Alsacreations.com - Actualités - Archives (mai 2013)
Les dernières actualités d'Alsacreations.com
Après plusieurs mois de recherche sur le sujet, j'ai enfin publié mon article sur Smashing Magazine qui s'intitule "The State Of Responsive Web Design". Ce qui suit en est la traduction.
suite
Si vous avez la chance de faire partie des heureux élus qui participeront à l'évènement interplanétaire du 28 Juin prochain, je fais bien évidemment référence à la Kiwi Party 2013, sachez qu'à l'initiative de nathamis, un sujet a été créé sur le forum pour organiser le transport des participants.
Si vous souhaitez faire de substantielles économies sur le coût du transport, rendre votre voyage moins monotone, vous faire de nouveaux amis, tout en faisant un petit geste pour la planète, merci de vous rendre sur le sujet dédié.

(le mieux étant bien évidemment de s'y rendre à vélo, ou mieux à pieds ;))
Pour les moins chanceux, ce n'est que partie remise, et cela ne vous empêche pas d'avoir de petits gestes écocitoyens dans votre vie de tous les jours ;)
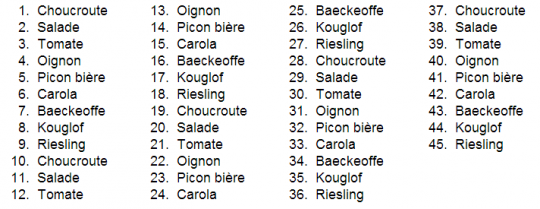
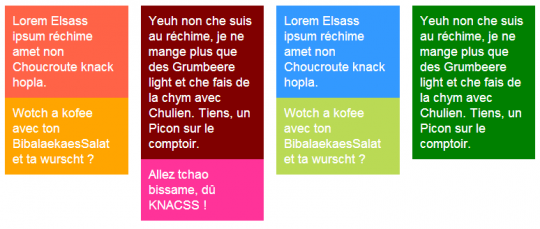
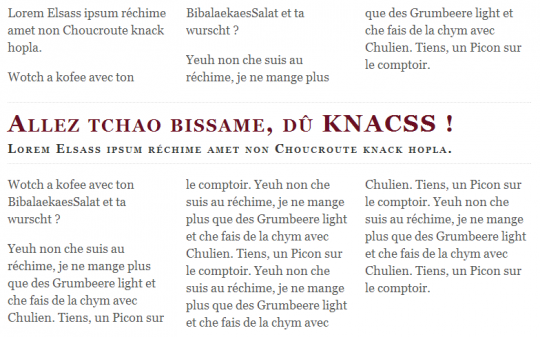
Le module de positionnement Multicolonnes (ou "Multi-column Layout Module" en anglais) permet, comme son nom l'indique, de faire s'écouler du contenu sur plusieurs colonnes de largeurs égales, tel qu'on peut le faire dans le monde de l'imprimerie.
Encore peu usité, ce module est pourtant loin d'être en brouillon car il s'agit d'une spécification élevée au rang de "Candidate Recommendation", donc stable, au sein du W3C depuis avril 2011.
Compatibilité de multicolumn
Le positionnement multicolonnes est - contre toute attente - plutôt bien supporté par le collège des navigateurs; Les anciennes versions d'Internet Explorer faisant bien entendu exception à la règle.
En pratique, il est actuellement utilisable sans problème en production sur les navigateurs mobiles que l'on retrouve sur smartphones et tablettes.
Tableau des compatibilités
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 10+ | Sans préfixe |
|
|
Firefox Firefox Mobile |
Toutes versions avec préfixe -moz-Certaines propriétés ne sont pas reconnues |
|
|
Chrome Chrome Mobile |
Toutes versions avec préfixe -webkit- |
|
|
Opera Opera Mobile |
Depuis Opera 11.1 et sans préfixe |
|
|
Safari |
Toutes versions avec préfixe -webkit- |
 |
Android Browser |
Toutes versions avec préfixe -webkit- |
Mise en oeuvre
Le positionnement multicolonnes s'applique aux éléments de type block, table-cell ou inline-block et en répartit équitablement le contenu en plusieurs colonnes.
Les deux principales propriétés de ce module sont column-width et column-count :
-
column-width:
Valeurs : auto (par défaut) ou longueur supérieure à zéro (pas de valeur en pourcentage)
Correspond à la largeur "optimale" de la colonne. En réalité s'adaptera à l'espace disponible et pourra être plus large ou plus réduite. -
column-count:
Valeurs : auto (par défaut) ou nombre entier supérieur à zéro
Correspond au nombre "optimal" de colonnes. Sicolumn-widthest fixé, alorscolumn-countreprésenter le nombre maximal de colonnes.
div {column-width: 100px}
Remarque : La propriété raccourcie, combinant column-width et column-count, est la propriété columns (avec un "s" à la fin comme "alsacreations") :
div {columns: 3 100px}
Remarque : les boîtes de conteneur de colonnes ne peuvent pas servir de référents à des descendants positionnés en absolute ou fixed.
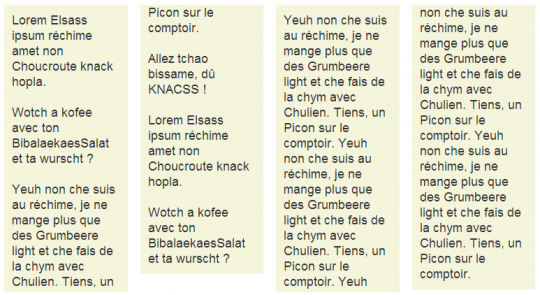
Les gouttières
Il est possible de fixer la valeur de l'espace entre chaque colonne grâce à la propriété column-gap qui accepte toute largeur à l'exception des pourcentages. Sa valeur par défaut est "normal".
div {column-gap: 3rem}
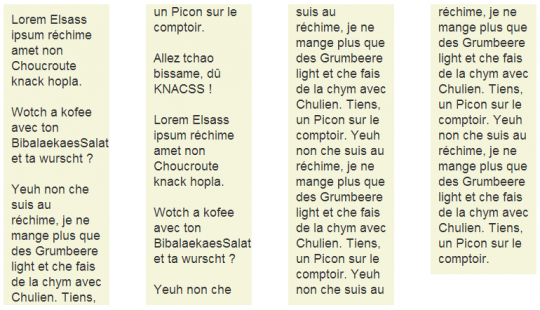
Le liseret de séparation
Un trait de séparation peut être symbolisé entre les colonnes, les propriétés qui le définissent sont comparables à celles des bordures CSS classiques :
-
column-rule-color: couleur du séparateur -
column-rule-style: style du séparateur (solid, dotted, dashed, groove, ridge, etc.) -
column-rule-width: largeur du séparateur -
propriété raccourcie :
column-rule
div {column-rule: 3px solid rgba(0,0,0,.4)}
Voir un exemple de column-rule
Débordements : par défaut dans le modèle d'affichage multicolonnes, les éléments "longs" (mots ou images) doivent être rognés au niveau du centre de la gouttière.
Les sauts de colonnes
Les spécifications prévoient de pouvoir autoriser, empêcher ou au contraire forcer des sauts de colonnes avant, après ou au sein des éléments via les propriétés break-before, break-inside et break-after.
Les valeurs de ces propriétés sont nombreuses (auto, always, avoid, left, right, page, column, region, avoid-page, avoid-column, avoid-region) notamment parce que certaines d'entre-elles existent depuis CSS2, mais également parce que certaines concernent d'autres modules de positionnement.
Les principales valeurs utiles en multicolonnes sont :
-
auto: saut autorisé mais non forcé (valeur par défaut) -
column: force un saut de colonne avant ou après l'élément -
avoid-column: interdit le saut de colonne avant, dans ou après l'élément
div blockquote {break-inside: avoid-column}
Compatibilité : Seuls Opera et IE10 reconnaissent les propriétés de saut de colonne. Cependant une alternative pour Webkit (Chrome, Safari) existe sous la forme d’une syntaxe propriétaire : -webkit-column-break-after et qui fonctionne de la même manière que break-after (de même pour -webkit-column-break-before).
Pour information, il est possible d'empêcher la coupure au sein d'un élément en le transformant en display: inline-block
Voir un exemple de saut de colonne
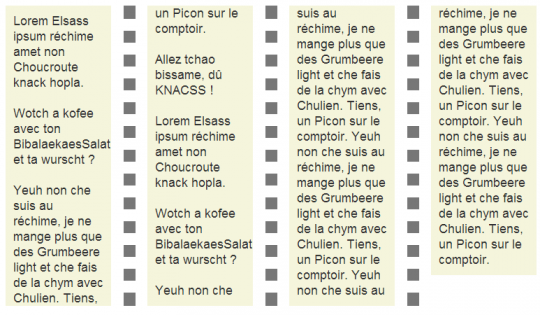
La répartition sur plusieurs colonnes
La propriété column-span offre à un élément la faculté de s'étaler sur une (valeur none) ou toutes les colonnes à la fois (valeur all) :
div h1 {column-span: all}
Compatibilité : column-span est n'est pas supporté par Firefox à l'heure actuelle.
Quelques démonstrations
- Démonstrations diverses et variées
- Bac à sable à la volée
- Menu de navigation responsive
- Autre menu de navigation responsive
- Liste numérotée
Les alternatives
Peu d'alternatives aux multicolonnes CSS3 existent pour les anciens navigateurs, il s'agit de polyfills en JavaScript :
- CSS3MultiColumn, qui reprend (et met à jour) un ancien script de 2005
- Columnflow, l'outil produit et utilisé par le Financial Times
Ressources et articles
Pour finir, voici quelques saines lectures pour enrichir ce sujet :
- www.vanseodesign.com/css/multi-columns/
- dev.opera.com/articles/view/css3-multi-column-layout/
- www.webdesignerdepot.com/2013/03/how-to-use-css3-columns/
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
Vous ne comprenez rien au Responsive Web Design ? Votre intégrateur vous en parle mais vous ne comprenez rien à ce charabia technique ? Les intervenants posent des questions sur cette « mode », cette évolution du web et vous n’avez aucune solution à apporter ?
Jérémie Patonnier et Rudy Rigot vous apportent les réponses dans un livre qui s’adresse enfin à tous les intervenants d’un projet ! Sous-titré « Du recueil des besoins à la mise en ligne », Projet Responsive Web Design vous emmène dans une lecture facile d’accès qui éclaire le rôle de chaque intervenant tout au long d’une gestion de projet.

Adieu les livres que seuls les intégrateurs et designers pouvaient comprendre. Ici, le chef de projet et autres intervenants s’y retrouvent pleinement ! Du recueil des besoins, de la rédaction du cahier des charges à la conception du site jusqu’à sa mise en ligne, tout est dit !
Pour une fois, les rôles sont également clarifiés sur papier. Le directeur artiste, l’intégrateur, le développeur. Chacun son expertise, chacun son rôle à jouer. Il n’y avait pas encore eu de livre qui traité le RWD (Responsive Web Design) de façon généraliste et facile à comprendre, c’est enfin fait !
Méthodologie, solutions techniques à apporter, décodage de besoins humains de l’utilisateur, les réflexions en amont. Vous pouvez à coup sûr réussir un projet responsive à l’aide de ce livre.
Enfin, dans un format plus petit que les ouvrages de la même collection, c’est le bon compagnon de route pour les réunions avec les clients ou vos collègues.

Bonus : ne loupez pas la préface écrite par Kaelig Deloumeau-Prigent, auteur de « CSS Maintenables » à la même édition.
Sommaire :
- Responsive ou adaptatif ? Quelques notions-clés pour bien commencer
- Recueil du besoin et cahier des charges
- Monter l’équipe projet
- Conception, design graphique et intégration
- Développement back-end
- Rôle et formation des contributeurs éditoriaux
- Recette applicative et TMA

La conférence Web-5 vous invite, pour sa seconde édition, les 14 et 15 Juin 2013 à l'IUT de Béziers.
Web-5 ?
L'association Web-5 est une association à but non lucratif. Dans le cadre de nos activités, nous organisons une conférence annuelle sur les nouvelles technologies du Web (front-end et back-end).
Notre premier événement (http://conf2012.web-5.org) a été un franc succès.
Nous avons été épaulés par des acteurs majeurs du développement Web tels que IBM, Mozilla, Zenexity, Wakanda, GitHub... et sommes parvenus à rassembler environ 120 personnes de 16 nationalités différentes !
Les orateurs
Les sessions de la conférence se sont étalées sur 3 jours : 5 demi-journées de conférences et une d'atelier.
22 conférenciers ont pris la parole ce qui représente environ 20 heures de contenus d'un haut niveau d'expertise technique avec comme intervenants des personnalités telles que Robert Nyman, Michal Budzinsky et Sam Foster de la Fondation Mozilla, Christophe Jolif et Patrick Ruzand d'IBM, Philip Tellis (ex) Yahoo, Dylan Schiemann le co-fondateur de Dojo Toolkit et bien d'autres !
Cette année, la conférence Web-5 revient avec des sujets encore plus variés. Touchant aux problématiques rencontrées par les développeurs, administrateurs systèmes, architectes, designers, etc. dans leur travail quotidien.
Résolument technique, la conférence Web-5 proposera une nouvelle fois des talks de niveau expert, dédiés aux professionnels avec des invités prestigieux tels que Raphaël Goetter ;)
Cette fois nous proposons un format deux tracks :
- une session front-end (UX/UI, CSS, JavaScript,HTML5, real-time, accessibilité, testing, etc)
- une session back-end (databases nosql, php, python, administration et monitoring, performance, etc).
Un tarif abordable
Deux journées intenses qui, nous l’espérons, apporteront de nouvelles idées aux participants, ou confirmeront des choix techniques délicats grâce à l’expertise et l’expérience des speakers qu’ils pourront écouter et rencontrer.
Parce qu’il nous tient à coeur de démocratiser la technique et le savoir, nous avons travaillé avec nos partenaires afin de réduire au maximum le prix du ticket d’entrée. Permettant ainsi aux TPE-PME, aux freelancers, voire aux étudiants, de participer à cet événement qui, nous en sommes convaincus, sera enrichissant pour tous.
J-30 avant l'évènement !
Rendez-vous les 14 et 15 Juin 2013 à Béziers pour la deuxième édition de la conférence Web-5 !
Pour plus d’information, vous pouvez consulter le site officiel : http://conf2013.web-5.org et la Page d'inscription à l'événement
Vous pouvez aussi nous suivre sur twitter @web5_conf
 La 6e édition des conférences web #NWXTECH aura lieu le 15 mai à Rouen. Au programme : Drupal, PHP, SVG, OpenData et OpenStreetMap
La 6e édition des conférences web #NWXTECH aura lieu le 15 mai à Rouen. Au programme : Drupal, PHP, SVG, OpenData et OpenStreetMap
L'association #NWX Normandie Web Xpert vous convie à sa 6e conférence technique.L'objectif est d'échanger sur les sujets techniques variés et relativement pointus. Cet événement gratuit et ouvert à tous se déroulera à Rouen le 15 mai 2013 à partir de 18h.
Au programme
Form API de Drupal par Mickaël Deffontaine
Il est possible, grâce à l'API du CMS Drupal, de développer un formulaire en moins de 50 lignes de code. Cas client : du formulaire de contact simple au formulaire de réponse à une offre d'emploi avec attachement de fichiers dans le mail.
SVG pour le web par Frédéric Bisson
En dépit de nombreux avantages, le SVG continue d'être boudé. Pourtant, depuis la sortie d'Internet Explorer 9, ce format d'images vectorielles est supporté nativement par tous les navigateurs web.
Indicateurs de qualité web par Bertrand Keller
Cette présentation va tenter de montrer que pour mettre en place un management de la qualité, l'essentiel n'est peut-être pas de partir de ce qu'on veut concevoir mais plutôt de la construction d'indicateurs correspondant à un besoin (démarche d'intégration continue).
Les démons en PHP par Olivier Martineau
Certaines tâches prennent trop de temps pour être réalisées de façon interactive par le serveur web. Typiquement, tous les programmes de génération d’imports/exports, d’envois d’e-mail, etc. Mais dans certains cas, il peut aussi être intéressant de rendre la main à l’internaute plus rapidement.
OpenData & OpenStreetMap par Gaël Musquet (président d’Open Street Map France)
OpenStreetMap (OSM) est un projet international fondé en 2004 dans le but de créer une carte libre du monde.
Sodas & Sucreries
Réseautage et discussions.
Retrouvez toutes les informations sur le site de l’événement #NWXTECH6