Les actualités du Samedi 05 avril 2014 dans les métiers du web - Marmits.com - Reims
Alors qu’il avouait, dès le 14 mars, être très inquiet par l’acquisition par Altice Numericable de SFR,...
Après avoir repoussé sa décision à lundi, Vivendi a fait savoir par voie de communiqué de presse...
30ème épisode de la rubrique (presque) hebdomadaire : le jeu web de la semaine. Parfois artistique, parfois philosophique, parfois simplement divertissant, le jeu sur internet offre de nombreuses facettes.
Every week we feature a set of comics created exclusively for WDD. The content revolves around web design, blogging and funny situations that we encounter in our daily lives as designers. These great cartoons are created by Jerry King, an award-winning cartoonist who’s one of the most published, prolific and versatile cartoonists in the world […]![]()
Quintus is a simple and easy-to-learn JavaScript HTML5 game engine for mobile and desktop games. It’s thoroughly documented, and there are plenty of demos and examples to check out.
An interactive site made for the Guardian that explores the positive and negative impacts your smartphone has.
Quand génie créatif, utilisation des moyens techniques modernes (dont Google Street View) et patte artistique se combinent voilà le résultat. Une balade interactive nocturne dans les rues de Marseille : magique.
A nice and lightweigth jQuery plugin that gives beauty to checkboxes and radio buttons and allows custom labels for each status of (un)checked inputs.
jQuery Geocodify is an autocomplete plugin for address searches. Features: Morph an empty form into a search box ready to auto-complete address searches using Google’s geocoder Handle the user’s selected […]
C’est dans le quartier de Marieberg que le livre Les dessous du Web avait laissé ses derniers...
A responsive-aware jQuery plugin to smartly lazy load images and other elements.Speed up page load times by delaying the load of images and other elements until they enter — or […]
Si vous avez raté le début : Mozilla Webmaker est un ensemble d’outils ludo-éducatifs qui permettent à chacun de comprendre et de modeler le Web. Après les lunettes à rayons X pour voir sous les jupes de la page Web et le dé à coudre magique, voici Popcorn Maker pour faire sautiller frénétiquement images et sons.
Popcorn Maker pour jouer avec la vidéo, se l’approprier.
La réalisation d’une page web enrichie, ou plutôt augmentée, demande des logiciels spécifiques, pose des problèmes de codecs et de compatibilité entre navigateurs et souvent le recours à des formats pénibles tels que le Flash. Avec Popcorn Maker, qui fonctionne grâce à popcorn.js et au HTML5, tout se passe dans le seul navigateur : rien à installer, l’utilisateur n’a plus qu’à combiner. Bien sûr, avec Popcorn maker vous n’atteindrez pas le niveau professionnel d’un web-documentaire. Voyez par exemple ces 4 documentaires « enrichis » avec popcorn.js et diffusés sur le site d’Arte.
Popcorn Maker est plutôt un outil d’initiation ludique, une manière simple et surtout amusante de remixer des vidéos, des sons et des images pour en faire de chouettes montages que vous pouvez ensuite insérer sur d’autres sites. Et bien entendu, comme tout ce que vous pouvez réaliser avec Webmaker, vos remix seront disponibles pour que d’autres s’en emparent et réalisent à leur tour leur création(1) multimédia.
Récupérez une vidéo qui vous plaît sur le Web. Glissez-y du contenu web, puis ajoutez vos commentaires et vos liens, directement depuis votre navigateur. Les vidéos fabriquées avec Popcorn Maker sont dynamiques, on peut y ajouter des liens, des bulles de texte, des images et des pistes sonores…
Vous pouvez par exemple :
- créer un gif animé avec du son et jouer les VJ comme un grand ;
- augmenter un documentaire avec des liens dynamiques vers un article Wikipédia, une carte… ;
- Réaliser un profil vidéo pour vous présenter en intégrant votre CV ;
- Bricoler un diaporama animé ou un petit dessin animé ;
- et beaucoup d’autres choses à votre gré !
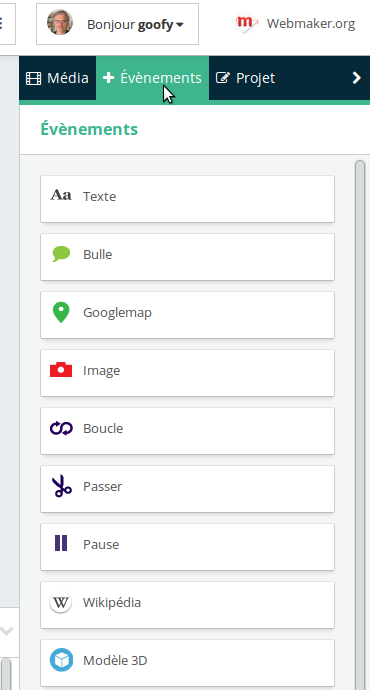
Voici le panneau des événements disponibles

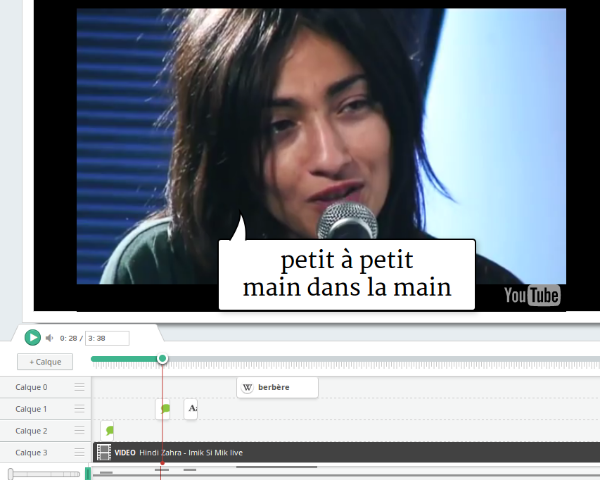
…et ci-dessous un exemple simple d’intégration d’une bulle dans la vidéo. Les différents objets du multimédia figurent dans la série des « calques » qui sont de maniement aisé dans le panneau de contrôle en bas.

— Vous voulez faire bien mieux ? Essayez Popcorn Maker, c’est par ici https://popcorn.webmaker.org/
(1) Question pour les cerbères du ©opyright : à partir de quel degré de remix peut-on dire qu’est née une nouvelle œuvre (la réponse : 42°)
À suivre ! -> la semaine prochaine : des outils pour les appreneurs aussi !