Alsacreations.com - Actualités - Archives (décembre 2023)
Les dernières actualités d'Alsacreations.com
Le format SVG peut paraître parfois un peu intimidant, et l'associer à des transitions ou des animations CSS semble encore plus audacieux pour bon nombre de personnes.
Cependant, dans certains cas, l'alchimie entre SVG et CSS est aussi bénéfique qu'extrêmement simple à mettre en oeuvre. Dans ce tutoriel, nous allons suivre étape par étape comment animer un bouton burger simple avec SVG et CSS.
Quels outils ?
La liste des outils nécessaires pour atteindre nos objectifs est particulièrement réduite puisqu'un simple éditeur de code fait le job (n'importe lequel fait l'affaire, Visual Studio Code étant mon choix personnel).
Pour aller plus loin, et en guise de bonus, on peut également piocher :
- Un éditeur SVG en ligne (parce que ça peut toujours servir)
- Des recommendations concernant l'accessibilité des SVG (au hasard les Guidelines Alsacréations)
- Un éditeur de courbes de Bezier (pour des animations originales)
SVG c'est quoi ?
En trois mots, voici comment résumer SVG :
- SVG est un format graphique vectoriel (composé de tracés et de courbes)
- Il est développé et maintenu depuis 1999 par le W3C (standard officiel, open source)
- Il est conçu en XML (compatible HTML) (on peut le créer et le lire avec un simple éditeur de texte)
1. Produire le burger bouton en SVG
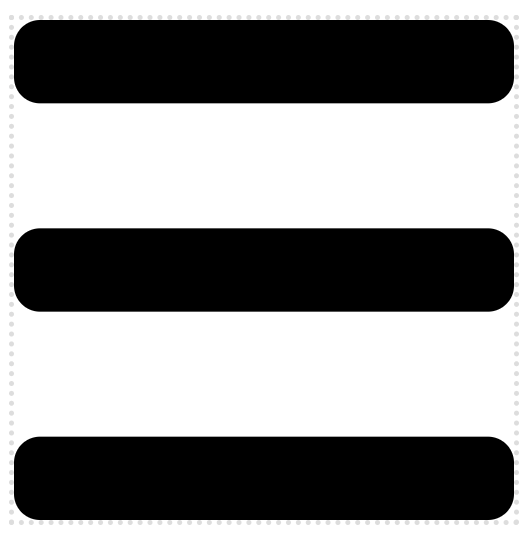
Si l'on y regarde de plus près, une "icône Burger" c'est bêtement trois rectangles horizontaux espacés et avec des coins arrondis.

Notre éditeur de code préféré est amplement suffisant pour s'aquitter de la tâche de dessiner des rectangles : on va tout d'abord dessiner un élément SVG vide avec une fenêtre de "100 x 100". C'est une dimension purement indicative car tout est proportionnel et adaptable en SVG.
<svg class="burger-icon" viewBox="0 0 100 100">
</svg>
.burger-icon {
width: 200px; height: 200px; /* taille du SVG */
border: 2px dotted #ddd; /* bordure = simple repère */
}

Le tracé de notre premier rectangle est un jeu d'enfant aussi : l'élément SVG rect est fait pour ça, attribuons-lui des coordonnées (x=0 et y=0) ainsi qu'une largeur de "100" et une hauteur de "20".
<svg class="burger-icon" viewBox="0 0 100 100">
<rect x="0" y="0" width="100" height="20" />
</svg>

Vous aurez compris qu'à partir d'un premier rectangle, il n'est pas difficile de produire les deux suivants. Et voilà !
<svg class="burger-icon" viewBox="0 0 100 100">
<rect x="0" y="0" width="100" height="20" />
<rect x="0" y="40" width="100" height="20" />
<rect x="0" y="80" width="100" height="20" />
</svg>

Pour ce qui est des coins arrondis, là aussi SVG a tout prévu sous la forme de l'attribut rx, à qui une valeur de "5" semble tout à fait parfaite.
<svg class="burger-icon" viewBox="0 0 100 100">
<rect x="0" y="0" width="100" height="20" rx="5" />
<rect x="0" y="40" width="100" height="20" rx="5" />
<rect x="0" y="80" width="100" height="20" rx="5" />
</svg>

Le résultat est bluffant et on se rend compte de la puissance insoupçonnée d'un éditeur de code. Plus sérieusement, ce n'était vraiment pas compliqué, non ?
Par contre, ce qui est vraiment dommage c'est de répéter les mêmes choses plusieurs fois…
Mais justement, il se trouve que… la plupart des attributs SVG existent également sous forme de propriétés CSS ! Voici par conséquent comment nous allons pouvoir améliorer notre code actuel :
<svg class="burger-icon" viewBox="0 0 100 100">
<rect class="rect-1" />
<rect class="rect-2" />
<rect class="rect-3" />
</svg>
rect {
x: 0;
rx: 5px;
width: 100px;
height: 20px;
}
.rect-1 {
y: 0;
}
.rect-2 {
y: 40px;
}
.rect-3 {
y: 80px;
}
Autre avantage loin d'être anodin, ces propriétés CSS-SVG ont la bonne idée d'être animables : on peut par exemple effectuer une transition sur la propriété… y !
rect {
...
transition: y 1s;
}
.rect-1:hover {
y: 15px;
}
2. Préparer le SVG et le rendre accessible
Nous allons à présent nous atteler à transformer notre icône SVG en un véritable "bouton Burger", fonctionnel et accessible.
Pour ce faire, on commence par placer le SVG dans un <button> qui sera l'élément interactif au clic / touch et qui déclenchera l'animation.
<button class="burger-button">
<svg class="burger-icon" viewBox="0 0 100 100">
<rect class="rect-1" />
<rect class="rect-2" />
<rect class="rect-3" />
</svg>
</button>
Notre icône SVG est considérée comme purement décorative, car c'est le bouton qui portera l'information. Nous veillons à lui appliquer les attributs suivants :
- Un attribut
aria-hidden="true" - Un attribut
focusable="false"pour éviter de naviguer au sein du SVG. - Aucun élément
<title>ni<desc>ni d'attributtitle,aria-label,aria-labelledby, nirole="img"
...
<svg class="burger-icon" aria-hidden="true" focusable="false" viewBox="0 0 100 100">
</svg>
...
Le bouton, quant à lui, nécessite les éléments suivants :
- Un nom accessible (via
aria-labelou un texte masqué à la ".sr-only") - En option, et selon les cas de figure, un attribut
aria-controlspour lier à la cible et un attributaria-expandedpour signaler l'état du bouton. Dans notre cas, ce n'est pas néessaire.
<button class="burger-button" aria-label="Menu" data-expanded="false">
...
</button>
Voici le script JavaScript destiné à gérer l'interaction et la mise à jour des attributs data-, et déclencher l'animation de l'icône :
(function () {
function toggleNav() {
// Define targets
const button = document.querySelector('.burger-button');
const target = document.querySelector('#navigation');
button.addEventListener('click', () => {
const currentState = target.getAttribute("data-state");
if (!currentState || currentState === "closed") {
target.setAttribute("data-state", "opened");
button.setAttribute("data-expanded", "true");
} else {
target.setAttribute("data-state", "closed");
button.setAttribute("data-expanded", "false");
}
});
} // end toggleNav()
toggleNav();
}());
Pouquoi JavaScript ? Très sincèrement parce que c'est son job de déclencher des actions au clic et de modifier des classes ou des attibuts en conséquence. Cette mission aurait été réalisable en CSS au moyen de cases à cocher mais, ne nous mentons pas, c'est un peu de la bidouille.
3. Les étapes de l'animation

Pour être très précis, nous n'allons pas employer une "animation" pour nos effets, mais une combinaison de trois "transitions", qui se révèleront amplement suffisantes pour notre besoin.
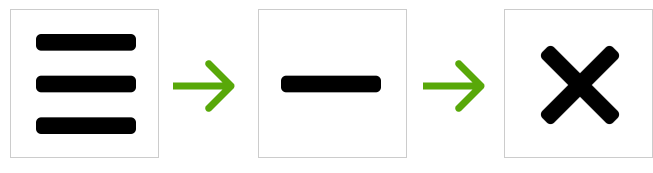
Voici le scénario étape par étape qui doit se réaliser :
- L'action de clic ou de touch sur l'élément
buttondoit déclencher une série de trois transitions; - La transition 1 consiste en un déplacement vertical de
.rect-1et.rect-3qui se rejoignent au centre du SVG; - La transition 2 consiste à faire disparaître
.rect-2qui traîne dans nos pattes. En terme de timing, cette transition doit se dérouler en même temps que la transition 1; - La transition 3 se compose d'une rotation de 45 degrés de
.rect-1et.rect-3et doit de déclencher juste après les transitions précédentes).
Transition 1 et 2 : "translate" et "opacity"
La propriété transitionest appliquée sur l'élément à l'état initial (hors événement) afin d'assurer une transition au retour lorsque l'événement est quitté.
/* transition sur la propriété y et opacity, durée 0.3s */
rect {
transition:
y 0.3s,
opacity 0.3s;
}
/* coordonnées y initiales */
.rect-1 {
y: 0;
}
.rect-2 {
y: 40px;
}
.rect-3 {
y: 80px;
}
Au clic, le bouton passe en data-expanded "true" et on déplace verticalement deux rectangles au centre et on masque le 3e rectangle central.
[data-expanded="true"] .rect-1 {
y: 40px;
}
[data-expanded="true"] .rect-2 {
opacity: 0;
}
[data-expanded="true"] .rect-3 {
y: 40px;
}
Transition 3 : "rotate"
Aux deux transitions précédentes, on ajoute une transition sur la propriété rotate sans oublier de la faire débuter après un léger délai.
/* on attend un delai de 0.3s avant de commencer rotate */
rect {
transition:
y 0.3s,
opacity 0.3s,
rotate 0.3s 0.3s;
}
Au clic, les trois transitions se déclenchent.
[data-expanded="true"] .rect-1 {
y: 40px;
rotate: 45deg;
}
[data-expanded="true"] .rect-2 {
opacity: 0;
}
[data-expanded="true"] .rect-3 {
y: 40px;
rotate: -45deg;
}
â ï¸ J'imagine que cela ne vous a pas échappé : tout se passe très bien à l'aller, mais malheureusement pas au retour. L'explication provient du fait que la transition se déroule dans le sens inverse au retour et que la rotation se déclenche trop tôt. Il va nous falloir une transition différente à l'aller et au retour et gérer des délais différents entre la transition et la rotation.
/* transition au retour (quand on perd le clic) */
/* on attend un delai de 0.3s avant de commencer y */
rect {
transition:
y 0.3s 0.3s,
opacity 0.3s,
rotate 0.3s;
}
/* transition à l'aller (quand on clique) */
/* on attend un delai de 0.3s avant de commencer rotate */
[data-expanded="true"] rect {
transition:
y 0.3s,
opacity 0.3s,
rotate 0.3s 0.3s;
}
Grâce à cette adaptation subtile, notre effet fonctionne parfaitement à l'aller et au retour lors de l'interaction.
Pour finir en beauté, le truc en plus consiste en une petite accélération sous forme de cubic-bezier pour un effet de "rebond".
[data-expanded="true"] rect {
transition:
y 0.3s,
opacity 0.3s,
rotate 0.3s 0.3s cubic-bezier(.55,-0.65,0,2.32);
}
CSS final
Voici les styles CSS complets de ce tutoriel.
Notez qu'ils prennent en compte les préférences utilisateur grâce au media query prefers-reduced-motion : si la personne a choisi dans ses réglages système de réduire les animations, celles-ci ne seront tout simplement pas déclenchées.
Pour voir le résultat et aller plus loin, une petite collection CodePen de boutons burger animés a été rassemblée à cette adresse : https://codepen.io/collection/VYqwJK
.rect-1 {
y: 0;
}
.rect-2 {
y: 40px;
}
.rect-3 {
y: 80px;
}
[data-expanded="true"] .rect-1 {
y: 40px;
rotate: 45deg;
}
[data-expanded="true"] .rect-2 {
opacity: 0;
}
[data-expanded="true"] .rect-3 {
y: 40px;
rotate: -45deg;
}
/* transitions si acceptées */
@media (prefers-reduced-motion: no-preference) {
rect {
transition:
y 0.3s 0.3s,
opacity 0.3s,
rotate 0.3s;
}
[data-expanded="true"] rect {
transition:
y 0.3s,
opacity 0.3s,
rotate 0.3s 0.3s cubic-bezier(.55,-0.65,0,2.32);
}
}
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
Article rédigé suite à un stage d'observation dans l'équipe d'Alsacréations
Lorsque l'on consulte un site web, nous pouvons tous voir le code source (avec ctrl + U » ou en faisant un clic droit puis inspecter).
Quelques sites en profitent pour dissimuler des easter eggs le plus souvent sous la forme d'ascii art ou de messages à demi-cachés, que ce soit en HTML, JavaScript, ou CSS. Ces messages sont soit des petits clins d'oeil à destination d'autres personnes curieuses ou pratiquant le développement web, soit intentionnels pour mentionner des liens vers des pages de recrutement, des avertissements ou des ressources variées.
Voyons quelques exemples de différentes natures, en mettant de côté ceux qu'affichent les moteurs de recherche tels que Google avec des mots clés spécifiques (ex: cherchez "anagramme" ou "Askew").
HTML
Mozilla a placé dans son code un "godzilla" crachant du feu sur le logo, assorti d'un message :
Bonjour, enchanté ! Intéressé d’avoir un impact direct sur des centaines de millions d’utilisateurs ? Rejoins Mozilla, et viens faire partie de la communauté qui aide à construire un meilleur avenir pour le web. Visitez … pour en apprendre plus sur les emplois disponibles. Visitez … pour plus de façons de s'impliquer et aider à supporter Mozilla
_.-~-.
7'' Q..\
_7 (_
_7 _/ _q. /
_7 . ___ /VVvv-'_ .
7/ / /~- \_\\ '-._ .-' / //
./ ( /-~-/||'=.__ '::. '-~'' { ___ / // ./{
V V-~-~| || __''_ ':::. ''~-~.___.-'' _/ // / {_ / { /
VV/-~-~-|/ \ .'__'. '. ':: _ _ _ ''.
/ /~~~~||VVV/ / \ ) \ _ __ ___ ___ ___(_) | | __ _ .::'
/ (~-~-~\\.-' / \' \::::. | '_ ` _ \ / _ \_ / | | |/ _` | :::'
/..\ /..\__/ ' '::: | | | | | | (_) / /| | | | (_| | ::'
vVVv vVVv ': |_| |_| |_|\___/___|_|_|_|\__,_| ''
Hi there, nice to meet you!
Interested in having a direct impact on hundreds of millions of users? Join
Mozilla, and become part of a global community that’s helping to build a
brighter future for the Web.
Visit https://www.mozilla.org/careers to learn about our current job openings.
Visit https://www.mozilla.org/contribute for more ways to get involved and
help support Mozilla.
Sur la page d'accueil de Amazon, vous trouverez tout en bas de la page de code, un canard qui dit Meow. Sympa non ?
.__(.)< (MEOW)
\___)
~~~~~~~~~~~~~~~~~~
Sur theoatmeal se cache un gigantesque ptérodactyle, à vous de le trouver.
Vous pourrez également trouver le logo de l’Université du Michigan dans leur code source :
<!--
MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM
MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM
MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM
MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM
MMMMMMMM MMMMMMMMMMMMMMMMM MMMMMMMMM
MMMMMMMM MMMMMMMMMMMMMMM MMMMMMMMM
MMMMMMMM MMMMMMMMMMM MMMMMMMMM
MMMMMMMM MMMMMMMMM MMMMMMMMM
MMMMMMMM MMMMMMM MMMMMMMMM
MMMMMMMMMMMM MMMMM MMMMMMMMMMMM
MMMMMMMMMMMM MMM MMMMMMMMMMMM
MMMMMMMMMMMM V MMMMMMMMMMMM
MMMMMMMMMMMM MMMMMMMMMMMM
MMMMMMMMMMMM ^ ^ MMMMMMMMMMMM
MMMMMMMMMMMM MM MM MMMMMMMMMMMM
MMMMMMMMMMMM MMMM MMMM MMMMMMMMMMMM
MMMMMMMMMMMM MMMMM MMMMM MMMMMMMMMMMM
MMMMMMMMMMMM MMMMMM MMMMMM MMMMMMMMMMMM
MMMMMMMM MMMM MMMM MMMMMMMMM
MMMMMMMM MMMMMVMMMMM MMMMMMMMM
MMMMMMMM MMMMMMMMMMM MMMMMMMMM
MMMMMMMM MMMMMMMMMMM MMMMMMMMM
MMMMMMMM MMMMMMMMMMM MMMMMMMMM
MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM
MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM
MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM
MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM
MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM
-->
Quelques marques comme KitKat ou Coca-Cola avaient aussi opté pour cet art caché, mais les ont supprimés depuis des refontes récentes.
Si vous souhaitez vous aussi ajouter un easter egg tel quel dans votre code, il y a une manière très simple de le faire : utiliser les commentaires HTML entre <!-- et finissant par -->. Tout ce qui est placé entre n'est pas interprété par le navigateur. Vous trouverez aussi de nombreux sites vous permettant de générer de l'art avec les caractères.
Code Konami
Le Code Konami quant à lui correspond à une combinaison de touches successives, venant initialement d'un code de triche de jeu vidéo : « Haut Haut Bas Bas Gauche Droite Gauche Droite B A ». Vous pouvez essayer cette commande sur :
- Le site de Ldlc : La page va se retourner
- La page du billet de 10 dollars de la Banque du Canada : l'hymne national survient avec une pluie de billets
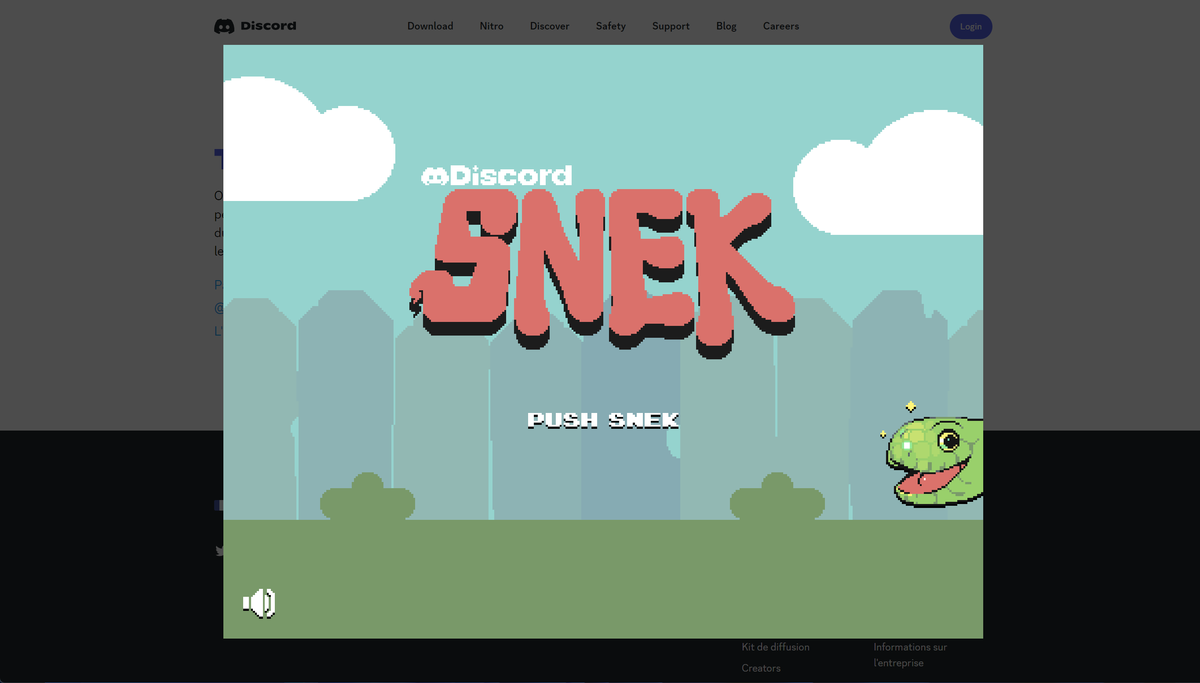
- La page 404 de Discord : Un jeu snake va se lancer

Un petit script konami-js vous premet de l'ajouter facilement.
robots.txt, humans.txt
Les fichiers robots.txt sont connus pour être placés à la racine d'un site pour interdire le référencement de certaines portions aux robots d'indexation. Ces derniers peuvent contenir des commentaires, donc de l'ascii art. Notez par exemple celui de alsacreations.com ;)
Plus récemment pensés, les fichiers humans.txt décrivent les personnes "humaines" ayant contribué à un projet et sont un espace totalement libre pour y dissimuler (aussi) des easter eggs. Par exemple :
- Celui de Google basique mais efficace
- Celui de html5boilerplate.com
- Celui de Discord très artistique
..-:\oo-. .:oo/:-.
-oooooooooooooooooooooo. __ ___
-oooooooooooooooooooooooo. OOOOOOOOO:-. `MM` _.._ _.._ _.._ ____ _ _. OOO.
-oooooooooooooooooooooooooo. OOOOOOOOOOOo: -/ooo-ooo. -/OOOOOO/. :/OOOOOO:. OOOO.oOo: .:oOOOO-.OOO.
`ooooooo/--/oooooo:--/ooooooo OOOO `OOOO `OooI `ooo:. ` /oOO/```-:..oOOO-``\OOO: OOOO/` ``.oOOO/```\OOO.
:oooooo- :oooo- :oooooo- OOOO .OOOo `OOOI `-OOOOOOo.`OOOO. -OOO: .OOOo OOOO. -OOOO` /OOO.
ooooooo:- -/oooo:- -/oooooo/ OOOOooooOooo- `OOOI ._ `]OO/ :OOOOoooOO.`OOOOOooOOOO- OOOO. `/OOOOooOOOOO.
ooooooooo//oooooooo//ooooooooo OOOOOOOOO:-` `OOOI `:OOoOO:-` `-:OOOO:-` `-:OOOO:-` OOOO. `-:OOO:-`OOO.
ooooooo/ooooooooooooo//oooooo/
`.:ooooo/``.------.`.\oooo/:.
`.-:` .:-.`
https://discord.com/company
Console
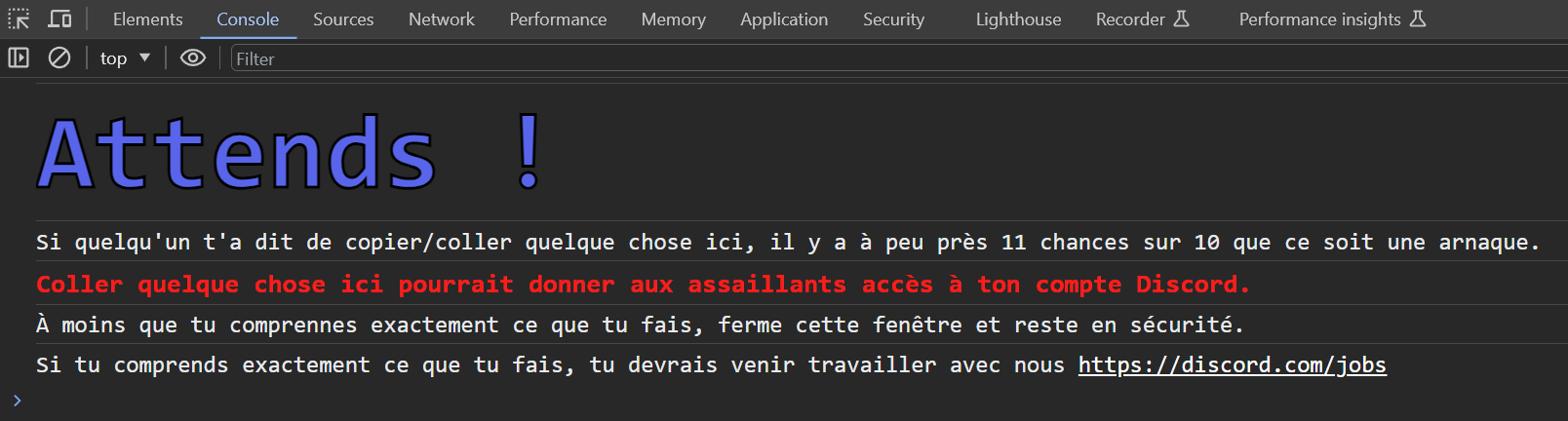
La console JavaScript du navigateur peut révéler des messages, une fois ouverte (par F12 ou Ctrl+Shift+I). C'est un outil typique à destination des développeuses et développeurs, on y retrouve non seulement des erreurs ;) mais aussi parfois des messages de bienvenue ou encore d'avertissement comme Discord qui est assez explicite :

À vous !
Prenez quelques instants pour ajouter à vos projets et sites ces petits messages cachés. Et précisez en commentaires si vous connaissez d'autres sites avec de telles astuces !