Alsacreations.com - Actualités - Archives (décembre 2013)
Les dernières actualités d'Alsacreations.com

Vous êtes intégrateur ou développeur front-end ? Vous avez envie de vous faciliter la vie tout en étant quelque peu allergique à la ligne de commande (un peu comme moi en fait) ?
Vous adorez votre job mais vous croulez sous le nombre de tâches répétitives qui vous empêchent de vous concentrer sur votre coeur de métier ?
Alors sachez que Bower fait partie d'une panoplie de services de nouvelle génération destinés à automatiser un maximum de tâches à votre place.
Le boulot de Bower, un outil développé par l'équipe de Twitter, est de gérer les dépendances de votre projet.
C'est quoi une dépendance ?
Laissez-moi deviner : lorsque vous débutez un nouveau projet, votre première tâche est de créer (ou de copier-coller) l'arborescence de vos fichiers et dossiers.
Votre mission suivante est d'aller visiter un par un les sites incontournables pour votre projet : jQuery, Modernizr, Bootstrap, etc. et d'installer les nouvelles versions de ces outils… ou alors de mettre à jour vos propres modules l'un après l'autre.
Avouez que vous gagneriez de précieux instants à ne plus vous soucier de ce genre de tâches répétitives quotidiennes.
Eh bien figurez-vous que ça tombe bien : tous les outils tels que jQuery, Modernizr ou Bootstrap sont des dépendances que Bower va vous aider à installer en une ligne de code !
La liste des dépendances inscrites dans le registre de Bower est pour le moins impressionnante, et parmi lesquelles vous trouverez un bon nombre de célébrités :
- Twitter Bootstrap
- jQuery
- html5boilerplate
- font-awesome
- modernizr
- html5shiv
- normalize
- jQuery mobile
- grunt
- purecss
- respond
- raphael
- zepto
- phonegap
- yepnope
- … knacss
Une base de NodeJS et Git
Deux pré-requis sont nécessaires au bon fonctionnement de Bower : Node.js (et son manager NPM), ainsi que Git.
Si vous avez déjà compris ce que cela implique, ne prenez pas cet air apeuré : je suis passé par là moi aussi et je m'en suis sorti presque indemne.
Il est vrai que vous allez devoir ouvrir votre console et taper quelques lignes de commande.
Installer NodeJS et Git
Sans trop de surprise, vous trouverez les liens d'installation de Node.js sur… le site de Node.js.
L'installation de Git pour tous les systèmes, quant à elle, se passe via le site http://git-scm.com/downloads. Il y a d'autres liens d'installation de Git possibles sur Windows mais celle-là est recommandée et surtout c'est celle que j'ai choisi d'utiliser :)
Note pour Windows : lors de l'installation de Git, vous aurez trois alternatives. Choisissez la deuxième afin d'inscrire Git dans les variables d'environnement du système (voir plus loin).
Ces deux modules essentiels étant installés, on va pouvoir passer aux choses sérieuses.
You shall not PATH !
À ce stade, il est primordial de vérifier que les modules NPM et Git sont bien répertoriées dans les Variables d'Environnement (PATH) de votre système d'exploitation.
À titre d'exemple, sur Windows, ces données se trouvent dans Système > Paramètres système avancés > Variables d'Environnement.
Vérifiez que la variable PATH contient les chemins vers NPM et Git, par exemple ainsi :
C:\Users\***\AppData\Roaming\npm; C:\Program Files (x86)\Git\bin
Si tel n'est pas le cas, il faut ajouter ces chemins au sein de la variable en la modifiant.
Bravons la ligne de commande !
Il est temps à présent d'ouvrir la console, qui se révèle indispensable pour installer et exécuter Bower. Cela va bien se passer, promis.
Si vous êtes sur Windows, il vous suffit de passer par le menu Démarrer > Exécuter et d'y taper simplement cmd, et valider.
Installer Bower
Votre console ouverte, l'installation de Bower s'exécute en une simple instruction :
npm install -g bower
C'est tout.
Bower en action !
À présent prêt à l'emploi, Bower va vous permettre d'installer, de mettre à jour ou de désinstaller toutes les dépendances qui vous semblent nécessaires à vos projets.
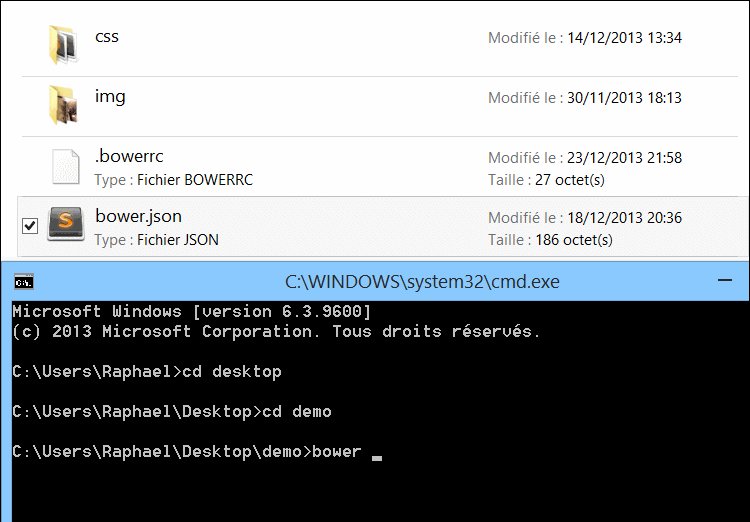
Ouvrez la console et positionnez le chemin sur votre dossier de projet. Le plus simple est de commencer à écrire "cd " puis de glisser votre dossier directement dans la console (voir illustration animée).

Charger une dépendance
Nous allons à présent installer notre première dépendance. Il s'agira - au hasard - de KNACSS, le mini framework CSS.
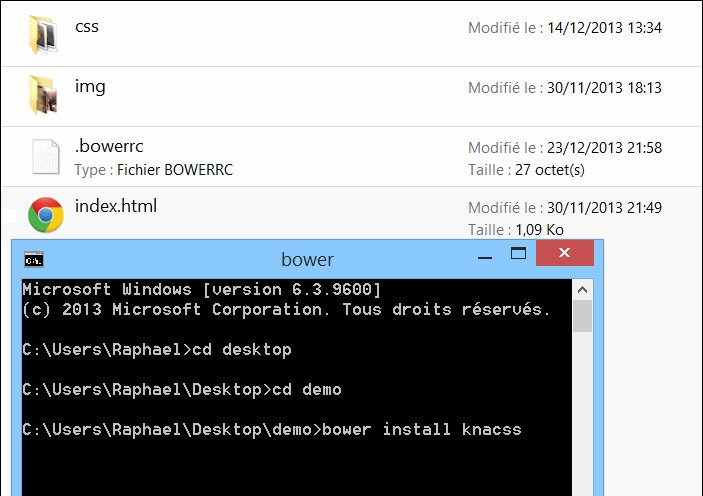
Dans la console, positionnez-vous sur votre dossier de travail et exécutez simplement :
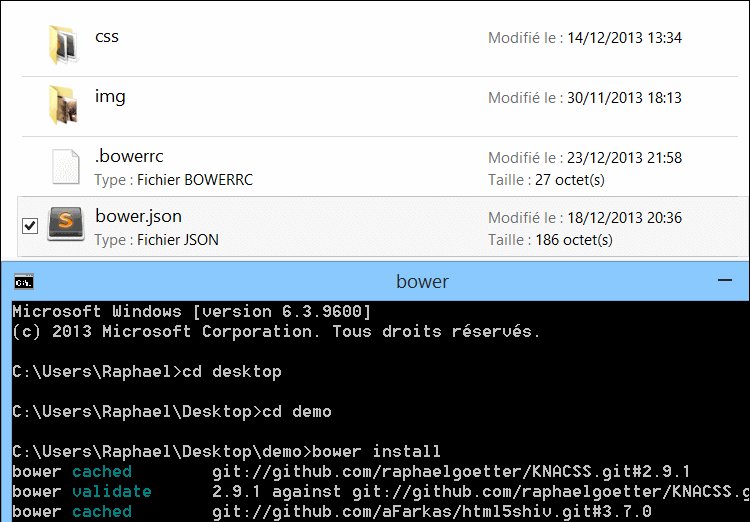
bower install knacss
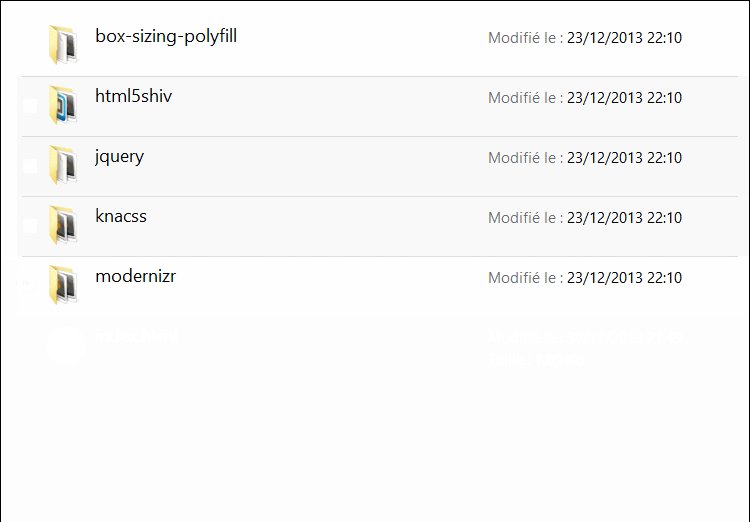
L'ensemble du projet Github KNACSS, à sa dernière version, se verra automatiquement téléchargé et installé dans un dossier "bower_components" de votre projet ! (Dans l'illustration animée suivante, le dossier KNACSS est généré dans un répertoire "/inc")

Pour savoir quelles autres dépendances peuvent être ainsi automatiquement récupérées, il suffit de vérifier leur existence dans le répertoire de Bower.
Pour installer une dépendance dans une version précise, ce n'est guère plus compliqué. Il suffit de préciser la version souhaitée à la suite d'un dièse (#) :
bower install knacss#2.9.1
Mettre à jour une dépendance
Pour mettre à jour une ou plusieurs dépendances de votre projet, l'ordre à donner est update :
bower update knacss
Il est également possible de gérer plusieurs dépendances à la fois.
Pour cela, la création d'un fichier bower.json contenant toutes les informations requises est nécessaire.
Voici un exemple-type de fichier JSON :
{
"name": "projet",
"dependencies": {
"knacss": "latest",
"html5shiv": "latest",
"box-sizing-polyfill": "latest",
"modernizr": "latest",
"jquery": "1.10.2"
}
}
Pour en savoir plus sur la configuration du fichier bower.json, n'hésitez pas à consulter le fichier Google Drive "Bower Specs".
Voici en image comment installer toute une liste de dépendances en quelques secondes :

Modifier le chemin par défaut
Le chemin par défaut d'installation des dépendances est bower_components.
Vous pouvez modifier cette destination en créant un fichier dédié que vous devrez nommer .bowerrc et qui se trouvera dans le voisinage de bower.json.
Voici un exemple de contenu de .bowerrc indiquant à Bower que les fichiers à gérer se trouvent dans le répertoire "inc" :
{
"directory": "inc/"
}
Conclusion
Bien que pratique et rapide, Bower n'en demeure pas moins un "simple" gestionnaire de dépendances : il n'est pas prévu pour construire des dossiers de projets complets, ni pour concaténer ou minifier des ressources. Pour ce genre d'aspirations, et pour aller plus loin, il vous faudra lorgner du côté d'autres outils tels que Yeoman ou Grunt.
Mais ceci est une autre histoire…

Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
Dareboost se présente comme un site d'analyse et conseil en performance et qualité web.
C'est un outil d'audit en ligne comme il en existe d'autres, mis à part que celui-ci dispose de nombreux atouts qui le différencient de ses confrères, notamment en regard de son périmètre très large :
- Performances d'affichage
- Validation / Compatibilité navigateurs
- Accessibilité
- Bonnes pratiques SEO
- Bonnes pratiques jQuery / JavaScript
- Conseils côté serveur et durée de cache
- etc.
Et surtout : l'outil est gratuit (et le restera) et il est français !
Certains conseils et certaines évaluations méritent encore toutefois d'être un peu plus explicites pour le commun des mortels, mais dans l'ensemble il s'agit d'un très bon point de départ pour dégrossir les principaux points de progrès de votre site web.
Attention, Dareboost est encore en version beta et n'est pas complètement exempt de bugs ou d'anomalies, cependant leurs auteurs sont plutôt ouverts au dialogue et prompts à corriger les défaillances de l'outil.
Si le coeur vous en dit, un Forum / FAQ est d'ailleurs à votre disposition pour faire évoluer ce produit. À noter par exemple qu'une version d'audit pour sites mobiles est prévue dans les tuyaux :)
Un outil de plus pour vérifier si les couleurs sont accessibles ? Pas vraiment. Tanaguru Contrast-Finder fait ce que de nombreux autres outils ne font pas : trouver et proposer des jeux de couleurs accessibles proches de celles que vous venez de tester. Fini les tâtonnements à la pipette pour trouver LA bonne couleur !
Après avoir renseigné les couleurs de texte et d’arrière plan, si le jeu de couleur n’est pas valide alors l’outil proposera plusieurs couleurs plus ou moins proches et accessibles. Vous n’aurez plus qu’à choisir.
L’outil propose quelques options vraiment intéressantes comme la possibilité de sélectionner la couleur à modifier (couleur du texte ou couleur de fond), le ratio minimum ou encore si les résultats doivent proposer des couleurs valides très proches de la couleur initiale.
C’est un logiciel libre sous licence AGPL développé par Open-S et disponible sur GitHub.
Comme vous le savez peut-être déjà, un nouvel appel à soutenir La Quadrature du Net vient d'être lancé, afin de permettre de financer les 5 permanents pour suivre au quotidien un nombre croissant de dossiers.
Avec les révélations sur l'espionnage massif et généralisé des citoyens, l'article 13 du Projet de loi relatif à la programmation militaire, les négociations de l'accord commercial US-UE, et de nombreuses autres menaces, nous sommes aujourd'hui face à des choix cruciaux pour l'avenir de nos sociétés : surveillance ou vie privée ? Neutralité du Net ou discrimination de nos communications ? "Copywrong" malade attaquant le public, ou réforme du droit d'auteur consacrant nos pratiques culturelles ? Ces choix auront un impact radical sur notre rapport aux technologies, au pouvoir, et sur la société dans son ensemble. Nous le savons tous. Nous savons aussi que, sans une action résolue des citoyens, les pouvoirs politiques et économiques en place vont suivre leur ligne de plus forte pente, celle qui conduit vers le pire.
La défense et la reconstruction d'un Internet libre et ouvert à tous ne se fera que si des organisations indépendantes de tout intérêt privé ou gouvernemental comme La Quadrature du Net peuvent y apporter leur contribution. L'action en toute indépendance de La Quadrature ne peut continuer que grâce au soutien de citoyens, et ce message a besoin d'être relayé.
Pauline Briand.