Alsacreations.com - Actualités - Archives (février 2013)
Les dernières actualités d'Alsacreations.com
Depuis l’arrivée de HTML5 et de ses nouveaux éléments, les sites et applications web peuvent profiter de grandes avancées pour rendre ce média attractif : audio, vidéo et Canvas pour disposer de fonctionnalités de dessin en 2D et 3D dans le navigateur. La balise qui nous intéresse ici est <canvas>. Il s'agit d'un espace de pixels initialement transparents, armés de JavaScript pour réaliser un bon nombre de fonctions graphiques, partant du simple tracé de courbe pour aller jusqu'aux animations et jeux vidéo. Le nombre de démonstrations existant aujourd'hui sur le web est impressionnant, il serait difficile de toutes les lister ici pour en donner un avant-goût complet des possibilités.

Flash est-il mort ?
De nombreux parallèles avec la technologie Flash ont été réalisés et diffusés. Il est vrai que Canvas est attendu en tant que standard du web pour remplacer Flash jusqu'à un certain point, en combinaison avec JavaScript pour l'interaction, <video> pour la vidéo et <audio> pour la partie sonore. Cependant, la situation est plus complexe que cela, chaque technologie a ses avantages et inconvénients, ses partisans et ses détracteurs, le débat est long et vaste, et ne sera pas abordé ici.
Voici quelques avantages de Canvas :
- il s'agit d'un standard développé par le W3C et le WhatWG
- il fonctionne très bien en osmose avec les autres standards (HTML, JavaScript)
- il est performant et accéléré matériellement sur la plupart des navigateurs et systèmes
- il est mieux pris en charge sur les mobiles (notamment sur iOS pour les iPhone, iPad, iPod qui ont été les premiers à mettre de coté Flash, mais aussi Android, Opera Mobile, Firefox Mobile, etc).
De quels outils dispose-t-on ?
 L'inconvénient encore actuel de Canvas est que ses usages sont si variés et modulaires (dépendant de librairies, d'images chargées, d'interactions) qu'il n'existe pas d'outil miracle, ou d'IDE (Environnement de Développement Intégré) pour produire le code nécessaire sans devoir toucher directement au code JavaScript. Adobe a tenté une approche avec Edge Animate, qui a encore du chemin à faire mais reste promis à un bel avenir. Tout comme pour HTML et CSS, rien ne remplacera une parfaite maîtrise du code source. D'autres programmes peuvent néanmoins simplifier la vie de l'artiste, par exemple Ai to Canvas, une extension produisant le code correspondant à une forme depuis un export Illustrator.
L'inconvénient encore actuel de Canvas est que ses usages sont si variés et modulaires (dépendant de librairies, d'images chargées, d'interactions) qu'il n'existe pas d'outil miracle, ou d'IDE (Environnement de Développement Intégré) pour produire le code nécessaire sans devoir toucher directement au code JavaScript. Adobe a tenté une approche avec Edge Animate, qui a encore du chemin à faire mais reste promis à un bel avenir. Tout comme pour HTML et CSS, rien ne remplacera une parfaite maîtrise du code source. D'autres programmes peuvent néanmoins simplifier la vie de l'artiste, par exemple Ai to Canvas, une extension produisant le code correspondant à une forme depuis un export Illustrator.
Qu'en est-il de SVG ?
Attention, il ne faut pas confondre Canvas, qui est une surface de dessin bitmap pilotable en JavaScript spécifique à HTML, et SVG, qui est un format de fichier pour le dessin vectoriel, décrit en XML. Bien souvent, on néglige de penser à SVG comme alternative à Flash, alors que celui-ci serait plus approprié (aussi conçu pour être vectoriel, animé, léger et modulaire).
Support navigateur
Lancé en 2004 par Apple sur Safari et implémenté dans Gecko (moteur de Firefox) en 2005, Canvas est supporté à l'heure actuelle par tous les navigateurs modernes. Pour les plus anciens (Internet Explorer 6 à 8), le projet Explorer Canvas leurs permet de profiter des joies de Canvas, avec toutefois une perte de performances.
| Navigateurs | Versions | |
|---|---|---|
|
|
Firefox | 2.0 |
|
|
Chrome | 4.0 |
|
|
Internet Explorer | 9 |
|
|
Opera | 9.0 |
|
|
Safari | 3.1 |
Création du canvas et principes généraux
Canvas étant une nouvelle balise, elle ne déroge pas à une structure HTML classique, avec des dimensions précisées par les attributs width et height (ou via CSS).
<canvas id="mon_canvas" width="350" height="350">
Texte alternatif pour les navigateurs ne supportant pas Canvas.
</canvas>
À partir de ce moment, tout se passe du côté de JavaScript, qui va se servir de cet élément HTML pour accéder à la surface de dessin. Pour ceci, deux fonctions sont appelées :
-
getElementById()qui va permettre d'aller chercher et cibler l'élément<canvas>identifié par son attributidunique (icimon_canvas), -
puis la méthode
getContext()de l'élément ainsi récupéré pour savoir dans quel contexte de dessin (2D ou 3D) le script va pouvoir agir, et de quelles fonctions il pourra disposer. Le contexte sera l'élément central de gestion de Canvas.
<script type="text/javascript">
var c = document.getElementById("mon_canvas");
var ctx = c.getContext("2d");
// Le reste du script ici...
</script>
Tous les exemples suivants dans ce tutoriel feront appel à cette structure (balise Canvas + élément script + appel à getElementById + getContext) qui ne sera pas reprécisée à chaque fois.
Après cette étape préliminaire de mise en place, il faut se plonger dans l'ensemble des méthodes de dessin 2D.
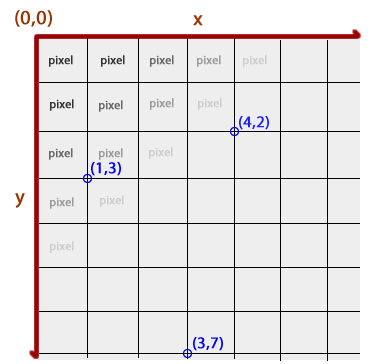
Celles-ci vont toutes exploiter le même système de coordonnées :
- Le point de référence (0,0) est situé en haut à gauche
- L'axe horizontal (x) est défini par la première coordonée
- L'axe vertical (y) est défini par la seconde coordonnée
- Ces valeurs correspondent à la grille entourant les pixels, et non pas aux pixels eux-mêmes
Par exemple le point de coordonnées (4,2) sera situé 4 pixels à droite du coin supérieur gauche, et 2 pixels en-dessous.

Si l'on trace un polygone entre les 3 points présents sur ce schéma, on obtiendra un triangle.
Cet article concerne uniquement la version 2D de Canvas, car la manipulation de la 3e dimension fait appel à des compétences radicalement différentes et son support est plus limité. Pour utiliser Canvas en 3D, le nom du contexte est ''webgl'', mais change ensuite du tout au tout les fonctions disponibles et les méthodes de tracé.