qomon a décidé d’en faire une affaire d’ingénierie logicielle avec sa plateforme, utilisée aujourd’hui par plus de 600 …
L’article Qomon lève 5,5 millions d’euros pour piloter la mobilisation citoyenne est apparu en premier sur FRENCHWEB.FR.
Pendant des années, la promesse des néobanques s’est jouée en surface, des interfaces léchées, un onboarding fluide, une communication de rupture. Mais à mesure que la régulation s’intensifie et que les marges s’érodent, un nouveau critère émerge, qui contrôle réellement le cœur du système ? Finom, Qonto, N26 et quelques autres font le pari inverse …
L’article Les banques en ligne tombent le masque, derrière l’UX, la vraie bataille est le core banking system est apparu en premier sur FRENCHWEB.FR.
Derrière ce nom discret se cache l’un des outils les plus prometteurs de la nouvelle génération d’éditeurs de code. Né à l’intersection entre IA générative et développement logiciel, Cursor s’impose peu à peu comme une alternative sérieuse à VS Code, avec l’ambition de transformer radicalement la façon dont les développeurs construisent des logiciels. De la …
L’article Connaissez-vous Cursor ? L’éditeur de code IA qui veut réinventer le développement logiciel est apparu en premier sur FRENCHWEB.FR.