Les actualités du Jeudi 09 février 2012 dans les métiers du web - Marmits.com - Reims
Relativement méconnu, le jeune Pinterest (encore en version beta) semble intriguer de plus en plus d'internautes. Tendance et simple, Pinterest a obtenu d'excellents résultats en janvier et se place au dessus de Google+, LinkedIn ou Reddit dans le classement des sources de trafic.
Barack Obama, avec l'appui de son équipe de campagne, vient de créer sa playlist 2012 sur Spotify, et de la partager sur Twitter.
Netvibes vient d'entrer dans le giron de Dassault Systèmes. Un virage décisif pour le spécialiste de la dashboard intelligence. Entretien exclusif avec son CEO.
Le géant américain des logiciels, Oracle, a annoncé ce jeudi le lancement d’une OPA amicale sur la société Taleo, éditrice de logiciels RH. Le montant de la transaction atteint 1,9 milliard $ (1,4 milliard €). Le groupe technologique propose donc une offre à 46$ par action, soit une prime de 18% par rapport au cours de clôture d’hier. Le [...]
Depuis 1998, l’institut d’étude indépendant, Cocedal Conseil, mesure avec son baromètre QualiWeb, l’évolution de la qualité de la relation client online sur les sites web français. Les Trophées QualiWeb récompensent ainsi chaque année les meilleurs acteurs dans ce domaine. Pour cette 14ème édition, avec 94,3 points, Nespresso arrive largement en tête du classement général. Deuxième du [...]
J – 73. Le premier tour des élections présidentielles arrive à grands pas et avec lui les débats et les discussions animés ! Si tous les candidats ne se sont pas encore présentés officiellement, l’heure est au décodage des différents programmes proposés. Quelle est la position de François Hollande sur l’environnement ?Qu’en est-il de celle d’Eva [...]
La tablette peut se révéler un véritable levier pour les marques aussi bien en magasin qu’en dehors des points de ventes. Partant de ce constat, l’agence Dagobert livre, à travers une présentation richement illustrée, quelques pistes pour tirer profit des avantages que présente ce support. Retour sur les principaux points clefs de cet état des lieux. Grâce aux [...]
Le module de positionnement "Grid Layout" est une spécification du W3C à l'état de brouillon (Working Draft) dont les premiers jets datent de 2004.
Sa documentation officielle est actuelllement maintenue par quatre contributeurs, dont trois personnes de Microsoft, ainsi que Daniel Glazman, le co-chairman CSS du W3C.
 La compatibilité de ce module est pour le moins ténue à l'heure actuelle : comme en témoigne l'excellente ressource Can I Use, seul... Internet Explorer 10 (actuellement en version beta) supporte aujourd'hui cette spécification. Mais les autres ténors (Mozilla, Webkit, Opera) sont également intéressés et ne devraient pas tarder à implémenter ce module, au regard des vastes possibilités offertes par ce schéma de positionnement. Il est notamment prévu sur Chrome 19.
La compatibilité de ce module est pour le moins ténue à l'heure actuelle : comme en témoigne l'excellente ressource Can I Use, seul... Internet Explorer 10 (actuellement en version beta) supporte aujourd'hui cette spécification. Mais les autres ténors (Mozilla, Webkit, Opera) sont également intéressés et ne devraient pas tarder à implémenter ce module, au regard des vastes possibilités offertes par ce schéma de positionnement. Il est notamment prévu sur Chrome 19.
Compatibilté navigateurs du module Grid Layout
| Navigateurs | Versions |
|---|---|
|
|
Internet Explorer 10+ |

Le positionnement par grille
Le concept général de Grid Layout (ou "positionnement en grille") est de diviser virtuellement l'espace en zones majeures dans une page ou une application. Concrètement et schématiquement, il s'agira de découper en lignes et en colonnes comme nous le ferions pour un tableau de mise en page.
On y trouve d'ailleurs de nombreuses références d'affichage "tabulaire" avec lignes et colonnes, rowspan et colspan. En cela, ce schéma de positionnement est très similaire aux tableaux HTML ou aux rendus de type display: table, display: table-cell et autre display: table-row.
Mais la différence la plus flagrante est que la grille consiste en une construction de l'esprit et ne nécessite aucun élément HTML ni balisage pour être élaborée. Aucune charpente physique telle que <table>, <tbody>, <tr>, <td> ou <th> n'est nécessaire, ce qui en facilite l'adaptation à différentes tailles d'écrans et de périphériques : inutile d'intervenir sur l'ordre, la nature ou la "sémantique" des éléments HTML, il suffit de modifier le canevas initial pour qu'ils s'y adaptent.
Les propriétés usuelles de Grid Layout
| Propriété | Détails |
|---|---|
grid, inline-grid |
déclaration d'un contexte de grille |
grid-template |
déclaration d'un "canevas" de cellules nommées (optionnel) |
grid-rows, grid-columns |
déclaration des dimensions de lignes et colonnes |
grid-row, grid-column |
placement d'un élément dans une ligne ou une colonne |
grid-cell |
positionnement d'un élément au sein d'une cellule nommée |
grid-row-span, grid-column-span |
distribution sur plusieurs lignes ou colonnes |
grid-row-align, grid-column-align |
alignement horizontal ou vertical |
grid-layer |
niveau du plan pour éléments superposés |
Mise en oeuvre
On crée un "contexte de grille" tout simplement en appliquant la déclaration display: grid à un élément conteneur qui constituera la trame générale. Cette trame sera définie par un schéma virtuel formé de lignes et colonnes définissant des "cellules".
Tous les enfants (directs) de ce conteneur général, sous réserve qu'ils soient originellement de type "block", seront automatiquement affectés par ce contexte particulier et pourront se placer au sein des "cellules" (grid-cell) de la trame.
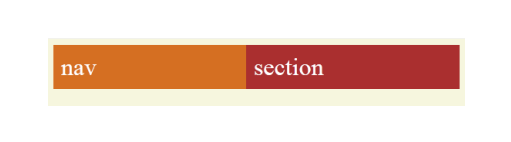
Exemple 1 (affichage de deux blocs sur une ligne) :
<body>
<nav>nav</nav>
<section>section</section>
</body>
body {
display: grid;
grid-columns: 250px 300px;
}
nav {
grid-column: 1; /* placement en colonne 1 */
}
section {
grid-column: 2; /* placement en colonne 2 */
}

Note compatibilité : le module "Grid Layout", encore en brouillon (Working Draft), ne fonctionne actuellement que sur IE10 et nécessite des préfixes vendeurs -ms- pour être appliqué (par exemple : display: -ms-grid, ou -ms-grid-row: 2). Sur cette page, nous ne mentionnons que la syntaxe finalisée sans préfixe, mais vous devrez les ajouter pour vos tests.
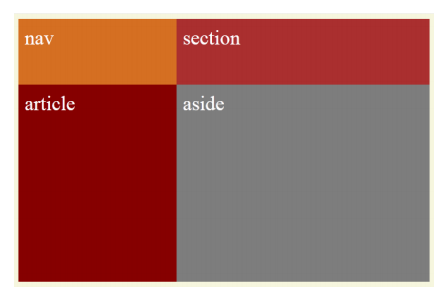
Exemple 2 (grille de 4 emplacements) :
<body>
<nav>nav</nav>
<section>section</section>
<article>article</article>
<aside>aside</aside>
</body>
body {
display: grid;
grid-columns: 250px 400px;
grid-rows: 100px 300px;
}
nav {
grid-column: 1; grid-row: 1;
}
section {
grid-column: 2; grid-row: 1;
}
article {
grid-column: 1; grid-row: 2;
}
aside {
grid-column: 2; grid-row: 2;
}

Variante : la syntaxe de templates
Grid Layout autorise la visualisation sous forme de canevas, en nommant explicitement les emplacement de la grille à l'aide de lettres de l'alphabet.
 Cette variante n'est actuellement reconnue par aucun navigateur, c'est pourquoi les tests demeurent ardus à réaliser, mais en voici le concept général :
Cette variante n'est actuellement reconnue par aucun navigateur, c'est pourquoi les tests demeurent ardus à réaliser, mais en voici le concept général :
Exemple 3 (template) :
#inGrid {
display: grid;
grid-template: "hh"
"nc"
"ff";
}
#inGrid nav {
grid-cell: "n"; /* placement de <nav> dans l'emplacement "n" */
}

Les unités de largeur et hauteur
Le modèle d'affichage en grille ne se contente pas d'employer les unités de largeur et hauteur habituelles; il introduit des fonctions complexes permettant de s'adapter à des contextes de contenus différents :
| Unité | Détails |
|---|---|
px, %, em, ex, rem,… |
pixels, pourcentages, em,… (unités courantes) |
fr |
fraction(s) de l'espace restant |
min-content |
se rapporte à la largeur (ou hauteur) de l'élément le plus petit |
max-content |
se rapporte à la largeur (ou hauteur) de l'élément le plus grand |
minmax(min, max) |
exemple minmax(min-content, 20%) correspond à largeur 20% (ou hauteur), mais au minimum largeur (ou hauteur) du contenu |
auto |
s'adapte à la largeur (ou hauteur) du contenu |
fit-content |
identique à auto et aussi à minmax(min-content, max-content) |
Exemple 4 (illustration de l'unité "fr") :
html, body {height: 100%;}
body {
display: grid;
grid-columns: 250px 1fr; /* largeur 250px et "espace restant" */
grid-rows: 100px 1fr;
}
nav {
grid-column: 1; grid-row: 1;
}
section {
grid-column: 2; grid-row: 1;
}
article {
grid-column: 1; grid-row: 2;
}
aside {
grid-column: 2; grid-row: 2;
}

Centrer les éléments
Grid Layout permet d'aligner les contenus verticalement ou horizontalement à l'aide des propriétés grid-row-align et grid-column-align dont les valeurs peuvent être les suivantes :
| Valeur | Détails |
|---|---|
start |
aligne l'élément au début de la cellule (gauche ou droite selon le sens de la lecture) |
end |
aligne l'élément à la fin de la cellule (gauche ou droite selon le sens de la lecture) |
center |
place l'élément au centre de la cellule |
stretch |
étire l'élément (ses marges) pour occuper tout l'espace dans la cellule |
Exemple 5 (multiples centrages) :
html, body {height: 100%;}
body {
display: grid;
grid-columns: 250px 250px;
grid-rows: 250px 250px;
}
nav {
grid-column: 1; grid-row: 1;
}
section {
grid-column: 2; grid-row: 1;
grid-row-align : center;
}
article {
grid-column: 1; grid-row: 2;
grid-column-align : center;
}
aside {
grid-column: 2; grid-row: 2;
grid-row-align : center;
grid-column-align : center;
}

Occuper plusieurs emplacements
Tels les célèbres attributs rowspan et colspan dédiés aux tableaux HTML, le module Grid Layout introduit la possibilité à un élément de s'étaler sur plusieurs emplacements, à la fois horizontalement et verticalement.
Les propriétés CSS grid-row-span et grid-column-span sont chargées d'organiser cette distribution sur plusieurs lignes ou colonnes.
Exemple 6 (column span) :
header {
grid-column: 1; grid-row: 1;
grid-column-span: 2;
}
nav {
grid-column: 1; grid-row: 2;
}
section {
grid-column: 2; grid-row: 2;
}

Le pseudo-élément ::grid-cell
Le pseudo-élément ::grid-cell offre la faculté de nommer un emplacement de la grille de manière très intuitive afin d'y placer un élément.
 Ce pseudo-élément n'est encore supporté par aucun navigateur.
Ce pseudo-élément n'est encore supporté par aucun navigateur.
Exemple 7 (cellules nommées) :
body {
display: grid;
grid-columns: 300px 300px;
grid-rows: 200px 300px;
}
body::grid-cell("nav") { /* la position "nav" sera en 1ère colonne, 2ième ligne */
grid-column: 1; grid-row: 2;
}
body nav {
grid-cell: "nav"; /* on se positionne dans "nav" */
}
Les motifs de répétition
Une fonctionnalité particulièrement intéressante du positionnement sous forme de grilles est de pouvoir appliquer des motifs de répétition de colonnes ou de lignes (appelés "patterns").
Par exemple, si je souhaite répéter le motif de colonnes (50px 1em) dix fois dans la grille, j'écrirai grid-columns: (50px 1em)[10]
Exemple 9 (patterns) :
body {grid-columns: 10px (1fr 10px)[4];}
/* correspond à 10px 1fr 10px 1fr 10px 1fr 10px 1fr 10px */

Vous avez dit "responsive" ?
Pour finir cette présentation du modèle de positionnement Grid Layout en apothéose, j'ai gardé le meilleur pour la fin.
L'un des avantages les plus flagrants d'une grille virtuelle, indépendante des éléments HTML qui peuvent s'y placer, est qu'il est extrêmement aisé de modifier la grille selon le contexte. Par exemple, pour s'adapter immédiatement aux différentes tailles d'écran, il suffit de... changer la grille initiale.
Associé aux CSS3 Media Queries, le modèle de positionnement en grille donne toute sa puissance, plus particulièrement si vous avez opté pour une trame sous forme de variante "template". En effet, seul le patron de départ nécessite d'être modifié : inutile d'intervenir sur la structure HTML, ni même sur le positionnement de chaque élément de page.
Exemple 10 (adaptation aux petits écrans) :
body {
display: grid;
grid-template: "abcd";
}
@media (max-width: 640px) {
body {
display: grid;
grid-template: "a"
"b"
"c"
"d";
}
}

Conclusion et usage
Vu la compatibilité navigateurs quasi inexistante du module Grid Layout, il est bien entendu utopique d'employer ce type de positionnement en production à l'heure actuelle, même sur des périphériques avant-gardistes. Cependant, la simplicité et la robustesse de ce schéma lui promet un bel avenir : Microsoft a ouvert la voie (mais il faudra attendre de passer à Windows 8), et les autres navigateurs vont sans nul doute lui emboîter le pas rapidement.
Rendez-vous dans quelques années ? :)
Pour aller plus loin sur ce sujet, je vous invite à consulter un exposé (PDF) que j'ai présenté le 8 février 2012 lors du cycle de conférences MS TechDays, concernant le module Grid Layout ainsi que deux autres avancées CSS3.
Daniel Glazman, coprésident du CSS Working Group (groupe de travail sur CSS du W3C), a écrit un appel à action important: THE OPEN WEB NEEDS YOU *NOW*. C’est une lecture fortement recommandée pour tous les développeurs et designers web. Voici un résumé une paraphrase en français du problème exposé, et quelques préconisations que vous trouverez peut-être utiles.
Ne pas refaire l’erreur d’IE6
Si vous avez un peu suivi l’histoire du Web, vous savez que les situations de monopole ne sont pas bénéfiques pour les standards: l’éditeur de navigateur qui a le monopole ou quasi-monopole peut être tenté de proposer des fonctionnalités sans les proposer comme standards, les créateurs de sites web utilisent du code non-standard qui ne fonctionne que sur le navigateur qui a le monopole, et les éditeurs minoritaires sont tentés d’imiter les comportements non standard du navigateur minoritaire. Un jeu très dangereux pour l’efficacité des standards, qui mène à renforcer les monopoles, diminuer la concurrence et donc l’innovation sur le Web. La stagnation du Web quand Microsoft a arrêté le développement d’Internet Explorer après IE6 et pendant plusieurs années en est une preuve suffisante.
Aujourd’hui, nous sommes devant un nouveau monopole: celui du moteur de rendu WebKit sur les plateformes mobiles (smartphones, tablettes) et au-delà (le nouveau navigateur embarqué de la PlayStation 3 utilise WebKit). Dans les faits, Opera Mini et Opera Mobile restent des concurrents non négligeables sur mobile, mais il est certain que WebKit détient un monopole d’attention chez les créateurs de sites web: nous avons tous commencé à nous intéresser au développement de sites mobiles avec l’arrivée de l’iPhone ou dans les années suivantes avec le succès de l’iPhone et en parallèle celui d’Android.
Pour beaucoup, le Web mobile c’est WebKit et puis c’est tout
C’est une vision à court terme particulièrement dangereuse. Certes, personne ne peut jurer que Windows Phone ne fera pas un flop, que Firefox et Opera arriveront à s’implanter fermement comme navigateurs alternatifs sur Android et d’autres plateformes, ou que de nouvelles plateformes pour mobiles ou tablettes viendront changer un peu la donne. Mais en 2002 beaucoup pensaient que la partie était finie, qu’Internet Explorer avait gagné la guerre et qu’on arrivait à une période de stabilité. En réalité on a eu droit à une période de stagnation (arrêt du développement d’Internet Explorer, entrainant un retard que Microsoft rattrappe à peine) et une redistribution des cartes quelques années plus tard notamment grâce à Firefox. De nombreuses entreprises se mordent encore les doigts d’avoir fait développer des logiciels de gestion dont les interfaces sont compatibles uniquement avec IE6.
En pratique, le problème c’est quoi?
Il y a deux erreurs qui sont commises régulièrement par les développeurs web, et pas uniquement les moins informés:
- Utilisation du browser sniffing (détection du navigateur via la chaine User-Agent ou d’autres informations) pour réserver une fonctionnalité aux navigateurs WebKit ou à l’iPhone, voire carrément un blocage de l’accès au site mobile pour les navigateurs non-WebKit.
-
Utilisation de propriétés CSS expérimentales avec préfixe
-webkit-*, sans doubler ces propriétés par les syntaxes équivalentes pour les autres navigateurs et sans se soucier de la compatibilité.
Ces problèmes sont déjà courants sur des sites destinés à tous les supports (sites développés avec les techniques désormais nommées Responsive Design). Ils sont extrêmement courants sur les sites dédiés aux périphériques mobiles.
Aujourd’hui, les éditeurs de navigateurs minoritaires veulent 1) se faire passer pour des navigateurs WebKit ou pour Safari Mobile en envoyant une chaine User-Agent frelatée (une technique vieille comme le monde, les premières versions d’Internet Explorer le faisaient déjà pour se faire passer pour Netscape!) et 2) lire certaines propriétés CSS -webkit-*. Le but est d’être compatible avec les sites mobiles qui, pour beaucoup, les mettent à la porte parce que vous comprenez ce soir c’est pas possible c’est une soirée privée WebKit.
Si Mozilla, Opera et Microsoft se prêtent à ce jeu, on risque une spirale infernale bien connue: des fonctionnalités non-standard (jamais proposées comme standards à l’instar de -webkit-text-size-adjust, ou expérimentales et amenées à changer comme feu -webkit-gradient() proposé en 2008 et remplacé par une nouvelle syntaxe avec déjà deux itérations…) commencent à être reconnues par plusieurs navigateurs, deviennent des standards de fait sans que la communauté des éditeurs de navigateurs et des utilisateurs (nous!) ait l’occasion de soulever des problèmes et de proposer des solutions. Quand on veut les améliorer c’est déjà trop tard, la solution plus ou moins bancale est en place et la très grande majorité des développeurs web l’utilise sans sourciller (éventuellement en pestant parce que c’est pas terrible ou limité, mais tant pis).
Alors oui, arriver à un bon standard ça prend du temps, malheureusement ça prend parfois quelques années, et il y a sans doute des choses qui peuvent être améliorées pour arriver à des résultats un peu plus rapides. Mais si en quelques mois une nouvelle proposition expérimentale dans WebKit devient un standard de fait (plutôt qu’un vrai standard communautaire), on risque d’utiliser dans cinq, dix et vingt ans des fonctionnalités mal finies et être condamnés à s’en contenter. Gros problème de qualité en perspective! Vous vous imaginez utiliser aujourd’hui, dans tous les navigateurs, les filtres DirectX d’IE5-6 à la place des effets CSS3 modernes? Moi si on en arrive à ça je pars élever des chèvres dans le Larzac ou alors je m’en fous et je fais du Flash.
Bon, qu’est-ce qu’on peut faire?
Pour éviter que les éditeurs de navigateurs ne cassent les standards du Web, c’est à nous de faire attention à éviter la monoculture WebKit (et à l’avenir tout problème similaire). Il y a deux choses à faire:
-
Faire passer le message! N’hésitez pas à faire tourner cet article. Vous pouvez même le copier-coller et mettre votre nom à la place du mien, rien à fiche, faites juste tourner. :)
-
Dans votre propre travail, pensez à la compatibilité avec tous les navigateurs (au moins les versions récentes, pour le support des anciennes versions c’est un autre débat). Je donne quelques conseils ci-dessous, mais vous aurez peut-être plus efficace ou pertinent à proposer en commentaire, alors partagez vos méthodologies et vos idées.
Un peu de méthode
-
Commencez par créer une base fonctionnelle solide avec des fonctionnalités HTML, CSS et JavaScript éprouvées par le temps. Faites simple.
-
Dans le même ordre d’idée, exploitez à fond les fonctionnalités déjà stables: HTML 4 et CSS 2.1 bien sûr, mais aussi les parties de HTML5 et CSS3 qui sont stables et implémentées sans préfixe dans au moins une partie des navigateurs.
Pour savoir si une fonctionnalité est stable ou non, le site When Can I Use… (caniuse.com) est une mine d’informations. Si une fonctionnalité n’est pas implémentée par la moitié des navigateurs, évitez-la. Si elle est largement implémentée mais que tous les navigateurs requièrent l’utilisation d’un préfixe, gardez à l’esprit que la fonctionnalité n’est sans doute pas stable et pourrait changer radicalement ou même être abandonnée! Enfin, si les navigateurs commencent à proposer la fonctionnalité sans préfixe, elle est probablement stabilisée.
-
Lorsque vous avez décidé d’utiliser une fonctionnalité expérimentale, utilisez au maximum les préfixes des différents moteurs de rendu, et terminez par une version sans préfixe. Ce n’est pas une solution miracle, en partie parce que c’est vraiment pénible et en partie parce qu’il est toujours possible que la syntaxe de la propriété CSS évolue (on a bien dit que c’était expérimental hein), mais tant pis, il faut se retrousser les manches et faire sa part du boulot.
-
Si vous pouvez l’éviter, ne faites pas reposer l’accès aux contenus ou aux fonctionnalités de base sur le support par le navigateur de certaines fonctionnalités expérimentales. Si votre mise en page est nickel dans IE10 avec CSS Grid Layout, mais complètement illisible dans tous les autres navigateurs, vous avez un problème. De même si la mise en page de votre application web mobile repose sur l’implémentation de CSS Flex Box dans WebKit, sachez que Flex Box a été réécrit depuis cette première implémentation, que la nouvelle syntaxe est plutôt différente, et qu’il est possible que votre interface web mobile soit cassée dans d’autres navigateurs… ou même dans de futures versions de WebKit! Par définition, une fonctionnalité expérimentale peut vous exploser à la figure, et les utiliser sur des sites dont vous n’assurez pas la maintenance au quotidien est sans doute une erreur.
À vous maintenant: Quelles méthodes utilisez-vous? Que pouvez-vous améliorer dans vos pratiques? Comment pouvez-vous faire passer le message?
Pour vous aujourd'hui, 10 ressources javascript pour vous aider dans vos projets.
Selon les informations du Wall Street Journal, reprises par de nombreux sites américains, Google serait sur le point de lancer Drive, son service gratuit de stockage en ligne. Comme Dropbox, Box.net ou encore iCloud, Drive permettrait aux utilisateurs de stocker et de partager en ligne toutes sortes de documents : fichiers, photos et vidéos. La date de [...]
Comparer un poisson rouge et un cachalot n'a pas de sens. Or c'est ce que font les critiques qui comparent Volunia et Google. Explications...
Nouvel épisode de la chronique américaine d'Ilan Abehassera (CEO de Producteev). Au sommaire : le rachat de Rapportive, le sdk d'Appsfire, le modèle de Tumblr, la start-up de la semaine, Barkbox.
Que Choisir a donc passé au crible les dernières offres "illimitées" nées avec le blizzard de janvier 2012 pour contrer Free Mobile.
Selon les estimations du Cabinet Oddo Securites, reprises par Capital.fr, Free Mobile compterait déjà 2M d’abonnés, un mois après son lancement. Pour fournir ces chiffres, le cabinet aurait croisé différentes données en se basant sur plusieurs techniques, dont des enquêtes en ligne. Par ailleurs, Free recruterait actuellement 35 000 nouveaux clients par jour. Un rythme qui devrait [...]
Cet article fait partie d’un nouveau rendez-vous hebdomadaire sur Presse-Citron. Une nouvelle start-up française vous sera présentée chaque semaine : le Jeudi à 11h. Ce mois de Février sera consacré aux voyages et aux start-up françaises qui se sont spécialisées dans ce domaine. A la fin du mois, les lecteurs de Presse-Citron seront amenés à voter pour
Joêl Ronez, Directeur des nouveaux médias de Radio France depuis six mois (en provenance d'Arte), détaille les ambitions numériques de Radio France et les moyens d'action déployés.
L’OJD a publié hier les derniers chiffres relatifs à la fréquentation des sites en janvier 2012. L’étude prend en compte pour la première fois l’audience de 4 nouveaux adhérents : Rue89, LeMagIT, l’application Business Immo et l’application Auto Plus. Cette publication est notamment marquée par la forte progression du Groupe Le nouvel Observateur, qui depuis le [...]
Le site PocketNow vient de publier une vidéo de démo montrant Android 4.0 Ice Cream Sandwich sur un Samsung Galaxy S2.
La 7eme édition du Mobile Film Festival se tenait hier au cinéma l’Arlequin à Paris. A l’issue du vote des internautes et de celui du jury, présidé cette année par Danièle Thompson, sur les 50 en compétition, De palier, de Benjamin Busnel, emporte le Prix du meilleur film mobile 2012 ainsi que celui de la meilleure actrice. En [...]
La société française Dassault Systèmes vient d'acquérir l'un des pionniers du Web 2.0, Netvibes.
Dassault Systèmes, spécialiste des logiciels de création 3D, a annoncé ce matin avoir mis la main sur Netvibes, dashboard axé sur la veille des médias sociaux en temps réel. Le montant de la transaction reste pour le moment inconnu. Par cette acquisition, Dassault Systèmes compte enrichir sa Plateforme 3D Experience. Bernard Charlès, directeur général de Dassault Systèmes : « Netvibes est [...]
Easybook est un framework open source permettant de générer des livres dans plusieurs formats électroniques, basés sur les composants Symfony2.
La dernière version stable de Google Chrome, estampillée N°17, est disponible dans toutes les bonnes crémeries depuis quelques heures, et elle apporte deux nouveautés principales.
FrenchWeb recueille chaque matin une idée pour 2012. Aujourd'hui, la parole est à Alain Garnier, CEO de Jamespot, spécialiste des réseaux sociaux d'entreprise.

Bonjour à tous chers amis,
Vous souhaitez apprendre à dessiner avec AutoCAD ? Alors, vous avez choisi le bon tutoriel !
AutoCAD, présenté ici dans sa version 2011, est un logiciel de DAO professionnel utilisé dans diverses industries. C'est un logiciel payant !

Nous utiliserons donc une version étudiante (limitée à 3 ans).
Dans ce big-tuto, nous aborderons en premier lieu l'interface du logiciel et sa manipulation, puis les différents outils de dessin présents et l'enregistrement de plusieurs interfaces de travail. Nous nous dirigerons ensuite vers la 3D. Si vous souhaitez aller plus loin, ce que j'espère, le rendu sous AutoCAD sera abordé ainsi que l'animation.
Voici un petit aperçu du logiciel en images :
Un topic d'entraide concernant l'utilisation du logiciel et les TP a été ouvert dans le forum. Vous pouvez désormais aller discuter d'AutoCAD là-bas. Pour le reste... Je vous souhaite une bonne lecture !





