Les actualités du Vendredi 24 juillet 2015 dans les métiers du web - Marmits.com - Reims
Si vous avez besoin de partager des fichiers avec votre tribu, je vais vous faire un petit refresh sur Gigatribe dont j'avais déjà parlé et qui a pas mal évolué depuis. Décliné en site web, sous le nom de Giga.gg, ce service vous propose de stocker jusqu'à 10 To pour la version payante (6$/mois), 500 > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Giga – Du partage entre amis, en toute simplicité ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
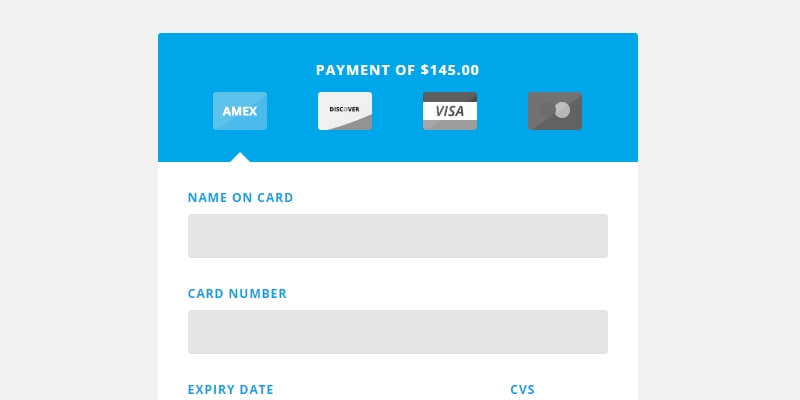
 A flat payment modal made by Andy Tranin which can be customized, debugged, forked, downloaded as zip, shared in social networks and embedded online.
A flat payment modal made by Andy Tranin which can be customized, debugged, forked, downloaded as zip, shared in social networks and embedded online.
The post CSS & HTML Flat Payment Modal appeared first on ByPeople.
 A CSS snippet that generates an animated background. It includes the logos of various brands, services and products. The snippet can be used freely and modified by anyone, and it was created by Josh Scarbrough.
A CSS snippet that generates an animated background. It includes the logos of various brands, services and products. The snippet can be used freely and modified by anyone, and it was created by Josh Scarbrough.
The post Infinite Scrolling Background CSS Snippet appeared first on ByPeople.
In this post we selected 30 script fonts you will want to use in your designs. These are both free and premium script fonts, created by some very talented typographers and designers. Anyway, most of the script fonts below are free to download and use. Some of them you can download with just a few clicks and start […]
The post 30 Script Fonts You Will Want to Use appeared first on Line25.
 Zéro Day Initiative (ZDI) veille à ce que notre monde numérique soit le moins vulnérable possible, elle laisse 120 jours aux éditeurs pour élaborer un patch à leurs logiciels, passé ce délai, elle publie la faille…
Zéro Day Initiative (ZDI) veille à ce que notre monde numérique soit le moins vulnérable possible, elle laisse 120 jours aux éditeurs pour élaborer un patch à leurs logiciels, passé ce délai, elle publie la faille…
 Le phénomène du Revenge Porn prenant une certaine ampleur ces derniers temps, de nombreux géants du net ont décidé de s’attaquer à cette pratique.
Le phénomène du Revenge Porn prenant une certaine ampleur ces derniers temps, de nombreux géants du net ont décidé de s’attaquer à cette pratique.
Dans cette session de 20 minutes, en direct, vous découvrirez comment appeler un webservice REST renvoyant du JSON. WINDEV propose des fonctionnalités intégrées pour ce type de traitement.
Bonsai is a lightweight graphics library with an intuitive graphics API and an SVG renderer. Bonsai’s main features include: Architecturally separated runner and renderer, iFrame, Worker and Node running contexts, Shapes, Paths, Assets (Videos, Images, Fonts, SubMovies), Keyframe and regular animation (easing functions too), Shape/path morphing and much more… Requirements: JavaScript Framework Demo: http://bonsaijs.org/ License: […]
The post Bonsai.js – An Intuitive Graphics API and SVG Renderer appeared first on WebAppers.
 The Instant Article plugin for WordPress allows the posts to load instantly with page pre-render and DNS prefetching. It is not recommended to use more than 4-5 URLs for DNS prefetching. The plugin is well rated and reviewed and it's licensed under GPLv2.
The Instant Article plugin for WordPress allows the posts to load instantly with page pre-render and DNS prefetching. It is not recommended to use more than 4-5 URLs for DNS prefetching. The plugin is well rated and reviewed and it's licensed under GPLv2.
The post Instant Articles: WordPress Posts Preloading Plugin appeared first on ByPeople.
 L’impression a fait du chemin, depuis ses modestes débuts en Chine au 7ème siècle après J.C. La voici aujourd’hui ancrée, vraisemblablement durablement, dans la troisième dimension.
L’impression a fait du chemin, depuis ses modestes débuts en Chine au 7ème siècle après J.C. La voici aujourd’hui ancrée, vraisemblablement durablement, dans la troisième dimension.![]()
L’équipe de développement du langage de développement web PHP annonce la disponibilité immédiate de 7.0.0 Beta 2.
 Plus de 120 ans d'histoire ont débarqué sur YouTube avec la mise en ligne de plus de 550 000 vidéos d'archives. L'Associated Press et British Movietone sont à l'origine de cette initiative.
Plus de 120 ans d'histoire ont débarqué sur YouTube avec la mise en ligne de plus de 550 000 vidéos d'archives. L'Associated Press et British Movietone sont à l'origine de cette initiative.
Par Marc Kawam, correspondant pour Frenchweb.
Apple can’t seem to stop putting their hands on new ways to make life easier for consumers and now, it looks like they are thinking about developing a remote control that will allow your personal viewing preferences and profile to be accessed with a fingerprint or retina. “A patent application called ‘Device Configuration for Multiple Users Using Remote User Biometrics‘ published…
Microsoft Internet Explorer might not be the most popular browser and the latest four code-execution bug might be another reason for users to shy away from the browser. “Researchers at an HP security division have publicly detailed four code-execution vulnerabilities that can be used to hijack end-user machines running the latest versions of Microsoft’s Internet Explorer browser,” according to Arstechnica.…
Avec pour objectif de diffuser plus largement les bienfaits des technologies open source auprès de développeurs d’application, IBM lance developerWorks et offre l’accès à Bluemix à 200 instituts universitaires.
Le fondateur d'Insensi et de Producteev livre ici son expérience de créateur d'entreprise outre-Atlantique.
Que celui ou celle qui n’a jamais cherché·e : des images libres et gratuites en Creative Common ; un framework basé sur le Material Design de Google ; à traduire un thème WordPress avec Poedit ; une extension WordPress pour créer des formulaires ; à tout savoir sur le développement mobile ; un … →
 Moins vous êtes bon, plus vous allez avoir tendance à vous en prendre à une coéquipière (mais pas les coéquipiers).
Moins vous êtes bon, plus vous allez avoir tendance à vous en prendre à une coéquipière (mais pas les coéquipiers).
Amis sous Linux, OSX ou BSD, si vos 10 doigts sont parfois plus rapides que votre cerveau, alors vous devez surement rager lorsque vous tapez une commande erronée dans votre terminal. Heureusement, j'ai la solution ! Ça s'appelle TheFuck et c'est une application qui permet de corriger automatiquement la commande précédemment entrée. Par exemple, si > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : TheFuck – La commande qui corrige vos commandes ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
We love icons, nothing communicates a simple idea with less pixels, and as the mobile web grows and grows we’ll need them more and more. Helping you fill your collection is this awesome set of free icons from Smashicons. There are 200 premium icons in the set. Our favourites include a spartan helmet from ‘300’, a […]
Girls in Tech annonce la 5ème édition de la Lady Pitch Night, sa compétition pour les startups européennes fondées par des femmes
 Selon les derniers chiffres d’IDC, malgré une décroissance de ses ventes, Samsung reste le leader.
Selon les derniers chiffres d’IDC, malgré une décroissance de ses ventes, Samsung reste le leader.
- Introduction
- Préparer son projet
- Lancer rapidement son projet
- Maîtriser les pré-processeurs
- Don't repeat yourself
- Améliorer son éditeur de texte
- Tirer le meilleur de son OS
- Limiter la distraction
- Faites chauffer les claviers
- Créer un workflow et l'améliorer continuellement
1. Introduction
Avant toute chose je tiens à vous faire remarquer que ce guide est le fruit de ma réflexion et de mon expérience du développement frontend. Par conséquent, si vous voulez tirer le meilleur de ce qui va suivre je vous conseille de vous faire votre propre opinion des différents outils / conseils et de créer en conséquence votre propre workflow.
2. Préparer son projet
Pendant longtemps sur mes projets personnels j'ai pris l'habitude de toujours débuter en négligeant la phase de conception. Je pensais naïvement que le fait d'avoir rapidement un premier résultat me permetterai ensuite de développer plus vite et de trouver de nouvelles idées.
Astuce n°1 : Ne jamais mettre la charrue avant les boeufs
Définir les grandes lignes
Astuce n°2 : Poser ses idées sur papier permet de mieux cerner son projet et d'en tirer ses forces/faiblesses
Réaliser des prototypes
- Rapidement cerner les erreurs d'ergonomie et d'UX
- Se concentrer exclusivement sur l'intégration
Astuce n°3 : Faire des prototypes permet de ce concentrer sur l'essentiel et de limiter les erreurs
![]()


Bien choisir ses outils
- Les expérimentations
- Les autres sites

Conseil n°4 : N'hésitez pas à cumuler les outils et à ne pas être trop perfectionniste avec les projets expérimentaux
Conseil n°5 : Choisissez judicieusement vos différents outils en fonction des différentes contraintes
3. Lancer rapidement son projet
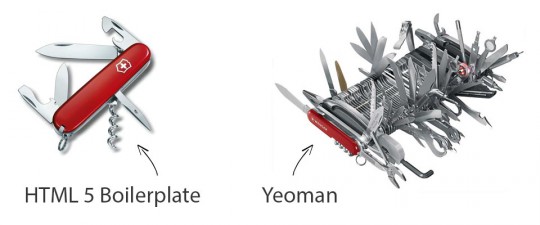
HTML5 Boilerplate
- Intègre Normalize.css et Modernizr
- jQuery et Google Analytics
- Compatible sur la majorité des navigateurs
- Bref, un excellent point de départ pour tout projet !
Conseil n°6 : HTML5 Boilerplate est l'une des meilleures bases pour commencer un webdesign
Jekyll

Conseil n°7 : Ne pas hésiter à utiliser Jekyll sur des petits projets avec du contenu statique
Bower

Conseil n°8 : Bower est votre ami quand il s'agit de gérer des librairies externes
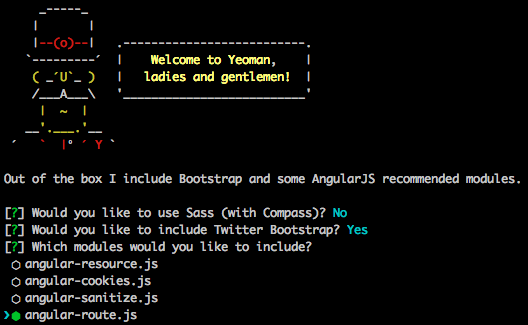
Yeoman



Conseil n°8 : Yeoman est la boîte à outil la plus complète et efficace du développeur frontend
4. Maîtriser les pré-processeurs
Le concept des pré-processeurs est d'ajouter des fonctionnalités tout en simplifiant un language. Ce pseudo-language sera ensuite interprété, puis réécrit dans le language d'origine. Ainsi, il devient possible d'utiliser des boucles, des conditions ou des variables en CSS. On peut donc par exemple définir une palette de couleurs hexadécimale au début de son projet et les réutiliser dans l'ensemble des différentes pages. L'avantage dans ce cas est double : pouvoir modifier toutes les couleurs d'un site en modifiant une ou plusieurs variables et pouvoir identifier les différentes couleurs à travers le nom des variables. Autre fonctionnalité intéressante, l'imbrication des sélecteurs. Je vous laisse constater par vous-même :
/* En SASS */
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
/* Résultat compilé en CSS */
ul {
margin: 0;
padding: 0;
list-style: none;
}
nav li {
display: inline-block;
}
nav a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
Conseil n°9 : Les pré-processeurs ajoutent des super-pouvoirs aux languages traditionnels
5. Don't repeat yourself
Comme son nom l'indique, la technique du Don't Repeat Yourself, souvent abrégée DRY suppose que ses utilisateurs évitent au maximum de se répéter. Pour moi il s'agit plus d'une bonne pratique qui découle du bon sens qu'une véritable philosophie de développement. Mais pour d'autres il s'agit véritablement d'une philosophie de programmation qui les pousse à adopter certaines règles.
CSSOO
Conseil n°10 : Si vous optez pour le CSSOO assurez-vous que ça en vaut la peine, si la mise en place semble trop compliquée basez-vous sur un framework
Les snippets
p:first-letter {
display:block;
margin:5px 0 0 5px;
float:left;
color:#FF3366;
font-size:60px;
}

6. Améliorer son éditeur de texte
Une fois encore, votre éditeur de texte occupe une place centrale dans votre workflow. Ainsi, n'hésitez pas à tirer le maximum de son potentiel pour gagner du temps. Avant même de parler de customisation d'éditeur il vous faut choisir un éditeur en fonction de vos différentes contraintes. Si ce n'est pas déjà ou si vous pensez que votre éditeur de texte actuel ne répond pas à toutes vos attentes je vous invite à lire cet article qui couvre bien le sujet.
Le thème et coloration syntaxique
Conseil n°11 : N'hésitez pas à rendre l'interface de votre éditeur de texte plus plaisante
Les plugins
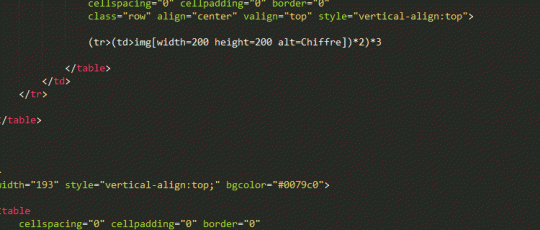
Emmet

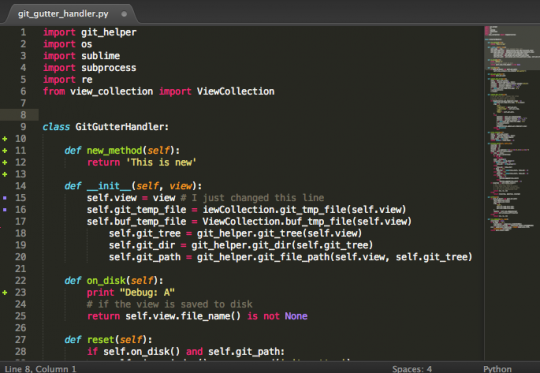
Git Gutter

Conseil n°12 : Trouvez et utilisez les plugins qui répondent à vos besoins
Vim Mode
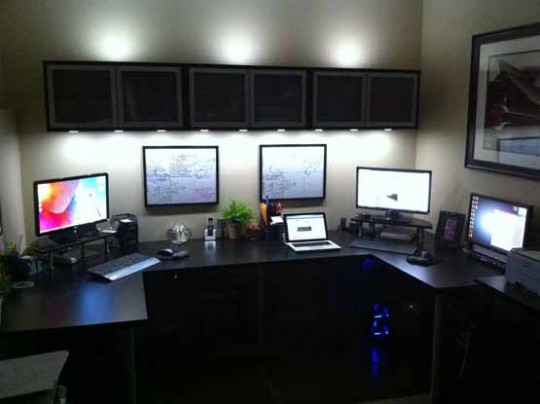
7. Travailler dans un environnement confortable
Ça peut sembler une évidence mais je pense qu'il est important de se poser la question du confort de son cadre de travail. Il n'y a pas grand à dire à ce niveau là, je vous laisse toutefois admirer ces quelques espaces de travail savamment conçus.





Conseil n°13 : Installez vous confortablement, assurez-vous d'avoir assez de café et d'écrans
8. Limiter la distraction
- Une voiture qui klaxonne dans la rue
- La personne avec qui vous vivez rentre de sa journée
- Votre téléphone qui sonne
- Cet onglet Facebook qui vous fait de l'oeil
- Ce mail qui, perfectionniste comme vous êtes (ou pas) fait passer le compteur de mails non lus de 0 à 1
- Cette belle blonde qui me regarde au moment où j'écris
Conseil n°14 : Limitez tout source de distraction sans pour autant vous couper du monde
9. Faites chauffer les claviers
Et oui, ça peut paraître évident mais en définitive votre productivité est belle et bien liée à votre capacité à taper vite et bien sur votre clavier ! C'est tout aussi vrai pour la souris même si ça a clairement moins d'impact. En règle générale, plus vous utilisez votre souris plus vous perdez de temps. Celà peut paraître futile, mais multiplé par le nombre de fois que vous utilisez votre souris au lieu de votre clavier ça finit par vous coûter un temps fou !
Apprendre les raccourcis clavier
Les raccourcis de l'OS
Les raccourcis du navigateurs
Les raccourcis des éditeurs de texte
Conseil n°15 : Chaque raccourci clavier c'est deux secondes de gagnées !
Apprendre à taper plus vite

10. Créer un workflow et l'améliorer continuellement
GIT
Conseil n°16 : Git est votre extrêmement efficace lorsqu'il s'agit de travailler en équipe, mais il peut aussi être intéressant lorsque l'on travaille seul
Checklist
Conseil n°17 : N'oubliez pas les classiques, la checklist avant de lancer un site reste diablement efficace
Conclusion
Mes chers lecteurs, je vous remercie les plus courageux de m'avoir lu jusque là surtout au vu de la longeur et de la densité de ce dernier :)
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
Il existe deux types de développeurs : ceux qui développent vite (et bien) et les autres. En tant que développeur frontend vous vous êtes sûrement déjà rendu compte que certaines parties de votre travail/passion était redondantes et qu'il était souvent possible d'aller plus vite. Bref, je vais vous apprendre à passer au niveau supérieur de productivité à travers une (longue) liste de conseils et d'astuces glanées sur le web. [...]
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne

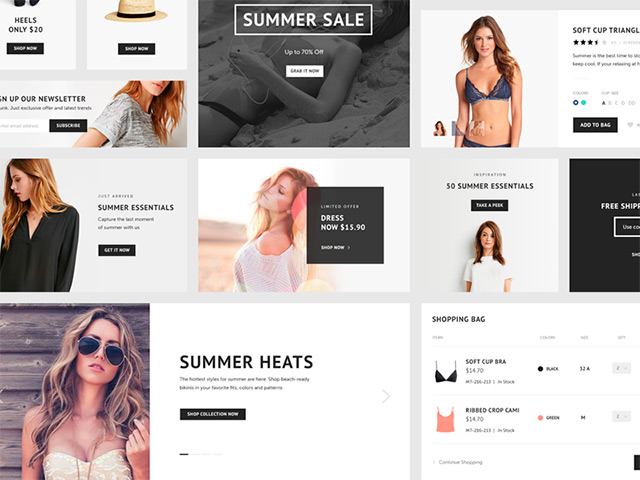
An ecommerce UI kit made of useful elements you may use for your next projects. Free PSD designed and released by Thomas Budiman.
The post Ecommerce UI kit appeared first on Freebiesbug.

A studio scene mockup including an iMac 5k retina 27" with reflections and a poster. Free PSD released by Mats-Peter Forss.
The post iMac 5K Retina mockup appeared first on Freebiesbug.

Foxhole is a free handwriting font available for both personal or commercial projects. Designed and released by Ian Barnard.
The post Foxhole free font appeared first on Freebiesbug.
Le groupe de Jeff Bezos a dégagé un bénéfice net de 92 millions de dollars au second trimestre.
Hoa is a set of extensible, modular, structured PHP libraries. You can compose and extend libraries to create your own, or to use for your own web apps.
Ce nouveau numéro de « webdesigner à suivre » est consacré à Owi Sixseven,...

Bootstrap-Maxlength a jQuery plugin integrates by default with Twitter bootstrap using badges to display the maximum lenght of the field where the user is inserting text. Uses the HTML5 attribute […]
The post jQuery Bootstrap MaxLength for Form Inputs appeared first on jQuery Rain.
CardSlider is a responsive CSS3 3D Card-Style jQuery slider plugin which get inspiration from FWA landing page’s awesome slider.It can make images in to 3d card-style and animate them use […]
The post CardSlider : jQuery 3D Card-Style Image Slider appeared first on jQuery Rain.
DevTools – Développez 10 fois plus vite ! AIM présente DevTools un nouvel environnement qui fournit un haut degré de codage pour la famille des microcontrôleurs STM32 de STMicroelectronics. Sa nouvelle boîte à outils propose 3 outils complémentaires : Agilia, µOne et un ensemble complet de librairies et services. DevTools apporte une rupture technologique dans le secteur d’automation/logiciels embarqués [...]
Finally a dropdown plugin that transforms select inputs in nice dropdowns and does not drive you crazy.
The post Dropdown.js : jQuery Nice Select DropDown Input appeared first on jQuery Rain.
Les astuces de Jean-David Chamboredon et de Céline Lazorthes.
 Faire la promotion de votre appli mobile, c’est bien. Mais pas au détriment de l’expérience sur votre site.
Faire la promotion de votre appli mobile, c’est bien. Mais pas au détriment de l’expérience sur votre site.
 Il sera bientôt possible d’utiliser une caméra GoPro pour diffuser des vidéos en direct sur Meerkat.
Il sera bientôt possible d’utiliser une caméra GoPro pour diffuser des vidéos en direct sur Meerkat.
La stratégie de Sigfox, et les projets du champion de la cagnotte en ligne.
Ça faisait un moment que je cherchais une solution pour remplacer Disqus pour la gestion des commentaires. Et malheureusement, tous les scripts alternatifs que j'ai testés n'étaient pas concluants. Puis Vernam, fidèle lecteur, m'a envoyé un mail en me disant : Je suis étonné que tu n'aies pas encore fait d'article sur Discourse, du coup, > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Bye bye Disqus ! ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Il y a quelque temps, j'avais rédigé un petit tuto pour vous expliquer comment transformer un vieux routeur WRT54-GL en passerelle VPN, histoire de faire transiter par le VPN de votre choix, tous les appareils de la maison. Suite à ça, je me suis vite rendu compte des limitations de ce vieux routeur et, Pierre-Henry, > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Une box à monter soi-même pour faire transiter tout son trafic réseau via un VPN ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
![]()
An icon pack consisting of various objects related to cinema and movies. It includes 200 vector icons in two different styles: Windows 10 and flat color icons. The best of all is that they're really lightweight, giving you the possibility to use them across your website without worrying about page load.
The post Freebie: Cinema-themed SVG Icon Set appeared first on ByPeople.