Alsacreations.com - Actualités - Archives (novembre 2020)
Les dernières actualités d'Alsacreations.com
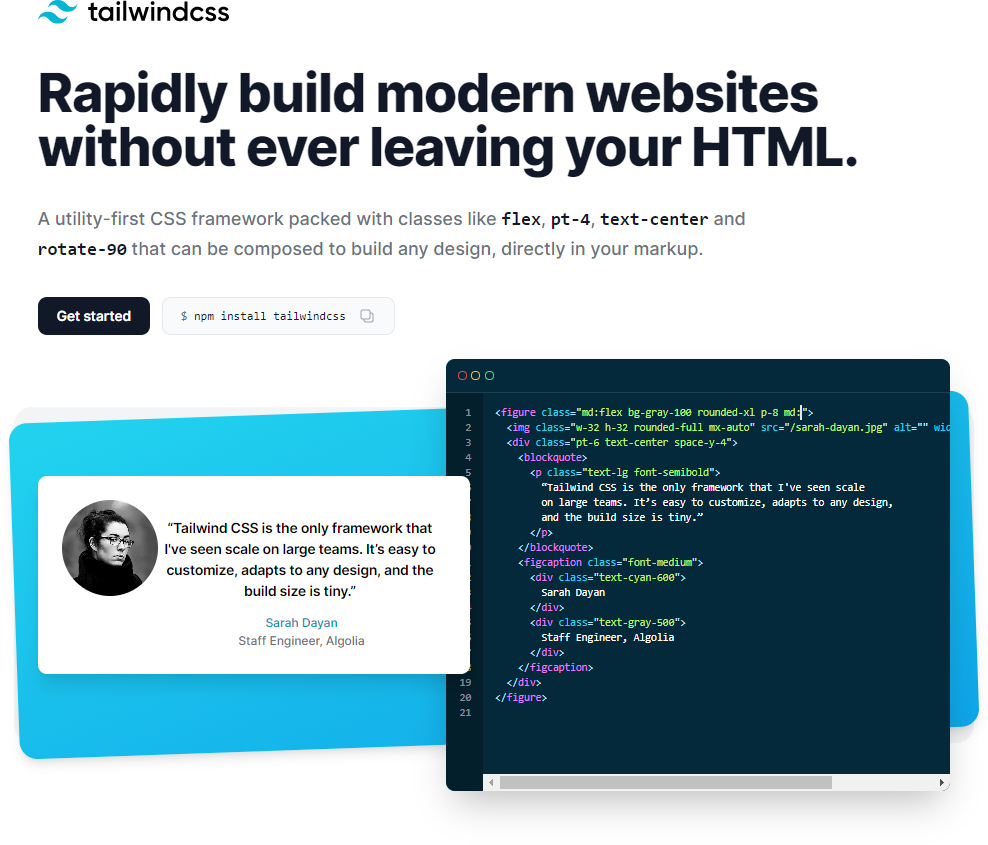
Tailwind Css est un framework CSS complètement personnalisable, basé sur le principe de classes utilitaires, dont la version 2.0 a été annoncée hier avec encore plus de nouveautés sympathiques.
Le site officiel nous annonce la couleur immédiatement : construisez rapidement des sites sans quitter votre code HTML. Une sacrée promesse à tenir ?

Des classes utilitaires ?
Une classe utilitaire est une classe CSS qui a un seul et unique but. Prenons par exemple .bg-white. Cette classe a pour but de donner un background-color: white; à l’élément.
Vous connaissez peut-être Bootstrap, un autre framework CSS: on peut voir que Tailwind et Bootstrap ne fonctionnent pas sur le même principe.
<div class="card grid grid-cols-1 shadow-md w-full mx-auto bg-white">
...
</div>
Au secours, où est passée la Sémantique ?!
Votre première réaction a sans doute été la même que la notre : On peut alors se dire que notre code HTML n’est plus vraiment "sémantique" comme il est souvent recommandé.
Adam Wathan, le créateur de TailwindCSS a décrit il y a quelques années dans un article devenu une référence en quoi la notion de "classe CSS sémantique" est l'un des freins majeurs à la maintenabilité d'un projet.
En prenant du recul, nous constatons que notre code HTML est devenu totalement indépendant d’une quelconque feuille de styles. Nous avons parfaitement opéré la séparation entre le fond (HTML) et la forme (CSS), le Saint Graal du développeur.
Autre problème conséquent résolu : il n’y a plus besoin de se “casser la tête” à imaginer des noms de classes qui correspondent au contexte, et on gagne du temps de manière significative. Car nommer les éléments en CSS est une plaie !
Toutefois, il est toujours possible de créer ses propres classes sémantiques pour pouvoir identifier un élément plus rapidement par exemple.
En partant de ce principe, une card aurait toujours la classe .card pour me permettre de l'identifier dans mon code.
Finalement ces classes sont là pour aider et accélérer le développement mais pas pour remplacer intégralement nos pratiques.
Un exemple de site populaire construit avec Tailwind est https://laracasts.com/, connu pour ses tutoriels sur Laravel mais aussi Vue.js et CSS entre autres. Pour une liste plus complète des sites utilisant Tailwind, vous pouvez visiter le site https://builtwithtailwind.com/.
Différence avec les autres Frameworks ?
Avec Bootstrap, pour faire un bouton bleu, nous appliquerions les classes, .btn et .btn-primary. Avec Tailwind, il y a un peu plus de classes à appliquer. En effet, vu que chaque classe n’a qu’un seul but, il en faut un plus grand nombre pour obtenir un composant tel un bouton.
Nous appliquerions donc .bg-blue-700, .text-white, .px-5, .py-3, .font-bold, .rounded.
Nous obtenons le même résultat visuel que notre bouton Bootstrap. Cependant ce bouton Tailwind est bien plus personnalisable et adaptable au contexte puisque chaque propriété peut être changée directement dans notre HTML à la volée.
Tailwind n’a pas d’opinion contrairement à Bootstrap et autres Frameworks basés sur un système de composants préfabriqués. C'est-à-dire que Tailwind nous propose une palette d’outils permettant de construire nous-même nos éléments HTML.
<a href="#" class="btn btn-primary">
Bouton
</a>
<a href="#" class="bg-blue-700 text-white px-5 py-3 font-bold rounded">
Bouton
</a>
Là où la Grille de Bootstrap impose une structure HTML très figée, à l'aide d'éléments imbriqués (des .col dans des .row) et un nommage imposé, Tailwind offre une indépendance complète et vous laisse décider de votre structure, pour tous vos composants ou gabarits.
Il faut également noter que, ne pas interférer dans la sémantique HTML permet aussi de régler un problème devenu courant et qui occupe une grande partie de notre boulot aujourd'hui: trouver un nom correct pour un élément. C’est en fait Tailwind qui s’occupe de ceci pour nous, ce qui rend la création d'éléments encore plus rapide et surtout moins bloquante lors d'une phase d’intégration.
Basé sur la personnalisation
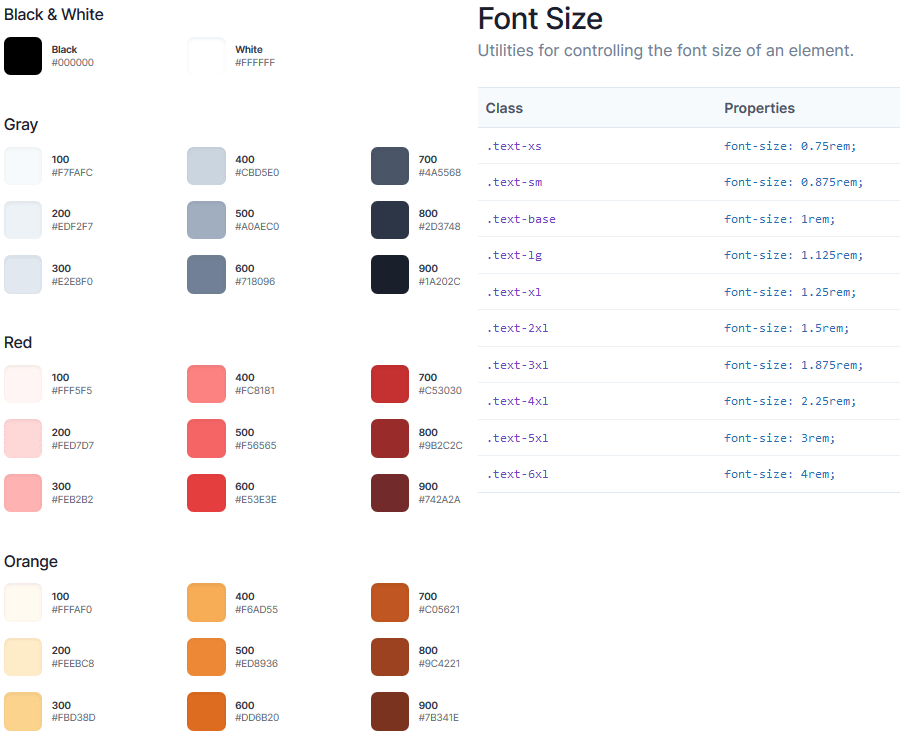
Nous avons à notre disposition des classes pour tout faire, allant des propriétés typographiques comme font-size jusqu’à animation ou transition. Tout ceci peut donc être fait directement dans notre source HTML, ce qui permet de ne pas quitter son code pour aller changer une simple taille de police par exemple.
Ce framework est très complet par défaut et c’est ce qui en fait sa force. En jetant un coup d'œil à la documentation de Tailwind, nous pouvons voir les nombreux outils proposés.

Qu’est-ce que ça change du inline ?
En effet, on pourrait penser que rajouter des classes dans notre HTML revient à écrire des styles inline. Cependant, comme toute technologie, Tailwind n’est pas forcément adapté à tout projet.
Dans un contexte tel qu’une application Vue.js ou React.js, il est souvent conseillé d’écrire ses styles dans le composant directement. Dans ce cas-là pourquoi ne pas utiliser des classes au lieu d’une balise <style> à rallonge ?
Nos composants CSS correspondent dans ce cas à nos composants HTML et notre code serait réutilisable. Nos styles seraient donc modifiables à un seul et unique endroit sans avoir besoin de parcourir de nombreux fichiers et de changer des valeurs les unes après les autres.
De plus, l’importance d’un sélecteur de classe n'est pas du tout comparable à un style inline. Notre classe rend plus simple le remplacement de style en fonction du contexte.
Tailwind propose cependant une alternative : il n’est pas obligatoire d’écrire une dizaine de classes pour obtenir un bouton qui gère le focus, le hover etc. car nous avons accès à une règle CSS @apply.
Nous pouvons ainsi créer une classe personnelle telle que .btn-blue et utiliser la règle @apply pour appliquer nos styles.
.btn-blue {
@apply bg-blue-700 text-white px-5 py-3 font-bold rounded;
}
Nous obtenons ici une classe qui permet de créer un bouton bleu, en utilisant la syntaxe de Tailwind, sans écrire de vrai CSS.
Comment le mettre en place ?
Tailwind peut être utilisé en téléchargeant le fichier CSS comme un framework habituel. Cependant cette méthode n’est pas recommandée car elle ne permet pas de configurer Tailwind comme nous le souhaitons en fonction du projet, et le fichier par défaut est bien lourd, il doit être optimisé par purgeCSS pour correspondre exactement aux styles utilisés, et faire tomber le résultat à quelques Ko.
Nous pouvons donc l’installer avec une commande NPM, qui est le gestionnaire de paquets de Node, bien connu désormais par la majorité des développeurs web.
npm install tailwindcss à la racine du projet.
Ensuite, il suffit de créer un fichier CSS, il n’y a pas besoin de le lier au HTML avec un <link rel="stylesheet">.
Dans ce fichier CSS, il nous faut importer Tailwind. Ce qui se fait simplement de cette manière.
@tailwind base;
@tailwind components;
@tailwind utilities;
Enfin, nous pouvons générer un fichier tailwind.config.js qui permet de personnaliser le css qui sera généré par Tailwind. Cette étape est optionnelle.
Dernière étape, construire le fichier CSS de Tailwind.
Il y a deux méthodes:
Nous pouvons lancer une commande manuelle en donnant le fichier CSS que nous avons créé et en donnant le fichier CSS que nous voulons obtenir comme ci-dessous.
npx tailwindcss build styles.css -o output.css toujours à la racine du projet. Ici styles.css est le fichier css où nous avons importé Tailwind et output.css et le fichier dans lequel Tailwind sera construit.
Nous pouvons maintenant utiliser output.css dans notre document HTML en le liant par une balise <link rel=”stylesheet”>.
La deuxième solution est d’utiliser un bundler, comme Webpack ou Gulp.
Il est fortement conseillé de regarder la documentation détaillée pour chaque bundler.
https://tailwindcss.com/docs/installation
Par exemple, dans une application Vue.js, PostCss est inclus par défaut et il nous suffirait de rajouter une ligne au fichier de config postcss.config.js
module.exports = {
plugins: [
require('tailwindcss'),
require('autoprefixer')
]
}
La procédure dépendra de l’outil utilisé mais la simplicité reste cependant la même.
Conclusion
Tailwind permet de n’écrire que très peu de CSS puisqu’il propose une vaste palette d’outils. De plus, une personnalisation de la configuration et l’installation ne devraient pas prendre plus de 30min et sans personnalisation, pas plus de 2min.
Il n’y a pas besoin de se compliquer la vie avec de la spécificité CSS comme dans d’autres frameworks notamment avec les !important.
Le HTML peut s’écrire beaucoup plus rapidement, puisqu’il n’y a pas besoin de changer entre HTML / CSS. Tout est fait dans le HTML, le focus, le hover, etc.
Le responsive se fait lui aussi rapidement car la quasi-totalité des classes possèdent des variantes responsives. Par exemple .w-1/2 (width: 50%;) peut s’utiliser comme ceci .lg:w-1/2, ce qui veut dire que l’élément n’aura que width: 50% à partir du breakpoint lg, 1024px par défaut.
À première approche, Tailwind peut faire peur par sa complexité ; cependant il suffit de le tester pour se rendre compte de tout son potentiel. C’est pourquoi tailwind propose Tailwind Play pour permettre à n’importe qui d’essayer en quelques secondes ce nouveau framework.

De plus, pour avoir une vue d’ensemble de tous les outils liés à Tailwind, nous vous conseillons ce repo Github https://github.com/aniftyco/awesome-tailwindcss. Il liste tout ce dont vous avez besoin pour utiliser Tailwind et son énorme potentiel.
Pour finir, ce tableau ci-dessous récapitule les “pour” et “contre” de ce framework nouvelle génération.
| Fonctionnalité | Avantages | Inconvénients |
|---|---|---|
| Classes utilitaires | Le style se fait rapidement et simplement. | Cela peut faire apparaître beaucoup de classes dans le HTML. |
| Totale séparation entre HTML et CSS | Vous êtes entièrement libre de votre structure HTML et du choix de vos éléments (contrairement à tous les autres frameworks tels que Bootstrap) | / |
| Des classes CSS pour tout faire | Votre attention se porte uniquement sur vos pages HTML. Pas besoin d’aller chercher des styles ou de se casser la tête à trouver des noms de classe | Pour certains types de projet, cela peut devenir une contrainte. |
| @apply | Permet de créer un classe générique, pour ne pas rajouter 40 classes sur un élément | / |
| Construction du framework | Le fichier de configuration est complet et personnalisable à souhait. | Le processus de lancement du projet est un peu plus “compliqué” et long qu’un framework “prêt à porter” comme Bootstrap. |
| Priorités css | Tous les poids de sélecteurs CSS sont identiques. Tailwind ne nous cassera pas la tête avec des !important. | / |
| Responsive par défaut | Propose une classe responsive pour la quasi totalité des classes. | Pour certains types de projets, notamment sans système de découpage ou de composants, il est parfois difficile de maintenir le code. |
Et vous, l’avez-vous déjà testé ? Qu’en pensez-vous ?
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
La Performance Web est constamment à la recherche d'optimisations pour le confort de navigation. Diminuer le temps d'attente de l'internaute est un facteur clé incontournable du succès des sites web modernes. Et ce n'est pas Google qui vous dira le contraire : Evaluating page experience for a better web.
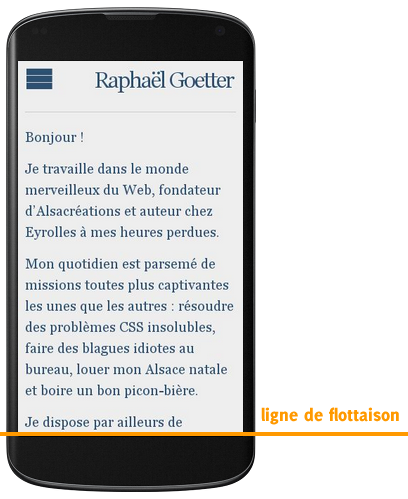
La ligne de flottaison
De nombreuses techniques sont employées pour favoriser la performance perçue. L'une d'entres elles consiste à afficher en priorité tous les éléments situés au dessus de la Ligne de Flottaison.
La Ligne de Flottaison représente la partie visible d'une page web, directement atteignable sans nécessiter de scroller verticalement.

L'un des conseils emblématiques des outils de diagnostic des performances web est d'Éliminer les contenus (JavaScript, CSS, Polices) qui bloquent l'affichage du contenu au-dessus de la ligne de flottaison.

Un certain nombre de techniques couvrent déjà les domaines suivants :
- JavaScript : Les attributs async et defer
- CSS : Des outils pour éliminer les styles CSS bloquants
- Polices de caractères : Les attributs rel=preload et font-display
Pour les images, soyez paresseux !
Concernant les images la technique du Lazy Loading, ou "Chargement Paresseux" (oui, ça passe mieux en anglais) permet de ne charger que les images situées au dessus de la ligne de flottaison. Les autres images ne sont alors chargées que lorsque cela devient nécessaire, au fur et à mesure que l'utilisateur scrolle (défile). On améliore ainsi le temps de chargement initial de la page.
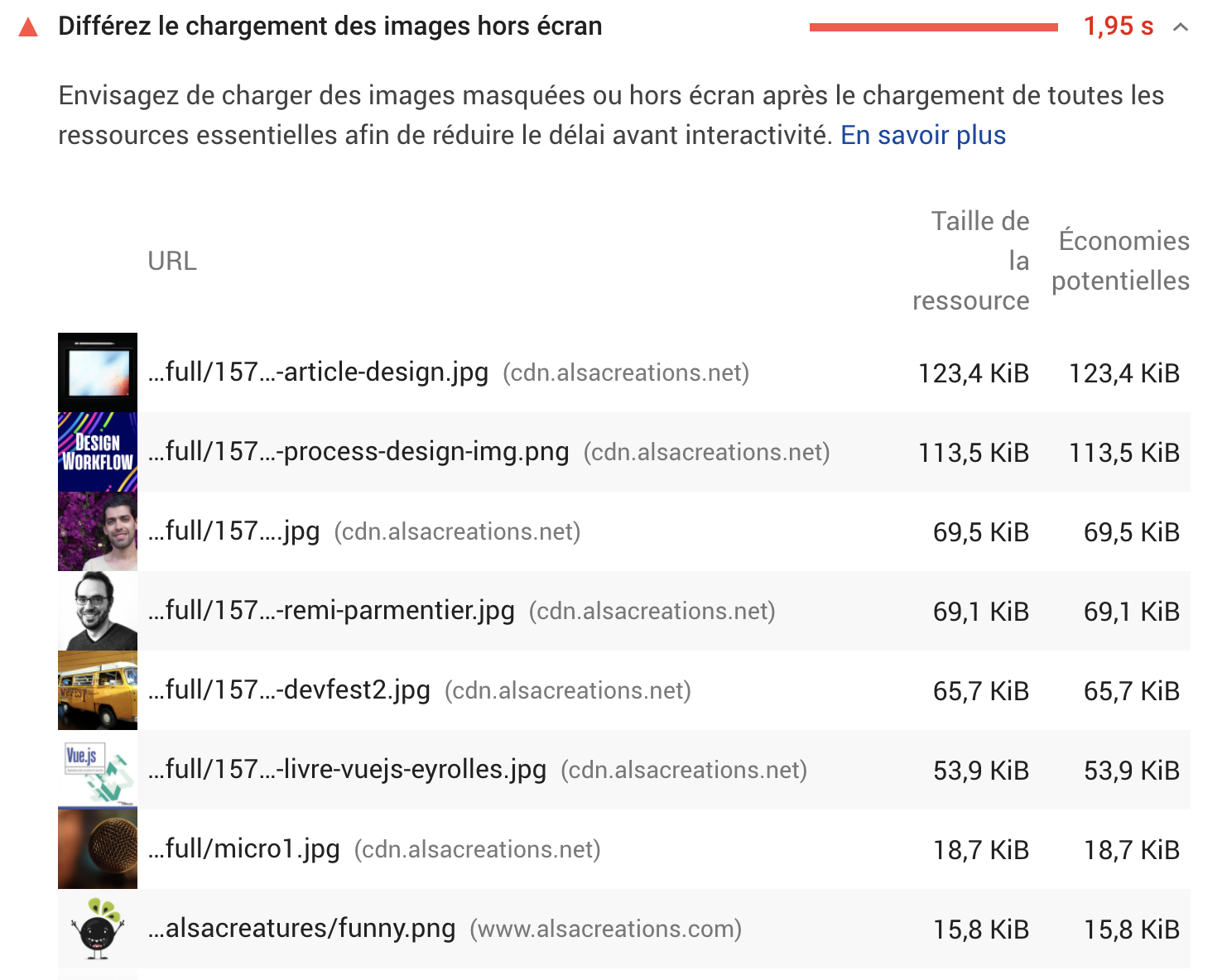
Google Page Speed, nous conseille vivement de respecter cette consigne :

loading="lazy" à la rescousse
Pendant longtemps réalisée via JavaScript, la méthode de lazy loading est dorénavant décrite au sein d'une spécification du WhatWG sous la forme d'un attribut HTML loading dont les valeurs sont les suivantes :
eager: l'image est chargée immédiatement, qu'elle soit située dans ou hors de la fenêtre visible (valeur par défaut),lazy: le chargement est retardé jusqu'à ce que l'usager scrolle et s'approche du bas de la fenêtre du navigateur.
<img src="image.jpg" loading="lazy" width="..." height="..." alt="...">
<iframe src="video-player.html" title="..." loading="lazy"></iframe>
Déjà compatible sur de nombreux navigateurs caniuse : Lazy loading via attribute for images & iframes, l'attribut loading est parfaitement envisageable en production. Pour un support plus large, sachez qu'il existe un polyfill (une émulation) de cet attribut HTML.
Pensez dès à présent à l'intégrer pour favoriser la performance perçue de vos visiteurs.