Alsacreations.com - Actualités - Archives (mars 2013)
Les dernières actualités d'Alsacreations.com
Depuis 2005, nous publions nos statistiques des navigateurs parmi la communauté des usagers d'Alsacréations.
Pour les nostalgiques, voici les chiffres des années précédentes :

Et voici ici présent le même sondage pour l'année 2013.
La question porte bien sur votre navigateur de prédilection, c'est à dire qu'elle ne dépend pas des possibles distinctions selon votre environnement : rien ne vous empêche d'utiliser Safari par défaut au bureau mais de préférer Opera à la maison (c'est un exemple). Votre choix se portera alors sur Opera.
Plus clairement, il s'agit du navigateur que vous utilisez par défaut, lorsque vous en avez le choix.
Note : n'ayez pas "honte" d'indiquer un navigateur qui vous paraîtrait hors de l'avis général : ce sondage est anonyme et n'est pas tracé ;)
Certaines spécifications CSS sont plus obscures que d'autres. Mais il est du devoir d'un intégrateur de les connaître pour être plus efficace dans son métier.
Qui n'a jamais pesté contre des éléments flottants qui ne se comportent pas comme espéré ?
Qui n'a pas été une fois au-moins dérouté par des marges verticales venues de nulle part ?
Ces comportements, comme d'autres, sont décrits et expliqués au sein d'une spécification concernant le “Visual Formatting Model”, qui décrit globalement le concept de flux d’affichage, de boîtes et de modes de rendu visuel.
Voyons comment déchiffrer cette ressource cruciale…
Block et Inline sont sur un bateau (qui float)
Pour commencer, la spécification chamboule nos croyances établies et nous apprend à distinguer les blocks… des blocks.
Si vous pensiez qu’un élément block est simplement un élément qui possède la règle display: block, eh bien en fait, non, c’est un peu plus subtil que ça
-
Les éléments “block” (block level) sont ceux affectés par :
display: block, mais aussidisplay: list-item, etdisplay: table
ils s’inscrivent dans un contexte de formatage block. -
Les éléments “inline” (inline level) sont ceux affectés par :
display : inline, mais aussidisplay: inline-table, etdisplay: inline-block
ils s’inscrivent dans un contexte de formatage inline. - Note : CSS3 étend ces valeurs, mais on ne va pas se compliquer la vie inutilement ici.
Mais c’est quoi un “contexte de formatage block” ?
La spécification précise que certains éléments créent un “contexte d’affichage” pour les enfants qu’ils contiennent.
Ce contexte peut être de type “block” (les enfants - quels qu’ils soient - de ce contexte s’affichent les uns sous les autres) ou de type “inline” (les enfants s’affichent les uns à côté des autres).
Pour générer ce fameux “contexte de formatage “block””, le conteneur doit bénéficier de l’une des règles suivantes :
-
float: leftoufloat: right -
position : absolute -
position : fixed(ajouté dans les specs CSS3) -
display : inline-block -
display : table-cell -
display : table-caption -
display : table(indirectement via création d’un élément anonyme table-cell) -
overflow : hidden -
overflow : scroll -
overflow : auto
Note importante : vous aurez remarquez qu'un élément en display: block ne crée pas de “contexte de formatage block”.
Des sortes de “super éléments” ?
Les éléments générant un contexte de formatage block deviennent des sortes de “super éléments” ayant un certain nombre de super responsabilités : ils deviennent entre-autre garants de l’affichage de leurs enfants (qu’ils soient blocks ou inline).
Ces super éléments acquièrent également des super pouvoirs très pratiques, et c'est là que ça devient intéressant :
- Ils contiennent des flottants
- Ils ne s’écoulent pas autour des flottants
- Ils ne subissent pas la fusion de marges
- Et plein d’autres petites fioritures
En passant, on pourrait comparer ces super-pouvoirs à ceux propriétaires de Microsoft par le HasLayout d’Internet Explorer (on pense au désormais célèbre zoom: 1).
Démonstrations en image…
1- Débordement de flottants :
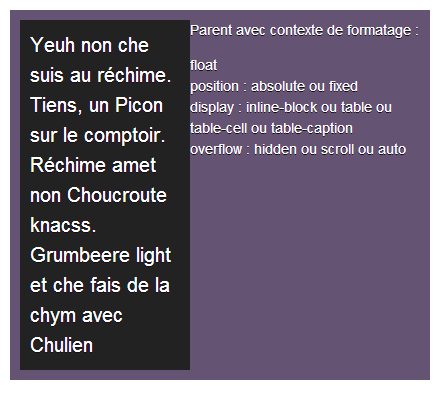
Des éléments flottants, hors du flux, "débordent" généralement de leur parent, c'est normal :

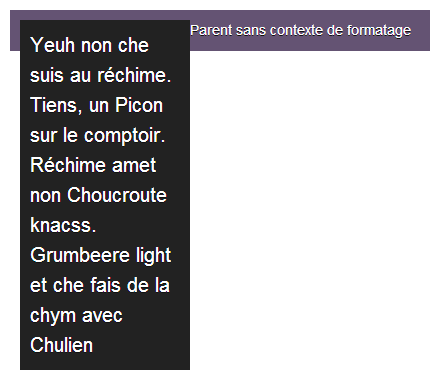
Par contre, lorsque ce parent dispose d'un contexte de formatage, il est capable de "contenir les blocs" descendants :

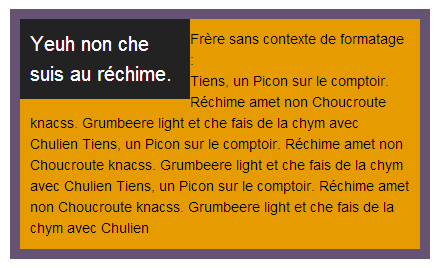
2- Ecoulement autour d’un flottant :
Le contenu qui suit un élément flottant s'écoule naturellement autour de ce flottant :

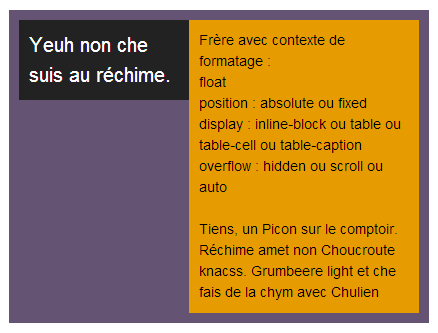
Si ce contenu bénéficie d'un contexte de block, il ne s'écoule plus et reste calé à droite du flottant :

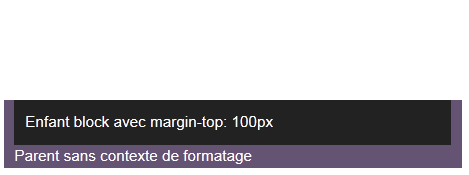
3- Fusion de marges :
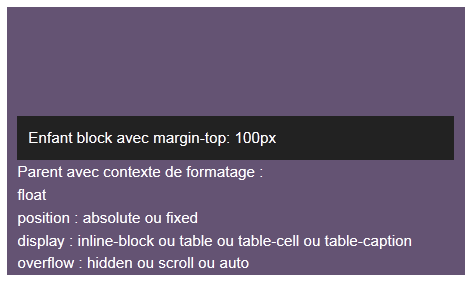
Les marges verticales des enfants se répercutent sur leurs parents, c'est la fusion de marges (ici le margin-top de l'enfant ne s'applique pas sur l'enfant mais sur son parent) :

La fusion de marge n'a pas d'effet sur un éléments de "contexte block". Ainsi, dans cette seconde illustration ci-dessous, margin-top s'applique sur l'élément et non pas sur son parent :

Ressources sur ce sujet :
C'est parti pour la 4è édition de la Kiwi Party, notre événement réunissant des conférences autour des thèmes de la conception web et de ses bonnes pratiques : accessibilité, ergonomie, nouveautés technologiques, conformité aux standards.
Où ? Quand ? Comment ?
Pour cette année 2013, la Kiwi Party aura lieu le vendredi 28 juin 2013 durant toute la journée, à l'Epitech de Strasbourg, pour ne pas changer nos bonnes habitudes. La soirée (dite sobrement :after) se tiendra dans un lieu encore tenu secret.
L'événement - car cela nous tient à coeur - demeurera entièrement gratuit... enfin sous condition que nous trouvions des sponsors (voir partie consacrée à ce sujet).
Les inscriptions ne sont pas encore ouvertes, elles le seront au courant du mois de mai.
Cette année encore, 150 places seront disponibles. Afin de satisfaire un maximum de personnes, nous procèderons à trois vagues de pré-inscriptions successives.
Appel à orateurs...
Vous vous sentez l'âme d'un orateur, ou vous souhaitez simplement partager vos idées, votre savoir-faire et changer le web ? Proposez une conférence, faites-nous part de votre sujet et de vos idées !

Le formulaire de l'appel à orateurs est à votre disposition à l'adresse www.kiwi.gg/orateurs. La fin de l'appel à orateurs est fixée au 1er avril 2013 inclus.
Comme précédemment, nous organiserons a priori deux sessions de conférences en parallèle : une présentation de 45min en grande salle ainsi que des mini-conf / ateliers de 20 minutes. Le choix sur le contenu se fera durant le mois d'avril et sera détaillé sur le site de la Kiwi Party, nous vous tiendrons bien évidemment informés dès que possible.
Information importante : il s'agit d'un événement dont les frais sont couverts par des sponsors et par Alsacréations. Nous tenons à dédommager autant que faire se peut les orateurs pour leurs déplacements ou hébergements, mais nous ne pourrons certainement pas couvrir tous les frais engagés. À titre d'exemple, la moyenne des défraiements pour le déplacement s'élevait autour de 150 euros par orateur l'an passé et nous avions pu réserver l'hébergement pour les orateurs venant de loin dans un pittoresque hôtel du centre de Strasbourg.

... et aux sponsors
Les sponsors jouent un rôle prépondérant pour cet événement puisque c'est grâce à eux qu'il peut avoir lieu et accueillir autant de participants. L'an passé, grâce Epitech, Eyrolles, RIM/Blackberry, Microsoft, Novaway, Dunod, TeKniPC et Kiubi nous avons pu être accueillis dans de magnifiques locaux au centre de Strasbourg, pu rembourser une partie des frais des orateurs, et disposer de lots pour les gagnants du Quiz et même de tablettes Blackberry Playbook pour chacun des orateurs !
Nous souhaiterions bien évidemment réitérer ces petites attentions cette année et accueillerons avec plaisir tout partenaire qui nous permettrait d'offrir des lots lors des jeux organisés durant la journée ou de participer aux frais.
Si vous êtes un gentil sponsor, contactez-nous. Pour les détails, téléchargez le dossier de partenariat / sponsoring (PDF 700 Ko).
 Microsoft propose un SDK (Software Development Kit) compréhensible pour qui souhaite développer une application HTML5 sous Windows Phone. D'autres types de projets peuvent être réalisés grâce à ce kit, mais ici ne sera abordé que le côté HTML+CSS+JavaScript, qui intéresse bien sûr tout développeur web sachant déjà manier ces langages. C'est là tout l'intérêt : réaliser des applications rapidement, avec des connaissances déjà maîtrisées, et des ressources souvent déjà disponibles (serveur, images, styles, icônes, polices, scripts, etc).
Microsoft propose un SDK (Software Development Kit) compréhensible pour qui souhaite développer une application HTML5 sous Windows Phone. D'autres types de projets peuvent être réalisés grâce à ce kit, mais ici ne sera abordé que le côté HTML+CSS+JavaScript, qui intéresse bien sûr tout développeur web sachant déjà manier ces langages. C'est là tout l'intérêt : réaliser des applications rapidement, avec des connaissances déjà maîtrisées, et des ressources souvent déjà disponibles (serveur, images, styles, icônes, polices, scripts, etc).
En réalité, l'application HTML5 sera hébergée dans une page XAML, équipée d'un composant WebBrowser piochant les ressources localement, c'est-à-dire les fichiers web regroupés dans le package installé. Il n'y aura pas nécessité absolue d'une connexion, bien que l'on puisse faire appel à des requêtes distantes (avec de l'AJAX par exemple) si l'on veut une interaction avec un service en ligne.

Le SDK Windows Phone se compose principalement de Microsoft Visual Studio Express 2012 for Windows Phone et d'un émulateur qui permettra (développement de votre application ou non) de lancer une machine virtuelle tournant sous Windows Phone pour effectuer vos tests. Cet émulateur donne aussi accès aux applications livrées en standard sous ce système, et donc à Internet Explorer mobile, ce qui en fait un outil de test bien pratique. De façon très simplifiée, Windows Phone 8 utilise le même noyau que Windows RT (alias Windows 8 pour ARM).
Premiers pas
Si vous ne souhaitez pas vous consacrer au développement Windows Phone, sautez directement à la fin de ce tutoriel pour les derniers mots sur la machine virtuelle et le navigateur Internet Explorer embarqué.
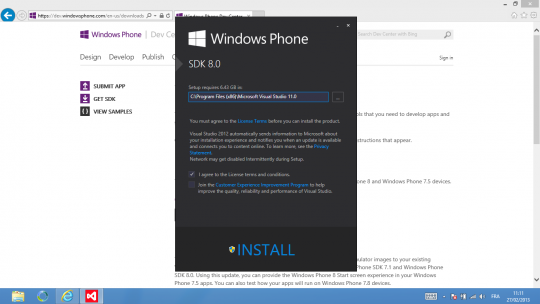
L'installation du SDK n'est par contre possible qu'à partir de Windows 8 (environ 1.6 Go seront téléchargés).
Après les différentes étapes, l'icône VS Express for Windows Phone s'ajoutera à l'écran de démarrage, qui basculera automatiquement en mode desktop - plus approprié pour le développement que l'interface Modern UI.
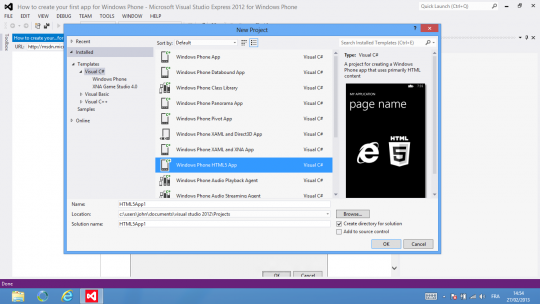
Le plus simple est de passer par la création d'un nouveau projet (menu Fichier/File, New Project). Plusieurs types de projets seront proposés, celui nous intéressant ici est "Windows Phone HTML5 App".
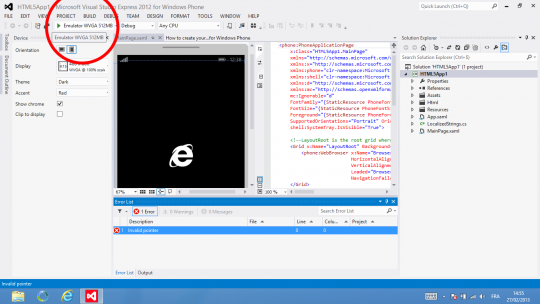
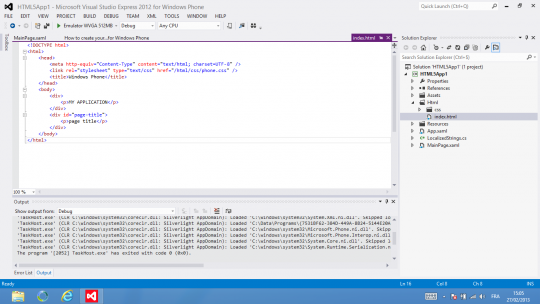
Un modèle de base est fourni, il n'est pas nécessaire de le modifier pour lancer l'application et l'émulateur. L'éditeur dévoile le fichier MainPage.xaml utilisé comme vue principale de l'application, dans laquelle le composant WebBrowser (Internet Explorer) est placé au sein d'un élément <Grid>. Plus loin, l'élément ApplicationBar définit l'apparence de la barre de navigation. Sur la partie gauche, un éditeur visuel traduit ces instructions.
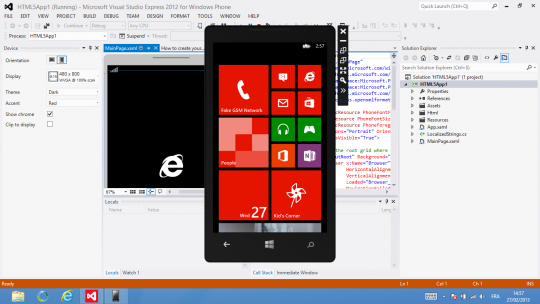
Cliquez sur le bouton Emulator dans la barre d'outils. Une liste déroulante permet de choisir - si nécessaire - la résolution de l'écran simulé, et la configuration matérielle (ARM, x86).
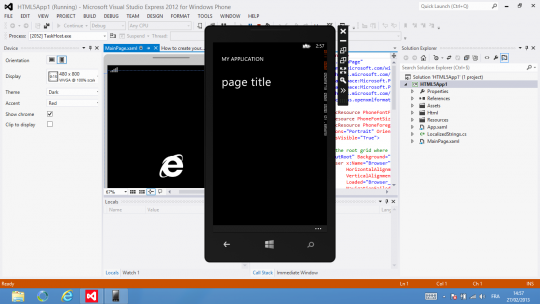
Au bout de quelques secondes, une fenêtre épurée symbolisant un mobile lance le système mobile Windows Phone et l'application en train d'être développée. Par défaut, le projet étant quasiment vide, il n'y a qu'une page d'accueil avec un titre.
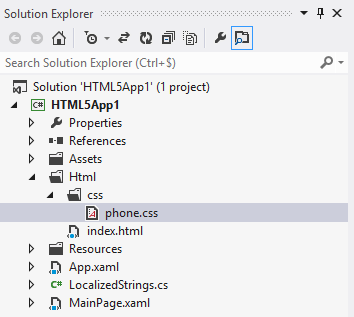
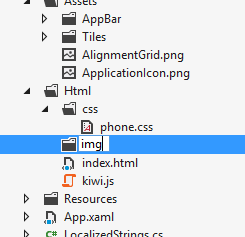
Pour personnaliser ce modèle de base, il faudra aller explorer les ressources via le panneau de droite (Solution Explorer). Le dossier Html regroupera par défaut un fichier index.html (la page affichée au lancement) et un dossier css contenant le fichier phone.css. Un clic sur ces noms les ouvrira directement dans l'éditeur pour les modifier.

On remarque que le fichier HTML principal est en réalité ouvert dans une vue interprétant du... HTML (zone à fond noir par défaut avec l'icône d'Internet Explorer en blanc). Ce fichier contient une structure assez classique de document web : en-tête <head>, corps <body>, avec des blocs <div>, et le tout fait appel à une feuille de styles CSS pour la présentation.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="/html/css/phone.css" />
<title>Windows Phone</title>
</head>
<body>
<div>
<p>MY APPLICATION</p>
</div>
<div id="page-title">
<p>page title</p>
</div>
</body>
</html>
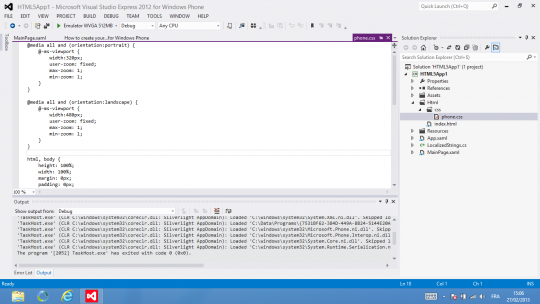
On peut constater que dans le code CSS, délivré par défaut avec le projet initial, des Media Queries sont appliquées pour modifier l'apparence de l'application selon l'orientation.
@media all and (orientation:portrait) {
@-ms-viewport {
width:320px;
user-zoom: fixed;
max-zoom: 1;
min-zoom: 1;
}
}
@media all and (orientation:landscape) {
@-ms-viewport {
width:480px;
user-zoom: fixed;
max-zoom: 1;
min-zoom: 1;
}
}
html, body {
height: 100%;
width: 100%;
margin: 0px;
padding: 0px;
}
body {
font-size: 11pt;
font-family: "Segoe WP";
letter-spacing: 0.02em;
background-color: #000000;
color: #ffffff;
margin-left: 24px;
}
#page-title {
font-size: 24pt;
}
À partir de ce moment c'est à vous de jouer et d'utiliser vos connaissances web pour articuler l'application autour de différentes vues HTML stylées par des propriétés CSS. Avertissement : il faut activer JavaScript dans le composant WebBrowser pour s'en servir (voir ci-après).
Développer une application HTML5
Quelles sont les outils et API à disposition ? Le moteur intégré actuellement est celui d'Internet Explorer 10.
- WebStorage pour le stockage de données locales
- IndexedDB pour les bases de données
- Web Workers
- Web Sockets
- Multi-touch
- <audio> et <video>
- Application Cache
- Page Visibility
- AJAX (JavaScript / XMLHttpRequest)
- Canvas
- Géolocalisation
- etc... voir la liste plutot complète sur HTML5Test
Au niveau de la présentation, toute une panoplie de modules CSS3 sont disponibles, avec entre autres les dégradés (gradients), les transformations 3D, les transitions et animations, les polices WOFF, CSS Grid Layout, Flexbox, le multi-colonnage, box-shadow et text-shadow, etc. Le moteur d'Internet Explorer 10 pour Windows Phone est proche de la version de "bureau", mais dispose de quelques fonctionnalités en moins, comme par exemple les sites épinglés, le Drag & Drop, le champ <input type="file"> et d'autres subtilités propres à ces systèmes.
Une application de démonstration
Pour introduire quelque peu plus en avant cette démonstration, il s'agira de créer une (très modeste) application récupérant les dernières offres d'emploi sur emploi.alsacreations.com via un flux JSON et un appel AJAX. Sachant qu'il est également possible de le développer avec un projet "non HTML5" en XAML et C#, voir How to create a basic RSS reader for Windows Phone.
À chaque modification du code (hors fichier XAML verrouillé par un petit cadenas dans son onglet), il est inutile de relancer l'émulateur totalement, il suffit d'arrêter le débogage de l'application en cliquant sur le bouton stop (carré rouge) dans la barre d'outils puis de relancer l'installation et l'exécution dans la machine virtuelle via le bouton Emulator ou encore plus simple en une seule action avec Restart (flèche circulaire) :

Activer JavaScript
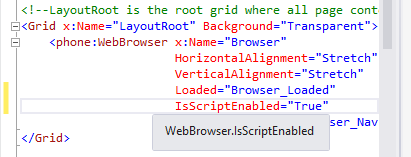
Première action préalable : autoriser l'exécution de code JavaScript dans le composant WebBrowser. Pour ceci, il faut ajouter l'attribut IsScriptEnabled="True" dans la balise <phone:WebBrowser ...> du fichier MainPage.xaml. Sans cela, le code sera ignoré.

Structure HTML, JavaScript
En partant du code HTML proposé par défaut, on ajoute quelques éléments pour recevoir les informations, nommés par des attributs id afin d'interagir rapidement avec JavaScript :
-
un élément
<span id="nb-offres">pour afficher le nombre total d'annonces dans la liste -
un élément
<div id="offres">pour ajouter successivement ajouter des blocs correspondant aux liens reçus
La page principale reçoit aussi un logo, on peut aller beaucoup plus loin en personnalisation graphique mais ce n'est pas le but de cet exemple.
Un fichier JavaScript (nommé ici kiwi.js) contiendra toutes les instructions pour aller charger le contenu et l'afficher dans la page HTML. Il sera donc essentiel au bon fonctionnement de l'application.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="/html/css/phone.css" />
<title>Alsacreations</title>
</head>
<body>
<h1><img src="/html/img/logo.png" alt="Emploi" /></h1>
<div id="page-title">
<p><span id="nb-offres"></span> offres d'emploi</p>
</div>
<div id="page">
<p id="message">Chargement des offres...</p>
<div id="offres"></div>
</div>
<script src="/html/kiwi.js"></script>
</body>
</html>
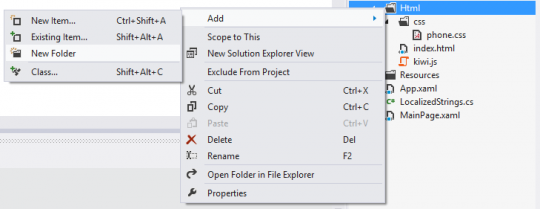
Pour ajouter une ressource image, on crée un nouveau dossier dans la racine Html grâce au menu contextuel en choisissant Add et New Folder. Un glisser-déposer dans ce dossier du fichier PNG suffira amplement pour bénéficier de l'image dans l'application en indiquant le bon chemin : /html/img/logo.png.


Quelques nouvelles propriétés CSS modifient la couleur des liens par défaut et la largeur de l'image du logo pour s'adapter automatiquement à l'espace disponible à l'écran.
a {
color:#B8D940;
}
h1 img {
max-width: 80%;
}
Le noyau de l'application se déroule côté JavaScript :
- Dès le chargement, une requête va être envoyée via l'interface XMLHttpRequest (alias AJAX).
- Si tout se déroule bien, un code HTTP 200 sera obtenu.
- Le serveur interrogé va renvoyer un fichier au format JSON (plus d'informations sur JSON, AJAX et jQuery), ce qui est à peu près le format le plus léger et efficace pour ce type d'échange de données.
-
La réponse (au format texte pur) va passer par la moulinette
JSON.parse()pour être convertie en objet exploitable directement par JavaScript. - Les données JSON ayant été structurées dans un tableau, il faut itérer sur chacun des éléments de ce tableau pour en extraire individuellement les informations de l'annonce et les injecter progressivement en tant que paragraphes/liens.
(function () {
"use strict";
var JSON_object = {};
var oRequest = new XMLHttpRequest();
var sURL = "http://emploi.alsacreations.com/offres.json";
oRequest.open("GET",sURL,true);
oRequest.onreadystatechange = function () {
if (oRequest.readyState == 4 && oRequest.status == 200)
{
JSON_object = JSON.parse(oRequest.responseText);
var nb_offres = JSON_object.annonces.length;
document.getElementById('nb-offres').innerHTML = nb_offres;
document.getElementById('message').style.display = 'none';
for(var i=0;i<nb_offres;i++) {
var paragraphe = document.createElement('p');
paragraphe.innerHTML = '<a href="'+JSON_object.annonces[i].link+'">'+JSON_object.annonces[i].titre+'</a>';
paragraphe.innerHTML += '<br>'+JSON_object.annonces[i].societe+' ('+JSON_object.annonces[i].lieu+')';
document.getElementById('offres').appendChild(paragraphe);
}
} else if(oRequest.readyState == 4 && oRequest.status != 200) {
document.getElementById('page').innerHTML = 'Erreur lors du chargement';
}
};
oRequest.send(null);
})();
Pour avoir plus de renseignements quant au fonctionnement de ce code, penchez-vous sur tout ce qui concerne XMLHttpRequest et JSON. Cet exemple fonctionne parfaitement dans n'importe quel navigateur et n'est pas spécifique à Windows Phone ou Internet Explorer (heureusement).
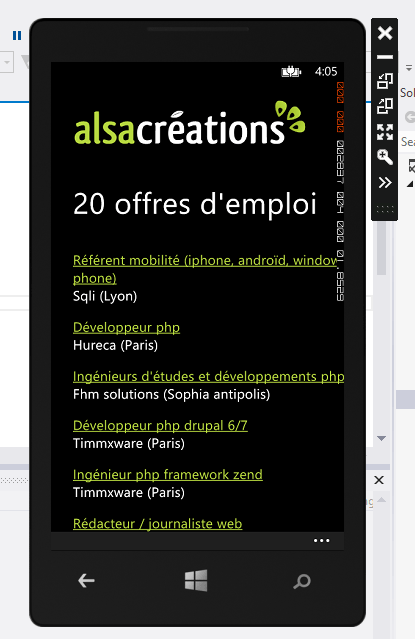
Et voilà le travail :

Finaliser une véritable application
- Pour cette démonstration, cette application ne fait qu'afficher une liste de liens, qui ouvrent directement le navigateur du système au clic. Si l'on veut faire les choses proprement et ne pas "sortir" de cette application, il faut intercepter le clic et aller charger une autre vue HTML avec les informations récupérées (éventuellement toujours en AJAX). C'est quelque peu hors sujet pour cette introduction minimale, mais les exemples de codes fournis donnent déjà des pistes.
- Pour augmenter les performances, une solution à base de Web Storage est envisageable.
- Pour personnaliser les icônes de l'application, explorez le dossier Assets, qui pourra héberger des tuiles ajustables selon la résolution.
- Et enfin, il ne restera plus qu'à publier l'application sur le Windows Phone Store en suivant la procédure pour créer un package suivi d'une certification, d'un manifeste et de captures d'écran.
Télécharger les sources du projet démo
N'hésitez pas à consulter les nombreuses autres ressources en ligne guidant pas à pas pour le développement d'applications HTML, que ce soit spécifiquement sous Windows Phone ou avec d'autres environnements.
... ou juste tester l'OS et Internet Explorer
Si vous n'êtes pas intéressés par le développement d'applications, le SDK vous permet tout de même de lancer la fenêtre de simulation. L'émulation peut être plus ou moins rapide selon la puissance de la machine hôte. Elle fonctionne également sur une tablette Windows 8.
Qui dit Windows Phone, dit également navigateur Internet Explorer Mobile intégré par défaut. Il pourra être exécuté pour consulter le rendu de n'importe quel site web.
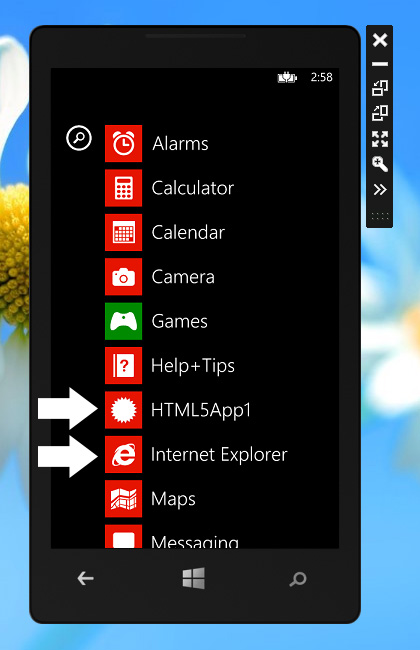
En cliquant sur le bouton "fenêtres" ![]() vous aurez accès aux applications, dont le projet HTML décrit précédemment et Internet Explorer.
vous aurez accès aux applications, dont le projet HTML décrit précédemment et Internet Explorer.

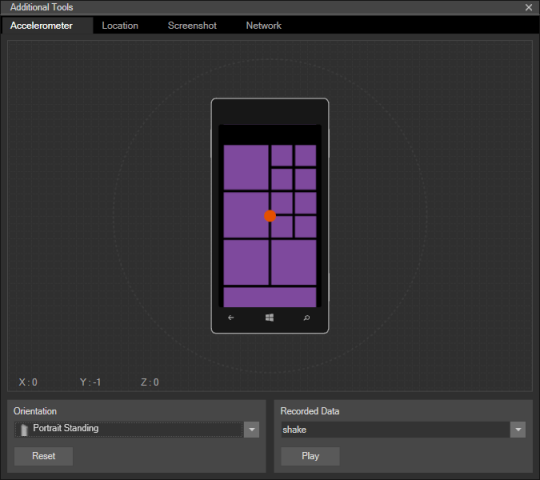
La barre d'icônes placée sur le côté de la fenêtre du simulateur donne accès aux paramètres d'orientation (portrait/paysage) mais aussi à 4 onglets avancés via " » " pour jouer avec l'accéléromètre, modifier le positionnement géographique, faire une capture d'écran ou consulter les propriétés de connexion réseau.

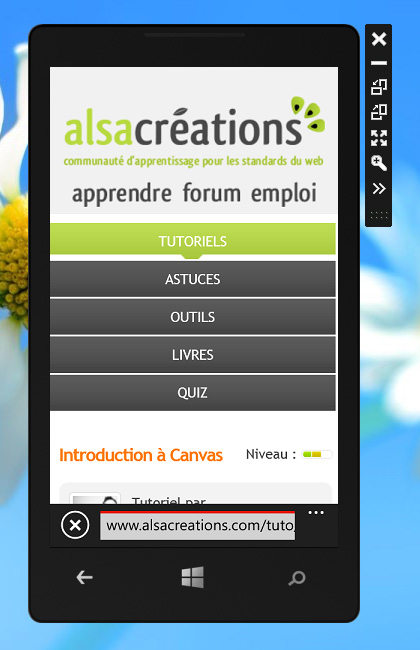
Et voici la dernière capture, le résultat de la version Responsive d'Alsacreations sur Internet Explorer mobile.

Retrouvez l'intégralité de ce tutoriel multi-pages en ligne